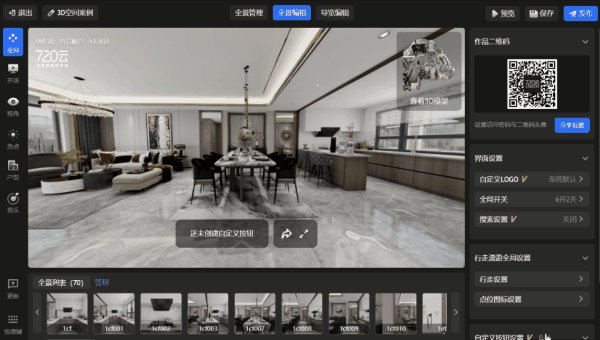
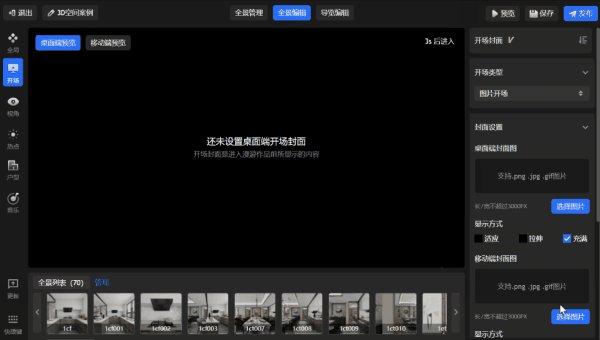
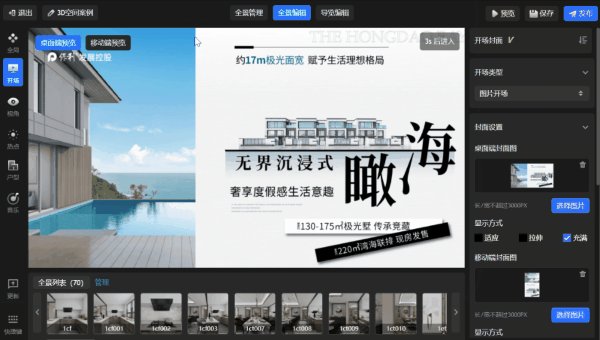
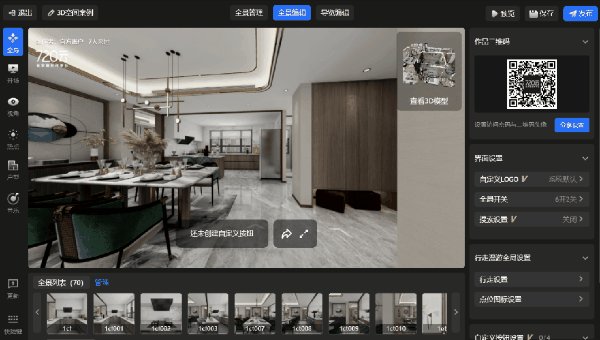
一、新增 [开场封面] 支持图片、视频开场

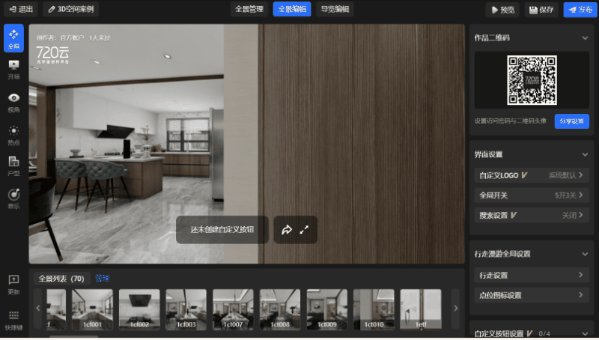
作品第一印象必须惊艳!使用频率极高的功能,终于给3D漫游安排上啦~你可以自定义上传一张图片或一段视频,支持对桌面端、移动端分别进行设置并预览,完美适配不同终端。
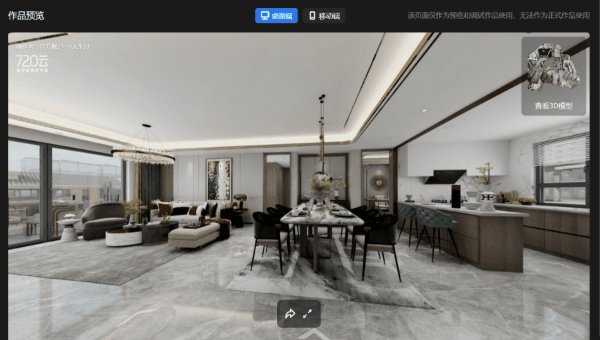
二、升级模型交互体验,直观更好用!

