一、yarn的简介
Yarn 是一款JavaScript 的包管理工具(npm的代替方案),是 Facebook, Google, Exponent 和 Tilde 开发的一款新的 JavaScript 包管理工具。
正如 Yarn 官网的介绍,Yarn 的具有速度快 、安全 、可靠 的优点,在功能上相比于 npm 优化了许多功能等,例如网络性能优化,安装依赖的方式相同等功能。
你可以通过它使用全世界开发者的代码,或者分享自己的代码。代码通过包(package)(或者称为模块(module))的方式来共享。 一个包里包含所有需要共享的代码,以及描述包信息的文件,称为package.json。
package.json 文件并不是特定于 yarn 的,而是 Node.js 项目的一个标准文件,用于定义项目的各种属性和依赖关系。不过,yarn(以及 npm)都会使用这个文件来管理项目的依赖和其他元数据。
当你使用 yarn 或 npm 初始化一个新的项目(通过 yarn init 或 npm init 命令)时,会提示你输入一些信息来创建这个 package.json 文件。这个文件通常包含以下内容:
- name:项目的名称
- version:项目的版本
- description:项目的描述
- main:项目的入口文件(通常是使用 Node.js 运行时的文件)
- scripts:用于定义各种运行脚本的键值对,例如 start、test 等
- dependencies:项目运行时需要的依赖包列表
- devDependencies:项目开发时需要的依赖包列表(例如测试工具、打包工具等)
- peerDependencies:与当前包一起使用的其他包的版本
- optionalDependencies:可选的依赖包列表
- engines:指定 Node.js 和 npm/yarn 的版本范围
- author:项目的作者信息
- license:项目的许可证信息
- ...以及其他可能的字段
无论是使用 yarn 还是 npm,你都可以通过编辑 package.json 文件来管理项目的依赖和其他设置。
当你使用 yarn add 或 npm install 命令添加依赖时,这些依赖会被自动添加到 package.json 文件的 dependencies 或 devDependencies 部分中。同样地,当你使用 yarn remove 或 npm uninstall 命令移除依赖时,这些依赖也会被从 package.json 文件中删除。
二、yarn的优点
- **快速:**Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快
- **可靠:**使用详细、简洁的锁文件格式和明确的安装算法,Yarn 能够保证在不同系统上无差异的工作。
- **安全:**在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
三、window 系统安装 Yarn
方式:下载node.js,使用npm安装
bash
npm install -g yarn此时可能会安装失败o(╥﹏╥)o

这个错误表明你尝试通过HTTPS协议访问npm.taobao.org的registry时,遇到了SSL证书验证问题。原因可能是:证书过期
解决方式:
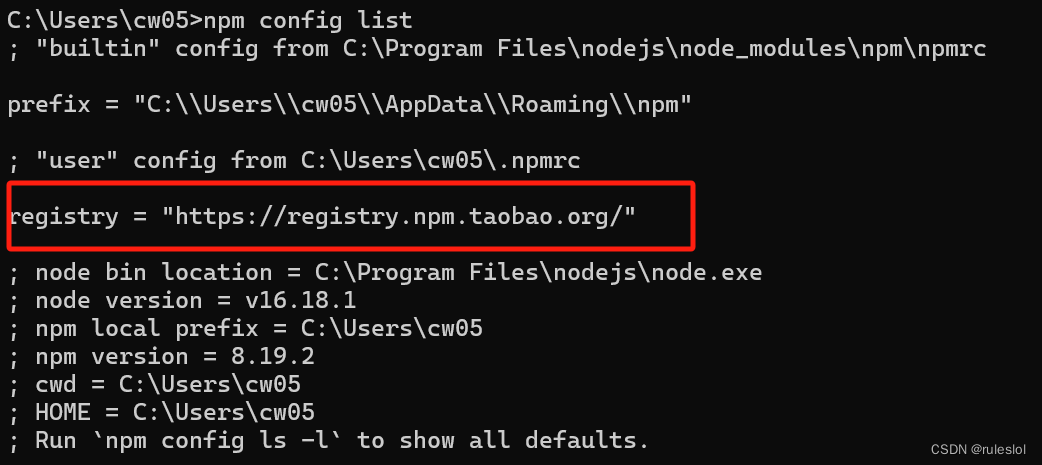
1、查看当前npm配置:
XML
npm config list
2、清空缓存
XML
npm cache clean --force
3、修改淘宝镜像
XML
npm config set registry https://registry.npmmirror.com4、查看 registry是否更改成功
XML
npm config list
此时,镜像地址已经修改完毕,再一次执行yarn的安装命令,会提示安装成功

