23、CSS 媒体查询 - 实例
html
/* 如果屏幕尺寸超过 600 像素,把 <div> 的字体大小设置为 80 像素 */
@media screen and (min-width: 600px) {
div.example {
font-size: 80px;
}
}
/* 如果屏幕大小为 600px 或更小,把 <div> 的字体大小设置为 30px */
@media screen and (max-width: 600px) {
div.example {
font-size: 30px;
}
}
html
@media screen and (max-width: 900px) and (min-width: 600px) {
div.example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
html
/* 当宽度在 600 像素到 900 像素之间或大于 1100 像素时 - 更改 <div> 的外观 */
@media screen and (max-width: 900px) and (min-width: 600px), (min-width: 1100px) {
div.example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}23.1 下面演示一个简单的例子,让我们来更改不同设备的背景色:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color: lightblue;
}
/* 响应式布局 - 当屏幕小于 700 像素宽时,让两列堆叠而不是并排 */
@media screen and (max-width: 900px) {
body {
background-color: yellow;
}
}
@media screen and (min-width: 600px) {
body {
background-color: pink;
}
}
</style>
</head>
<body>
</body>
</html>23.2 菜单的媒体查询
在本例中,我们使用媒体查询来创建响应式导航菜单,该菜单在不同的屏幕尺寸上会有所不同:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
.container {
background-color: #333;
overflow: hidden;
}
.container a {
color: white;
text-decoration: none;
padding: 15px 20px;
display: block;
float: left;
font-size: 20px;
}
/* 在宽度为 600 像素或更小的屏幕上,使菜单链接彼此堆叠,而不是并排 */
@media screen and (min-width: 500px) {
.container a {
float: left;
}
.container {
background-color: pink;
}
}
/* 在宽度为 900 像素或更大的屏幕上,使菜单链接彼此并排 */
@media screen and (max-width: 900px) {
.container a {
float: none;
/* width: 100%; */
}
.container {
background-color: #333;
}
}
</style>
</head>
<body>
<div class="container">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
</div>
</body>
</html>23.3 列的媒体查询
媒体查询的常见用法是创建弹性布局。在本例中,我们创建了一个布局,该布局在四列、两列和全宽列之间变化,具体取决于不同的屏幕尺寸:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
/* 清除列后的浮动 */
.container:after {
content: "";
display: table;
clear: both;
}
.column {
float: left;
width: 25%;
/* padding: 20px; */
}
/* 在宽度小于或等于 600px 的屏幕上,使列堆叠在一起,而不是彼此相邻 */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="column" style="background-color:#aaa;">
<h2>Column 1</h2>
<p>Some text..</p>
</div>
<div class="column" style="background-color:#bbb;">
<h2>Column 2</h2>
<p>Some text..</p>
</div>
<div class="column" style="background-color:#ccc;">
<h2>Column 3</h2>
<p>Some text..</p>
</div>
<div class="column" style="background-color:#ddd;">
<h2>Column 4</h2>
<p>Some text..</p>
</div>
</div>
</body>
</html>或使用flex(响应布局)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
.container{
display: flex;
flex-wrap: wrap;
}
/* 清除列后的浮动 */
.container:after {
content: "";
display: table;
clear: both;
}
.column {
flex: 25%;
padding: 20px;
}
/* 在宽度小于或等于 600px 的屏幕上,使列堆叠在一起,而不是彼此相邻 */
@media screen and (max-width: 600px) {
.column {
flex: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="column" style="background-color:#aaa;">
<h2>Column 1</h2>
<p>Some text..</p>
</div>
<div class="column" style="background-color:#bbb;">
<h2>Column 2</h2>
<p>Some text..</p>
</div>
<div class="column" style="background-color:#ccc;">
<h2>Column 3</h2>
<p>Some text..</p>
</div>
<div class="column" style="background-color:#ddd;">
<h2>Column 4</h2>
<p>Some text..</p>
</div>
</div>
</body>
</html>24、CSS 网格布局模块
24.1 设置网格布局
- 当
HTML元素的display属性设置为grid或inline-grid时,它就会成为网格容器。
html
.container{
display:grid;
}
html
.container{
display:inline-grid;
}这两者的区别是:
一个是块级;一个是行内块级
24.2 网格布局介绍
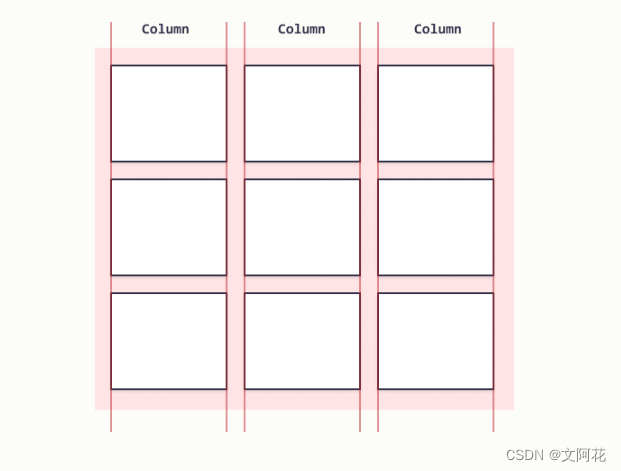
24.2.1 网格列(Grid Columns)
- 网格项的垂直线被称为列。

