绘制简单的图形窗口
学会创建图形化窗口
包含头文件
- graphics.h包含已被淘汰的函数
- easyx.h包含最新的函数
两个函数就可以创建窗口
- Initgraph()函数的定义

- 图形窗口的创建
cpp
#include<graphics.h>
int main()
{
initgraph(800, 600);
while (1);
closegraph();
return 0;
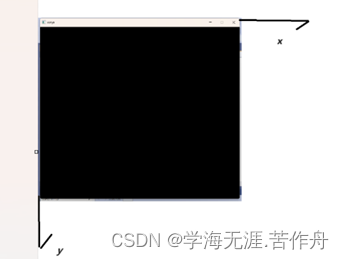
}窗口坐标
在窗口上显示的图形,都是由坐标上的点构成,其中坐标系是与数学中的坐标系的一轴方向相反

设置窗口属性
- 颜色设置
setbkcolor()函数定义

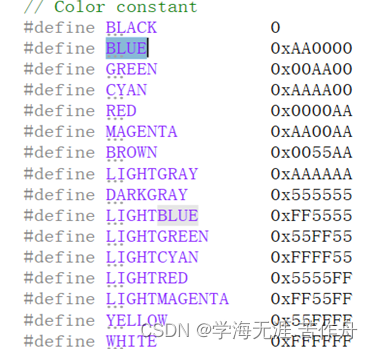
- 颜色宏(如何查看)


颜色宏,其实就是#define 颜色大写英文
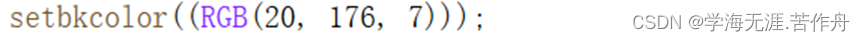
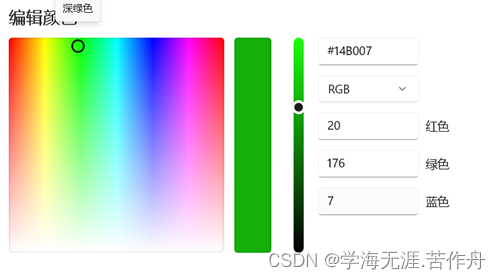
- RGB配置

这种方式能够更加随心所欲的设置我们自己喜欢的颜色,只需要三颜色的颜色参数,如下(电脑自带的画图软件):


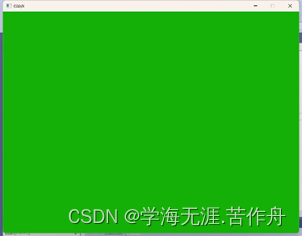
- 刷新(清除缓冲)
此外我们还需要 cleardevice();清除缓冲,否则不会显示设置的背景色
绘图
- 基本绘图函数
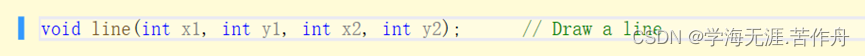
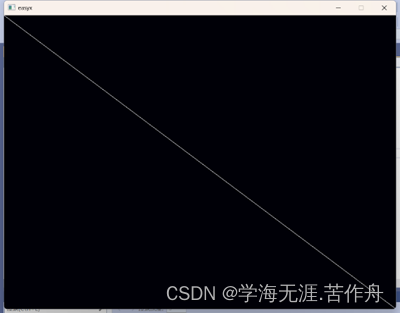
Line();//划线

实质是,就是坐标上两点确定一条直线,注意绘图函数一定要放在cleardevice()函数之后,否则清除缓冲的同时创建的图形也会被清除

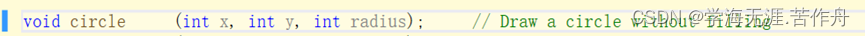
- circle();//画圆

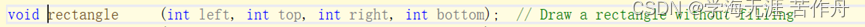
- rectangle();//画矩形

- 对图形填充颜色
setfillcolor();//填充颜色

setfillcolor(BLUE);
fillcircle(100,100,50);
带线(显示图形边框)填充:
fillcircil();(通用格式就是fill+图形函数)

不带线(不显示边框填充):
solidcircle();(格式同上)

贴图
原样贴图
- IMAGE变量表示图片
- 加载图像
loadimage();

对于第3和第4个参数是用来调整图形的大小的
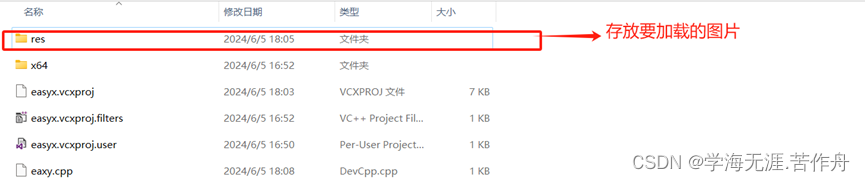
在此之前我们需要把图片文件存放创建在存放.cpp的同一文件夹中,如图:

- 显示图像
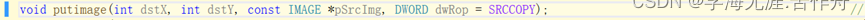
putimage();

透明贴图
通过图形的颜色二进制运算达到去背景的效果
- 什么是掩码图
在图像处理中,掩码(mask)是一个至关重要的概念,它控制着处理感兴趣区域(ROI,Region of Interest)的方式。掩码通常是一个二值图像,像素值为0表示不关心的区域,非0(通常是255)表示感兴趣的区域。通过应用掩码,我们可以将处理限制在特定的区域,从而提高处理效率并实现更精确的控制。
创建掩码:
在创建掩码时,需要明确哪些区域是我们关心的,哪些区域是我们不关心的。这可以通过在图像上绘制一个与原始图像同样大小的二值图像来实现,其中感兴趣的区域被标记为非零值(通常是255),不感兴趣的区域被标记为零。这个二值图像就是我们的掩码。
应用掩码:
一旦创建了掩码,就可以将其应用于原始图像。这个过程通常意味着在掩码的非零像素对应的位置上处理原始图像。通过这种方式,我们可以精确地控制哪些区域会被处理,从而避免对整个图像进行不必要的操作。
执行操作:
在掩码指定的区域,可以执行各种所需的图像处理操作,如过滤、颜色变换、边缘检测等。例如,如果我们想要突出显示图像中的特定区域,可以在该区域使用一个边缘检测掩码,然后将该掩码应用于原始图像。这样,只有掩码标记的区域会被进行边缘检测,其他区域则保持不变。
- SRCAND贴掩码图
putimage(int x, int y, SRCAND);
- SRCOAINT贴背景图
- putimage(int x, int y, SRCOAINT);