一,删除操作
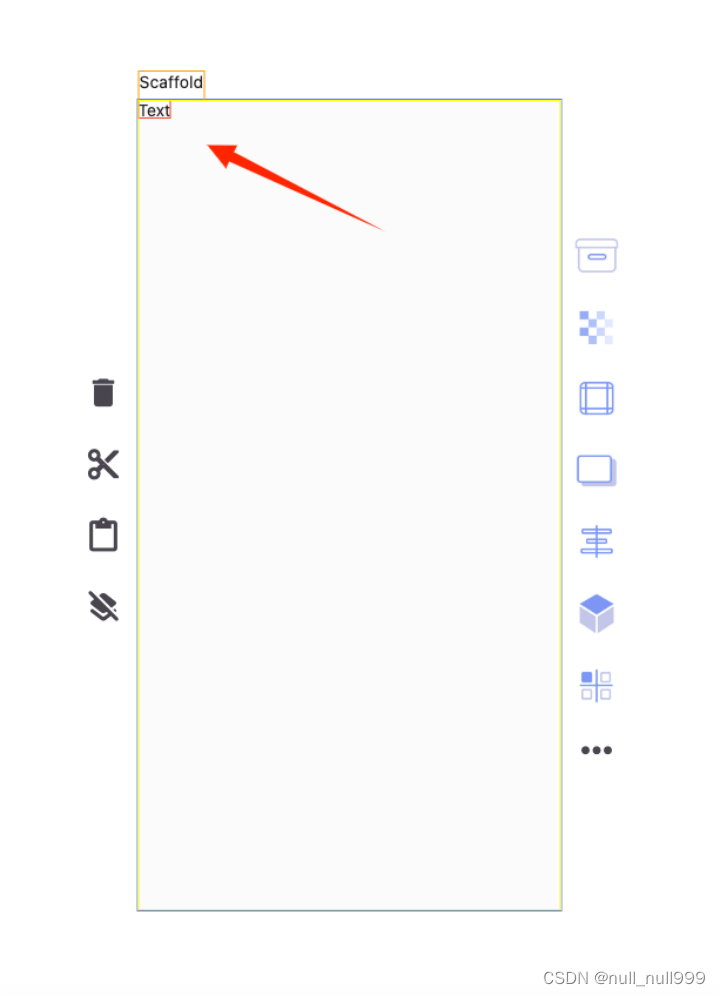
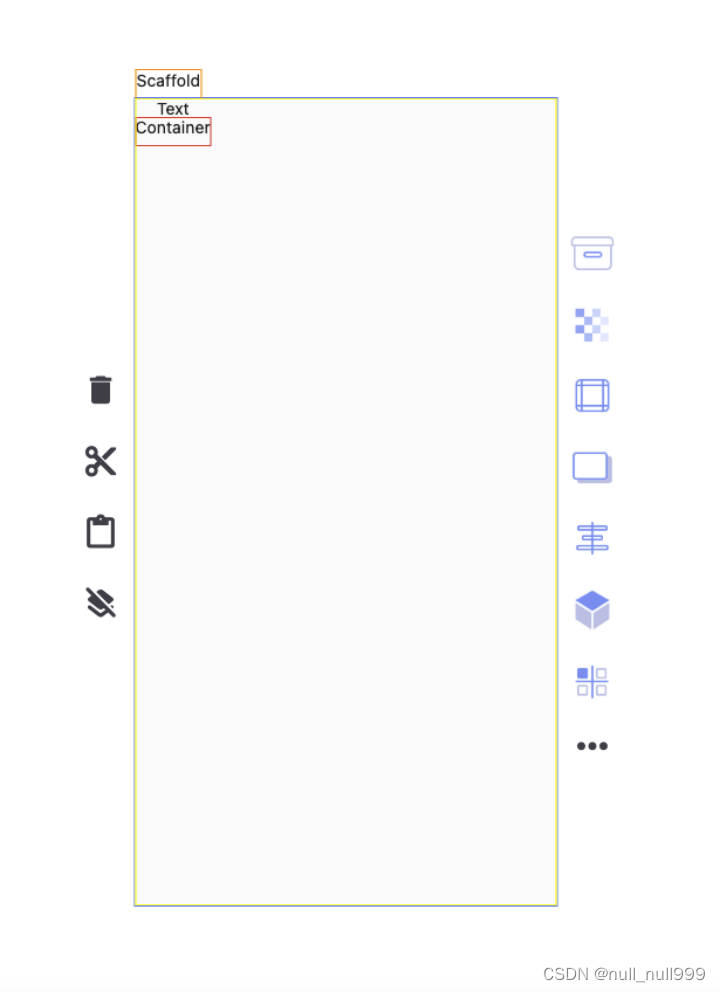
1,首先我们选中要删除的Widget。

