文章目录
- 前言:
- [1. 背景介绍](#1. 背景介绍)
- [2. 基本语法](#2. 基本语法)
- [3. QSS 设置方式](#3. QSS 设置方式)
-
- [3.1. 设置全局样式](#3.1. 设置全局样式)
- [3.2. 从文件加载样式表](#3.2. 从文件加载样式表)
- [3.3. 使用 Qt Designer 编辑样式](#3.3. 使用 Qt Designer 编辑样式)
- 总结:
前言:
在当今这个视觉至上的时代,用户界面(UI)的设计对于任何软件产品来说都至关重要。一个美观、直观且易于使用的界面不仅能够提升用户体验,还能增强品牌形象,甚至在某些情况下,成为产品成功的关键因素之一。在Qt框架中,QSS(Qt样式表)提供了一种类似于网页前端CSS的强大工具,允许开发者对应用程序的界面进行细致的美化和定制。本文将深入探讨QSS的基本概念、基本语法以及如何通过不同的方式设置样式,旨在帮助开发者更好地利用这一工具,打造出更加出色的用户界面。
1. 背景介绍
界面优化 -> 美化
- 一个程序的界面是否好看,是否重要呢?
有些面向专业领域的程序,界面好看与否,不是很关键,更关键的是实际效果。有些面向普通用户领域的程序,界面好看,还是很大的加分项。
QSS => 网页前端 CSS
能够针对界面"样式 "来进行设置
包括不限于 :大小、位置、颜色、背景、间距、字体...
CSS 的功能是非常强大,非常丰富。
QSS 要逊色一些,也可以完成很多工作。
有时候可以通过 QSS 设置样式(设置字体属性,也可以通过 C++ 代码设置样式)。如果两者冲突,QSS 优先级更高。
2. 基本语法
对于 CSS 来说,基本语法结构非常简单
css
选择器 {
属性名: 属性值;
}选择器 :先选择某个控件/莫一类控件,接下来进行的各种属性的设置,都是针对控件生效的。
键值对:针对某些样式具体的设置了。
例如:
css
QPushButton { color : red; }或者:
css
QPushButton {
color : red;
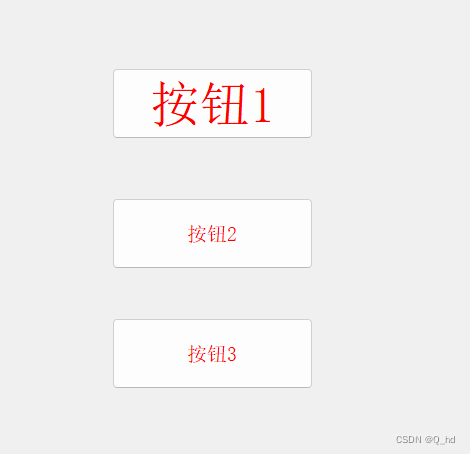
}上述代码的含义表示,针对界面上所有的 QPushButton,都把文本设置为红色。
设置样式的时候,是可以指定某个控件来设置的。
指定控件之后,此时的样式就会指定的控件,也会正对子控件生效。
cpp
ui->pushButton->setStyleSheet("QPushButton{color : #ffaa00; }");由于 QPushButton 没有子控件了,可以设置给QWidget。
cpp
this->setStyleSheet("QPushButton{color : red}");这样就可以同时给不同按钮设了。

