后台菜品类别信息管理
本页面完成项目后台管理的菜品类别信息模块操作
(1). 菜品类别信息数据表:category
-
在数据库
osdb中创建category表,若此表已存在请跳过CREATE TABLE
category(
idint(10) unsigned NOT NULL AUTO_INCREMENT COMMENT '菜品分类id',
shop_idint(11) DEFAULT NULL COMMENT '店铺id',
namevarchar(50) DEFAULT NULL COMMENT '分类名称',
statustinyint(4) NOT NULL DEFAULT '1' COMMENT '状态:1正常 9删除',
create_atdatetime DEFAULT NULL COMMENT '添加时间',
update_atdatetime DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (id)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8;
(2). 定义模型Model类
-
进入
myadmin应用目录中编辑:myobject/myadmin/models.py模型文件from django.db import models
#菜品分类信息模型
class Category(models.Model):
shop_id = models.IntegerField() #店铺id
name = models.CharField(max_length=50)#分类名称
status = models.IntegerField(default=1) #状态:1正常/9删除
create_at = models.DateTimeField(default=datetime.now) #创建时间
update_at = models.DateTimeField(default=datetime.now) #修改时间class Meta: db_table = "category" # 更改表名
(3). 项目urls路由信息配置
-
打开根路由文件:myobject/myadmin/urls.py路由文件,编辑路由配置信息
from django.urls import path
...
from myadmin.views import categoryurlpatterns = [
...#菜品分类信息管理 path('category/<int:pIndex>', category.index, name="myadmin_category_index"), path('category/load/<int:sid>', category.loadCategory, name="myadmin_category_load"), path('category/add', category.add, name="myadmin_category_add"), path('category/insert', category.insert, name="myadmin_category_insert"), path('category/del/<int:cid>', category.delete, name="myadmin_category_del"), path('category/edit/<int:cid>', category.edit, name="myadmin_category_edit"), path('category/update/<int:cid>', category.update, name="myadmin_category_update"),]
(4). 编辑视图文件
-
新建视图文件:myobject/myadmin/views/category.py 视图文件,并进行编辑
from django.shortcuts import render
from django.http import HttpResponse
from django.http import JsonResponse
from django.core.paginator import Paginator
from datetime import datetimefrom myadmin.models import Category,Shop
菜品分类信息
def index(request,pIndex=1):
'''浏览信息'''
smod = Category.objects
mywhere=[]
list = smod.filter(status__lt=9)# 获取、判断并封装关keyword键搜索 kw = request.GET.get("keyword",None) if kw: # 查询店铺名称中只要含有关键字就可以 list = list.filter(name__contains=kw) mywhere.append("keyword="+kw) # 获取、判断并封装状态status搜索条件 status = request.GET.get('status','') if status != '': list = list.filter(status=status) mywhere.append("status="+status) #执行分页处理 pIndex = int(pIndex) page = Paginator(list,10) #以10条每页创建分页对象 maxpages = page.num_pages #最大页数 #判断页数是否越界 if pIndex > maxpages: pIndex = maxpages if pIndex < 1: pIndex = 1 list2 = page.page(pIndex) #当前页数据 plist = page.page_range #页码数列表 #遍历信息,并获取对应的商铺名称,以shopname名封装 for vo in list2: sob = Shop.objects.get(id=vo.shop_id) vo.shopname = sob.name #封装信息加载模板输出 context = {"categorylist":list2,'plist':plist,'pIndex':pIndex,'maxpages':maxpages,'mywhere':mywhere} return render(request,"myadmin/category/index.html",context)def loadCategory(request,sid):
clist = Category.objects.filter(status__lt=9,shop_id=sid).values("id","name")
#返回QuerySet对象,使用list强转成对应的菜品分类列表信息
return JsonResponse({'data':list(clist)})def add(request):
'''加载添加页面'''
slist = Shop.objects.values("id","name")
context={"shoplist":slist}
return render(request,"myadmin/category/add.html",context)def insert(request):
'''执行添加'''
try:
ob = Category()
ob.shop_id = request.POST['shop_id']
ob.name = request.POST['name']
ob.status = 1
ob.create_at = datetime.now().strftime("%Y-%m-%d %H:%M:%S")
ob.update_at = datetime.now().strftime("%Y-%m-%d %H:%M:%S")
ob.save()
context={"info":"添加成功!"}
except Exception as err:
print(err)
context={"info":"添加失败"}
return render(request,"myadmin/info.html",context)def delete(request,cid):
'''删除信息'''
try:
ob = Category.objects.get(id=cid)
ob.status = 9
ob.update_at = datetime.now().strftime("%Y-%m-%d %H:%M:%S")
