文章目录
- 1、简介
- 2、机器人配置
-
- [2.1 群机器人添加入口](#2.1 群机器人添加入口)
- [2.2 移除群机器人入口](#2.2 移除群机器人入口)
- [2.3 发布机器人到公司](#2.3 发布机器人到公司)
- [2.4 添加/创建群机器人条件](#2.4 添加/创建群机器人条件)
- [2.5 群机器人Webhook地址](#2.5 群机器人Webhook地址)
- [2.6 群机器人发送消息](#2.6 群机器人发送消息)
- [2.7 如何停用机器人](#2.7 如何停用机器人)
- 3、机器人代码测试
-
- [3.1 配置curl](#3.1 配置curl)
- [3.2 消息类型及数据格式](#3.2 消息类型及数据格式)
-
- [3.2.1 文本类型](#3.2.1 文本类型)
- [3.2.2 markdown类型](#3.2.2 markdown类型)
- [3.2.3 图片类型](#3.2.3 图片类型)
- [3.2.4 图文类型](#3.2.4 图文类型)
- [3.2.5 语音类型](#3.2.5 语音类型)
- [3.3 消息发送代码](#3.3 消息发送代码)
-
- [3.3.1 代码一](#3.3.1 代码一)
- [3.3.2 代码二](#3.3.2 代码二)
- 结语
1、简介
https://open.work.weixin.qq.com/help2/pc/14931?person_id=1&is_tencent=
https://hiflow.tencent.com/document/applications/wwx-robot/#第一步-打开机器人接收消息配置页
通过接口实现在企业微信群里发送告警或提醒类的消息通知。
通过定时触发器,可以非常简单快速地建立一个企业微信机器人。我们可以用它来实现喝水、吃饭提醒等小功能,还能实现定时推送新闻、天气,甚至是监控告警的小功能。
通过腾讯云HiFlow场景连接器,可以零代码的设置企业微信机器人自动/定时发消息的规则,比如:每周五下午6点定时发送周报;收到新的销售线索/报表自动发送消息通知管理群等。

- 发送群图文消息:发送图片+文本标题的消息样式到企业微信群,支持给图片设置跳转链接
- 发送富文本消息:发送富文本消息到企业微信群,可以给文本添加样式,比如加粗、更改颜色、加超链接等
- 发送文本消息:发送纯文本消息到企业微信群,并且可以@提醒指定用户
2、机器人配置
2.1 群机器人添加入口
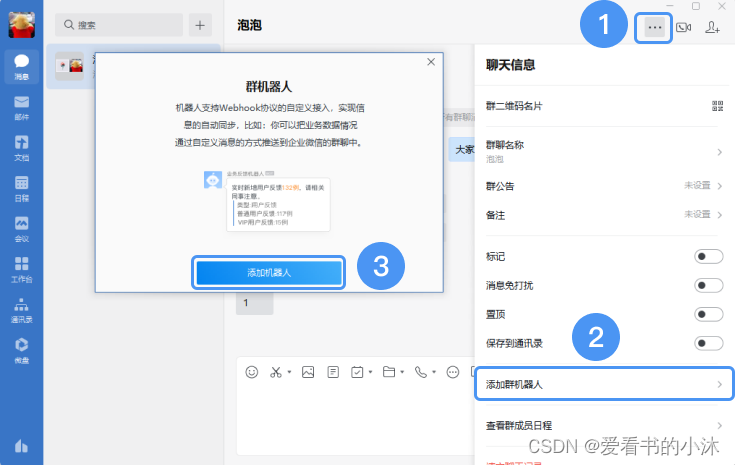
- 1、【电脑端内部群聊->右上方三个点->添加群机器人】,可以新建机器人或选择已发布到公司的机器人。

