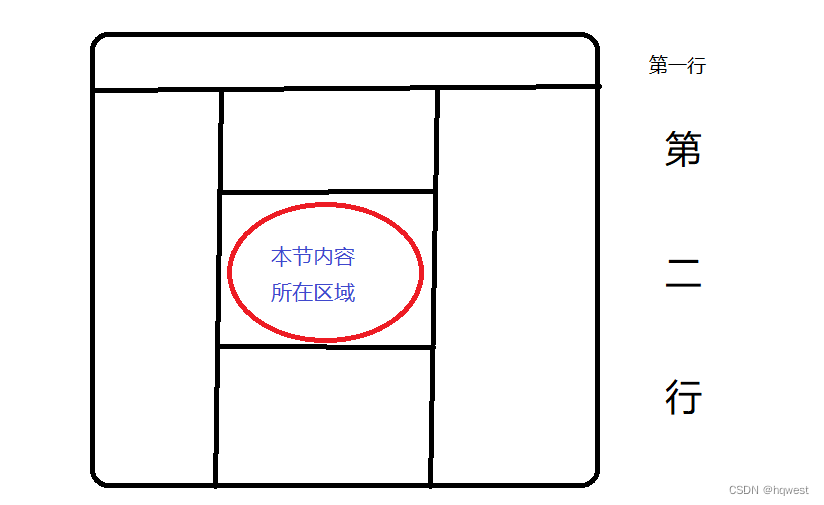
1、区域划分
生产量/良品统计这部分位于第二列的第二行


2、livechart拆线图

定义折线图,如下:
<lvc:CartesianChart>
<lvc:CartesianChart.Series>
<!--设置Series的类型为 Line 类型, 该类型提供了一些折线图的实现-->
<lvc:LineSeries/>
</lvc:CartesianChart.Series>
</lvc:CartesianChart>
LinSeries 绑定数据设定Values即可, 可以看到Values单词带s,则代表这是一种复数集合类型,继承于 IChartValues,所以最终绑定的数据符合 ChartValues 即可,下图绑定了为数字类型的集合:
<lvc:CartesianChart>
<lvc:CartesianChart.Series>
<!--设置Series的类型为 Line 类型, 该类型提供了一些折线图的实现-->
<lvc:LineSeries Values="1,2,3,4,5,6"/>
<lvc:LineSeries Values="2,4,6,8,10,12"/>
</lvc:CartesianChart.Series>
</lvc:CartesianChart>
这里是 LiveChart 一些简单的使用方法,下面是用绑定数据的方式进行显示,在工作中,尽量使用数据绑定的方式,更适合项目的维护
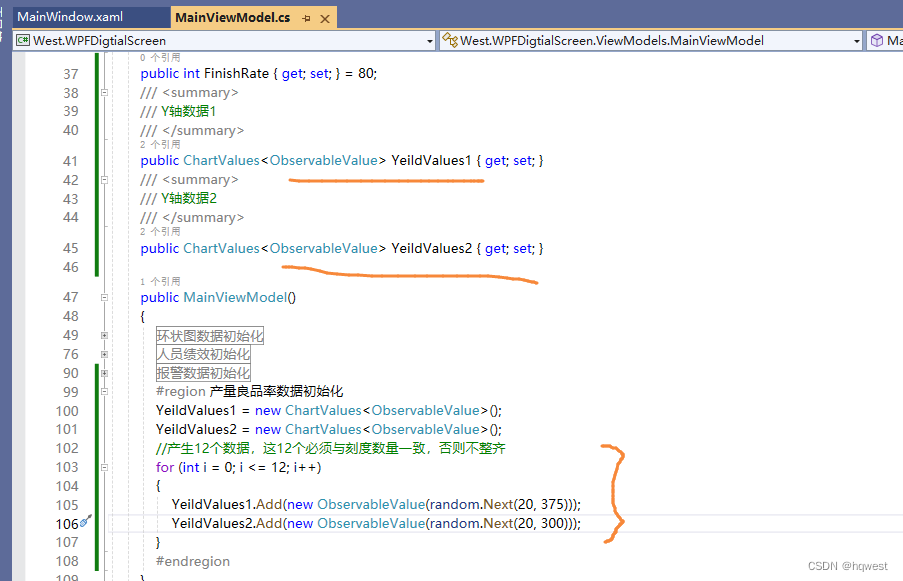
1、先定义模型中的属性
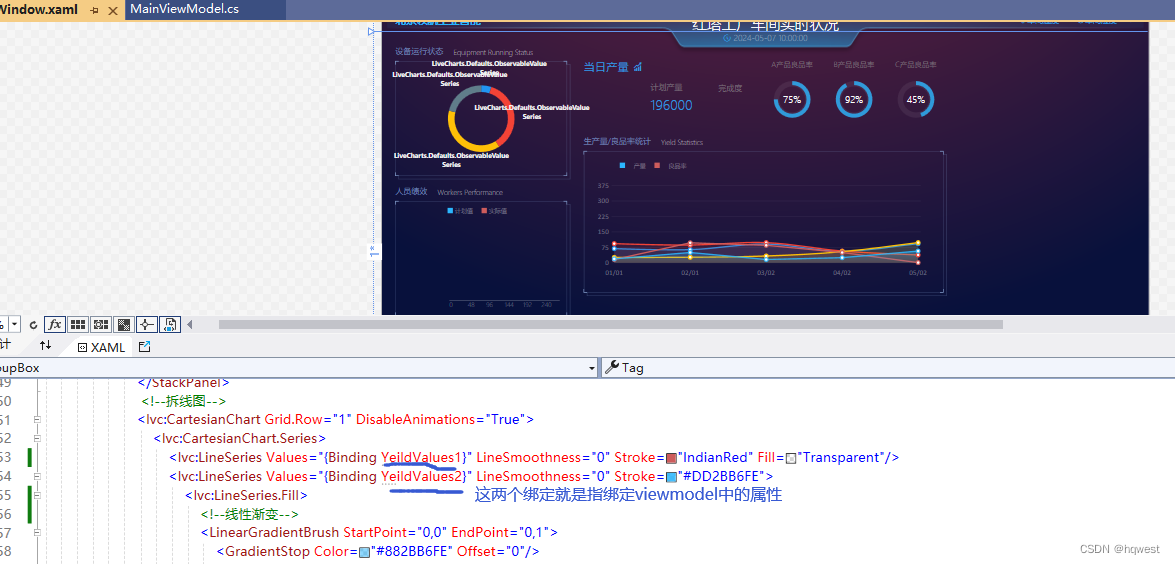
YeildValues1,YeildValues2是前台控件绑定的属性名称,并在构造函数中给变量初始化了数据

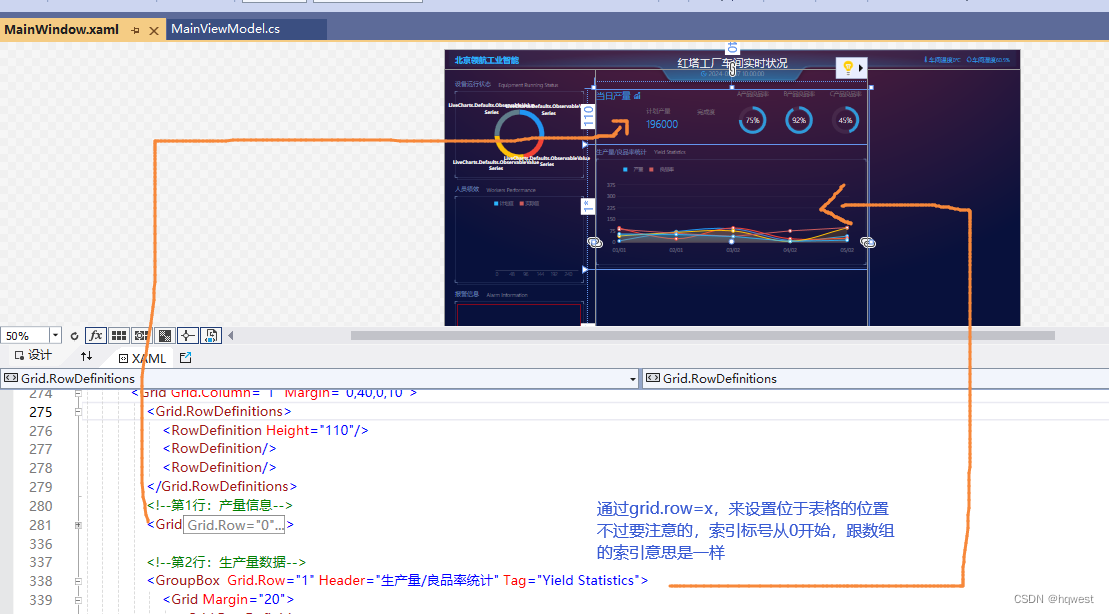
2、前台绑定
cs
<!--第2行:生产量数据-->
<GroupBox Grid.Row="1" Header="生产量/良品率统计" Tag="Yield Statistics">
<Grid Margin="20">
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="1" Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Left" Margin="30,-190,10,0">
<Border Width="8" Height="8" Background=" #2BB6FE" Margin="3,0"/>
<TextBlock Text="产量" Foreground="#44FFFFFF" FontSize="9" VerticalAlignment="Center" Margin="10,0,10,0"/>
<Border Width="8" Height="8" Background="IndianRed" Margin="3,0"/>
<TextBlock Text="良品率" Foreground="#44FFFFFF" FontSize="9" VerticalAlignment="Center" Margin="10,0,10,0"/>
</StackPanel>
<!--拆线图-->
<lvc:CartesianChart Grid.Row="1" DisableAnimations="True">
<lvc:CartesianChart.Series>
<lvc:LineSeries Values="{Binding YeildValues1}" LineSmoothness="0" Stroke="IndianRed" Fill="Transparent"/>
<lvc:LineSeries Values="{Binding YeildValues2}" LineSmoothness="0" Stroke="#DD2BB6FE">
<lvc:LineSeries.Fill>
<!--线性渐变-->
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#882BB6FE" Offset="0"/>
<GradientStop Color="#442BB6FE" Offset="0.2"/>
<GradientStop Color="#112BB6FE" Offset="1"/>
</LinearGradientBrush>
</lvc:LineSeries.Fill>
</lvc:LineSeries>
</lvc:CartesianChart.Series>
<!--X轴布局-->
<lvc:CartesianChart.AxisX>
<!--拆线图底部标签刻度,Separator表示间隔大小-->
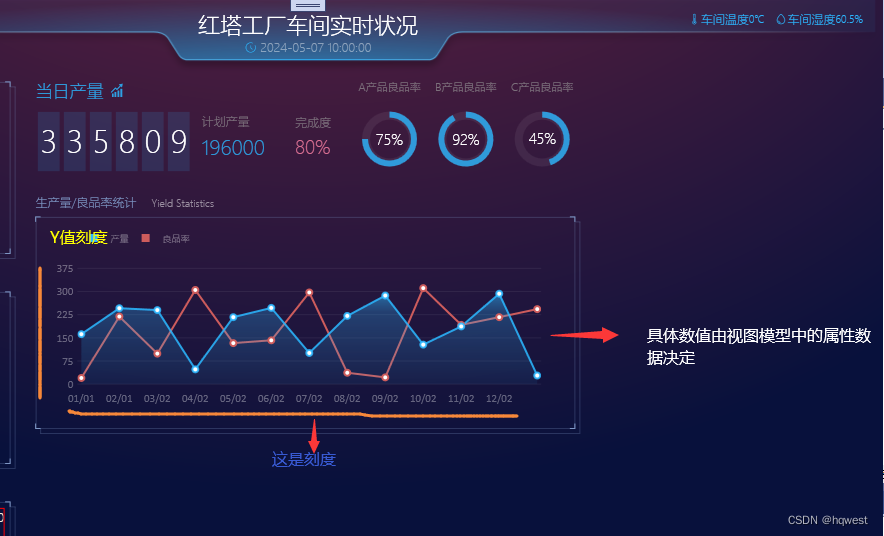
<lvc:Axis Labels="01/01,02/01,03/02,04/02,05/02,06/02,07/02,08/02,09/02,10/02,11/02,12/02" Foreground="#33FFFFFF">
<lvc:Axis.Separator>
<lvc:Separator Step="1" StrokeThickness="0"/>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
<!--Y轴布局,Step表示步长大小,MaxValue表示最大值-->
<lvc:CartesianChart.AxisY>
<lvc:Axis MinValue="0" MaxValue="375" Foreground="#33FFFFFF">
<lvc:Axis.Separator>
<lvc:Separator Step="75" Stroke="#10FFFFFF"/>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisY>
</lvc:CartesianChart>
</Grid>
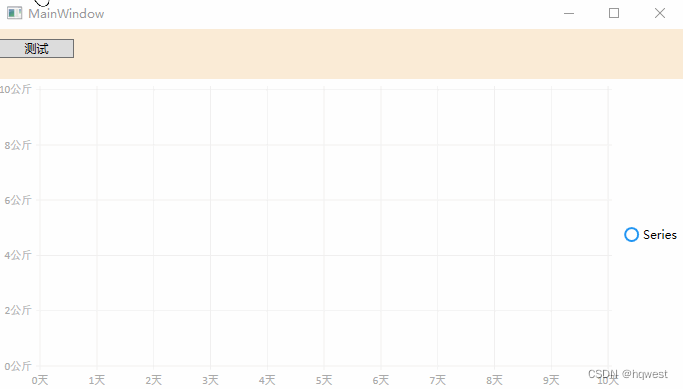
</GroupBox>3、运行效果




4、小结
本节用到了拆线图的相关设置,以展示生产量和良品率
走过路过,不要错过,欢迎点赞,收藏,转载,复制,抄袭,留言,动动你的金手指,财务自由