学习笔记,不喜勿喷,欢迎指正,侵权立删!祝愿生活越来越好!



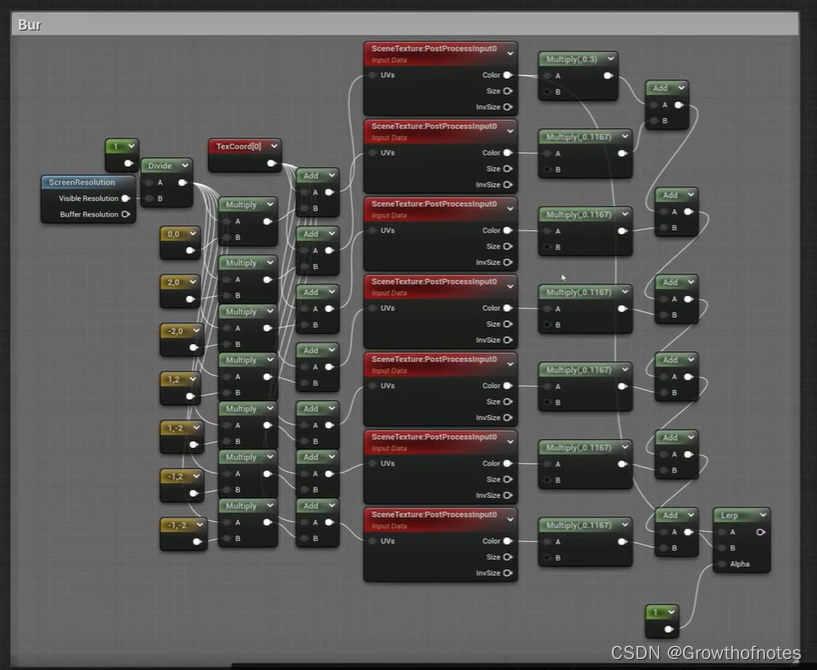
在这个后期处理的效果中,我们可以看到有很多不同的,这里有浓雾,波纹扭曲,镜头扭曲和边缘模糊,在第49集我向你展示了如何制作涟漪,在第50集里我向你展示了如何制作扭曲效果,屏幕遮罩51集,展示了如何制作模糊滤镜,然后向边缘偏移,本教程将向你展示如何把他们集中在一起。并且还要再加2个:如何制作深度雾和镜头变形。
复习回顾:
上几集学习的内容如下:
屏幕扭曲:

正方形边缘遮罩:

边缘蒙版圆角:

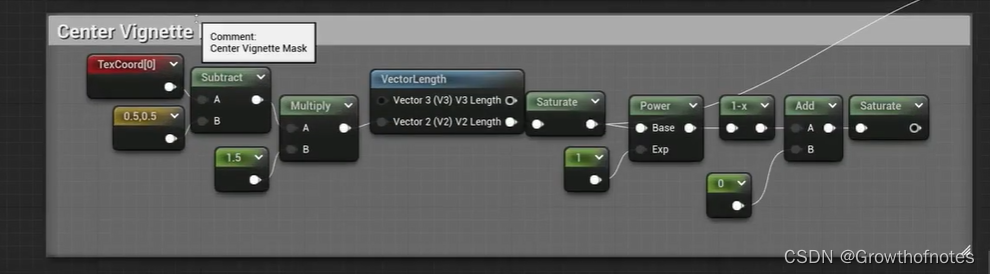
中心小图案蒙版:




我们需要把他们都组装起来。
一、创建水下深度雾效果
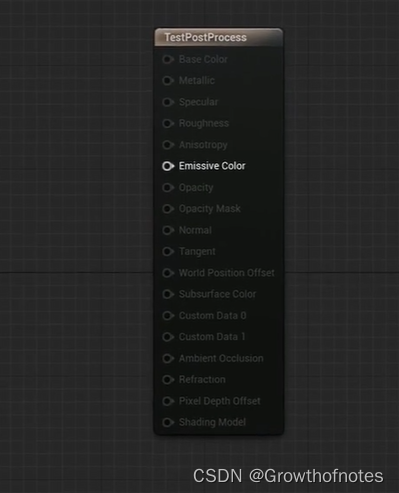
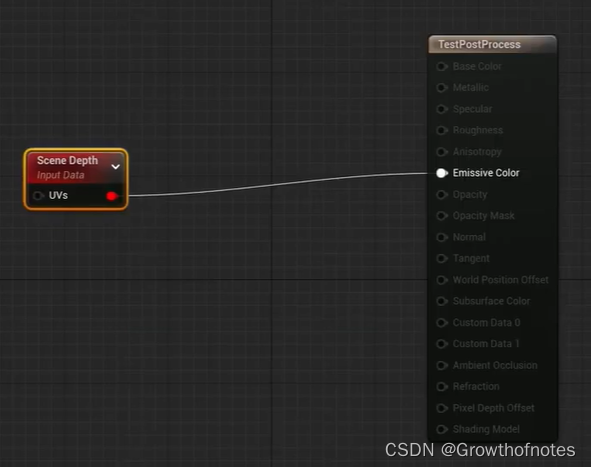
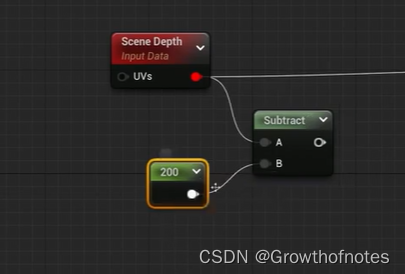
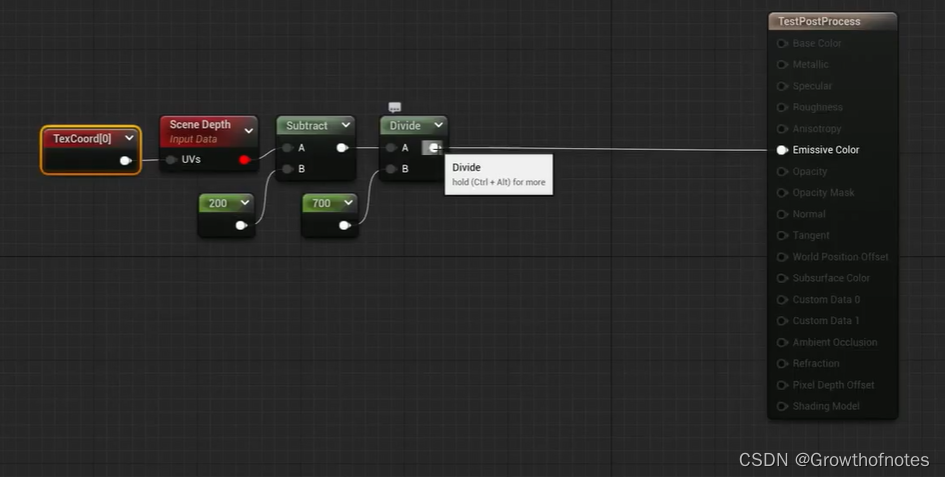
首先要做的就是创建深度雾,在这之前,我们需要场景深度节点SceneDepth。我把它连接到后期处理材质的Emissive Color引脚上。

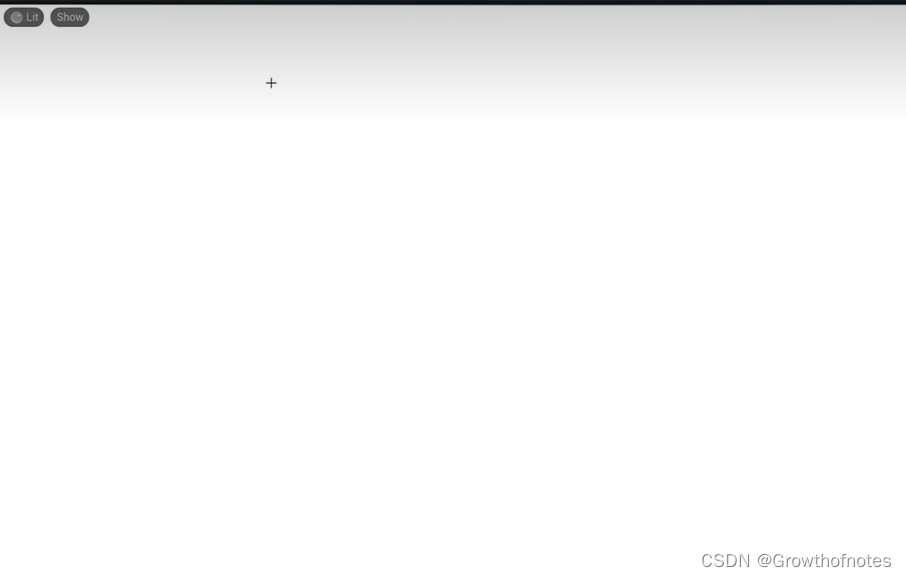
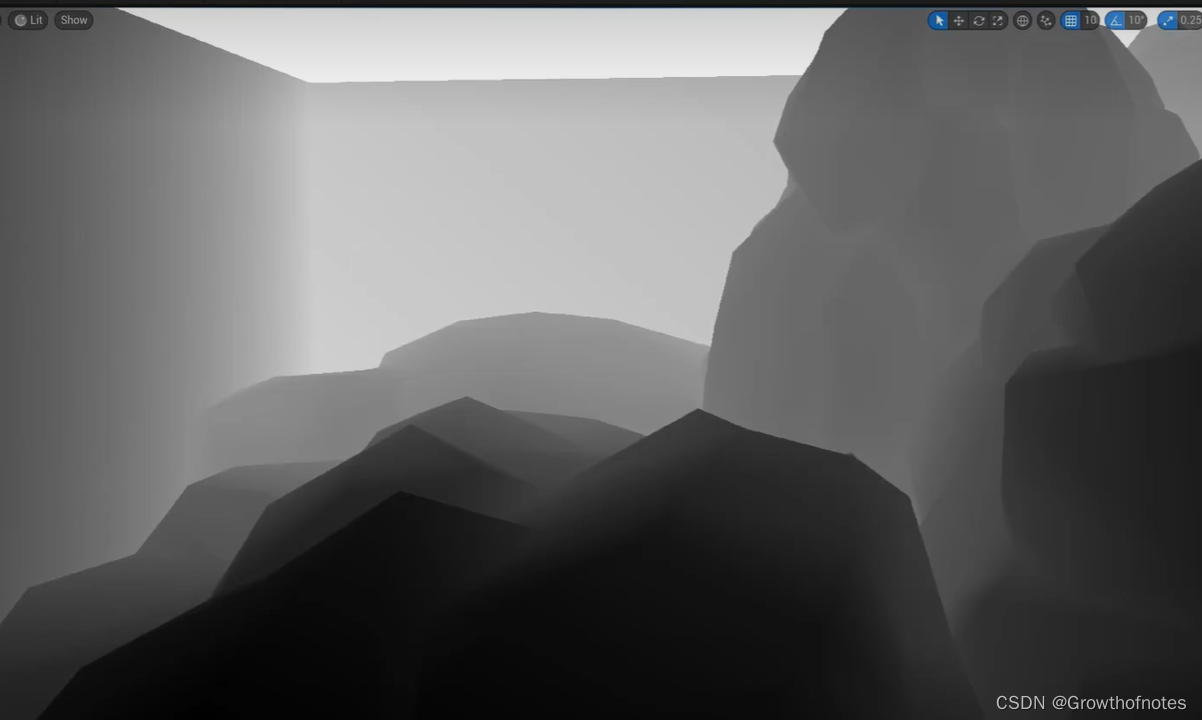
运行效果,一片白色,如下图:

原因是虚幻引擎的单位是以厘米为单位的。测量的是从相机到场景中物体的距离distance from the camera to the objects in the scene,以厘米为单位。0到1厘米是从黑到白,这就是为什么整个屏幕你看到的所有东西都是一片白的原因,因为所有的距离都大于1cm。
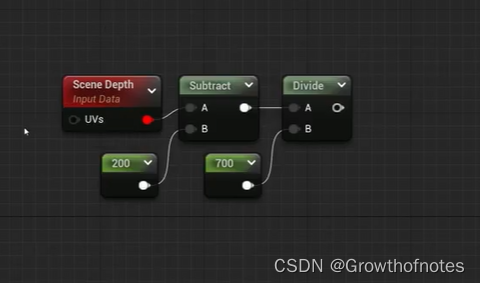
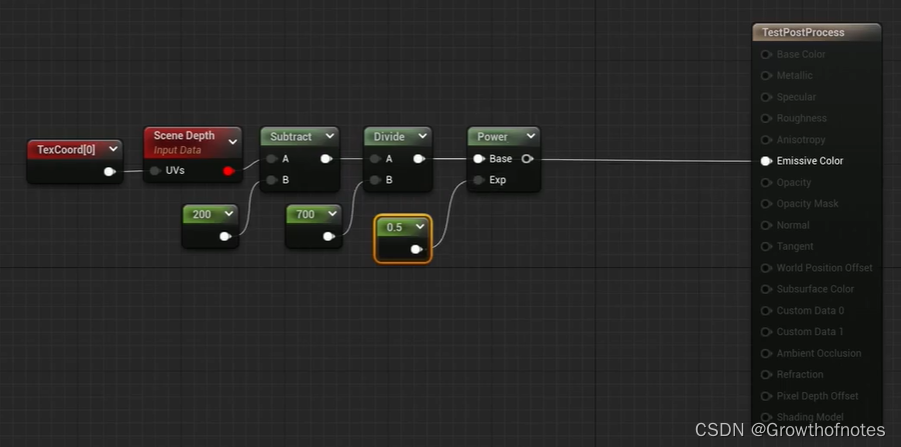
3、我们需要添加一些控制,来控制与摄像机的距离,我们想要的效果开始的位置,0到2米的位置没有深度雾,雾会从2米之后的位置开始飘进来。

