状态告警的设置方法为两种:
1.通过数据点号设置(推荐): 适用于绑定单一数据点号,设置逻辑简洁,实现简单逻辑交互
**2.通过交互事件监听数据点号设置:**适用于绑定多个数据点号,实现复杂逻辑交互
编辑器地址:3D可视化组态 - 乐吾乐Le5le
一、通过数据点号设置(单一数据点号)
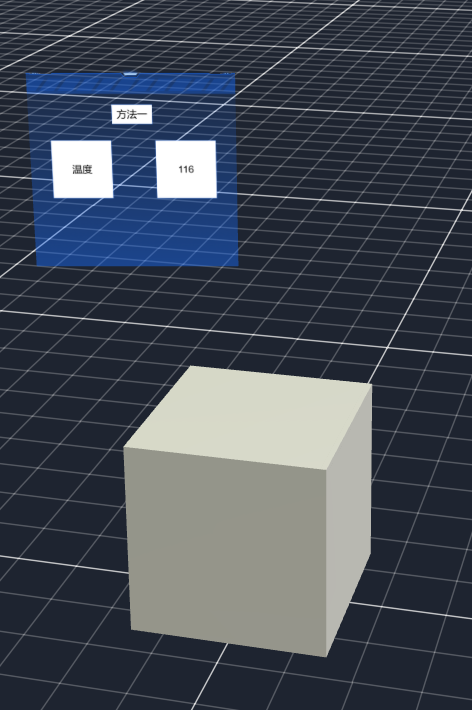
1.在场景中新建告警设备及对应的信息面板
2.点击选中信息面板右侧属性栏进入编辑面板

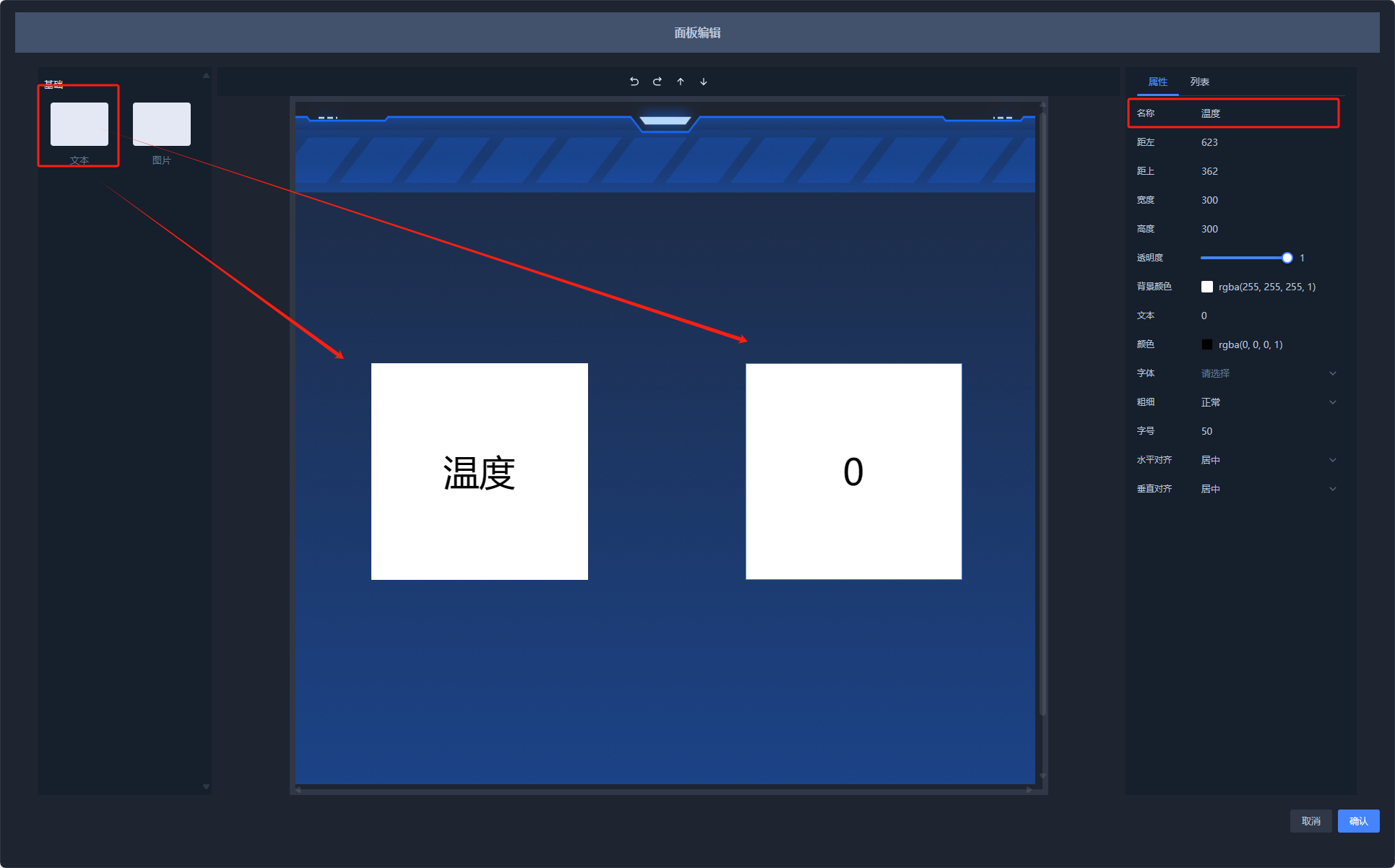
3.在面板编辑界面左侧拖动文本框进入面板舞台,右侧属性中设置文本框名称及其它属性样式,点击右下角确认退出编辑界面

