你好,我是Qiuner. 为记录自己编程学习过程和帮助别人少走弯路而写博客
这是我的 github https://github.com/Qiuner ⭐️
gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎
计算机网络学习记录 应用层 Day6
这里有讲C/S模式,C/S模式在前后端开发是常见的,因此我重点解释了一下,相信您看了我的解释一定能够理解的更透彻
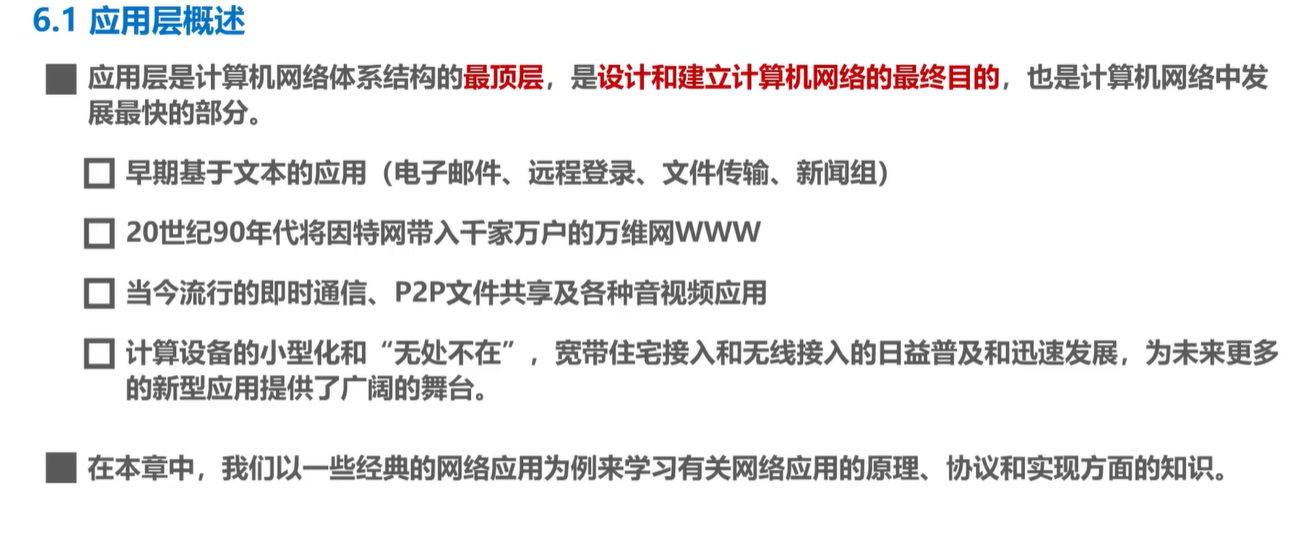
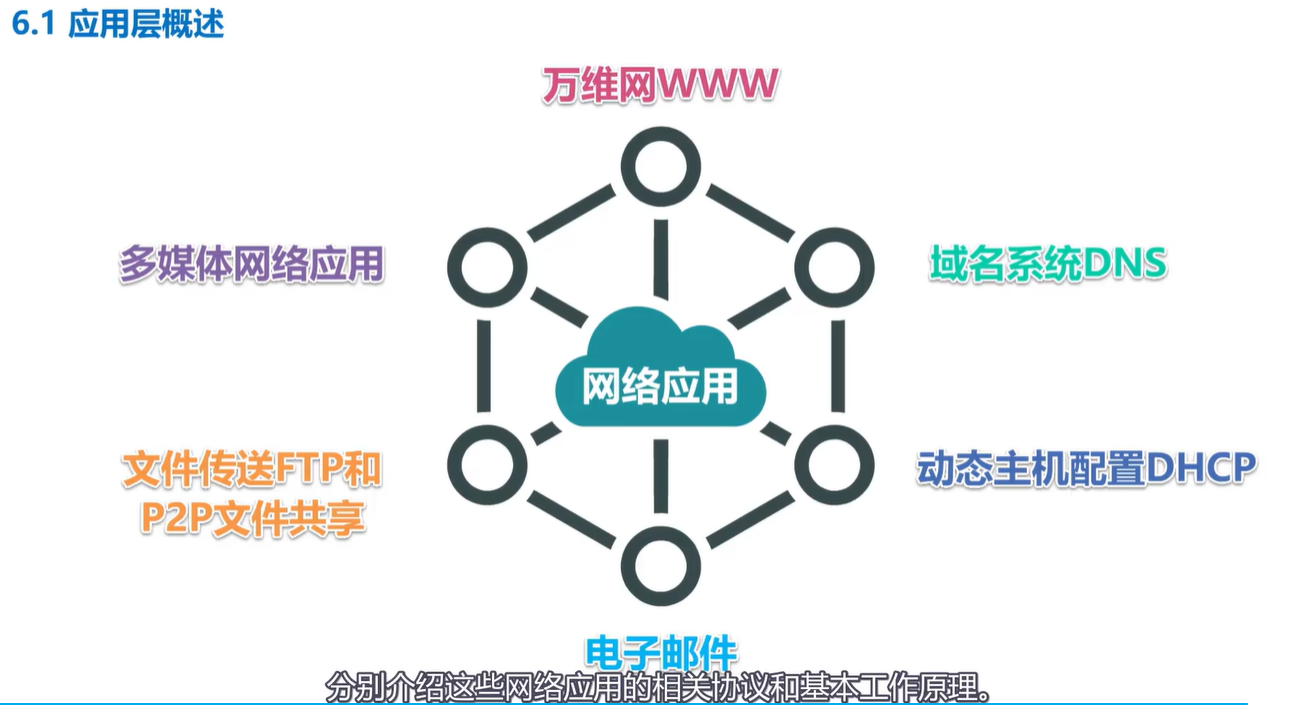
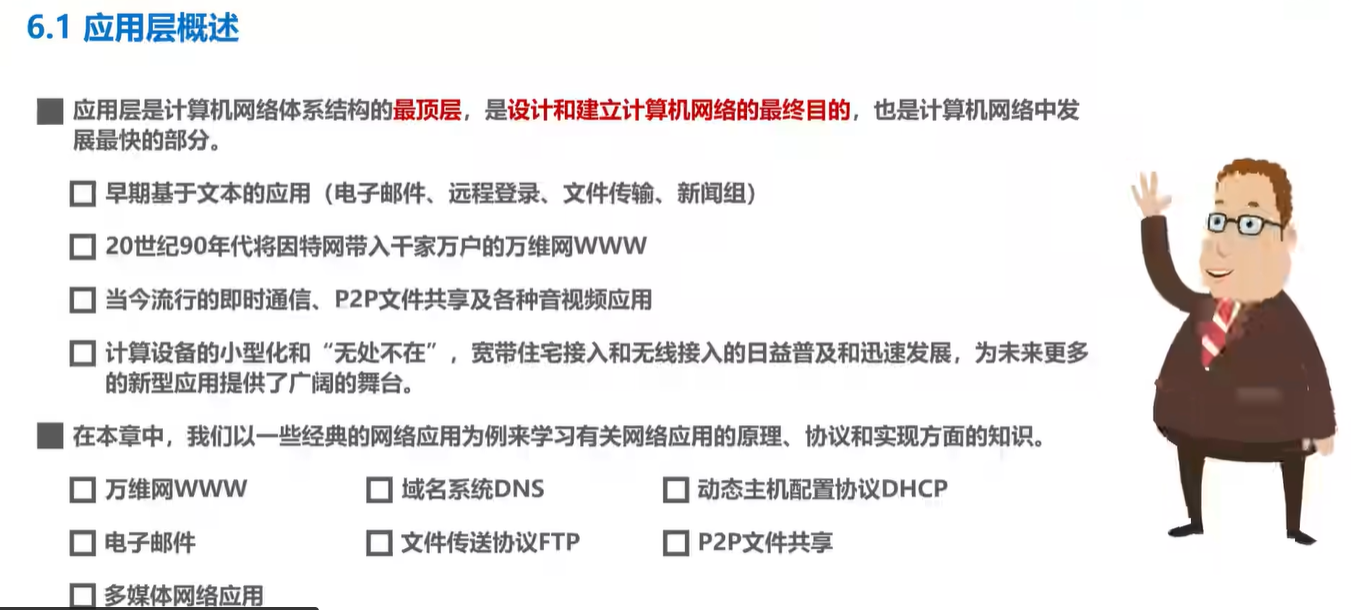
应用层概述




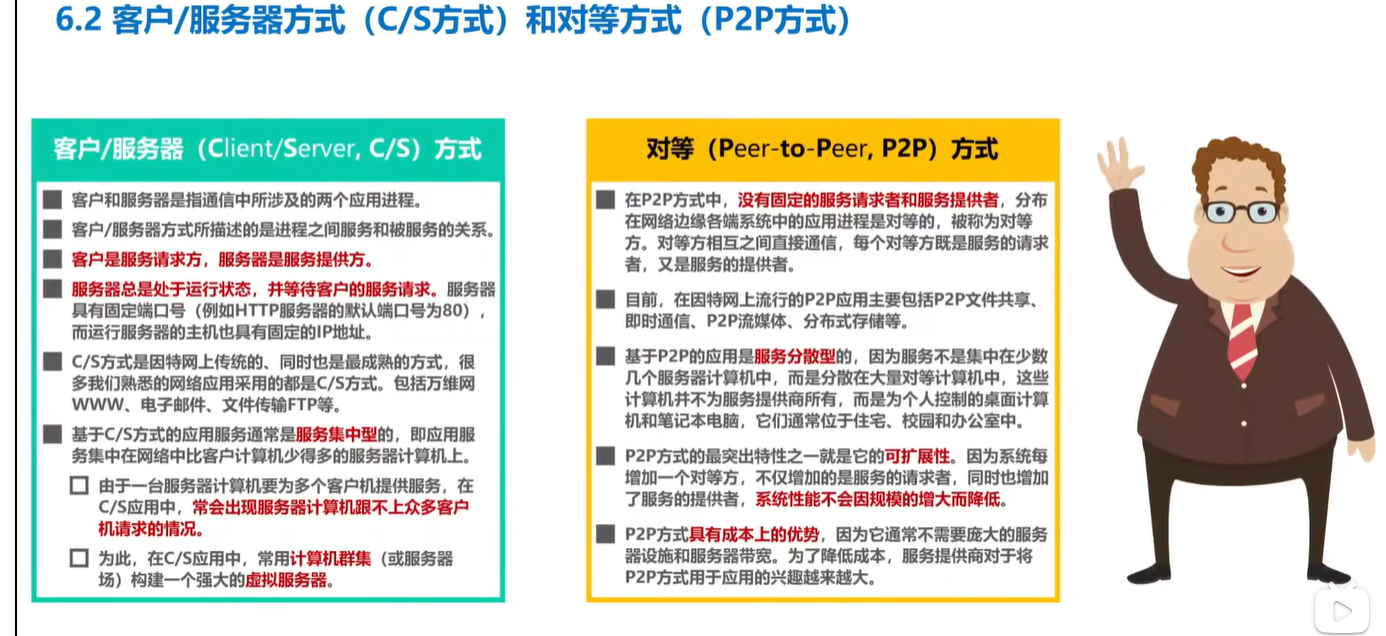
C/S与P2P方式
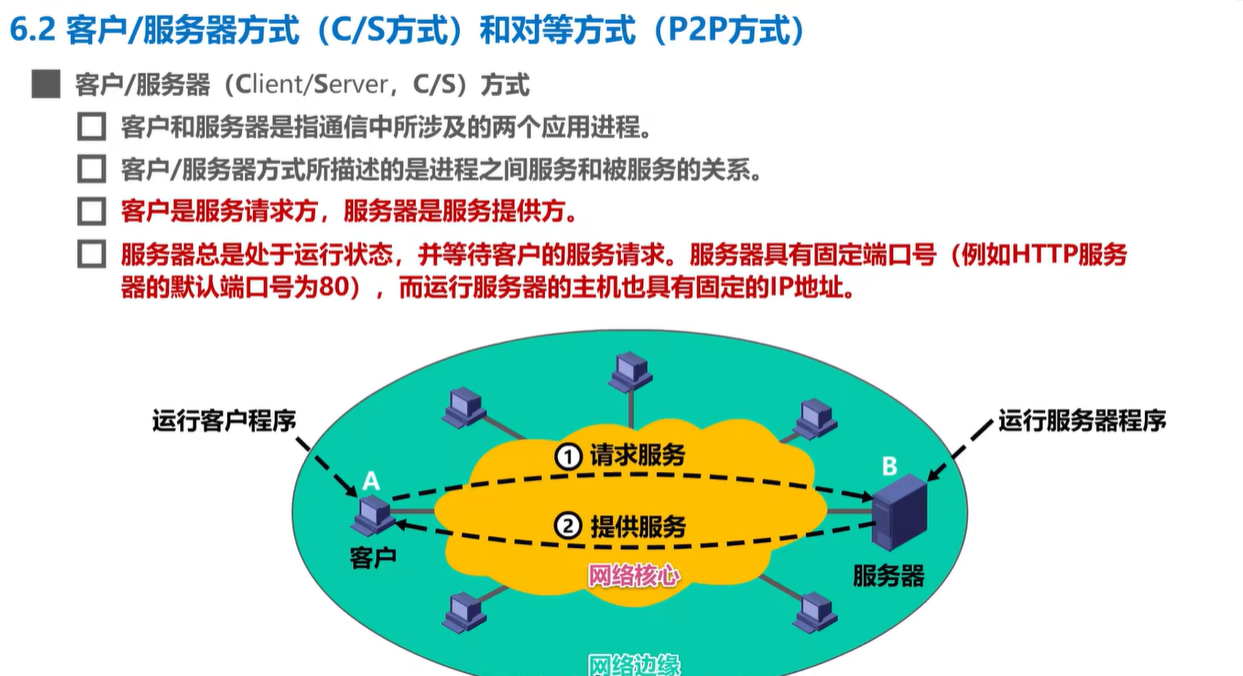
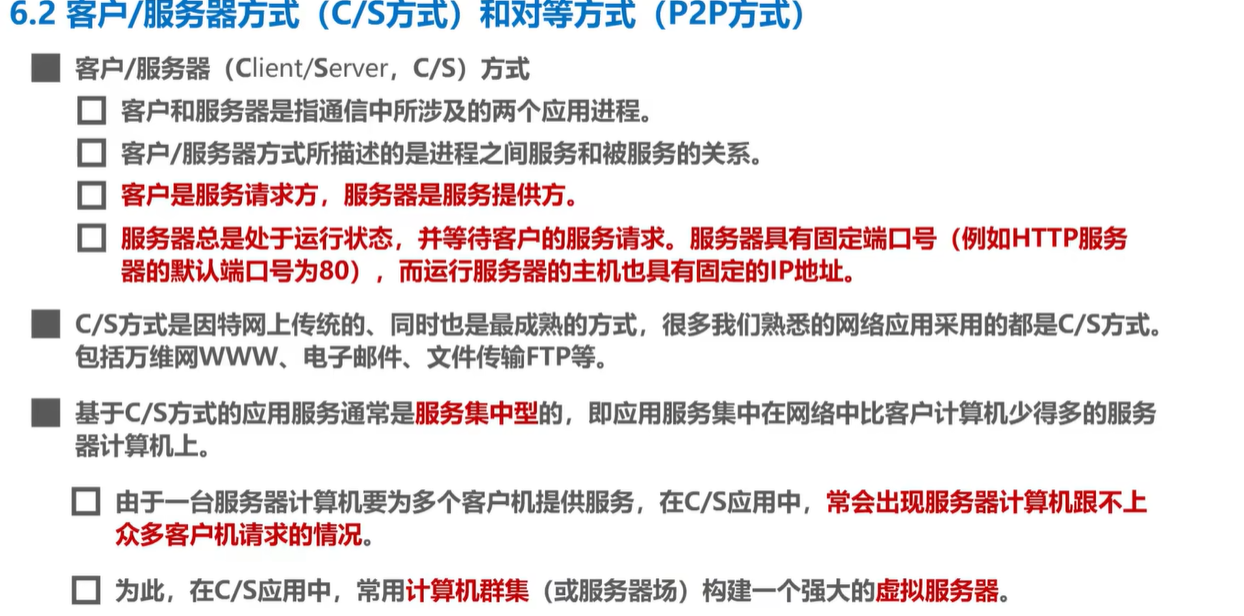
C/S方式


- 博主本身是前后端开发,因此对这个算是比比较熟悉的
- 老师在这里描述的是一个大的东西,说的是一种设计的思想,这种思想不仅限与网页、软件、协议,一切一切都可以使用这种思想。
- 我来介绍一下C/S架构在软件领域的应用:520到了,你想给女朋友买点惊喜,于是打开拼多多淘宝开始搜 惊喜,在你点击搜索按钮时,手机向服务器发送查询请求 ,服务器收到给你查,查完了服务器给你传过****去,然后你的手机软件把服务器传过来的数据解析一下,用人类容易看懂的方式展示,这就是C/S架构
- 上面加深颜色的字是C/S服务的标志

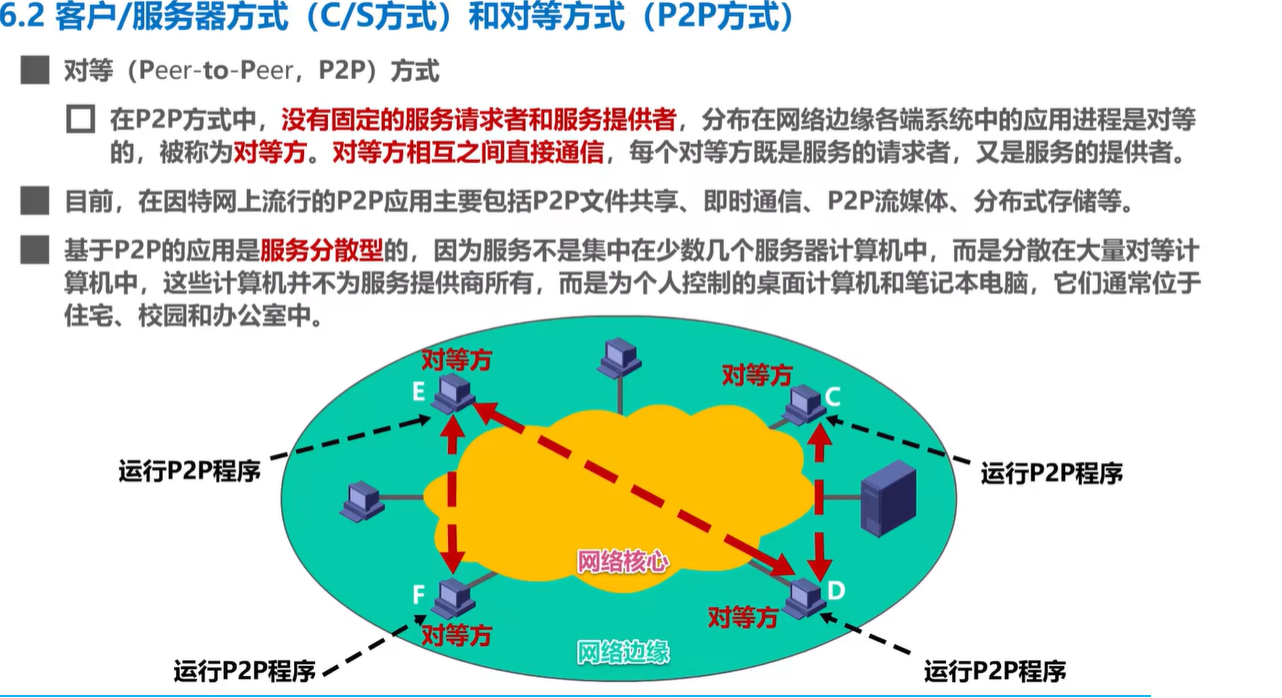
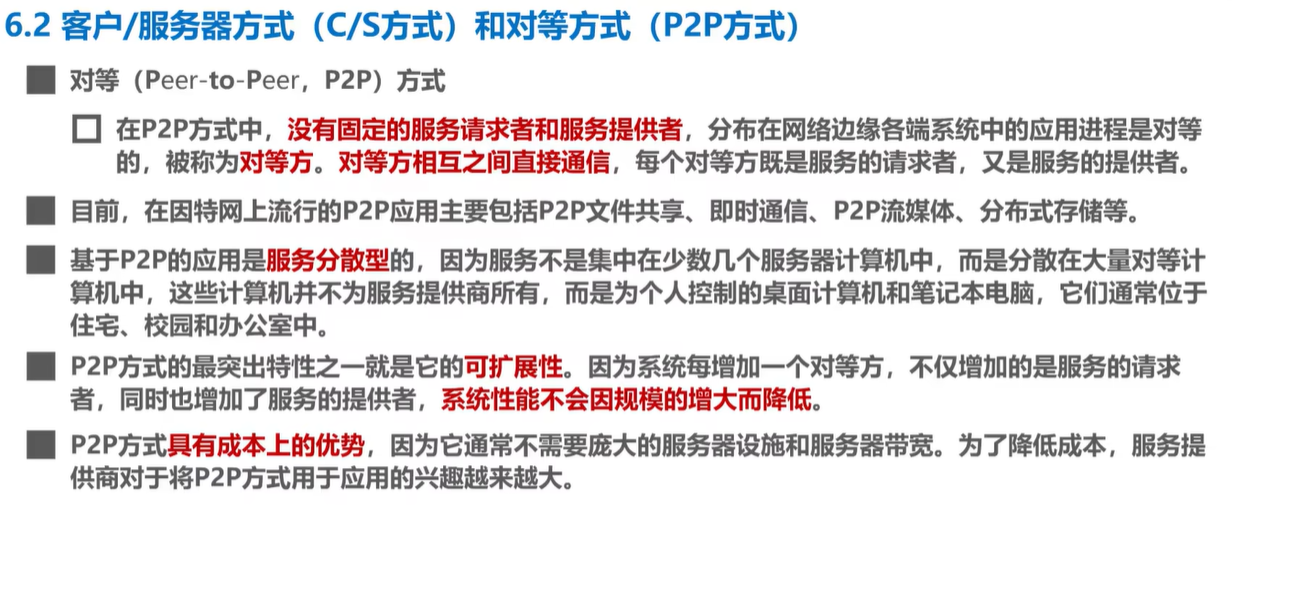
P2P方式


