C# WPF入门学习主线篇(八)------ ListBox常见属性和事件
欢迎来到C# WPF入门学习系列的第八篇。在前面的文章中,我们已经探讨了WPF中的Button、TextBox和Label控件的使用。今天,我们将深入了解WPF中的另一个常用控件------ListBox。本文将详细介绍ListBox的所有常见属性和事件,并通过示例代码展示如何在实际应用中使用这些功能。
一、ListBox的基础知识
ListBox 是WPF中的一个控件,用于显示一个可以选择的项目列表。用户可以从列表中选择一个或多个项目。
ListBox的基本定义
我们先来看看一个简单的 ListBox 定义:
xml
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<ListBox x:Name="myListBox" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200" Height="300">
<ListBoxItem Content="Item 1" />
<ListBoxItem Content="Item 2" />
<ListBoxItem Content="Item 3" />
</ListBox>
</Grid>
</Window>在这个示例中,我们定义了一个 ListBox 控件,并添加了三个 ListBoxItem 项目。如果列表数目超过ListBox的高度时会自动出现滚动条。

二、ListBox的常见属性
1. ItemsSource
ItemsSource 属性用于绑定 ListBox 的数据源。可以是数组、列表或任何实现了 IEnumerable 接口的集合。
xml
<ListBox x:Name="myListBox" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200" Height="300"/>
csharp
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
myListBox.ItemsSource = new List<string> { "Item 1", "Item 2", "Item 3" };
}
}2. SelectedItem
SelectedItem 属性用于获取或设置当前选定的项目。
csharp
string selectedItem = myListBox.SelectedItem as string;3. SelectedIndex
SelectedIndex 属性用于获取或设置当前选定项目的索引。
csharp
int selectedIndex = myListBox.SelectedIndex;4. SelectionMode
SelectionMode 属性用于设置选择模式。可以是 Single、Multiple 或 Extended。
xml
<ListBox x:Name="myListBox" SelectionMode="Multiple" />像这样可以做成选中列表中的某一项然后打印对应的值

代码如下:
xml
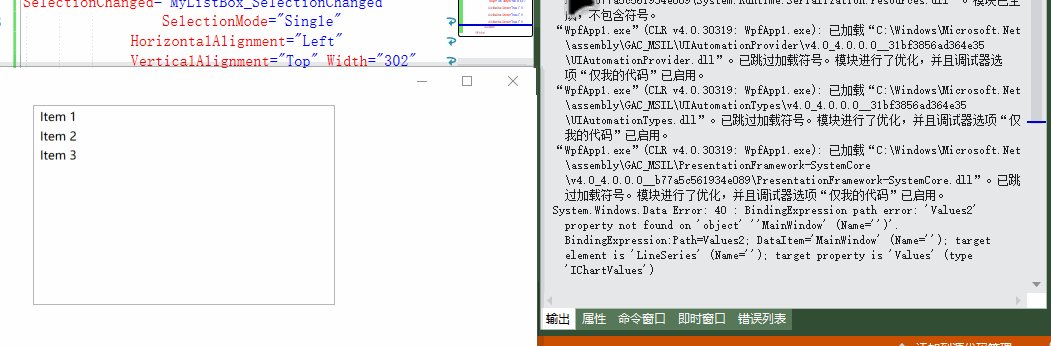
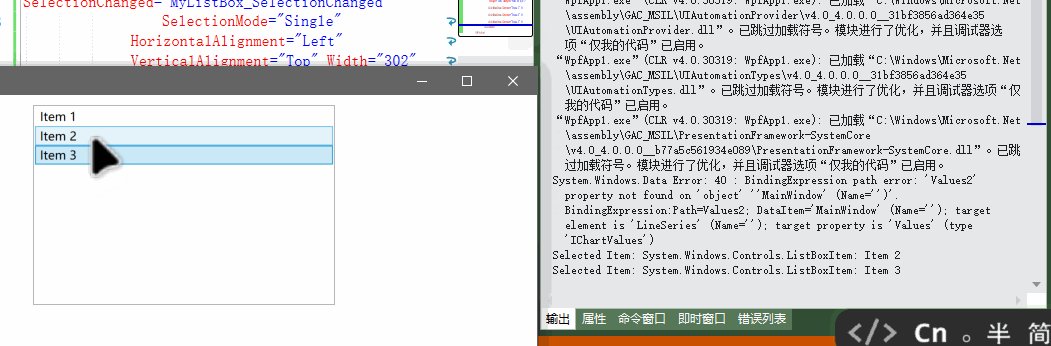
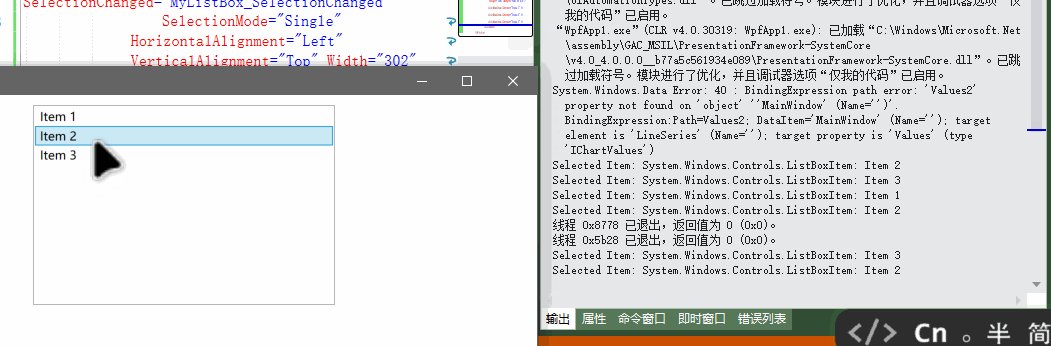
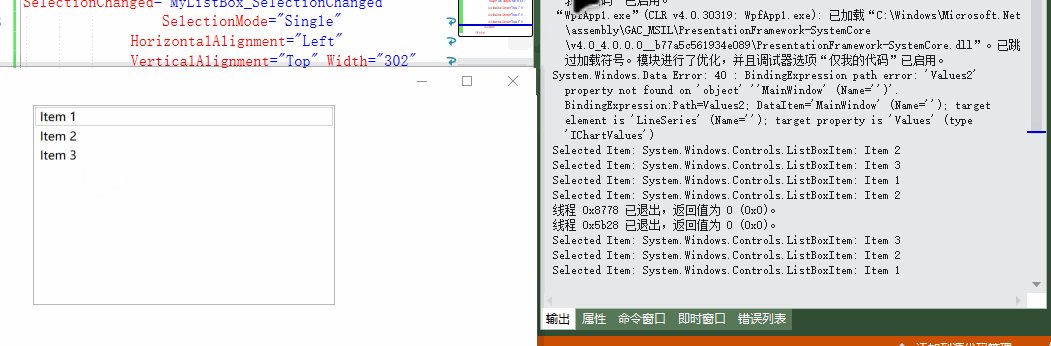
<ListBox x:Name="myListBox"
SelectionChanged="MyListBox_SelectionChanged"
SelectionMode="Single" HorizontalAlignment="Left" VerticalAlignment="Top" Width="302" Height="200" Margin="690,10,0,0">
<ListBoxItem Content="Item 1" />
<ListBoxItem Content="Item 2" />
<ListBoxItem Content="Item 3" />
</ListBox>
cs
// 见第三章第一节的SelectionChanged事件