4、另一个我们需要去做的是,除以一个值,控制最大深度或者所在区域,我们会有完全的雾,我们除以700,因为我想要的是7m的距离是完全不透明和起雾的效果。

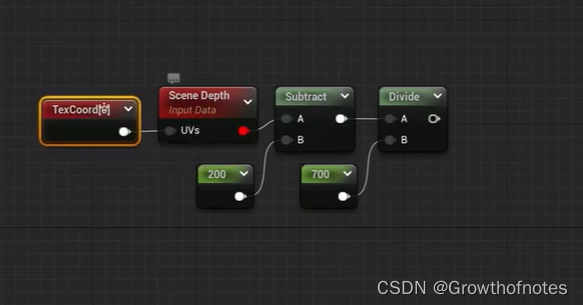
5、我们需要添加纹理坐标,我们基于全屏纹理坐标对场景深度进行采样

我们连接一下,
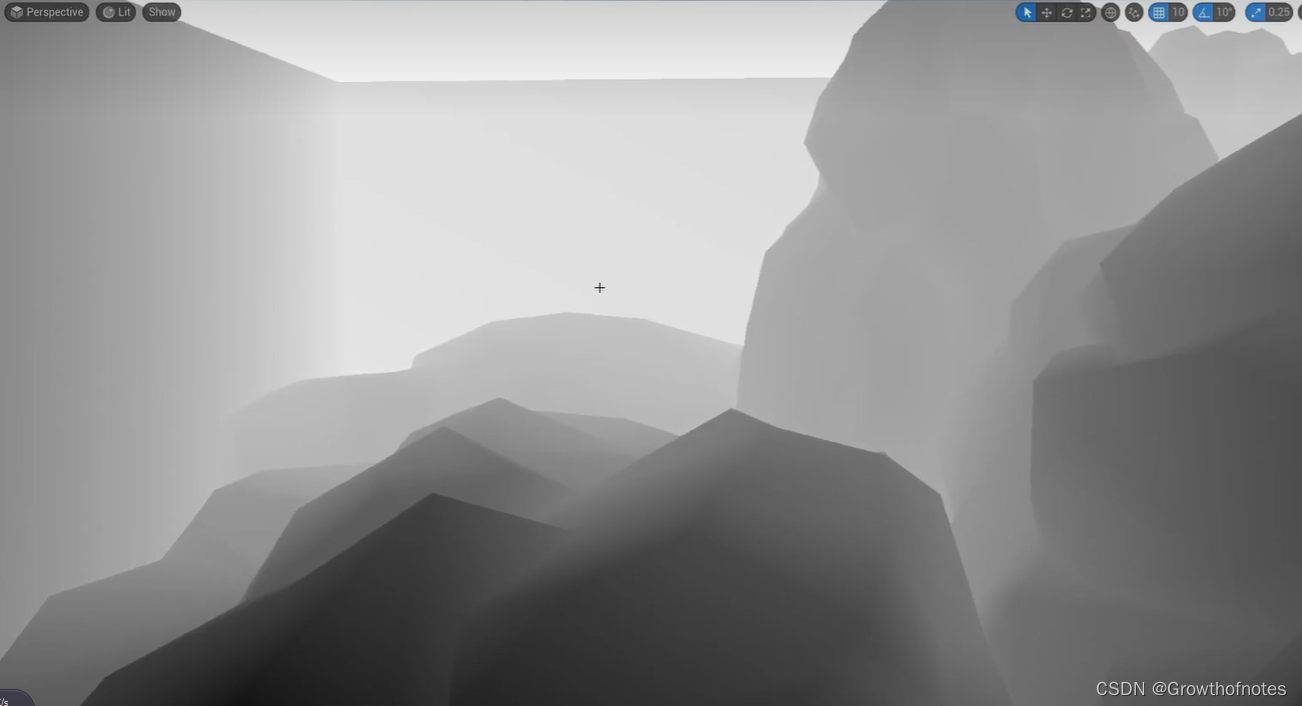
 来看下效果:
来看下效果:

现在调整我们的深度,以便在摄像机附近我们得到一个0值黑色,然后我们在7m远的地方得到一个明亮颜色。这就是白值的位置所以雾的最大值。
6、我们还需要做几件事,首先,我们需要调整我们的衰减,我们用一个power节点,然后添加一个常数0.5,它会调整曲率,现在的雾是相对线性的,

运行效果如下,它会让更多的雾离镜头更近:

将衰减曲线离相机更近的距离。
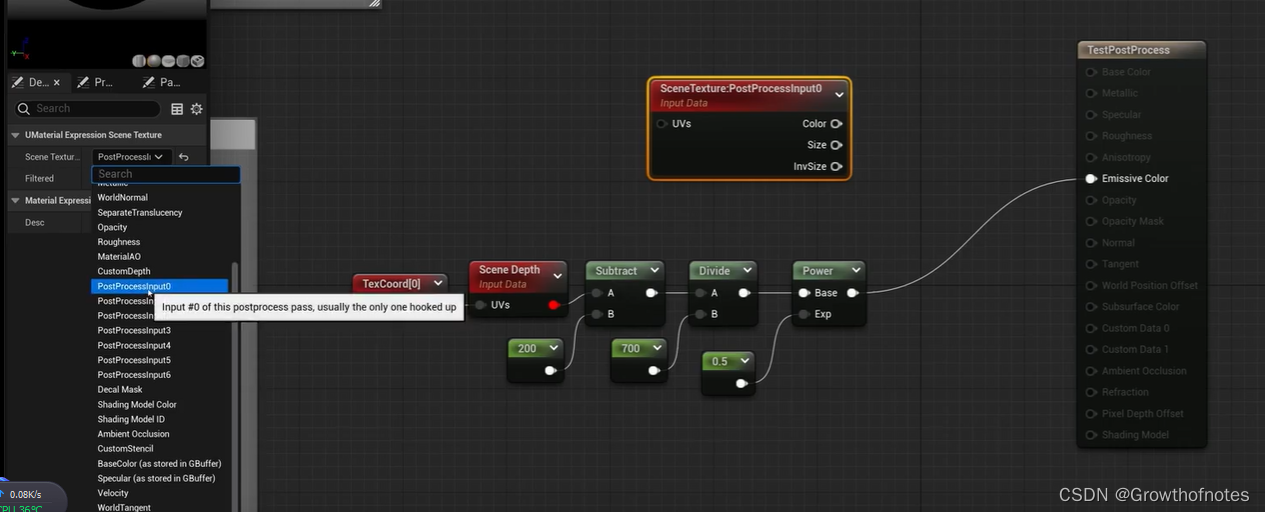
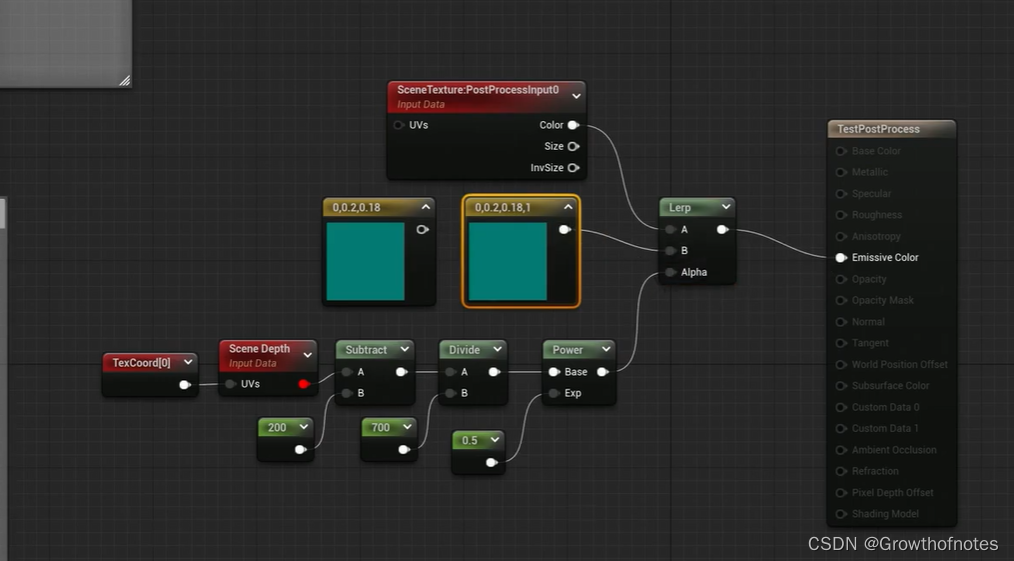
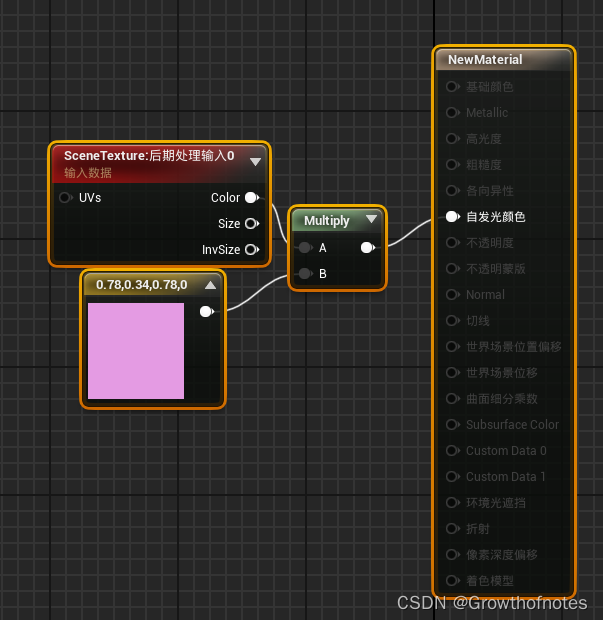
7、我们现在来混合场景颜色和雾颜色,为了达到这个效果,我们使用SceneTexture:postprocessinput0,

你可以看到设置了PostProcessInput0,这是场景的颜色。我们让它和雾的颜色做一个调整,所以我们在场景颜色和水颜色之间进行过渡

注意要是场景颜色和4维向量之间进行混合,否则报错,运行效果如下:

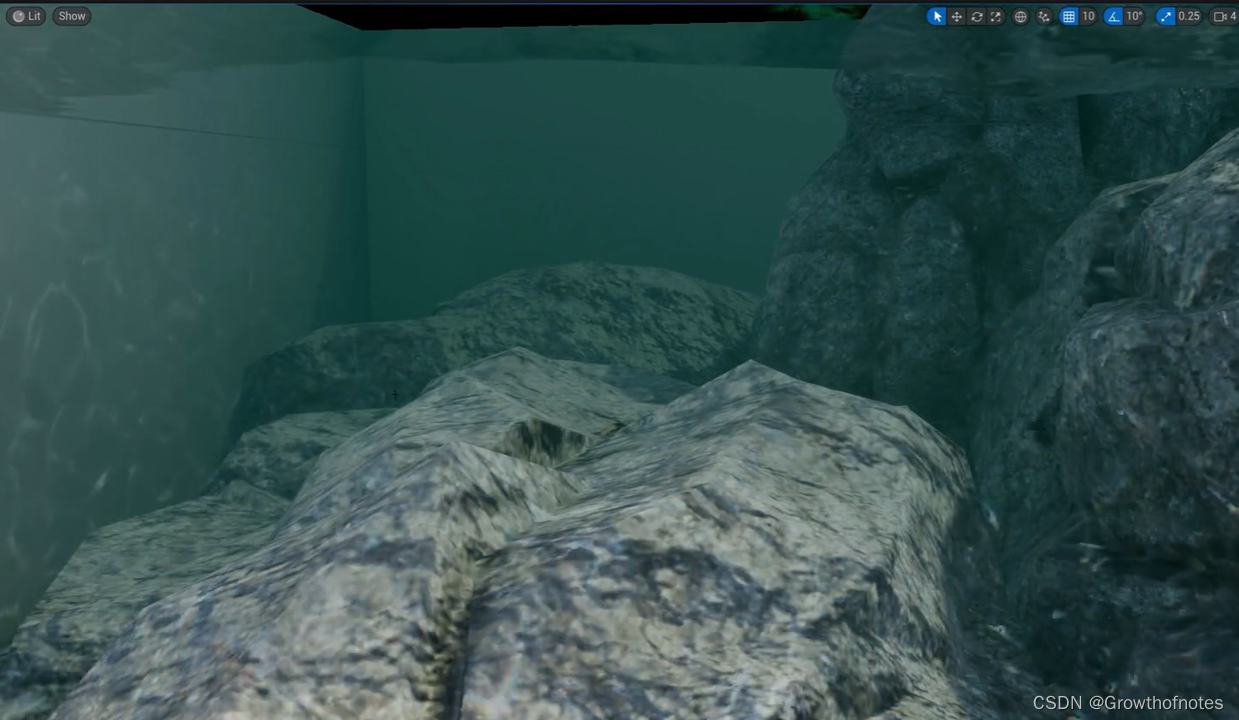
看看我们的场景,我们就有了深度雾。你也可以做的花哨一些,让深水的颜色和浅水的颜色不一样,当你看向光源的时候,你可以让它变成不同的颜色,为了简单起见我们用这个颜色做雾。
二、创建透镜变形效果
我们需要的另一个效果是透镜变形。想让人觉得他是水下环境通过遮罩来扭曲我们的视野。我们来扭曲屏幕:
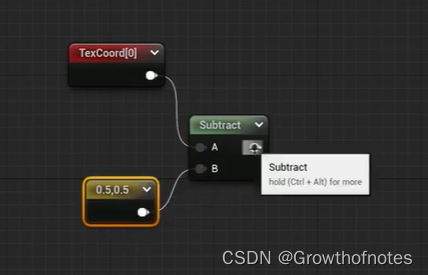
1、我们首先获取屏幕坐标,现在这个坐标从左上角的0,0开始,我们需要将坐标缩放的中心居中,所以我们需要减去一个值(0.5,0.5),这就得到了我们需要的uv坐标。

然后乘以一个值,这是在缩放他们,这儿乘以一个小于1的值,就把要显示的物体放大了。这样就扭曲了,
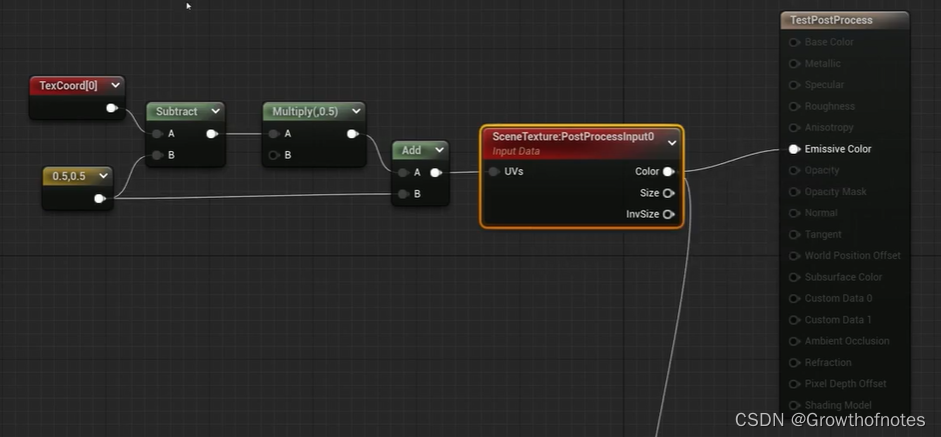
我们需要把坐标移回来,然后我们从中心开始缩放,所以需要把(0.5,0.5)加回去。我们把它带入场景颜色,观察运行效果。

我们把uv带入场景,看看运行效果

放大了屏幕,就像你有一个变焦镜头。使用双倍的缩放,效果很酷!这正是我们想要的,我们想要在中间放大。
以上是我们从中间开始使用的坐标,我们要混合中间坐标,我们不需要把边缘放大,我们这样做,我们用线性插值来混和最初的坐标和中间放大的坐标,我们需要一个蒙版,我们从上节课讲的这里面进行截取使用。

我们来截取下面这部分;

这部分运行效果如下所示:

因为后面是衰减和翻转,不需要了。我们让它作为线性插值的alpha引脚输入。
这意味着中间使用缩放的uv,边缘使用正常的uv。连接到场景颜色,我们得到效果如下:

中间放大2倍,周边不变。物体越靠近边缘放大倍数越小。这种扭曲效果不是很好。不用2倍放大,我要调整这个值,由0.5改成0.7.