小结

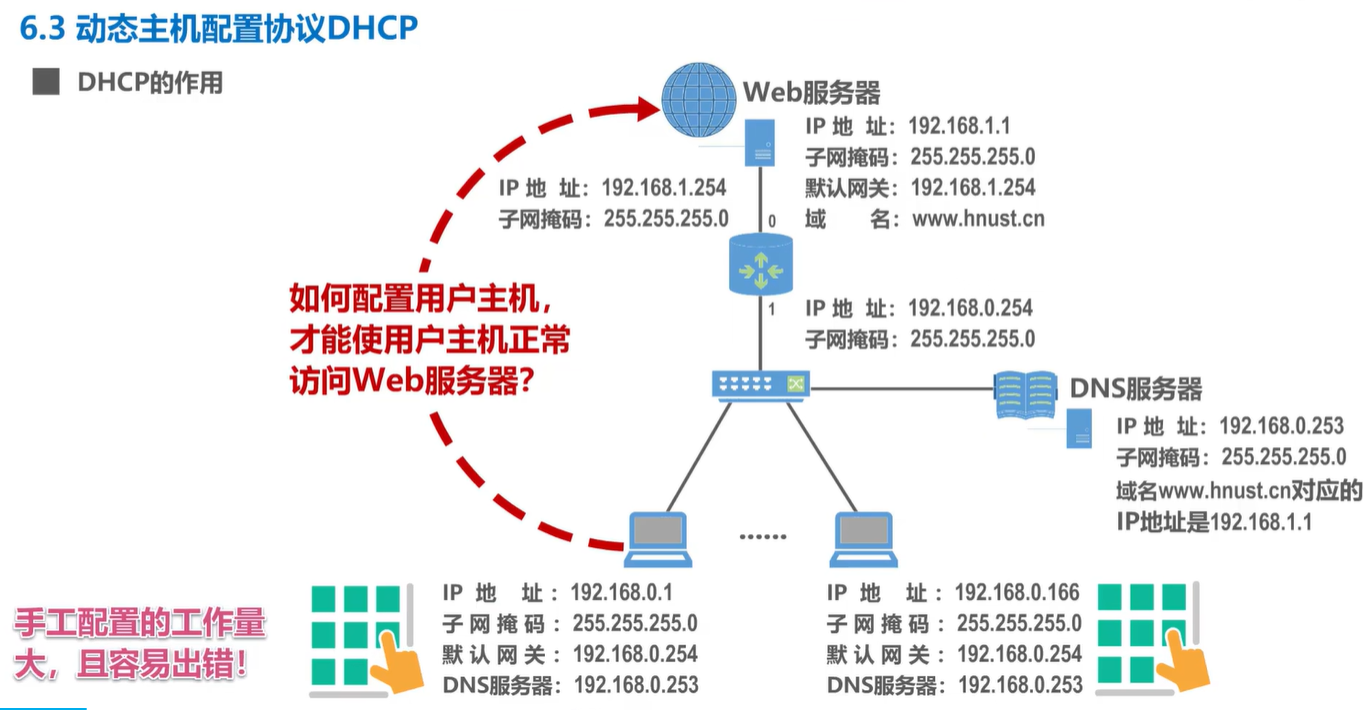
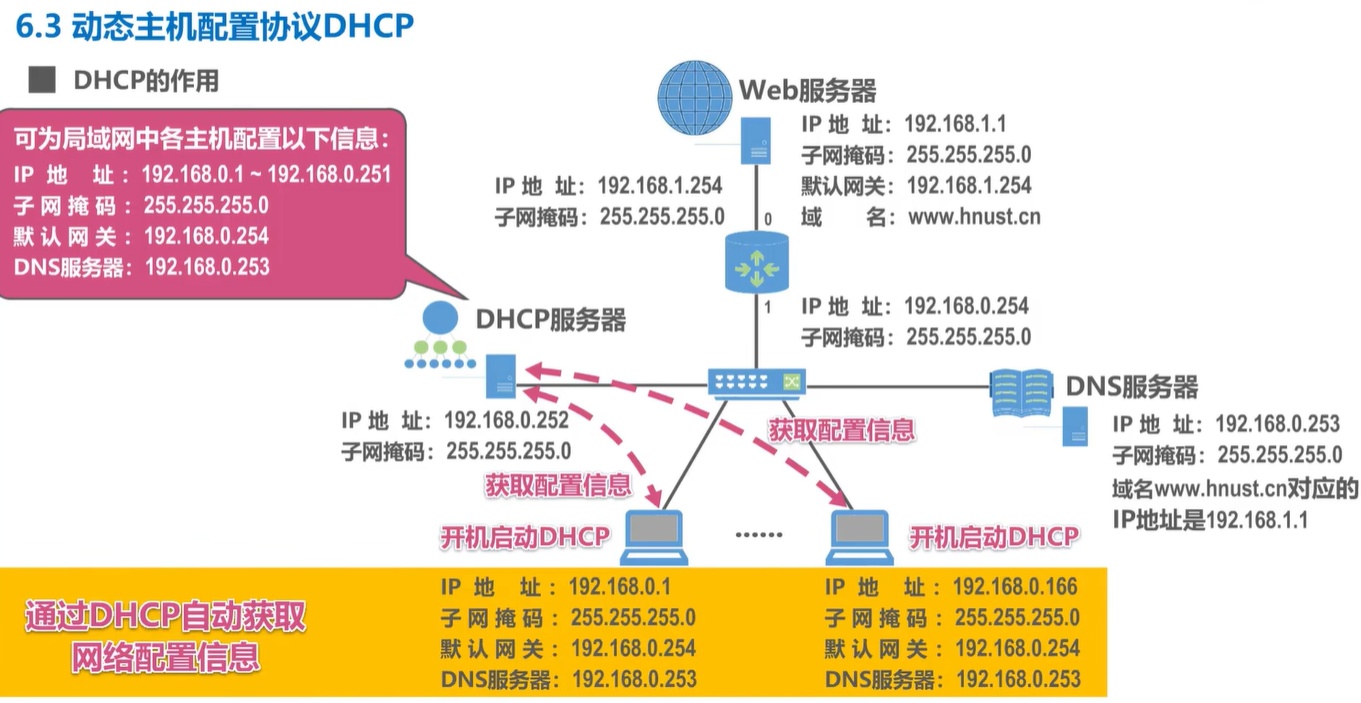
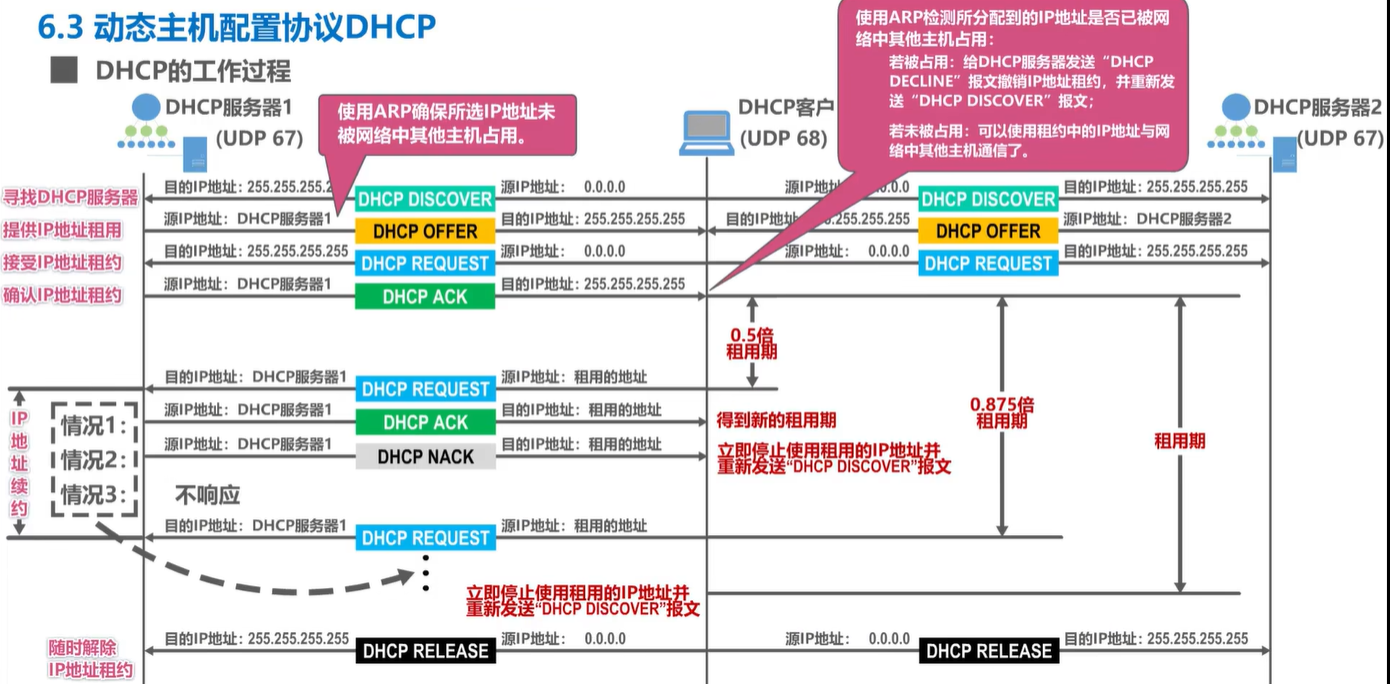
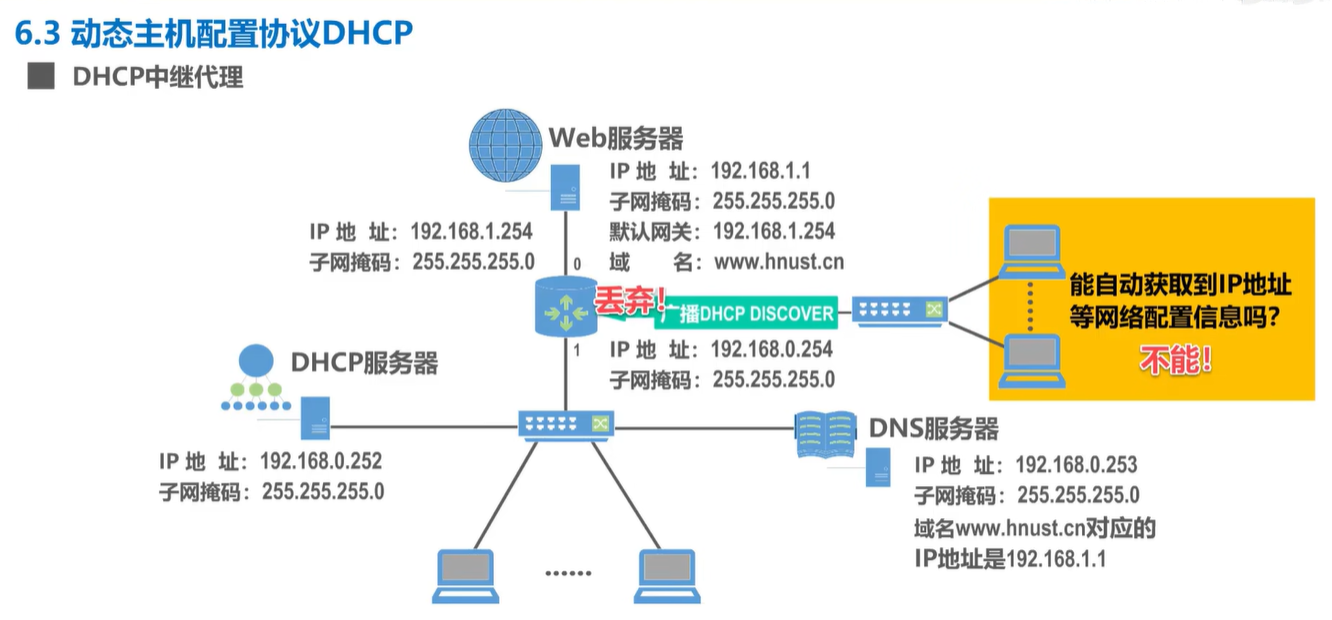
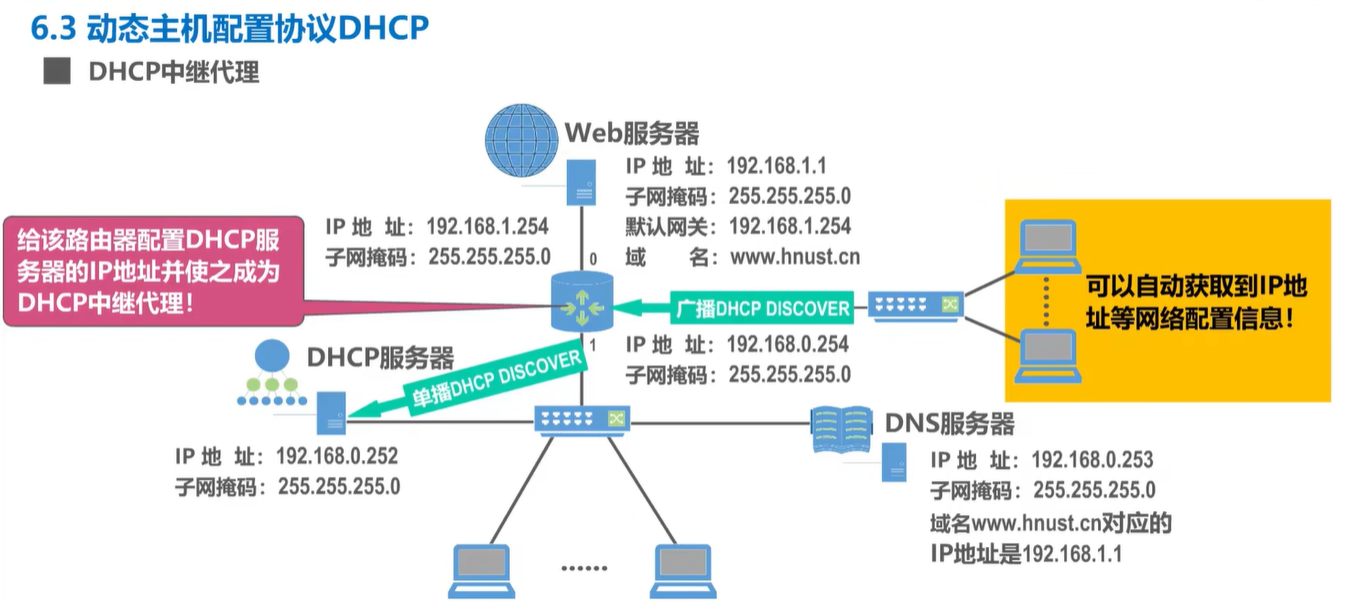
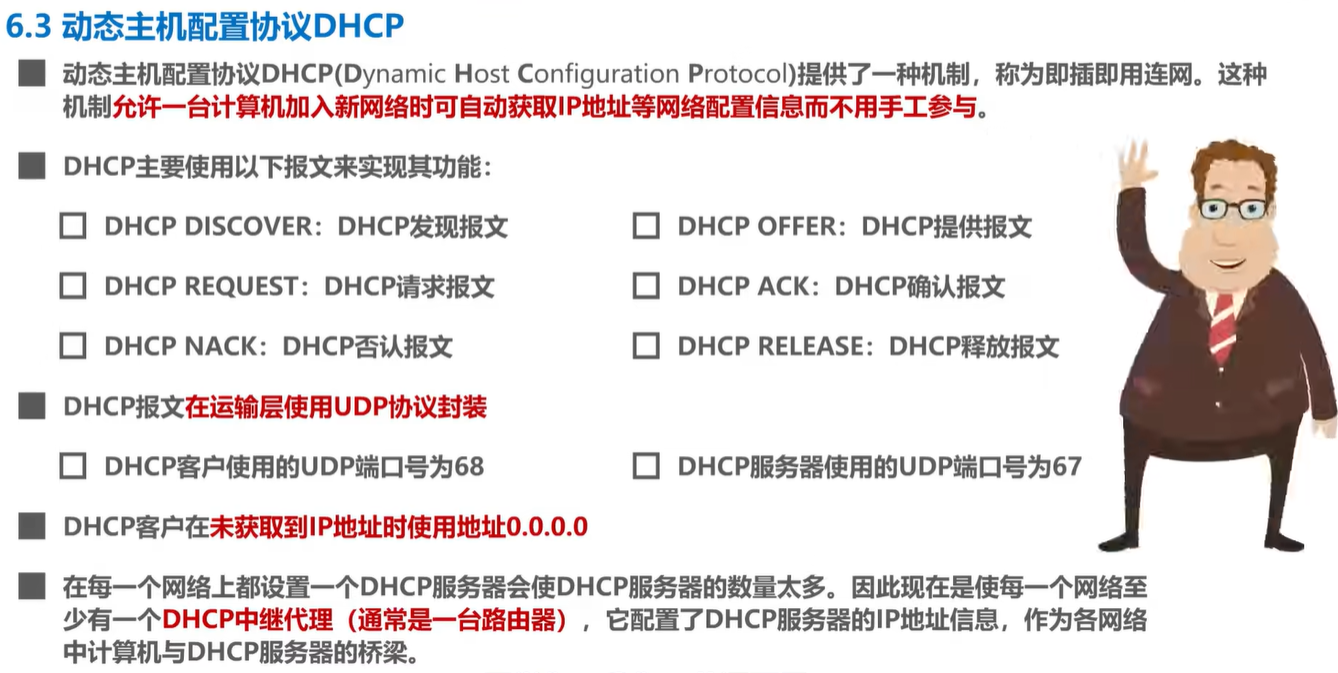
DHCP