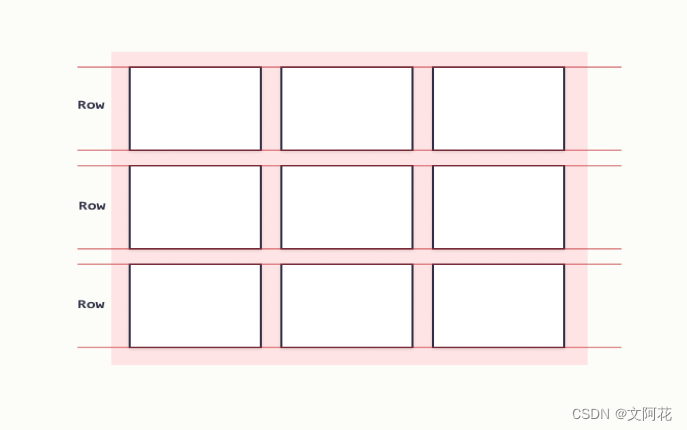
24.2.2网隔行(Grid Rows)
- 网格项的水平线被称为行。

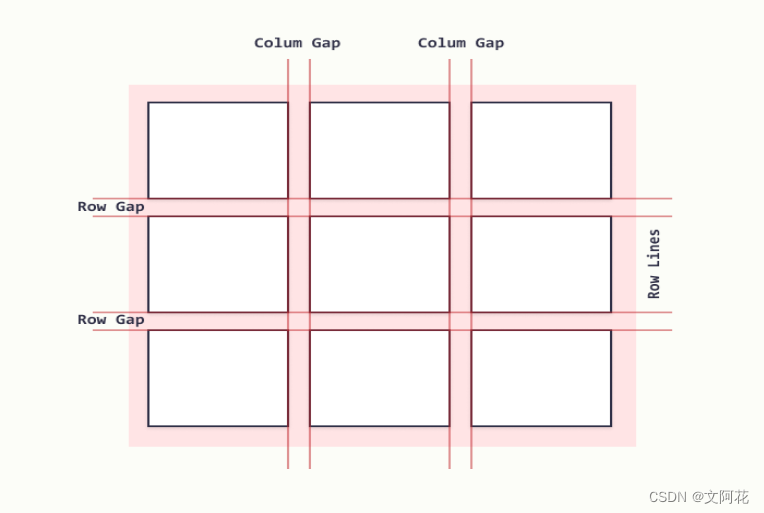
24.2.3 网格间隙(Grid Gaps)
- 每列/行之间的间隔称为间隙。

您可以通过使用以下属性之一来调整间隙大小:
grid-column-gap// 竖直间隙grid-row-gap// 水平间隙grid-gap// 是 row-gap 和column-gap 属性的简写属性,或者携程grid-gap;
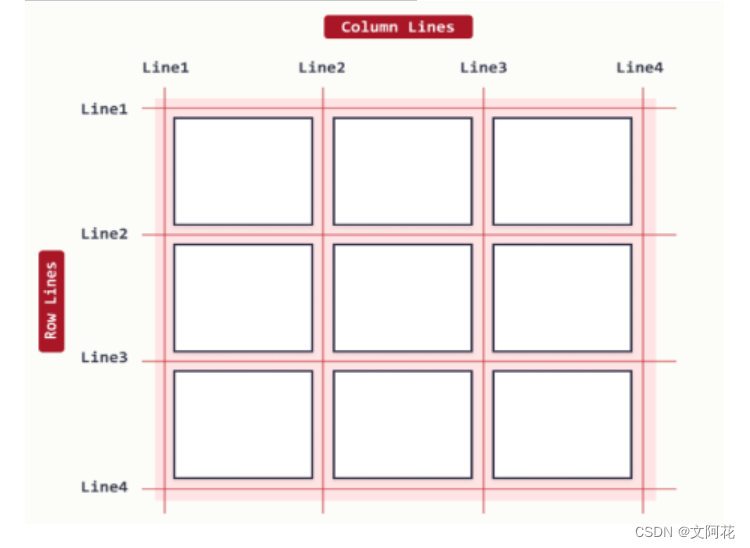
24.2.4 网格行(Grid Lines)
列线与竖线
- 列之间的线称为列线(
column lines)。 - 行之间的线称为行线(
row lines)。