private void MyListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ListBox listBox = sender as ListBox;
var selectedItem = listBox.SelectedItem; // 获取选中的项
Console.WriteLine($"Selected Item: {selectedItem}");
}5. DisplayMemberPath
DisplayMemberPath 属性用于设置显示成员路径,当数据源为对象集合时,指定显示对象的哪个属性。
xml
<ListBox x:Name="myListBox" DisplayMemberPath="Name" />示例
下面是一个包含以上常见属性的完整示例:
xml
<ListBox x:Name="myListBox" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200" Height="300"
ItemsSource="{Binding Items}" DisplayMemberPath="Name" SelectionMode="Extended"/>
csharp
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = this;
Items = new List<Item>
{
new Item { Name = "Item 1" },
new Item { Name = "Item 2" },
new Item { Name = "Item 3" }
};
}
public List<Item> Items { get; set; }
}
public class Item
{
public string Name { get; set; }
}三、ListBox的常见事件
1. SelectionChanged
SelectionChanged 事件在选择的项目发生更改时触发。
XAML代码
xml
<ListBox x:Name="myListBox" SelectionChanged="MyListBox_SelectionChanged"/>后台代码
csharp
private void MyListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ListBox listBox = sender as ListBox;
string selectedItem = listBox.SelectedItem as string;
MessageBox.Show($"Selected Item: {selectedItem}");
}2. Loaded
Loaded 事件在控件加载完成时触发。
XAML代码
xml
<ListBox x:Name="myListBox" Loaded="MyListBox_Loaded"/>后台代码
csharp
private void MyListBox_Loaded(object sender, RoutedEventArgs e)
{
MessageBox.Show("ListBox Loaded");
}3. MouseDoubleClick
MouseDoubleClick 事件在控件上检测到双击鼠标按钮时触发。
XAML代码
xml
<ListBox x:Name="myListBox" MouseDoubleClick="MyListBox_MouseDoubleClick"/>后台代码
csharp
private void MyListBox_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
ListBox listBox = sender as ListBox;
string selectedItem = listBox.SelectedItem as string;
MessageBox.Show($"Double-clicked on: {selectedItem}");
}四、ListBox的高级用法
1. 自定义项模板
通过自定义项模板,可以对 ListBox 中的项目进行更复杂的显示和布局。
XAML代码