我们仍可以看到屏幕扭曲效果,没有那么严重了。
三、创建屏幕扭曲效果
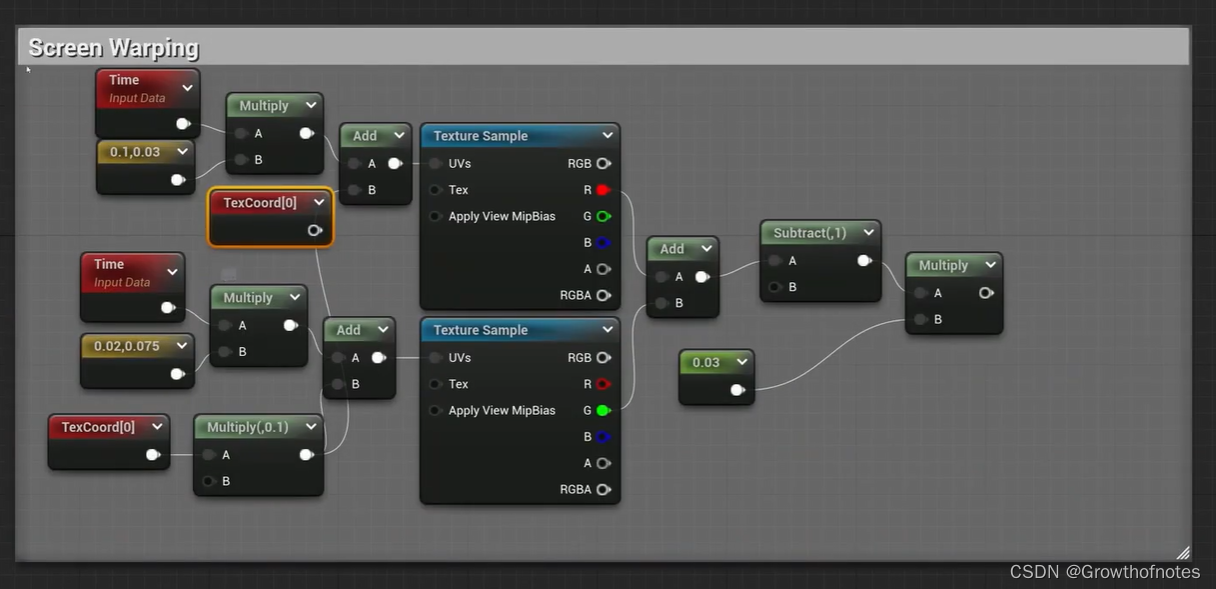
需要做的事情是Screen Wraping效果,其实我们只需要uv坐标进行轻微无规则的偏移就实现了扭曲效果,


**但是我们还得需要它们能动,这样就需要加入时间,但是动的方向我们最好还是混合一下,这样就没有规律可循,更真实了,这就是我们扭曲屏幕的原理。**以下是我们的制作步骤:
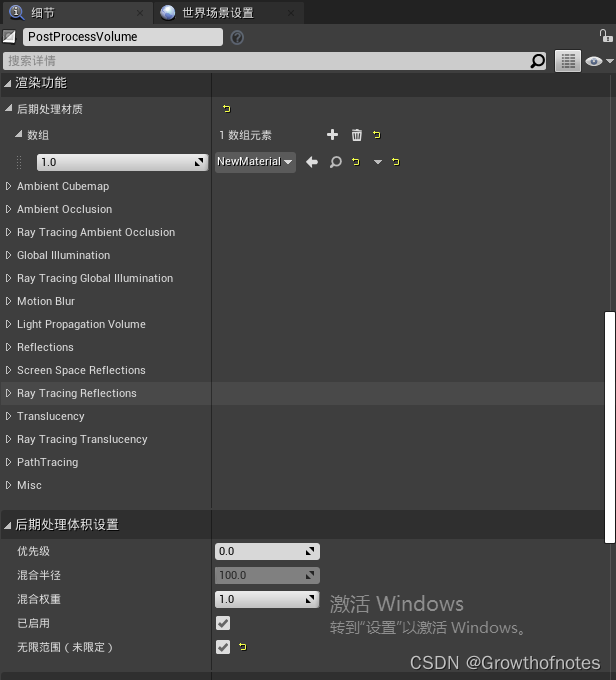
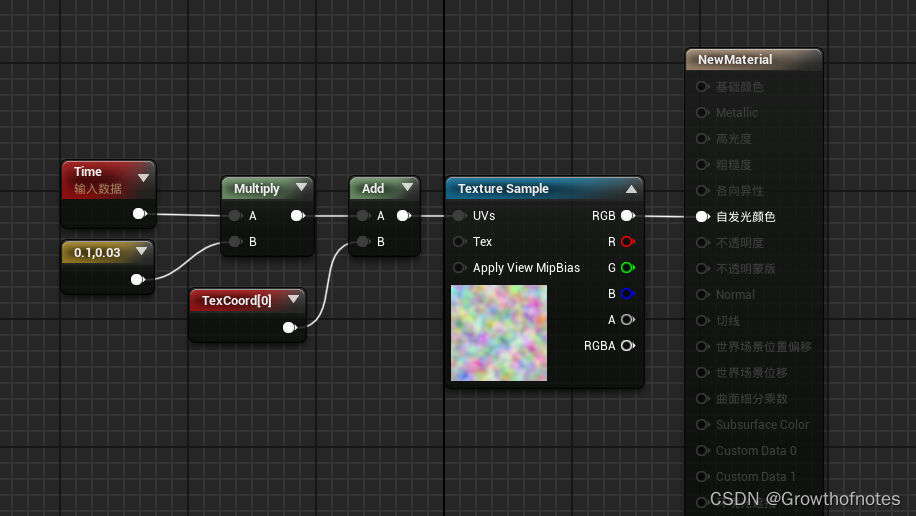
1、我们对后期处理体积添加下面这个材质,显示范围更改为无限范围(未限定),


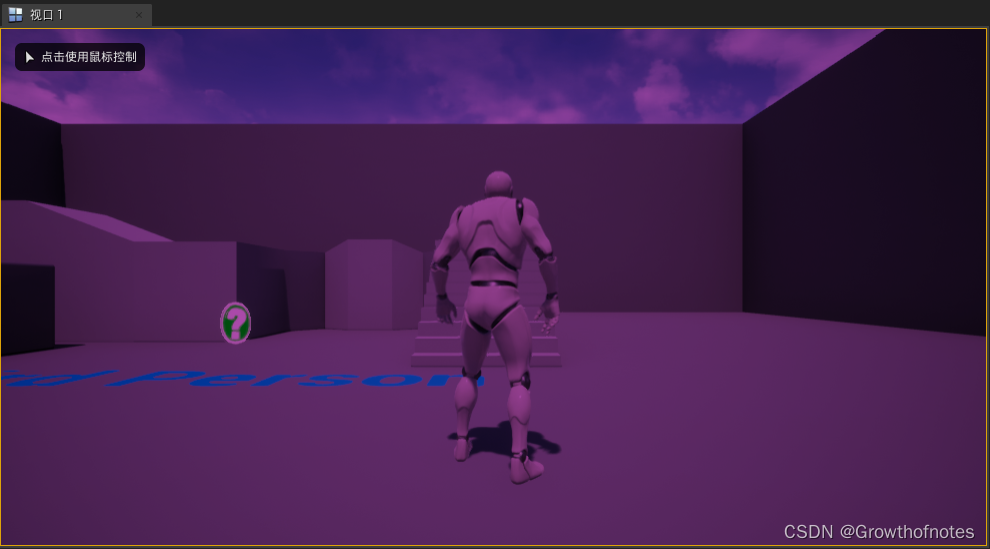
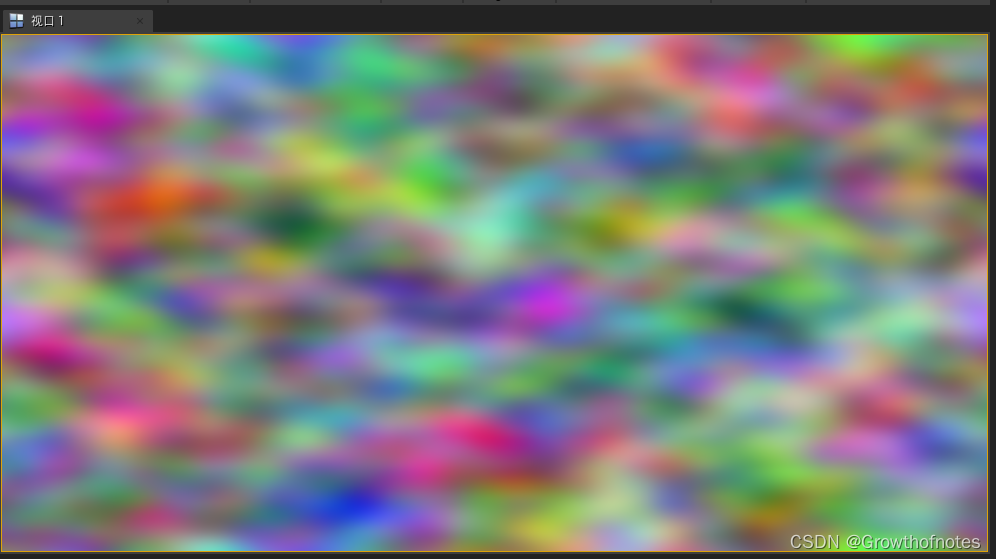
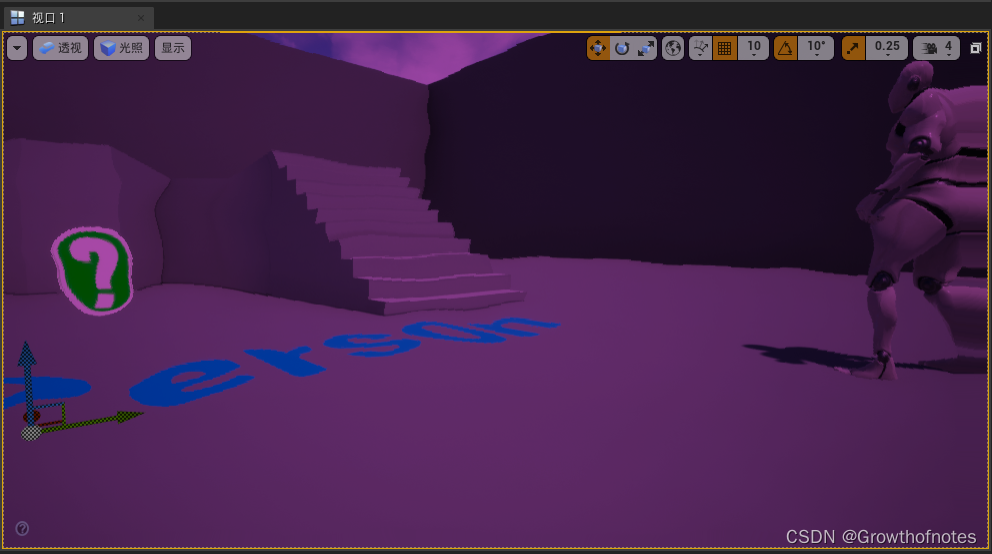
运行效果如下图:

通过这种方式我们可以调整色调。
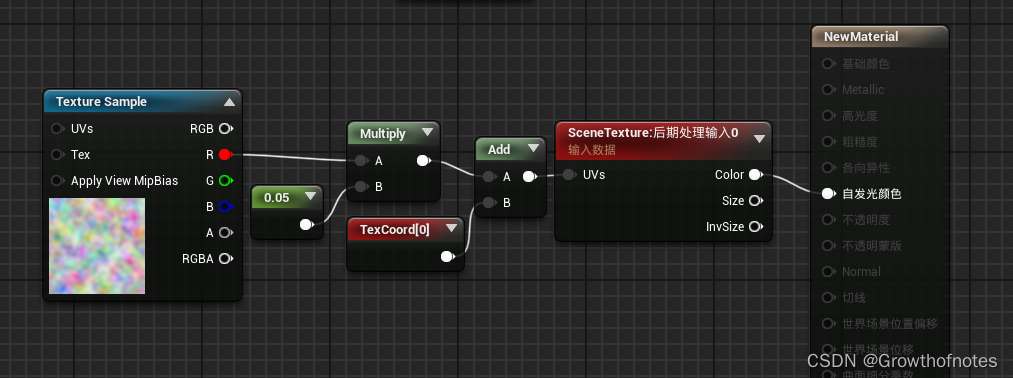
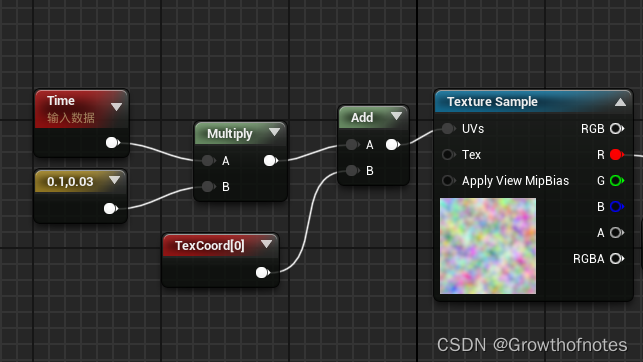
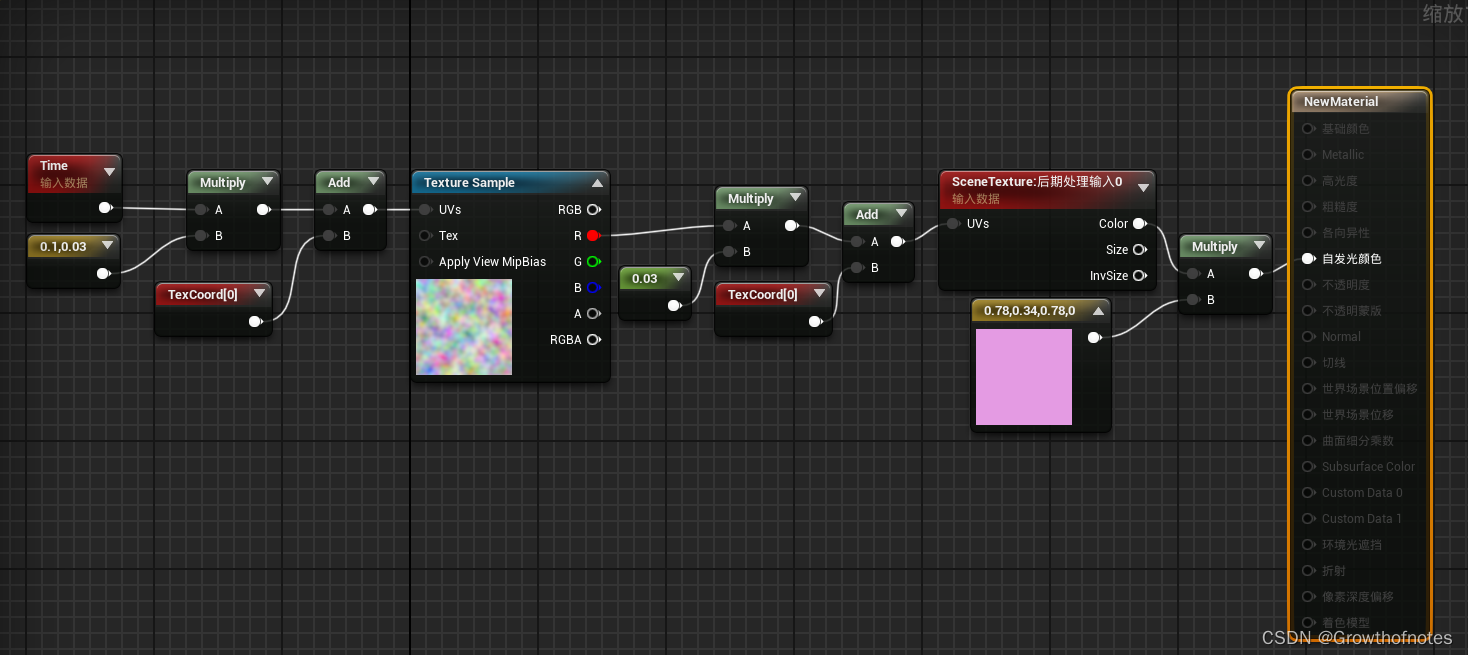
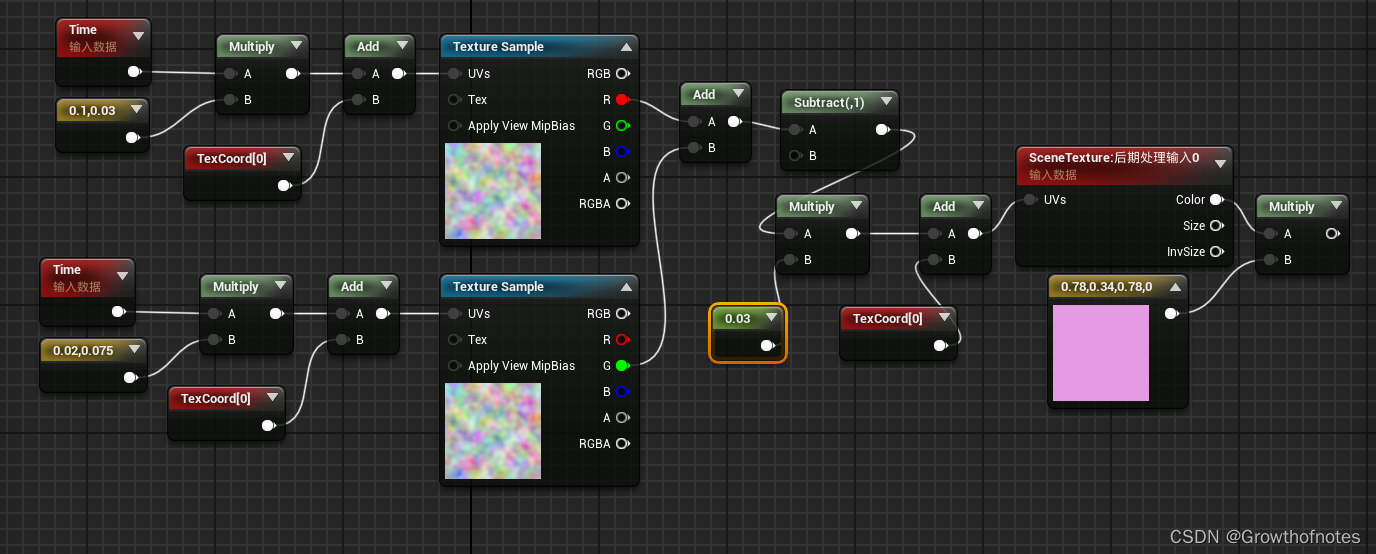
2、我们引入纹理坐标texture coordinates,后期处理着色器纹理坐标是屏幕,我们还得需要对纹理进行采样TextureSample,我们使用扭曲纹理distortion texture,我们还需要引入时间time节点,因为我们要为纹理做动画,我们让时间乘以一个2维向量(0.1,0.03),现在我们将我们获得的值并将它们添加到我们的纹理中,纹理采样来使用这个uv,如下图:

我们连接一下,来预览效果:


采样纹理向左边进行运动,并稍微向上移动。移动的幅度比较大。
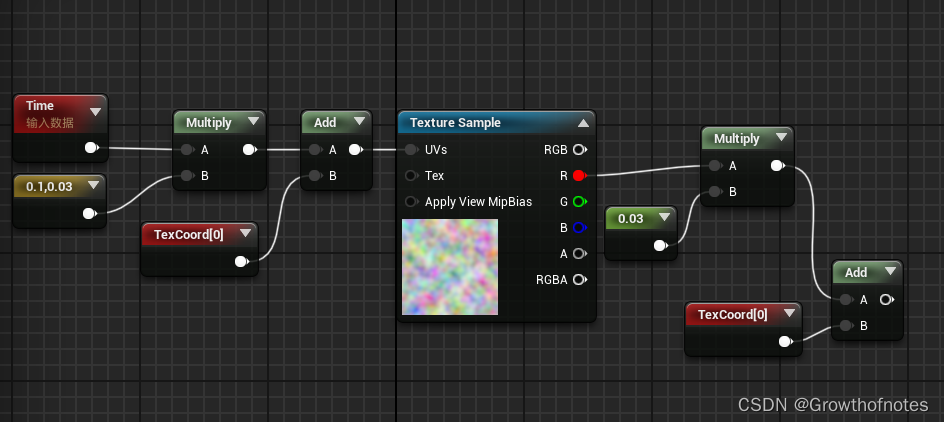
我们把采样的结果乘以0.03一个较小的值,这样运动的幅度比较小,然后加到我们最终的纹理坐标uv中去,如下图:

这样我们可以使用这些坐标来采样我们的场景纹理Scene texture,连接如下图:

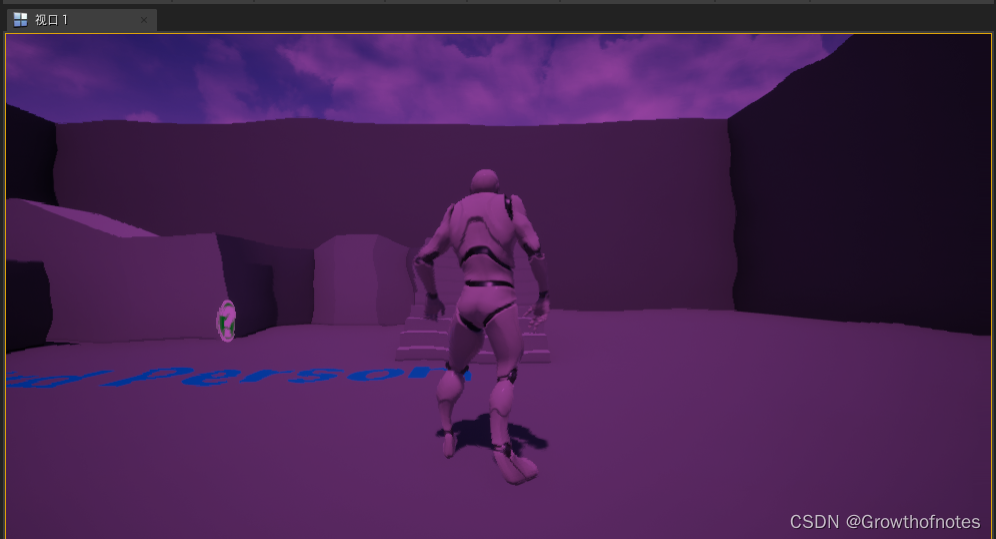
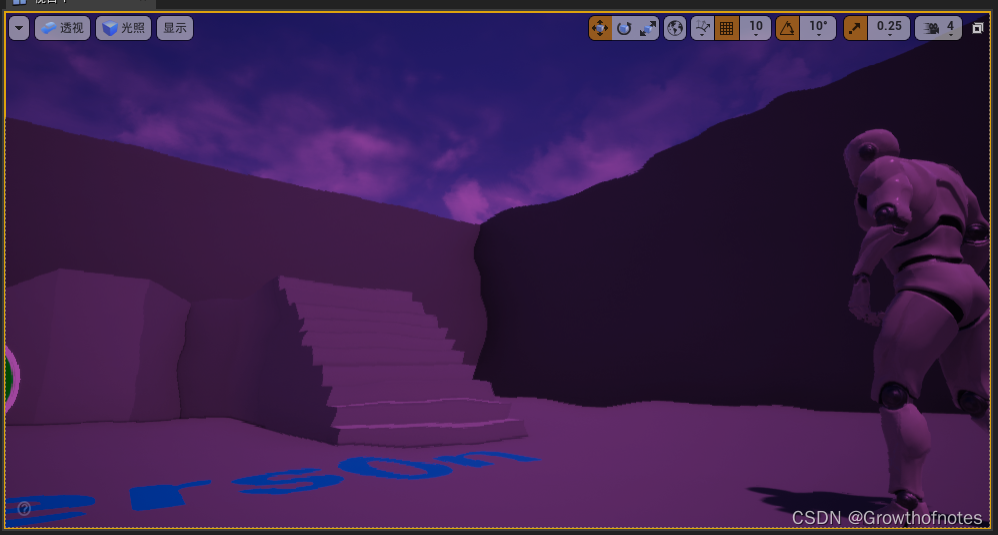
运行效果如下图:

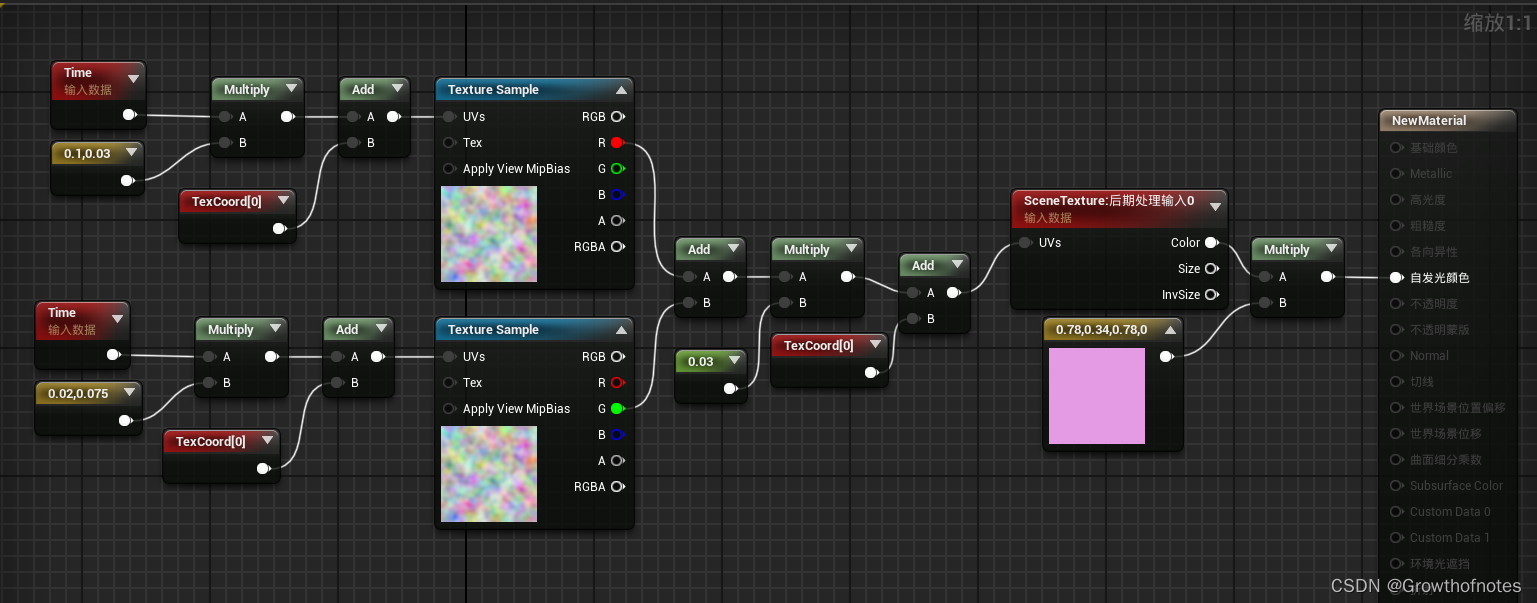
场景在轻微的扭曲。扭曲的原因是每一个正常的uv坐标都进行了稍微的移动,这样取得的场景颜色就不是原来的地方颜色,就像移动了位置一样,就进行了扭曲,我们再让随时间变化就可以了。现在的效果是有点重复,只是向一个方向滚动,我们随时间的变化我们可以再混合一点:

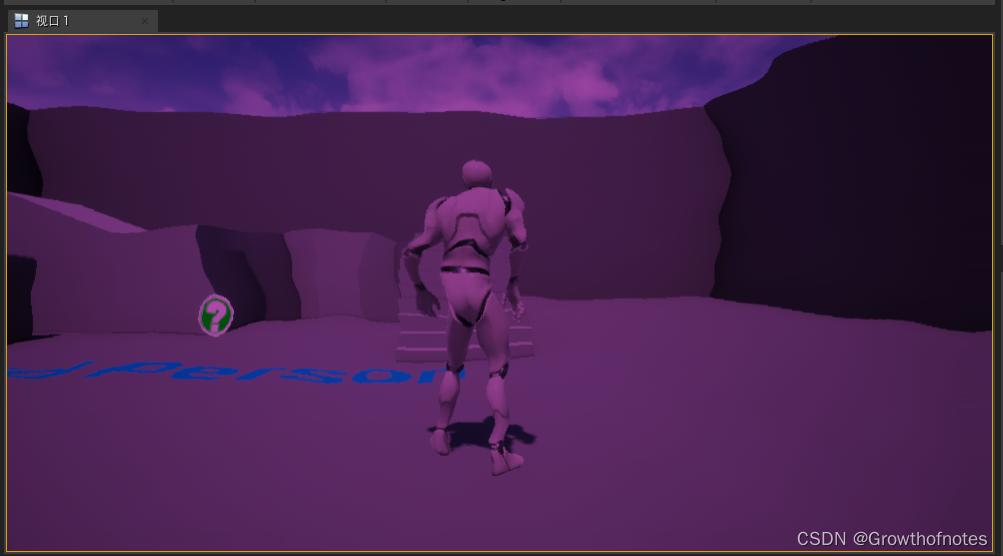
运行效果如下:

这样动态的屏幕扭曲效果就无规律可循了。在两个不同的轴上以不同的速度滚动的非常好的组合。我们得到了一个非常有趣的后期处理失真效果。
但细心的观众会发现:


边缘的地方发生了拉伸,为什么会出现这种现象呢?是因为屏幕扭曲的方向是向上和向左的,所以在我们右侧和底部看到它,后期处理要求不存在的像素,不在屏幕上的像素,所以它可以做的最好的事情就是沿靠近的边缘复制现有的像素,这样就会产生拉伸。
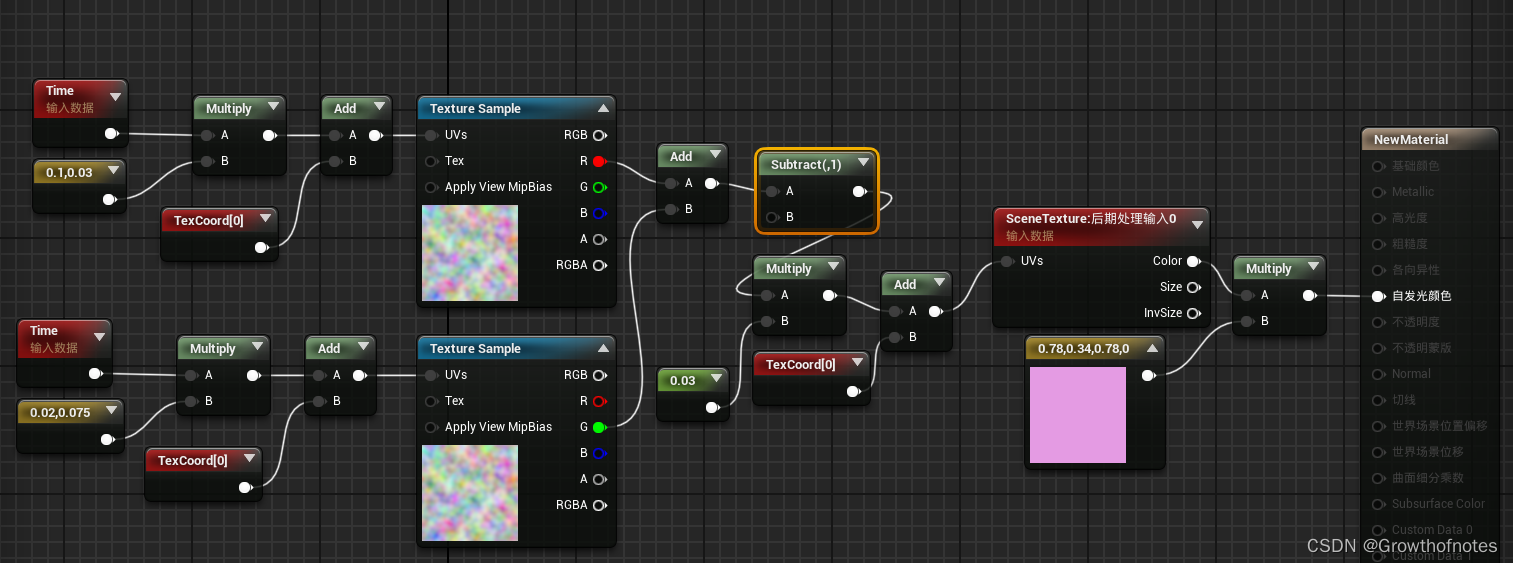
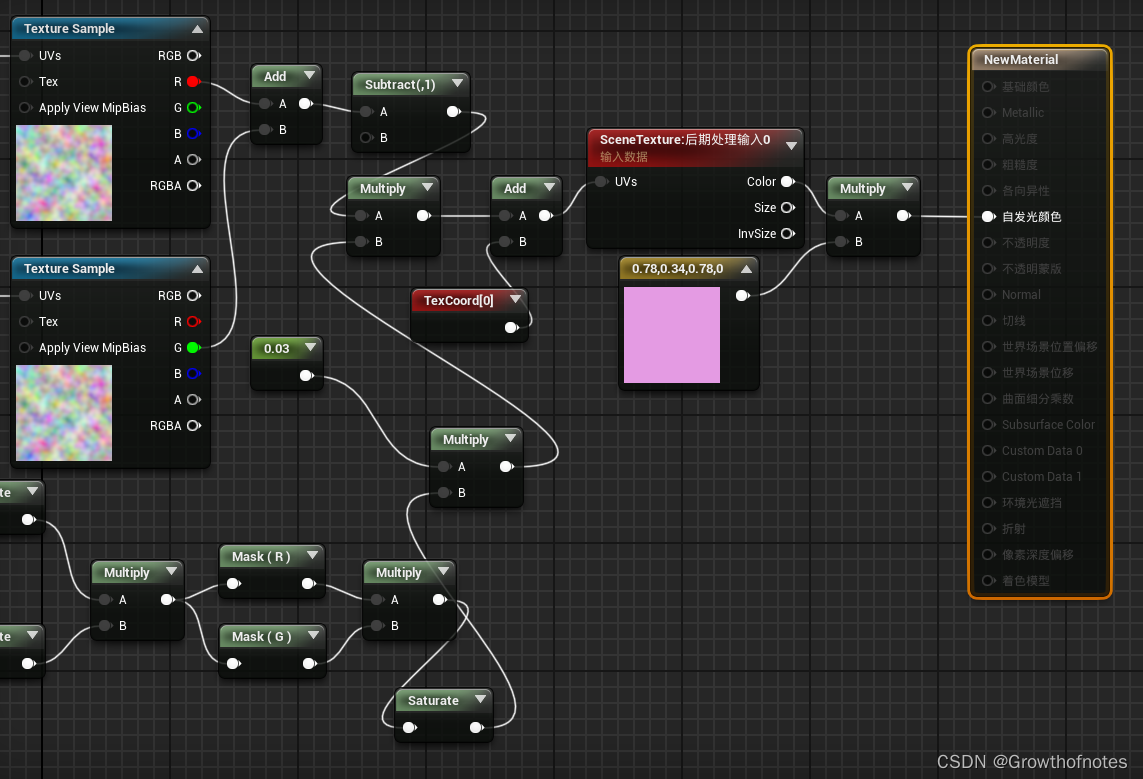
我们来看看材质,看看从材质中我们能否弄清楚发生了什么?我们看下这两个纹理采样节点上,然后使用它们的红色通道和绿色通道,每个纹理采样节点得到的范围是0-1之间,我们让它们加到一起,那么范围就变成了0-2,我们接着做的是把它们加到我们的纹理坐标中,这就是造成偏移的原因,这个偏移向左移动,这是个从0-2的范围,我们真正想要的是从-1---1的范围,只要减去1就可。节点修改如下:

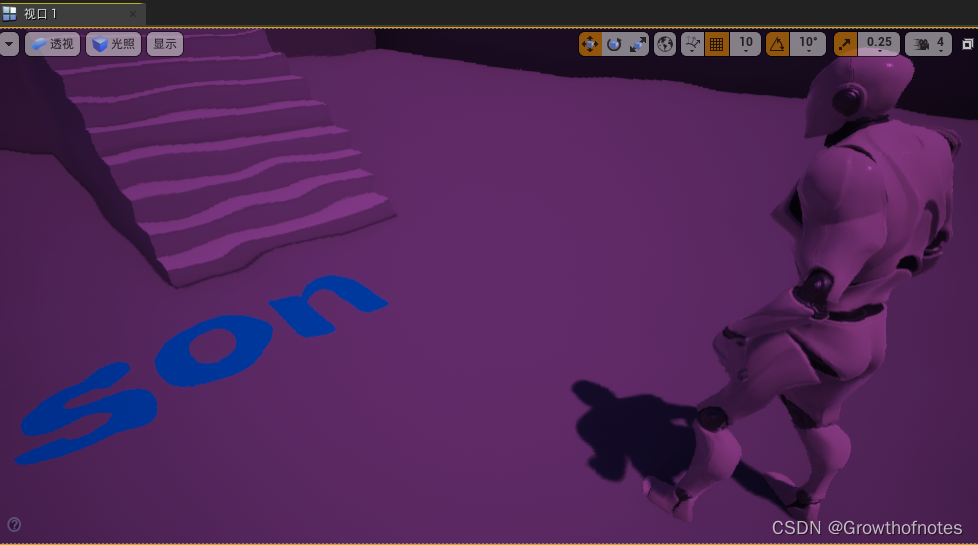
运行效果如下:

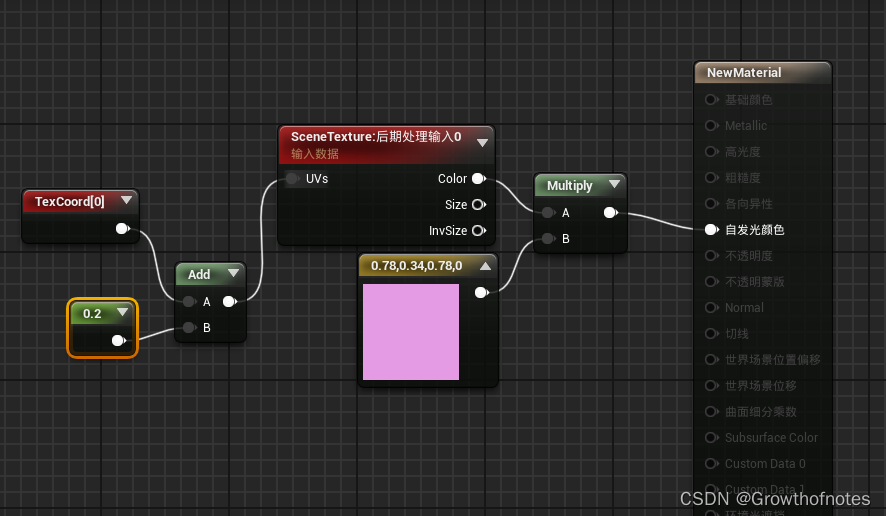
实际上上面说的问题很好理解,我们可以看看下面这个材质以及效果图就明白了,材质如下:

运行效果图如下:

当我们uv采样的是,u为0.2------1.2,v为0.2------1.2,这样1到1.2的部分,因为超出了屏幕的范围,只能用靠近部分的颜色进行复制填充。
实际上问题虽然解决了,但是我们仍然会有一点拉伸,这样的话,我们就得学会制作各种各样的选区。
四、方形蒙版、方形圆角蒙版
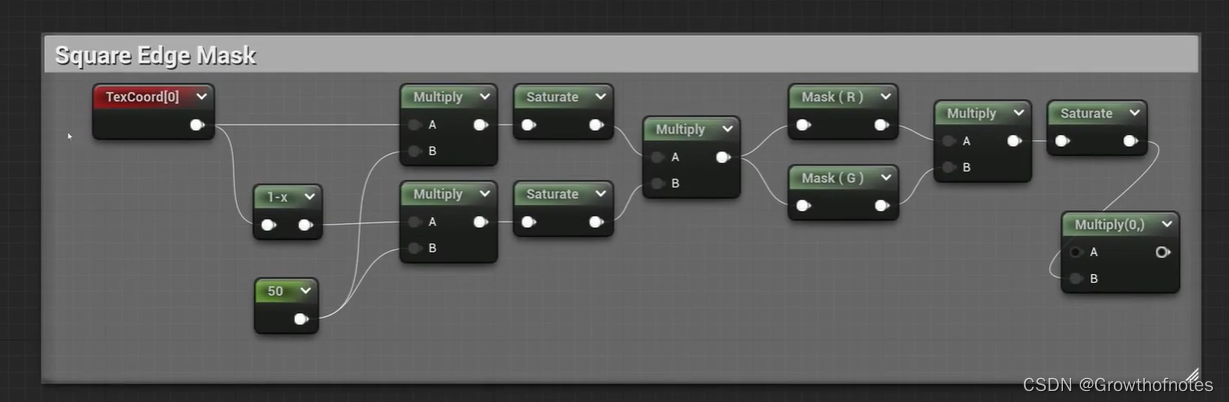
1、方形蒙版square mask的制作(形状蒙版)
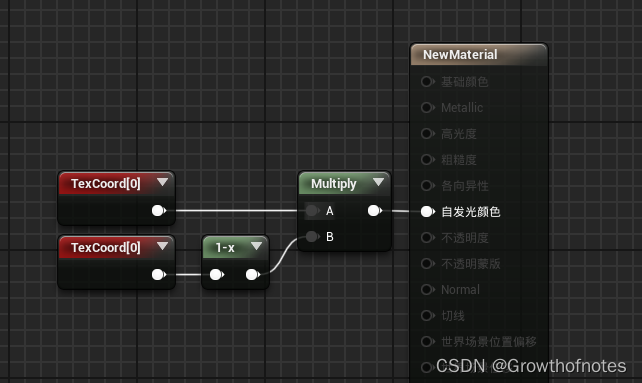
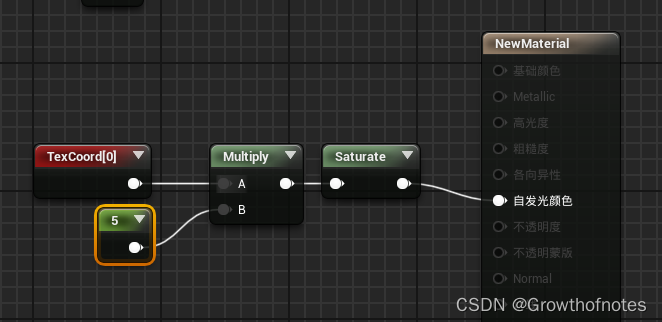
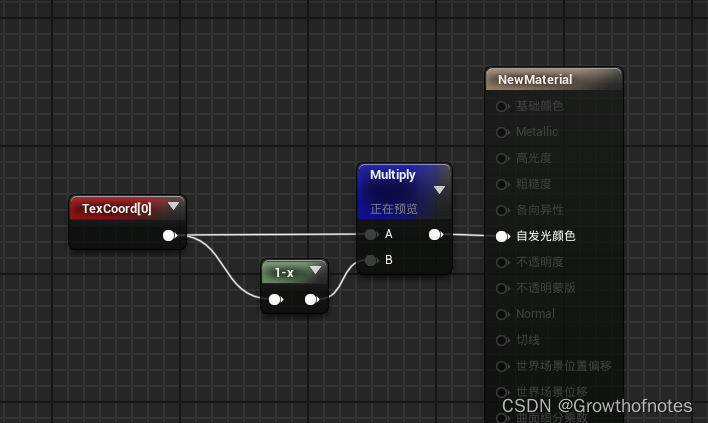
添加纹理坐标节点texture coordinate,然后将纹理坐标texture coordinate乘以它们自身的倒数,自身的倒数实际上就是反向OneMinus,uv原本是0-1,用1减之后,就变成1-0了。它们相乘相当于ps中的正片叠底,暗的更暗,因为暗的乘以一个数会让它变得更小。

看下效果:

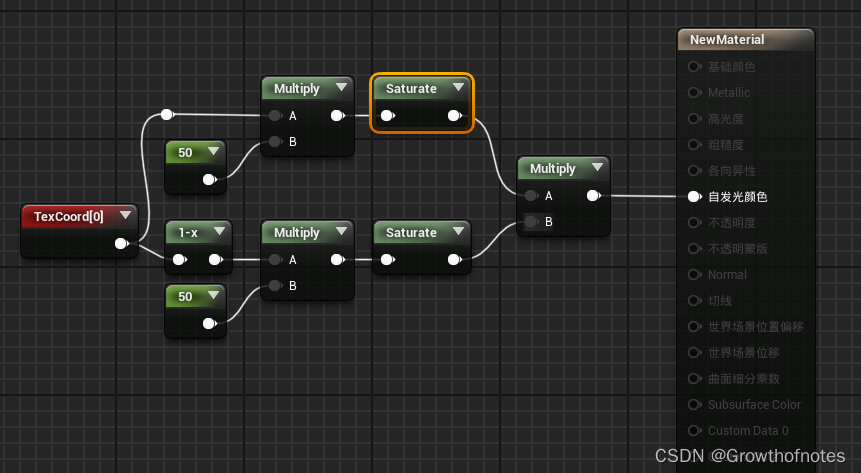
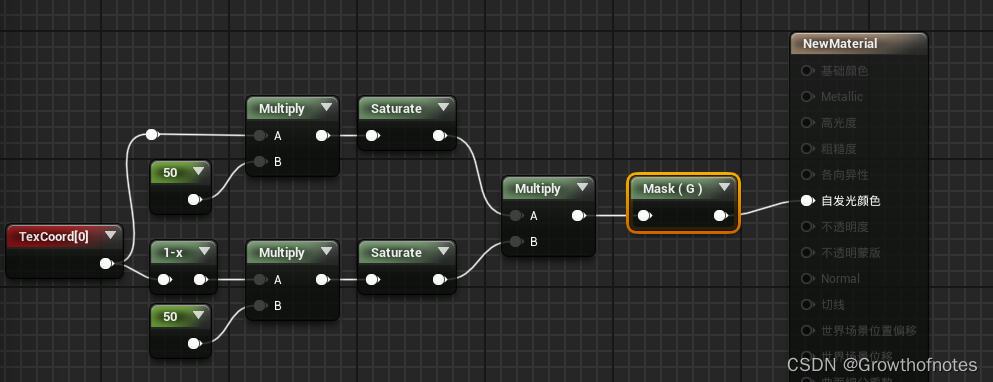
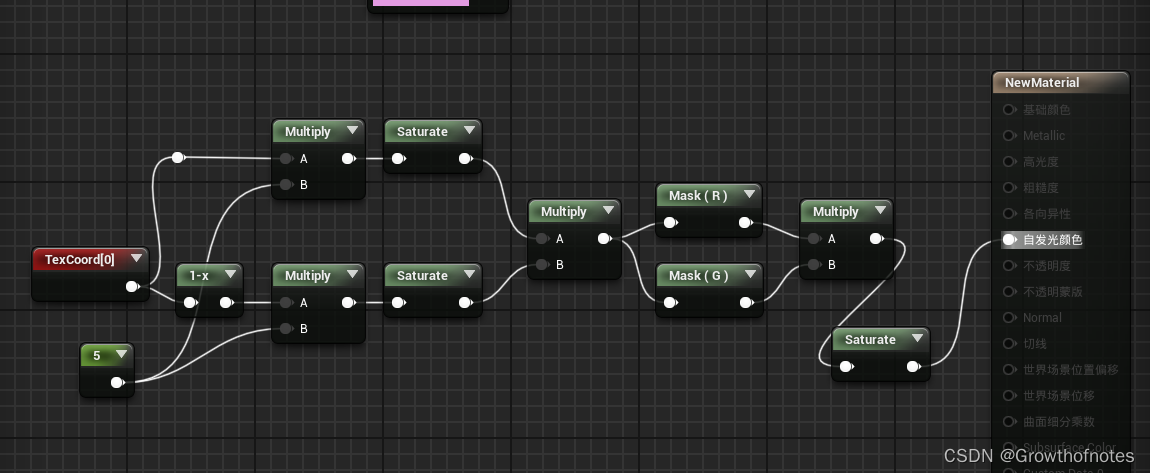
这样uv的数值区间就变为从0到比较小的值,这样区间太小了,所以我们修改下,让范围扩大之后,由于我们uv不能大于1,所以我们需要钳制在0-1的范围内,然后再相乘,这样扩大范围的这个值能够用来控制边缘过渡区间范围。如下连接:

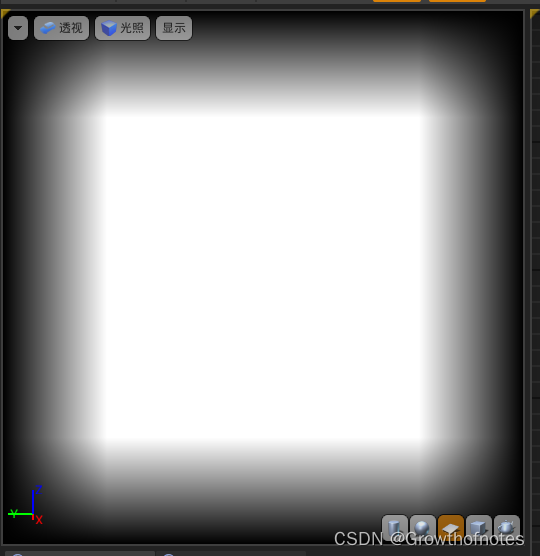
运行效果:

如果你还是不明白,我相信你看看下面这个连接和运行效果图就明白了:


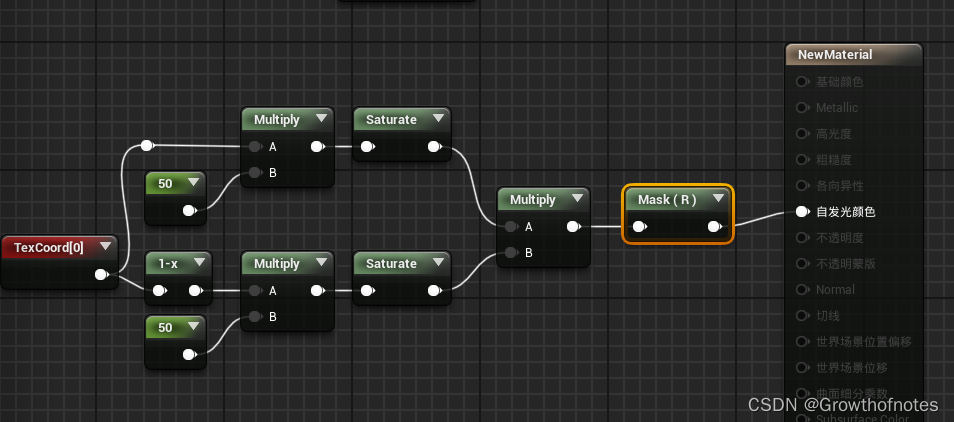
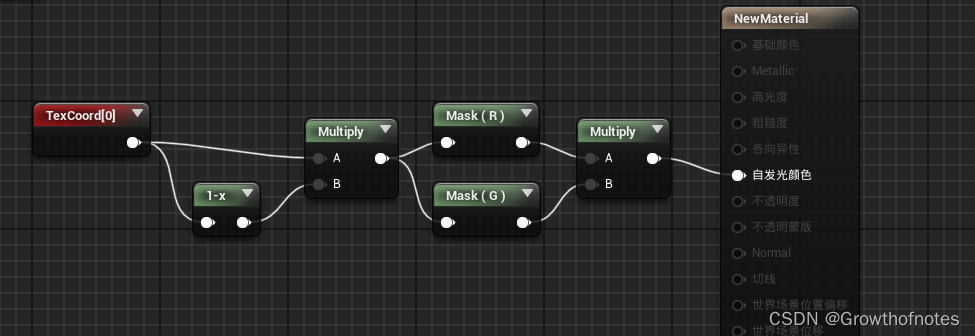
理解了之后,我们继续来看,我们现在需要把uv分开,我们只需要要componentmask节点就可以。我们来单独看看获取u和v之后长啥样:


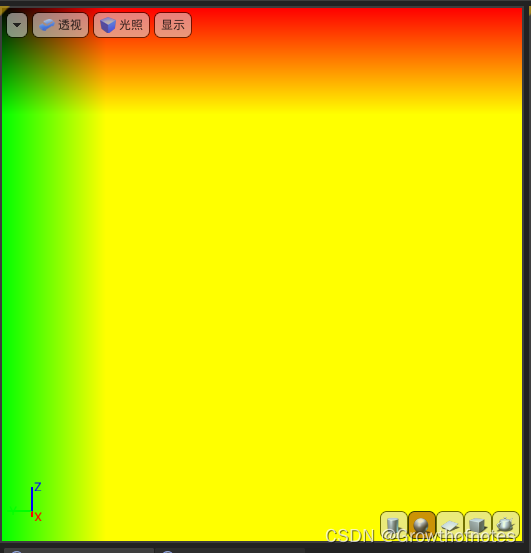
再来看看v:


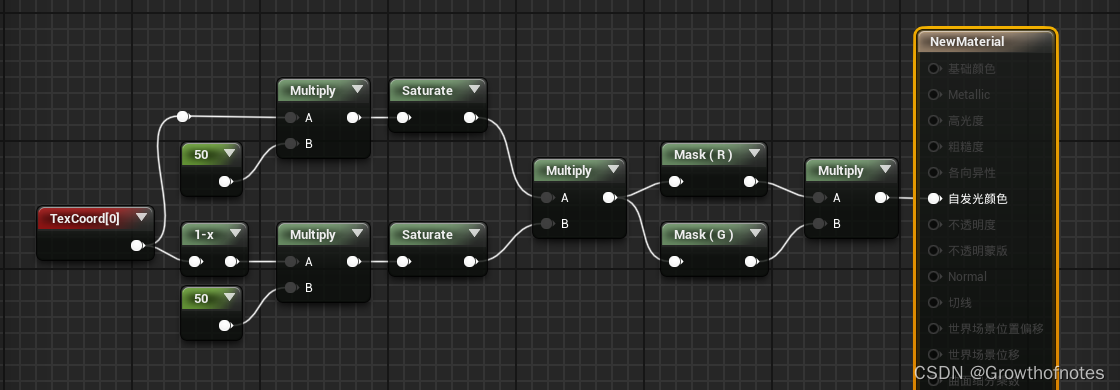
细心的观众会发现,v方向上上下边缘是黑色的,u方向上左右边缘是黑色的,这样我们要是让它们相乘,它们得到的结果肯定是边缘是黑色的。我们连接下看看对不对:


very good!
这个黑色的边框确实有点窄了,如果你想看宽的,你只要把50这个值降到5就可以。


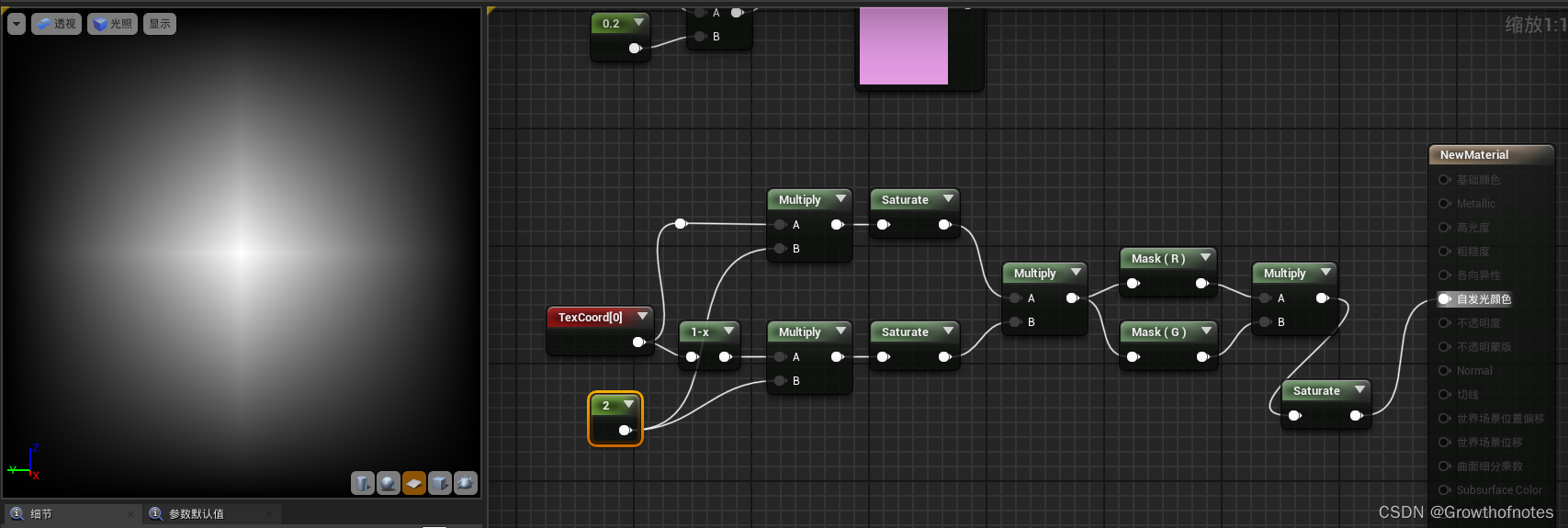
当然这个值越小就越靠近屏幕中间,为2时:

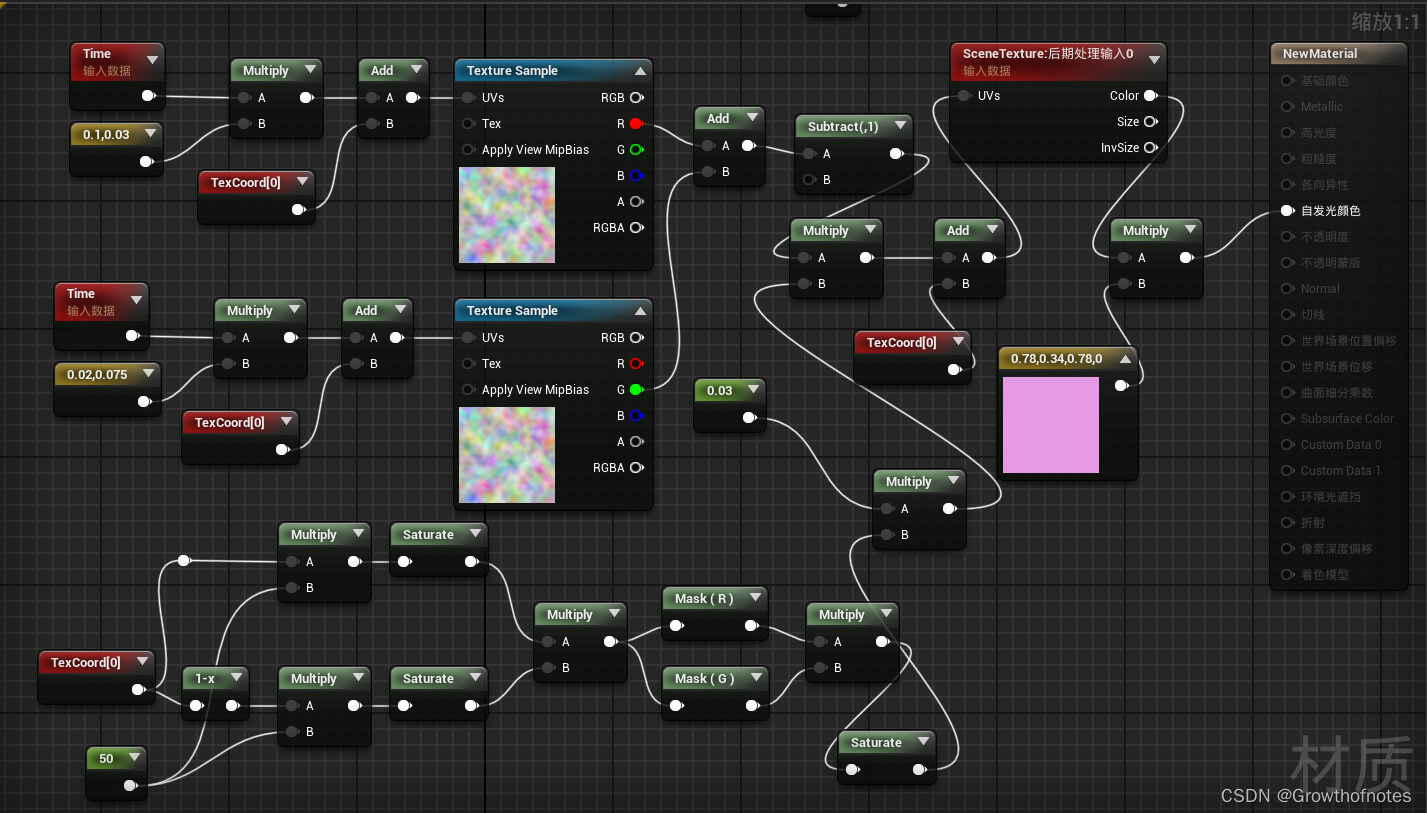
所以值越小越靠近屏幕中间。现在我有了边缘黑色,就可以使用这个选区了,嘿嘿。例如我可以用它来控制发生了多少偏移,屏幕扭曲的时候不让边缘扭曲,我们下图是屏幕扭曲:

其中的一个数值0.03是控制扭曲的程度,我们可以让这个值变成一个图,边缘不扭曲,中间扭曲0.03,怎么办呢?是不是我们直接用边缘黑色的蒙版乘以它就可以了,太酷了!


我们运行看看效果,为了能够得到夸张的效果,我们把50设为5看看:

边缘很大一部分没有扭曲效果了,太酷了!知识的魅力!
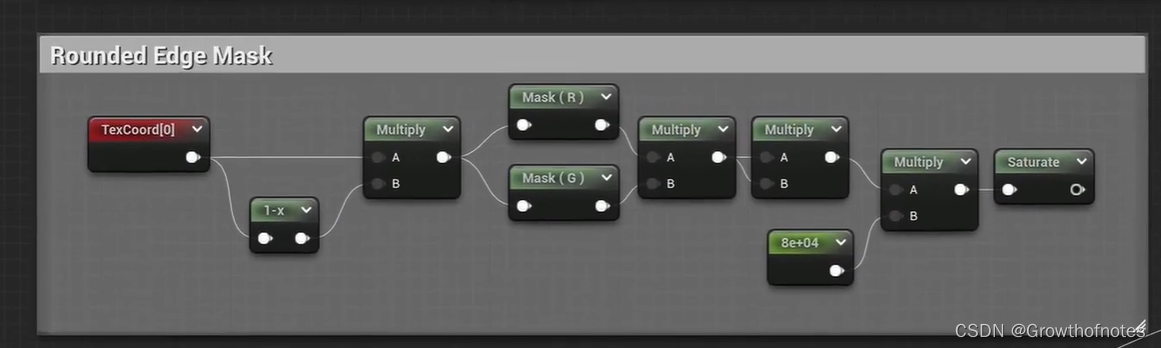
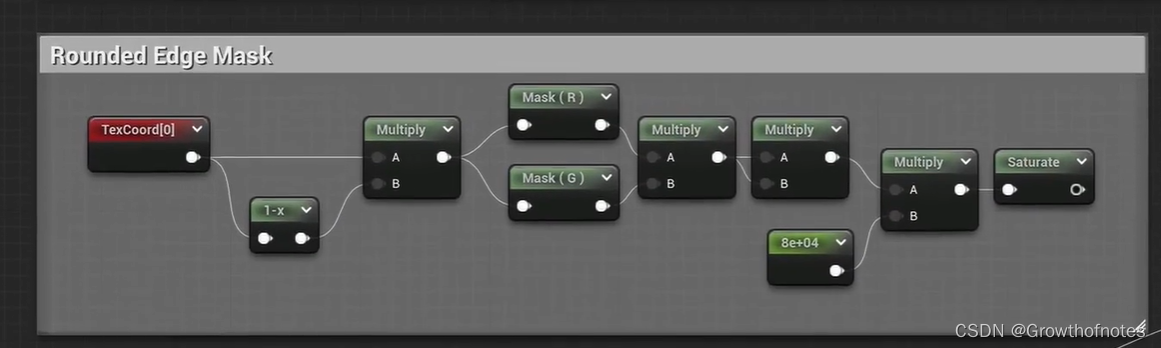
2、方形圆角蒙版的制作(角蒙版)
有了上面的方形蒙版了,如果我们想让方形的边缘更圆一点,应该怎么办好?如何制作一个圆形的圆形的全屏遮罩,这个与方形的非常相似,但有一些细微的差异,让我们来制作吧,
我们将从我们的uv坐标开始,我们将添加一个乘法,我们将我们的uv坐标乘以我们的uv坐标的倒数,

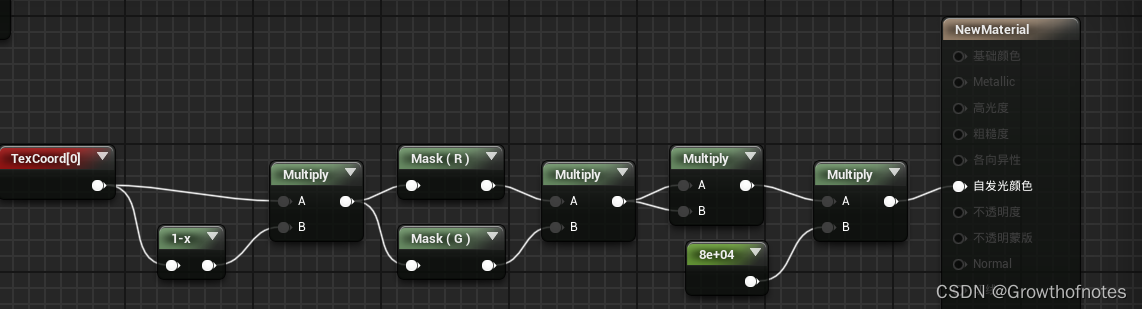
 接下来我们将拆分我们的各个通道,所以我要添加一个component mask,我需要一个用于红色,一个用于绿色,我们将它们相乘:
接下来我们将拆分我们的各个通道,所以我要添加一个component mask,我需要一个用于红色,一个用于绿色,我们将它们相乘:


然后再让它的自身相乘,我这样做的原因是因为这要比把它提高到2的幂要开销小,但这是获得更多对比度的另一种方法。当您对形状的纹理进行采样时,为什么要使用所有这些数学节点来制作你想要的那种围绕屏幕边缘的帧蒙版,答案是图形硬件可以比它采样纹理快很多,因此只做一点数学实际上更有效。除了进行纹理查找之外,我需要做的下一件事是在这里添加另一个乘法节点,在这种情况下,我们将把它乘以一个非常大的数字,我将把它乘以80000,因为前面的乘法已让蒙版变暗了很多,所以现在我要通过乘以80000来使其变量。


我们在后面添加一个钳制,确保在0-1的范围内,好的,这就是我们的圆形蒙版,它与我们的方形蒙版非常相似。它看起来有点像阴极射线管,是那些旧的电脑显示器或电视机的一种,你可以使用这个常数值80000来控制形状,所以我将它减少到10000左右,数字越小遮罩越接近中心,要是到500,就会得到一个非常小的圆圈,如下图,它会非常缓慢地淡出到边缘。所以这个数字越高,我们就越靠近边缘,我们获得了漂亮的圆形边缘。

我们可以使用边缘的圆形遮罩或者方形遮罩来作为扭曲的遮罩效果,我们可以用这些遮罩做一些事情。
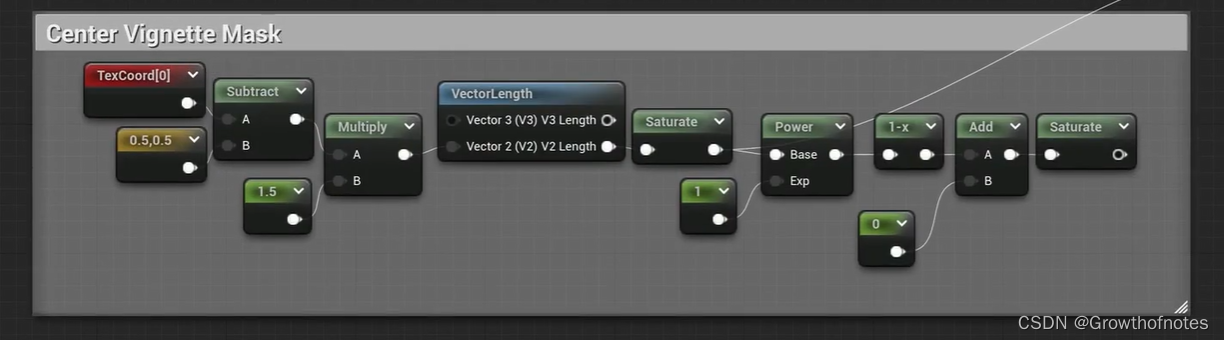
3、相机晕影蒙版(晕影蒙版)
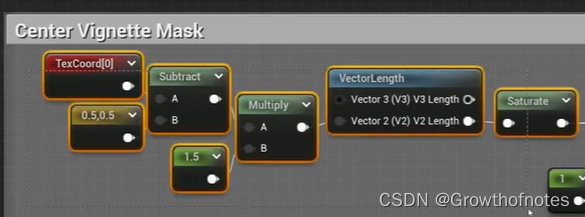
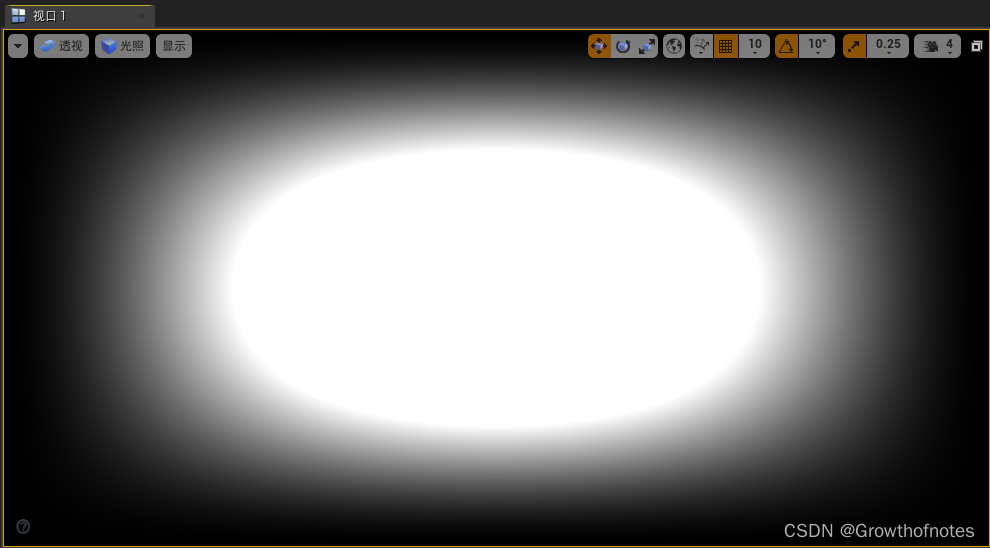
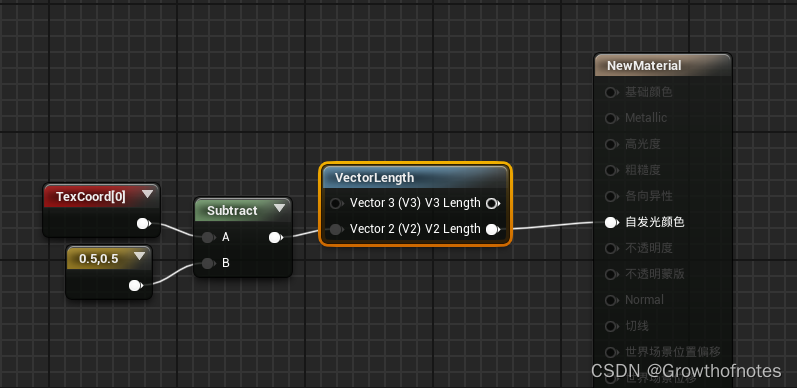
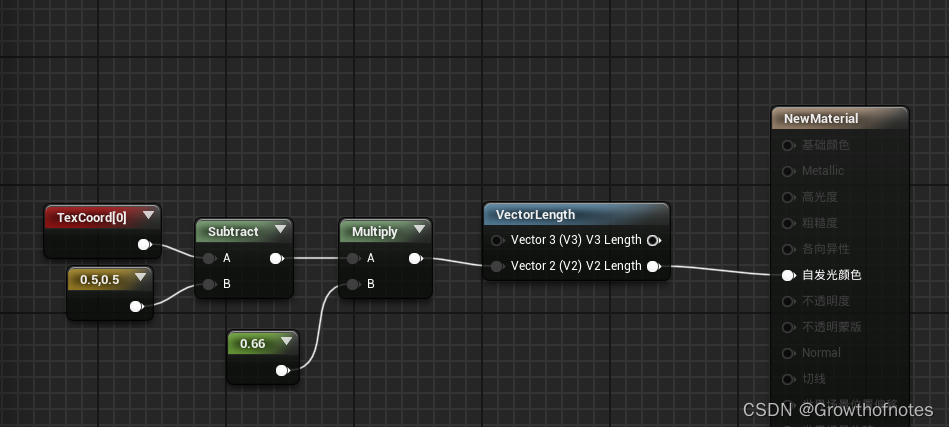
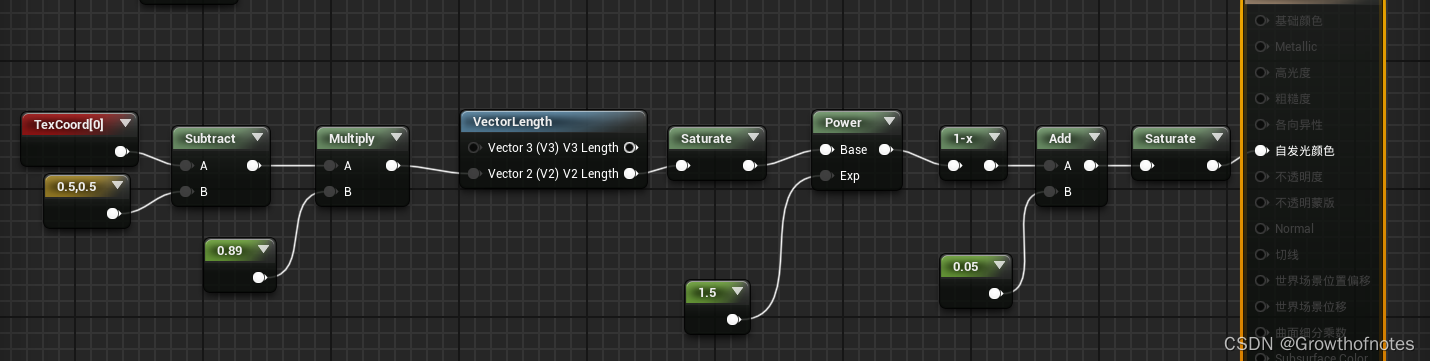
我们来使用另一种方法来制作蒙版,是基于到中心的距离,所以我们从我们的纹理坐标texture coordinate开始,坐标来找到屏幕的中心,所以纹理坐标从左上角的(0,0)到右下角的(1,1),我们要想找到中心,我们来做什么?我们减去(0.5,0.5)的值,我添加一个长度节点vectorlength节点,我将做一个向量长度,这会告诉我离中心有多远,