24.3 网格容器
24.3.1 grid-template-columns属性:定义网格布局中的列数,并可定义每列的宽度。
后面几个数值就默认为几列
grid-template-columns: 100px 100px 100px 100px;(设置网格列数 这里设置为4列,每一列宽度为100px)grid-template-columns: auto auto auto auto;(设置网格列数 这里设置为4列,每一列自动分配宽度来填满表格容器。
)
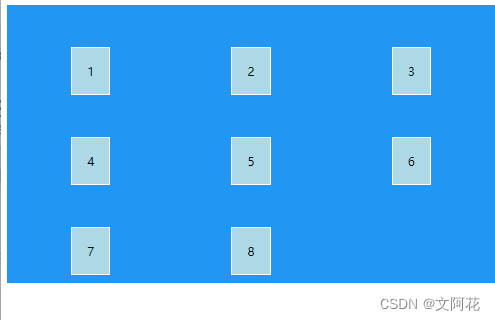
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.gird-container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
background-color: #2196F3;
padding: 10px;
/* 设置网格列数 这里设置为4列,每一列宽度为100px */
/* grid-template-columns: 100px 100px 100px 100px; */
/* 设置网格列数 这里设置为4列,每一列宽度为1/4宽度 */
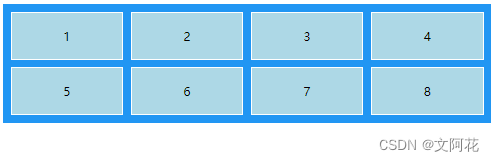
grid-template-columns: auto auto auto auto;
/* 设置网格项目间间隙 */
gap: 10px 10px;
}
.grid-item{
background-color: lightblue;
padding: 20px;
text-align: center;
border: 1px solid white;
}
</style>
</head>
<body>
<div class="gird-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
</div>
</body>
</html>运行效果:

24.3.1.2 通过使用repeat(重复次数,重复值)函数,可以简写重复的值。
- 数值:直接设置重复次数,即列数
html
/* 相当于:grid-template-columns: 100px 100px 100px 100px; */
grid-template-columns: repeat(4,100px);auto-fill:表示自动填充,让一行或一列中尽可能地容纳更多的单元格。
html
/* 表示自动填充,让一行或一列中尽可能地容纳更多的单元格。 */
grid-template-columns: repeat(auto-fill,200px);运行效果:

24.3.1.3 比例fr:表示片段,为了方比那表示比例关系
html
/* 使用比例,表示第一个列宽度设置为200px,后面剩余的宽度被按照比例划分,分别为剩余宽度的1/3和2/3 */
grid-template-columns: 200px 1fr 2fr;运行效果:

24.3.1.4 范围minmax
minmax:产生一个长度范围,表示长度就在这个范围值中都可以应用到网格项目中。第一个参数就是最小值,第二个参数时最大值。
html
/* 使用比例 */
grid-template-columns: minmax(100px,300px);24.3.2 grid-template-rows 属性:定义每列的高度
- 其拥有和
grid-template-columns差不多的属性值可选,例如:repeat()函数,fr比例关系,auto-fill自动填充,minmax长度范围。
html
.gird-container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
background-color: #2196F3;
padding: 10px;
/* 设置网格列数 这里设置为4列,每一列宽度为1/4宽度 */
grid-template-columns: auto auto auto auto;
/* 设置网格项目间间隙 */
gap: 10px 10px;
/* 设置第一行 第二行 每一列的高度 */
grid-template-rows: 100px 200px;
}运行效果:

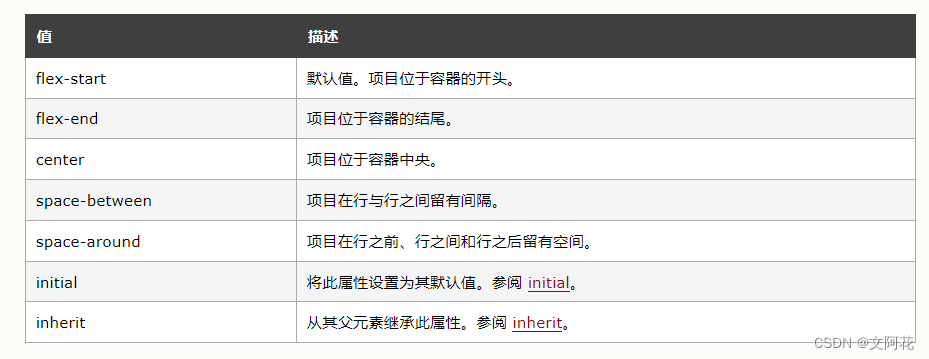
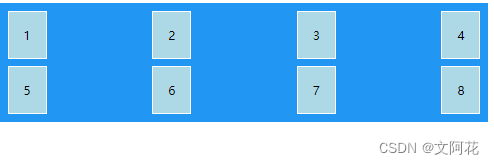
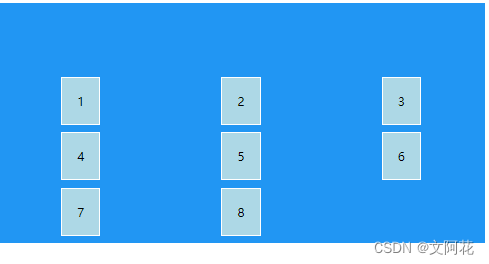
24.3.3 justify-content 属性
justify-content属性用于在容器内对齐整个网格。网格的总宽度必须小于容器的宽度,这样 justify-content 属性才能生效。justify-content属性(水平)对齐弹性容器的项目,当项目不占用主轴上所有可用空间时。

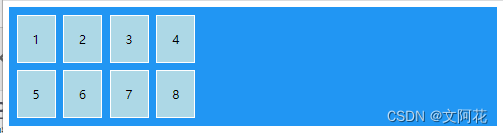
24.3.3.1 justify-content: flex-start;( 默认值。项目位于容器的开头。)
html
.gird-container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
background-color: #2196F3;
padding: 10px;
/* 设置网格列数 这里设置为4列,每一列宽度为1/4宽度 */
grid-template-columns: auto auto auto auto;
/* 设置网格项目间间隙 */
gap: 10px 10px;
/* 设置第一行 第二行 每一列的高度 */
/* grid-template-rows: 100px 200px; */
/* */
justify-content: flex-start;
}
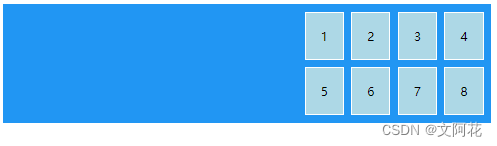
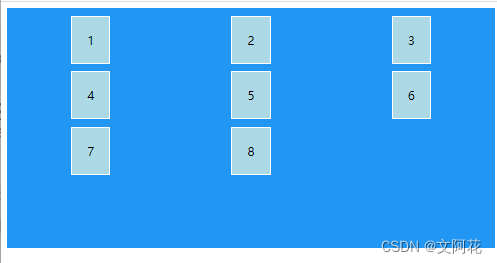
24.3.3.2 justify-content: flex-end;( 项目位于容器的结尾。)
html
.gird-container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
background-color: #2196F3;
padding: 10px;
/* 设置网格列数 这里设置为4列,每一列宽度为1/4宽度 */
grid-template-columns: auto auto auto auto;
/* 设置网格项目间间隙 */
gap: 10px 10px;
/* 设置第一行 第二行 每一列的高度 */
/* grid-template-rows: 100px 200px; */
/* */
justify-content: flex-end;
}
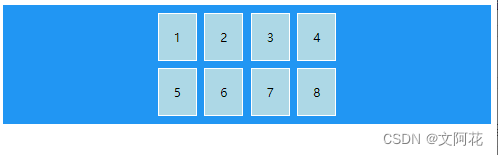
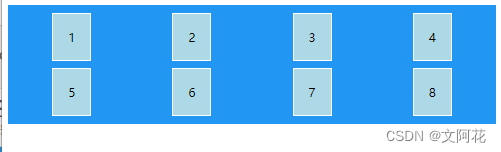
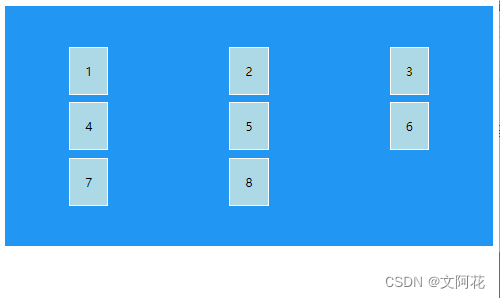
24.3.3.3 justify-content: center;(项目位于容器中央。)
html
.gird-container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
background-color: #2196F3;
padding: 10px;
/* 设置网格列数 这里设置为4列,每一列宽度为1/4宽度 */
grid-template-columns: auto auto auto auto;
/* 设置网格项目间间隙 */
gap: 10px 10px;
/* 设置第一行 第二行 每一列的高度 */
/* grid-template-rows: 100px 200px; */
/* */
justify-content:center;
}
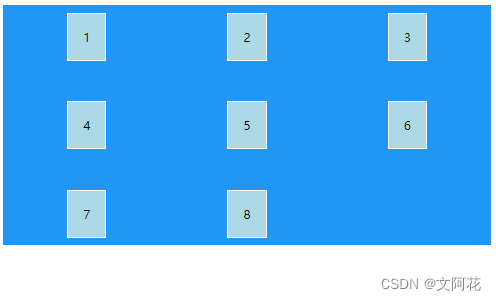
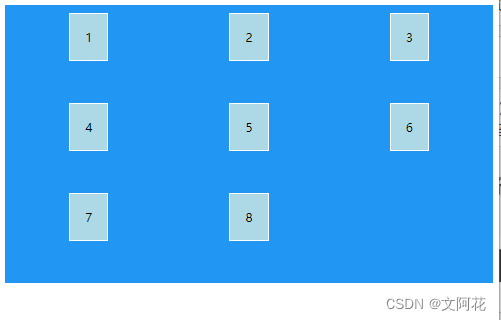
24.3.3.4 justify-content: space-between;(项目在行与行之间留有间隔)