- 这段建议看视频 6.3 动态主机配置协议DHCP_哔哩哔哩_bilibili 工作原理




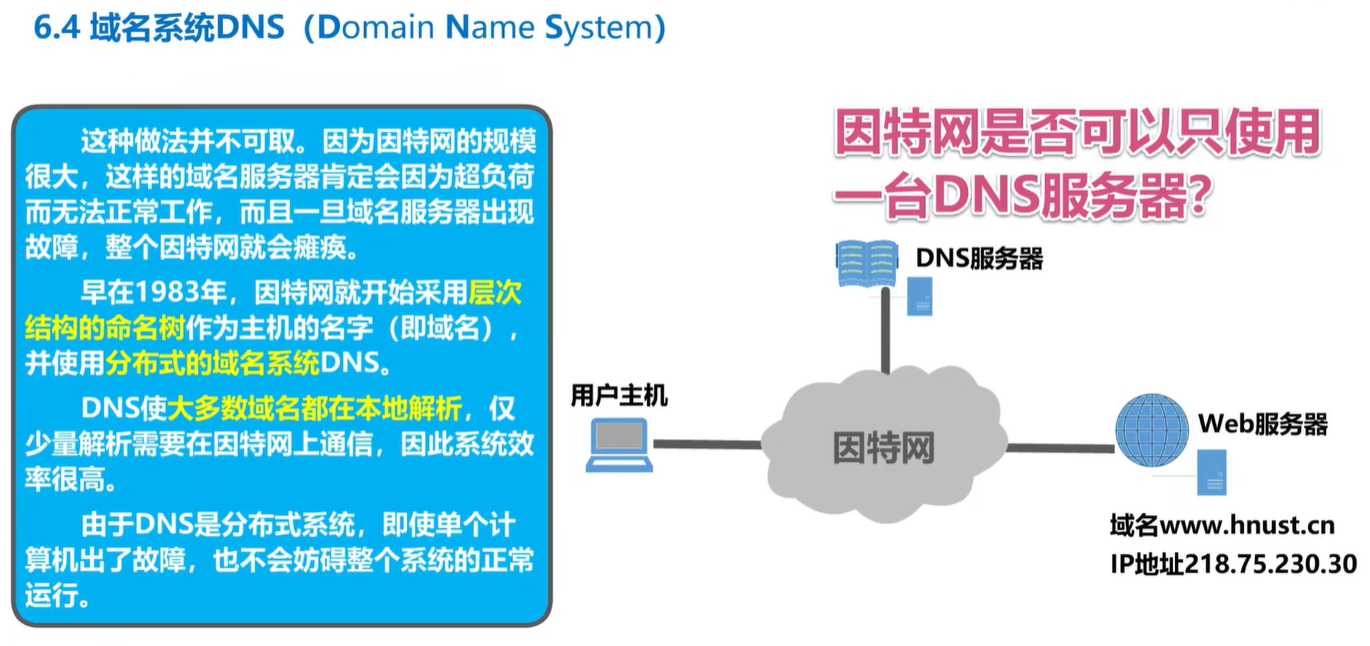
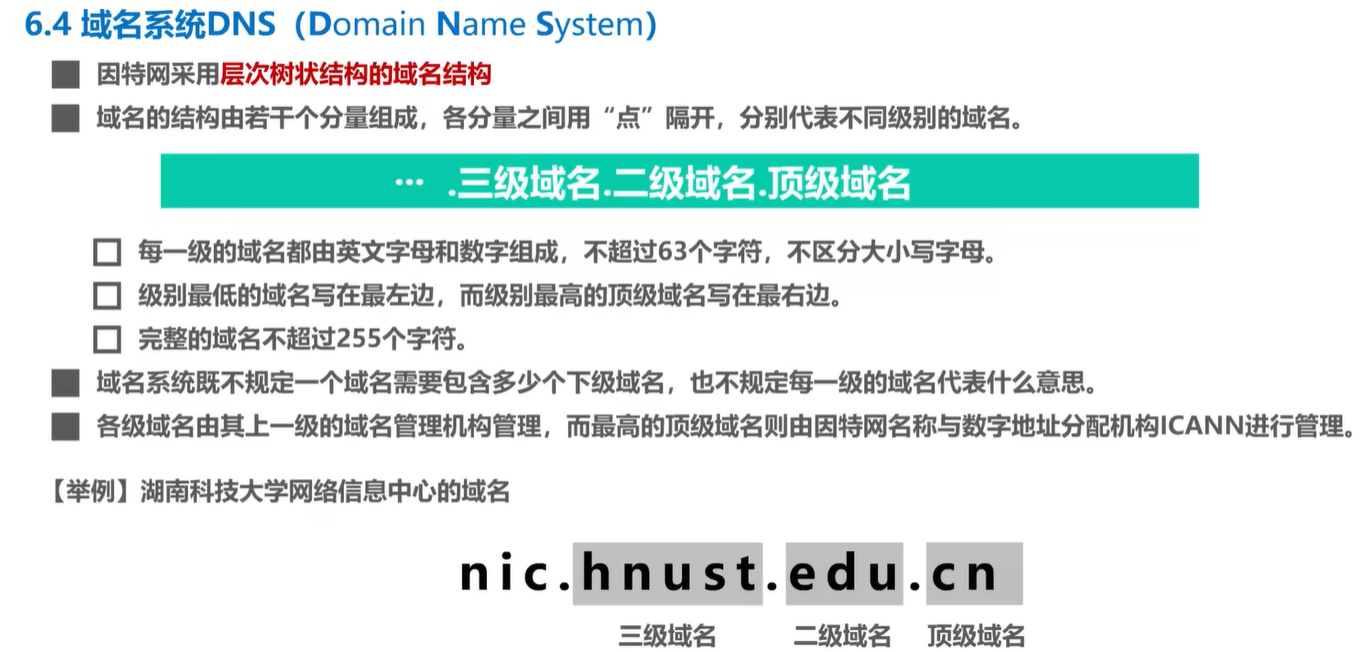
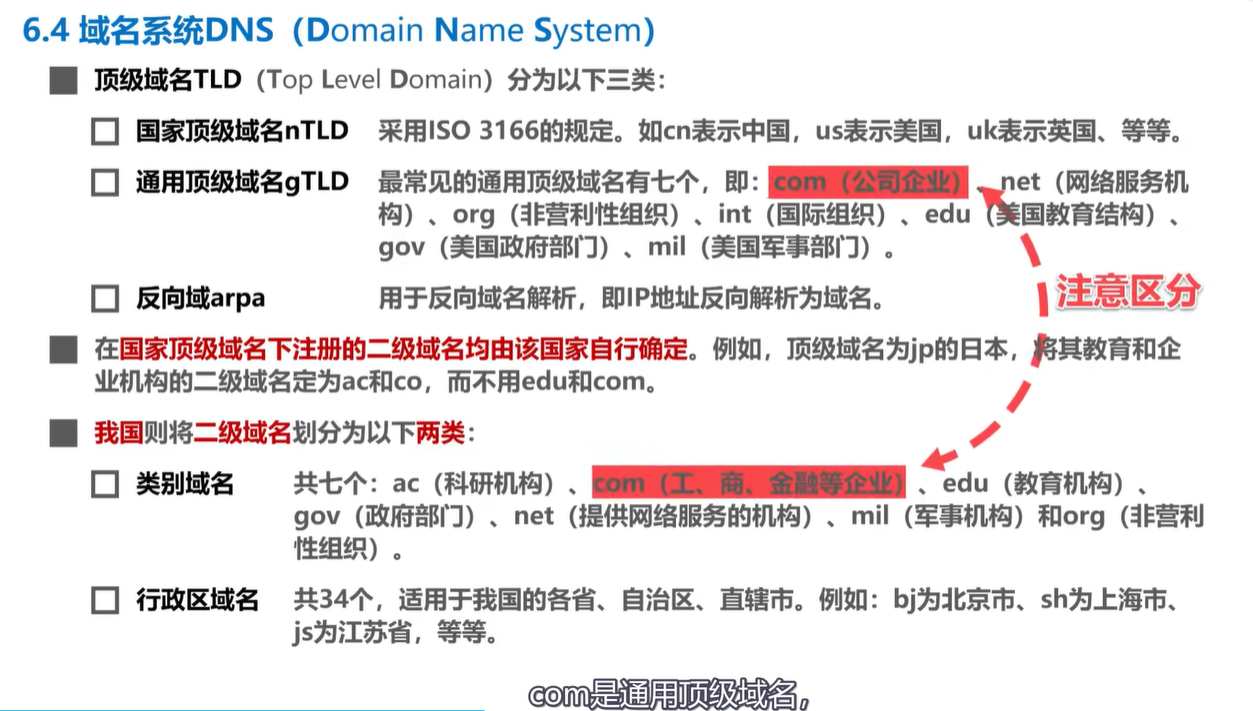
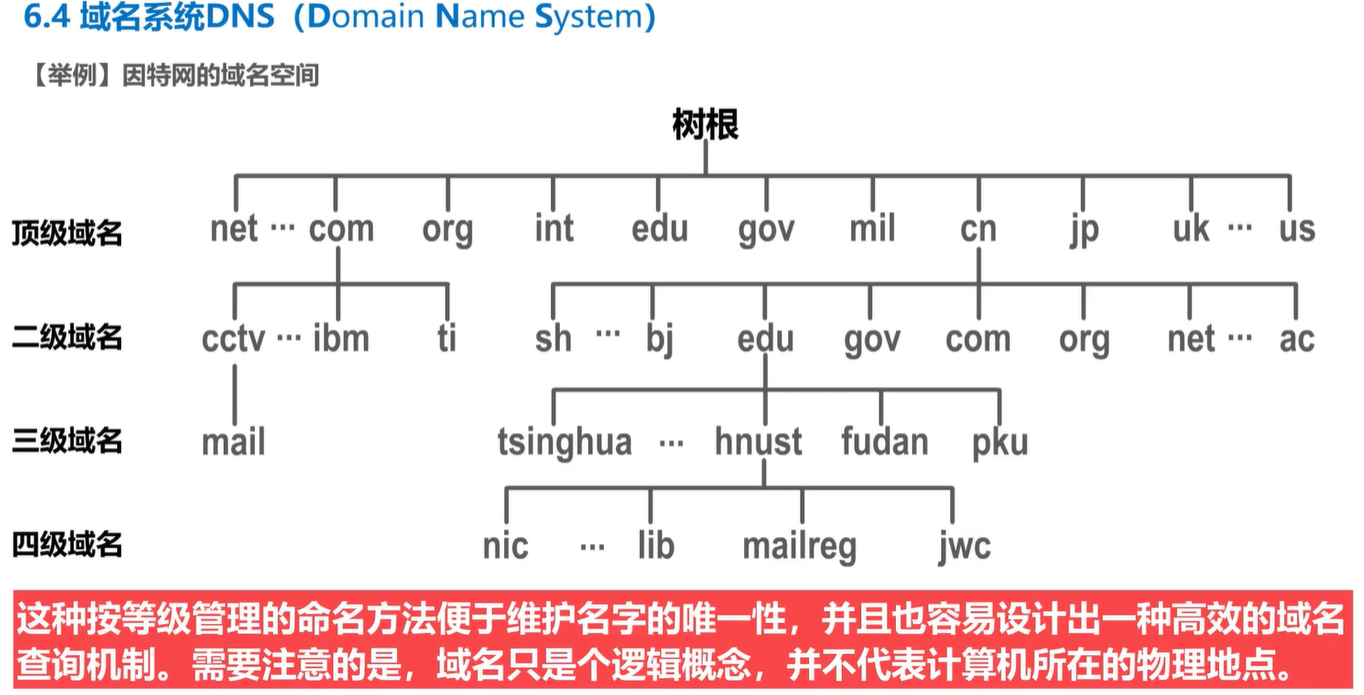
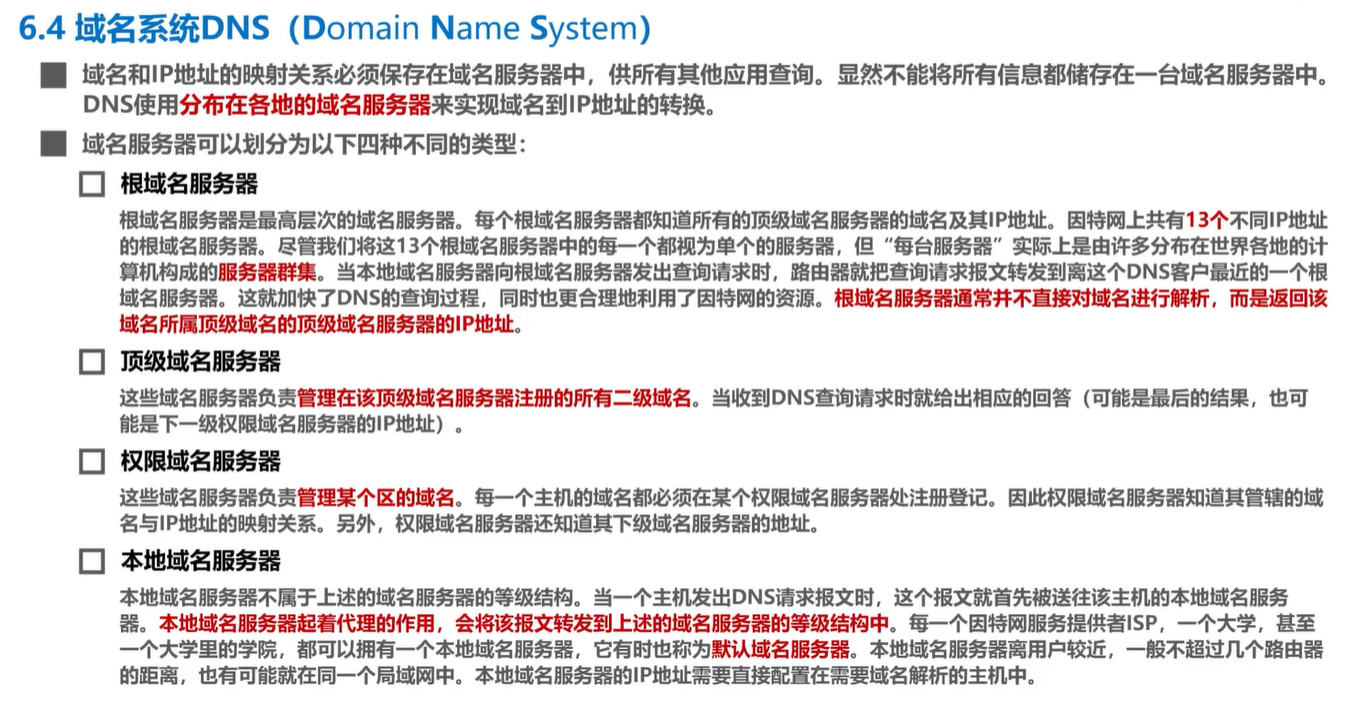
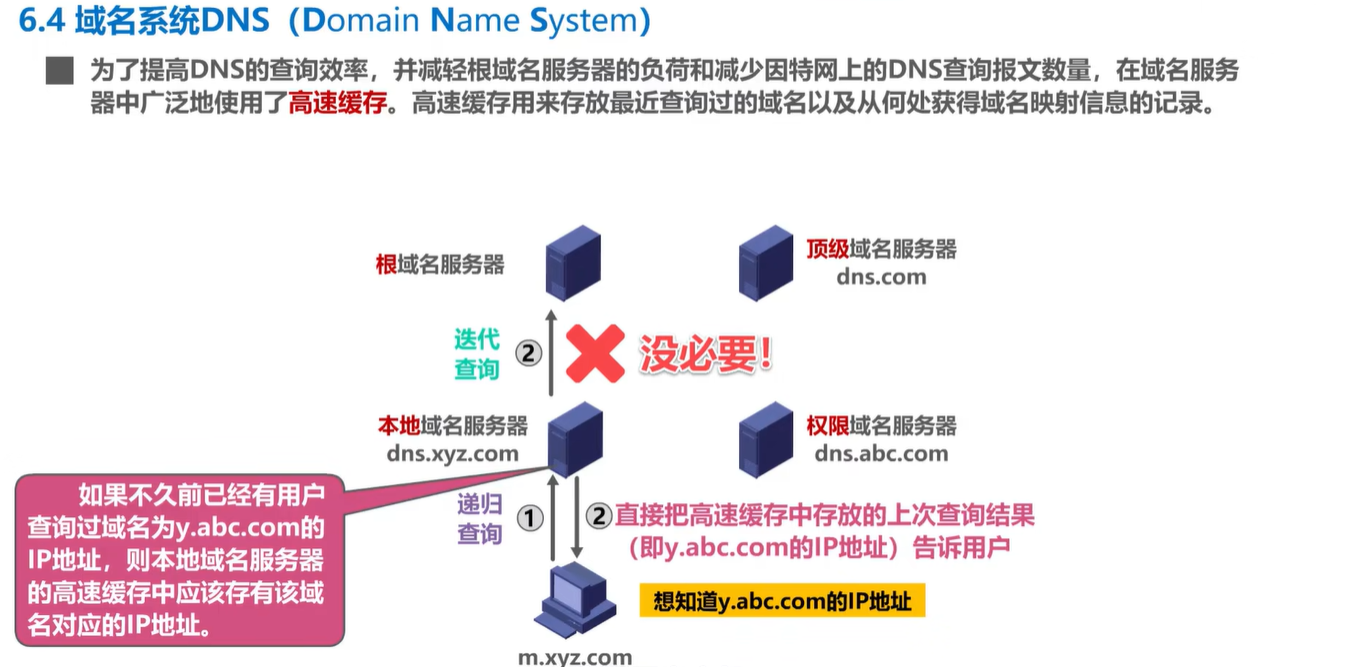
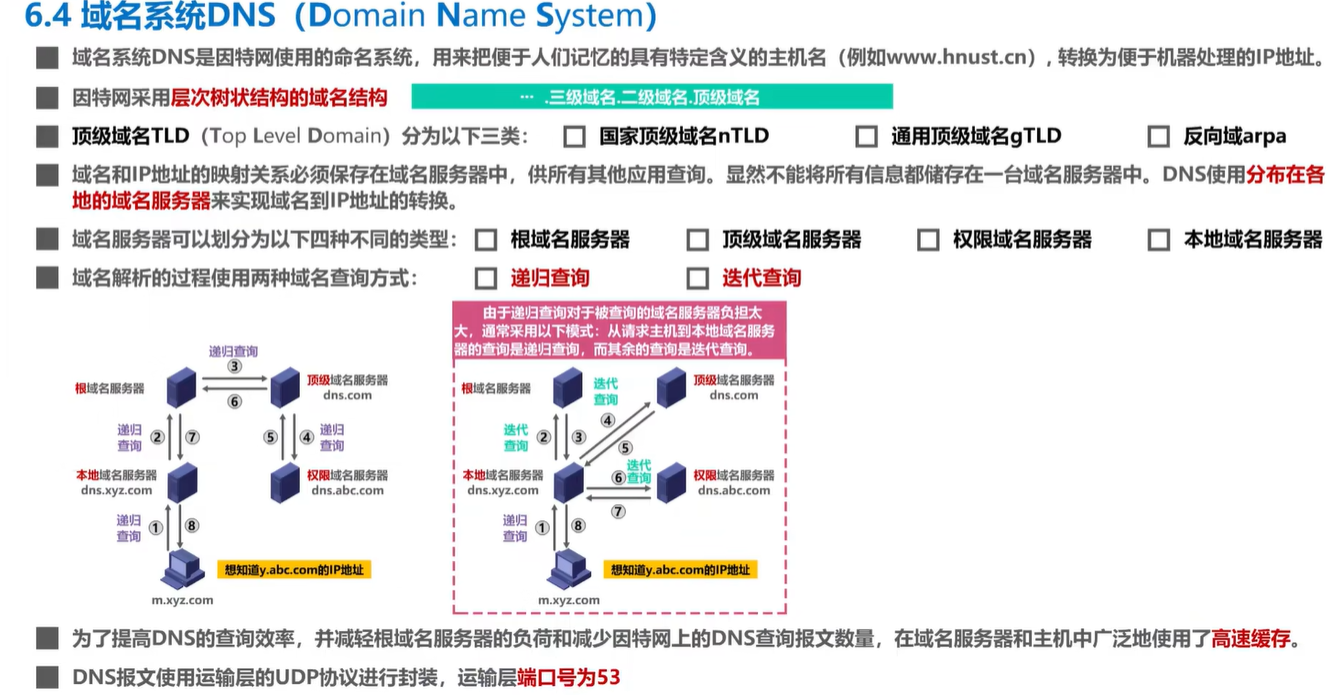
域名系统DNS


- 可以这么理解,你可以访问到别的省的网页,如果没有域名划分,那就得弄一个可能和一栋教学楼一样大的计算机才能负责全国的域名,而使用了域名划分,父域名只要管理自己的子域名,而子域名管理孙子域名,这样就能达到分散的目的




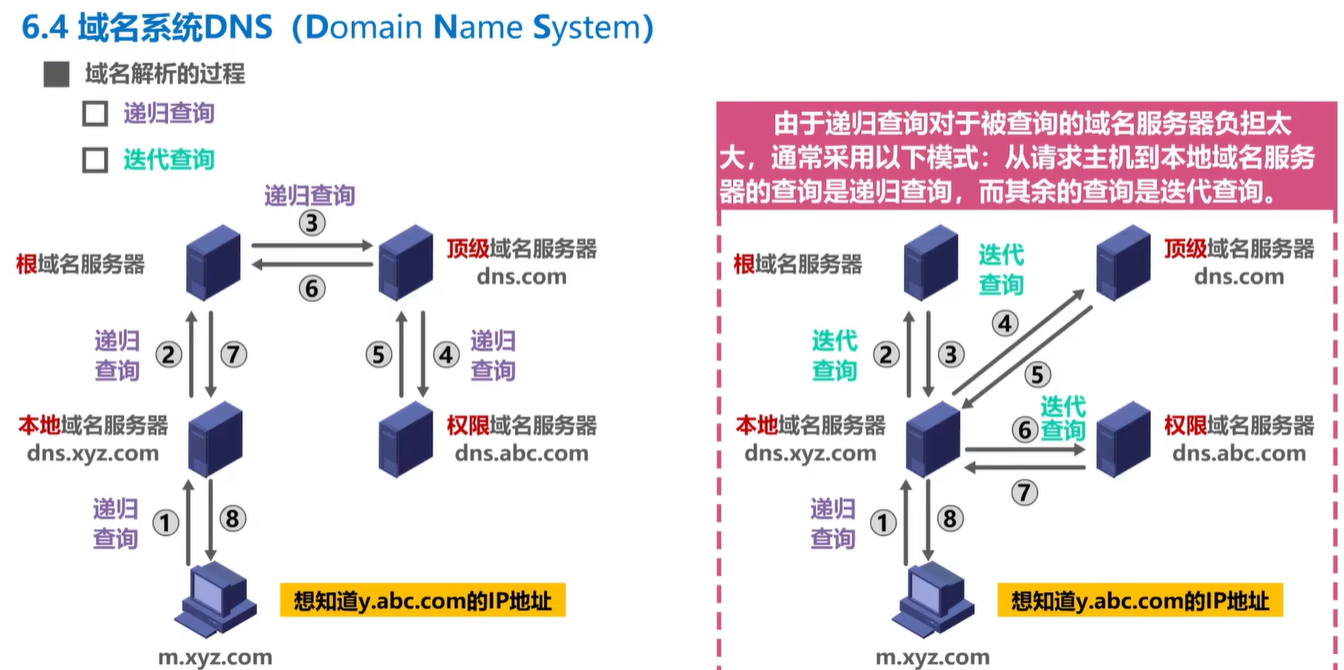
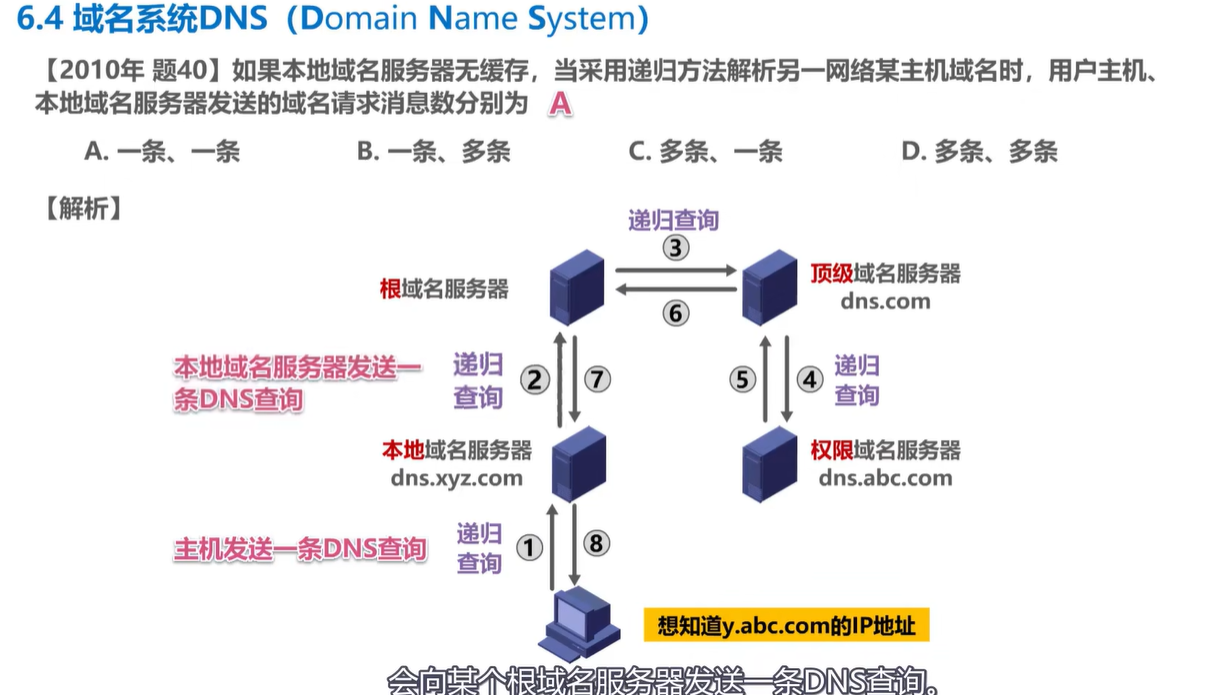
- 递归查询就像你让一个朋友去找一个答案,他会跑去问别人,直到找到了答案,然后把答案带回来告诉你。
- 你只问一个服务器,服务器帮你去问其他服务器,直到找到答案。
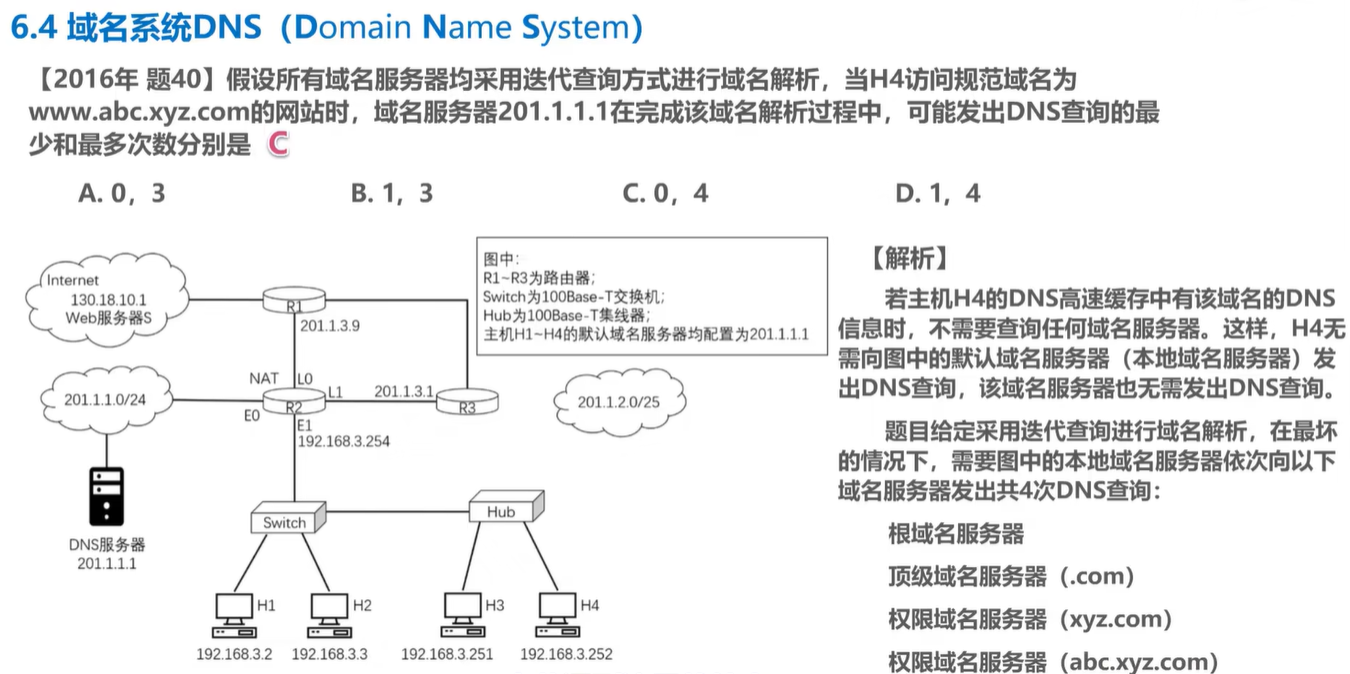
- 迭代查询就像你去找一个答案,你问一个人,如果他不知道答案,他会告诉你下一个可能知道答案的人,然后你再去问那个人,如此反复,直到你找到答案。
- 你自己一步步去问不同的服务器,每个服务器告诉你下一个可以问的服务器,直到找到答案。


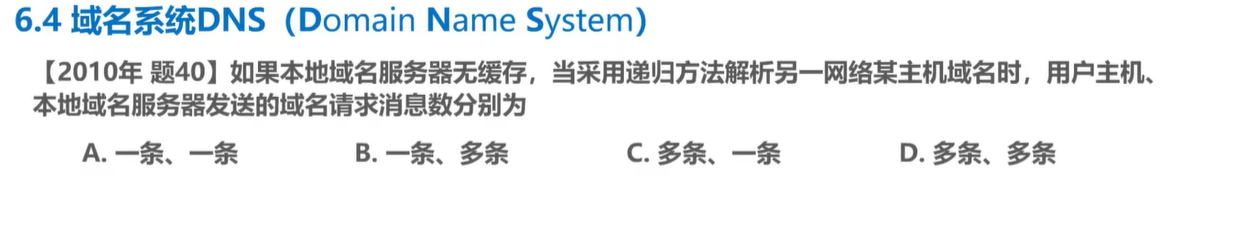
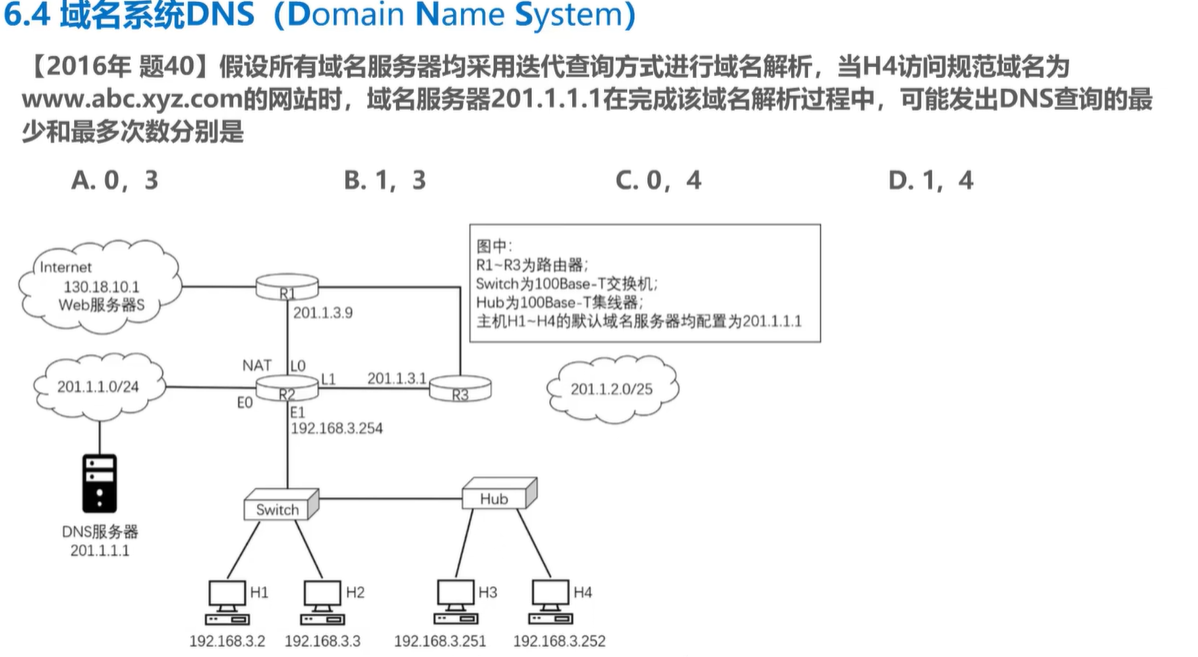
练习


答案



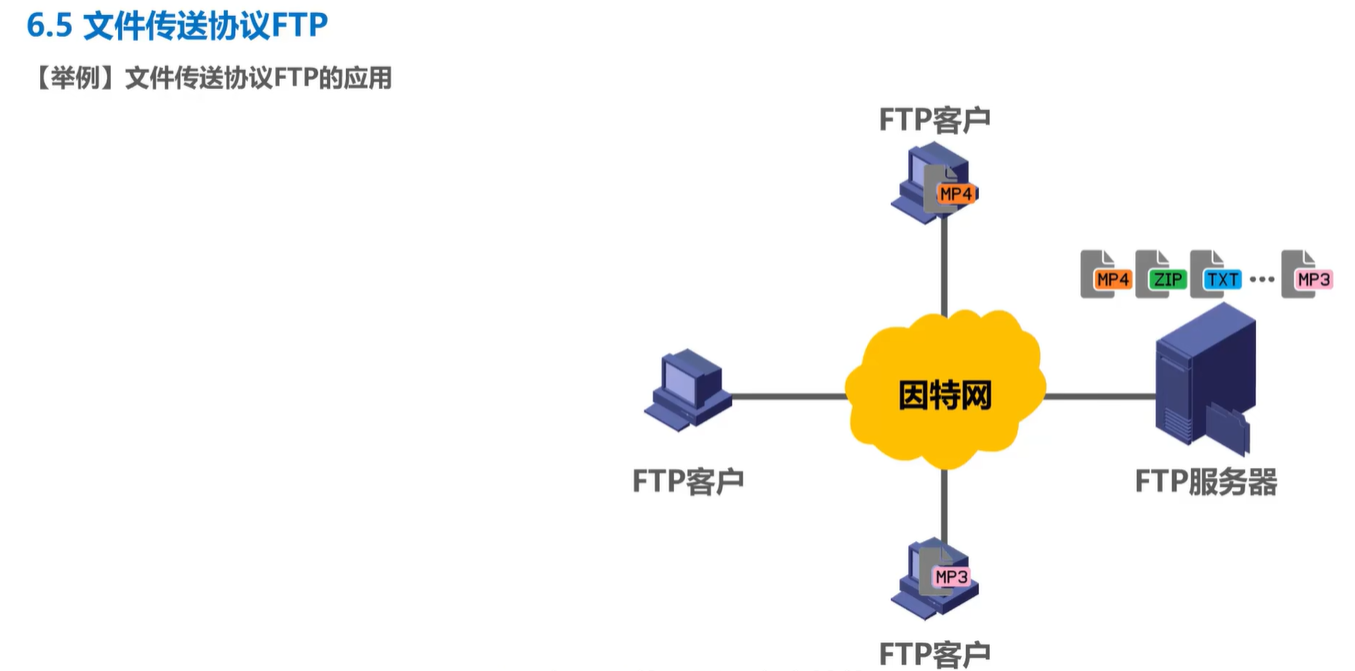
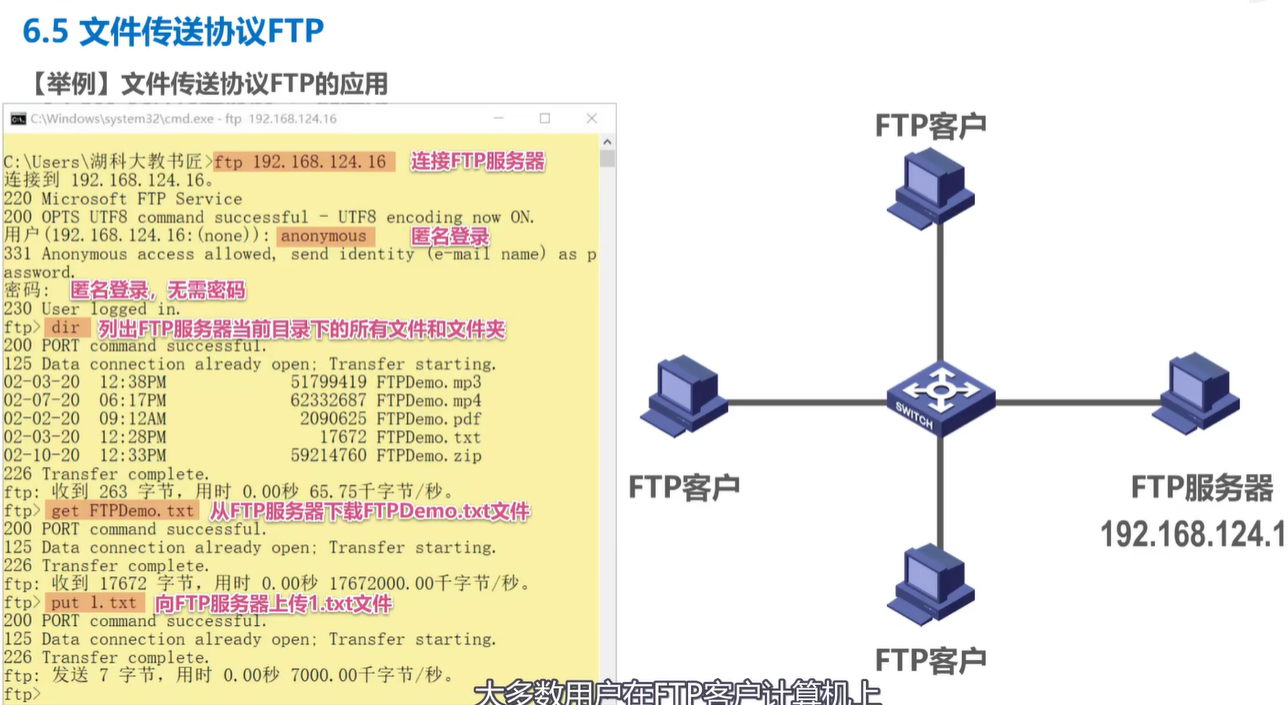
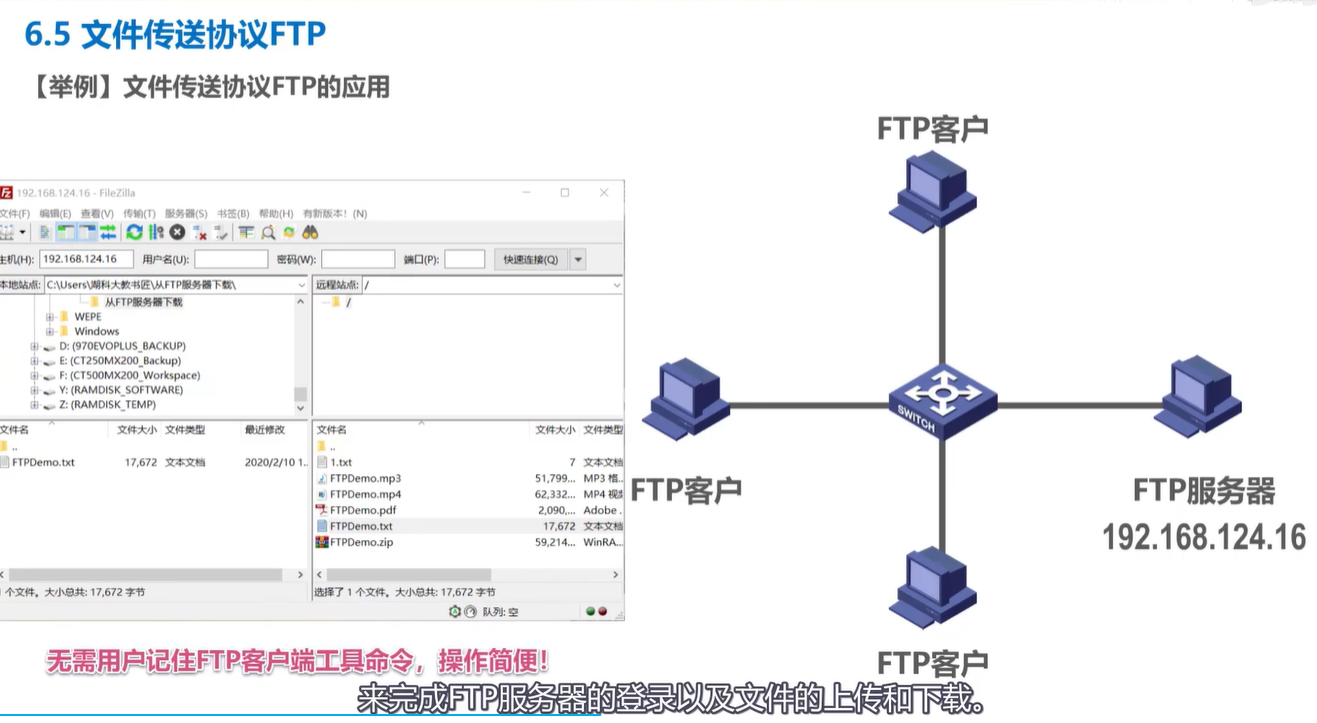
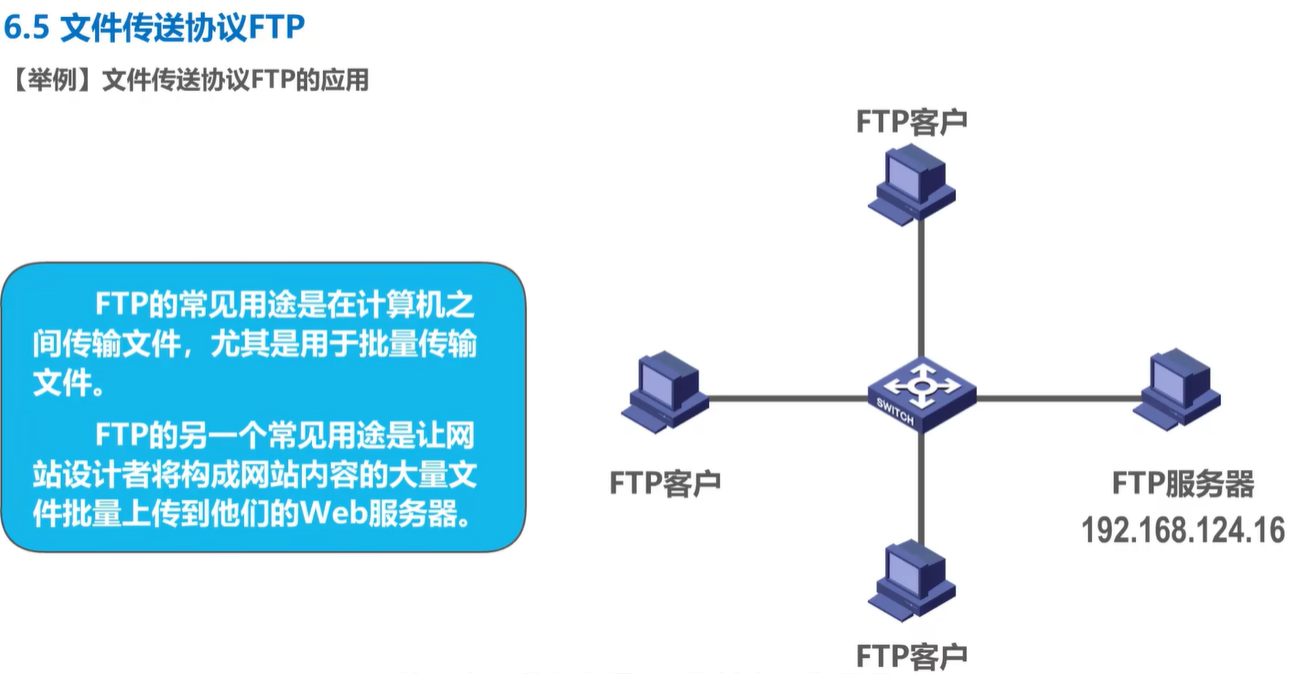
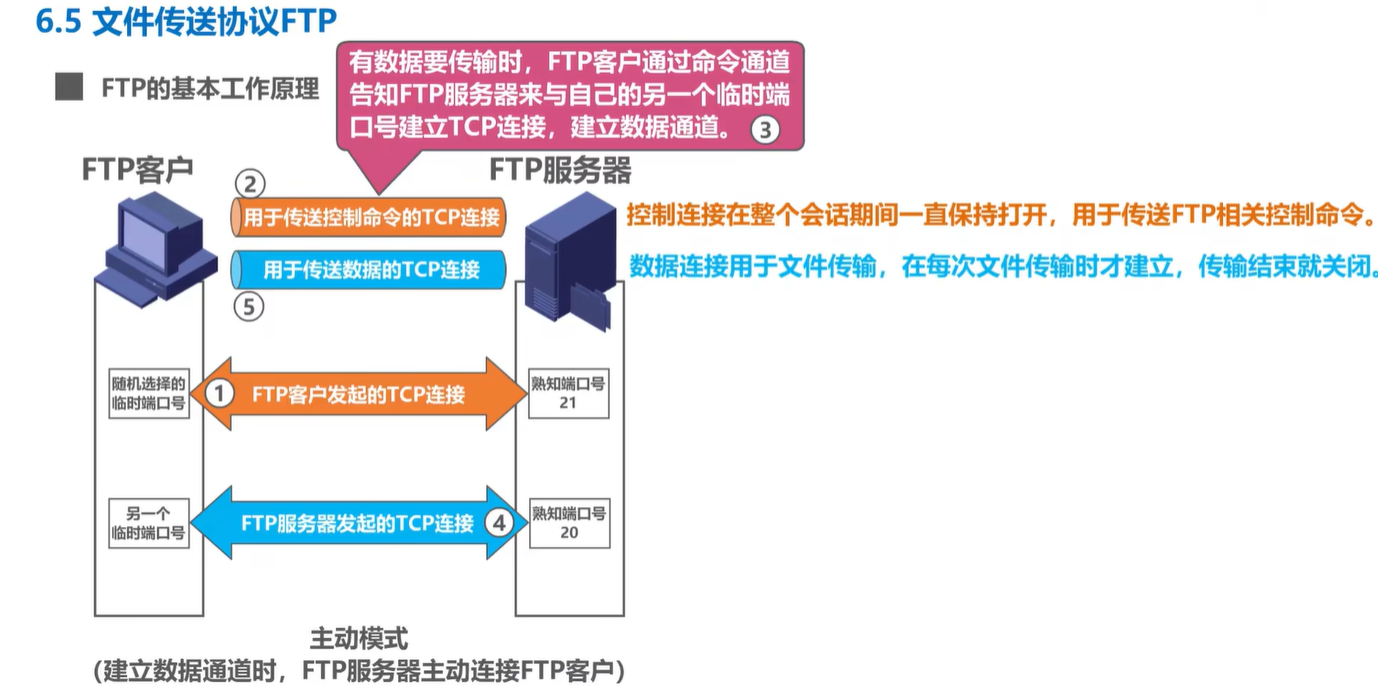
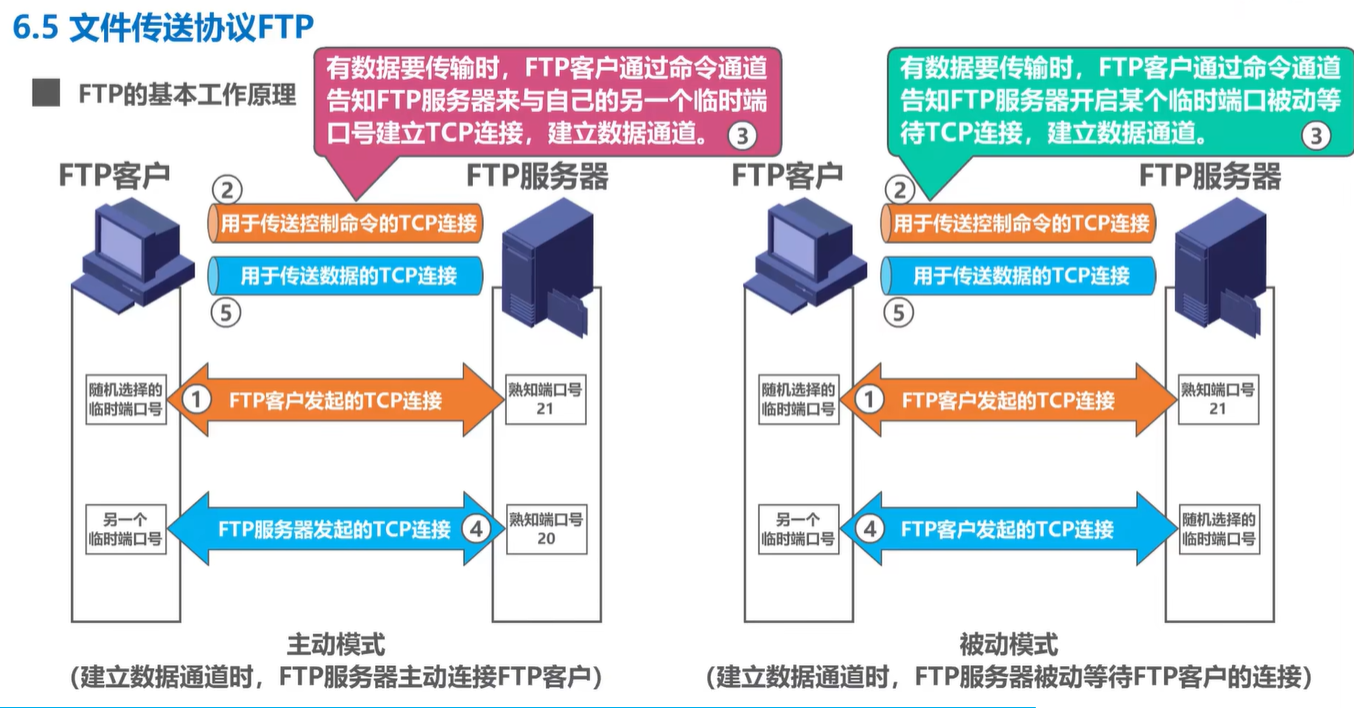
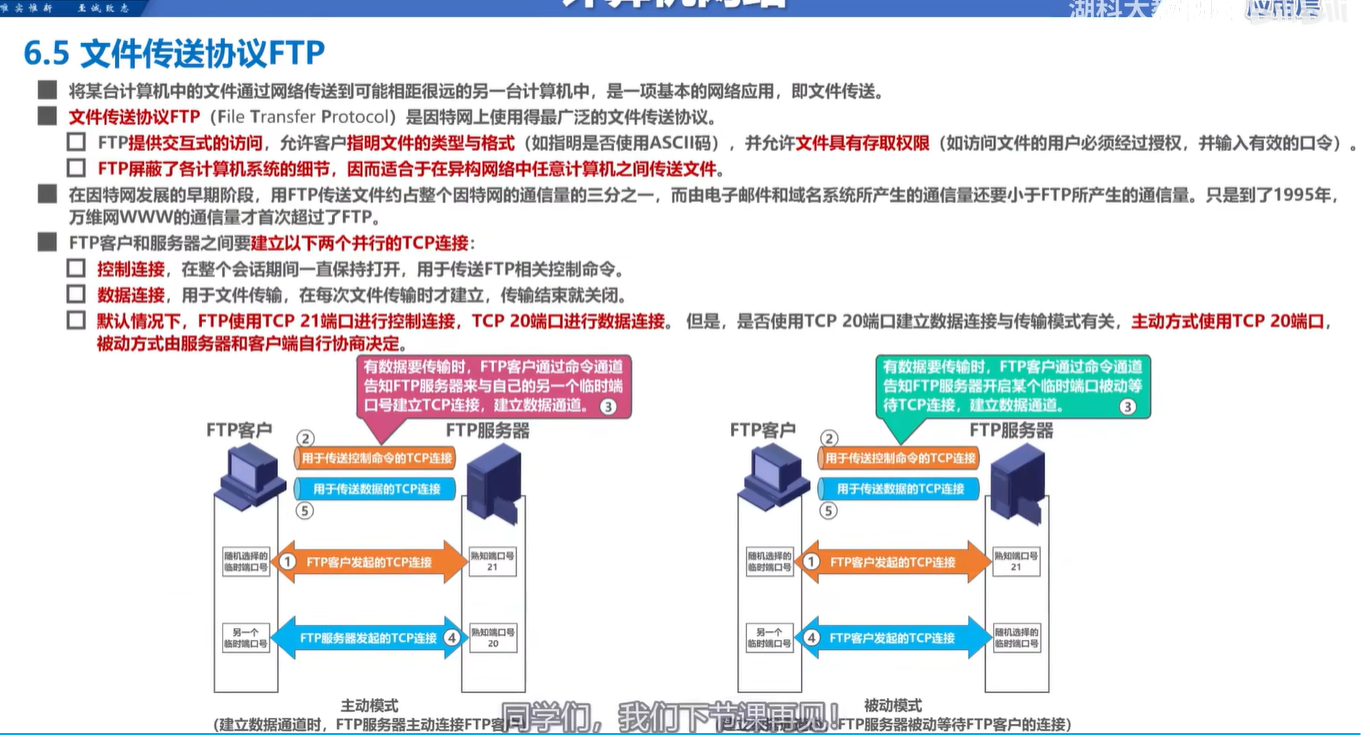
文件传输协议


- 这里说的是每个客户机发送文件的文件格式不一样,而且FTP服务器可以使用个人电脑





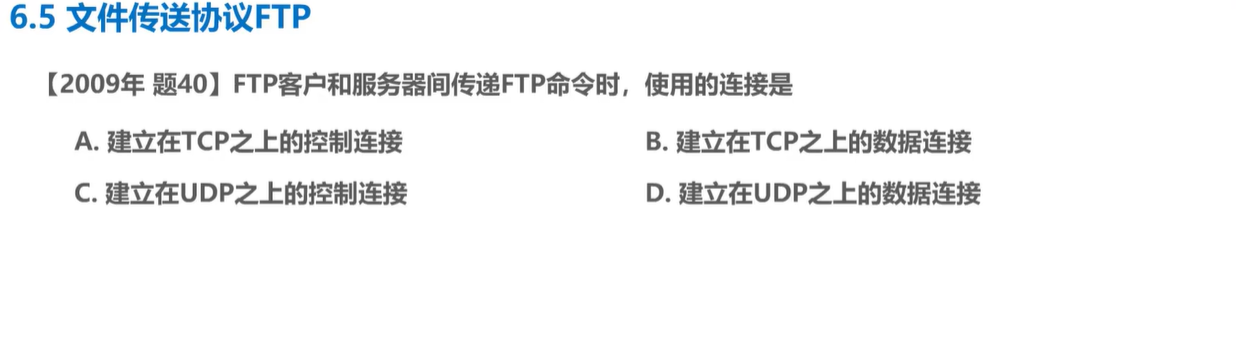
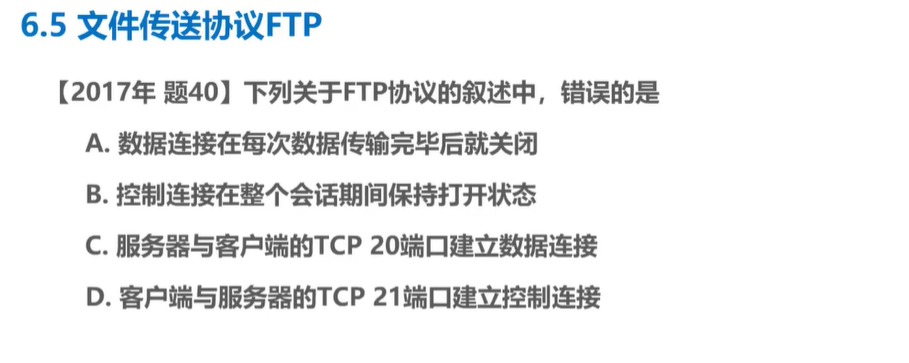
练习


答案



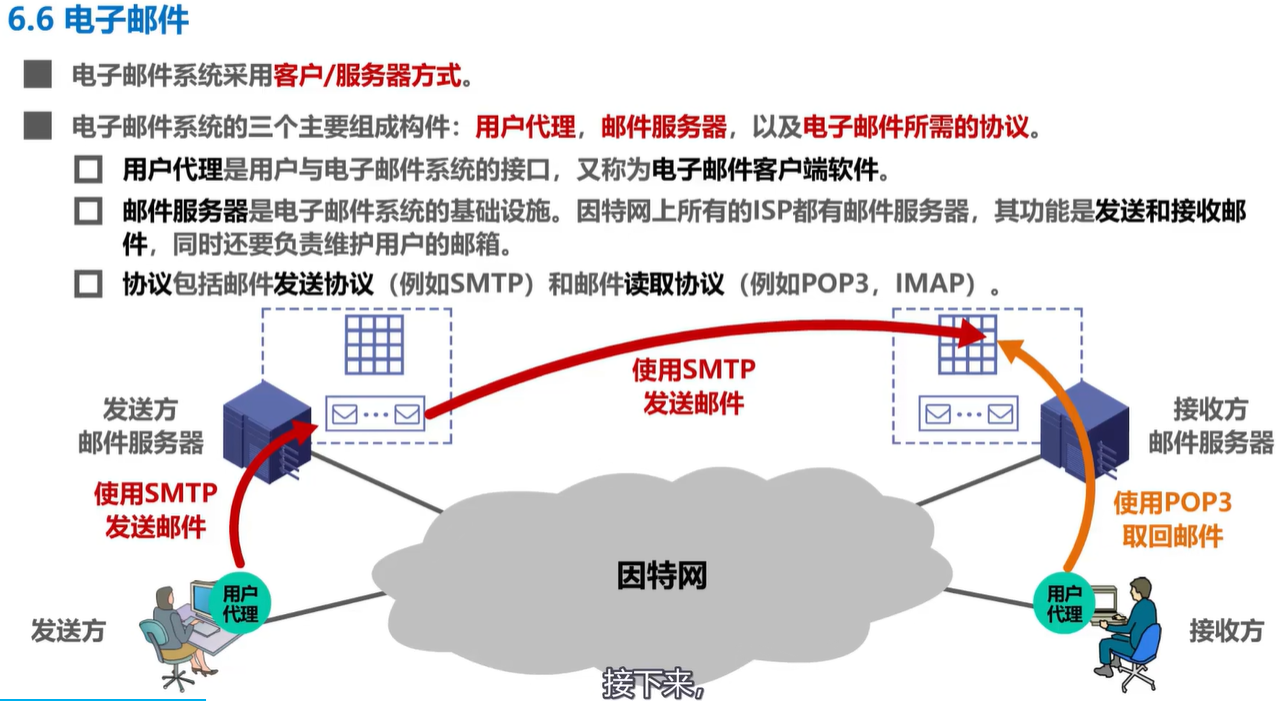
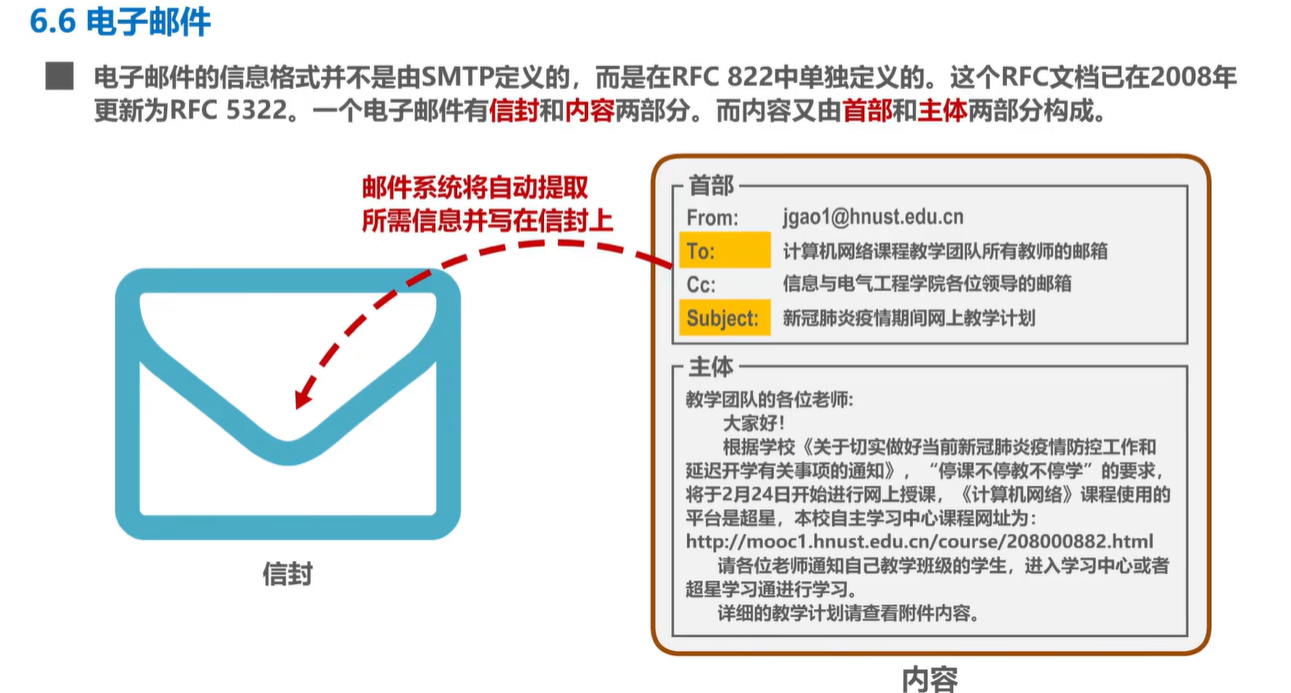
电子邮件
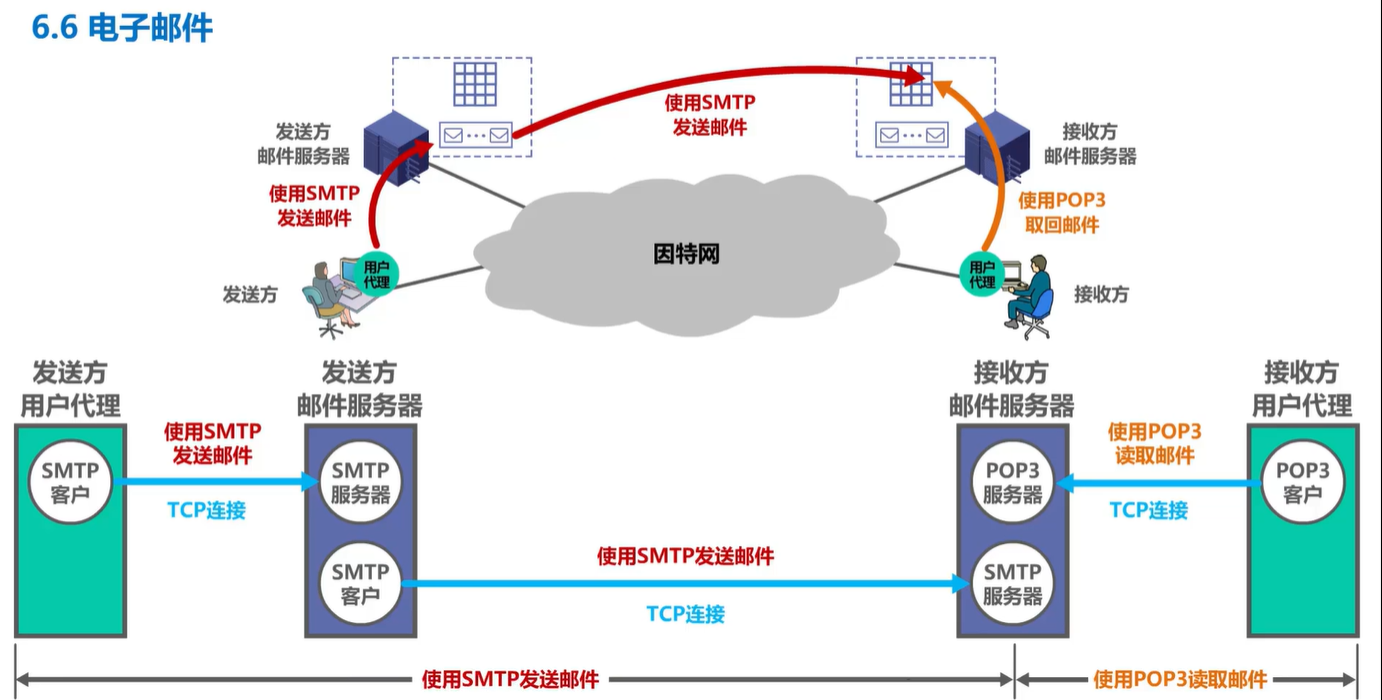
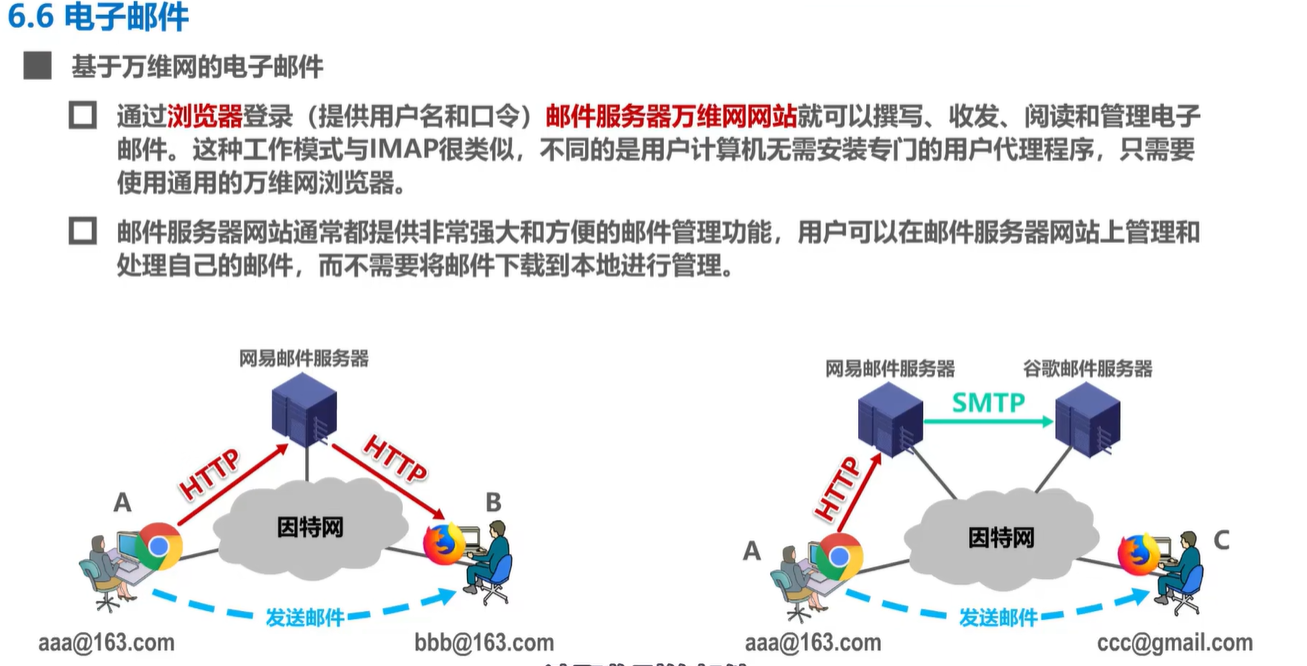
邮件发送协议