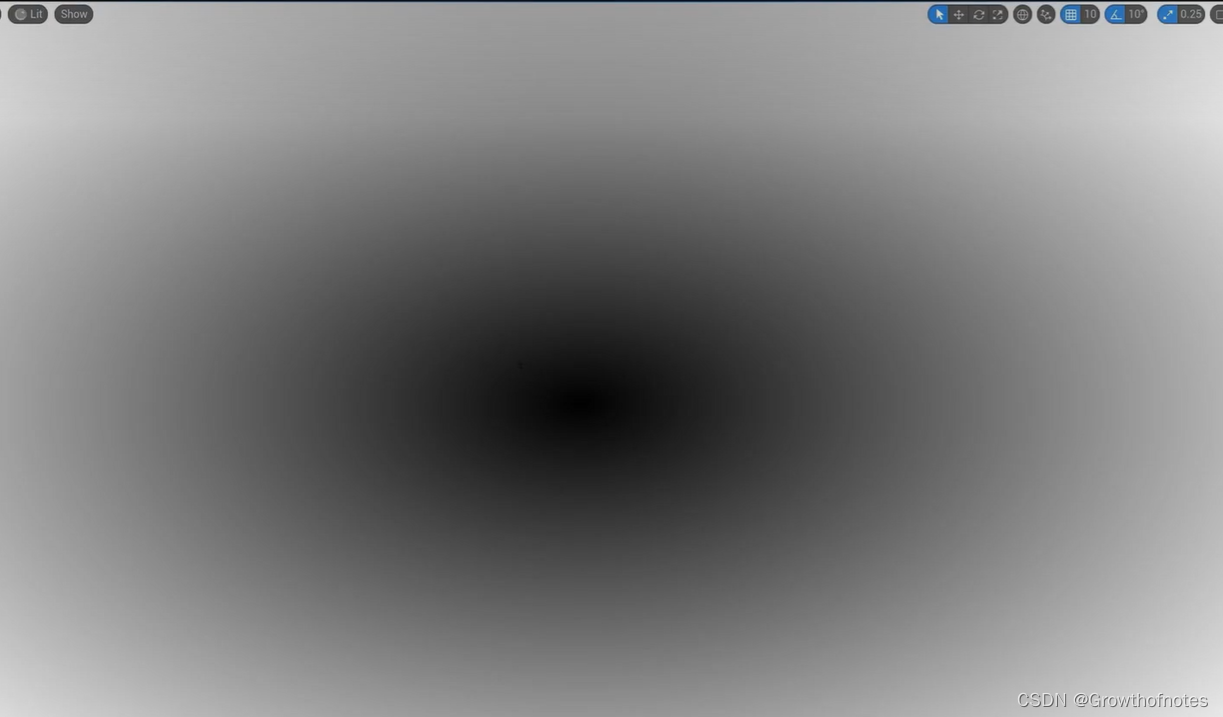
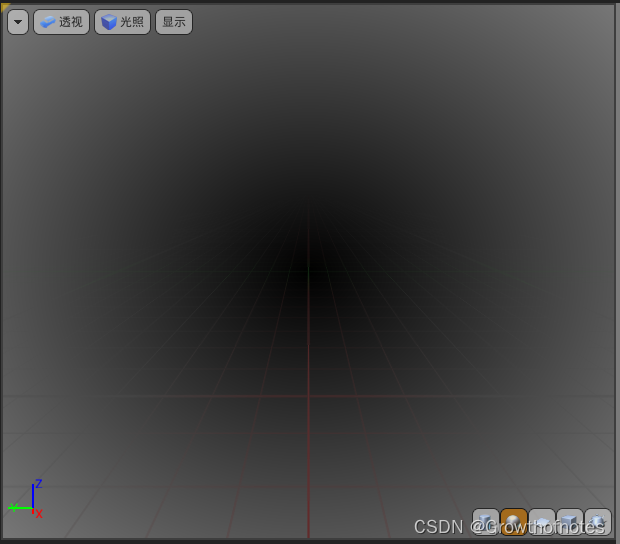
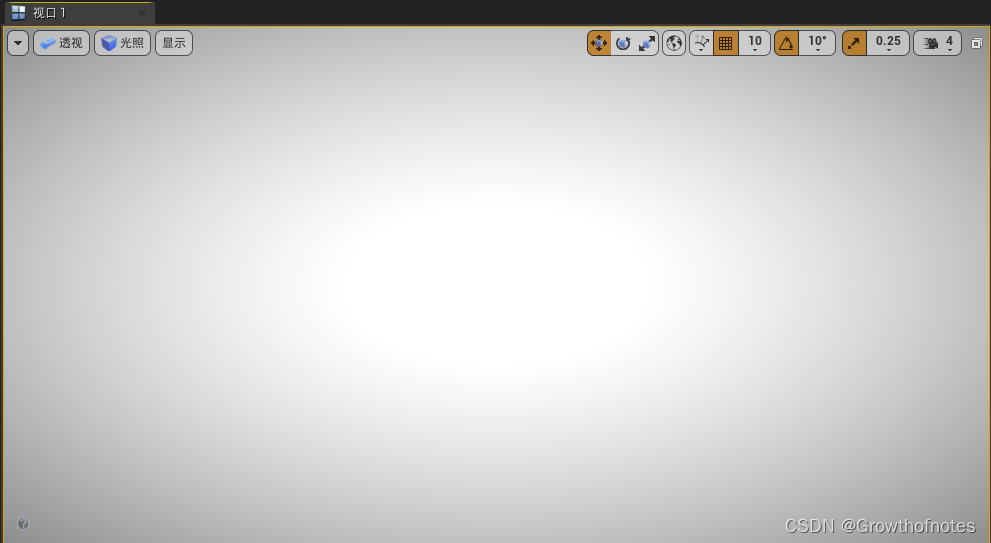
我们会得到一个中心为黑色0,越远离中心越亮的蒙版。
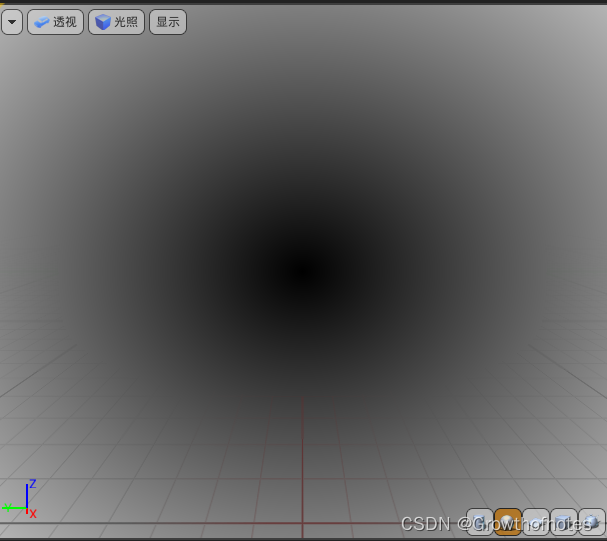
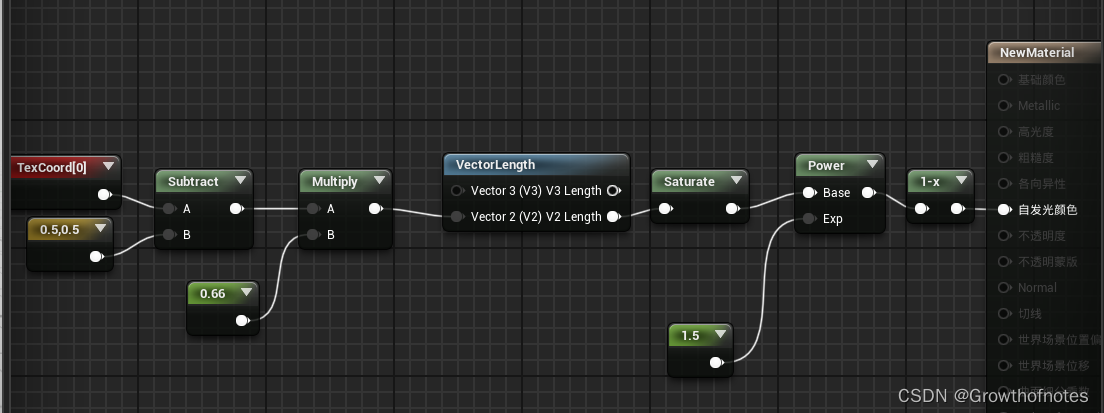
现在让我们稍微调整一下,我们在求向量长度之前,我们可以添加一个乘法,控制屏幕上uv坐标的大小,实际上只要我找到中心就可以了,我把从中心进行放大或者缩小,乘以一个浮动常量参数,比如0.66,这样我就可以把中间的黑色向外进行扩散,以便我将圆圈的黑暗部分进一步推向边缘。

 这是控制效果的一种方法,让我们继续添加钳制,保证在0-1之间过渡。我可以再添加一个power节点,这将会允许我控制效果的衰减或对比度,所以我将继续并在这里添加另一个常量1.5,我也可以翻转效果,添加oneminus,
这是控制效果的一种方法,让我们继续添加钳制,保证在0-1之间过渡。我可以再添加一个power节点,这将会允许我控制效果的衰减或对比度,所以我将继续并在这里添加另一个常量1.5,我也可以翻转效果,添加oneminus,


如果你感觉周边不是很亮,我们可以加上一个值0.05,然后钳制在0-1之间就可以了。


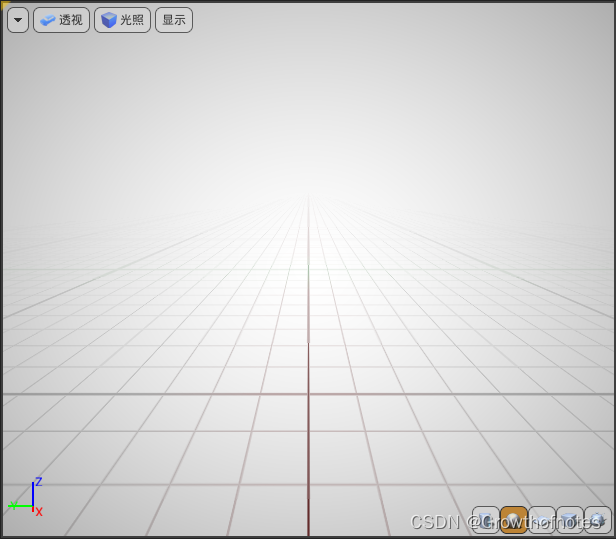
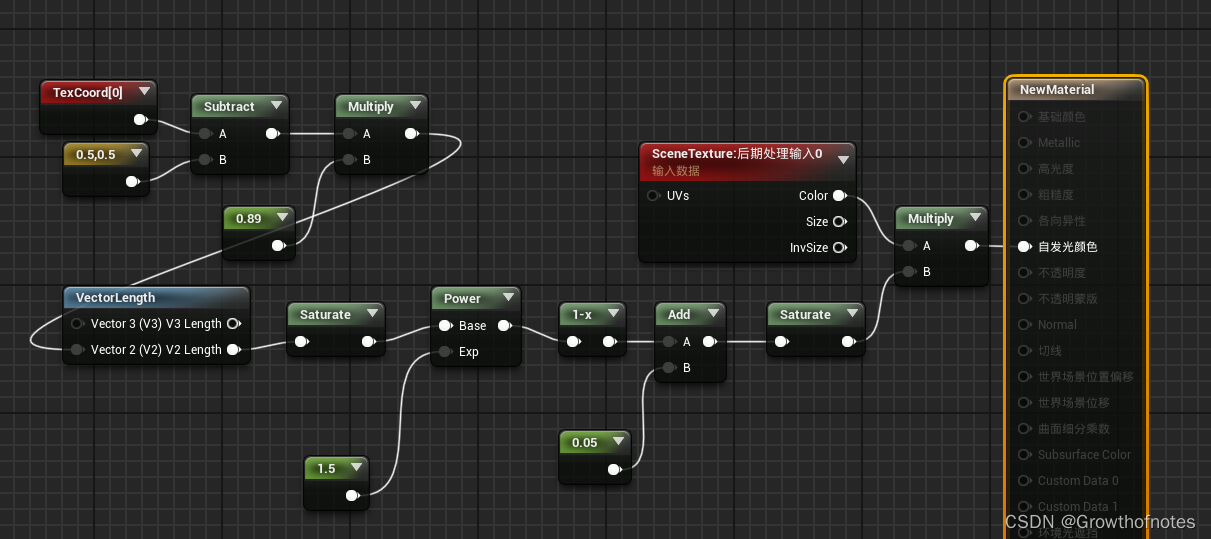
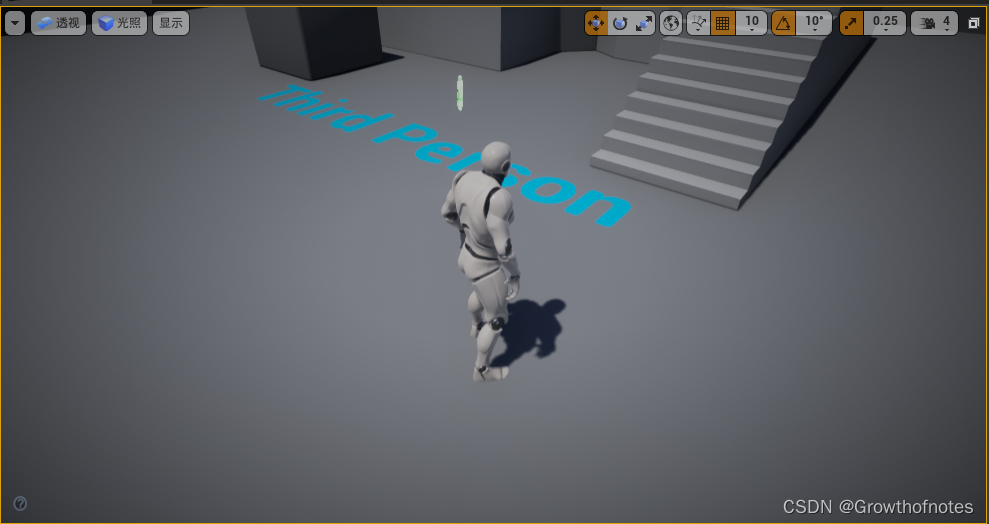
我们来制作相机的晕影效果:


在场景的边缘周围会有一种微妙的变暗,相机晕影效果,一个非常酷的真实相机镜头拍摄。。