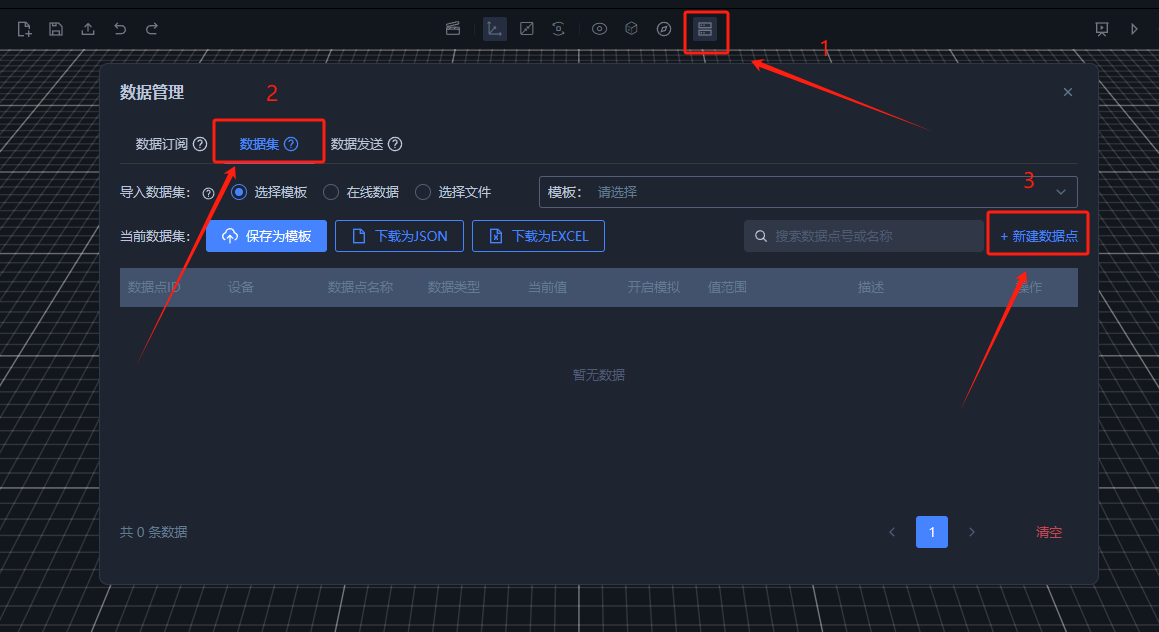
4.点击选择数据管理 - 数据集选项卡 - 新建数据点

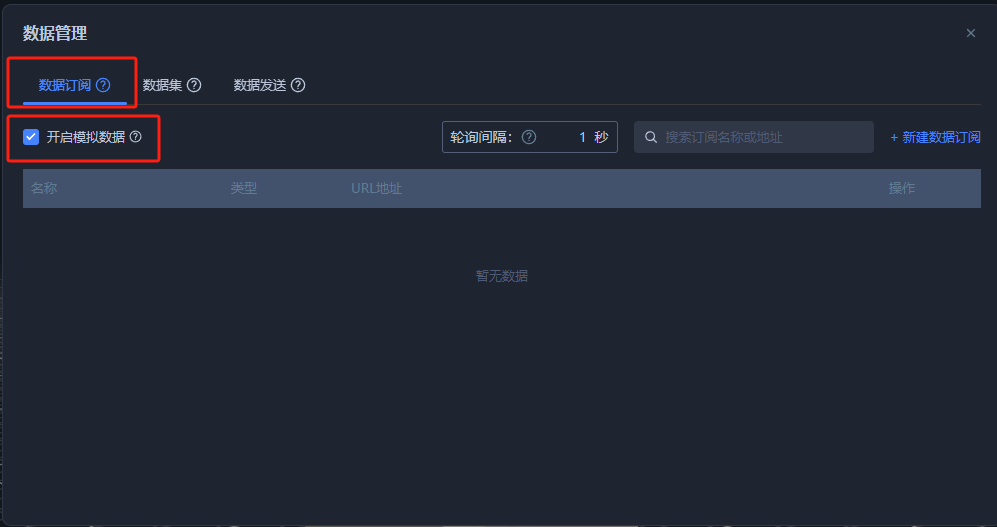
5.设置新建数据点信息后确认,并在数据订阅选项卡中勾选开启模拟数据


