****开始时间必须小于结束时间
如果选择了结束时间,开始时间必须小于结束时间
//开始时间
<el-date-picker
style="width:190px;"
v-model="searchForm.clsjdate"
placeholder="请选择日期"
type="date"
value-format="yyyy-MM-dd"
:picker-options="pickerOptions0"
clearable
/>
//结束时间
<el-date-picker
style="width:190px;"
v-model="searchForm.zzsjdate"
placeholder="请选择日期"
type="date"
value-format="yyyy-MM-dd"
:picker-options="pickerOptions1"
clearable
/>
//限制
pickerOptions0: {
firstDayOfWeek: 1,
disabledDate: (time) => {
let end = this.searchForm.zzsjdate
if (end) {
return time.getTime() > (new Date(end).getTime() - 24 * 60 * 60 * 1000)
}
}
},
pickerOptions1: {
firstDayOfWeek: 1,
disabledDate: (time) => {
let start = this.searchForm.clsjdate
if (start) {
return time.getTime() < new Date(start).getTime()
}
}
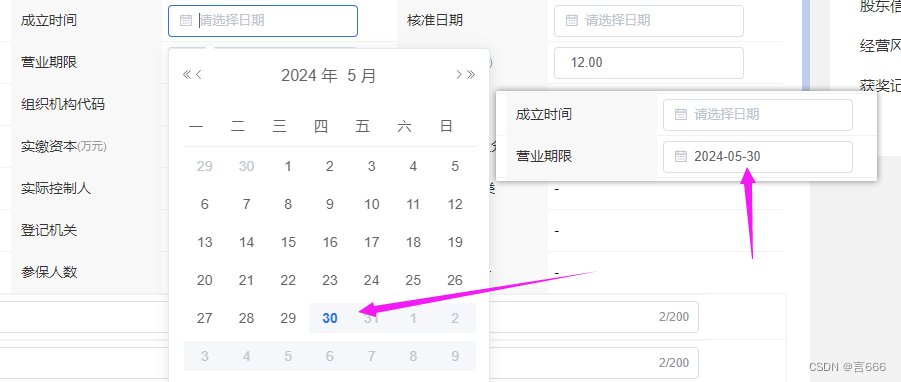
},效果图
先选择结束时间:

先选择开始时间