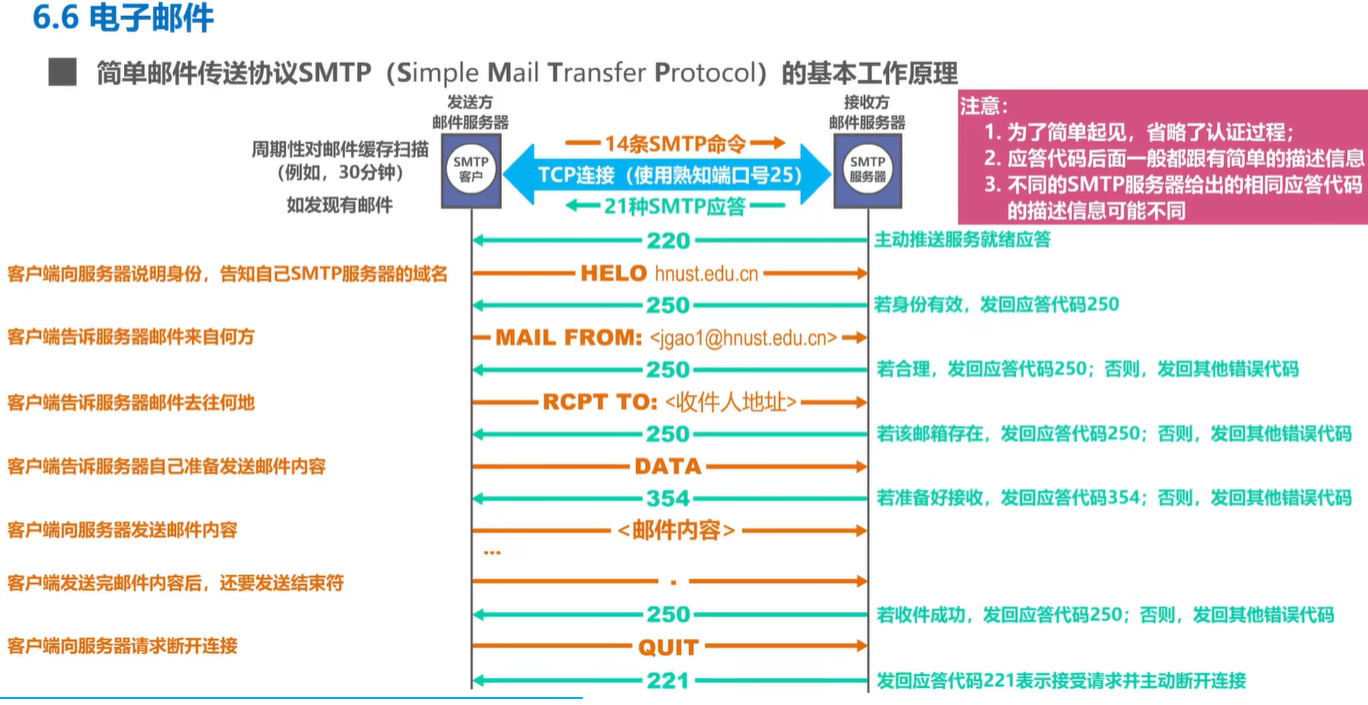
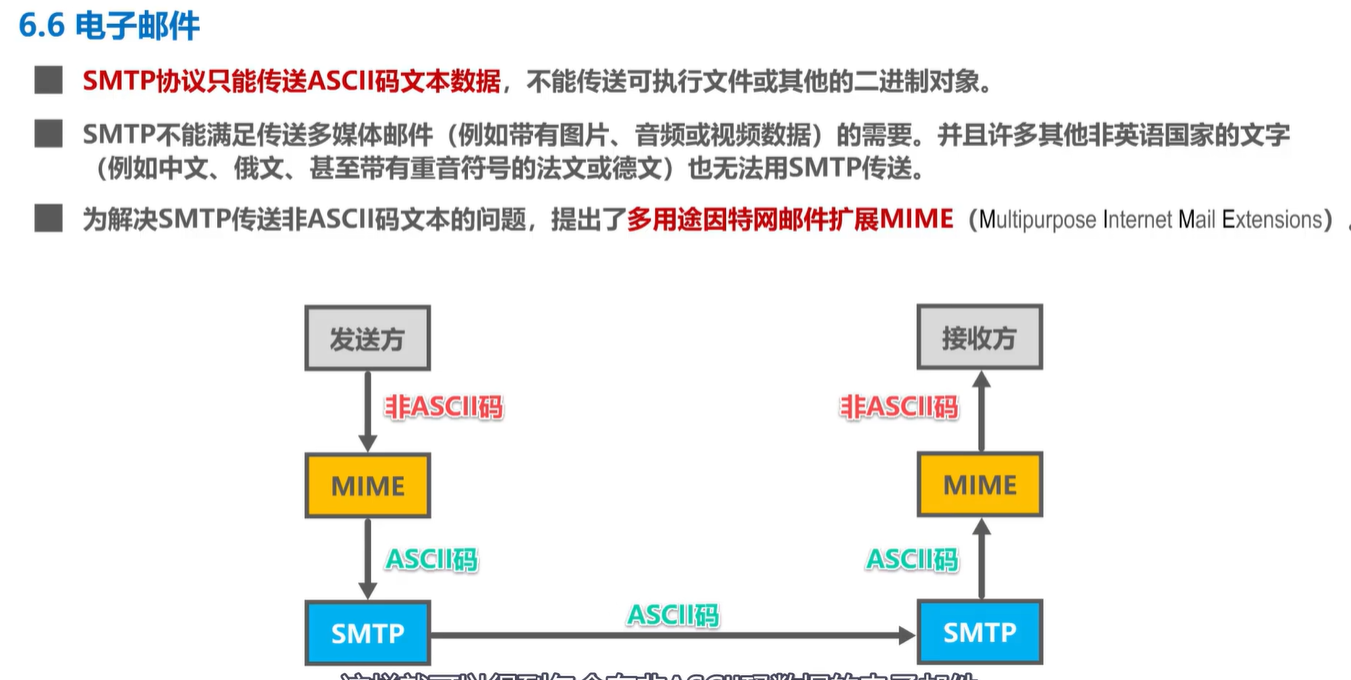
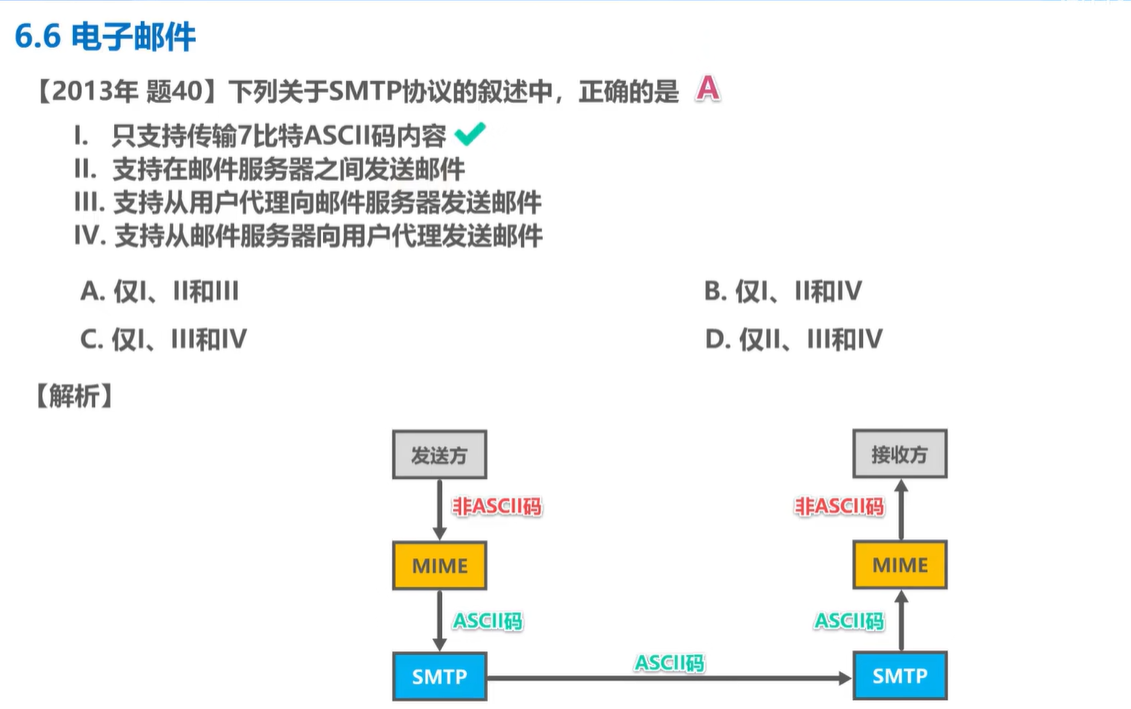
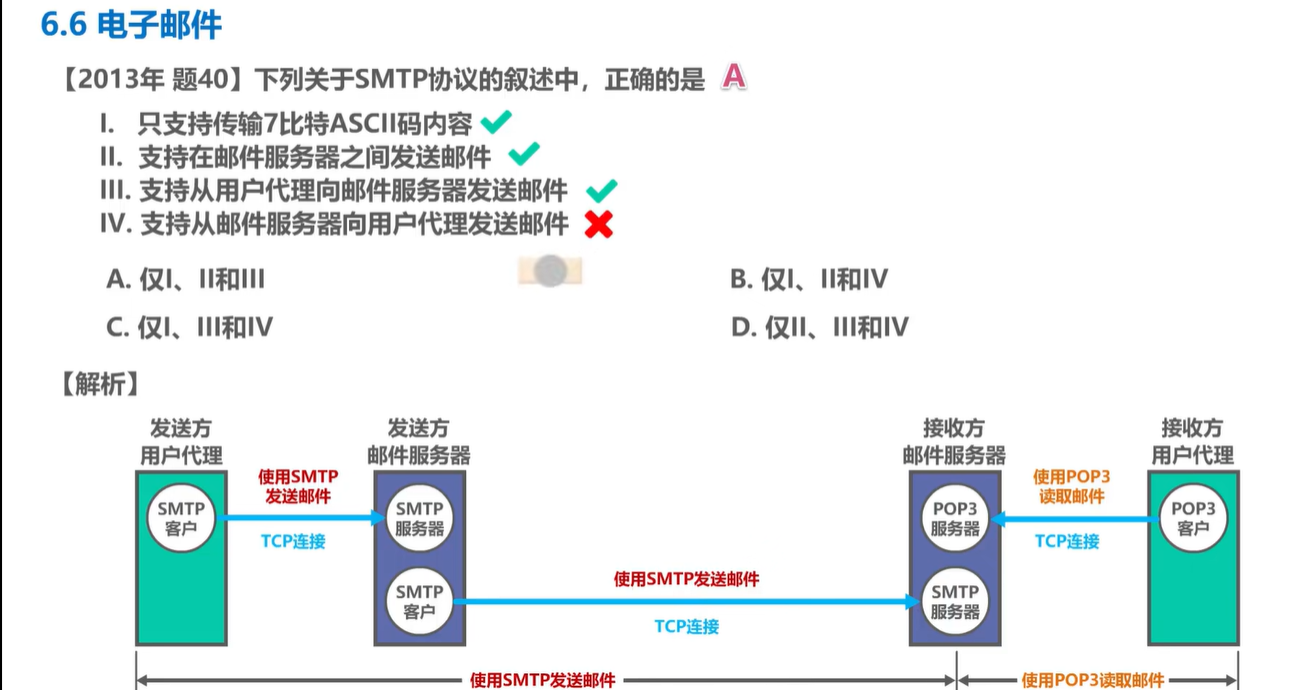
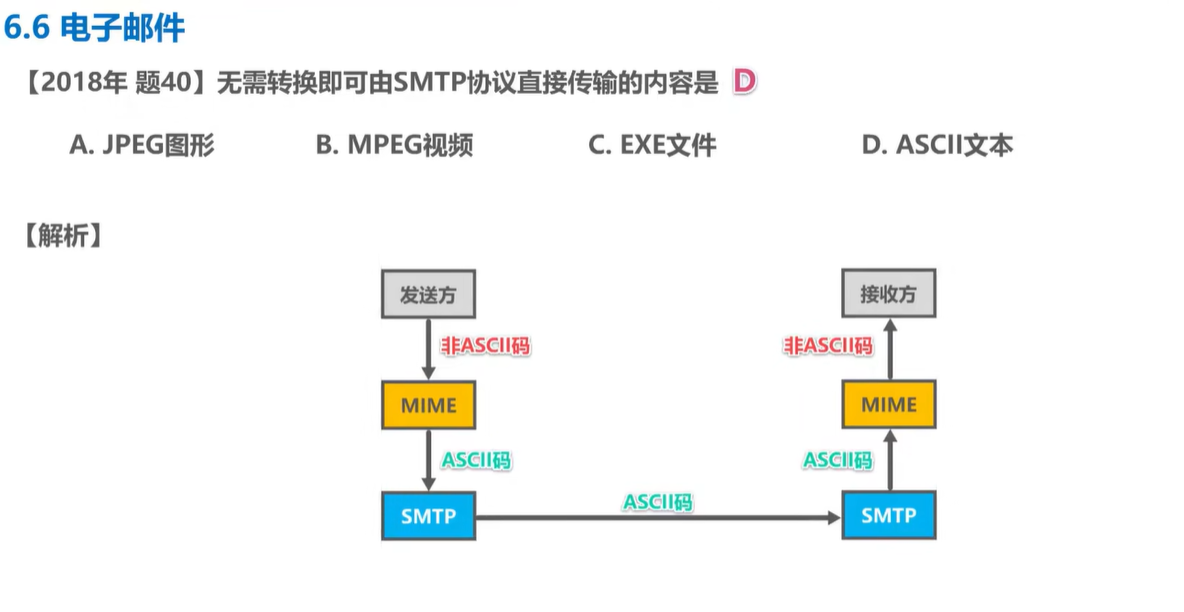
简单邮件传送协议 SMTP



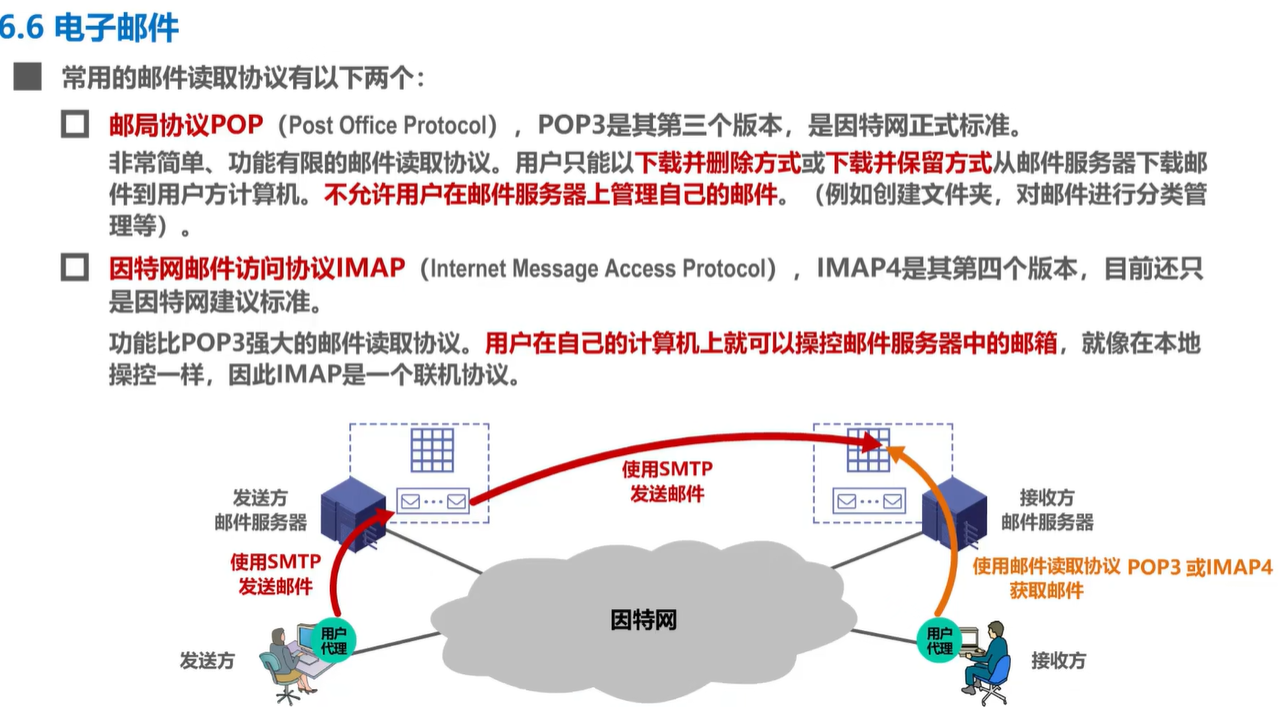
邮件读取协议



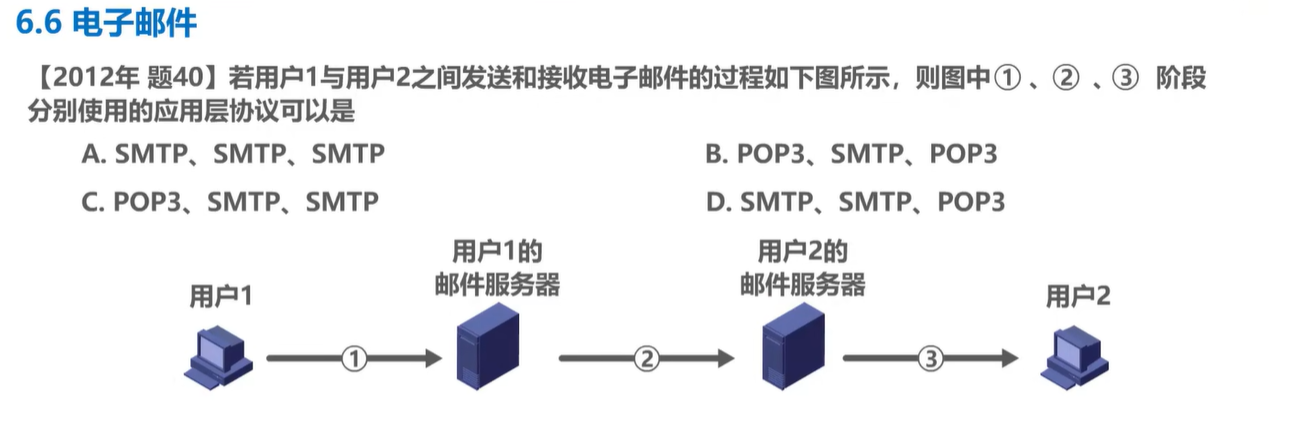
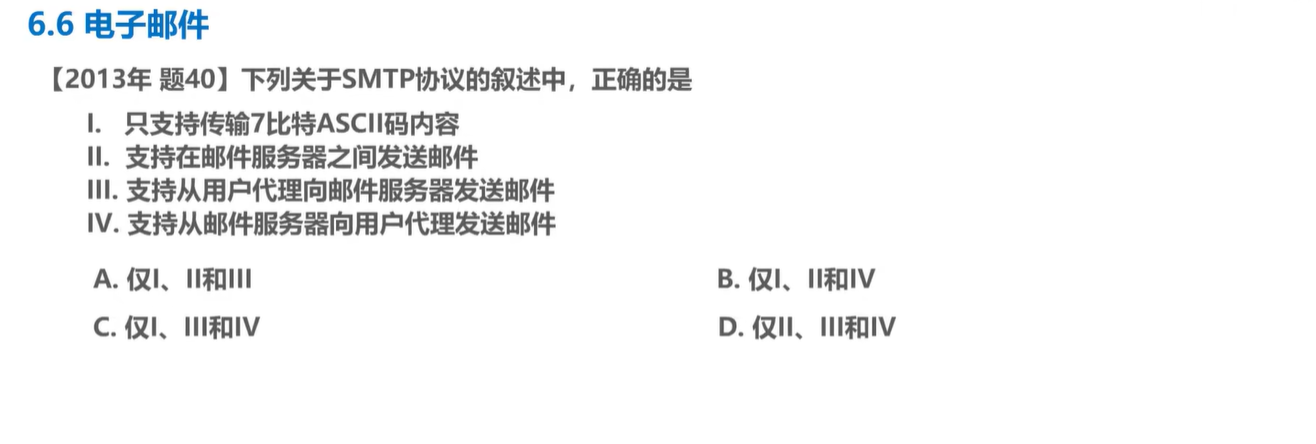
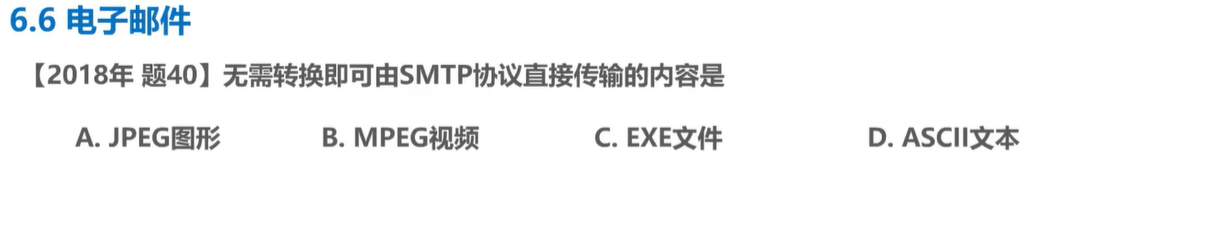
练习



