自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm=1001.2014.3001.5501
创建模块后,就可以在其他程序中使用该模块了。要使用模块需要先以模块的形式加载模块中的代码,这可以使用import语句实现。import语句的基本语法格式如下:
import modulename [as alias]
其中,modulename为要导入模块的名称;[as alias]为给模块起的别名,通过该别名也可以使用模块。
下面将导入实例01所编写的模块bmi,并执行该模块中的函数。在模块文件bmi.py的同级目录下创建一个名称为main.py的文件,在该文件中,导入模块bmi,并且执行该模块中的fun_bmi()函数,代码如下:
import bmi # 导入bmi模块
bmi.fun_bmi("尹一伊",1.75,120) # 执行模块中的fun_bmi()函数
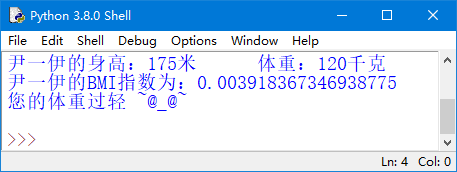
执行上面的代码,将显示如图3所示的运行结果。

图3 导入模块并执行模块中的函数
说明:在调用模块中的变量、函数或者类时,需要在变量名、函数名或者类名前添加"模块名."作为前缀。例如,上面代码中的bmi.fun_bmi,表示调用bmi模块中的fun_bmi()函数。
多学两招:如果模块名比较长不容易记住,可以在导入模块时,使用as关键字为其设置一个别名,然后就可以通过这个别名来调用模块中的变量、函数和类等。例如,将上面导入模块的代码修改为以下内容:
import bmi as m # 导入bmi模块并设置别名为m
然后,在调用bmi模块中的fun_bmi()函数时,可以使用下面的代码:
m.fun_bmi("尹一伊",1.75,120) # 执行模块中的fun_bmi()函数
使用import语句还可以一次导入多个模块,在导入多个模块时,模块名之间使用逗号","进行分隔。例如,分别创建了bmi.py、tips.py和differenttree.py 3个模块文件。想要将这3个模块全部导入,可以使用下面的代码:
import bmi,tips,differenttree