什么是模块?
类似插件,封装了方法 / 属性
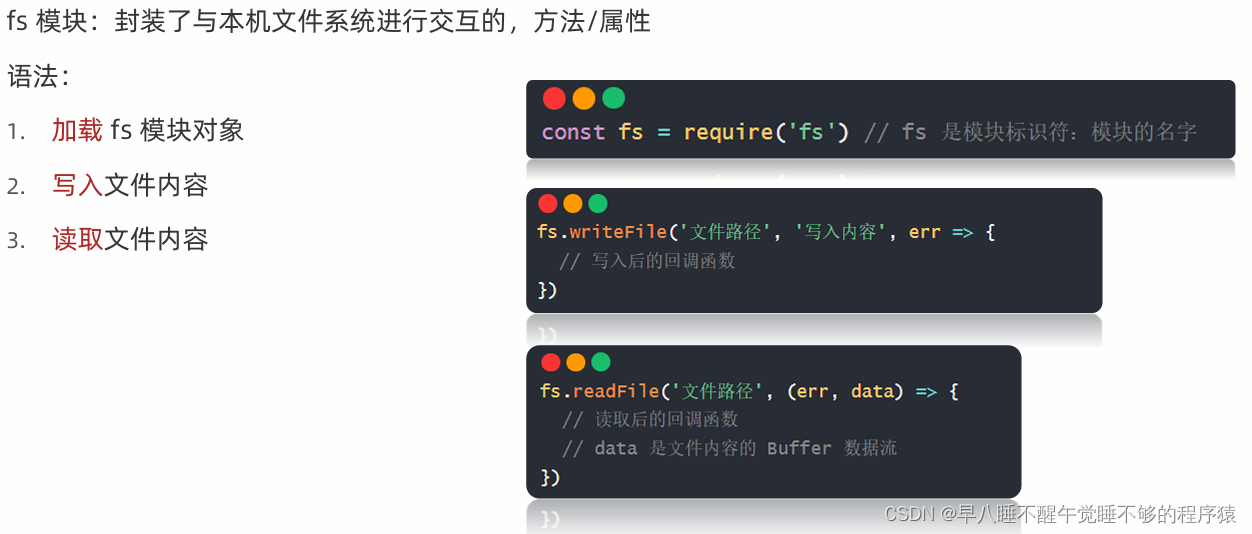
fs 模块- 读写文件

代码示例
javascript
// 1. 加载 fs 模块对象
const fs = require('fs')
// 2. 写入文件内容
fs.writeFile('./test.txt', 'hello, Node.js', (err) => {
if (err) console.log(err) //若 err不为空,则代表写入失败
else console.log('写入成功')
})
// 3. 读取文件内容
fs.readFile('./test.txt', (err, data) => {
if (err) console.log(err)
// data 是 buffer 16 进制数据流对象
// .toString() 转换成字符串
else console.log(data.toString())
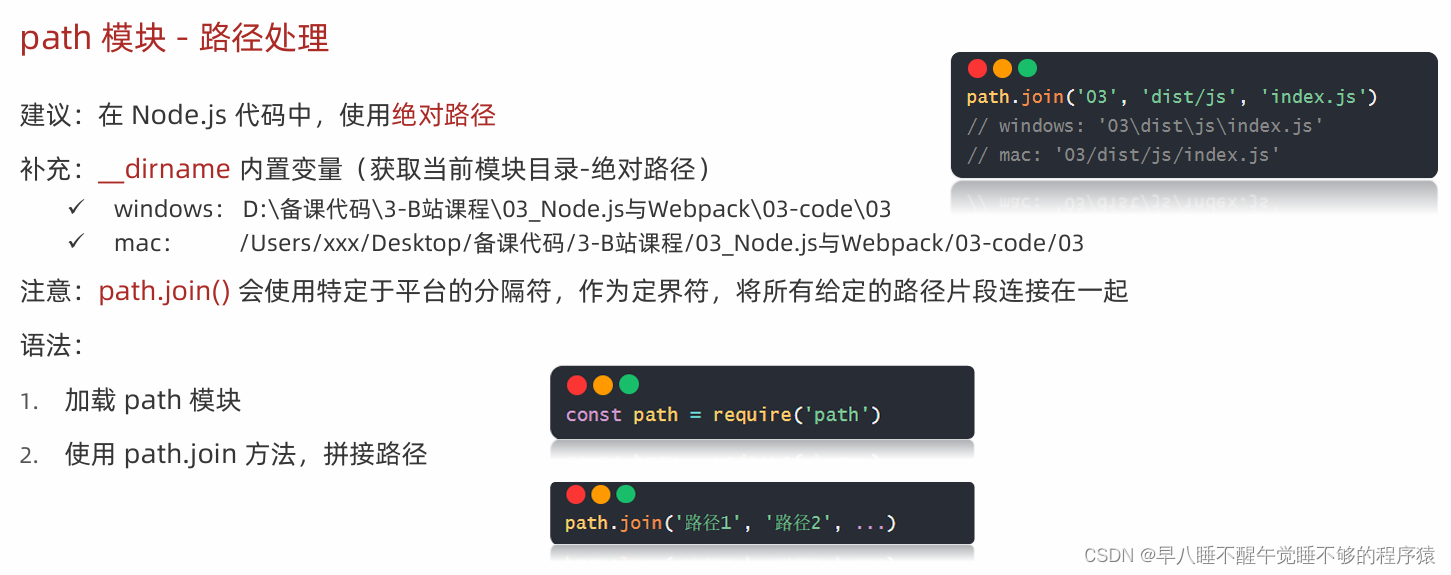
})path 模块-路径处理
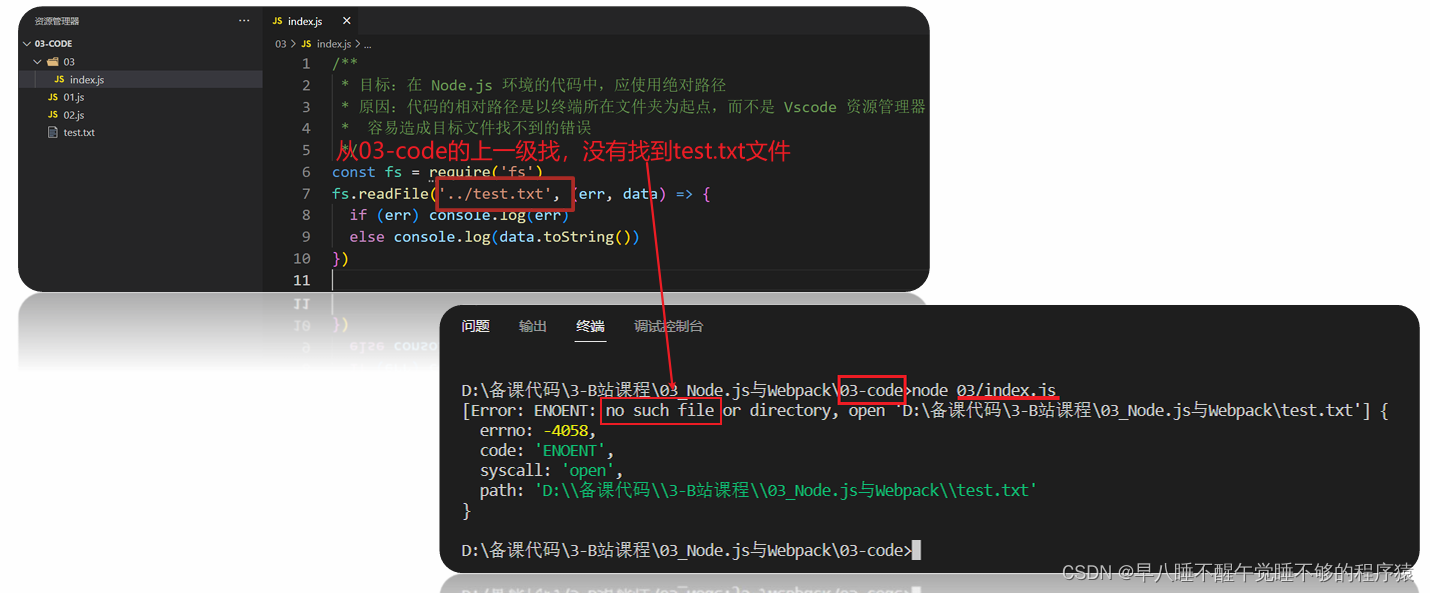