24.3.3.5 justify-content: space-around;( 项目在行之前、行之间和行之后留有空间。)

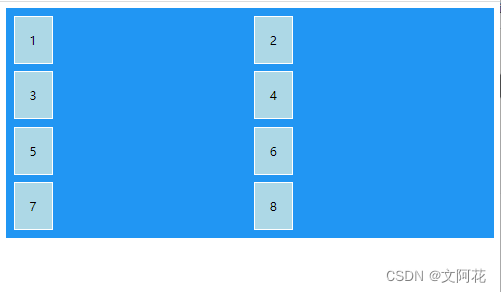
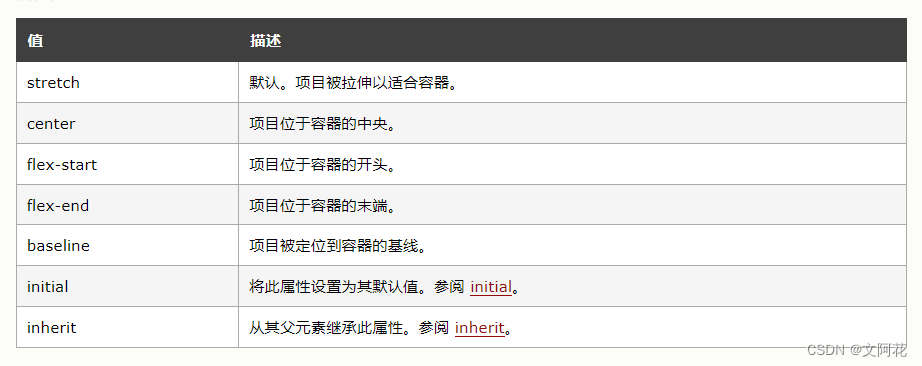
24.3.4 justify-items属性:(规定全部单元格在自身内部行内方向的对齐方式)

24.3.4.1 justify-items: start;
html
.gird-container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
background-color: #2196F3;
padding: 10px;
/* 设置网格列数 这里设置为4列,每一列宽度为1/4宽度 */
/* grid-template-columns: auto auto auto auto; */
grid-template-columns: 1fr 1fr;
/* 设置网格项目间间隙 */
gap: 10px 10px;
/* 设置第一行 第二行 每一列的高度 */
/* grid-template-rows: 100px 200px; */
/* */
/* justify-content:space-around; */
/* 单元格内部对齐方式 */
justify-items: start;
}
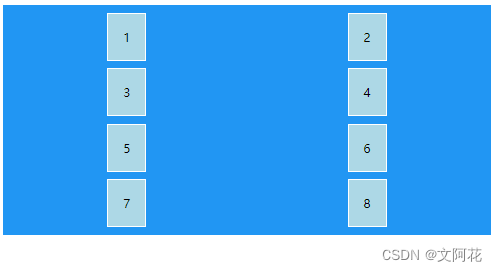
24.3.4.2 justify-items: center;

