什么是响应式布局?
在实际书写代码时,我们不会自己去手写媒体查询来实现响应式布局,我们一般会调用现成的代码库或使用现成的框架(但这些代码库或框架的底层原理是媒体查询,所以了解媒体查询也是很有必要的)
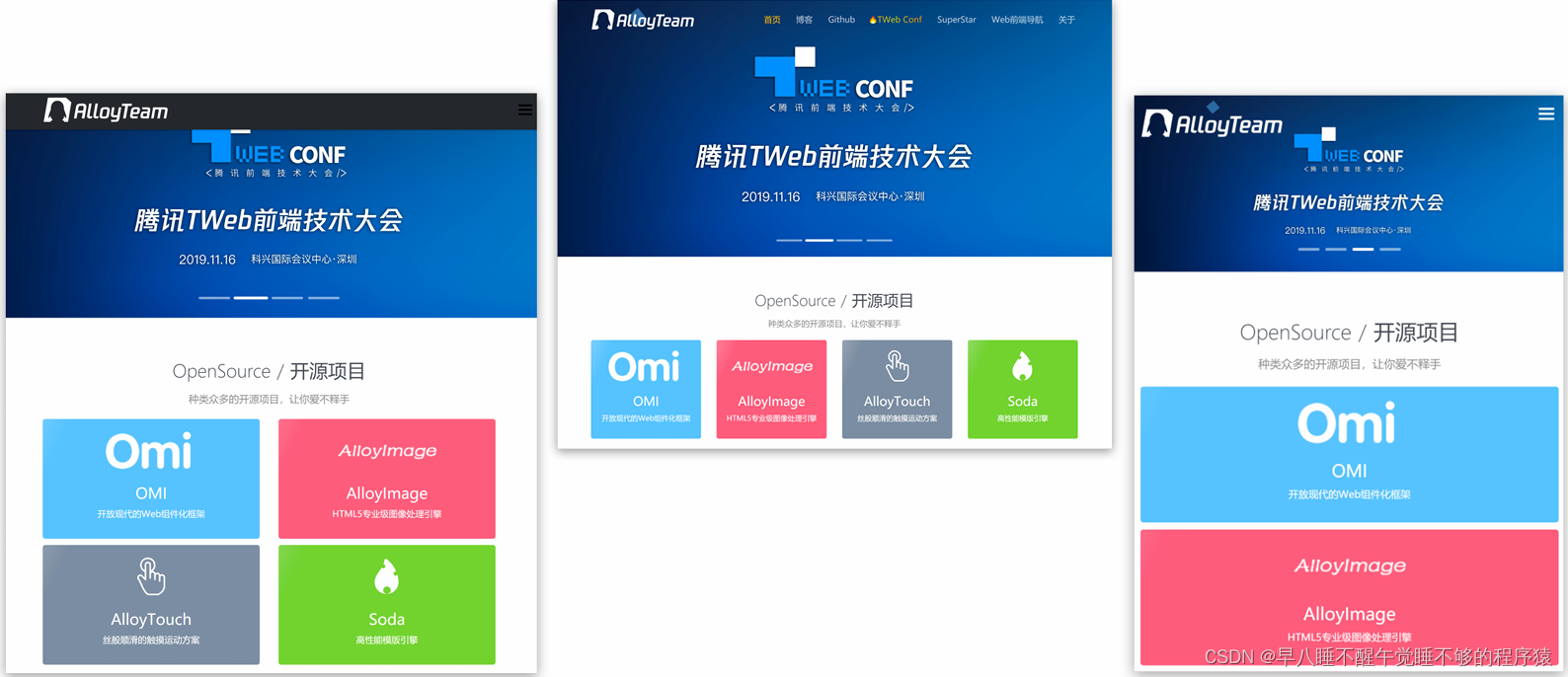
当视口大小变化时,网页布局也随之变化
以腾讯前端官网为例,当视口宽度逐渐缩小时,一行排列的盒子数量从4个减少到2个再减少到1个

媒体查询
之前我们在学习rem实现移动端适配的时候了解过媒体查询,详情见博客:CSS学习笔记:rem实现移动端适配的原理------媒体查询-CSDN博客
媒体查询能够检测视口的宽度,然后编写差异化的CSS 样式
也就是当视口宽度或高度符合某个条件时,相应的CSS样式会生效
语法