使用包管理器安装:
除了 npm 外,还可以使用其他包管理器来安装 Yarn,比如 Homebrew(Mac)或 Chocolatey(Windows)。
四、yarn的镜像配置
Yarn 不需要太多的配置,但是你可能需要设置一些镜像源以提高下载速度。
你可以选择使用国内的镜像源来加速 Yarn 的安装和包下载过程。以下是一些常用的国内镜像源:
XML
淘宝 NPM 镜像:https://registry.npmmirror.com/
官方 CNPM 镜像:https://r.cnpmjs.org/
京东 Yarn 镜像:https://mirrors.jd.com/npm/你可以通过以下命令设置 Yarn 的镜像源:
XML
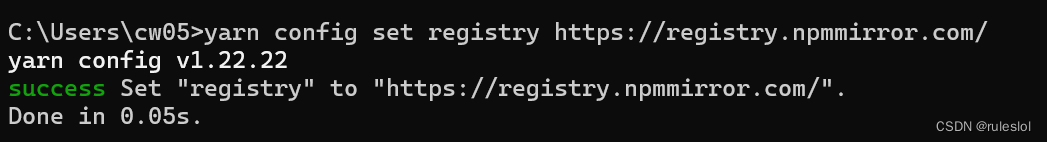
yarn config set registry <mirror-url>例如,设置淘宝 NPM 镜像:
XML
yarn config set registry https://registry.npmmirror.com/
至此,你已经成功安装并配置了 Yarn。你可以开始使用 Yarn 来管理项目的依赖项和执行各种任务了。
五、yarn的常用命令
查看版本: yarn --version
创建文件夹 yarn: md yarn
进入yarn文件夹: cd yarn
1、初始化一个新项目
XML
yarn init同npm init,这个命令将引导你创建一个新的 package.json 文件,其中包含项目的基本信息和依赖项。
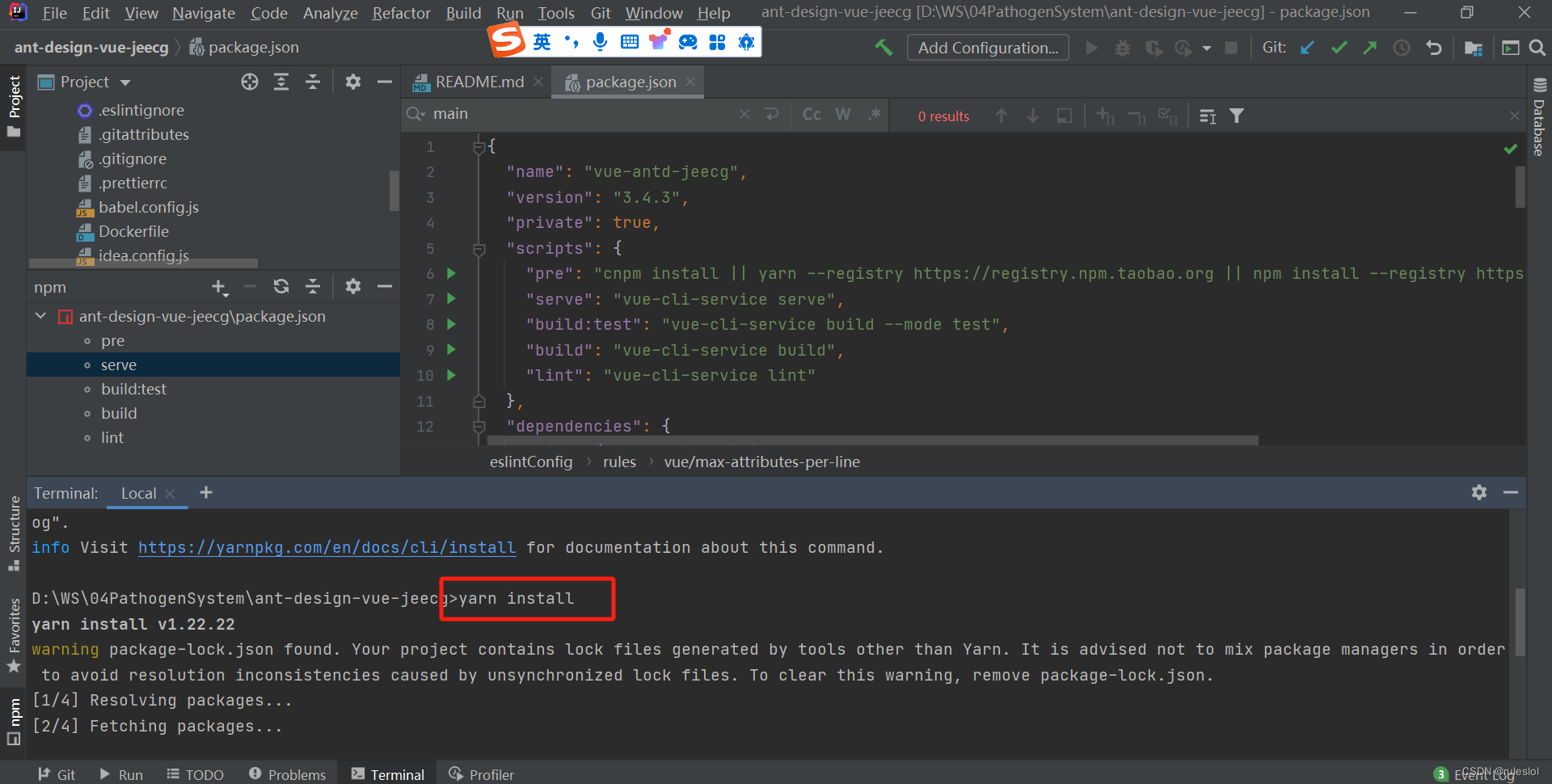
2、安装项目的全部依赖项
XML
yarn install //安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock
yarn install --flat //安装一个包的单一版本
yarn install --force //强制重新下载所有包
yarn install --production //只安装dependencies里的包
yarn install --no-lockfile //不读取或生成yarn.lock
yarn install --pure-lockfile //不生成yarn.lock示例:

3、添加依赖项
XML
yarn add [package] // 在当前的项目中添加一个依赖包,会自动更新到package.json和yarn.lock文件中
yarn add [package]@[version] // 安装指定版本,这里指的是主要版本,如果需要精确到小版本,使用-E参数
yarn add [package]@[tag] // 安装某个tag(比如beta,next或者latest)4、删除依赖项
XML
yarn remove [package]这个命令用于删除项目中的某个依赖项。
当你使用 yarn add 或 npm install 命令添加依赖时,这些依赖会被自动添加到 package.json 文件的 dependencies 或 devDependencies 部分中。同样地,当你使用 yarn remove 或 npm uninstall 命令移除依赖时,这些依赖也会被从 package.json 文件中删除。
5、更新依赖项
XML
yarn up [package]
yarn up [package]@[version]
yarn up [package]@[tag]