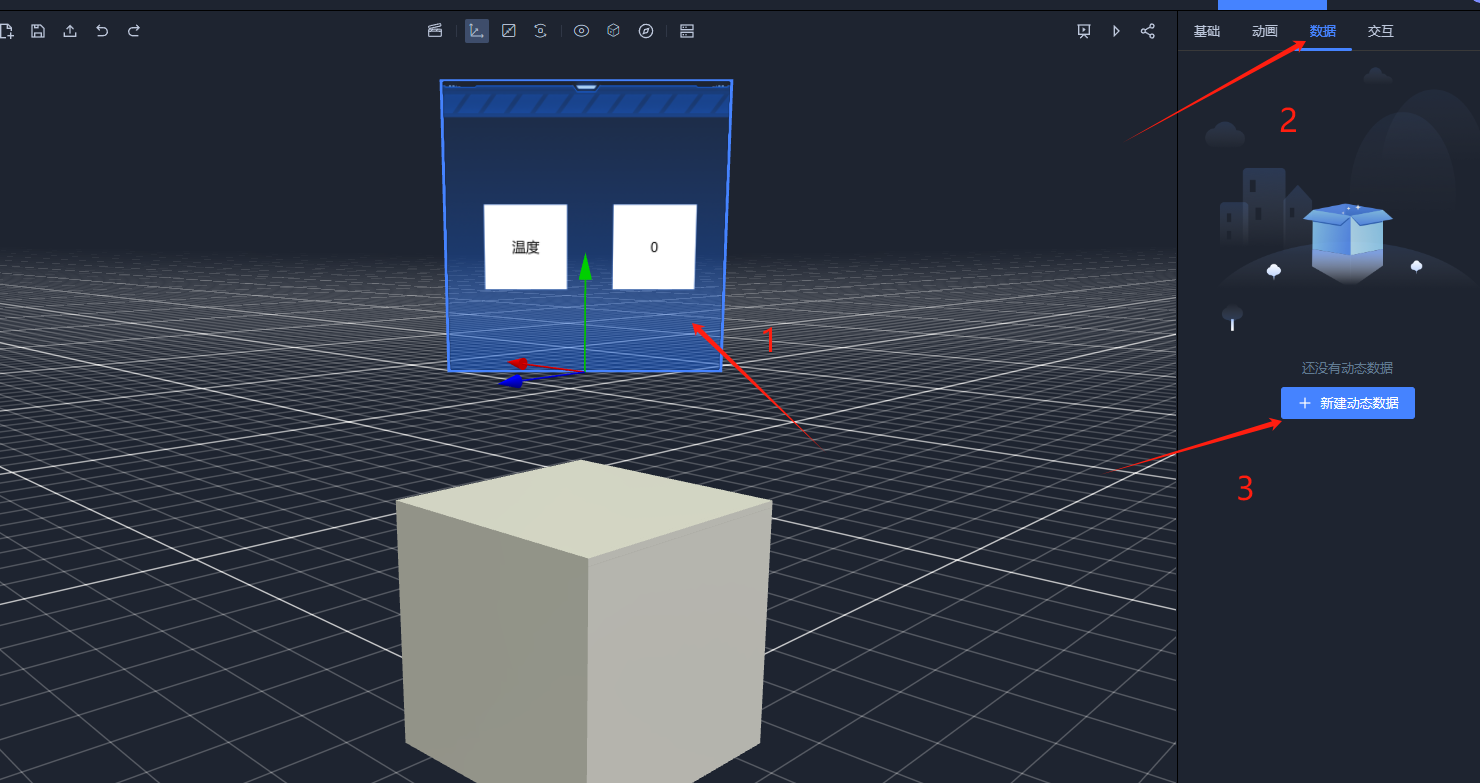
6.单击选中面板-数据-新建动态数据

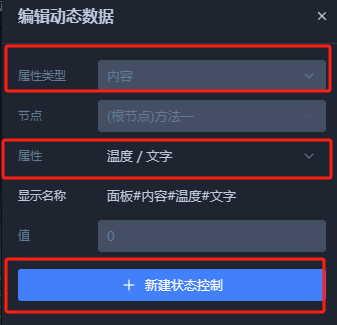
7.属性类型选择内容,属性选择温度/文字(即需要数据绑定的文本框名称),新建状态控制