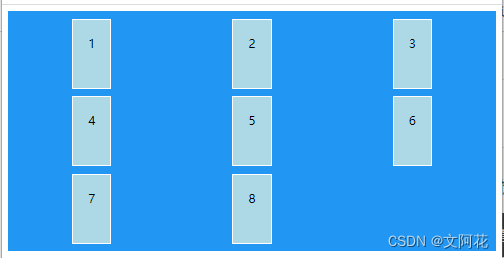
24.3.5 align-content 属性:用于垂直方向上对齐容器内的整个网格

24.3.5.1 align-content: end;

24.3.5.2 align-content: start;

24.3.5.3 align-content: center;

24.3.5.4 align-content: space-between;

24.3.5.4 align-content: space-around;

24.3.5.6 align-content: stretch;(默认值。行拉伸以占据剩余空间。)

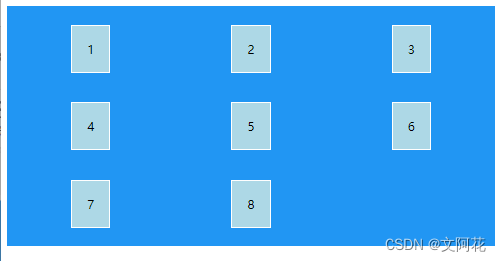
24.3.6 align-items 属性:(用于设置网格内部全部单元格的垂直位置)

24.3.6.1 align-items: flex-start;

24.3.6.1 align-items: flex-end;

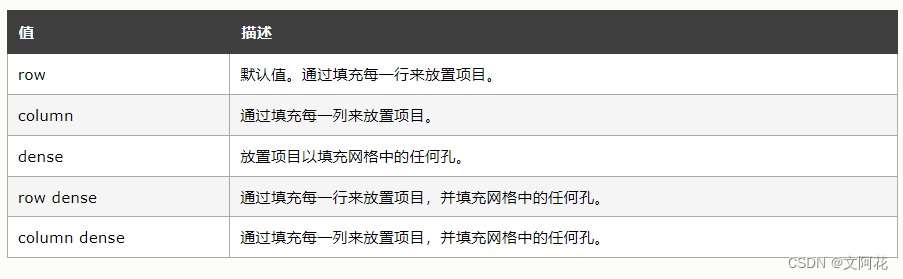
24.3.7 grid-auto-flow 属性
- 默认情况下,网格中子元素的排列顺序都是"先行后列",填充完第一行之后,再开始放入第二行。

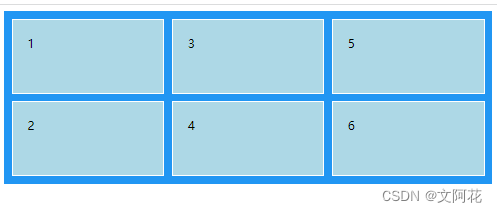
24.3.7.1 grid-auto-flow: column;
html
.gird-container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
background-color: #2196F3;
padding: 10px;
/* 设置网格列数 这里设置为4列,每一列宽度为1/4宽度 */
/* grid-template-columns: auto auto auto auto; */
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows:100px 100px;
/* 设置网格项目间间隙 */
gap: 10px 10px;
/* 网格中子元素的排列顺序 */
grid-auto-flow: column;
}
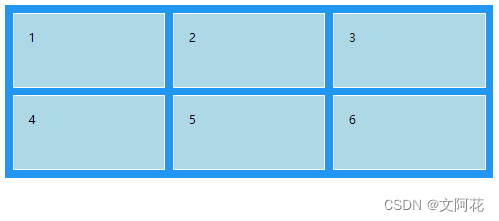
24.3.7.2 grid-auto-flow: row;