媒体特征

解释说明:max-width:200px; 代表视口宽度小于200px时样式生效
一个案例弄懂书写顺序
需求
屏幕宽度在768-992之间, 网页背景色是粉色
屏幕宽度在992-1200之间, 网页背景色是skyblue
屏幕宽度大于1200, 网页背景色是绿色
代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
视口宽度 >= 768px,网页背景色是 粉色
视口宽度 >= 992px,网页背景色是 绿色
视口宽度 >= 1200px,网页背景色是 skyblue
*/
/* css属性都有层叠性 */
/* @media (min-width: 1200px) {
body {
background-color: skyblue;
}
} */
@media (min-width: 768px) {
body {
background-color: pink;
}
}
@media (min-width: 992px) {
body {
background-color: green;
}
}
@media (min-width: 1200px) {
body {
background-color: skyblue;
}
}
</style>
</head>
<body>
</body>
</html>思考: 如果三个媒体查询的顺序改变,需求还能实现吗?
答案是不能,因为CSS样式具有层叠性,写在下面的样式会覆盖上面的样式
所以在这个案例中,我们需要保证取值范围最小的宽度写在最下面,这样才不会被取值范围大的覆盖
我画个图你就懂了

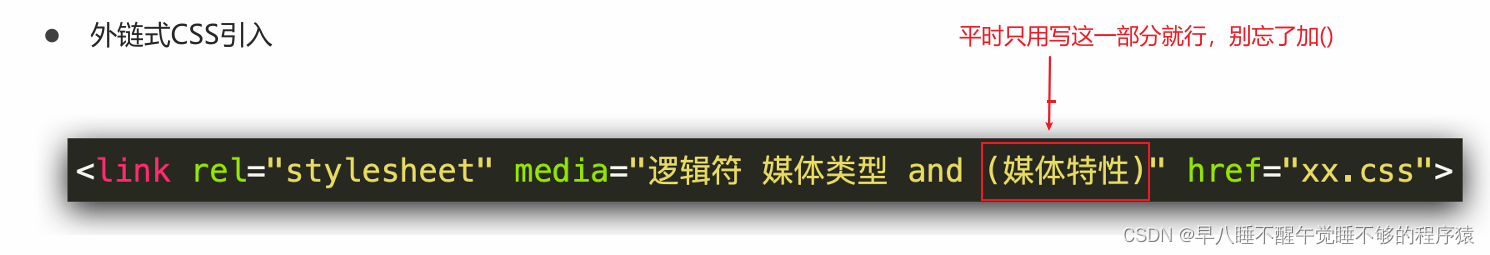
link写法
当媒体查询中的CSS样式太多时,我们可以考虑将其放入一个CSS文件中,在用媒体查询的方式引入该文件,当满足媒体查询中的视口宽度条件时,被引入的CSS文件中的样式会生效

完整写法
我们上面所学的媒体查询语法其实是简写,这也是工作中会用到的写法
但我们也有必要了解一下完整写法,注意,只是了解一下,你知道有这么个东东就行

关键词
关键词有and、only、not
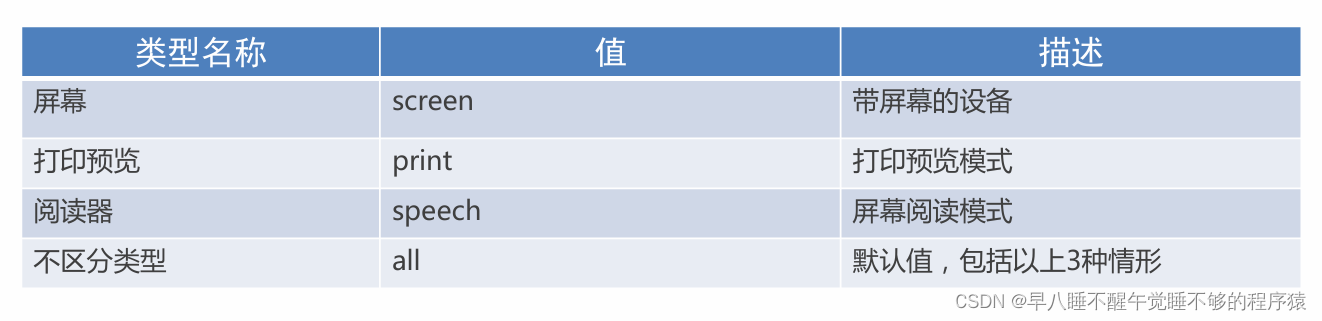
媒体类型