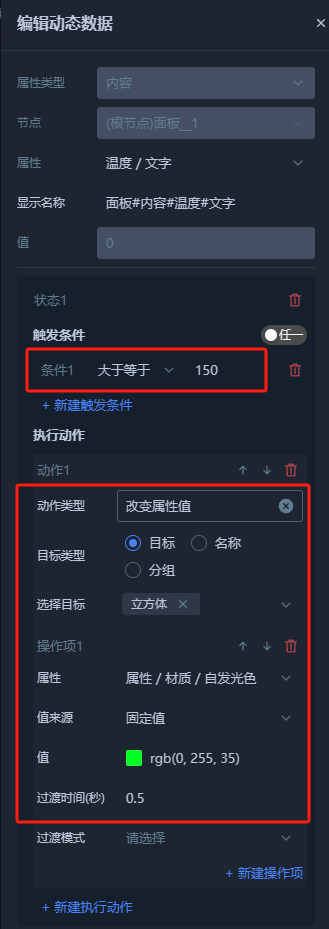
8.设置状态1

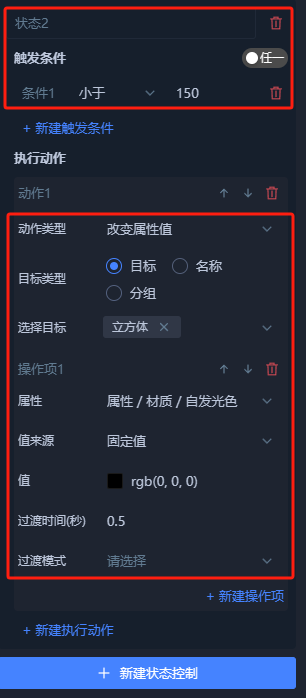
9.设置状态2

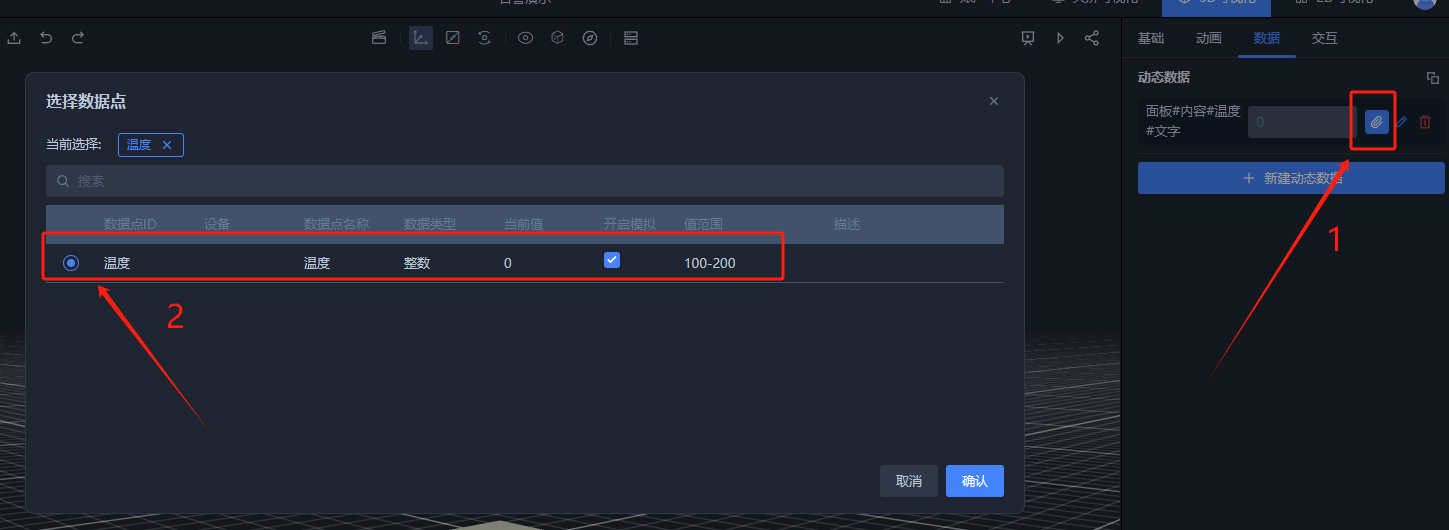
10.单击动态数据的关联按钮,选择新建好的数据点进行关联

11.预览场景,当温度值≥150时,设备自发光为绿色,温度值<150时,则无自发光,完成模拟设备状态告警交互


