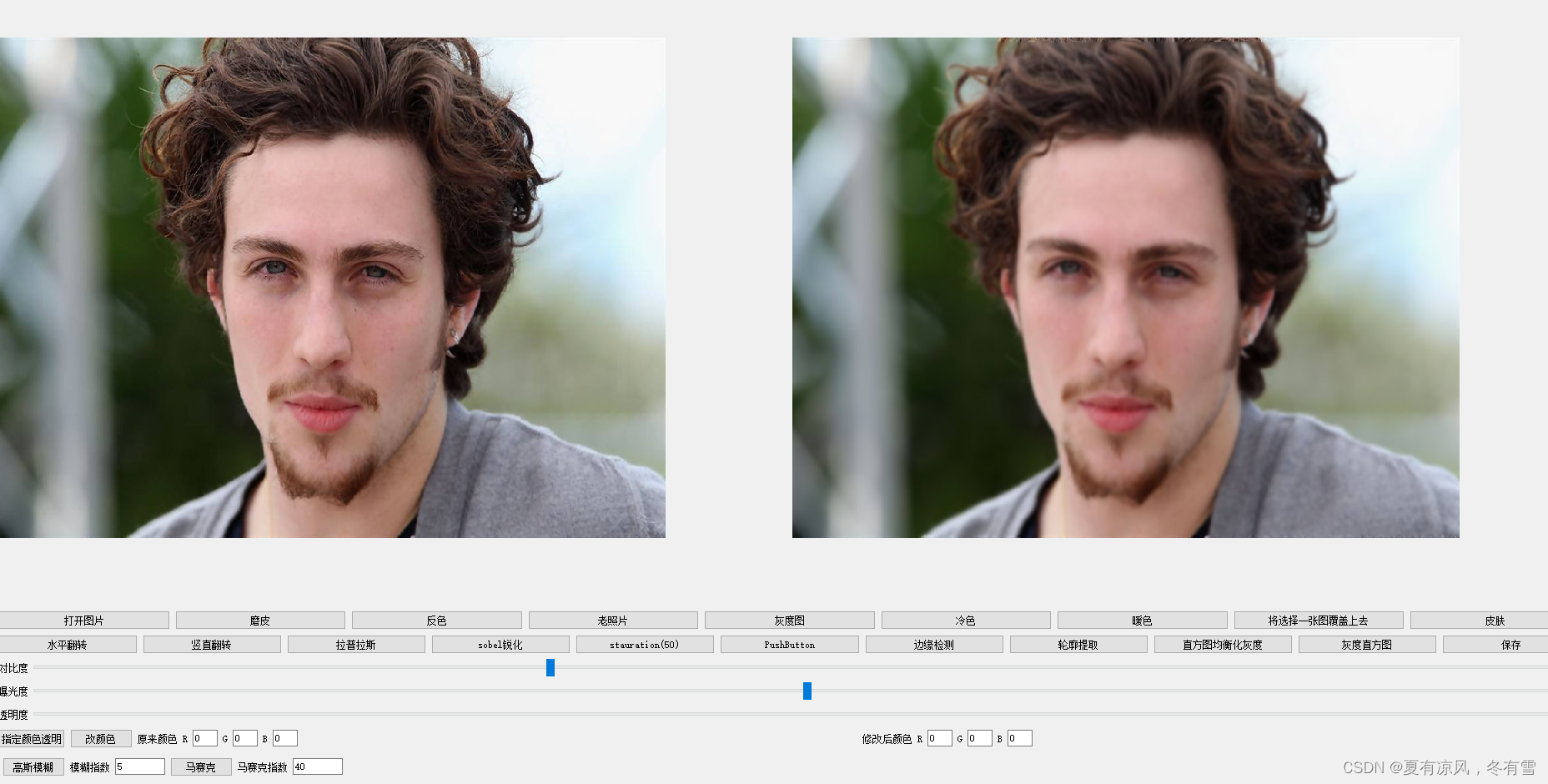
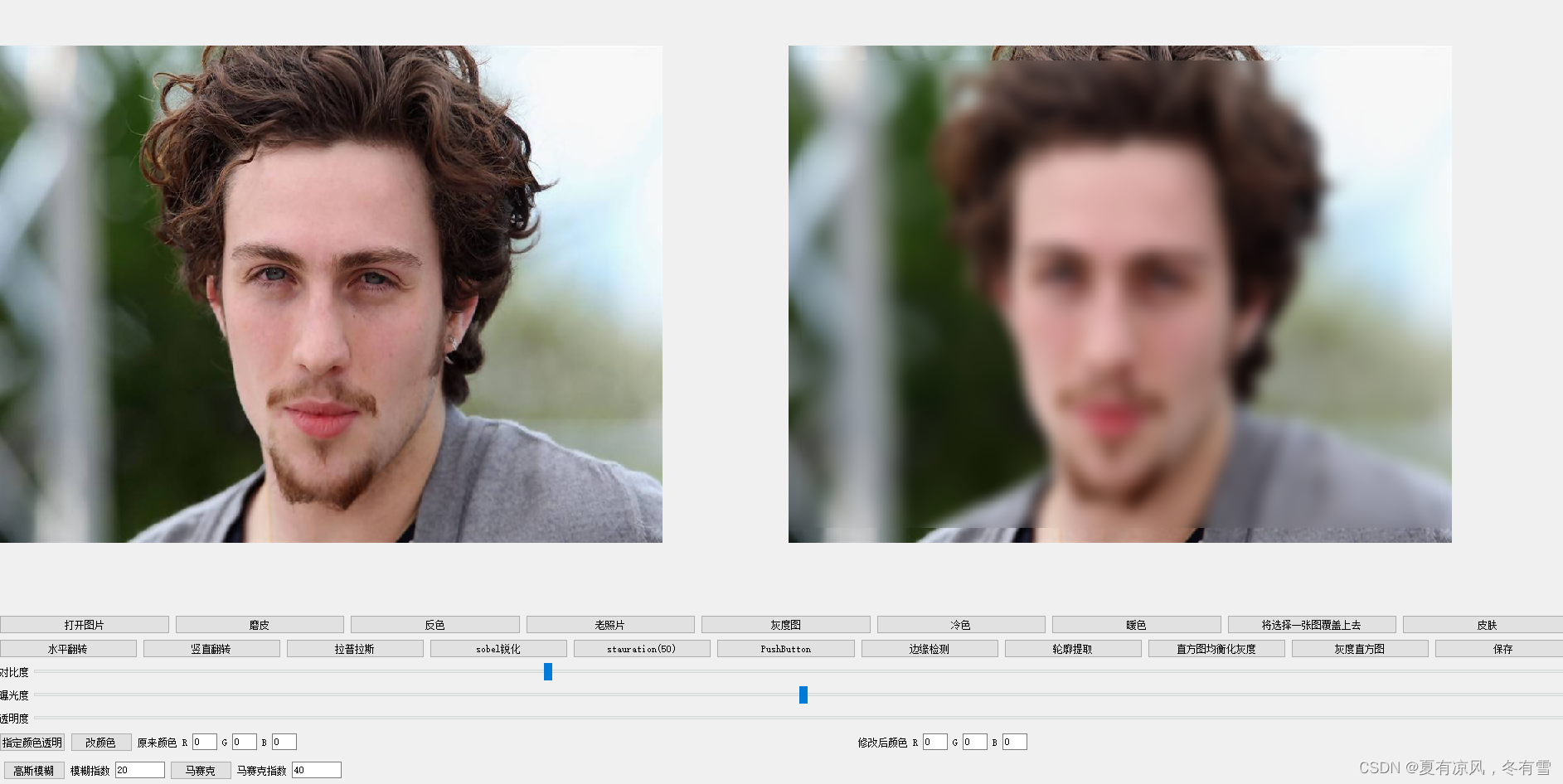
效果图
参数为5

参数为20

原理
高斯模糊使用正态分布来分配周围像素的权重。具体来说,距离中心点越近的像素对最终结果的影响越大,权重也越高;随着距离的增加,权重逐渐减小。
这种权重分配方式确保了图像在模糊处理时,边缘信息得到相对较好的保留。
构建高斯核, 实现归一化,然后分别对水平方向模糊和垂直方向模糊
源码
cpp
// 高斯模糊函数
QImage applyGaussianBlur(const QImage &oldimage, int radius)
{
QImage image(oldimage);
if (image.isNull() || radius <= 0)
return QImage();
QImage resultImage = image;
const int size = radius * 2 + 1;
const int sigma = radius / 2;
const double sigmaSq = sigma * sigma;
QVector<double> kernel(size);
// 构建高斯核
double sum = 0.0;
for (int i = -radius; i <= radius; ++i)
{
double value = exp(-(i * i) / (2 * sigmaSq)) / (sqrt(2 * M_PI) * sigma);
kernel[i + radius] = value;
sum += value;
}
// 归一化
for (int i = 0; i < size; ++i)
{
kernel[i] /= sum;
}
// 水平方向模糊
for (int y = 0; y < image.height(); ++y)
{
for (int x = radius; x < image.width() - radius; ++x)
{
double red = 0, green = 0, blue = 0;
for (int i = -radius; i <= radius; ++i)
{
QRgb pixel = image.pixel(x + i, y);
red += qRed(pixel) * kernel[i + radius];
green += qGreen(pixel) * kernel[i + radius];
blue += qBlue(pixel) * kernel[i + radius];
}
resultImage.setPixel(x, y, qRgb(red, green, blue));
}
}
// 垂直方向模糊
for (int x = 0; x < image.width(); ++x)
{
for (int y = radius; y < image.height() - radius; ++y)
{
double red = 0, green = 0, blue = 0;
for (int i = -radius; i <= radius; ++i)
{
QRgb pixel = resultImage.pixel(x, y + i);
red += qRed(pixel) * kernel[i + radius];
green += qGreen(pixel) * kernel[i + radius];
blue += qBlue(pixel) * kernel[i + radius];
}
image.setPixel(x, y, qRgb(red, green, blue));
}
}
return image;
}