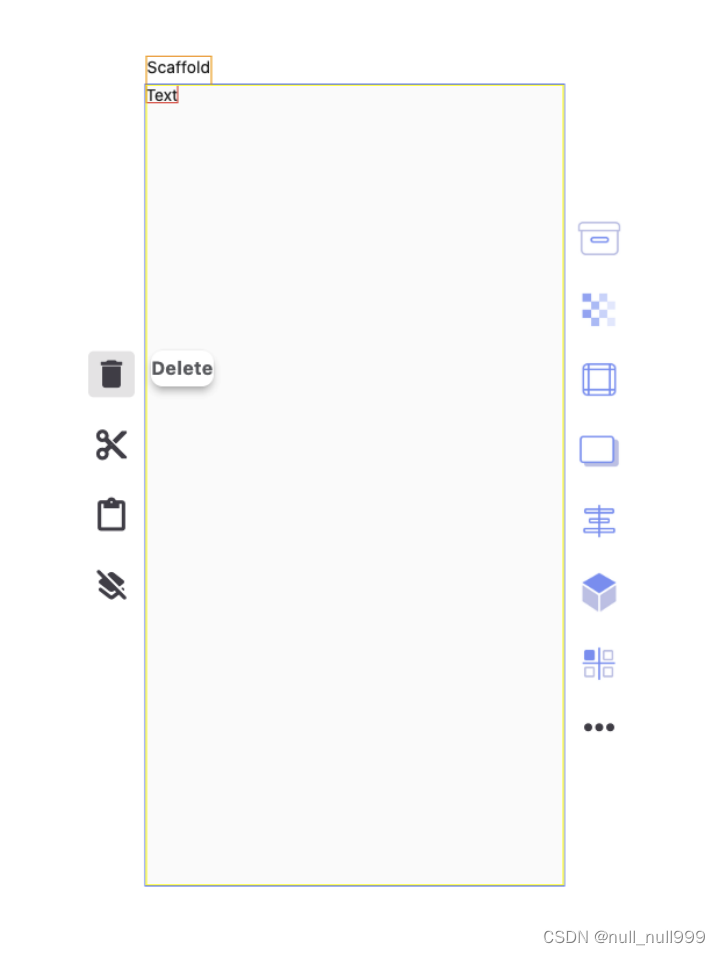
2,在左边的侧边栏,点击删除按钮,即可完成对组件的删除操作。

二,剪切。剪切是相同的道理,都是先选中,再点击对应的按钮。
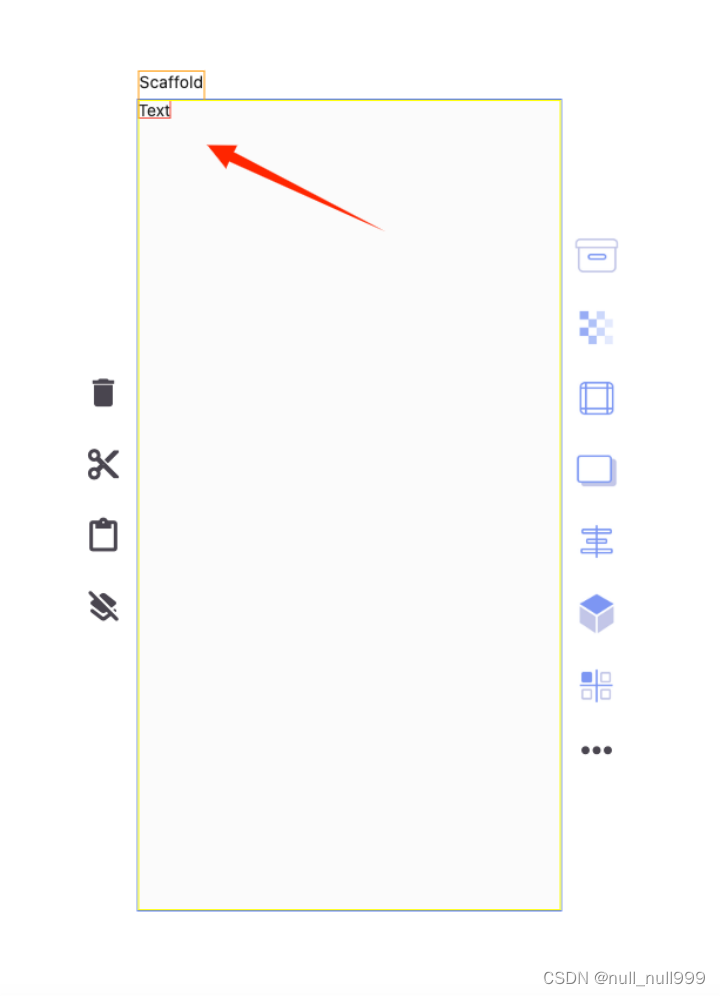
1,选择要剪切的Widget。

