目录
前言
本人研究该方法出错多次,经过长达一个半小时才成功排除所有问题成功达成目标,下面出现的问题我将会列出来
解决的问题
将文件资源转成http协议的文件,特别是图片资源,在vue项目中想使用http形式的图片资源可以采用此解决方案
Windows下载和安装nginx不做说明,请参考其他教程下载
配置nginx
这部分最为重要,经常出错
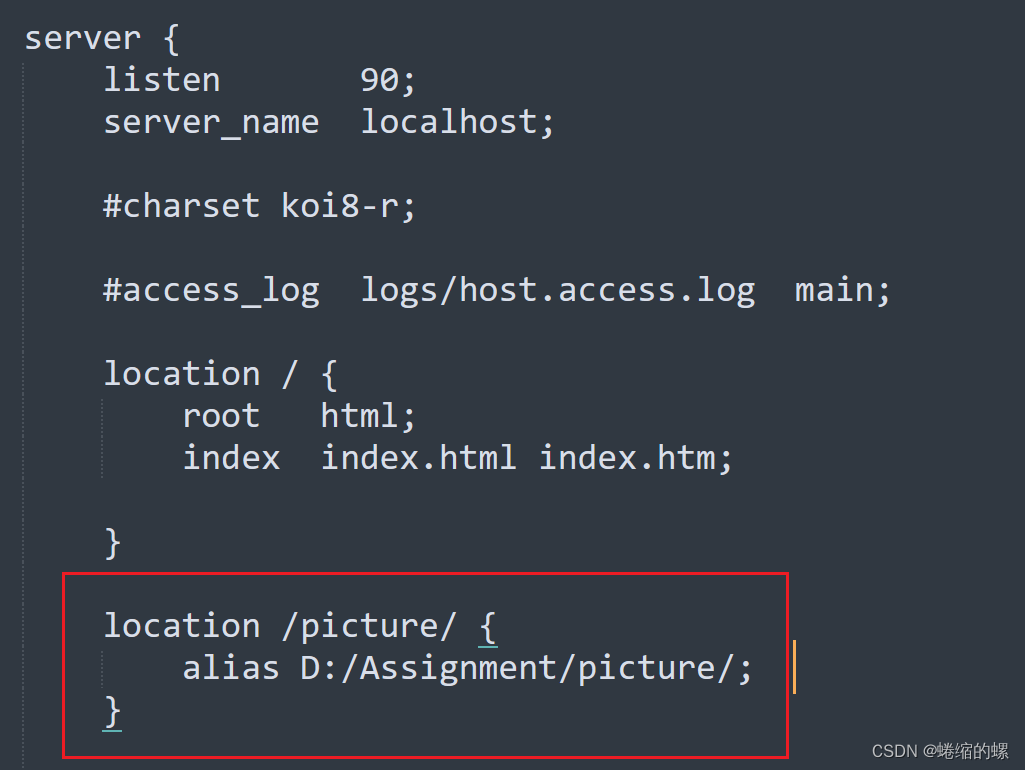
- 在nginx目录下找到conf文件夹中的nginx.conf配置文件,打开,圈红部分就是该聚焦的修改

- 稍微解释一下该配置

- 如此添加配置后保存,启动nginx服务器
- 访问ip+端口+location指定的请求/picture/+alias指定的目录下的文件 即可访问到目标文件,如下
- 系统中的文件

- 浏览器请求

如此就可访问到
- 系统中的文件
访问失败常见问题
每次配置完都在nginx目录下运行指令重启服务器确保配置生效
nginx -s reload
配置拼错
这就没什么好讲的,检查仔细,不要马虎
alias中路径最后少个斜杠,和路径问题
-
路径问题
首先直接复制的路径是反斜杠,所以需要做些修改,学过编程语言的都知道反斜杠会被解析成转义字符,所以有两种选择,1.使用斜杆 / 2.使用双反斜杠 \
-
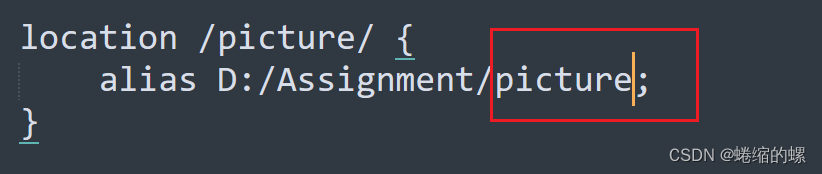
少斜杆问题

这个斜杆必须加上,这个问题我根据nginx目录下的log/error.log错误日志查看出来的
错误信息:2024/06/06 22:28:37 [error] 6184#29300: *4 CreateFile() "D:/Assignment/picturebackground.png" failed (2: The system cannot find the file specified), client: 127.0.0.1, server: localhost, request: "GET /picture/background.png HTTP/1.1", host: "localhost:90"
可以从最后看出来由于我没加斜杆,如下图

所以它解析成/picture/background.png,使得路径错误
用户权限问题
我们要确保nginx对应的用户有权限读取目标文件
- 在任务管理器详细中查看nginx,所对应的用户在目标文件中是否有读取权限
最后
如果问题为解决,可以在评论留言,我看到将做回复
此篇在配置处不够详细,目前没什么时间完善博客,过几天慢慢完善