问题:Node.js 代码中,相对路径是根据终端所在路径来查找的,可能无法找到你想要的文件
举个例子

解决方法
 代码示例
代码示例
javascript
const fs = require('fs')
// 1. 引入 path 模块对象
const path = require('path')
// 2. 调用 path.join() 配合 __dirname 组成目标文件的绝对路径
console.log(__dirname) //获取到的是当前文件所在的文件夹的绝对路径
fs.readFile(path.join(__dirname, '../test.txt'), (err, data) => {
if (err) console.log(err)
else console.log(data.toString())
})使用 path 模块的好处在于,访问路径不受终端路径影响,代码易维护,易复用
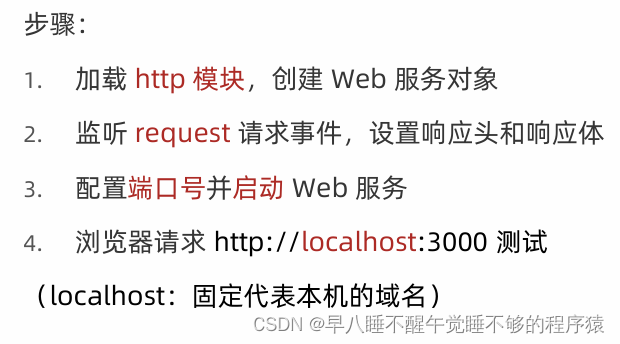
http 模块-创建Web 服务
需求:创建Web 服务并响应内容给浏览器

代码示例
javascript