二.通过交互事件监听数据点号设置(多个数据点号):
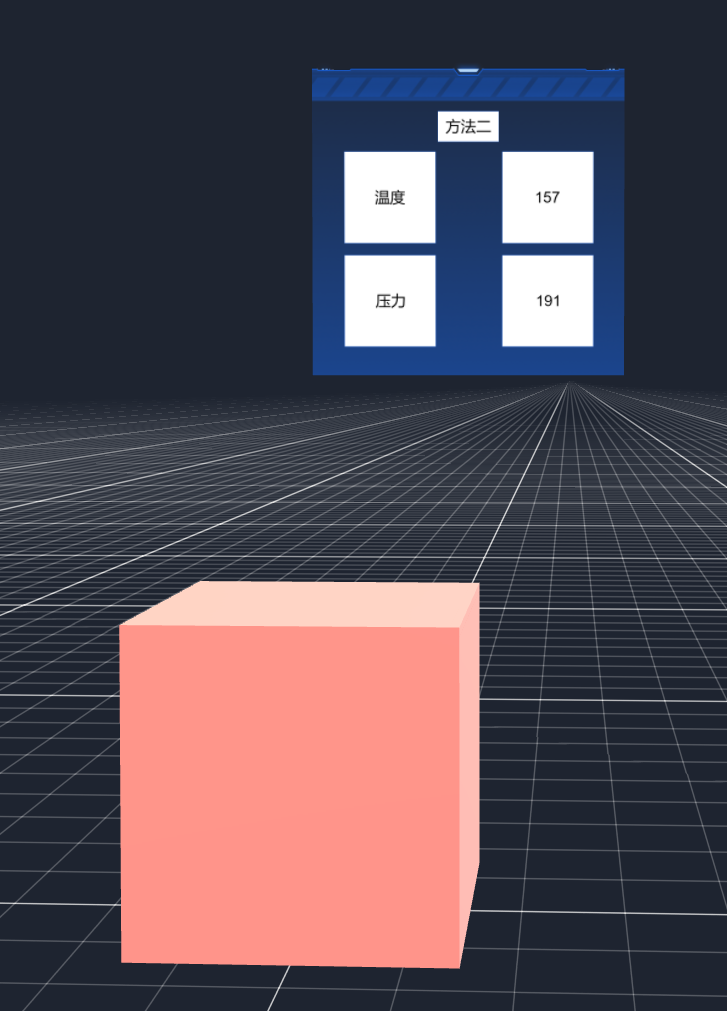
1.在场景中新建告警设备及对应的信息面板
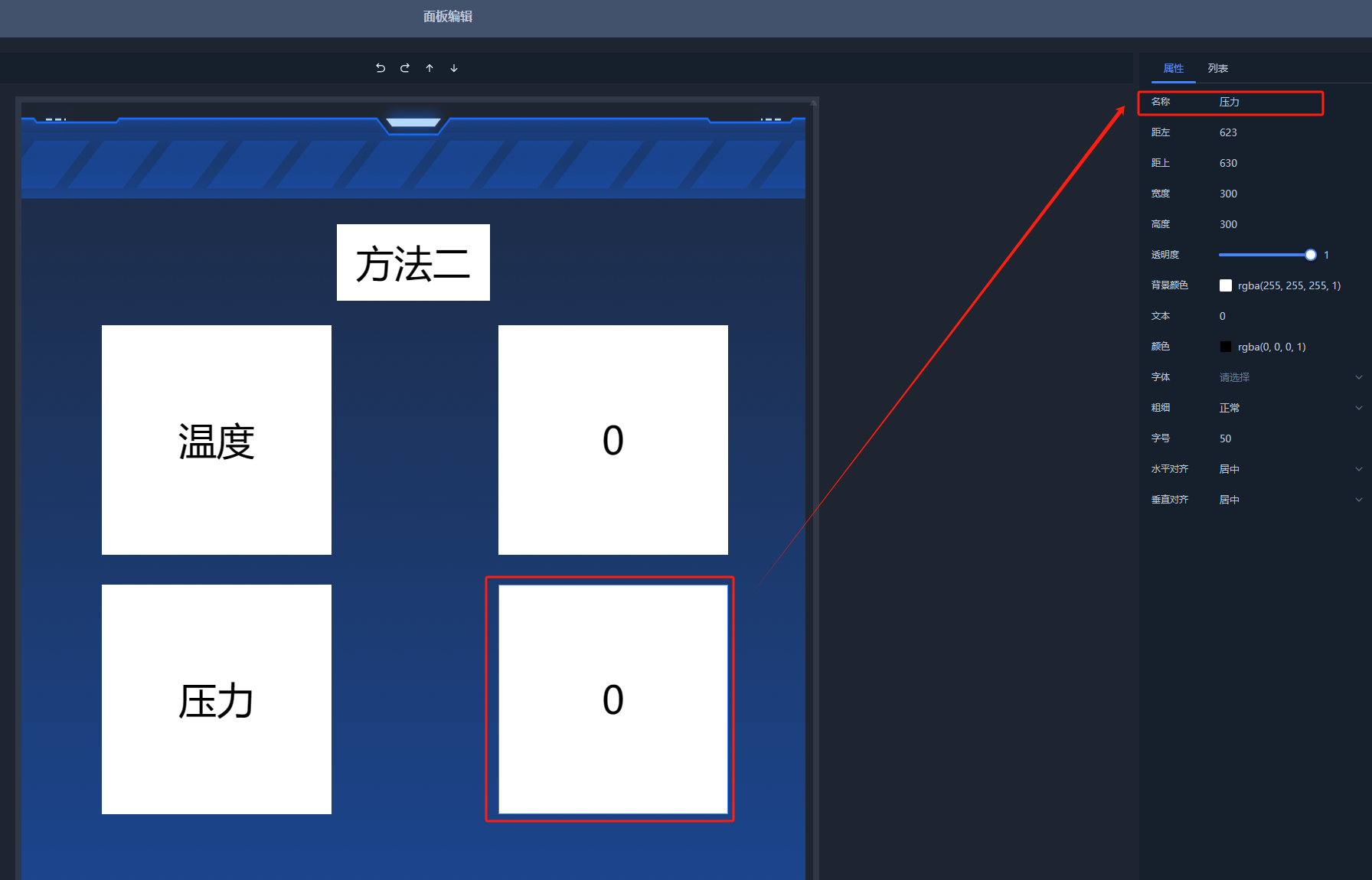
2.点击选中信息面板右侧属性栏进入编辑面板,设置对应文本框并更改温度值、压力值名称


