二,CSS学习笔记
1,CSS语法
1-1 CSS 实例
CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这个段落采用CSS样式化。</p>
</body>
</html>
1-2 CSS注释
- 注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
- CSS注释以 /* 开始, 以 */ 结束, 实例如下:
css
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}2,CSS id 和 class
2-1 id 选择器
- id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
- HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
- 以下的样式规则应用于元素属性 id="para1":
css
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#para1
{
text-align:center;
color:red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>这个段落不受该样式的影响。</p>
</body>
</html>
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
2-2 class选择器
- class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
- class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示:
- 在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
</body>
</html>
- 你也可以指定特定的 HTML 元素使用 class。
- 在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
</body>
</html>
多个 class 选择器可以使用空格分开:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.center {
text-align:center;
}
.color {
color:#ff0000;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center color">段落居中,颜色为红色。</p>
</body>
</html>
3,CSS 创建
3-1 外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部:
html
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
html
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}不要在属性值与单位之间留有空格(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。
3-2 内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
html
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>3-3 内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
html
<p style="color:sienna;margin-left:20px">这是一个段落。</p>3-4 多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
css
h3
{
color:red;
text-align:left;
font-size:8pt;
}而内部样式表拥有针对 h3 选择器的两个属性:
css
h3
{
text-align:right;
font-size:20pt;
}假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
css
color:red;
text-align:right;
font-size:20pt;即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
3-5 多重样式优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
html
<head>
<!-- 外部样式 style.css -->
<link rel="stylesheet" type="text/css" href="style.css"/>
<!-- 设置:h3{color:blue;} -->
<style type="text/css">
/* 内部样式 */
h3{color:green;}
</style>
</head>
<body>
<h3>测试!</h3>
</body>**注意:**如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
4,CSS 背景(backgrounds)
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
4-1 背景颜色
background-color 属性定义了元素的背景颜色.
页面的背景颜色使用在body的选择器中:
CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
background-color:#b0c4de;
}
</style>
</head>
<body>
<h1>我的 CSS web 页!</h1>
<p>你好世界!这是来自 runoob 菜鸟教程的实例。</p>
</body>
</html>
CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1
{
background-color:#6495ed;
}
p
{
background-color:#e0ffff;
}
div
{
background-color:#b0c4de;
}
</style>
</head>
<body>
<h1>CSS background-color 实例!</h1>
<div>
该文本插入在 div 元素中。
<p>该段落有自己的背景颜色。</p>
我们仍然在同一个 div 中。
</div>
</body>
</html>
4-2 背景图像
- background-image 属性描述了元素的背景图像.
- 默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
页面背景图片设置实例:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
background-image:url('paper.gif');
background-color:#cccccc;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
下面是一个例子是一个糟糕的文字和背景图像组合。文本可读性差:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body {background-image:url('https://static.jyshare.com/images/mix/bgdesert.jpg');}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>该文本不容易被阅读。</p>
</body>
</html>
4-3 背景图像 - 水平或垂直平铺
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
background-image:url('gradient2.png');
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
如果图像只在水平方向平铺 (repeat-x), 页面背景会更好些:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
4-4 背景图像- 设置定位与不平铺
 让背景图像不影响文本的排版
让背景图像不影响文本的排版
如果你不想让图像平铺,你可以使用 background-repeat 属性:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>runoob 背景图片实例。</p>
<p>背景图片只显示一次,但它打扰到读者!</p>
</body>
</html>
以上实例中,背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
可以利用 background-position 属性改变图像在背景中的位置:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
background-image:url('https://static.jyshare.com/images/mix/img_tree.png');
background-repeat:no-repeat;
background-position:right top;
margin-right:200px;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>背景图片不重复,设置 position 实例。</p>
<p>背景图片只显示一次,并与文本分开。</p>
<p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p>
</body>
</html>
4-5 背景- 简写属性
- 在以上实例中我们可以看到页面的背景颜色通过了很多的属性来控制。
- 为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中.
- 背景颜色的简写属性为 "background":
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
background:#ffffff url('img_tree.png') no-repeat right top;
margin-right:200px;
}
</style>
</head>
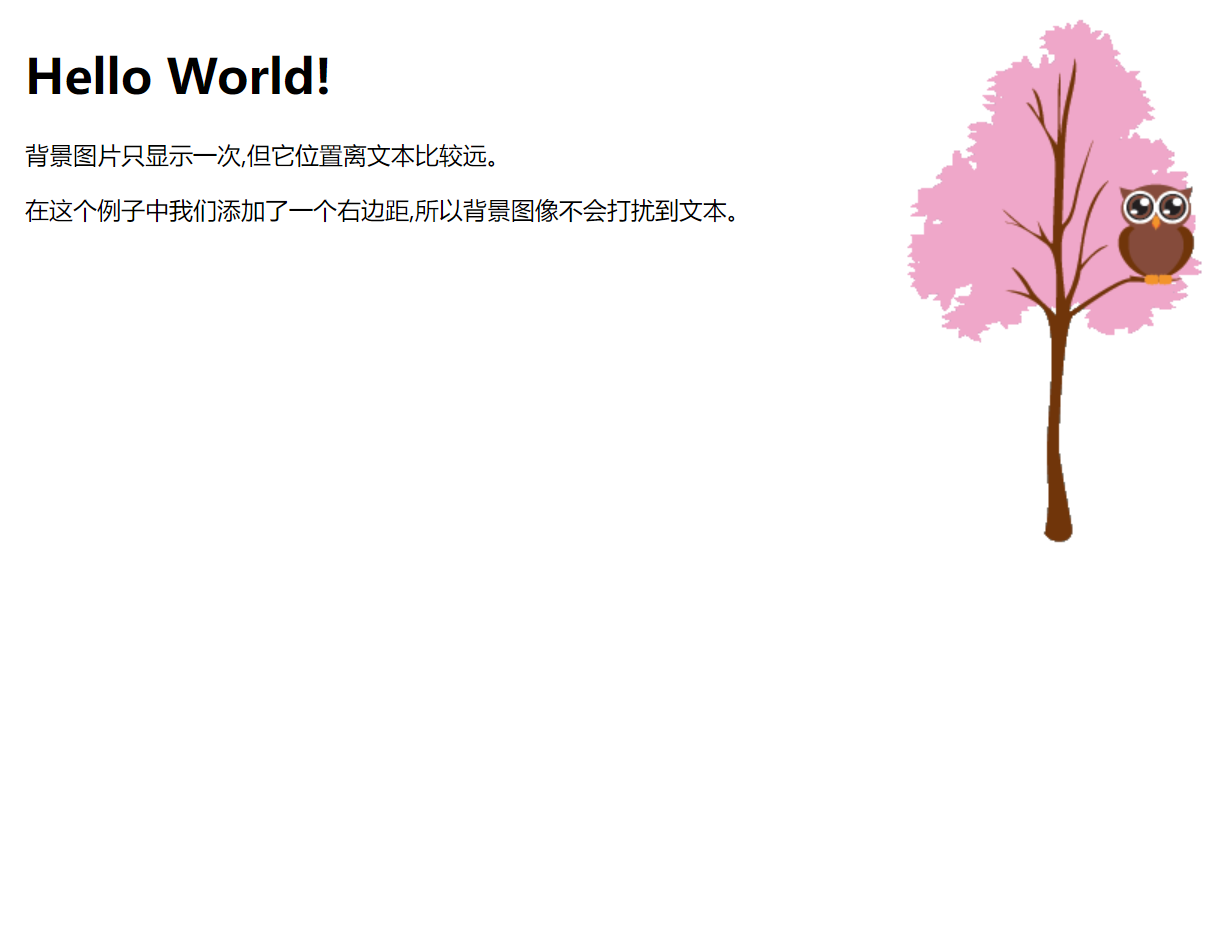
<body>
<h1>Hello World!</h1>
<p>背景图片只显示一次,但它位置离文本比较远。</p>
<p>在这个例子中我们添加了一个右边距,所以背景图像不会打扰到文本。</p>
</body>
</html>
当使用简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
以上属性无需全部使用,你可以按照页面的实际需要使用.
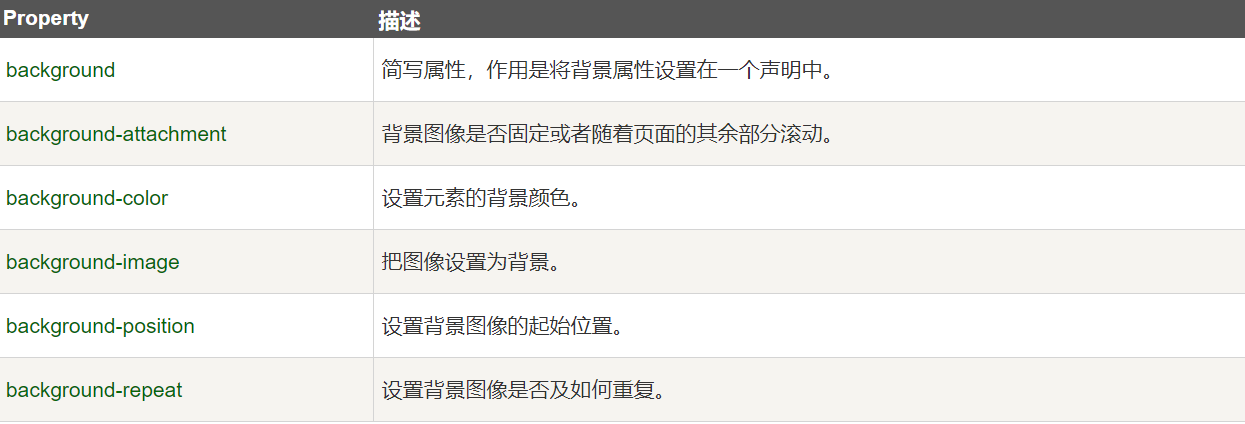
4-6 CSS 背景属性

5,CSS 文本格式
5-1 文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
参阅 CSS 颜色值 查看完整的颜色值。
一个网页的背景颜色是指在主体内的选择:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
</style>
</head>
<body>
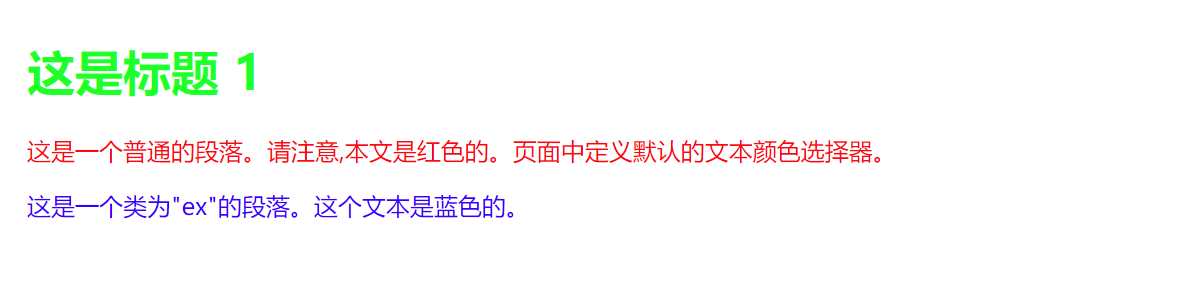
<h1>这是标题 1</h1>
<p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p>
<p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p>
</body>
</html>
5-2 文本的对齐方式
- 文本排列属性是用来设置文本的水平对齐方式。
- 文本可居中或对齐到左或右,两端对齐.
- 当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
</style>
</head>
<body>
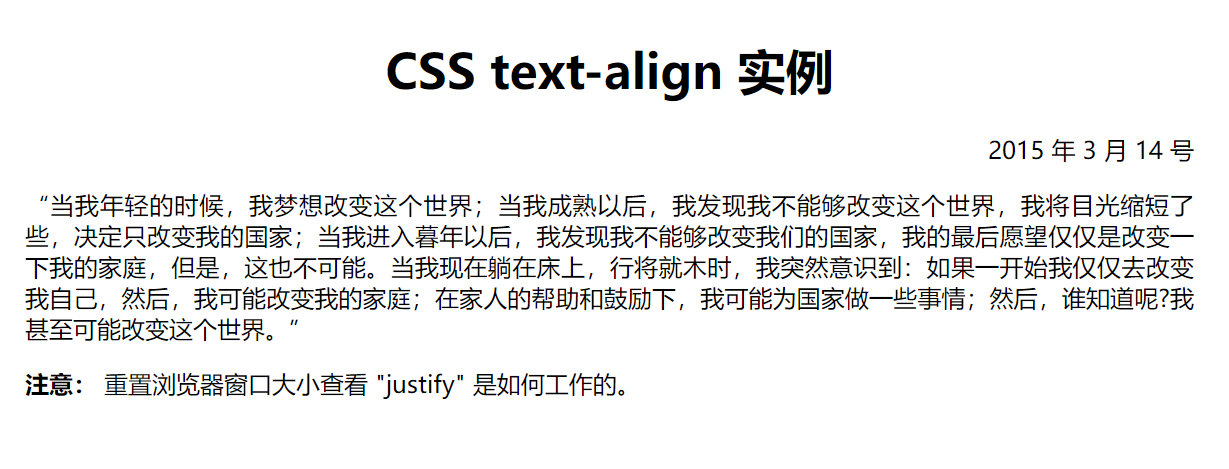
<h1>CSS text-align 实例</h1>
<p class="date">2015 年 3 月 14 号</p>
<p class="main">"当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。"</p>
<p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p>
</body>
</html>
5-3 文本修饰
- text-decoration 属性用来设置或删除文本的装饰。
- 从设计的角度看 text-decoration属性主要是用来删除链接的下划线:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
a {text-decoration:none;}
</style>
</head>
<body>
<p>链接到: <a href="http://www.runoob.com/">runoob.com</a></p>
</body>
</html>
也可以这样装饰文字:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>
5-4 文本转换
- 文本转换属性是用来指定在一个文本中的大写和小写字母。
- 可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
</style>
</head>
<body>
<p class="uppercase">This is some text.</p>
<p class="lowercase">This is some text.</p>
<p class="capitalize">This is some text.</p>
</body>
</html>
5-5 文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p {text-indent:50px;}
</style>
</head>
<body>
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'</p>
</body>
</html>
5-6 所有CSS文本属性。

6,CSS 字体
6-1 CSS字型
在CSS中,有两种类型的字体系列名称:
- 通用字体系列 - 拥有相似外观的字体系统组合(如 "Serif" 或 "Monospace")
- 特定字体系列 - 一个特定的字体系列(如 "Times" 或 "Courier")

6-2 字体系列
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"。
多个字体系列是用一个逗号分隔指明:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>
6-3 字体样式
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
- 正常 - 正常显示文本
- 斜体 - 以斜体字显示的文字
- 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一个段落,正常。</p>
<p class="italic">这是一个段落,斜体。</p>
<p class="oblique">这是一个段落,斜体。</p>
</body>
</html>
6-4 字体大小
font-size 属性设置文本的大小。
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
请务必使用正确的HTML标签,就
-
表示标题和
表示段落:
字体大小的值可以是绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
 如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)
如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)
6-5 设置字体大小像素
设置文字的大小与像素,让您完全控制文字大小:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>允许在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 中通过缩放浏览器调整文本大小。</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html>
上面的例子可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 中通过缩放浏览器调整文本大小。
虽然可以通过浏览器的缩放工具调整文本大小,但是,这种调整是整个页面,而不仅仅是文本
6-6 用em来设置字体大小
- 为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
- em的尺寸单位由W3C建议。
- 1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
- 因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>使用 em 单位,允许在所有浏览器中调整文本大小。
不幸的是,仍然是IE浏览器的问题。调整文本的大小时,会比正常的尺寸更大或更小。
</p>
</body>
</html>
在上面的例子,em的文字大小是与前面的例子中像素一样。不过,如果使用 em 单位,则可以在所有浏览器中调整文本大小。
不幸的是,仍然是IE浏览器的问题。调整文本的大小时,会比正常的尺寸更大或更小
6-7 使用百分比和EM组合
在所有浏览器的解决方案中,设置 元素的默认字体大小的是百分比:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。</p>
</body>
</html>
6-8 所有CSS字体属性

7,CSS 链接
7-1 链接样式
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="/css/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
<p><b>注意:</b> a:active 必须在 a:hover 之后。</p>
</body>
</html>
当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
7-2 常见的链接样式
根据上述链接的颜色变化的例子,看它是在什么状态。
让我们通过一些其他常见的方式转到链接样式:
7-3 文本修饰
text-decoration 属性主要用于删除链接中的下划线:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
a:link {text-decoration:none;} /* unvisited link */
a:visited {text-decoration:none;} /* visited link */
a:hover {text-decoration:underline;} /* mouse over link */
a:active {text-decoration:underline;} /* selected link */
</style>
</head>
<body>
<p><b><a href="/css/" target="_blank">This is a link</a></b></p>
<p><b>注意:</b> hover必须在:link和 a:visited之后定义才有效.</p>
<p><b>注意:</b>active必须在hover之后定义是有效的.</p>
</body>
</html>
7-4 背景颜色
背景颜色属性指定链接背景色:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
a:link {background-color:#B2FF99;} /* 未访问链接 */
a:visited {background-color:#FFFF85;} /* 已访问链接 */
a:hover {background-color:#FF704D;} /* 鼠标移动到链接上 */
a:active {background-color:#FF704D;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="/css/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> hover必须在:link和 a:visited之后定义才有效.</p>
<p><b>注意:</b>active必须在hover之后定义是有效的.</p>
</body>
</html>
8,CSS 列表
CSS 列表属性作用如下:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
8-1 列表
在 HTML中,有两种类型的列表:
- 无序列表 ul - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 ol - 列表项的标记有数字或字母
使用 CSS,可以列出进一步的样式,并可用图像作列表项标记。
8-2 无序列表如下所示:
-
Coffee
-
Tea
-
Coca Cola
-
Coffee
-
Tea
-
Coca Cola
8-3 有序列表如下所示:
-
Coffee
-
Tea
-
Coca Cola
-
Coffee
-
Tea
-
Coca Cola
8-4 不同的列表项标记
list-style-type属性指定列表项标记的类型是:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>
8-5 作为列表项标记的图像
要指定列表项标记的图像,使用列表样式图像属性
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
ul
{
list-style-image:url('sqpurple.gif');
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
上面的例子在所有浏览器中显示并不相同,IE 和 Opera 显示图像标记比火狐,Chrome 和 Safari更高一点点。
如果你想在所有的浏览器放置同样的形象标志,就应使用浏览器兼容性解决方案,过程如下
8-6 浏览器兼容性解决方案
同样在所有的浏览器,下面的例子会显示的图像标记:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
ul
{
list-style-type:none;
padding:0px;
margin:0px;
}
ul li
{
background-image:url(sqpurple.gif);
background-repeat:no-repeat;
background-position:0px 5px;
padding-left:14px;
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
例子解释:
-
ul:
- 设置列表类型为没有列表项标记
- 设置填充和边距 0px(浏览器兼容性)
-
ul 中所有 li:
- 设置图像的 URL,并设置它只显示一次(无重复)
- 您需要的定位图像位置(左 0px 和上下 5px)
- 用 padding-left 属性把文本置于列表中
8-7 列表 - 简写属性
在单个属性中可以指定所有的列表属性。这就是所谓的简写属性。
为列表使用简写属性,列表样式属性设置如下:
html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> ul { list-style:square url("sqpurple.gif"); } </style> </head> <body> <ul> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> </body> </html>
可以按顺序设置如下属性:
- list-style-type
- list-style-position (有关说明,请参见下面的CSS属性表)
- list-style-image
如果上述值丢失一个,其余仍在指定的顺序,就没关系。
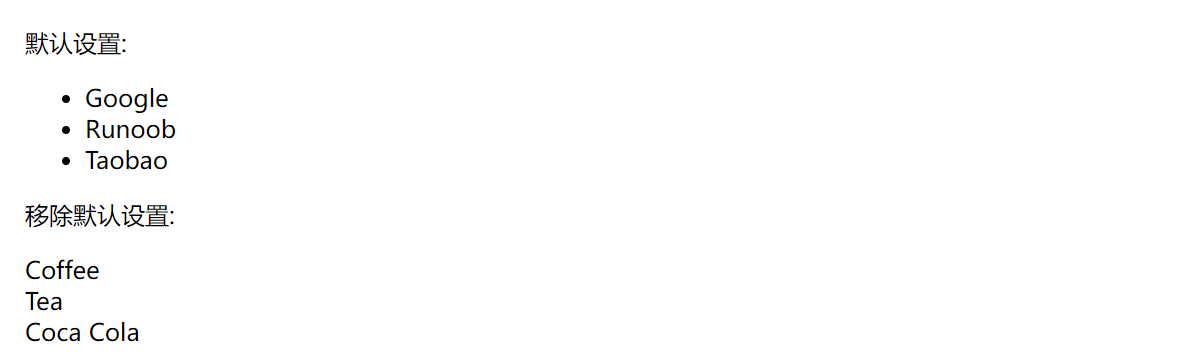
8-7 移除默认设置
list-style-type:none 属性可以用于移除小标记。默认情况下列表
- 或
- 还设置了内边距和外边距,可使用
margin:0和padding:0来移除:
- 还设置了内边距和外边距,可使用
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
ul.demo {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<p>默认设置:</p>
<ul>
<li>Google</li>
<li>Runoob</li>
<li>Taobao</li>
</ul>
<p>移除默认设置:</p>
<ul class="demo">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
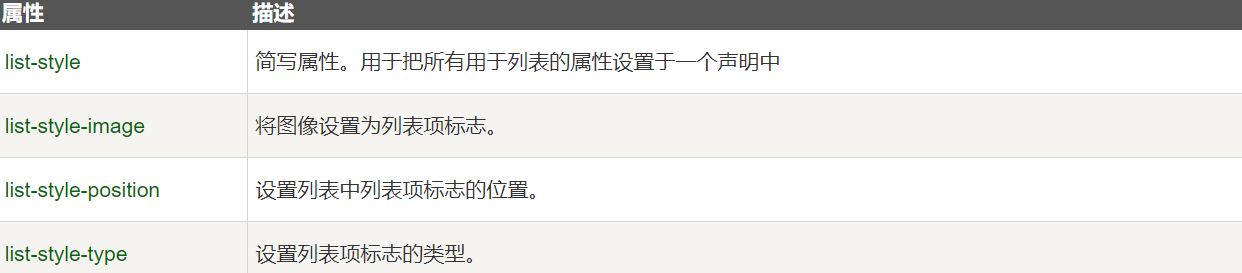
8-8 所有的CSS列表属性

9,CSS 表格
9-1 表格边框
指定CSS表格边框,使用border属性。
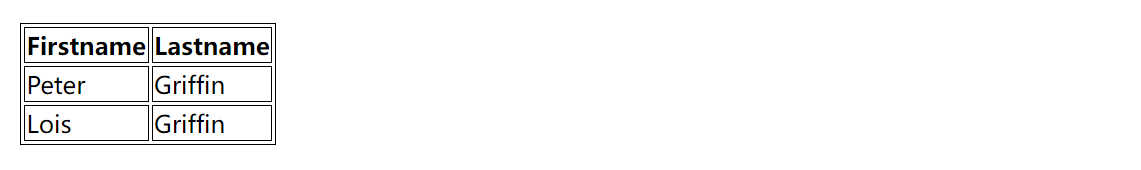
下面的例子指定了一个表格的Th和TD元素的黑色边框:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
table,th,td
{
border:1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
请注意,在上面的例子中的表格有双边框。这是因为表和th/ td元素有独立的边界。
为了显示一个表的单个边框,使用 border-collapse属性。
9-2 折叠边框
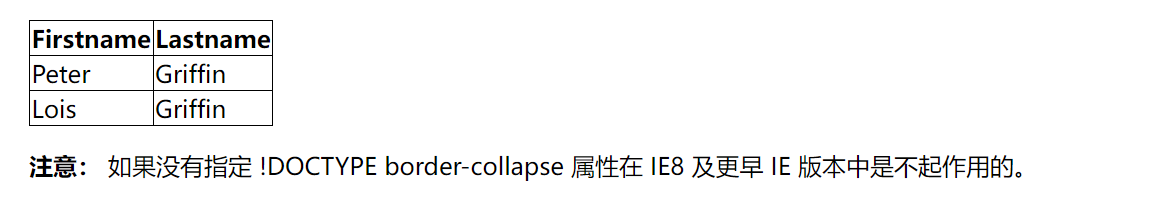
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
table {
border-collapse: collapse;
}
table, td, th {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
<p><b>注意:</b> 如果没有指定 !DOCTYPE border-collapse 属性在 IE8 及更早 IE 版本中是不起作用的。</p>
</body>
</html>
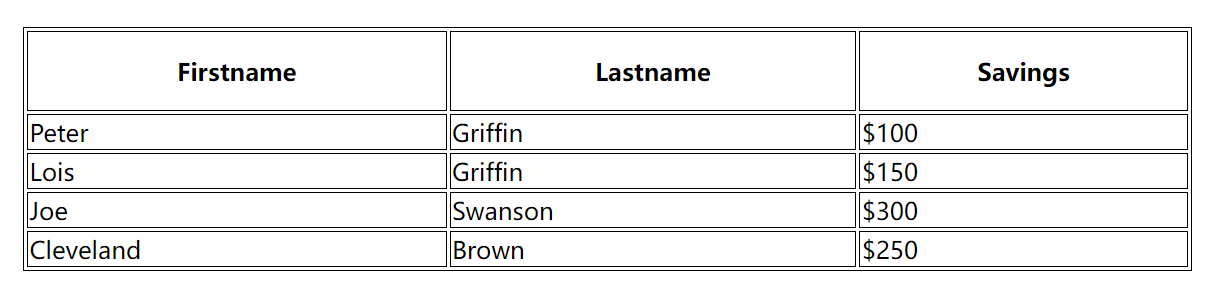
9-3 表格宽度和高度
Width和height属性定义表格的宽度和高度。
下面的例子是设置100%的宽度,50像素的th元素的高度的表格:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
table,td,th
{
border:1px solid black;
}
table
{
width:100%;
}
th
{
height:50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
<td>$100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>$150</td>
</tr>
<tr>
<td>Joe</td>
<td>Swanson</td>
<td>$300</td>
</tr>
<tr>
<td>Cleveland</td>
<td>Brown</td>
<td>$250</td>
</tr>
</table>
</body>
</html>
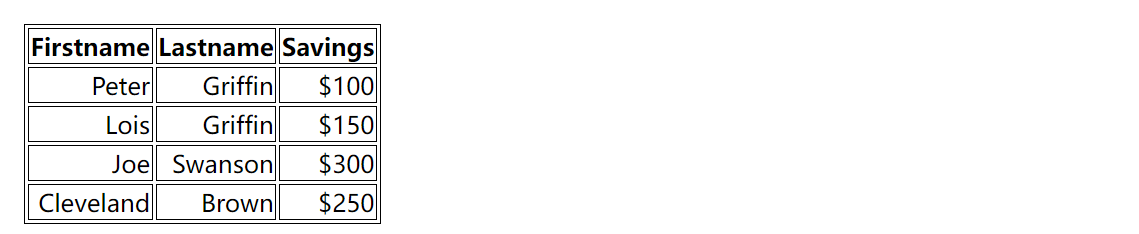
9-4 表格文字对齐
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,向左,右,或中心:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
table,td,th
{
border:1px solid black;
}
td
{
text-align:right;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
<td>$100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>$150</td>
</tr>
<tr>
<td>Joe</td>
<td>Swanson</td>
<td>$300</td>
</tr>
<tr>
<td>Cleveland</td>
<td>Brown</td>
<td>$250</td>
</tr>
</table>
</body>
</html>
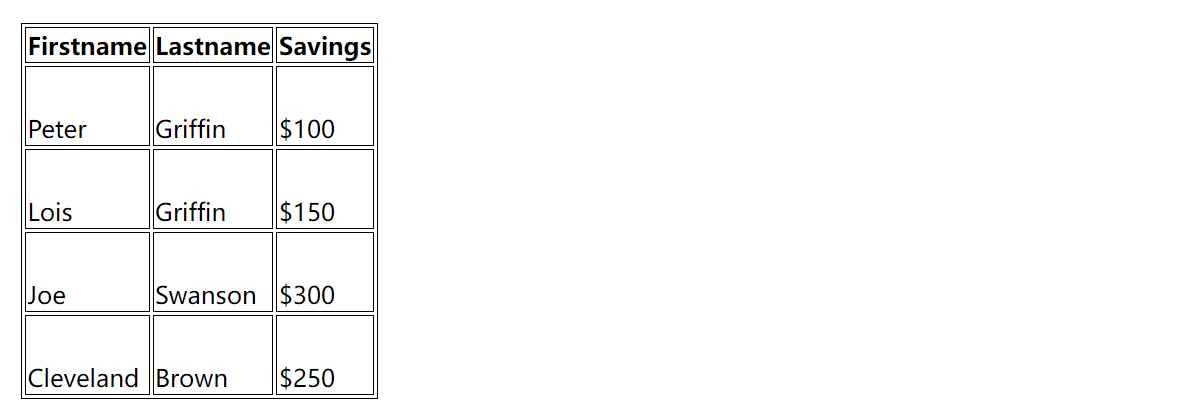
垂直对齐属性设置垂直对齐,比如顶部,底部或中间:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
table, td, th
{
border:1px solid black;
}
td
{
height:50px;
vertical-align:bottom;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
<td>$100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>$150</td>
</tr>
<tr>
<td>Joe</td>
<td>Swanson</td>
<td>$300</td>
</tr>
<tr>
<td>Cleveland</td>
<td>Brown</td>
<td>$250</td>
</tr>
</table>
</body>
</html>
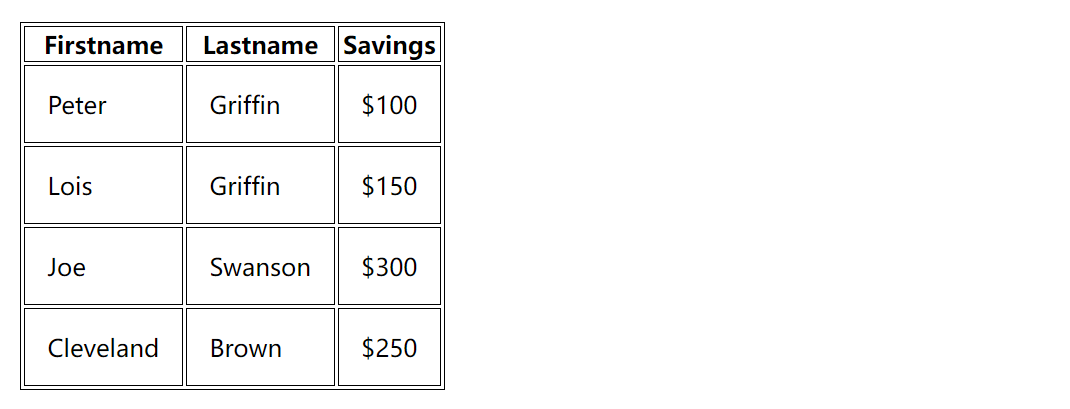
9-5 表格填充
如需控制边框和表格内容之间的间距,应使用td和th元素的填充属性:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
table, td, th
{
border:1px solid black;
}
td
{
padding:15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
<td>$100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>$150</td>
</tr>
<tr>
<td>Joe</td>
<td>Swanson</td>
<td>$300</td>
</tr>
<tr>
<td>Cleveland</td>
<td>Brown</td>
<td>$250</td>
</tr>
</table>
</body>
</html>
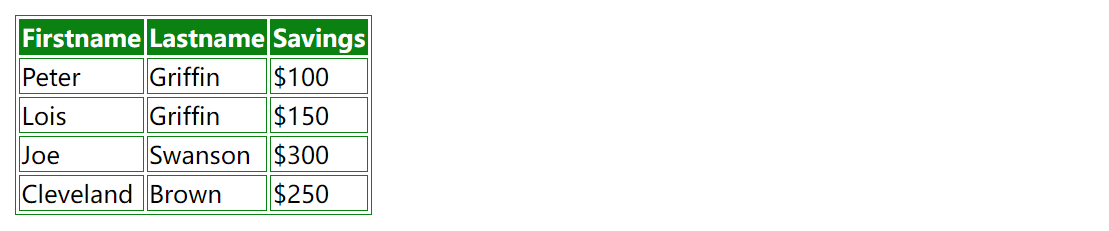
9-6 表格颜色
下面的例子指定边框的颜色,和th元素的文本和背景颜色:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
table, td, th
{
border:1px solid green;
}
th
{
background-color:green;
color:white;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
<td>$100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>$150</td>
</tr>
<tr>
<td>Joe</td>
<td>Swanson</td>
<td>$300</td>
</tr>
<tr>
<td>Cleveland</td>
<td>Brown</td>
<td>$250</td>
</tr>
</table>
</body>
</html>
10,CSS盒子模型
10-1 CSS 盒子模型(Box Model)
- 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
- CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
- 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
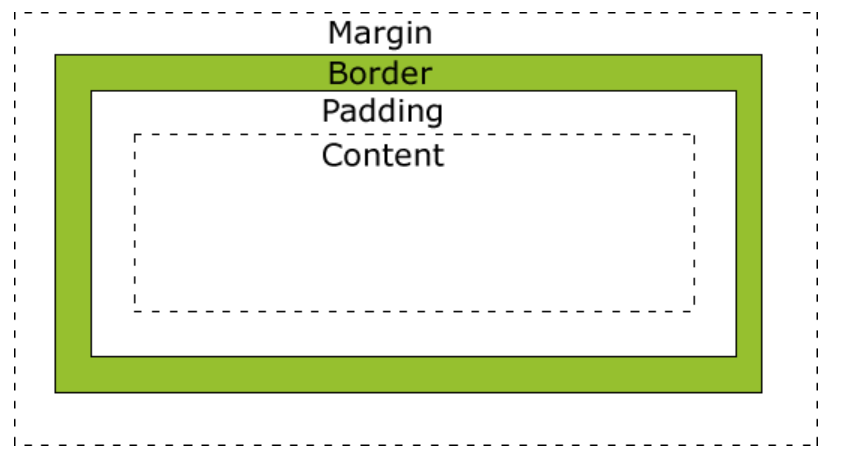
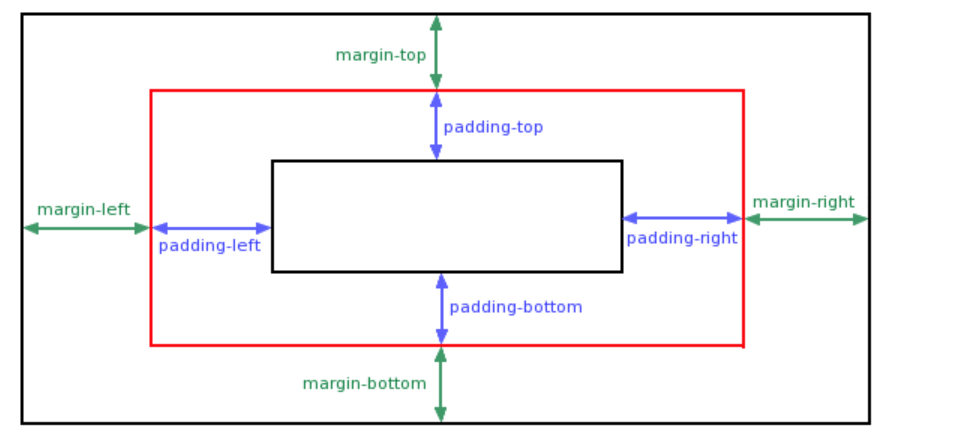
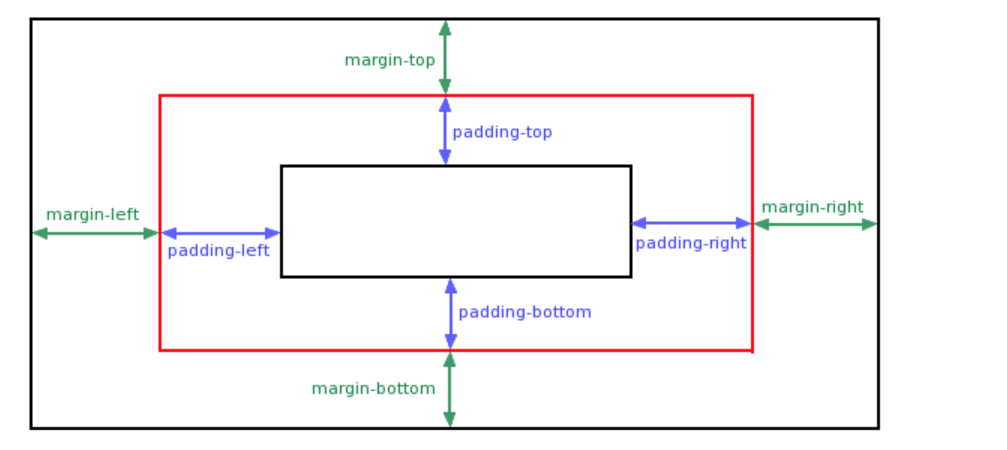
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道的盒模型是如何工作的。
10-2 元素的宽度和高度
 重要: 当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和外边距。
重要: 当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和外边距。
下面的例子中的元素的总宽度为 450px:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
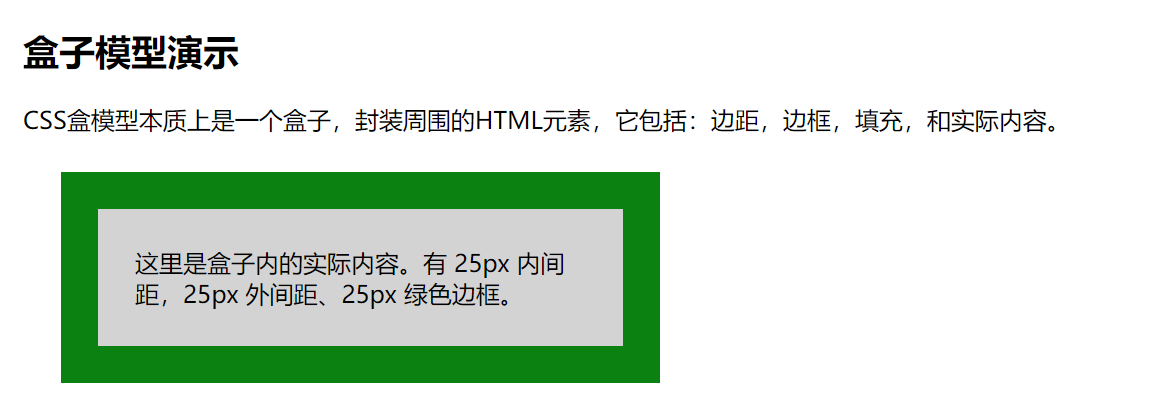
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>
</body>
</html>
让我们自己算算:
300px (宽)
-
50px (左 + 右填充)
-
50px (左 + 右边框)
-
50px (左 + 右边距)
= 450px
试想一下,你只有 250 像素的空间。让我们设置总宽度为 250 像素的元素:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body>
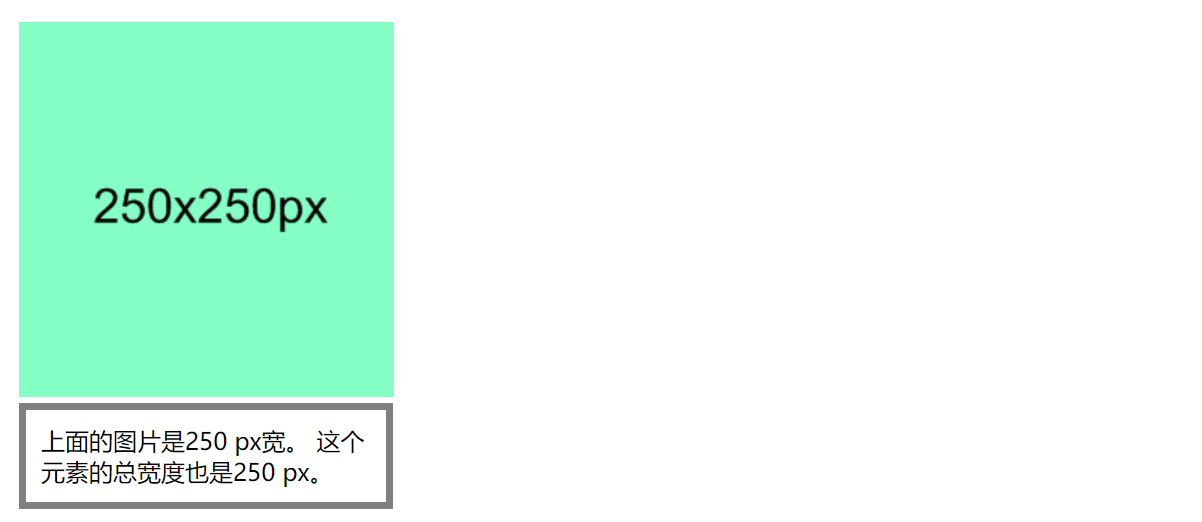
<img src="250x250px.gif" width="250" height="250" />
<div class="ex">上面的图片是250 px宽。
这个元素的总宽度也是250 px。</div>
</body>
</html>
- 最终元素的总宽度计算公式是这样的:
- 总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
- 元素的总高度最终计算公式是这样的:
- 总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
10-3 浏览器的兼容性问题
- 一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
- 虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
- IE8 及更早IE版本不支持设置填充的宽度和边框的宽度属性。
- 解决IE8及更早版本不兼容问题可以在HTML页面声明 <!DOCTYPE html>即可。
11,CSS 边框
11-1 CSS 边框属性
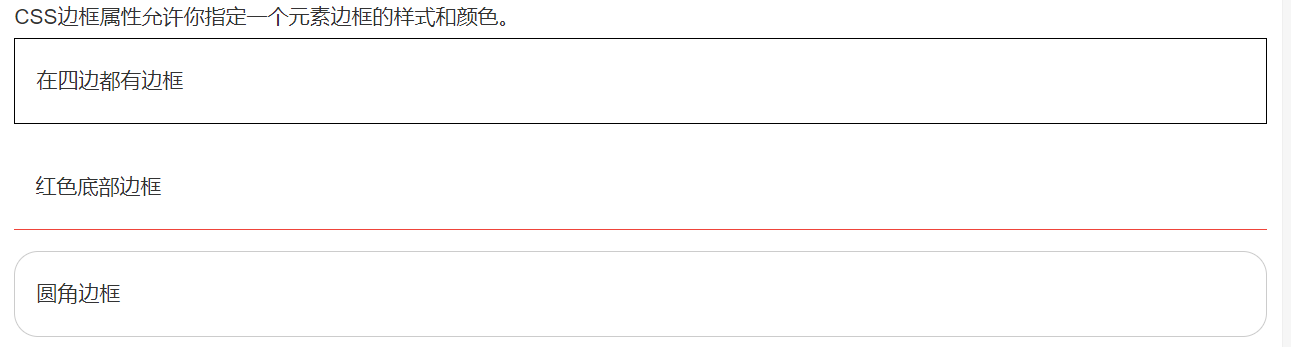
CSS边框属性允许你指定一个元素边框的样式和颜色。

11-2 边框样式
边框样式属性指定要显示什么样的边界。
 border-style属性用来定义边框的样式
border-style属性用来定义边框的样式
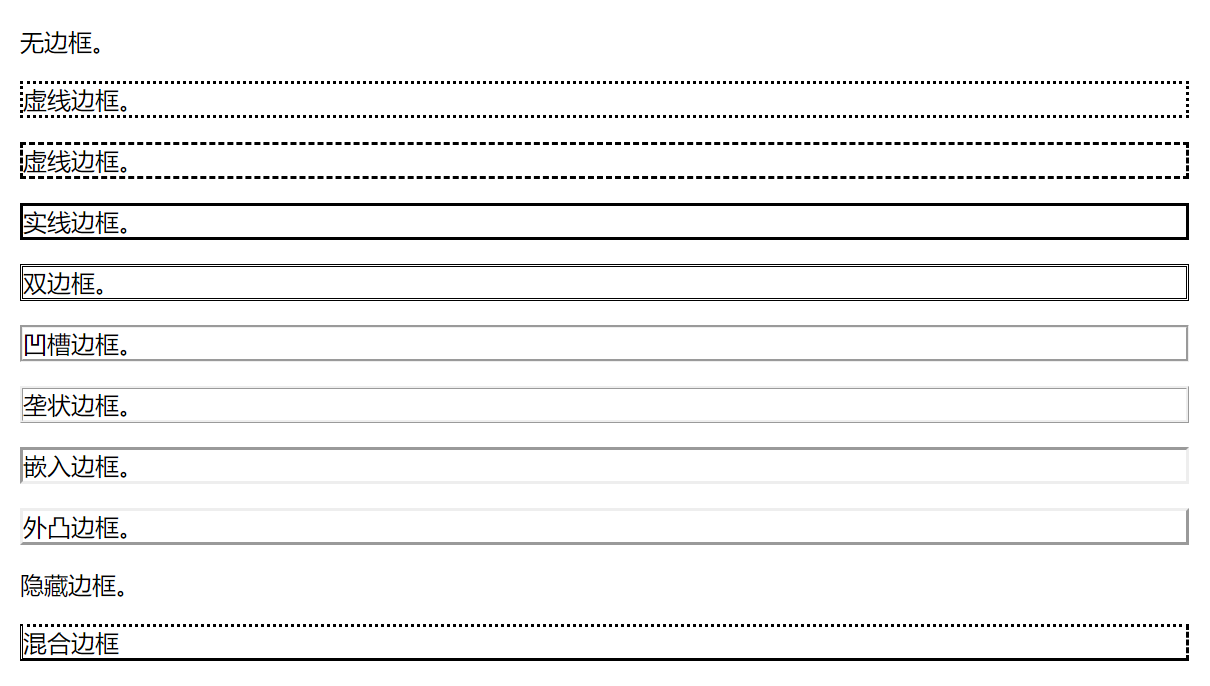
border-style 值:
none: 默认无边框

html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框</p>
</body>
</html>
11-3 边框宽度
您可以通过 border-width 属性为边框指定宽度。
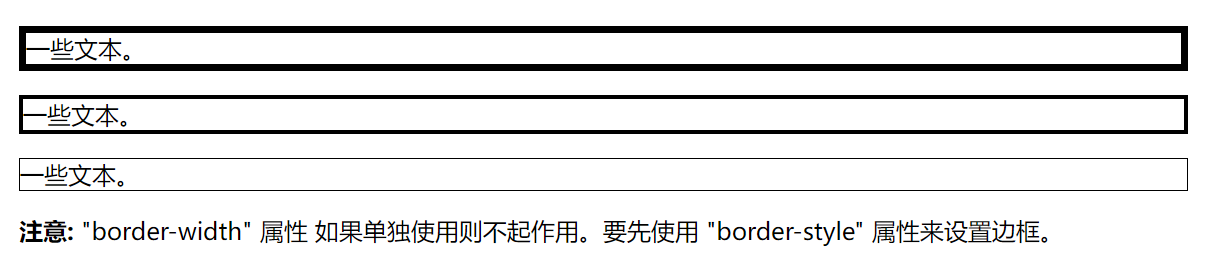
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
**注意:**CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
<p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
</body>
</html>
11-4 边框颜色
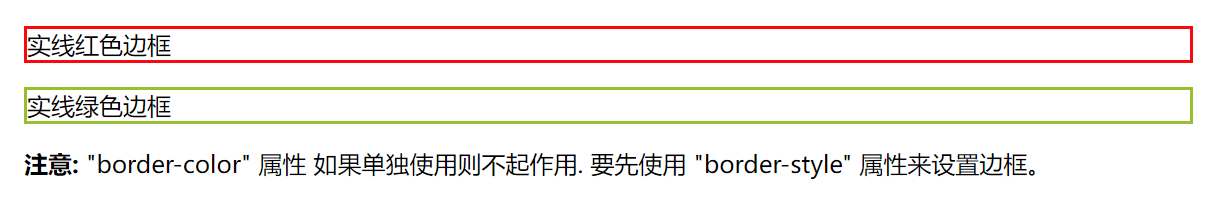
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
</head>
<body>
<p class="one">实线红色边框</p>
<p class="two">实线绿色边框</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
</body>
</html>
11-5 边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
</style>
</head>
<body>
<p>两个不同的边界样式。</p>
</body>
</html>
上面的例子也可以设置一个单一属性:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
border-style:dotted solid;
}
</style>
</head>
<body>
<p>两个不同的边界样式。</p>
</body>
</html>
border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
11-6 边框-简写属性
上面的例子用了很多属性来设置边框。
你也可以在一个属性中设置边框。
你可以在"border"属性中设置:
- border-width
- border-style (required)
- border-color
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
border:5px solid red;
}
</style>
</head>
<body>
<p>段落中的一些文本。</p>
</body>
</html>
11-7 CSS 边框属性

12,CSS 轮廓(outline)
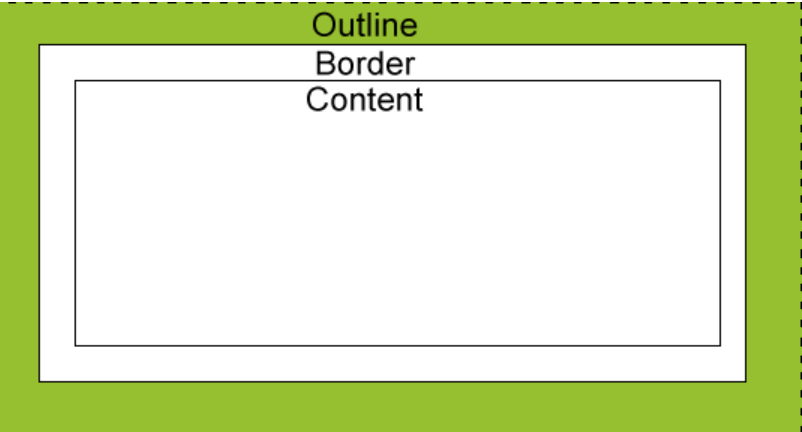
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

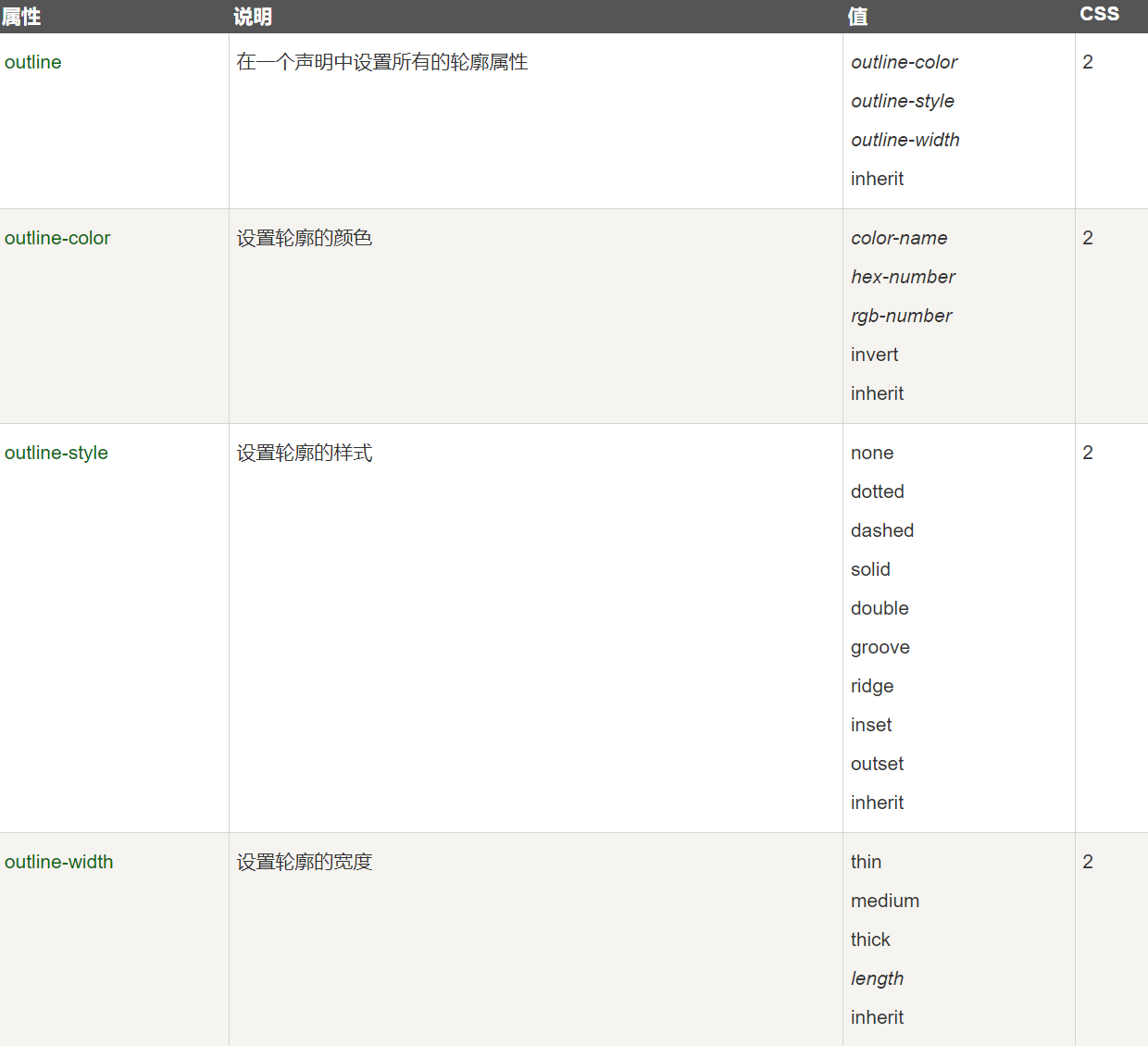
12-1 所有CSS 轮廓(outline)属性
"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。

13,CSS margin(外边距)
13-1 margin
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

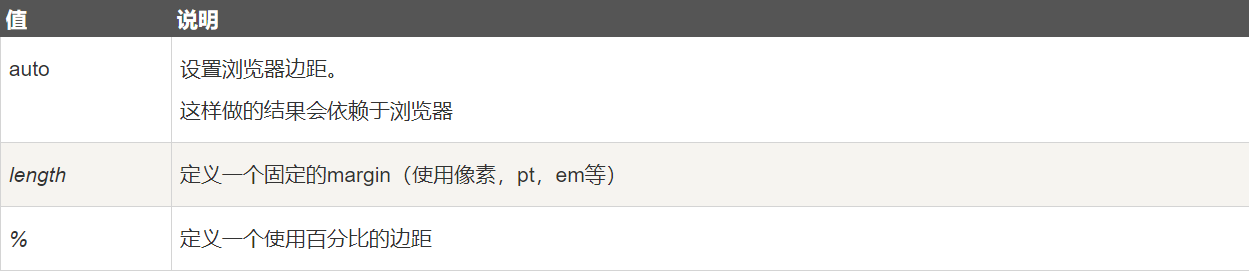
13-2 可能的值

 Margin可以使用负值,重叠的内容。
Margin可以使用负值,重叠的内容。
13-3 Margin - 单边外边距属性
在CSS中,它可以指定不同的侧面不同的边距:
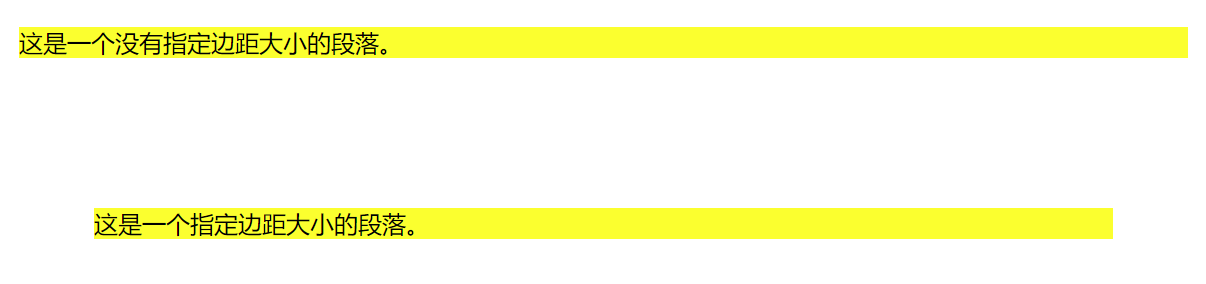
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
</body>
</html>
13-4 Margin - 简写属性
为了缩短代码,有可能使用一个属性中margin指定的所有边距属性。这就是所谓的简写属性。
所有边距属性的简写属性是 margin :
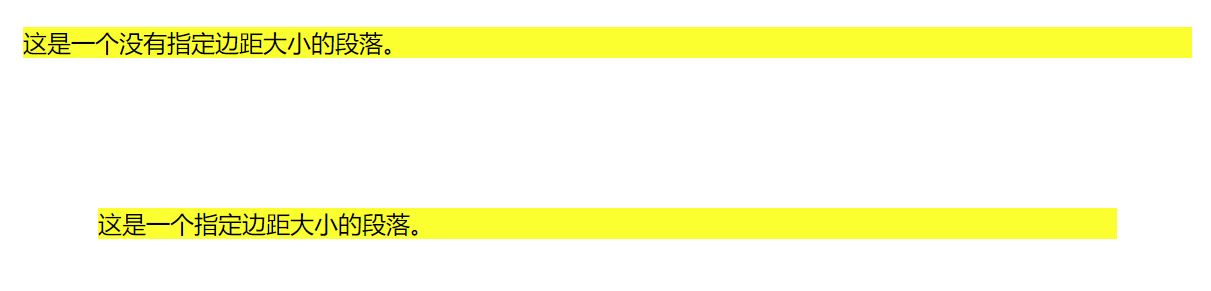
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
</body>
</html>
margin属性可以有一到四个值。
- margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
- margin:25px 50px;
- 上下边距为25px
- 左右边距为50px
- margin:25px;
- 所有的4个边距都是25px
13-5 所有的CSS边距属性

14,CSS padding(填充)
14-1 padding(填充)
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。

14-2 可能的值

14-3 填充- 单边内边距属性
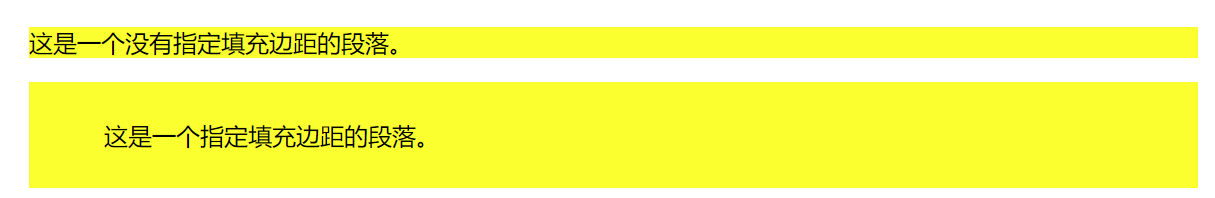
在CSS中,它可以指定不同的侧面不同的填充:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
</head>
<body>
<p>这是一个没有指定填充边距的段落。</p>
<p class="padding">这是一个指定填充边距的段落。</p>
</body>
</html>
- 上内边距是 25px
- 右内边距是 50px
- 下内边距是 25px
- 左内边距是 50px
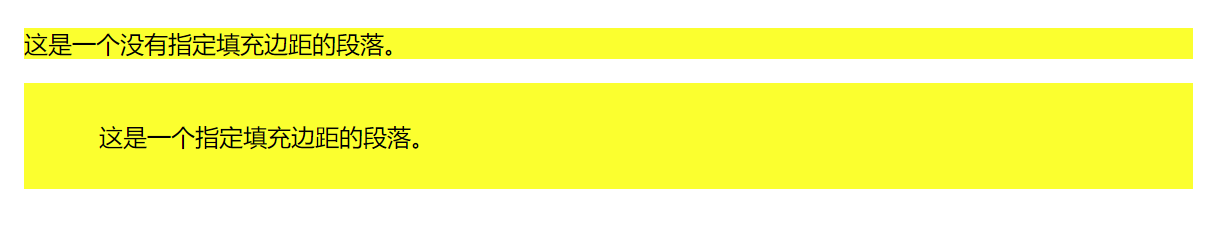
14-4 填充 - 简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的简写属性。所有的填充属性的简写属性是 padding :
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定填充边距的段落。</p>
<p class="padding">这是一个指定填充边距的段落。</p>
</body>
</html>
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px
14-5 所有的CSS填充属性

15,CSS 分组 和 嵌套 选择器
15-1 分组选择器
在样式表中有很多具有相同样式的元素。
CSS
h1 {
color:green;
}
h2 {
color:green;
}
p {
color:green;- 为了尽量减少代码,你可以使用分组选择器。
- 每个选择器用逗号分隔。
- 在下面的例子中,我们对以上代码使用分组选择器:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1,h2,p
{
color:green;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<h2>Smaller heading!</h2>
<p>This is a paragraph.</p>
</body>
</html>
15-2 嵌套选择器
它可能适用于选择器内部的选择器的样式。
在下面的例子设置了四个样式:
- p{ } : 为所有 p 元素指定一个样式。
- .marked{ } : 为所有 class="marked" 的元素指定一个样式。
- .marked p{ } : 为所有 class="marked" 元素内的 p 元素指定一个样式。
- p.marked{ } : 为所有 class="marked" 的 p 元素指定一个样式。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
color:blue;
text-align:center;
}
.marked
{
background-color:red;
}
.marked p
{
color:white;
}
p.marked{
text-decoration:underline;
}
</style>
</head>
<body>
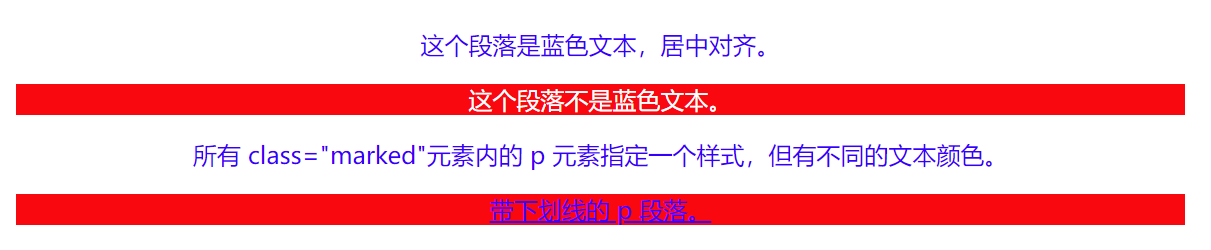
<p>这个段落是蓝色文本,居中对齐。</p>
<div class="marked">
<p>这个段落不是蓝色文本。</p>
</div>
<p>所有 class="marked"元素内的 p 元素指定一个样式,但有不同的文本颜色。</p>
<p class="marked">带下划线的 p 段落。</p>
</body>
</html>
16,CSS 尺寸 (Dimension)
16-1 所有CSS 尺寸 (Dimension)属性

17,CSS Display(显示)
17-1 隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1.hidden {visibility:hidden;}
</style>
</head>
<body>
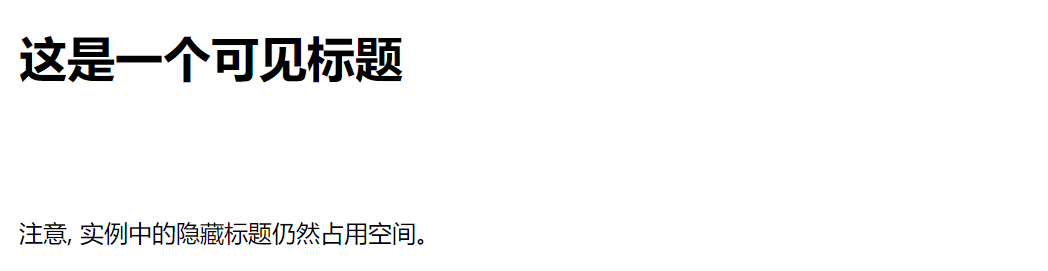
<h1>这是一个可见标题</h1>
<h1 class="hidden">这是一个隐藏标题</h1>
<p>注意, 实例中的隐藏标题仍然占用空间。</p>
</body>
</html>
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1.hidden {display:none;}
</style>
</head>
<body>
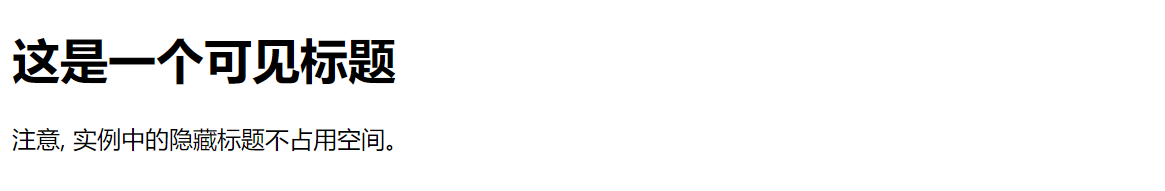
<h1>这是一个可见标题</h1>
<h1 class="hidden">这是一个隐藏标题</h1>
<p>注意, 实例中的隐藏标题不占用空间。</p>
</body>
</html>
17-2 CSS Display - 块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
- <h1>
- <p>
- <div>
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
- <span>
- <a>
17-3 如何改变一个元素显示
可以更改内联元素和块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。
下面的示例把列表项显示为内联元素:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
li{display:inline;}
</style>
</head>
<body>
<p>链接列表水平显示:</p>
<ul>
<li><a href="/html/" target="_blank">HTML</a></li>
<li><a href="/css/" target="_blank">CSS</a></li>
<li><a href="/js/" target="_blank">JavaScript</a></li>
<li><a href="/xml/" target="_blank">XML</a></li>
</ul>
</body>
</html>
下面的示例把span元素作为块元素:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<h2>Nirvana</h2>
<span>Record: MTV Unplugged in New York</span>
<span>Year: 1993</span>
<h2>Radiohead</h2>
<span>Record: OK Computer</span>
<span>Year: 1997</span>
</body>
</html>
18,CSS Position(定位)
position 属性指定了元素的定位类型。
position 属性的五个值:
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
18-1 static 定位
- HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
- 静态定位的元素不会受到 top, bottom, left, right影响。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</body>
</html>
18-2 fixed 定位
- 元素的位置相对于浏览器窗口是固定位置。
- 即使窗口是滚动的它也不会移动:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
- Fixed定位使元素的位置与文档流无关,因此不占据空间。
- Fixed定位的元素和其他元素重叠。
18-3 relative 定位
相对定位元素的定位是相对其正常位置。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>
移动相对定位元素,但它原本所占的空间不会改变。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h2.pos_top
{
position:relative;
top:-50px;
}
</style>
</head>
<body>
<h2>这是一个没有定位的标题</h2>
<h2 class="pos_top">这个标题是根据其正常位置向上移动</h2>
<p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
</body>
</html>
相对定位元素经常被用来作为绝对定位元素的容器块。
18-4 absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
18-5 sticky 定位
- sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
- position: sticky; 基于用户的滚动位置来定位。
- 粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
- 它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
- 元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
- 这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
- 注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<p>尝试滚动页面。</p>
<p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p>
<div class="sticky">我是粘性定位!</div>
<div style="padding-bottom:2000px">
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
</div>
</body>
</html>
18-6 重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<img src="w3css.gif" width="100" height="140" />
<p>因为图像元素设置了 z-index 属性值为 -1, 所以它会显示在文字之后。</p>
</body>
</html>
- 具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
- 注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
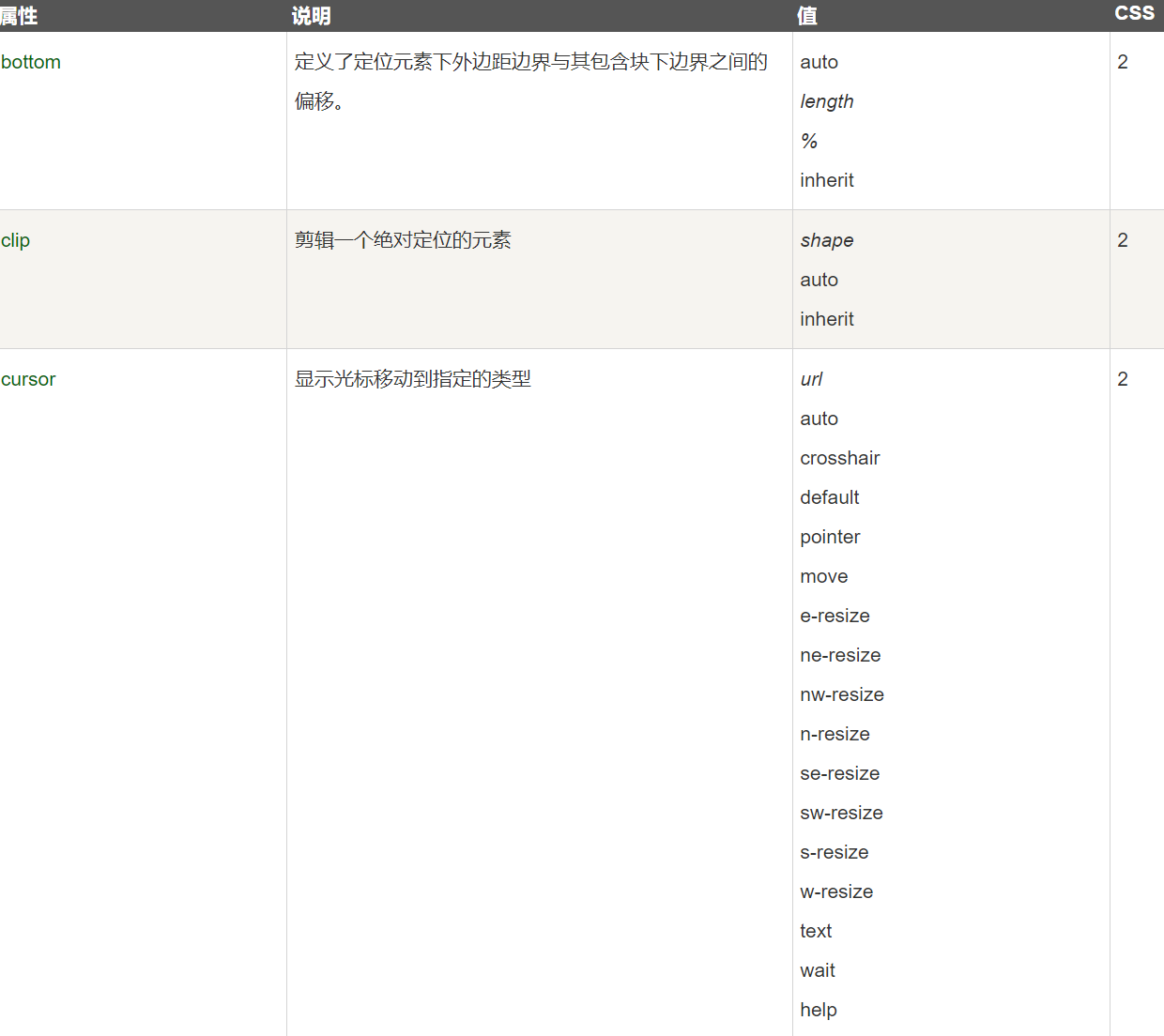
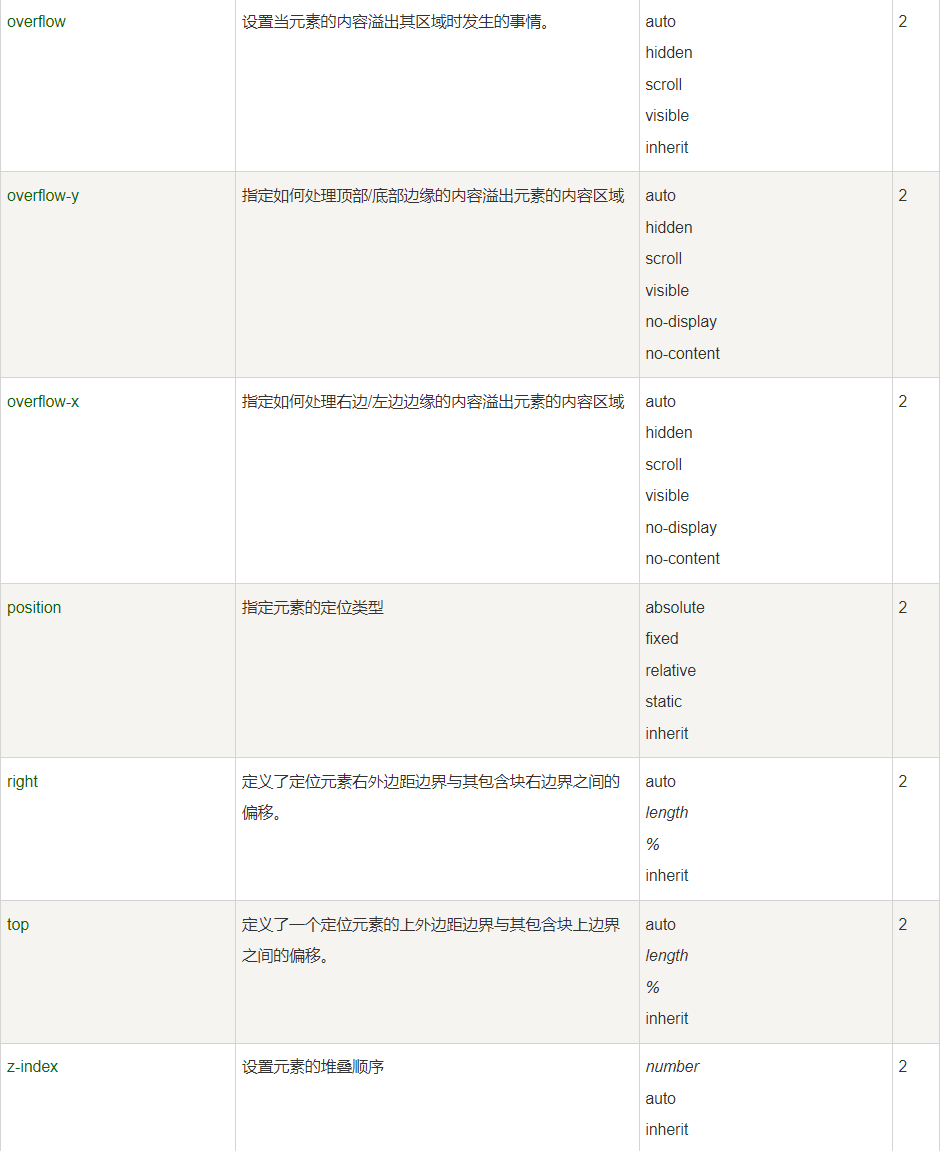
18-7 所有的CSS定位属性


19,CSS 布局 - Overflow
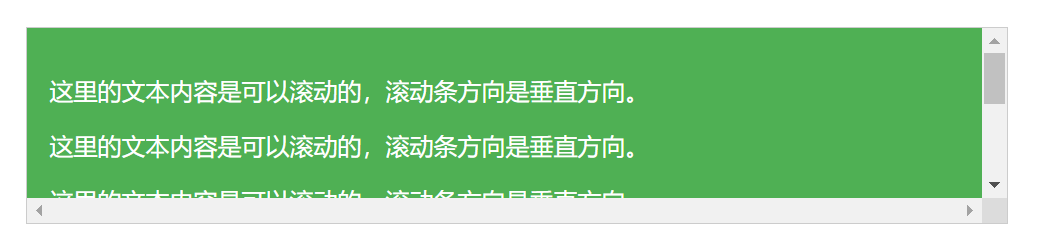
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#overflowTest {
background: #4CAF50;
color: white;
padding: 15px;
width: 80%;
height: 100px;
overflow: scroll;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
</div>
</body>
</html>
19-1 CSS Overflow
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
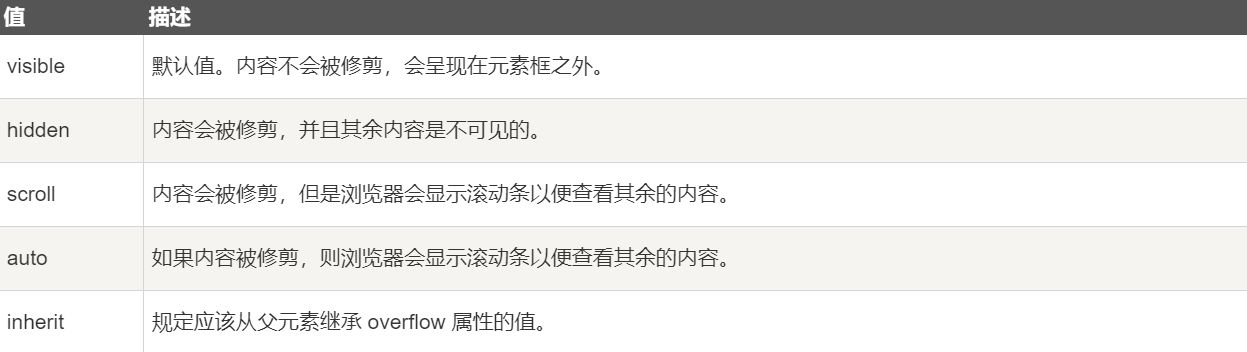
overflow属性有以下值:

**注意:**overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 "overflow:scroll" 也是一样的)。
19-2 overflow: visible
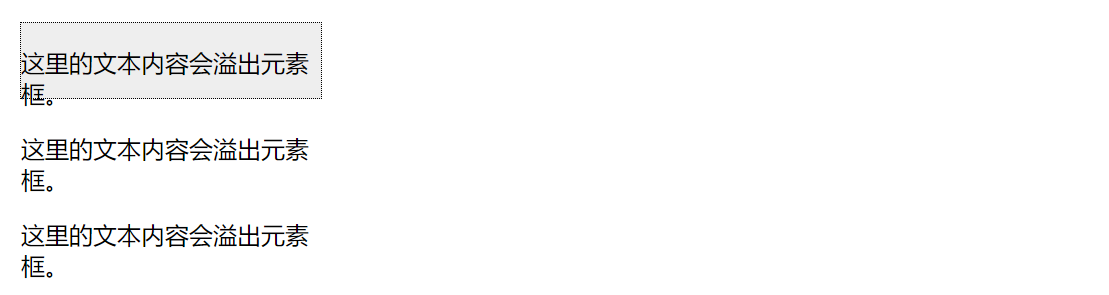
默认情况下,overflow 的值为 visible, 意思是内容溢出元素框:
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: visible;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
</div>
</body>
</html>
20,CSS Float(浮动)
20-1 什么是 CSS Float(浮动)?

- CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
- Float(浮动),往往是用于图像,但它在布局时一样非常有用。
20-2 元素怎样浮动
- 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
- 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 浮动元素之后的元素将围绕它。
- 浮动元素之前的元素将不会受到影响。
- 如果图像是右浮动,下面的文本流将环绕在它左边:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
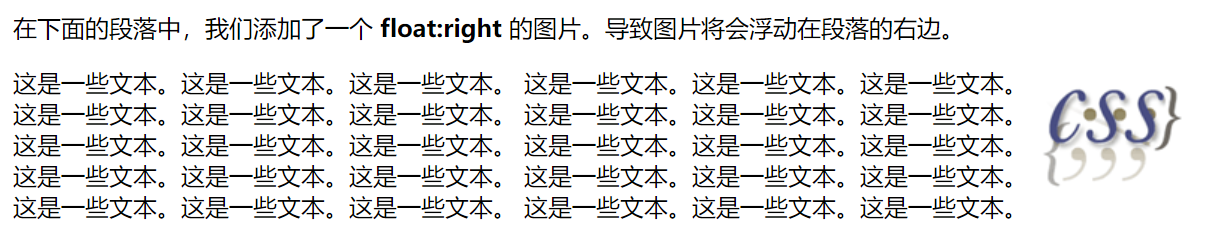
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="logocss.gif" width="95" height="84" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>
20-3 彼此相邻的浮动元素
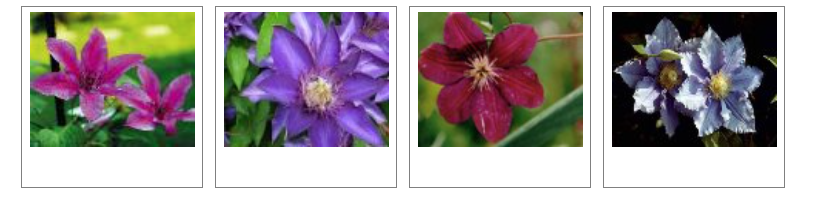
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
在这里,我们对图片廊使用 float 属性:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.thumbnail
{
float:left;
width:110px;
height:90px;
margin:5px;
}
</style>
</head>
<body>
<h3>图片库</h3>
<p>试着调整窗口,看看当图片没有足够的空间会发生什么。</p>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
</body>
</html>
20-4 清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
使用 clear 属性往文本中添加图片廊:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.thumbnail
{
float:left;
width:110px;
height:90px;
margin:5px;
}
.text_line
{
clear:both;
margin-bottom:2px;
}
</style>
</head>
<body>
<h3>图片库</h3>
<p>试着调整窗口,看看当图片没有足够的空间会发生什么。.</p>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
<h3 class="text_line">第二行</h3>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
</body>
</html>
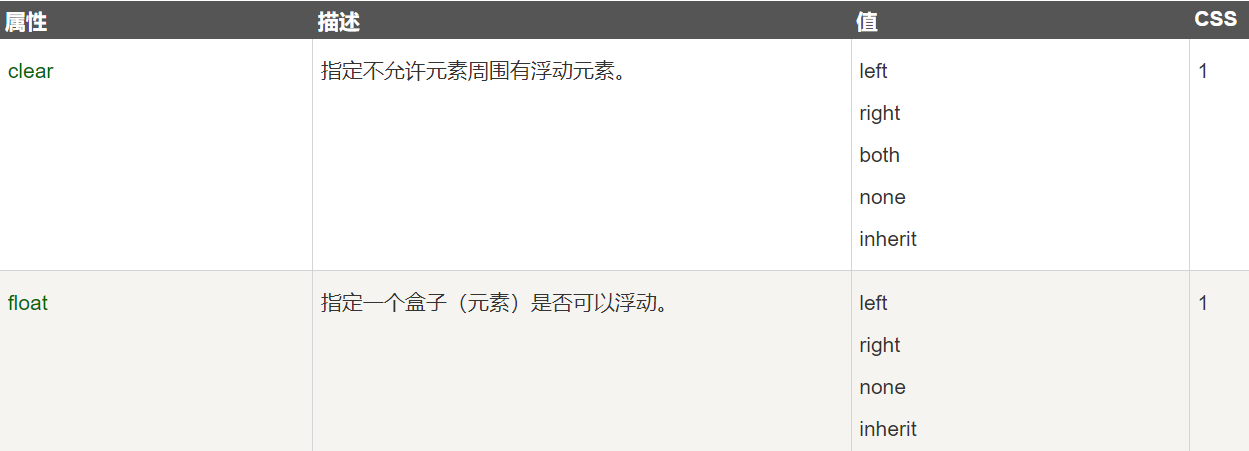
20-5 CSS 中所有的浮动属性

21,CSS 对齐
21-1 元素居中对齐
- 要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。
- 设置到元素的宽度将防止它溢出到容器的边缘。
- 元素通过指定宽度,并将两边的空外边距平均分配:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.center {
margin: auto;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
<h2>元素居中对齐</h2>
<p>水平居中块级元素 (如 div), 可以使用 margin: auto;</p>
<div class="center">
<p><b>注意: </b>使用 margin:auto 无法兼容 IE8, 除非 !DOCTYPE 已经声明。</p>
</div>
</body>
</html>
注意: 如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。
21-2 文本居中对齐
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.center {
text-align: center;
border: 3px solid green;
}
</style>
</head>
<body>
<h2>文本居中对齐</h2>
<div class="center">
<p>文本居中对齐。</p>
</div>
</body>
</html>
21-3 图片居中对齐
要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
img {
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<h2>图片居中对齐</h2>
<p>要让图片居中对齐, 可以使用 margin: auto; 并将它放到块元素中:</p>
<img src="//static.runoob.com/images/mix/paris.jpg" alt="Paris" style="width:40%">
</body>
</html>
21-4 左右对齐 - 使用定位方式
我们可以使用 position: absolute; 属性来对齐元素:
html
<!DOCTYPE html>
<html>
<head>
<style>
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
<h2>右对齐</h2>
<p>以下实例演示了如何使用 position 来实现右对齐:</p>
<div class="right">
<p>菜鸟教程 -- 学的不仅是技术,更是梦想!!</p>
</div>
</body>
</html>
注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。
提示: 当使用 position 来对齐元素时, 通常 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。
当使用 position 属性时,IE8 以及更早的版本存在一个问题。如果容器元素(在我们的案例中是
)设置了指定的宽度,并且省略了 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 position 属性时,请始终设置 !DOCTYPE 声明:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body {
margin: 0;
padding: 0;
}
.container {
position: relative;
width: 100%;
}
.right {
position: absolute;
right: 0px;
width: 300px;
background-color: #b0e0e6;
}
</style>
</head>
<body>
<div class="container">
<div class="right">
<p><b>注意: </b>当使用浮动属性对齐,总是包括 !DOCTYPE 声明!如果丢失,它将会在 IE 浏览器产生奇怪的结果。</p>
</div>
</div>
</body>
</html>
21-5 左右对齐 - 使用 float 方式
我们也可以使用 float 属性来对齐元素
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.right {
float: right;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
<h2>右对齐</h2>
<p>以下实例演示了使用 float 属性来实现右对齐:</p>
<div class="right">
<p>我老爹在小时候给我的一些人生建议,我现在还记忆深刻。</p>
</div>
</body>
</html>
当像这样对齐元素时,对 元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同的浏览器中出现可见的差异。
注意:如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 "clearfix(清除浮动)" 来解决该问题。
我们可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div {
border: 3px solid #4CAF50;
padding: 5px;
}
.img1 {
float: right;
}
.clearfix {
overflow: auto;
}
.img2 {
float: right;
}
</style>
</head>
<body>
<p>以下实例图在父元素中溢出,很不美观:</p>
<div>
<img class="img1" src="pineapple.jpg" alt="Pineapple" width="170" height="170">
菜鸟教程 - 学的不仅是技术,更是梦想!!!</div>
<p style="clear:right">在父元素上通过添加 clearfix 类,并设置 overflow: auto; 来解决该问题:</p>
<div class="clearfix">
<img class="img2" src="pineapple.jpg" alt="Pineapple" width="170" height="170">
菜鸟教程 - 学的不仅是技术,更是梦想!!!</div>
</body>
</html>
当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body {
margin: 0;
padding: 0;
}
.right {
float: right;
width: 300px;
background-color: #b0e0e6;
}
</style>
</head>
<body>
<div class="right">
<p><b>注意: </b>当使用浮动属性对齐,总是包括 !DOCTYPE 声明!如果丢失,它将会在 IE 浏览器产生奇怪的结果。</p>
</div>
</body>
</html>
21-6 垂直居中对齐 - 使用 padding
CSS 中有很多方式可以实现垂直居中对齐。 一个简单的方式就是头部顶部使用 padding:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.center {
padding: 70px 0;
border: 3px solid green;
}
</style>
</head>
<body>
<h2>垂直居中</h2>
<p>以上实例,我们使用 padding 属性实现元素的垂直居中:</p>
<div class="center">
<p>我是垂直居中的。</p>
</div>
</body>
</html>
如果要水平和垂直都居中,可以使用 padding 和 text-align: center:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.center {
padding: 70px 0;
border: 3px solid green;
text-align: center;
}
</style>
</head>
<body>
<h2>Centering</h2>
<p>以下实例,我们使用 padding 和 text-align 让 div 元素的水平和垂直方向都居中:</p>
<div class="center">
<p>我是水平和垂直都居中的。</p>
</div>
</body>
</html>
21-7 垂直居中 - 使用 line-height
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.center {
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
}
.center p {
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}
</style>
</head>
<body>
<h2>居中</h2>
<p>以下实例中,我们让 line-height 属性值和 height 属性值相等来设置 div 元素居中:</p>
<div class="center">
<p>我是垂直居中的。</p>
</div>
</body>
</html>
21-8 垂直居中 - 使用 position 和 transform
除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.center {
height: 200px;
position: relative;
border: 3px solid green;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<h2>居中</h2>
<p>以下实例中,我们使用了 positioning 和 transform 属性来设置水平和垂直居中:</p>
<div class="center">
<p>我是水平和垂直居中的。</p>
</div>
<p>注意: IE8 及更早版本不支持 transform 属性。</p>
</body>
</html>
22,CSS 组合选择符
22-1 后代选择器
后代选择器用于选取某元素的后代元素。
以下实例选取所有 <p> 元素插入到 <div> 元素中:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div p
{
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
</html>
22-2 子元素选择器
- 与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素直接/一级子元素的元素。
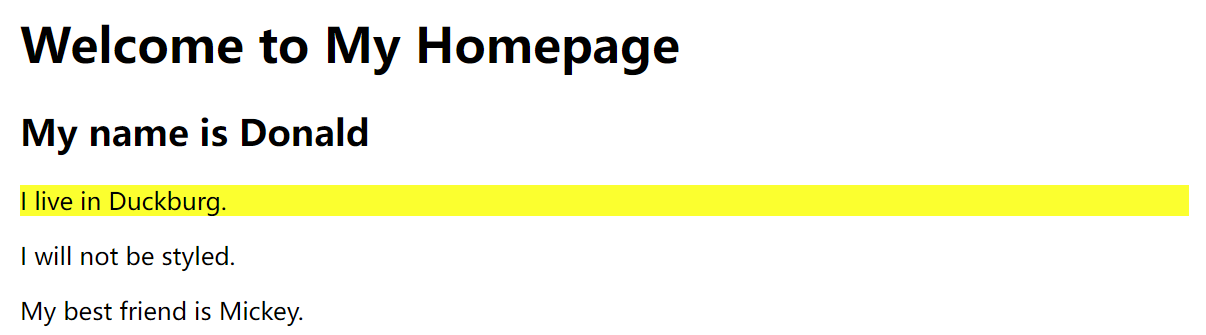
- 以下实例选择了<div>元素中所有直接子元素 <p> :
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div>p
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div>
<h2>My name is Donald</h2>
<p>I live in Duckburg.</p>
</div>
<div>
<span><p>I will not be styled.</p></span>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>
22-3 相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
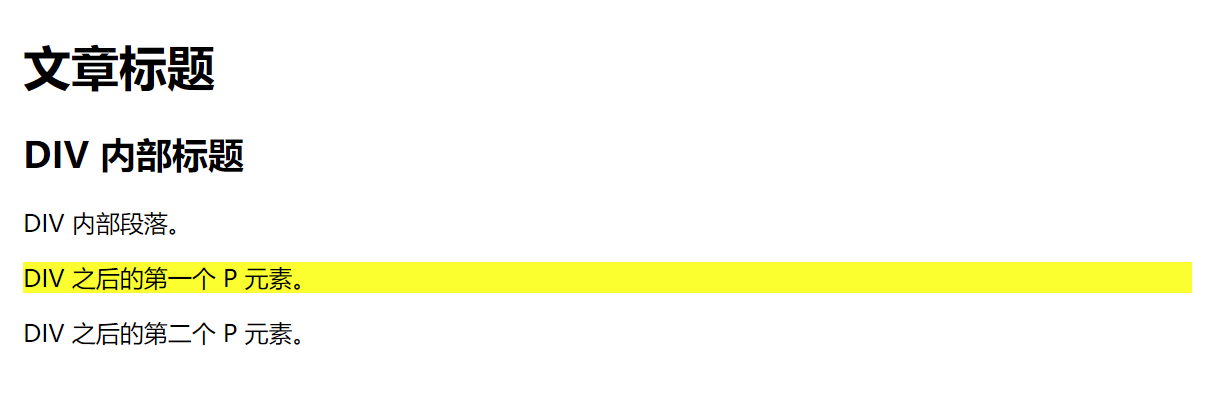
以下实例选取了所有位于 <div> 元素后的第一个 <p> 元素:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div+p
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>文章标题</h1>
<div>
<h2>DIV 内部标题</h2>
<p>DIV 内部段落。</p>
</div>
<p>DIV 之后的第一个 P 元素。</p>
<p>DIV 之后的第二个 P 元素。</p>
</body>
</html>
22-4 后续兄弟选择器
- 后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
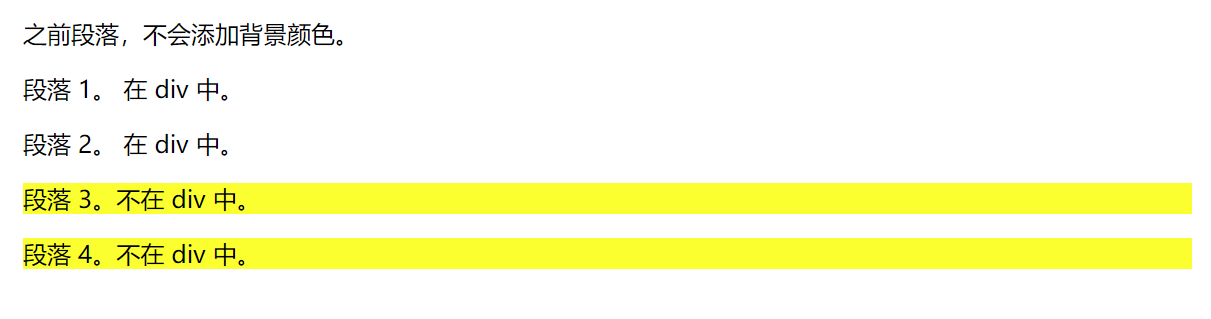
- 以下实例选取了所有 <div> 元素之后的所有相邻兄弟元素 <p> :
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div~p
{
background-color:yellow;
}
</style>
</head>
<body>
<p>之前段落,不会添加背景颜色。</p>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
</html>
23,CSS 伪类(Pseudo-classes)
23-1 语法
伪类的语法:
selector:pseudo-class {property:value;}CSS类也可以使用伪类:
selector.class:pseudo-class {property:value;}23-2 anchor伪类
在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="/css/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
<p><b>注意:</b> a:active 必须在 a:hover 之后。</p>
</body>
</html>
- 注意: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
- 注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
- **注意:**伪类的名称不区分大小写。
23-3 伪类和CSS类
伪类可以与 CSS 类配合使用:
HTML
a.red:visited {color:#FF0000;}
<a class="red" href="css-syntax.html">CSS 语法</a>如果在上面的例子的链接已被访问,它会显示为红色。
23-4 CSS :first-child 伪类
您可以使用 :first-child 伪类来选择父元素的第一个子元素。
**注意:**在IE8的之前版本必须声明 ,这样 :first-child 才能生效。
匹配第一个 <p> 元素
在下面的例子中,选择器匹配作为任何元素的第一个子元素的 <p> 元素:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p:first-child
{
color:blue;
}
</style>
</head>
<body>
<p>This is some text.</p>
<p>This is some text.</p>
<p><b>注意:</b>对于 :first-child 工作于 IE8 以及更早版本的浏览器, !DOCTYPE 必须已经声明.</p>
</body>
</html>
匹配所有<p> 元素中的第一个 <i> 元素
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p > i:first-child
{
color:blue;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p><b>注意:</b> 当 :first-child 作用于 IE8 以及更早版本的浏览器, !DOCTYPE 必须已经定义.</p>
</body>
</html>
匹配所有作为第一个子元素的
元素中的所有 元素
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p:first-child i
{
color:blue;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p><b>注意:</b> 当:first-child 作用于 IE8 及更早版本的浏览器, DOCTYPE 必须已经定义.</p>
</body>
</html>
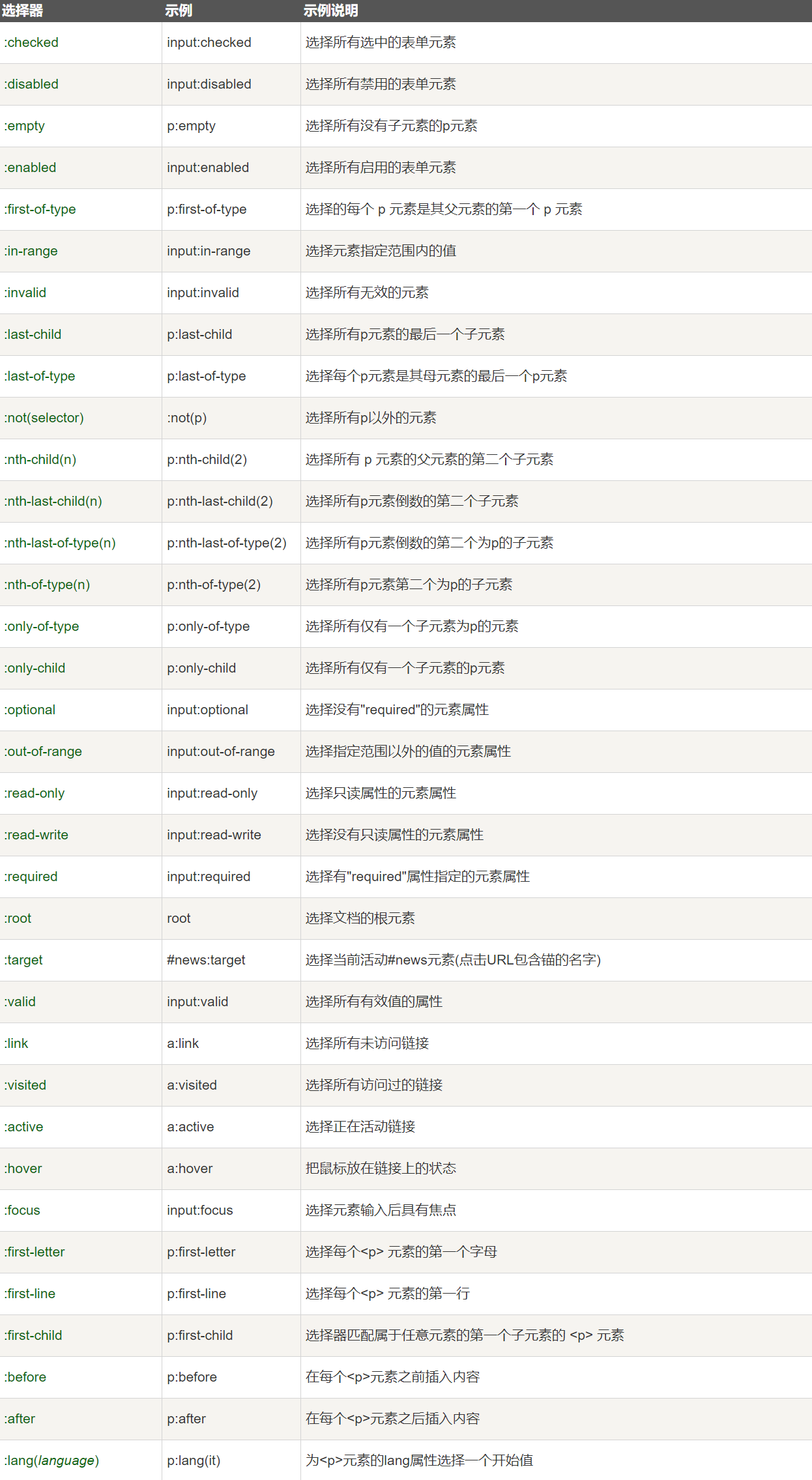
24-5 所有CSS伪类/元素

24,CSS 伪元素
24-1 :first-line 伪元素
- "first-line" 伪元素用于向文本的首行设置特殊样式。
- 在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p:first-line
{
color:#ff0000;
font-variant:small-caps;
}
</style>
</head>
<body>
<p>你可以使用 "first-line" 伪元素向文本的首行设置特殊样式。</p>
</body>
</html>
注意:"first-line" 伪元素只能用于块级元素。
注意: 下面的属性可应用于 "first-line" 伪元素:
- font properties
- color properties
- background properties
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
24-2 :first-letter 伪元素
"first-letter" 伪元素用于向文本的首字母设置特殊样式:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
</style>
</head>
<body>
<p>你可以使用 "first-letter" 伪元素向文本的首字母设置特殊样式:</p>
</body>
</html>
注意: "first-letter" 伪元素只能用于块级元素。
注意: 下面的属性可应用于 "first-letter" 伪元素:
- font properties
- color properties
- background properties
- margin properties
- padding properties
- border properties
- text-decoration
- vertical-align (only if "float" is "none")
- text-transform
- line-height
- float
- clear
24-3 伪元素和CSS类
伪元素可以结合CSS类:
html
p.article:first-letter {color:#ff0000;}
<p class="article">文章段落</p>24-4 多个伪元素
可以结合多个伪元素来使用。
在下面的例子中,段落的第一个字母将显示为红色,其字体大小为 xx-large。第一行中的其余文本将为蓝色,并以小型大写字母显示。
段落中的其余文本将以默认字体大小和颜色来显示:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
p:first-line
{
color:#0000ff;
font-variant:small-caps;
}
</style>
</head>
<body>
<p>你可以结合使用"first-line"和"first-letter"伪元素向文本的首行和首字母
设置特殊样式。</p>
</body>
</html>
24-5 CSS - :before 伪元素
":before" 伪元素可以在元素的内容前面插入新内容。
下面的例子在每个 <h1>元素前面插入一幅图片:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1:before {content:url(smiley.gif);}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The :before pseudo-element inserts content before an element.</p>
<h1>This is a heading</h1>
<p><b>注意:</b>仅当 !DOCTYPE 已经声明 IE8 支持这个内容属性</p>
</body>
</html>
24-6 CSS - :after 伪元素
":after" 伪元素可以在元素的内容之后插入新内容。
下面的例子在每个 <h1> 元素后面插入一幅图片:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1:after {content:url(smiley.gif);}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The :after pseudo-element inserts content after an element.</p>
<h1>This is a heading</h1>
<p><b>注意:</b>仅当!DOCTYPE 已经声明 IE8支持这个内容属性.</p>
</body>
</html>
24-7 所有CSS伪类/元素

25,CSS属性和值选择器
25-1 属性选择器
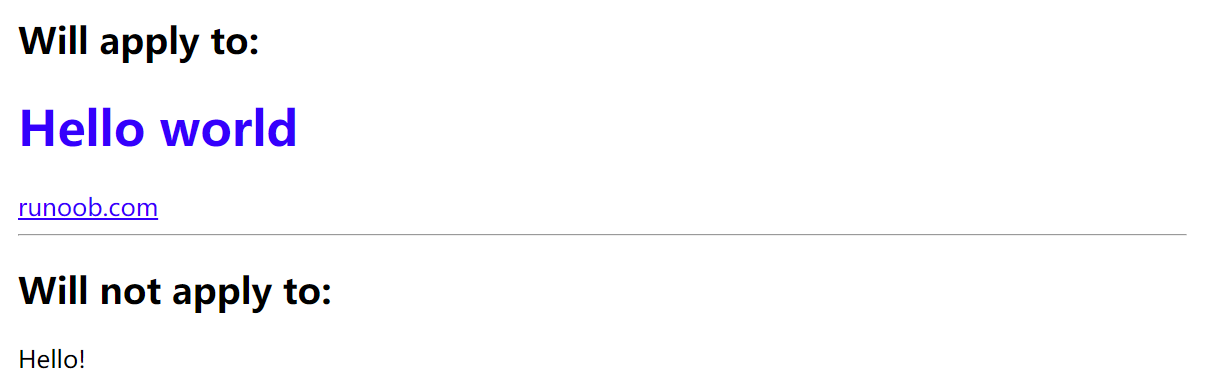
下面的例子是把包含标题(title)的所有元素变为蓝色:
html
<!DOCTYPE html>
<html>
<head>
<style>
[title]
{
color:blue;
}
</style>
</head>
<body>
<h2>Will apply to:</h2>
<h1 title="Hello world">Hello world</h1>
<a title="runoob.com" href="http://www.runoob.com/">runoob.com</a>
<hr>
<h2>Will not apply to:</h2>
<p>Hello!</p>
</body>
</html>
25-2 属性和值选择器
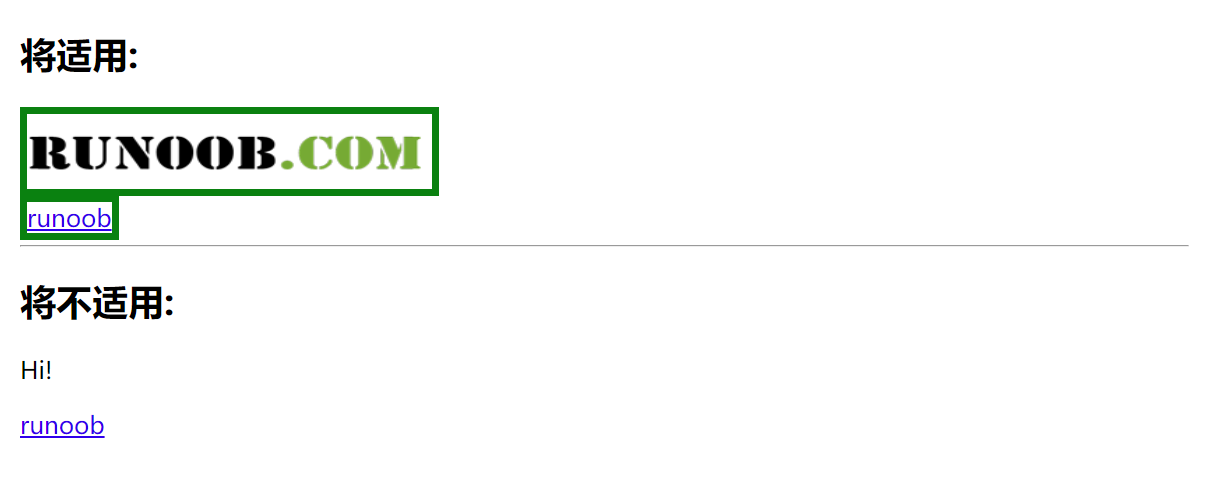
下面的实例改变了标题title='runoob'元素的边框样式:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
[title=runoob]
{
border:5px solid green;
}
</style>
</head>
<body>
<h2>将适用:</h2>
<img title="runoob" src="logo.png" width="270" height="50" />
<br>
<a title="runoob" href="http://www.runoob.com/">runoob</a>
<hr>
<h2>将不适用:</h2>
<p title="greeting">Hi!</p>
<a class="runoob" href="http://www.runoob.com/">runoob</a>
</body>
</html>
25-3 属性和值的选择器 - 多值
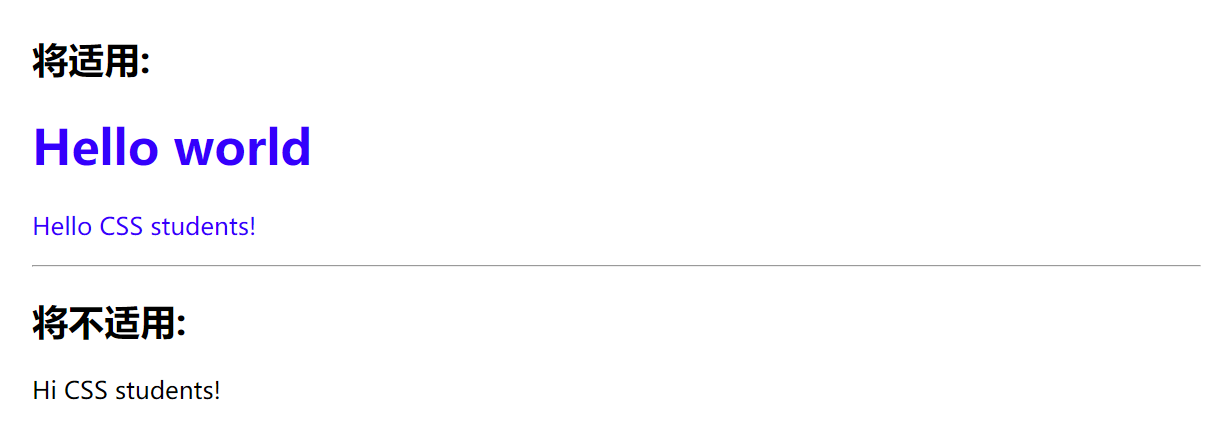
下面是包含指定值的title属性的元素样式的例子,使用(~)分隔属性和值:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
[title~=hello]
{
color:blue;
}
</style>
</head>
<body>
<h2>将适用:</h2>
<h1 title="hello world">Hello world</h1>
<p title="student hello">Hello CSS students!</p>
<hr>
<h2>将不适用:</h2>
<p title="student">Hi CSS students!</p>
</body>
</html>
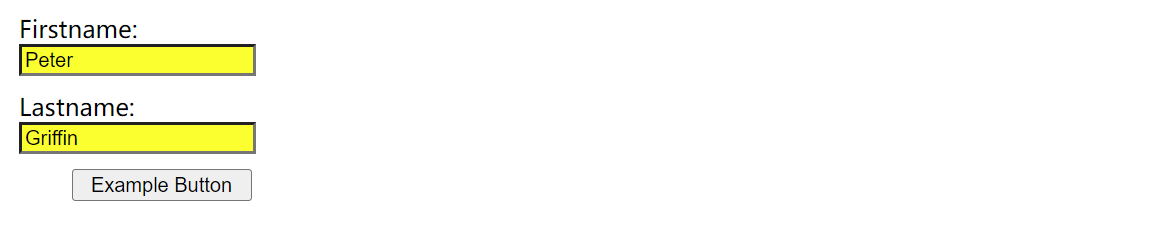
25-4 表单样式
属性选择器样式无需使用class或id的形式:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
}
input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
}
</style>
</head>
<body>
<form name="input" action="demo-form.php" method="get">
Firstname:<input type="text" name="fname" value="Peter" size="20">
Lastname:<input type="text" name="lname" value="Griffin" size="20">
<input type="button" value="Example Button">
</form>
</body>
</html>
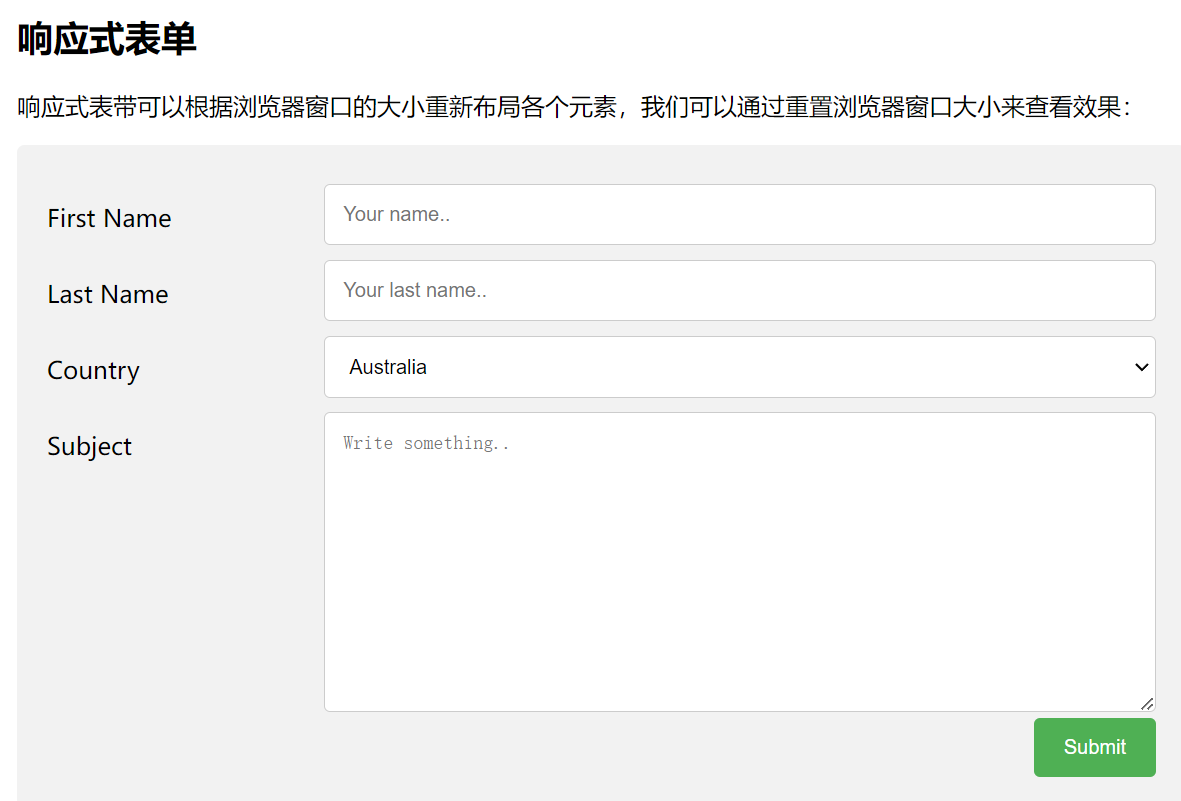
26,CSS表单
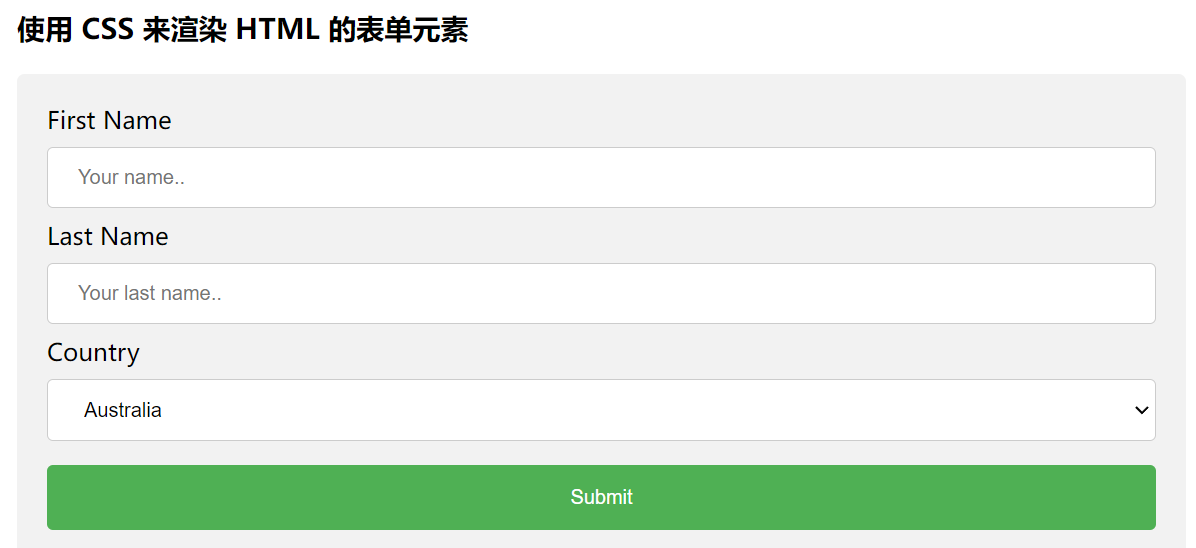
一个表单案例,我们使用 CSS 来渲染 HTML 的表单元素:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<style>
input[type=text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<body>
<h3>使用 CSS 来渲染 HTML 的表单元素</h3>
<div>
<form action="/action_page.php">
<label for="fname">First Name</label>
<input type="text" id="fname" name="firstname" placeholder="Your name..">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lastname" placeholder="Your last name..">
<label for="country">Country</label>
<select id="country" name="country">
<option value="australia">Australia</option>
<option value="canada">Canada</option>
<option value="usa">USA</option>
</select>
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>
26-1 输入框(input) 样式
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
input {
width: 100%;
}
</style>
</head>
<body>
<p>全宽输入框:</p>
<form>
<label for="fname">First Name</label>
<input type="text" id="fname" name="fname">
</form>
</body>
</html>
以上实例中设置了所有 <input> 元素的宽度为 100%,如果你只想设置指定类型的输入框可以使用以下属性选择器:
input[type=text]- 选取文本输入框input[type=password]- 选择密码的输入框input[type=number]- 选择数字的输入框- ...
26-2 输入框填充
使用 padding 属性可以在输入框中添加内边距。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
</style>
</head>
<body>
<p>设置文本框的内边距:</p>
<form>
<label for="fname">First Name</label>
<input type="text" id="fname" name="fname">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lname">
</form>
</body>
</html>
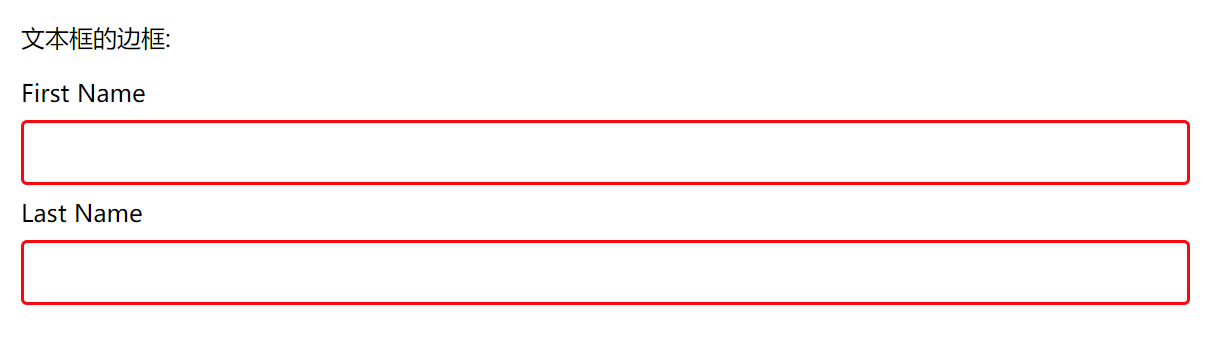
26-3 输入框(input) 边框
使用 border 属性可以修改 input 边框的大小或颜色,使用 border-radius 属性可以给 input 添加圆角:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 2px solid red;
border-radius: 4px;
}
</style>
</head>
<body>
<p>文本框的边框:</p>
<form>
<label for="fname">First Name</label>
<input type="text" id="fname" name="fname">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lname">
</form>
</body>
</html>
如果你只想添加底部边框可以使用 border-bottom 属性:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: none;
border-bottom: 2px solid red;
}
</style>
</head>
<body>
<p>只在文本框底部添加边框:</p>
<form>
<label for="fname">First Name</label>
<input type="text" id="fname" name="fname">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lname">
</form>
</body>
</html>
26-4 输入框(input) 颜色
可以使用 background-color 属性来设置输入框的背景颜色,color 属性用于修改文本颜色:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: none;
background-color: #3CBC8D;
color: white;
}
</style>
</head>
<body>
<p>设置输入框颜色:</p>
<form>
<label for="fname">First Name</label>
<input type="text" id="fname" name="fname" value="John">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lname" value="Doe">
</form>
</body>
</html>
26-5 输入框(input) 聚焦
默认情况下,一些浏览器在输入框获取焦点时(点击输入框)会有一个蓝色轮廓。我们可以设置 input 样式为 outline: none; 来忽略该效果。
使用 :focus 选择器可以设置输入框在获取焦点时的样式:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 1px solid #555;
outline: none;
}
input[type=text]:focus {
background-color: lightblue;
}
</style>
</head>
<body>
<p>在这个实例中,我们使用了 :focus 选择器(点击输入框时)来给文本输入框添加背景颜色:</p>
<form>
<label for="fname">First Name</label>
<input type="text" id="fname" name="fname" value="John">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lname" value="Doe">
</form>
</body>
</html>
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 3px solid #ccc;
-webkit-transition: 0.5s;
transition: 0.5s;
outline: none;
}
input[type=text]:focus {
border: 3px solid #555;
}
</style>
</head>
<body>
<p>在这个实例,我们使用 :focus 选择器,在文本框获取焦点时,设置文本框当边框颜色为黑色。</p>
<p>注意,我们使用来 CSS transition 属性来设置边框当颜色 (在 0.5 秒内修改边框当颜色)。</p>
<form>
<label for="fname">First Name</label>
<input type="text" id="fname" name="fname" value="John">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lname" value="Doe">
</form>
</body>
</html>
26-6 输入框(input) 图标
如果你想在输入框中添加图标,可以使用 background-image 属性和用于定位的background-position 属性。注意设置图标的左边距,让图标有一定的空间:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
input[type=text] {
width: 100%;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
font-size: 16px;
background-color: white;
background-image: url('https://static.jyshare.com/libs/images/mix/searchicon.png');
background-position: 10px 10px;
background-repeat: no-repeat;
padding: 12px 20px 12px 40px;
}
</style>
</head>
<body>
<p>输入框按钮:</p>
<form>
<input type="text" name="search" placeholder="搜索..">
</form>
</body>
</html>
26-7 带动画的搜索框
以下实例使用了 CSS transition 属性,该属性设置了输入框在获取焦点时会向右延展。你可以在 CSS 动画 章节查看更多内容。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
input[type=text] {
width: 130px;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
font-size: 16px;
background-color: white;
background-image: url('https://static.jyshare.com/libs/images/mix/searchicon.png');
background-position: 10px 10px;
background-repeat: no-repeat;
padding: 12px 20px 12px 40px;
-webkit-transition: width 0.4s ease-in-out;
transition: width 0.4s ease-in-out;
}
input[type=text]:focus {
width: 100%;
}
</style>
</head>
<body>
<p>搜索输入框带动画:</p>
<form>
<input type="text" name="search" placeholder="搜索..">
</form>
</body>
</html>
26-8 文本框(textarea)样式
注意: 使用 resize 属性来禁用文本框可以重置大小的功能(一般拖动右下角可以重置大小)。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
textarea {
width: 100%;
height: 150px;
padding: 12px 20px;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
background-color: #f8f8f8;
font-size: 16px;
resize: none;
}
</style>
</head>
<body>
<p><strong>提示:</strong> 使用 resize 属性来禁用文本框可以重置大小的功能(一般拖动右下脚可以重置大小)。</p>
<form>
<textarea>一些文本...</textarea>
</form>
</body>
</html>
26-9 下拉菜单(select)样式
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
select {
width: 100%;
padding: 16px 20px;
border: none;
border-radius: 4px;
background-color: #f1f1f1;
}
</style>
</head>
<body>
<p>下拉菜单</p>
<form>
<select id="country" name="country">
<option value="au">Australia</option>
<option value="ca">Canada</option>
<option value="usa">USA</option>
</select>
</form>
</body>
</html>
26-10 按钮样式
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
input[type=button], input[type=submit], input[type=reset] {
background-color: #4CAF50;
border: none;
color: white;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
}
</style>
</head>
<body>
<p>按钮样式</p>
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
</body>
</html>
26-11 响应式表单
响应式表单可以根据浏览器窗口的大小重新布局各个元素,我们可以通过重置浏览器窗口大小来查看效果:
html
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
input[type=text], select, textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
}
input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
input[type=submit]:hover {
background-color: #45a049;
}
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
.col-25 {
float: left;
width: 25%;
margin-top: 6px;
}
.col-75 {
float: left;
width: 75%;
margin-top: 6px;
}
/* 清除浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 响应式布局 layout - 在屏幕宽度小于 600px 时, 设置为上下堆叠元素 */
@media screen and (max-width: 600px) {
.col-25, .col-75, input[type=submit] {
width: 100%;
margin-top: 0;
}
}
</style>
</head>
<body>
<h2>响应式表单</h2>
<p>响应式表带可以根据浏览器窗口的大小重新布局各个元素,我们可以通过重置浏览器窗口大小来查看效果:</p>
<div class="container">
<form action="/action_page.php">
<div class="row">
<div class="col-25">
<label for="fname">First Name</label>
</div>
<div class="col-75">
<input type="text" id="fname" name="firstname" placeholder="Your name..">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="lname">Last Name</label>
</div>
<div class="col-75">
<input type="text" id="lname" name="lastname" placeholder="Your last name..">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="country">Country</label>
</div>
<div class="col-75">
<select id="country" name="country">
<option value="australia">Australia</option>
<option value="canada">Canada</option>
<option value="usa">USA</option>
</select>
</div>
</div>
<div class="row">
<div class="col-25">
<label for="subject">Subject</label>
</div>
<div class="col-75">
<textarea id="subject" name="subject" placeholder="Write something.." style="height:200px"></textarea>
</div>
</div>
<div class="row">
<input type="submit" value="Submit">
</div>
</form>
</div>
</body>
</html>
27,CSS !important 规则
27-1 什么是 !important
CSS 中的 !important 规则用于增加样式的权重。
!important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red !important;
}
</style>
</head>
<body>
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
</body>
</html>
以上实例中,尽管 ID 选择器和类选择器具有更高的优先级,但三个段落背景颜色都显示为红色,因为 !important 规则会覆盖 background-color 属性。
27-2 重要说明
- 使用 !important 是一个坏习惯,应该尽量避免,因为这破坏了样式表中的固有的级联规则 使得调试找 bug 变得更加困难了。
- 当两条相互冲突的带有 !important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。
- 以下实例我们在查看 CSS 源码时就不是很清楚哪种颜色最重要:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#myid {
background-color: blue !important;
}
.myclass {
background-color: gray !important;
}
p {
background-color: red !important;
}
</style>
</head>
<body>
<p>段落中的一些文本内容!!!</p>
<p class="myclass">段落中的一些文本内容!!!</p>
<p id="myid">段落中的一些文本内容!!!</p>
</body>
</html>使用建议:
- 一定 要优先考虑使用样式规则的优先级来解决问题而不是
!important - 只有 在需要覆盖全站或外部 CSS 的特定页面中使用
!important - 永远不要 在你的插件中使用
!important - 永远不要 在全站范围的 CSS 代码中使用
!important
27-3 何时使用 !important
- 如果要在你的网站上设定一个全站样式的 CSS 样式可以使用 !important。
- 比如我们要让网站上所有按钮的样式都一样:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.button {
background-color: #8c8c8c;
color: white;
padding: 5px;
border: 1px solid black;
}
</style>
</head>
<body>
<p>标准按钮: <a class="button" href="/css/">CSS 教程</a></p>
<div id="myDiv">
<p>div 中的一个链接: <a href="/html/">HTML 教程</a></p>
<p>div 中的链接按钮: <a href="/html/" class="button">HTML 教程</a></p>
</div>
</body>
</html>
如果我们将按钮放在另一个具有更优先级的元素中,按钮的外观就会发生变化,并且属性会发生冲突,如下实例:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.button {
background-color: #8c8c8c;
color: white;
padding: 5px;
border: 1px solid black;
}
#myDiv a {
color: red;
background-color: yellow;
}
</style>
</head>
<body>
<p>标准按钮: <a class="button" href="/css/">CSS 教程</a></p>
<div id="myDiv">
<p>div 中的一个链接: <a href="/html/">HTML 教程</a></p>
<p>div 中的链接按钮: <a href="/html/" class="button">HTML 教程</a></p>
</div>
</body>
</html>
如果想要设置所有按钮具有相同的外观,我们可以将 !important 规则添加到按钮的样式属性中,如下所示:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.button {
background-color: #8c8c8c !important;
color: white !important;
padding: 5px !important;
border: 1px solid black !important;
}
#myDiv a {
color: red;
background-color: yellow;
}
</style>
</head>
<body>
<p>标准按钮: <a class="button" href="/css/">CSS 教程</a></p>
<div id="myDiv">
<p>div 中的一个链接: <a href="/html/">HTML 教程</a></p>
<p>div 中的链接按钮: <a href="/html/" class="button">HTML 教程</a></p>
</div>
</body>
</html>