在这里会针对 this 的子控件生效,既要考虑子控件,也是要和选择器相关的。
cpp
// 在 main.cpp 中设置全局样式
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
a.setStyleSheet("QPushButton { color: red; }");
Widget w;
w.show();
return a.exec();
}3. QSS 设置方式
3.1. 设置全局样式
界面上所有的样式都集中组织到一起来组织。
- 如果设置了全局样式,然后在某个控件里又设置了其它样式,会咋样?
cpp
// widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->pushButton->setStyleSheet(" QPushButton {font-size: 50px; }");
}
Widget::~Widget()
{
delete ui;
}
此时这两方面的样式,会"叠加"起来
- 如果设置了全局样式,在某个控件里设置的样式和全局样式冲突了,又会咋样?
cpp
ui->pushButton_2->setStyleSheet(" QPushButton {color: green; }");
当全局样式和局部样式冲突的时候,局部样式的优先级是更高的,覆盖了对应的全局样式。
实际开发中,就可以在全局样式中设置比较通用的样式,统一整个系统的界面风格,如果需要针对某个控件进行微调,可以使用局部样式来 做出调整。
3.2. 从文件加载样式表
QSS 上述代码中,样式代码 和 C++代码都是混在一起的。
cpp
ui->pushButton->setStyleSheet("QPushButton{color : #ffaa00; }");如果 QSS 样式代码比较简单,无所谓了;如果 QSS 代码非常复杂,继续这样搞,代码维护成本就很高了。
就可以把样式代码拎出来,放到单独的文件中。后续可以让 C++ 代码来读取并加载文件内容。
- 创建 qrc 文件,通过 qrc 文件管理样式文件
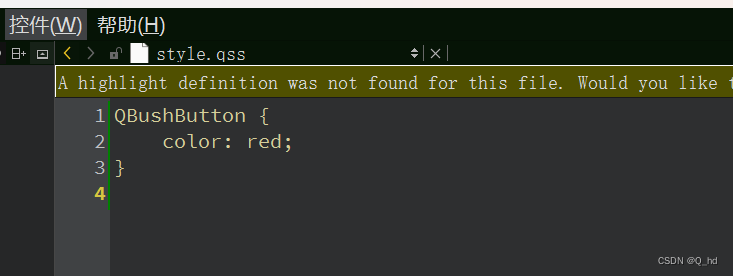
- 创建单独的 qss 文件,把这样的文件放到 qrc 中
用记事本新建一个 qss 文件:



- 编写 C++ 代码,读取 qss 文件中的类容,并设置样式
cpp
// main.cpp
#include "widget.h"
#include <QApplication>
#include <QFile>
QString loadQSS() {
QFile file(":/style.qss");
file.open(QFile::ReadOnly);
QString style = file.readAll();
file.close();
return style;
}
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 设置全局样式
a.setStyleSheet(loadQSS());
Widget w;
w.show();
return a.exec();
}这个方案仅供大家参考,实际开发中还有更方便的方案。
3.3. 使用 Qt Designer 编辑样式
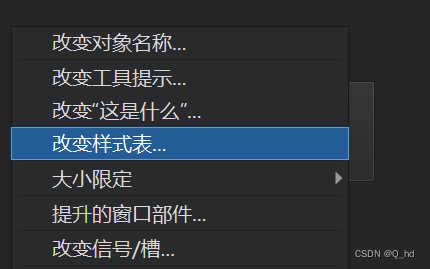
在 Qt Designer 中直接继承了这样的功能,允许我们把样式直接写到 .ui 文件里。
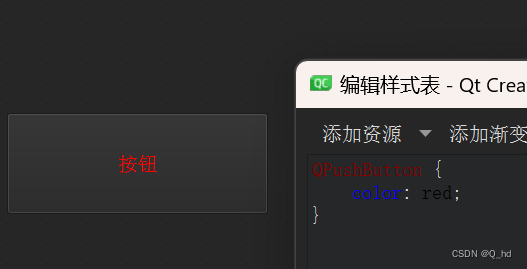
.ui 文件中直接点击 改变样式表,就可以直接编写界面样式了,这里进行的修改都会记录到 ui 文件中,并且在程序运行时自动生效,而且这里还能进行预览。


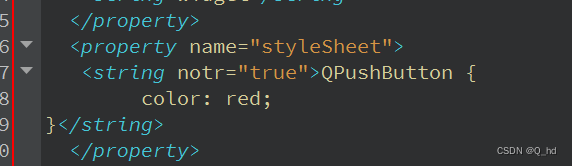
在 xml 文件中就 可以看到 记录了当前编辑的样式,后续 Qt 根据 ui 文件生成 C++代码,也就会同时把样式设置进去。

由于设置样式太灵活,有很多地方都能设置。就导致当某个样式不符合预期的时候,排查起来就比较麻烦了。
- 全局样式 (
QApplication设置的)- 指定控件的样式(这个控件是否设置了样式)
- 指定控件的父控件的样式(可能是从父控件中继承过来的)
- qss 文件中的样式
- ui 文件中的样式
...
实际开发中,如果需要设置样式,建议最好统一使用某一种方式来设置。
总结:
本文详细介绍了Qt样式表(QSS)的基本概念、语法结构以及多种设置方式,包括全局样式的设置、从文件加载样式表以及使用Qt Designer进行样式编辑。通过这些方法,开发者可以根据需要灵活地定制应用程序的界面,从而提升用户体验和产品的整体吸引力。同时,文章也指出了在实际开发中,由于样式设置的灵活性,可能会导致样式冲突和排查困难的问题,因此建议开发者在项目中统一使用一种样式设置方法,以保持界面风格的一致性和可维护性。通过本文的学习,希望开发者能够更加熟练地运用QSS,打造出既美观又实用的用户界面。