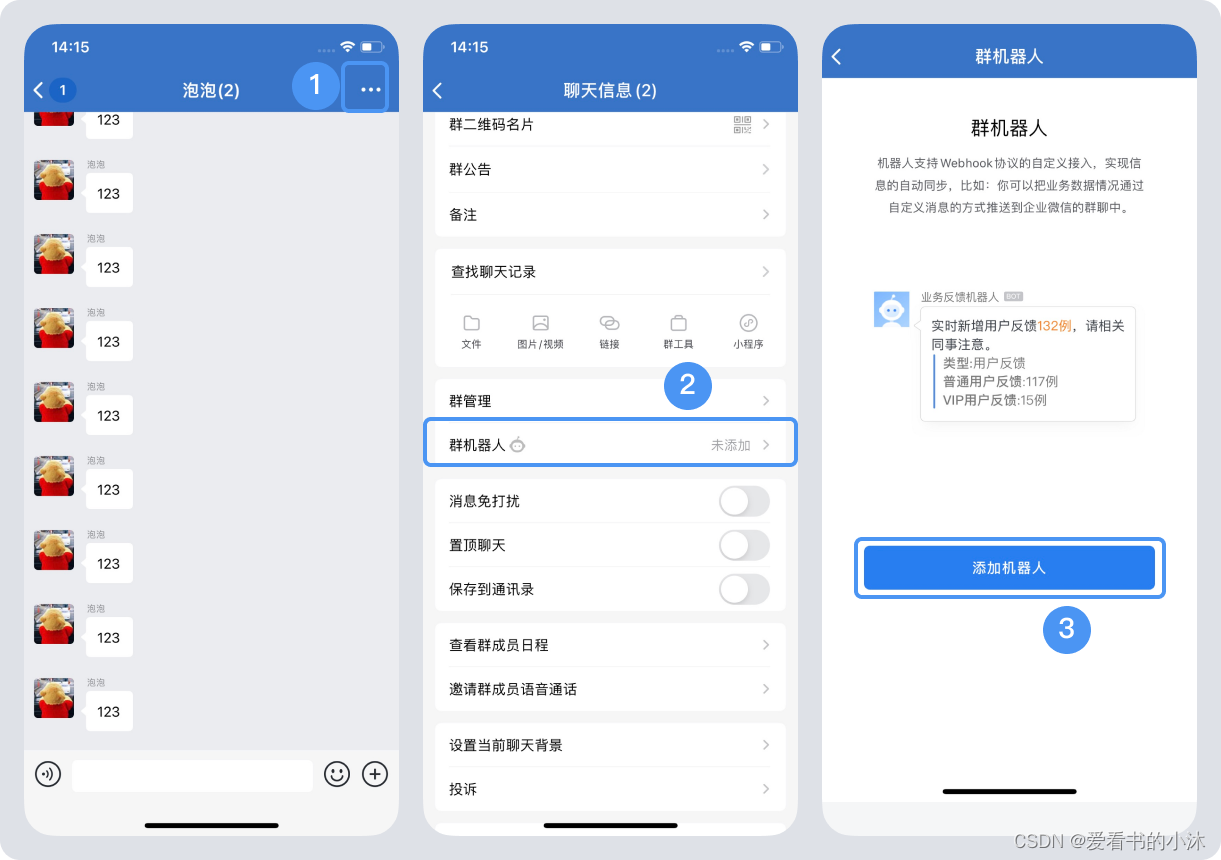
- 2、【手机端内部群聊->右上角三个点->添加群机器人】

2.2 移除群机器人入口
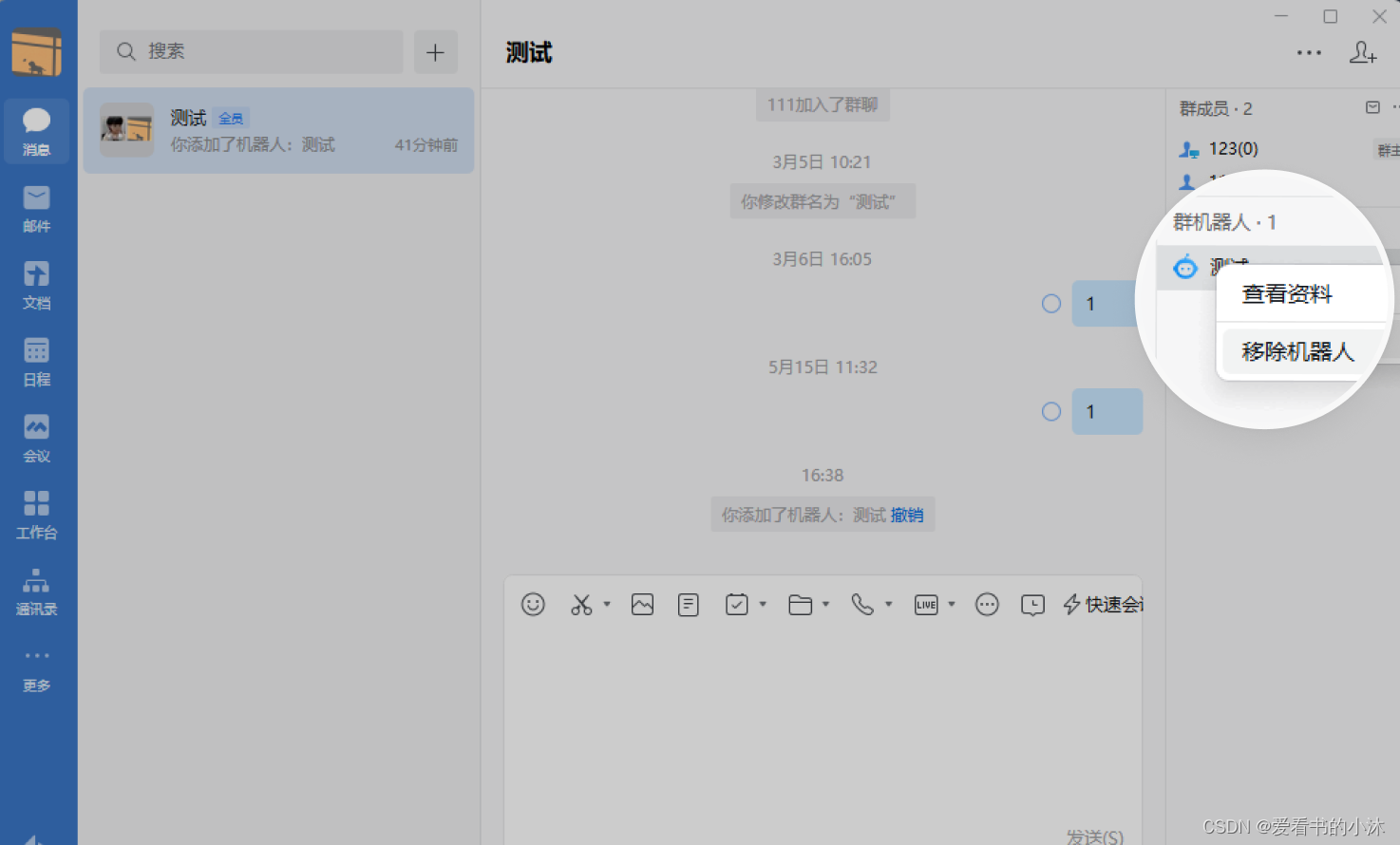
【电脑端内部群聊->群成员->点击群机器人鼠标右键->移除机器人】

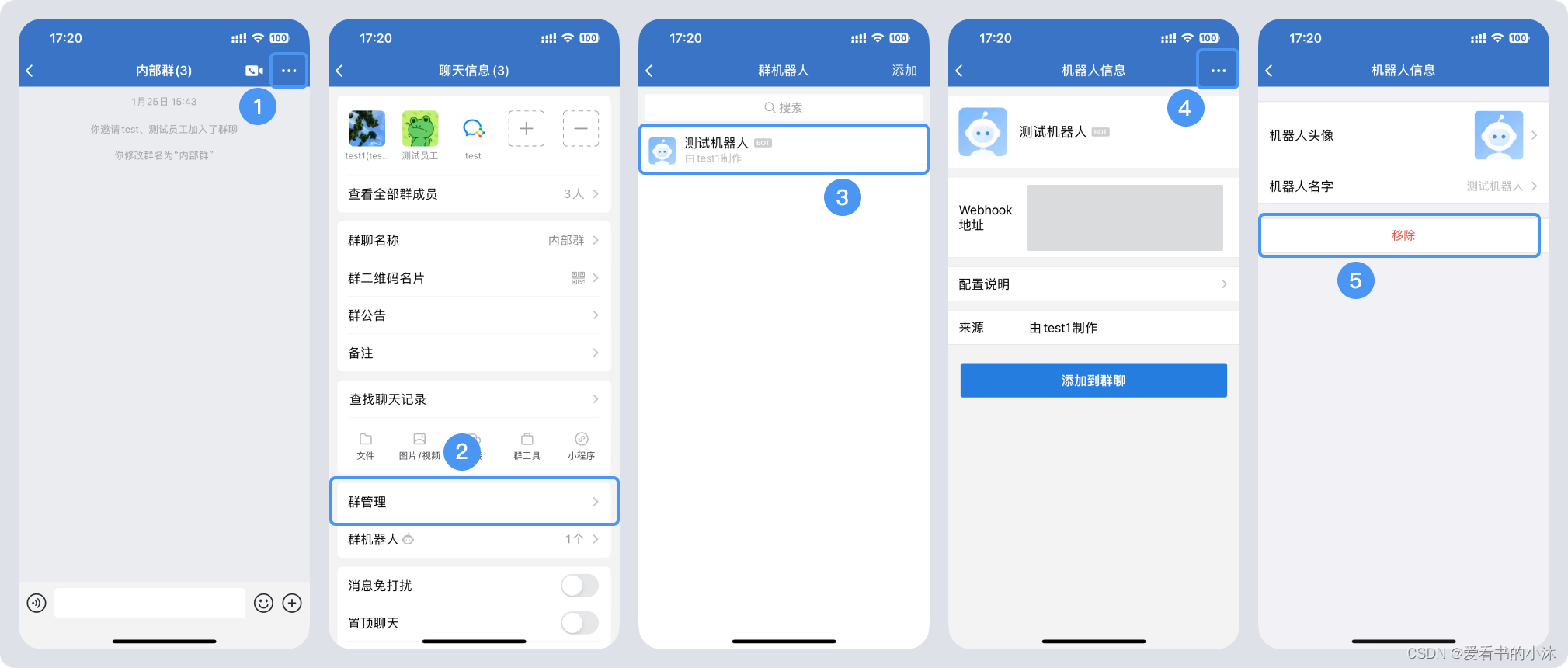
【手机端内部群聊->右上角三个点->群机器人->点击对应的机器人->右上角三个点->移除】

2.3 发布机器人到公司
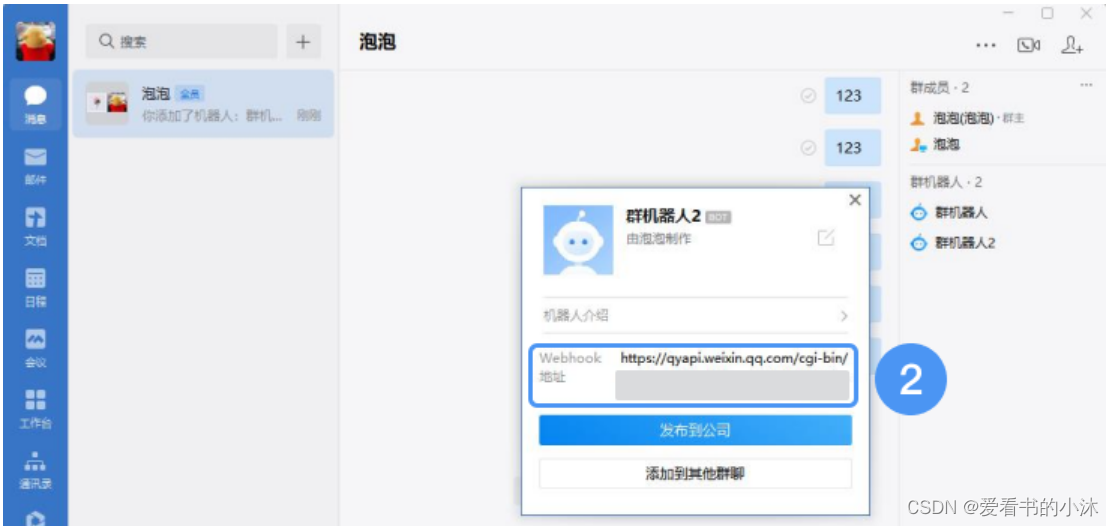
在群聊选择需要发布的【机器人->鼠标右键"查看资料"->发布到公司】


2.4 添加/创建群机器人条件
1、目前内部群聊支持机器人,外部群暂不支持。(若内部群开启了"仅群主管理",则成员无添加机器人入口)
2、管理员在管理后台未限制创建机器人,或在白名单内的成员,支持创建机器人。