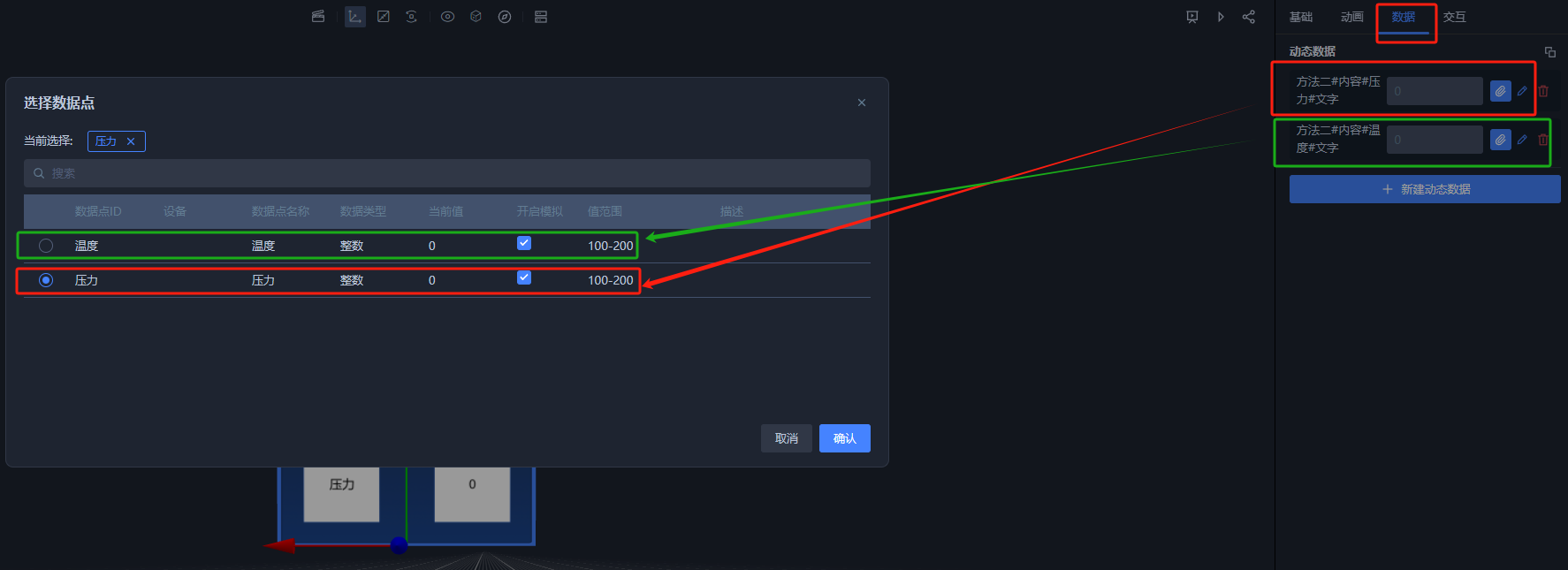
3.新建温度、压力两条数据点号

4.单击面板后进入数据选项卡,分别关联对应数据点号

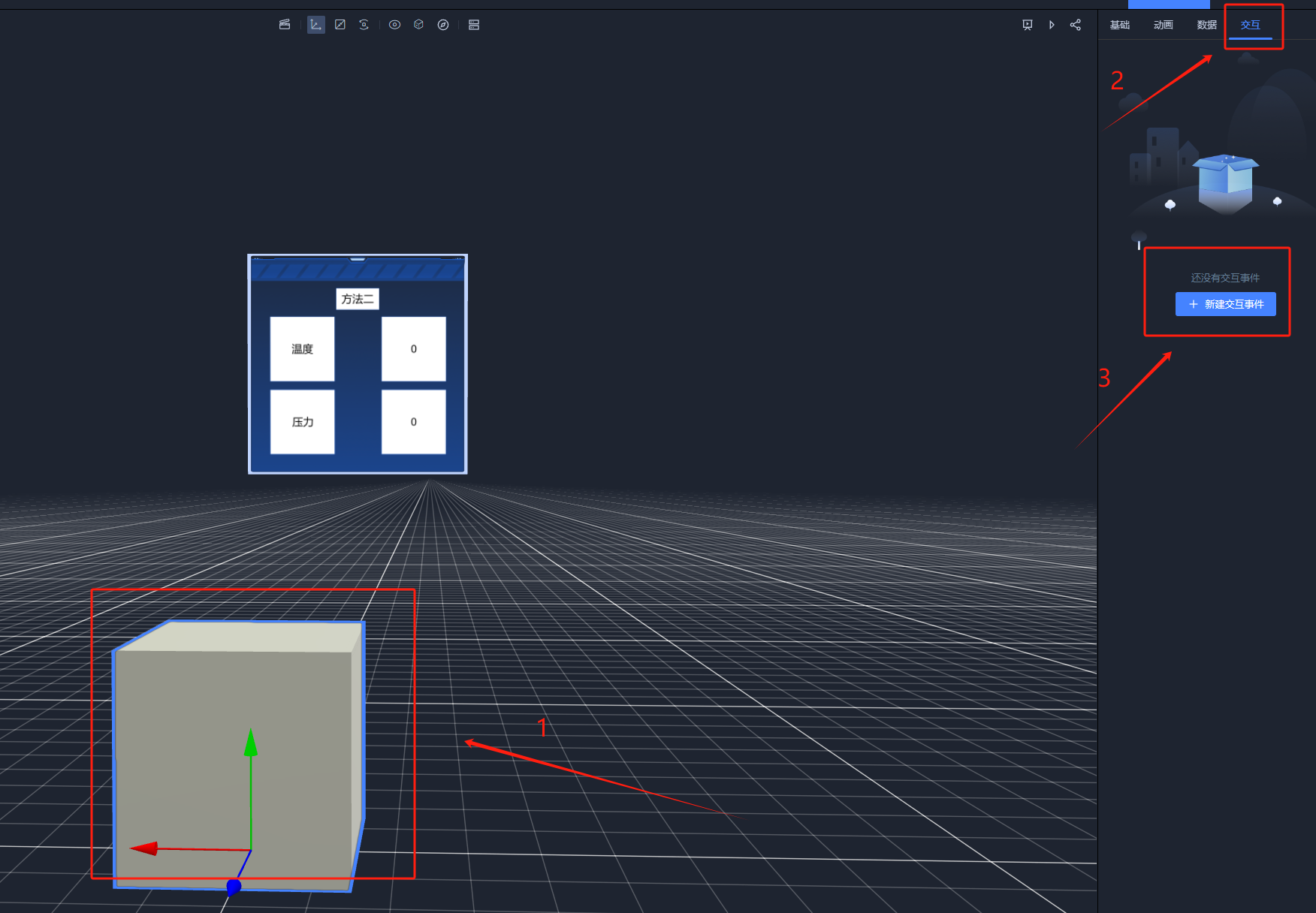
5.单击需展示告警状态的对象 - 交互 - 新建交互事件

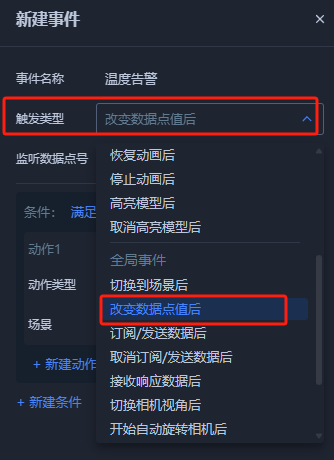