24.4 网格项目
- 容器中的子元素也叫做项目。
- 通常容器在每一行的每一列都有一个网格项目,但是可以通过设置网格项目的样式,让它们跨越多个列或多个行。
- 使用
grid-column-start、grid-column-end、grid-column属性
示例:把网格项目放在列线 1,并在列线 3 结束它:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.gird-container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
background-color: #2196F3;
padding: 10px;
/* 设置网格列数 这里设置为4列,每一列宽度为1/4宽度 */
/* grid-template-columns: auto auto auto auto; */
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows:100px 100px;
/* 设置网格项目间间隙 */
gap: 10px 10px;
}
.gird-container div {
background-color: lightblue;
padding: 20px;
border: 1px solid white;
}
.grid-item1{
grid-column-start: 1;
grid-column-end: 3;
/*可简写为grid-column:1 / 3; */
}
</style>
</head>
<body>
<div class="gird-container">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
</div>
</body>
</html>
示例:把网格项目放在行线 1,并在行线 3 结束它:
html
.grid-item1{
/* grid-column-start: 1;
grid-column-end: 3; */
grid-row-start: 1;
grid-row-end: 3;
/*可简写为grid-row:1 / 3; */
}
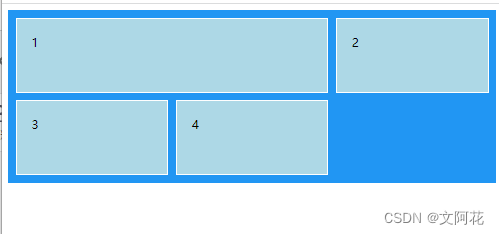
24.4.1grid-area 属性
该属性可以用作 grid-row-start、grid-column-start、grid-row-end 和 grid-column-end 属性的简写属性。
注意顺序
html
/* 简写 grid-row-start、grid-column-start、grid-row-end 和 grid-column-end */
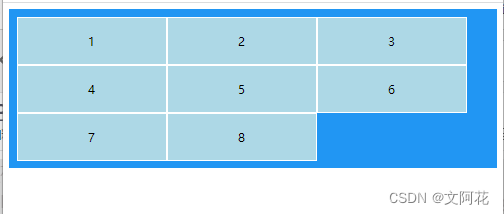
grid-area: 1 / 1 / 3 / 3;表示使 "item1" 从 row-line 1 和 column-line 1 开始,在 row-line 3 和 column line 3 结束(包前不包后)即,横向和纵向各占位2个。
html
.item8 {
grid-area: 2 / 1 / span 2 / span 3;
}表示使 "item8" 从 row-line 2 和 column-line 1开始,并跨越 2 行和 3 列
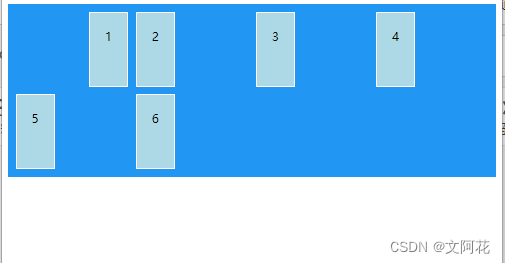
24.4.2 justify-self 属性:(单个网格项在行内方向的对齐方式。在网格项上设置。优先级比justify-items高。)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.gird-container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
background-color: #2196F3;
padding: 10px;
/* 设置网格列数 这里设置为4列,每一列宽度为1/4宽度 */
grid-template-columns: auto auto auto auto;
grid-template-rows:100px 100px;
/* 设置网格项目间间隙 */
gap: 10px 10px;
/* 单元格位置(水平) */
justify-items: start;
}
.gird-container div {
background-color: lightblue;
padding: 20px;
border: 1px solid white;
}
.grid-item1{
justify-self:flex-end;
}
</style>
</head>
<body>
<div class="gird-container">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
<div class="grid-item6">6</div>
</div>
</body>
</html>
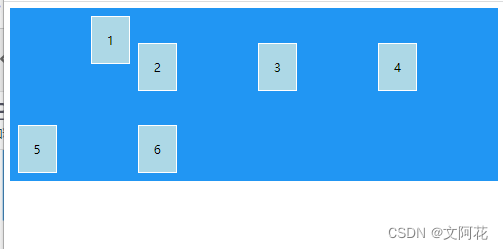
24.4.3 align-self 属性:(该属性用于设置某个单元格内容的垂直位置,优先级比align-items高)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.gird-container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
background-color: #2196F3;
padding: 10px;
/* 设置网格列数 这里设置为4列,每一列宽度为1/4宽度 */
grid-template-columns: auto auto auto auto;
grid-template-rows:100px 100px;
/* 设置网格项目间间隙 */
gap: 10px 10px;
/* 单元格位置(水平) */
justify-items: start;
/* 单元格位置(垂直) */
align-items: flex-end;
}
.gird-container div {
background-color: lightblue;
padding: 20px;
border: 1px solid white;
}
.grid-item1{
/* 单元格位置(水平) 优先级高于justify-items*/
justify-self:flex-end;
/* 单元格位置(垂直) 优先级高于 align-items */
align-self: flex-start;
}
</style>
</head>
<body>
<div class="gird-container">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
<div class="grid-item6">6</div>
</div>
</body>
</html>
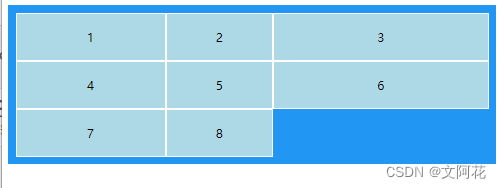
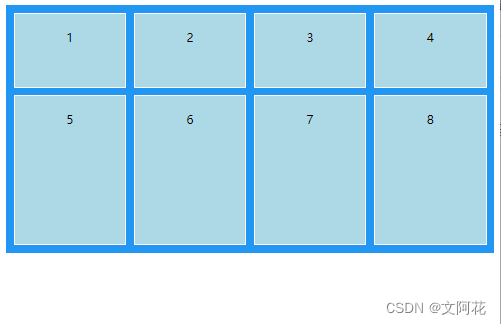
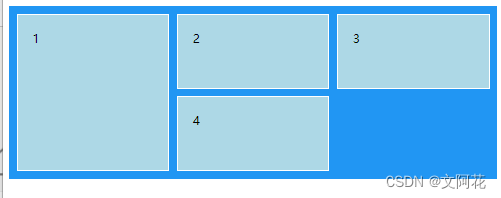
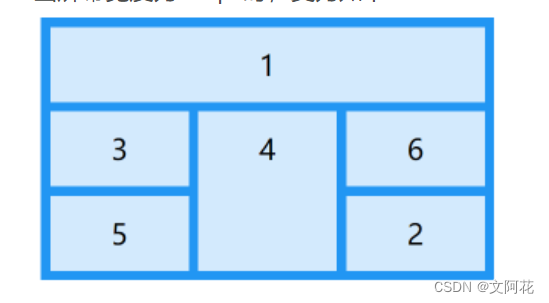
24.5 实践
思路:参考24.2.4 网格行(Grid Lines)