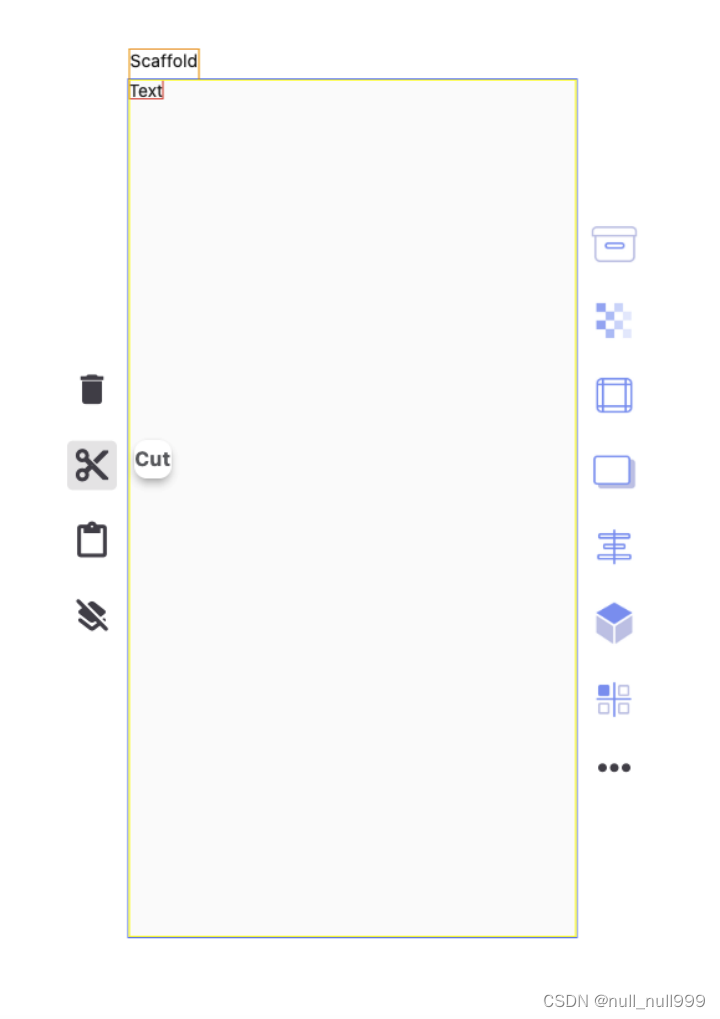
2,在左边的侧边栏,点击剪切按钮,即可完成对组件的剪切操作。

三,粘贴
在剪切完成后,可以进行粘贴操作
比如我们已经剪切了一个Widget.那么只需要进行两步。
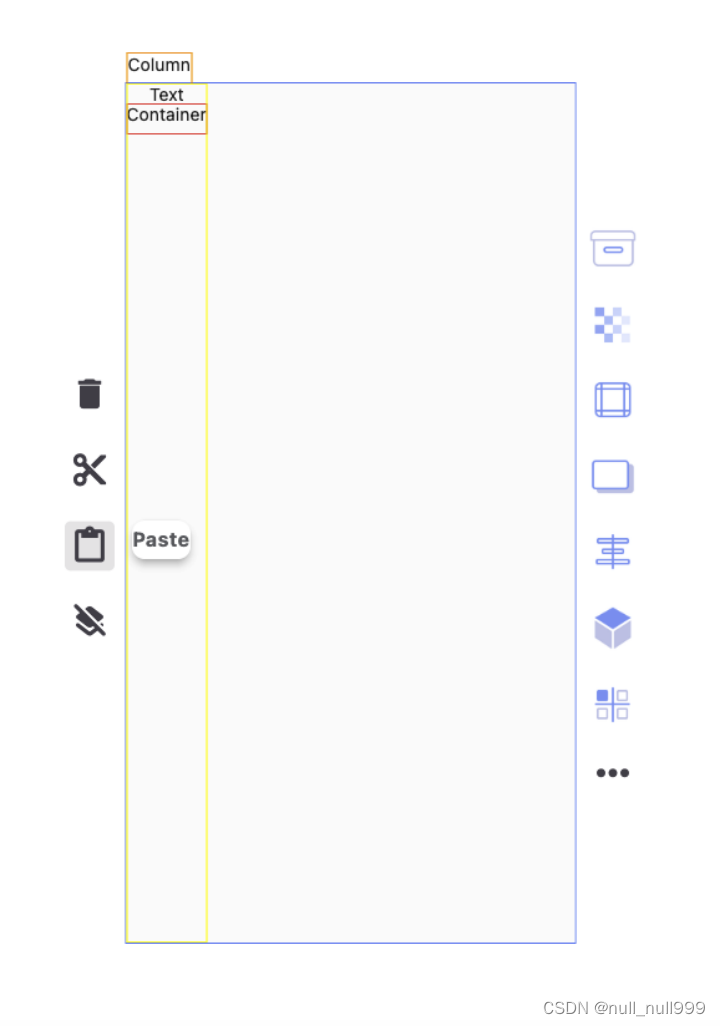
1,选择要粘贴的位置。比如我们要把Widget粘贴到Container里面,那么,我们先选择Container。

2,这时候,只需点击左边侧边栏里面的粘贴按钮。

官网地址:www.appshop.cc