6.交互事件设置
①选择触发类型

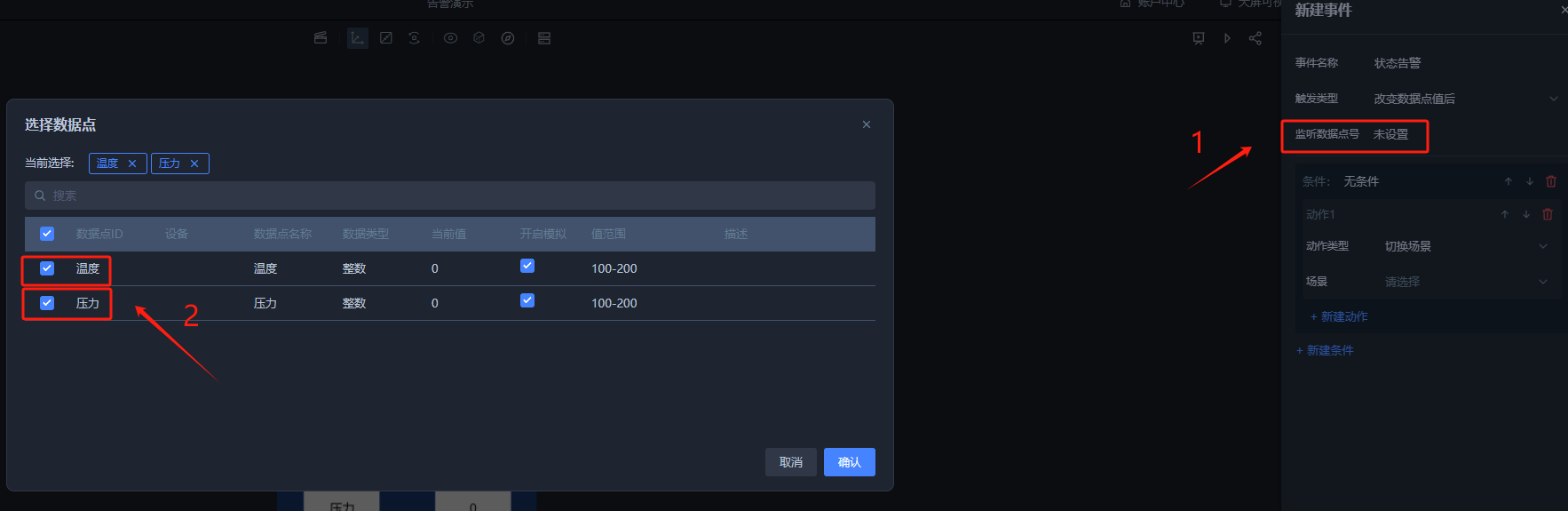
②设置监听对象

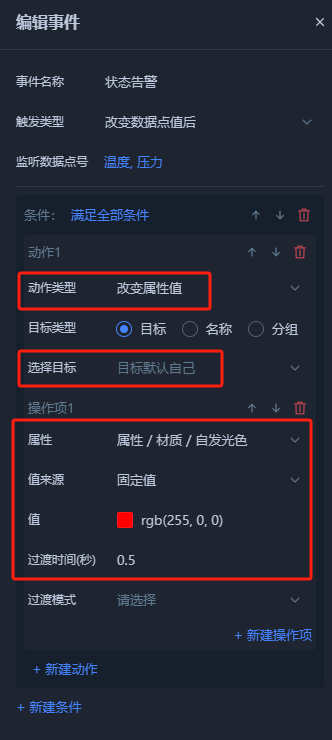
③新建触发条件(当温度、压力数值同时≥150,则设备对象自发光为红色)

④设置动作类型、对象、属性

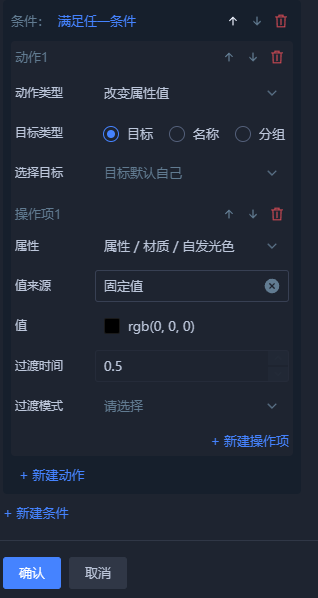
⑤新建第二个触发条件(当温度、压力数值任一小于150,则设备对象颜色不变)

⑧同上设置动作类型、对象、属性及颜色

11.预览场景,当温度值、压力值同时≥150时,设备自发光为红色,温度值、压力值任一 <150时,则无自发光,完成模拟设备状态告警交互


状态告警示例地址: 3D可视化组态 - 乐吾乐Le5le