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.gird-container {
/* 设置为网格布局,并且占据页面一整行 */
display: grid;
background-color: #2196F3;
padding: 10px;
/* 设置网格列数 这里设置为4列,每一列宽度为1/4宽度 */
grid-template-columns: auto auto auto ;
/* 设置网格项目间间隙 */
gap: 10px 10px;
}
.gird-container div {
background-color: lightblue;
padding: 20px;
border: 1px solid white;
text-align: center;
}
@media screen and (max-width: 600px) {
/* .grid-item1{
grid-area: 1 / 1 / span 1 / span 3;
}
.grid-item2{
grid-area: 3 / 3 / 4 / 4;
}
.grid-item3{
grid-area: 2 / 1 / 3 / 2;
}
.grid-item4{
grid-area: 2 / 2 / 4 / 3;
}
.grid-item5{
grid-area: 3 / 1 / 4 / 2;
}
.grid-item6{
grid-area: 2 / 3 / 3 / 4;
} */
.grid-item1{
grid-area: 1 / 1 / span 1 / span 3;
}
.grid-item2{
grid-area: 3 / 3 / span 1 / span 1;
}
.grid-item3{
grid-area: 2 / 1 / span 1 / span 1;
}
.grid-item4{
grid-area: 2 / 2 / span 2 / span 1;
}
.grid-item5{
grid-area: 3 / 1 / span 1 / span 1;
}
.grid-item6{
grid-area: 2 / 3 / span 1 / span 1;
}
}
</style>
</head>
<body>
<div class="gird-container">
<div class="grid-item1">1</div>
<div class="grid-item2">2</div>
<div class="grid-item3">3</div>
<div class="grid-item4">4</div>
<div class="grid-item5">5</div>
<div class="grid-item6">6</div>
</div>
</body>
</html>24.6 对比flex
1、和flex布局相比之下的区别
Grid网格布局和flexbox的主要区别:flexbox是一维布局(沿横向或者纵向),Grid是二维布局(同时沿着横向和纵向)
举例:当使用flexbox布局,设置了flex-wrap :
nowrap;之后,换行后的元素并不会与上一行的元素对齐,当使用了nowrap之后,每个新行都变成了一个新的弹性容器,空间分布只在行内进行。
2、什么情况下选择grid布局还是flexbox布局?
可参考以下三点:
(1)换行需要与上一行元素对齐?选择Grid
(2)需要同时按行和列控制布局?选择Grid
(3)只需要按行或者列控制布局?选择flexbox