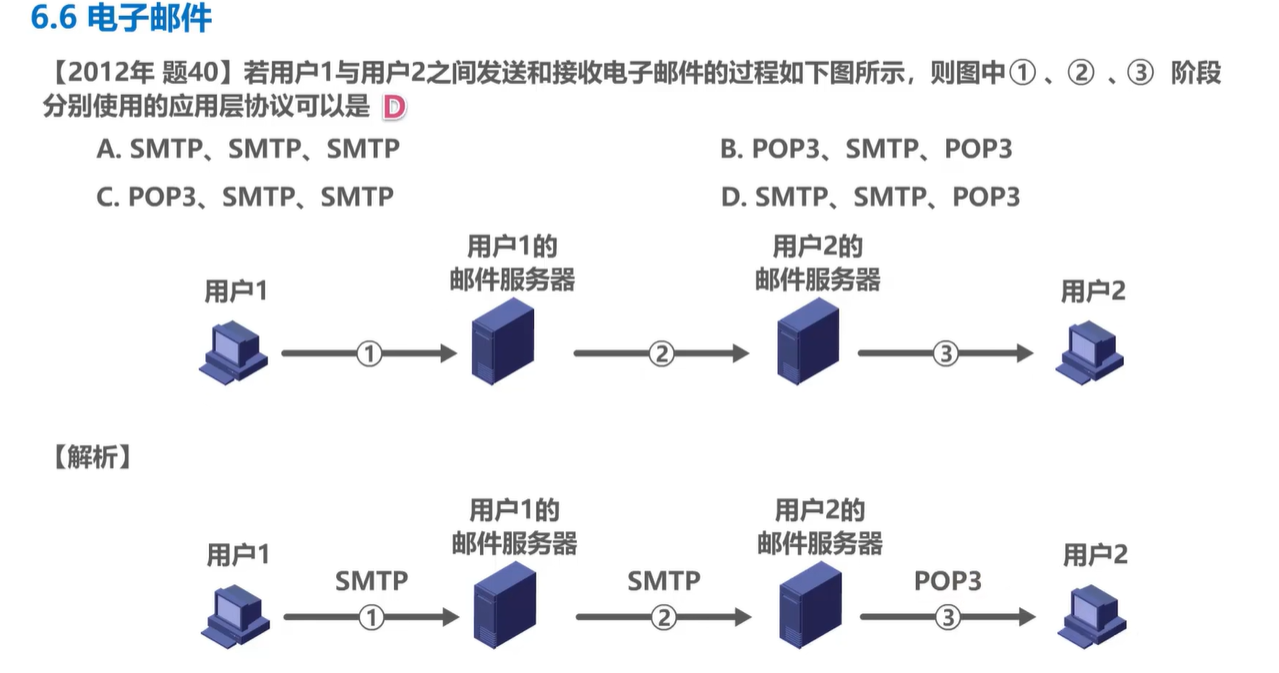
答案




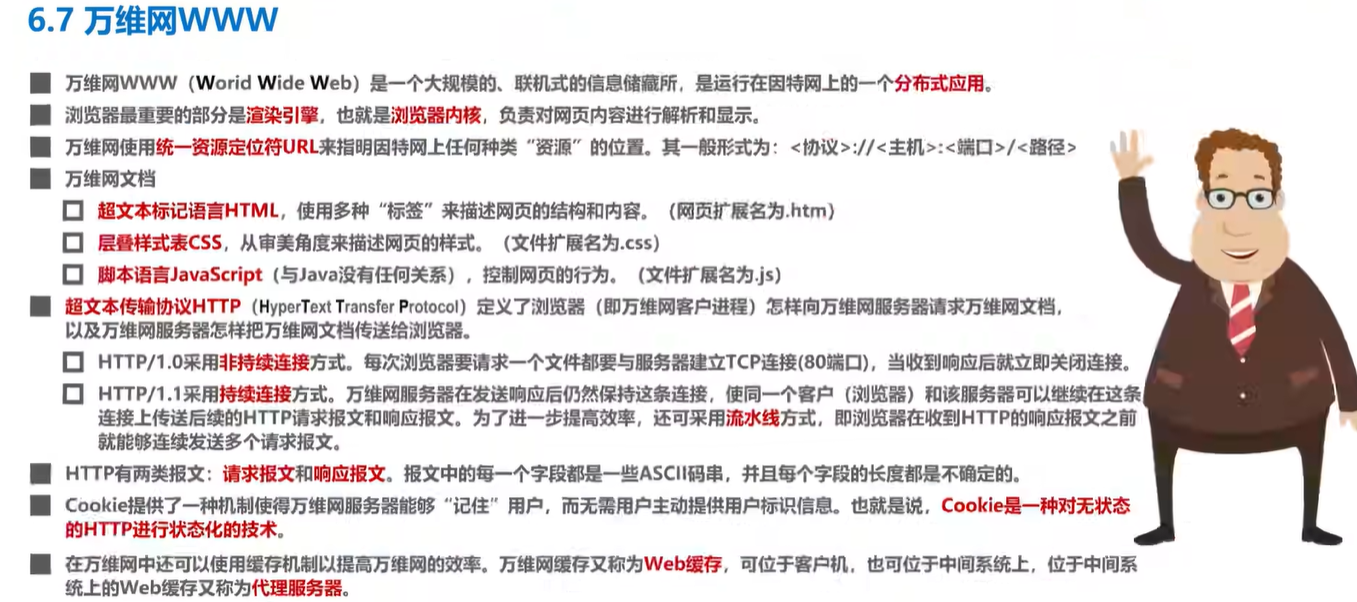
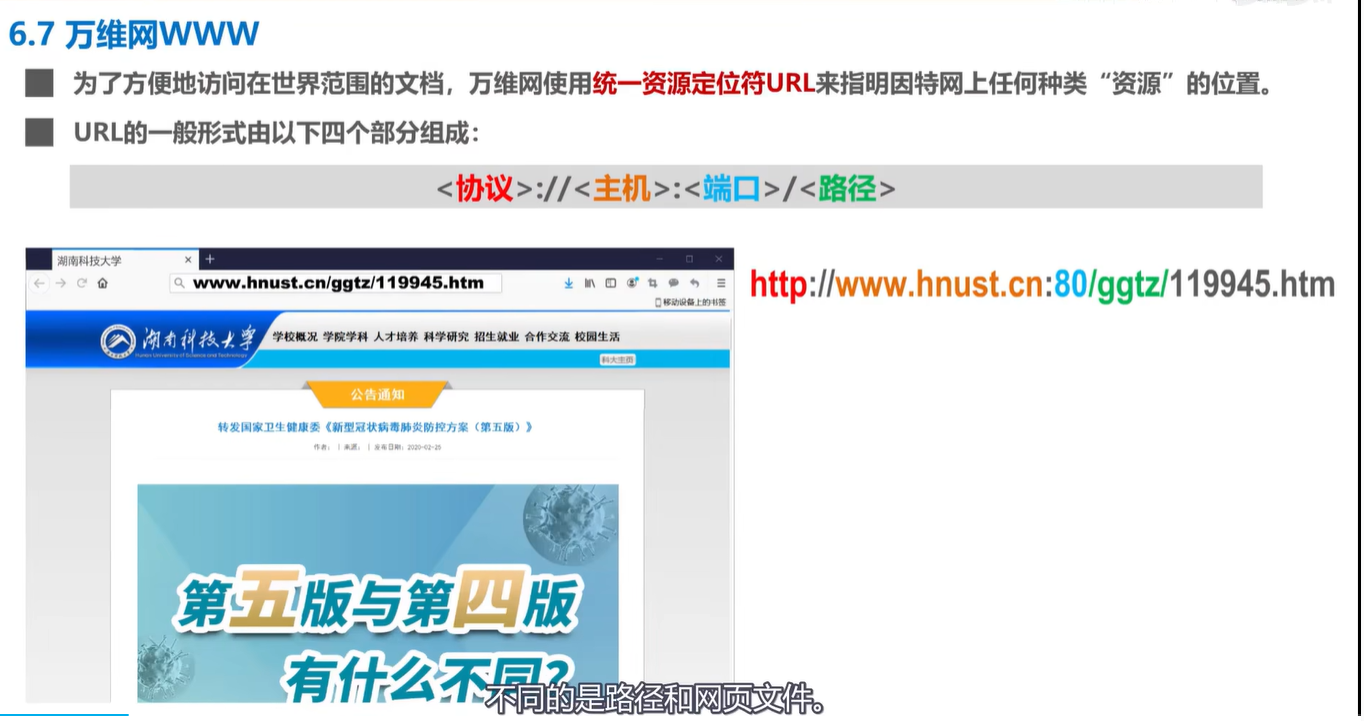
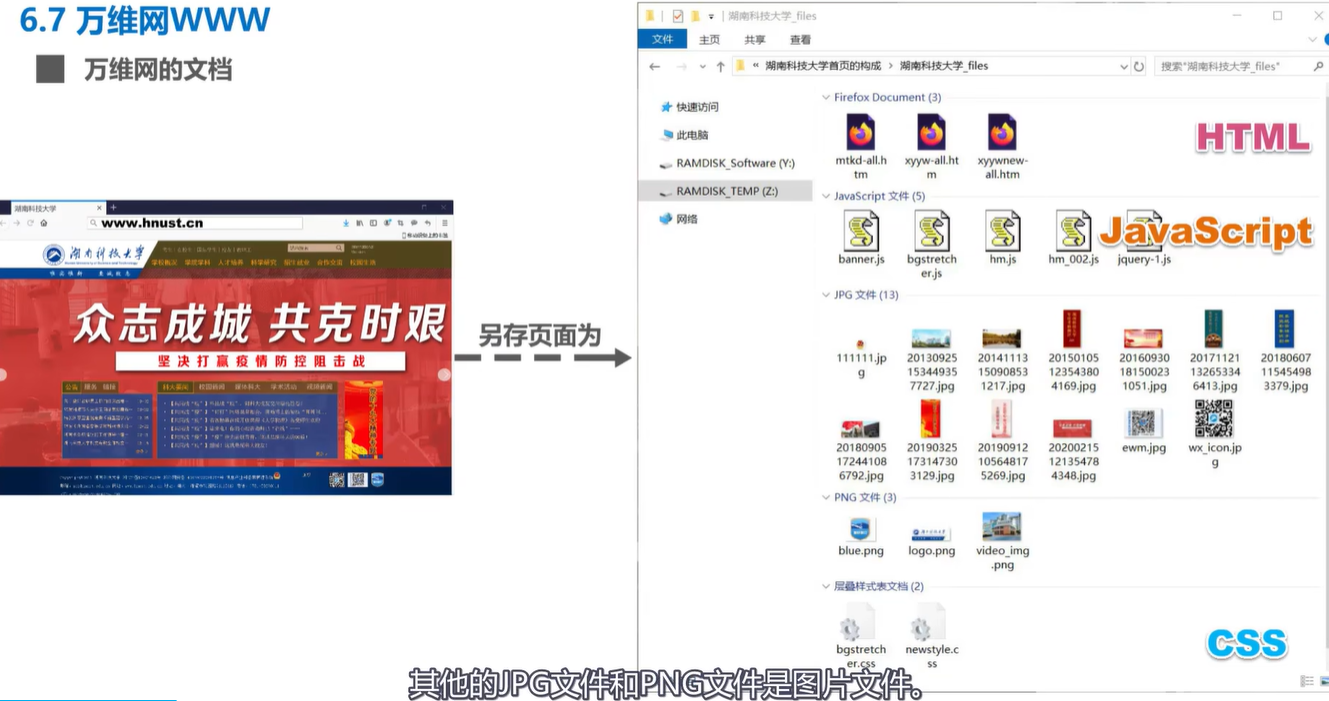
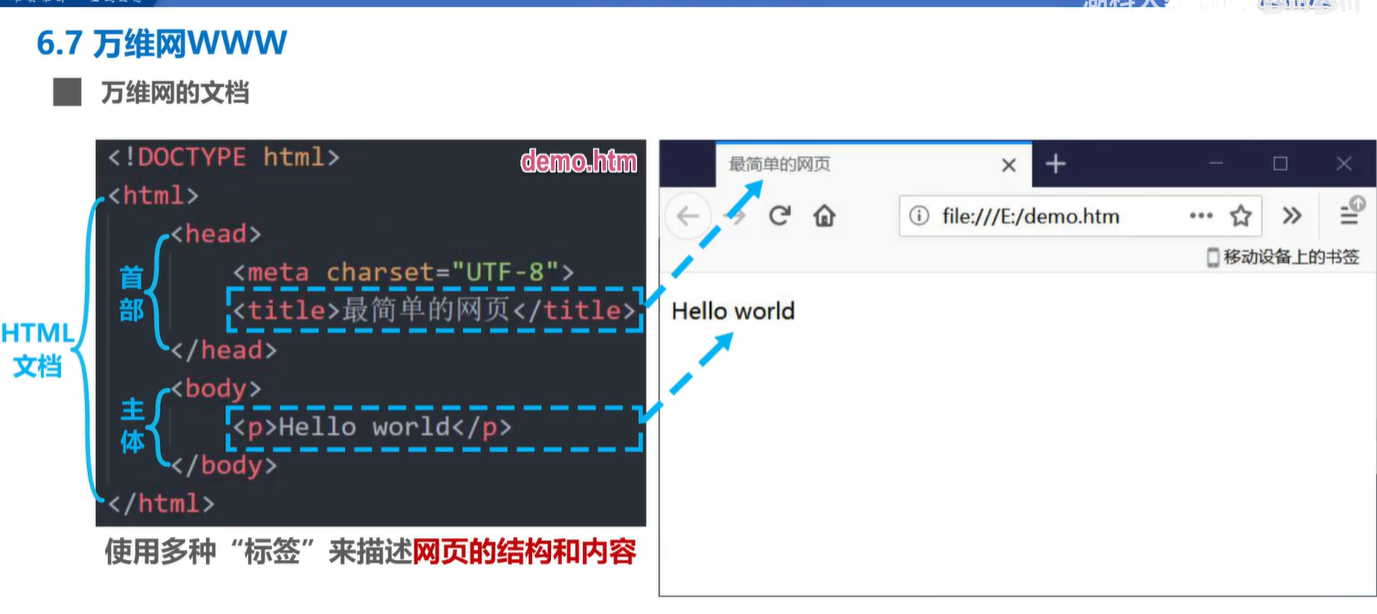
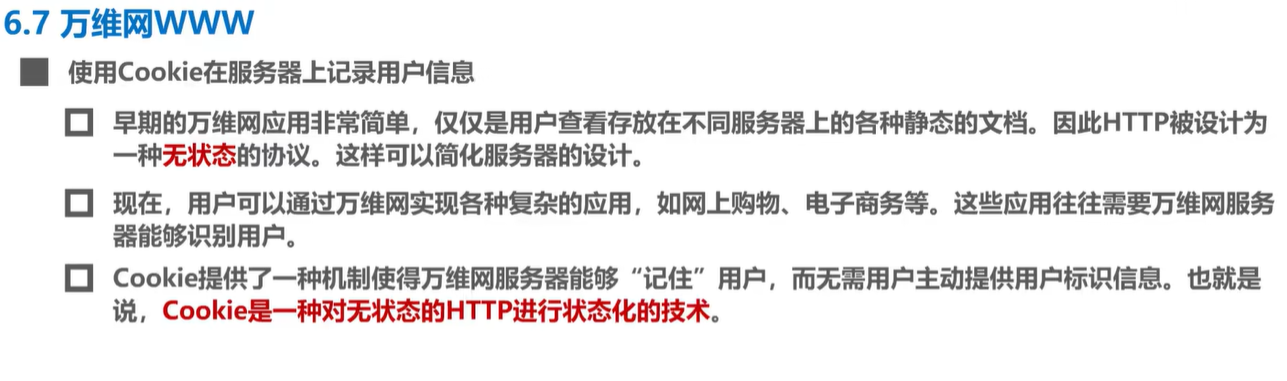
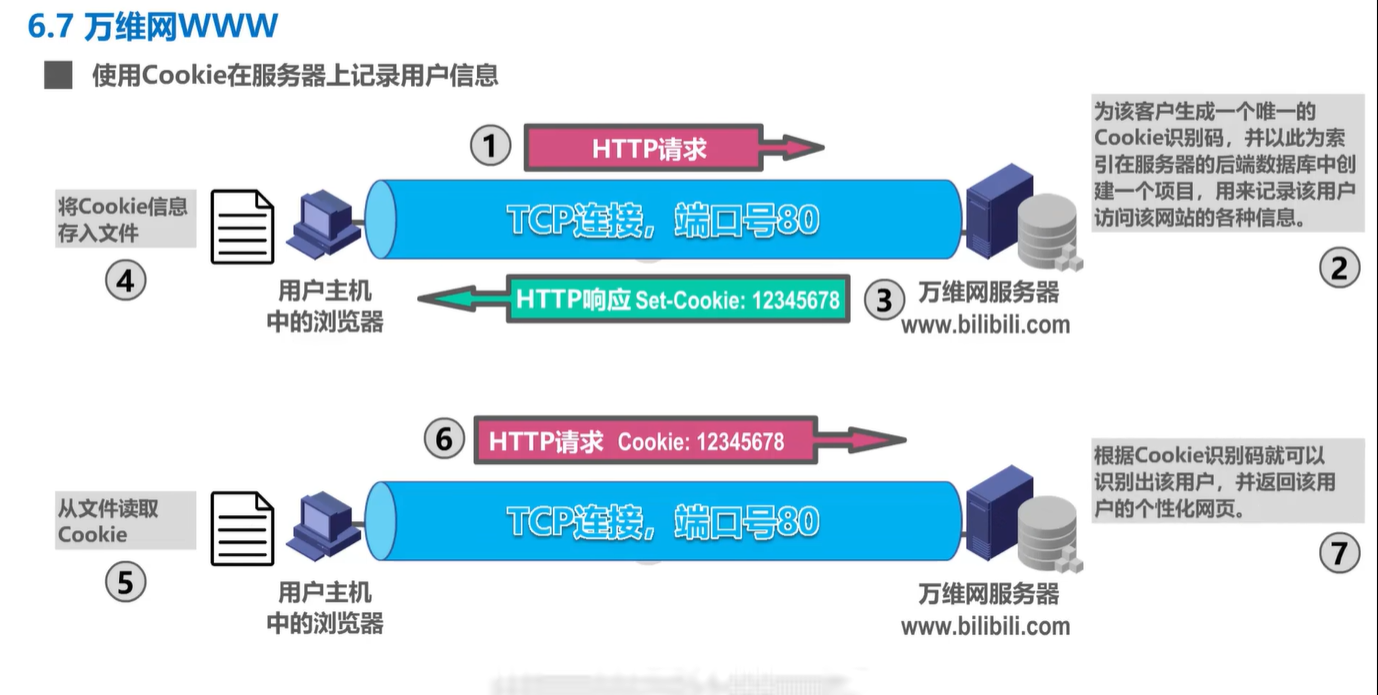
万维网







- 6.7 万维网WWW_哔哩哔哩_bilibili
- 这里建议看视频,讲的是一些很基础的web网页知识
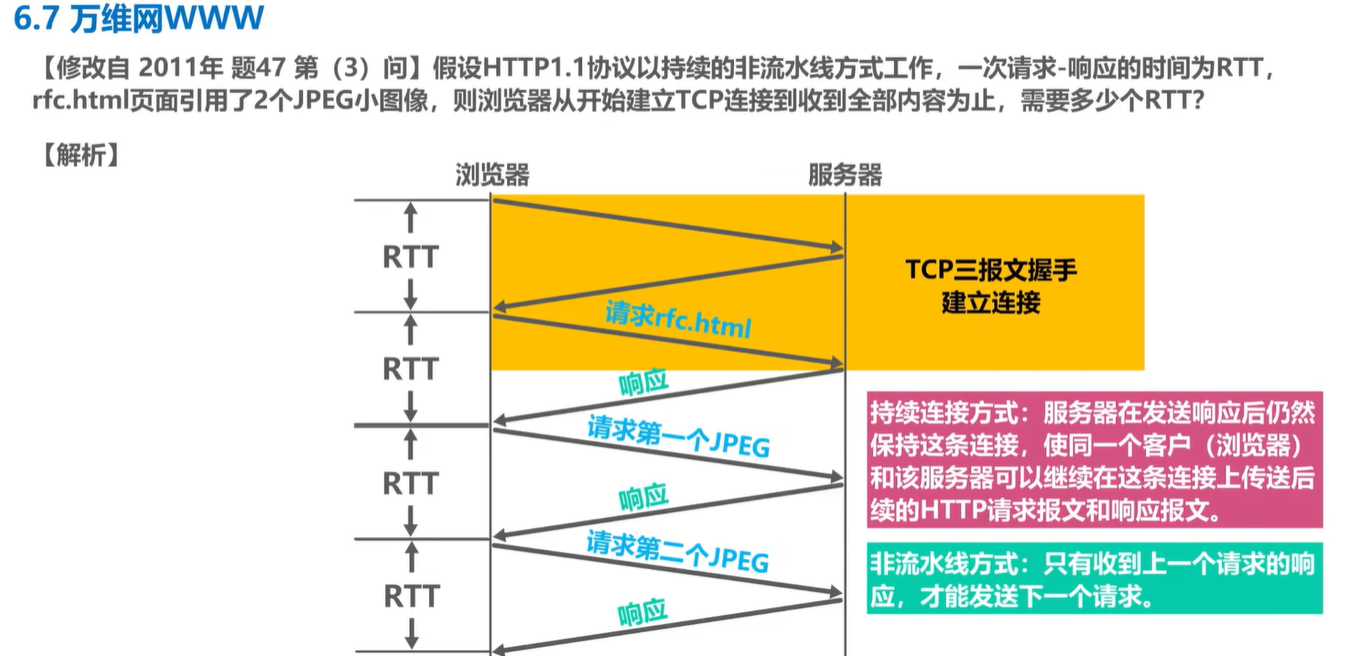
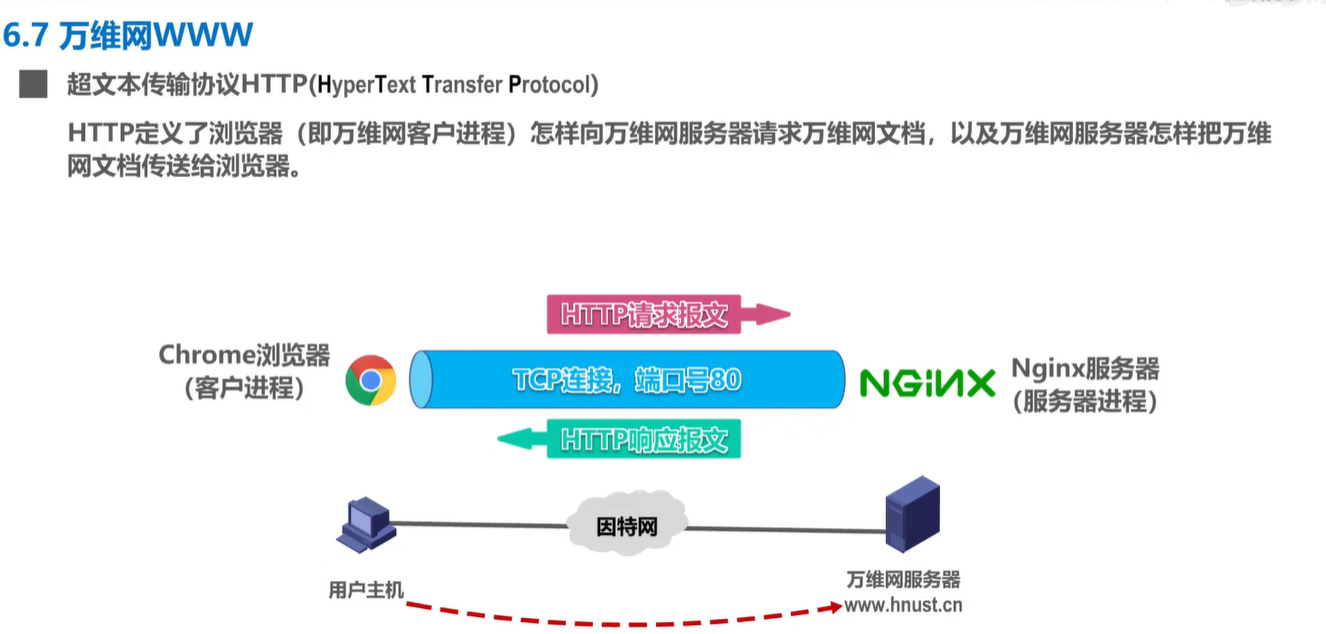
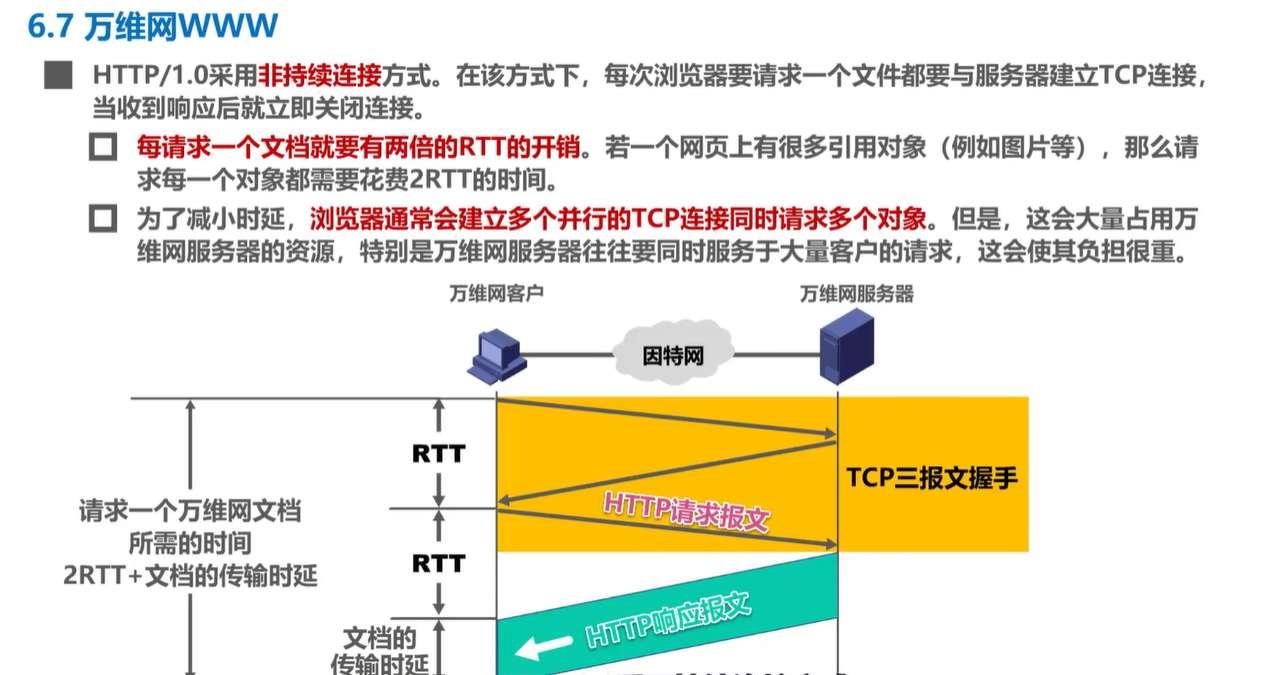
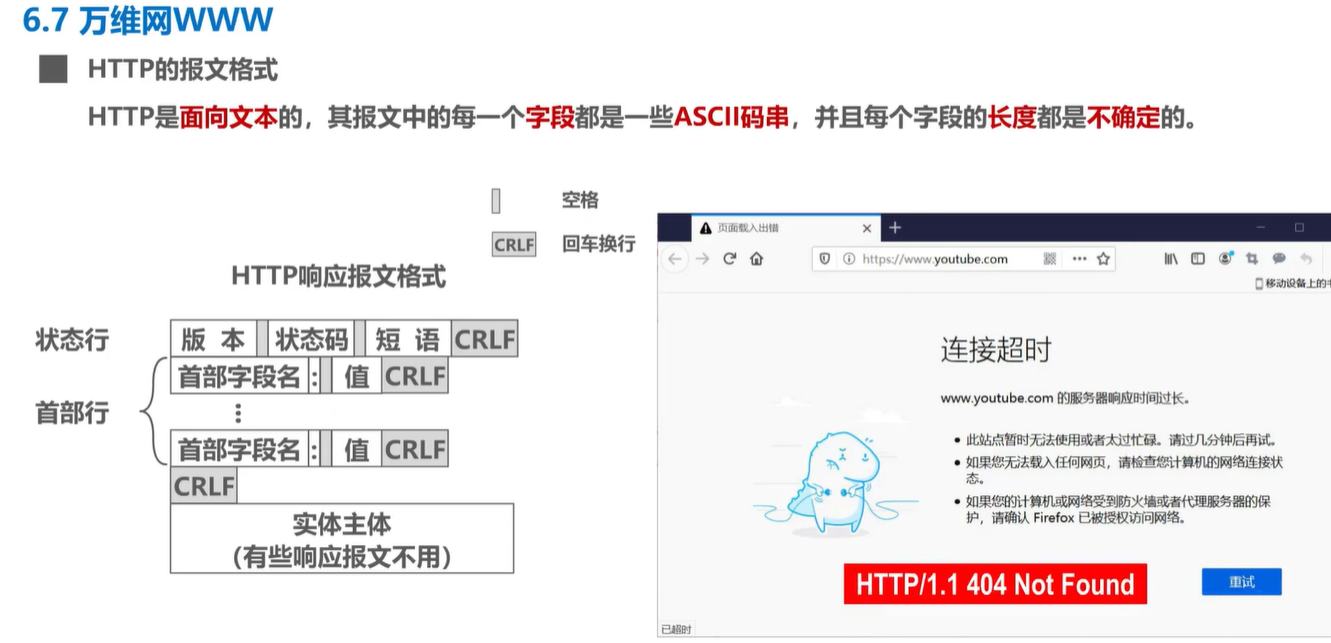
超文本传输协议HTTP






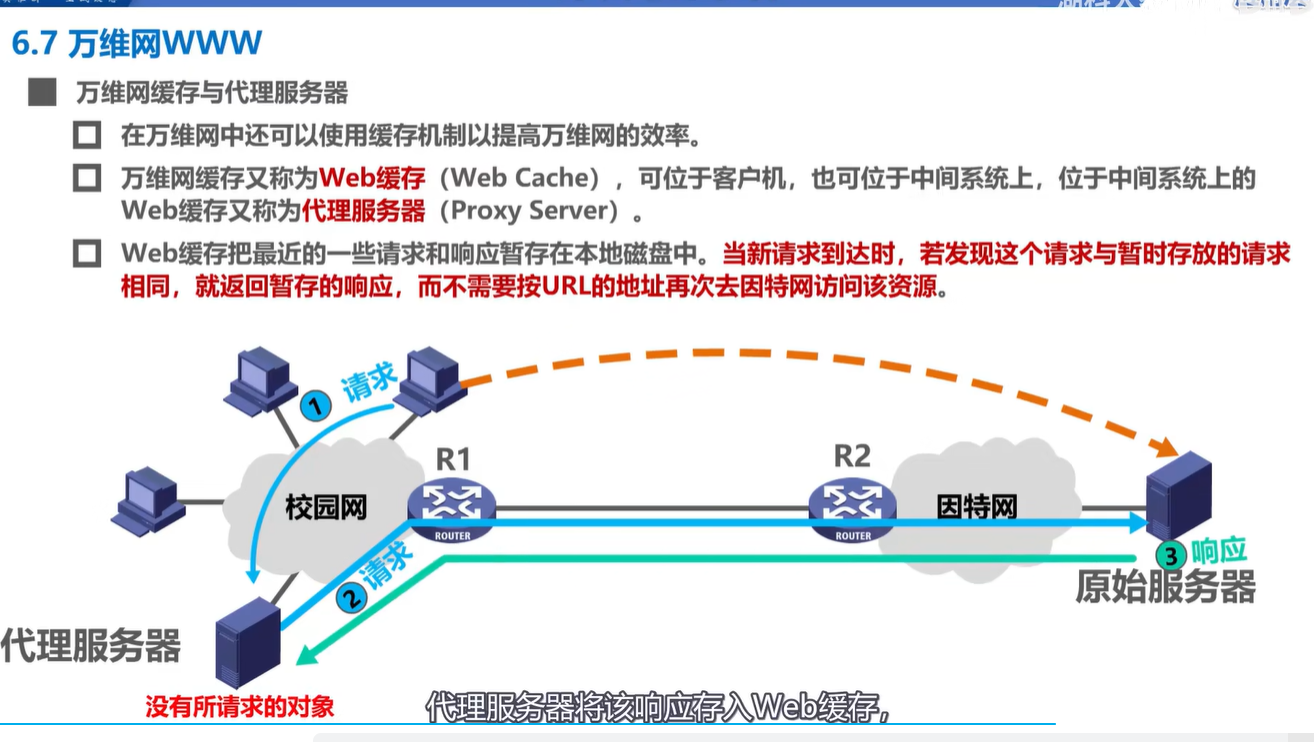
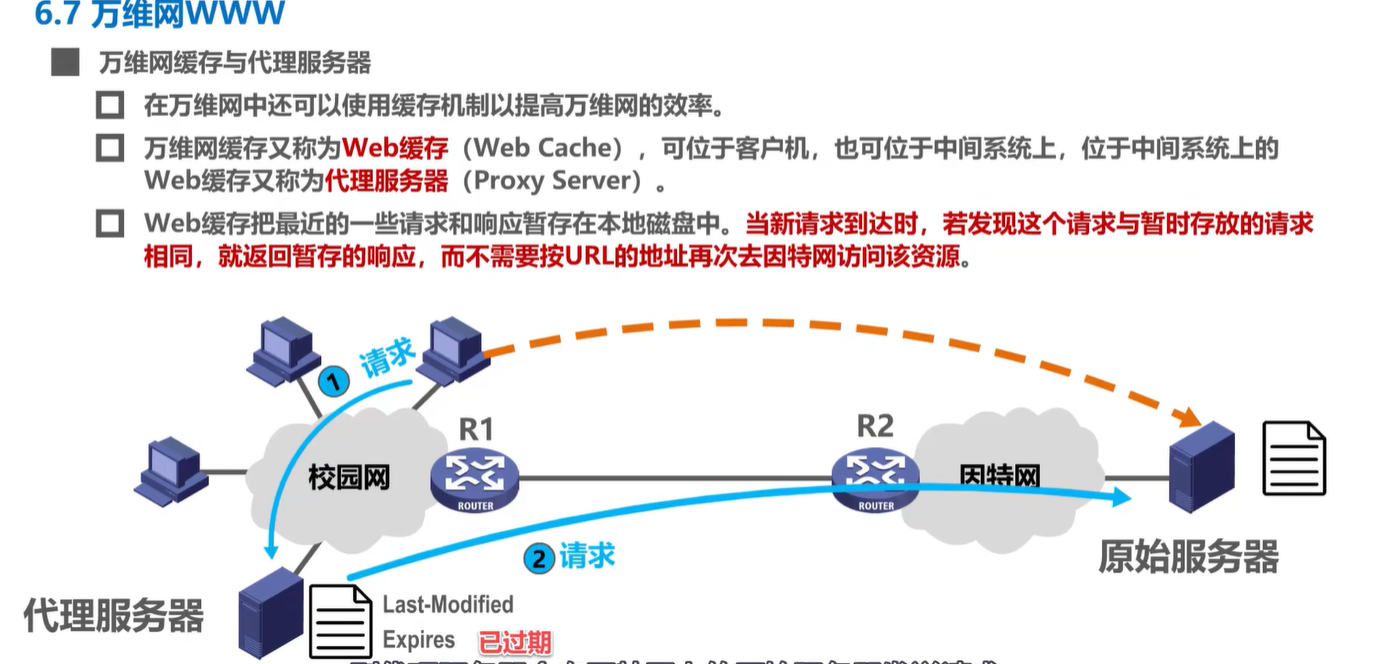
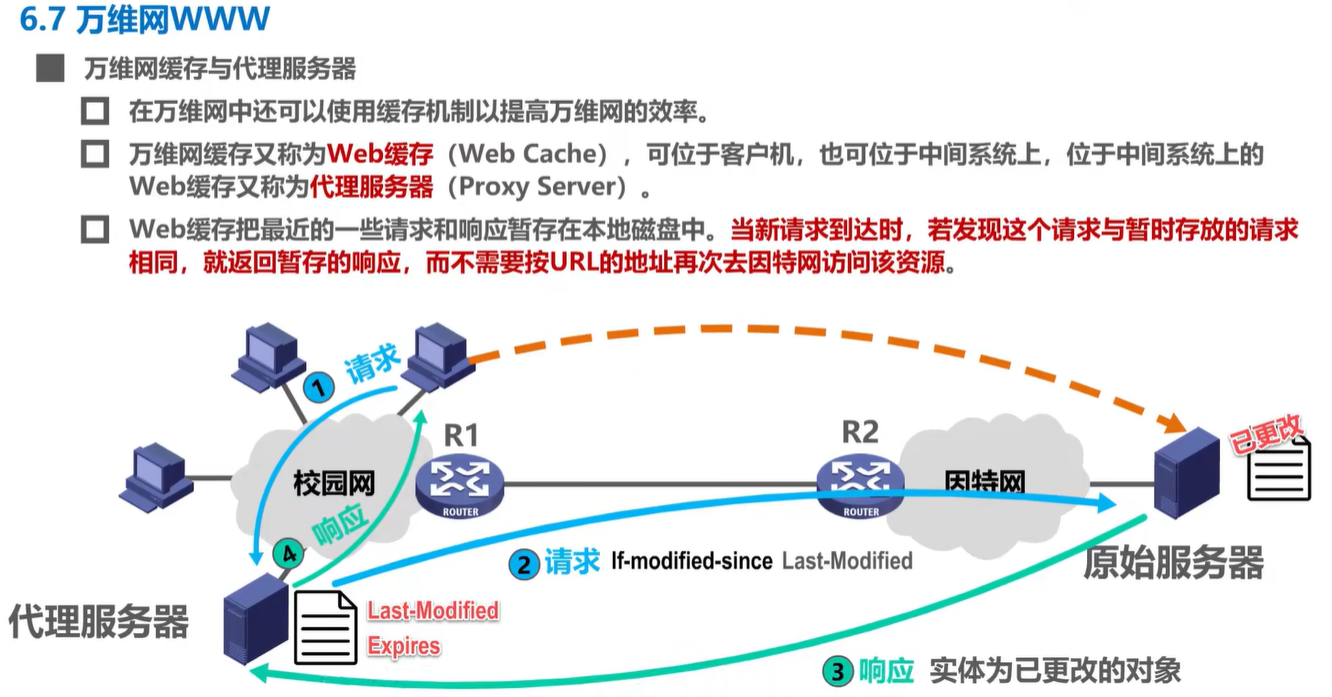
万维网与代理服务器


- 解决修改问题

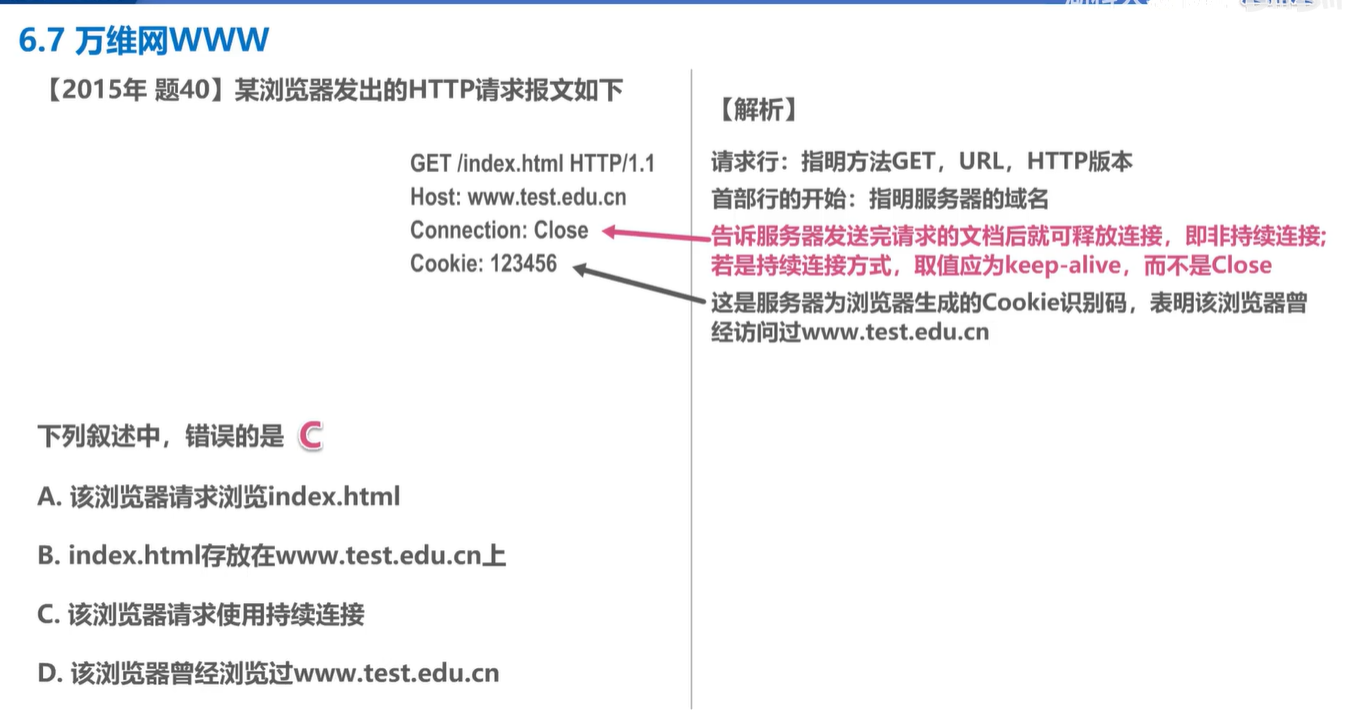
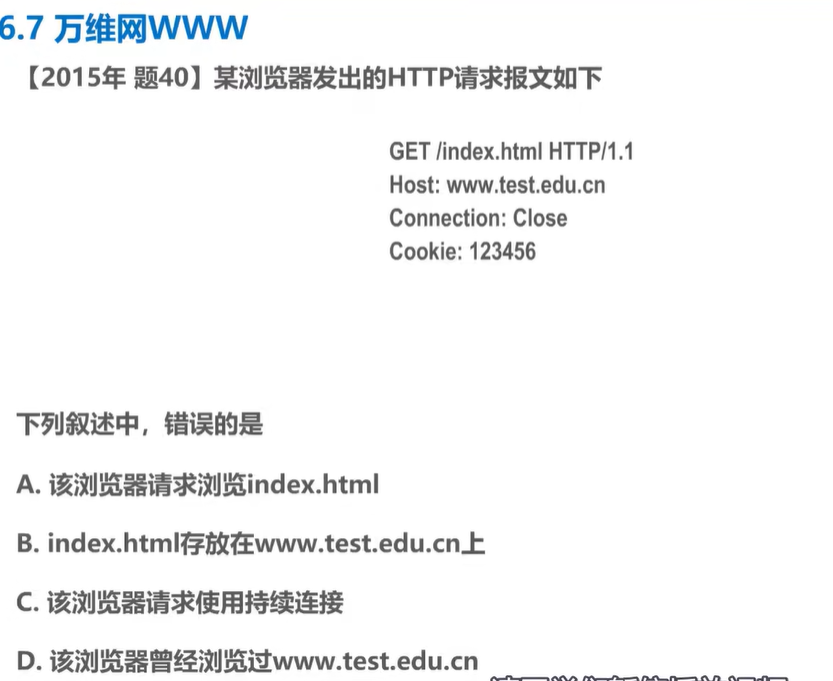
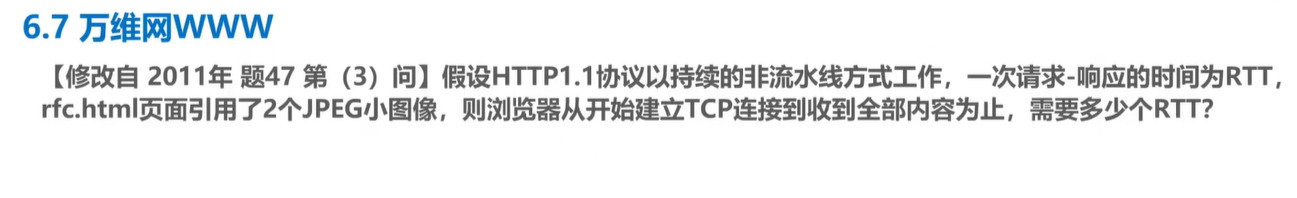
练习

- 这个题目要是不会做 可以看这个视频HTTP是什么?_哔哩哔哩_bilibili

答案