// 1.1 加载 http 模块,创建 Web 服务对象
const http = require('http')
const server = http.createServer()
// 1.2 监听 request 请求事件,设置响应头和响应体
server.on('request', (req, res) => {
// 设置响应头-内容类型-普通文本以及中文编码格式
res.setHeader('Content-Type', 'text/plain;charset=utf-8')
// 设置响应体内容,结束本次请求与响应
res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务')
})
// 1.3 配置端口号并启动 Web 服务
server.listen(3000, () => {
console.log('Web 服务启动成功了')
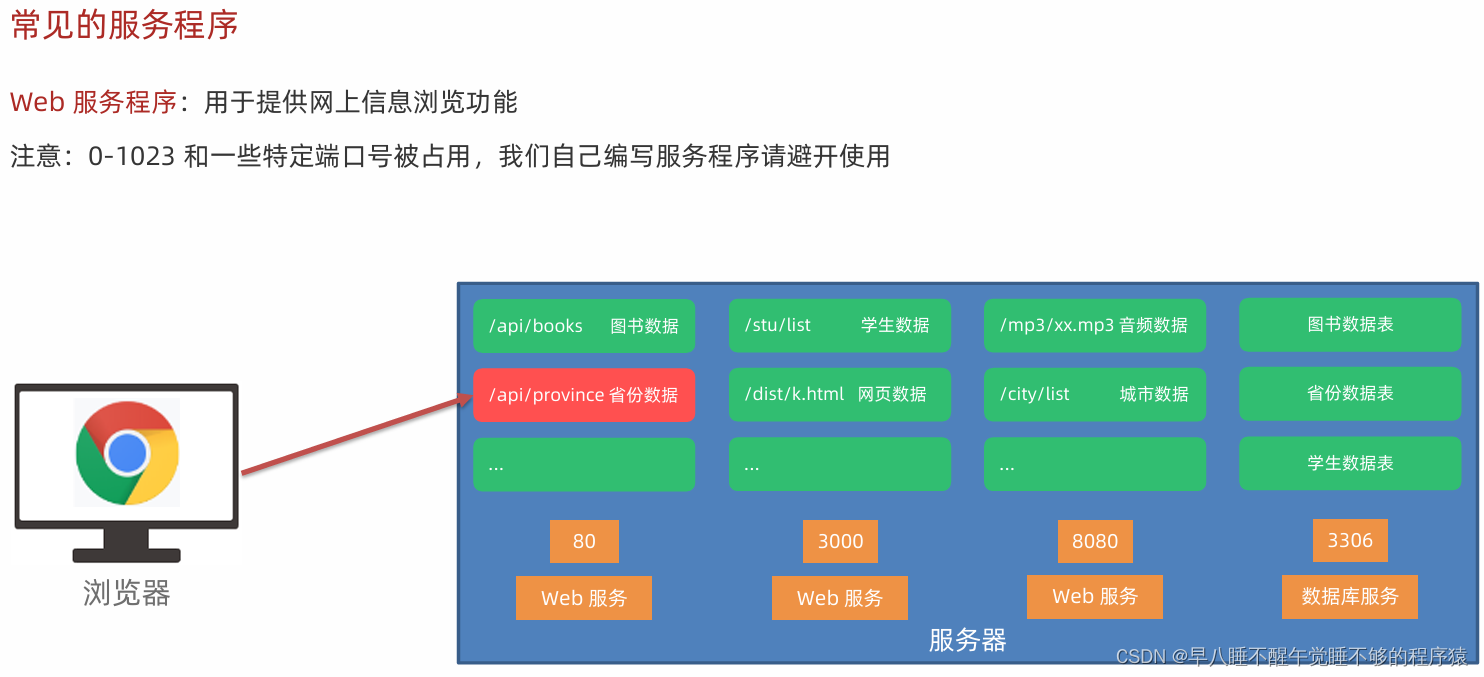
})端口号及Web服务程序

 1. 端口号的作用?
1. 端口号的作用?
➢ 标记区分服务器里不同的服务程序
- 什么是Web 服务程序?
➢ 提供网上信息浏览的程序代码