2.5 群机器人Webhook地址
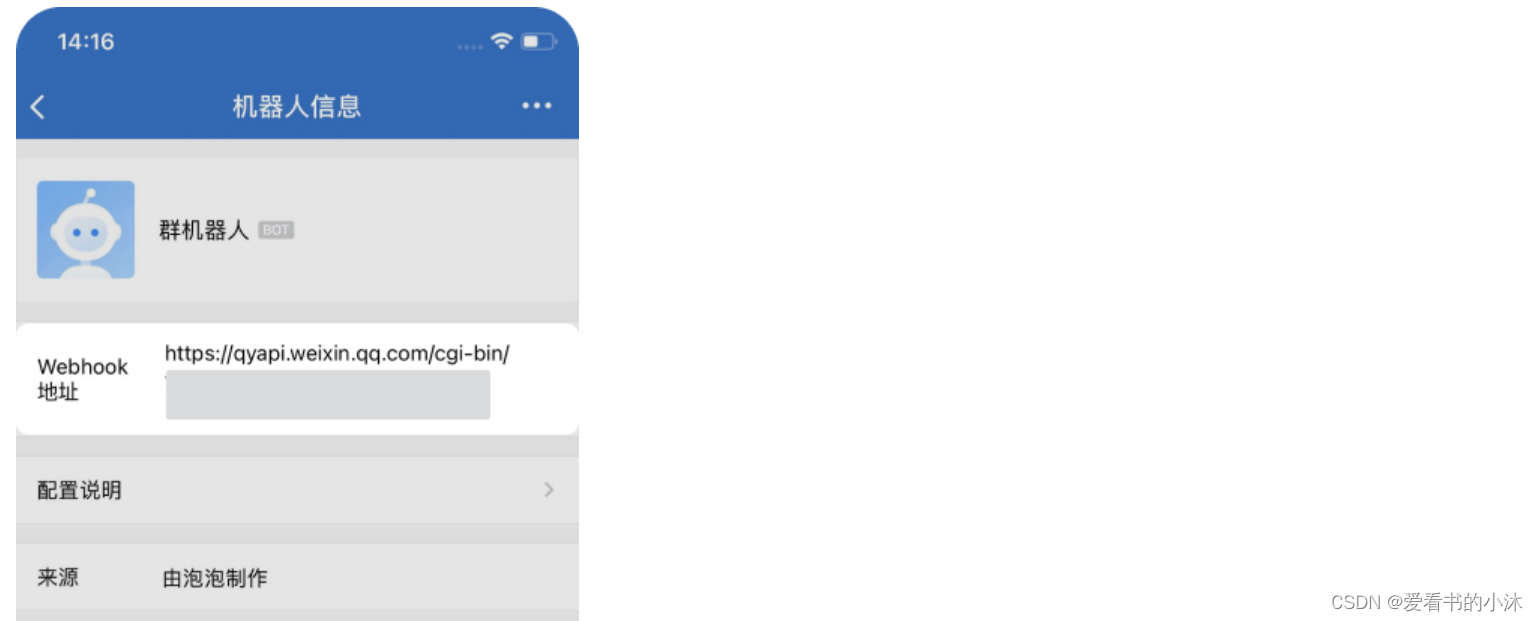
群机器人的创建人,可在查看机器人信息时,获取对应机器人的Webhook URL。
手机端可【进入群聊->右上角三个点->群机器人->点击对应机器人->Webhook地址】

电脑端可【进入群聊->群成员列表->右键对应机器人->查看资料->Webhook地址】

2.6 群机器人发送消息
1、目前暂不支持设置消息回调配置。支持设置机器人主动推送。
2、群聊可添加的机器人数量暂无上限。
3、Win端和手机端中的群机器人推送的消息气泡背景色为灰色,v3.1.6开始,Mac端中群机器人的消息气泡背景色为白色。
4、机器人发消息的频率:每个机器人发送的消息不能超过20条/分钟。
5、目前机器人支持推送文本消息、markdown格式、图片类型、文件类型、图文类型的消息。
注:文件大小在5B~20M之间;图文消息的图片链接,支持JPG、PNG格式,较好的效果为大图 1068 × 455,小图150 × 150;图片(base64编码前)最大不能超过2M,支持JPG,PNG格式。
2.7 如何停用机器人
超级管理员支持在【管理后台->应用管理->自建->机器人】中停用/启用机器人应用和停用/启用机器人。

3、机器人代码测试
https://developer.work.weixin.qq.com/document/path/91770
在终端某个群组添加机器人之后,创建者可以在机器人详情页看到该机器人特有的webhookurl。开发者可以按以下说明向这个地址发起HTTP POST 请求,即可实现给该群组发送消息。下面举个简单的例子.
假设webhook是:https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=693a91f6-7xxx-4bc4-97a0-0ec2sifa5aaa
注意要将url替换成你的机器人webhook地址,content必须是utf8编码.
bash
curl 'https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=693axxx6-7aoc-4bc4-97a0-0ec2sifa5aaa' \
-H 'Content-Type: application/json' \
-d '
{
"msgtype": "text",
"text": {
"content": "hello world"
}
}'
bash
curl -X POST "https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=xxx" -H "Content-Type:application/json" -d "{\"msgtype\":\"text\",\"text\":{\"content\":\"今天. 06/01:晴. 19~33°.\"}}"3.1 配置curl
cURL是一个利用URL语法在命令行下工作的文件传输工具,1997年首次发行。它支持文件上传和下载,所以是综合传输工具,但按传统,习惯称cURL为下载工具。cURL还包含了用于程序开发的libcurl。
cURL支持的通信协议有FTP、FTPS、HTTP、HTTPS、TFTP、SFTP、Gopher、SCP、Telnet、DICT、FILE、LDAP、LDAPS、IMAP、POP3、SMTP和RTSP。
- 下载curl:
https://curl.se/download.html

- 查看curl版本

3.2 消息类型及数据格式
当前自定义机器人支持文本(text)、markdown(markdown)、图片(image)、图文(news)、文件(file)、语音(voice)、模板卡片(template_card)七种消息类型。
3.2.1 文本类型
xml
{
"msgtype": "text",
"text": {
"content": "广州今日天气:29度,大部分多云,降雨概率:60%",
"mentioned_list":["wangqing","@all"],
"mentioned_mobile_list":["13800001111","@all"]
}
}3.2.2 markdown类型
cpp
{
"msgtype": "markdown",
"markdown": {
"content": "实时新增用户反馈<font color=\"warning\">132例</font>,请相关同事注意。\n
>类型:<font color=\"comment\">用户反馈</font>
>普通用户反馈:<font color=\"comment\">117例</font>
>VIP用户反馈:<font color=\"comment\">15例</font>"
}
}3.2.3 图片类型
cpp
{
"msgtype": "image",
"image": {
"base64": "DATA",
"md5": "MD5"
}
}3.2.4 图文类型
cpp
{
"msgtype": "news",
"news": {
"articles" : [
{
"title" : "中秋节礼品领取",
"description" : "今年中秋节公司有豪礼相送",
"url" : "www.qq.com",
"picurl" : "http://res.mail.qq.com/node/ww/wwopenmng/images/independent/doc/test_pic_msg1.png"
}
]
}
}3.2.5 语音类型
cpp
{
"msgtype": "voice",
"voice": {
"media_id": "MEDIA_ID"
}
}3.3 消息发送代码
3.3.1 代码一
python
"""
企业微信
-*- coding: utf-8 -*-
@Author : xxxxxxx
@File : WechatWebHook.py
"""
import requests
class WechatWebHook:
"""企业微信消息推送"""
@classmethod
def push_error_msg(cls, msg: str) -> None:
webhook_uri = "https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=xxxxxx"
"""错误日志直接推送至企业微信"""
data = {
"msgtype": "text",
"text": {
"content": msg,
"mentioned_mobile_list": ["13800000001"]
}
}
requests.post(url=webhook_uri, headers={"Content-Type": "text/plain"}, json=data)
if __name__ == '__main__':
WechatWebHook.push_error_msg("当前气温18摄氏度,未来2小时不会下雨,出门佩戴口罩。")3.3.2 代码二
bash
curl '企业微信机器人地址' \
-H 'Content-Type: application/json' \
-d '
{
"msgtype": "text",
"text": {
"content": "hello world"
}
}'
python
import os
import json
import urllib.request
def main_handler(event, context):
url = os.environ.get("url")
data = {
"msgtype": "markdown",
"markdown": {
"content": "hello world",
}
}
data = json.dumps(data).encode("utf-8")
req_attr = urllib.request.Request(url, data)
resp_attr = urllib.request.urlopen(req_attr)
return resp_attr.read().decode("utf-8")结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!