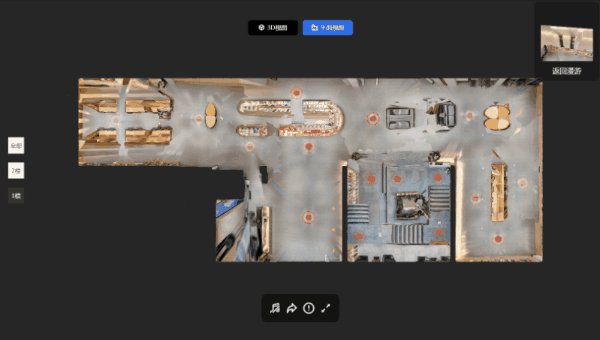
对3D漫游来说,3D模型显示通常是作品必要的一部分,它可是妥妥的3D沙盘,观众打开模型就能快速找到要去的点位。为了让这个高频功能更加好用,我们按实际应用场景需求和朋友们的反馈建议,又做了"亿些些"升级。
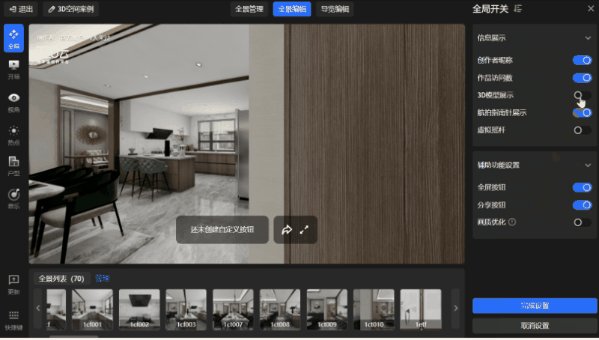
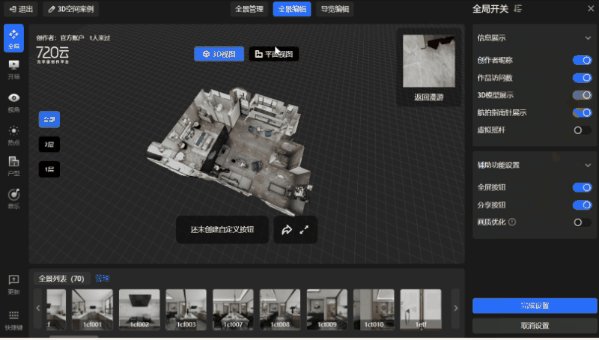
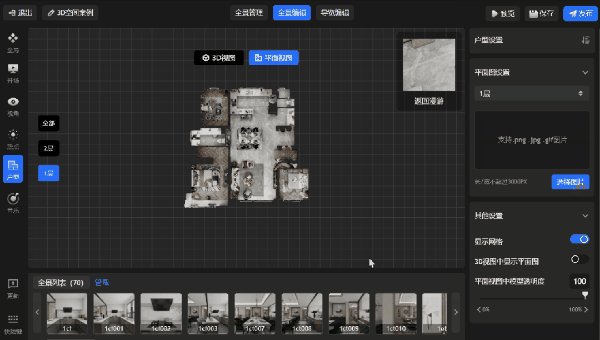
只要在全局设置→全局开关→打开3D模型展示,默认支持一键切换。操作步骤极度简化~

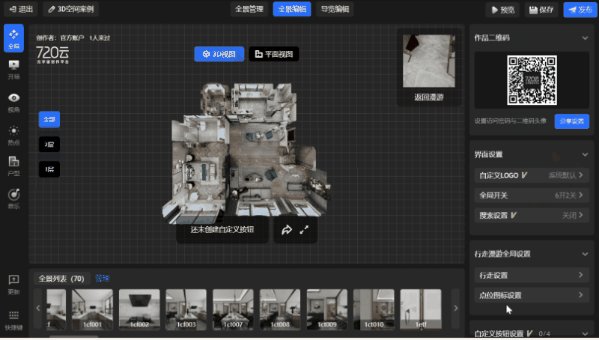
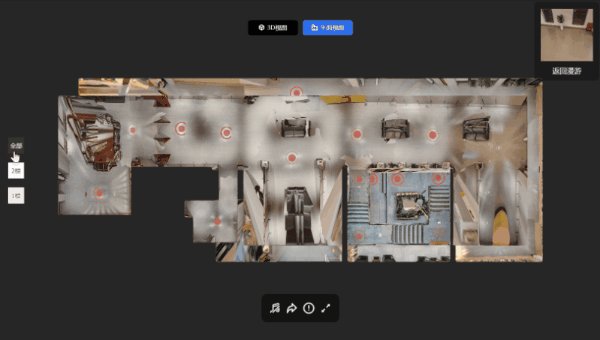
如果是多楼层模型,系统自动识别出楼层。在左侧点击楼层切换按钮,就能看不同楼层的平面视图啦~

新增 [户型标注] 功能 空间信息一目了然

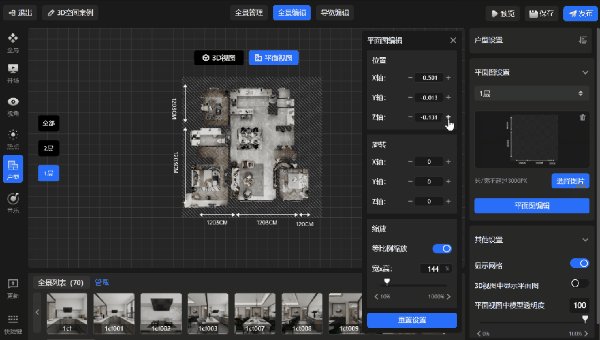
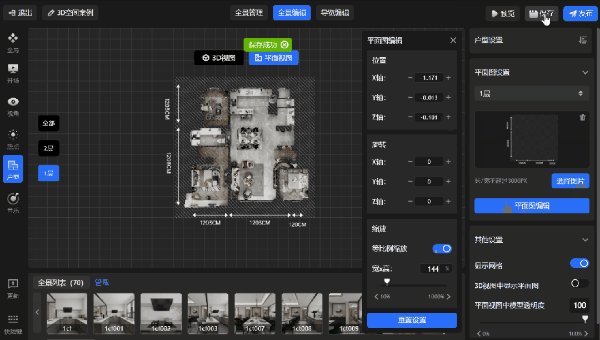
在实际的使用中,只有视图切换往往是不够的,还需要给观众更清晰直观的标注空间布局。比如对一套户型的尺寸大小结构、各独立空间的描述等,或者如下图所示,需要对一个展厅的各个展区的功能分区描述说明。为此,我们上线了「户型标注」功能。

户型→切换至平面视图→平面图设置,上传一张自定义图片→平面图编辑,通过缩放图片大小,调整XYZ轴位置,就能让图片与3D模型快速对应起来。
x轴代表左右方向,y轴代表上下方向,z轴代表前后方向

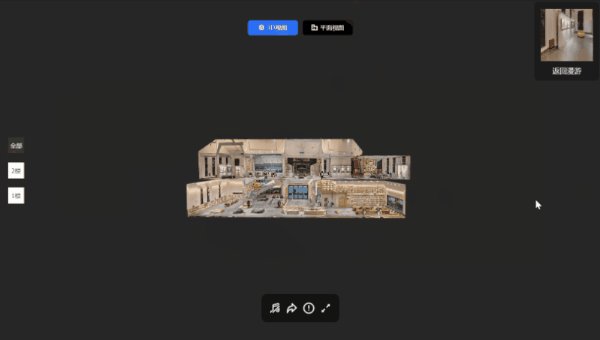
在平面视图中,模型的透明度还支持设置,这样便于根据不同的项目灵活调整。如果只想看平面图,模型透明度设置为0,就被隐藏了。
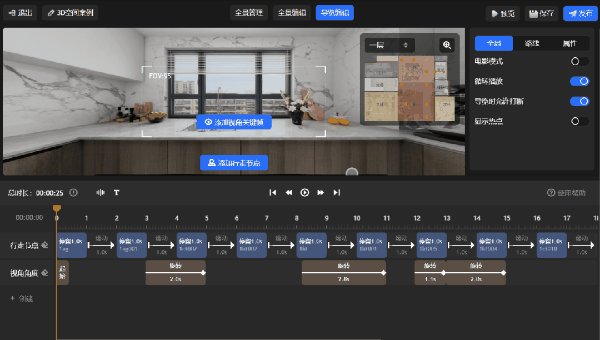
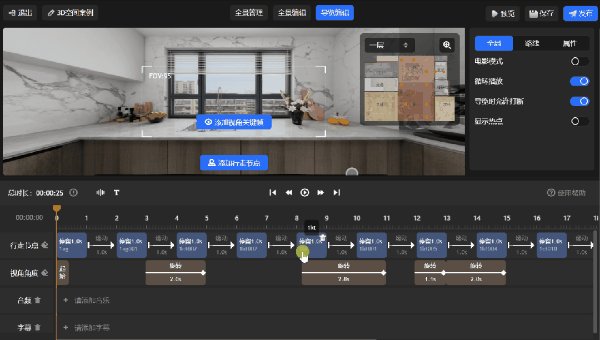
二、新增[自动导览]自定义行走路线,打造智能化讲解服务

观众自行观看漫游,容易迷失或错过重要的场景?
全景&模型精度都近乎完美,但如何才能打造甲方需要的自动化线上讲解服务?
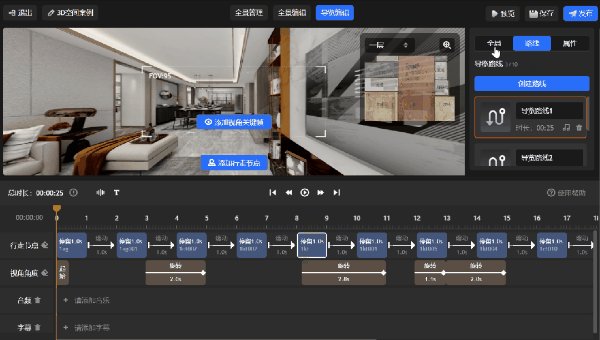
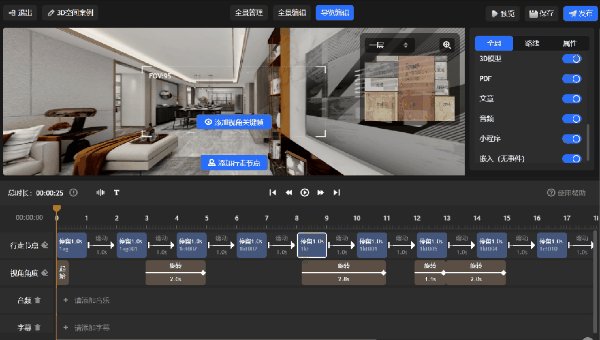
导览讲解能否随时打断,怎么让游览更灵活?...... 放在以前,你或许只能忍痛婉拒这些需求,但现在完全可以用「导览编辑」功能来实现,通过创建不同的行走路线,设置行走节点、画面视角角度、讲解音频、字幕来为观众提供周到的讲解服务,提升甲方的接待服务形象。

除了以上的功能,近期更新的功能还有:
* 新增「单场景视角设置」功能,可以为每一个场景设置一个独立的视角。
* 新增支持上传「全景视频」作为漫游点位。
* 新增支持「虚拟摇杆」,在全景中允许使用键盘的方向键或虚拟摇杆按钮进行前进后退操作。
* 热点增加「全部删除」按钮,快速一键删除所有热点。
* 「文字标识」热点支持标记线条不显示。
* 新增「作品复制」功能,复制作品的时间取决于作品文件的大小,需要注意一次只能复制一个作品。
* 支持「OBJ+MTL+纹理贴图」的模型格式,通过zip压缩包上传即可。
* 生成模型功能优化,全景管理→ 生成全景模型,增加高级选项(楼层检测、清理碎片、处理方式),满足更精细化的模型上传和生成。
* 热点优化支持GIF图片做为热点显示。
近期较为重要的功能更新就先介绍到这里!未来,我们会持续提升3DVR工具能力,努力带给大家更棒的VR全景、3D漫游、3D模型的创作体验。助力更多的企业以更轻量化的技术手段,打造一站式的轻数字孪生解决方案。