ob.save()
context={"info":"删除成功!"}
except Exception as err:
print(err)
context={"info":"删除失败"}return JsonResponse(context) #return render(request,"myadmin/info.html",context)def edit(request,cid):
'''加载编辑信息页面'''
try:
ob = Category.objects.get(id=cid)
slist = Shop.objects.values("id","name")
context={"category":ob,"shoplist":slist}
return render(request,"myadmin/category/edit.html",context)
except Exception as err:
context={"info":"没有找到要修改的信息!"}
return render(request,"myadmin/info.html",context)def update(request,cid):
'''执行编辑信息'''
try:
ob = Category.objects.get(id=cid)
ob.shop_id = request.POST['shop_id']
ob.name = request.POST['name']
#ob.status = request.POST['status']
ob.update_at = datetime.now().strftime("%Y-%m-%d %H:%M:%S")
ob.save()
context={"info":"修改成功!"}
except Exception as err:
print(err)
context={"info":"修改失败"}
return render(request,"myadmin/info.html",context)
(5). 编写模板文件
-
5.1. 打开父类模板:/templates/myadmin/base.html ,编辑导航栏代码
... <li class="treeview"> <a href="category.html"><i class="fa fa-cutlery"></i> <span>菜品管理</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li><a href="{% url 'myadmin_category_index' 1 %}"> <i class="fa fa-circle-o"></i> 菜品分类</a></li> <li><a href="{% url 'myadmin_product_index' 1 %}"> <i class="fa fa-circle-o"></i> 菜品信息</a></li> </ul> </li> ... -
5.2. 后台商品类别信息浏览页模板:/templates/myadmin/category/index.html

{% extends "myadmin/base.html" %}
{% block main_body %}
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
菜品类别管理
<small>订餐系统后台管理</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li>
<li class="active">菜品分类信息管理</li>
</ol>
</section>
<!-- Main content -->
<section class="content container-fluid">
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h3 class="box-title"><i class="fa fa-calendar"></i> 菜品分类信息表</h3>
<div class="box-tools">
<div class="input-group input-group-sm" style="width: 150px;">
<input type="text" name="table_search" class="form-control pull-right" placeholder="Search">
<div class="input-group-btn">
<button type="submit" class="btn btn-default"><i class="fa fa-search"></i></button>
</div>
</div>
</div>
</div>
<!-- /.box-header -->
<div class="box-body table-responsive no-padding">
<table class="table table-hover">
<tr>
<th>ID</th>
<th>店铺名称</th>
<th>类别名称</th>
<th>当前状态</th>
<th>添加时间</th>
<th>修改时间</th>
<th>操作</th>
</tr>
{% for vo in categorylist %}
<tr>
<td>{{ vo.id }}</td>
<td>{{ vo.shopname }}</td>
<td>{{ vo.name }}</td>
<td>
{% if vo.status == 1 %}
<span style="color:green">正常</span>
{% elif vo.status == 9 %}
<span style="color:red">已删除</span>
{% else %}
<span style="color:red">未知状态</span>
{% endif %}
</td>
<td width="12%">{{ vo.create_at|date:'Y-m-d' }}</td>
<td width="12%">{{ vo.update_at|date:'Y-m-d' }}</td>
<td width="25%">
<a href="{% url 'myadmin_category_edit' vo.id %}" class="btn btn-success btn-xs">
<span class="glyphicon glyphicon-edit" aria-hidden="true"></span> 编辑</a>
<button type="button" onclick="doDelete('{% url 'myadmin_category_del' vo.id %}')" class="btn btn-danger btn-xs">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span> 删除</button>
<a href="#" class="btn btn-warning btn-xs">
<span class="glyphicon glyphicon-search" aria-hidden="true"></span> 查看菜品</a>
</td>
</tr>
{% endfor %}
</table>
</div>
<!-- /.box-body -->
<div class="box-footer clearfix">
<a role="button" href="{% url 'myadmin_category_add' %}" class="btn btn-primary">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span> 添加菜品分类</a>
<ul class="pagination pagination-sm no-margin pull-right">
<li><a href="{% url 'myadmin_category_index' pIndex|add:-1 %}?{{mywhere|join:'&'}}"><<</a></li>
{% for p in plist %}
<li {% if p == pIndex %}class="active"{% endif %}><a href="{% url 'myadmin_category_index' p %}?{{mywhere|join:'&'}}">{{p}}</a></li>
{% endfor %}
<li><a href="{% url 'myadmin_category_index' pIndex|add:1 %}?{{mywhere|join:'&'}}">>></a></li>
</ul>
</div>
</div>
<!-- /.box -->
</div>
</div>
</section>
<!-- /.content -->
{% endblock %}- 5.3. 后台商品类别信息添加表单页模板:/templates/myadmin/category/add.html

{% extends "myadmin/base.html" %}
{% block main_body %}
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
菜品分类管理
<small>订餐系统后台管理</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li>
<li class="active">菜品分类信息管理</li>
</ol>
</section>
<!-- Main content -->
<section class="content container-fluid">
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h2 class="box-title"><span class="glyphicon glyphicon-calendar" aria-hidden="true">添加菜品分类信息</h2>
</div>
<!-- /.box-header -->
<!-- form start -->
<form class="form-horizontal" action="{% url 'myadmin_category_insert' %}" method="post">
{% csrf_token %}
<div class="box-body">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">店铺名称:</label>
<div class="col-sm-4">
<select name="shop_id" class="form-control select2" style="width: 100%;">
{% for svo in shoplist %}
<option value="{{ svo.id }}">{{ svo.name }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">类别名称:</label>
<div class="col-sm-4">
<input type="text" name="name" class="form-control" id="inputText2" placeholder="类别名称" />
</div>
</div>
</div>
<!-- /.box-body -->
<div class="box-footer">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交</button>
<button type="reset" class="btn btn-default">重置</button>
<div class="col-sm-offset-2 col-sm-10">
</div>
<!-- /.box-footer -->
</form>
</div>
<!-- /.box -->
</div>
</div>
</section>
<!-- /.content -->
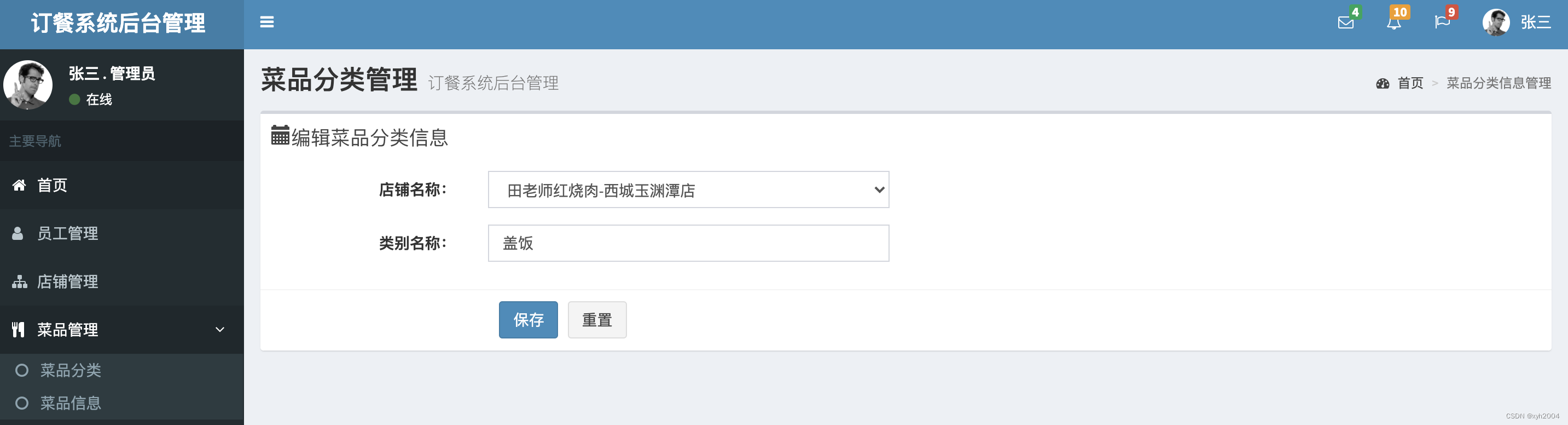
{% endblock %}- 5.4. 后台商品信息编辑模板:/templates/myadmin/category/edit.html

{% extends "myadmin/base.html" %}
{% block main_body %}
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
菜品分类管理
<small>订餐系统后台管理</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li>
<li class="active">菜品分类信息管理</li>
</ol>
</section>
<!-- Main content -->
<section class="content container-fluid">
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h2 class="box-title"><span class="glyphicon glyphicon-calendar" aria-hidden="true">编辑菜品分类信息</h2>
</div>
<!-- /.box-header -->
<!-- form start -->
<form class="form-horizontal" action="{% url 'myadmin_category_update' category.id %}" method="post">
{% csrf_token %}
<div class="box-body">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">店铺名称:</label>
<div class="col-sm-4">
<select name="shop_id" class="form-control select2" style="width: 100%;">
{% for svo in shoplist %}
<option value="{{ svo.id }}" {% if category.shop_id == svo.id %}selected{% endif %} >{{ svo.name }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">类别名称:</label>
<div class="col-sm-4">
<input type="text" name="name" value="{{ category.name }}" class="form-control" id="inputText2" placeholder="类别名称" />
</div>
</div>
</div>
<!-- /.box-body -->
<div class="box-footer">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">保存</button>
<button type="reset" class="btn btn-default">重置</button>
<div class="col-sm-offset-2 col-sm-10">
</div>
<!-- /.box-footer -->
</form>
</div>
<!-- /.box -->
</div>
</div>
</section>
<!-- /.content -->
{% endblock %}6 运行测试
-
在项目根目录下启动服务,并使用浏览器访问测试:http://localhost:8000/myadmin
[root@localhost myobject]# pwd
/python/myobject
[root@localhost myobject]# ls
manage.py myadmin myobject myweb static templates
[root@localhost myobject]# python3 manage.py runserver
Performing system checks...System check identified no issues (0 silenced).
April 07, 2020 - 16:29:36
Django version 1.11, using settings 'myobject.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
^C[root@localhost myobject]#