xml
<ListBox x:Name="myListBox" HorizontalAlignment="Left" VerticalAlignment="Top" Width="300" Height="300">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Width="100"/>
<TextBlock Text="{Binding Description}" Width="200"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>后台代码
csharp
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = this;
Items = new List<Item>
{
new Item { Name = "Item 1", Description = "Description 1" },
new Item { Name = "Item 2", Description = "Description 2" },
new Item { Name = "Item 3", Description = "Description 3" }
};
}
public List<Item> Items { get; set; }
}
public class Item
{
public string Name { get; set; }
public string Description { get; set; }
}2. 绑定复杂对象
当绑定复杂对象时,可以使用 DisplayMemberPath 来指定显示的属性,或者使用 ItemTemplate 自定义显示。
XAML代码
xml
<ListBox x:Name="myListBox" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200" Height="300"
ItemsSource="{Binding Items}" DisplayMemberPath="Name"/>后台代码
csharp
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = this;
Items = new List<Item>
{
new Item { Name = "Item 1", Description = "Description 1" },
new Item { Name = "Item 2", Description = "Description 2" },
new Item { Name = "Item 3", Description = "Description 3" }
};
}
public List<Item> Items { get; set; }
}
public class Item
{
public string Name { get; set; }
public string Description { get; set; }
}五、总结
在本篇博客中,我们详细介绍了 WPF 中 ListBox 控件的常见属性和事件。通过这些示例代码,你可以了解如何设置 ListBox 的外观和行为,并且能够处理用户的基本交互。这些知识对于创建丰富和互动的用户界面至关重要。
内容摘要
在本篇博客《C# WPF入门学习主线篇(八)------ ListBox常见属性和事件》中,我们深入探讨了 WPF 中 ListBox 控件的使用。首先,我们介绍了 ListBox 的基本定义和常见属性,包括 ItemsSource、SelectedItem、SelectedIndex、SelectionMode 等。接着,我们展示了如何处理 ListBox 的各种事件,如 SelectionChanged、Loaded 和 MouseDoubleClick。通过这些示例代码,读者可以学会如何自定义 ListBox 的行为,以满足具体的应用需求。最后,我们还介绍了一些 ListBox 的高级用法,例如自定义项模板和绑定复杂对象。
希望这篇博客内容和总结能帮助你更好地理解和掌握 WPF 中 ListBox 的使用。如果有任何问题或需要进一步的指导,请在评论区留言。祝你学习愉快!