学习笔记,不喜勿喷,欢迎指正,侵权立删!
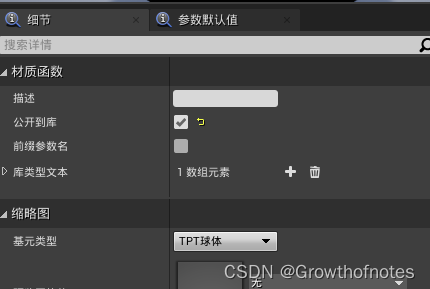
1、建立材质函数Distance_Fun,勾选公开到库。

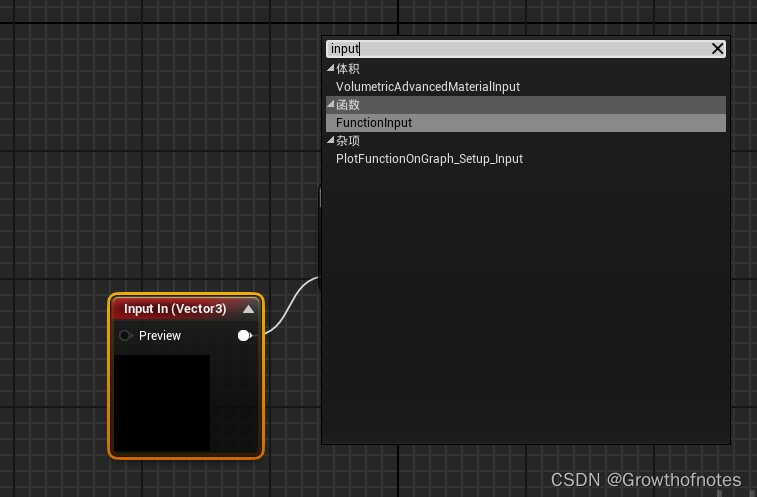
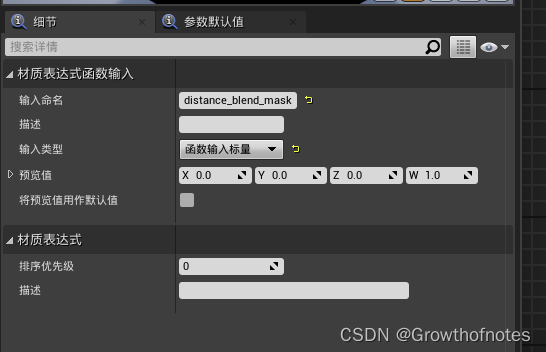
2、添加函数输入节点FunctionInput,

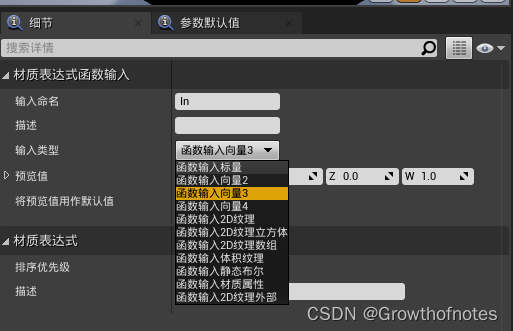
这个输入我们想作为混合材质属性BlendMaterialAttributes的alpha输入节点,所以需要修改输入的细节面板,输入类型改为函数输入标量。更改名字为distance_blend_mask。


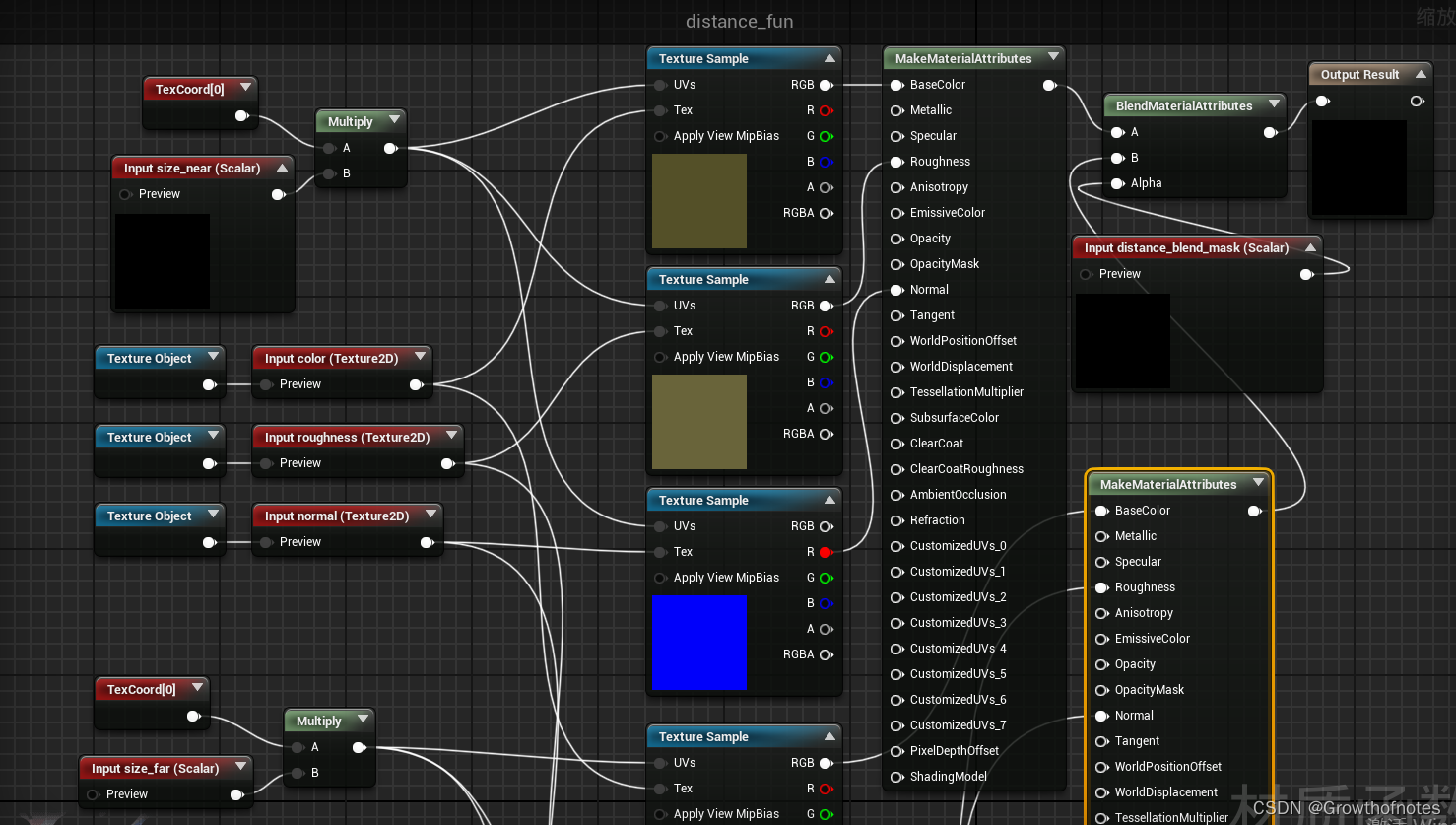
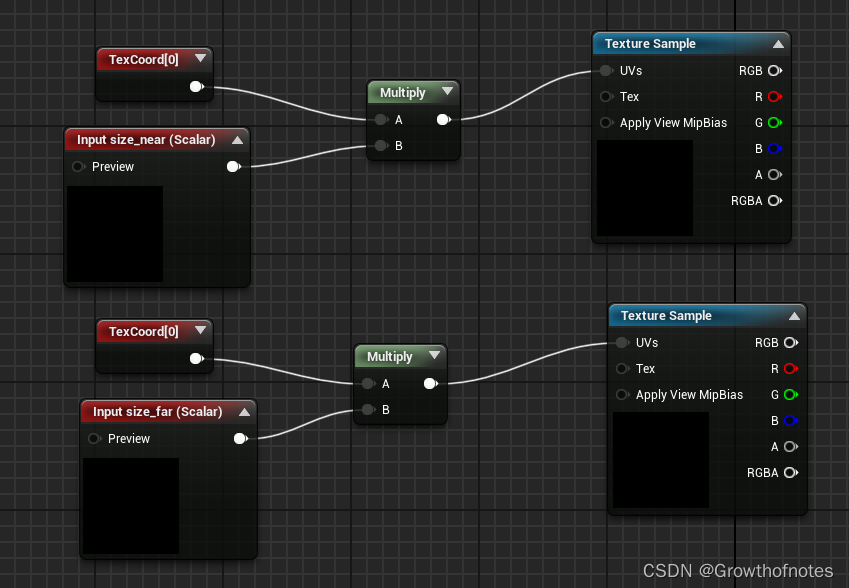
3、我们想根据PixelDepth的距离来使用不同的uv,我们来设置下uv,如下图:

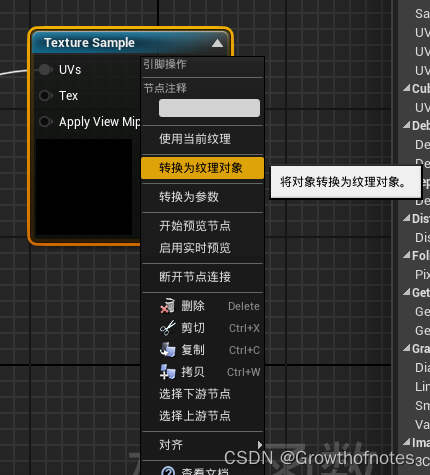
4、我们创建贴图对象,用于来把输入暴露出来:


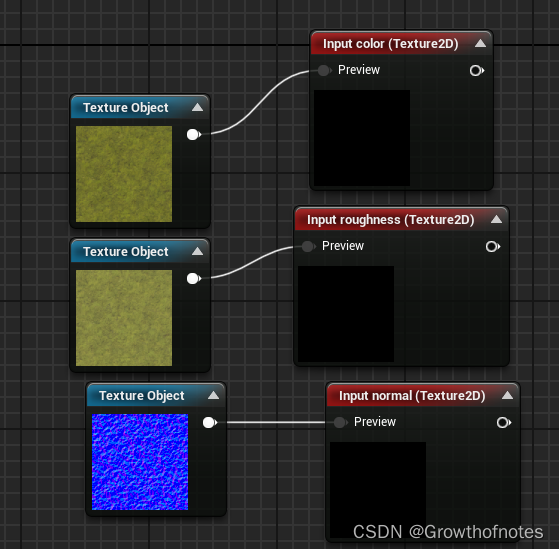
建立输入,使用2D纹理。

分别更改名字为color、roughness、normal。连线如下图:

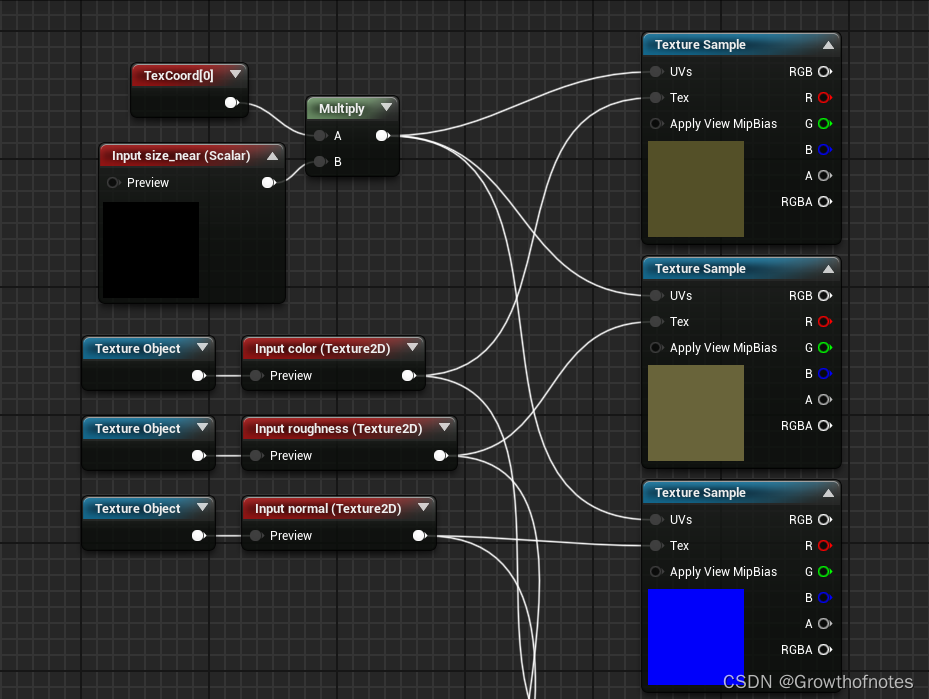
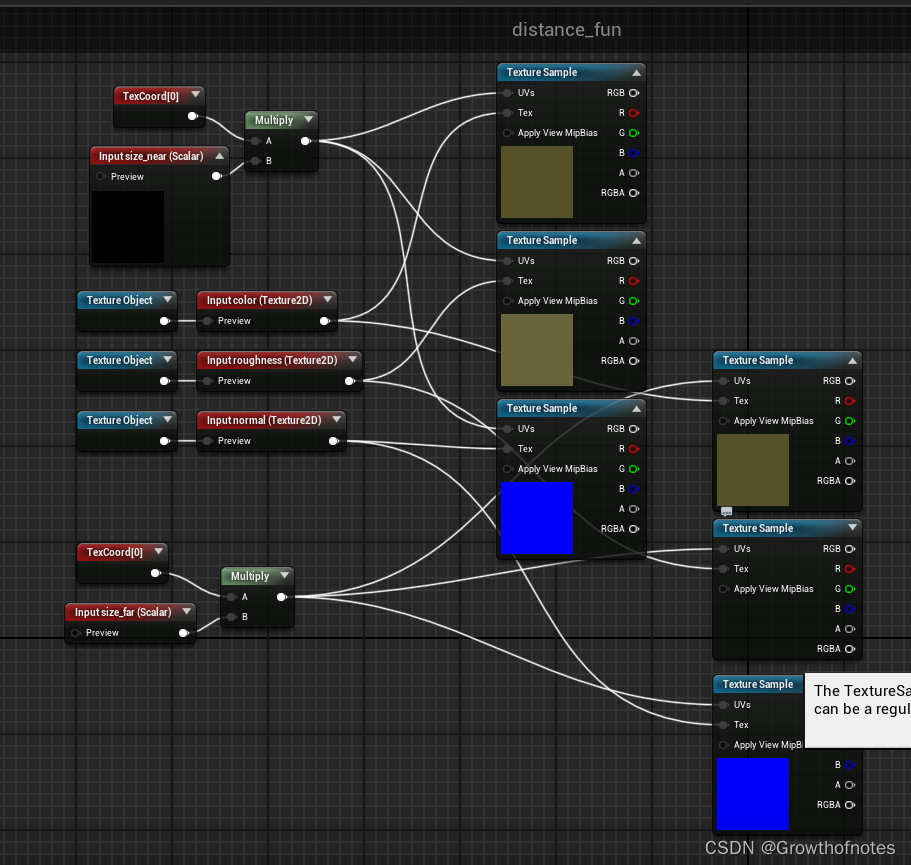
把纹理对象、纹理输入、uv缩放、贴图采样等连接如下图:


5、我们把贴图采样连接到材质属性上,如下图: