乐吾乐大屏可视化可以实现大屏页面与内嵌2d/3d场景相互通信,底层原理是利用了iframe通过postMessage发送消息。
3D组态编辑器地址:3D可视化组态 - 乐吾乐Le5le
大屏组态编辑器地址:大屏可视化设计器 - 乐吾乐Le5le
下面以3d场景为例,实现步骤如下:
一、3D场景设置
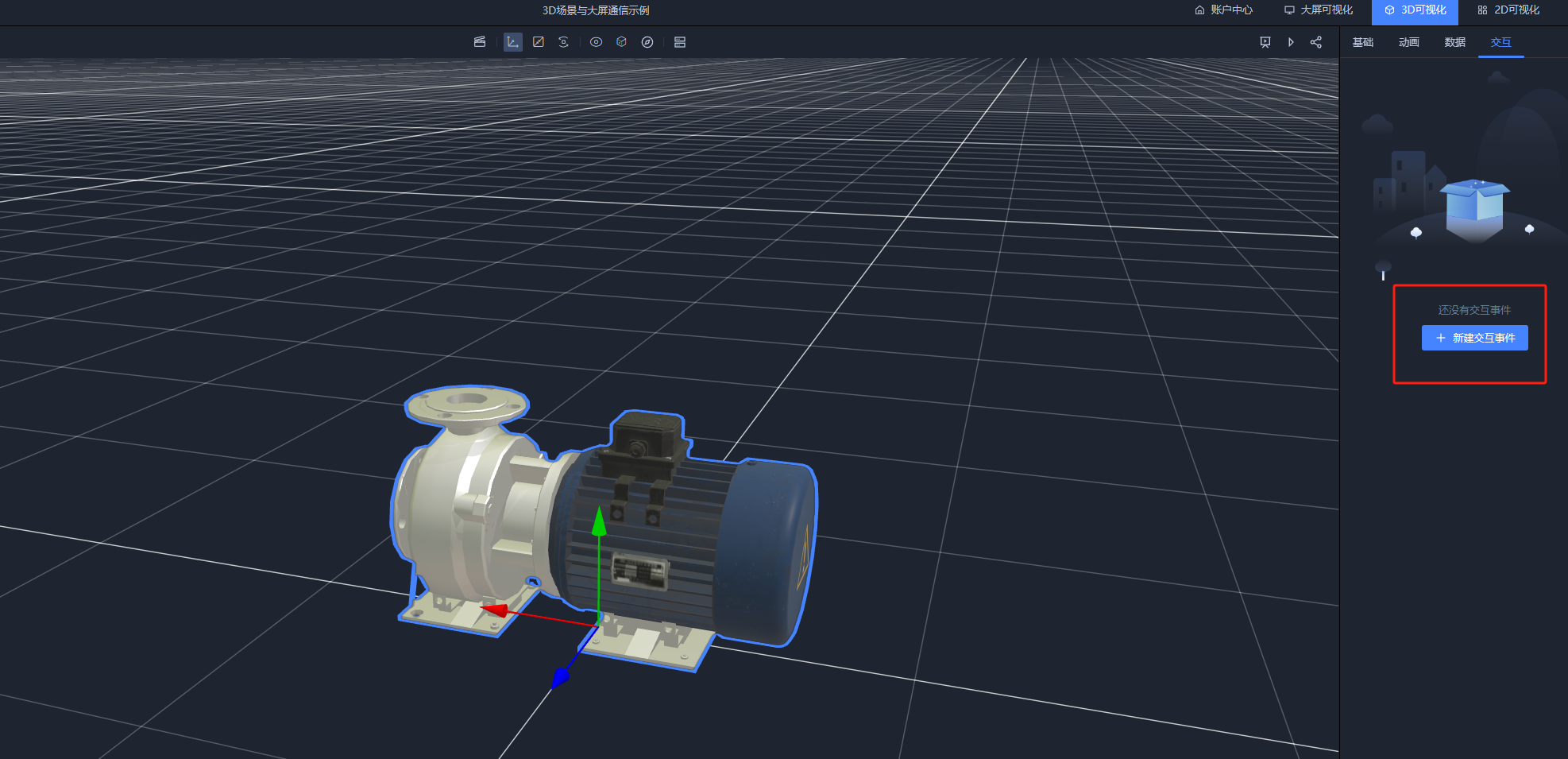
1.为对象设备新建交互事件

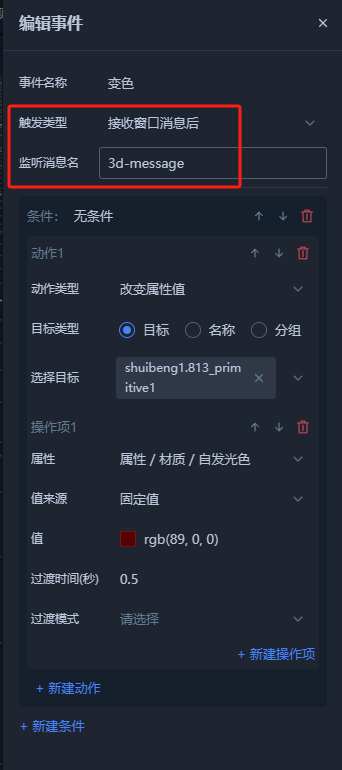
2.类型选择"接受窗口消息后",消息名可以自己定(不要过于简单,以免和内置的消息冲突),这里叫做"3d-message"。

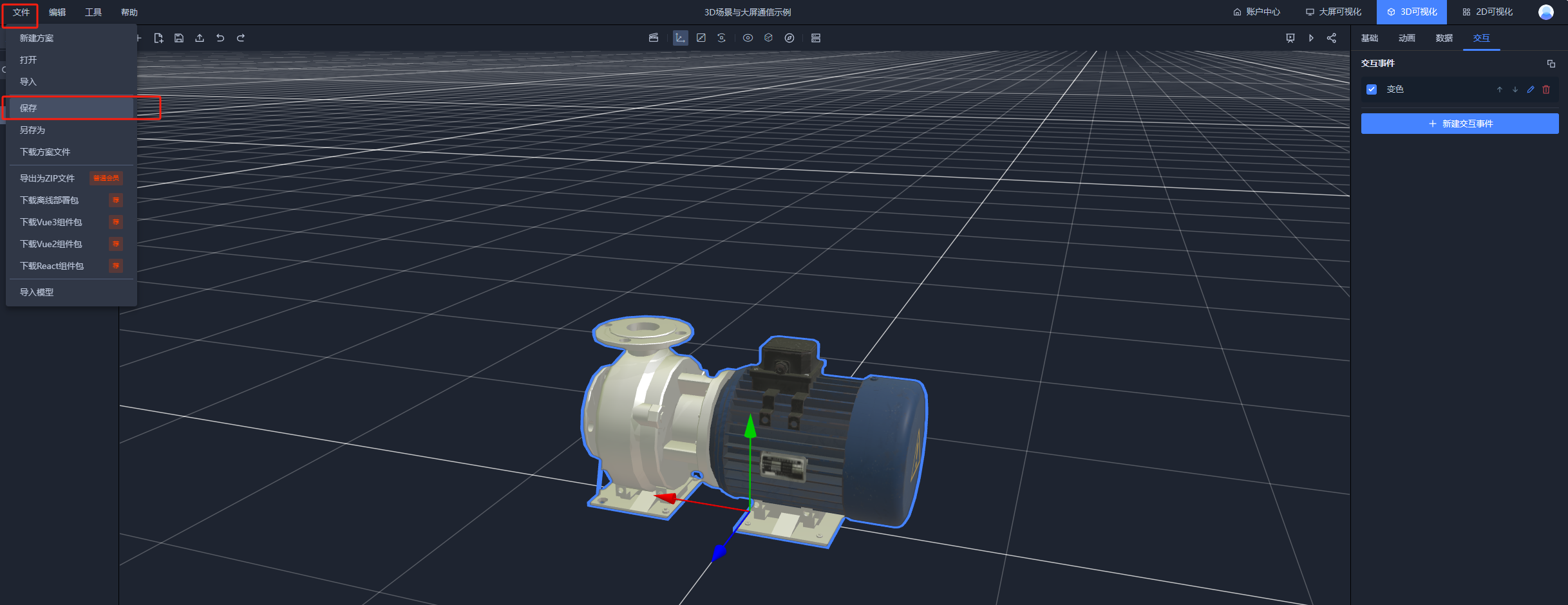
3.配置好交互后保存场景方案

二、大屏设置
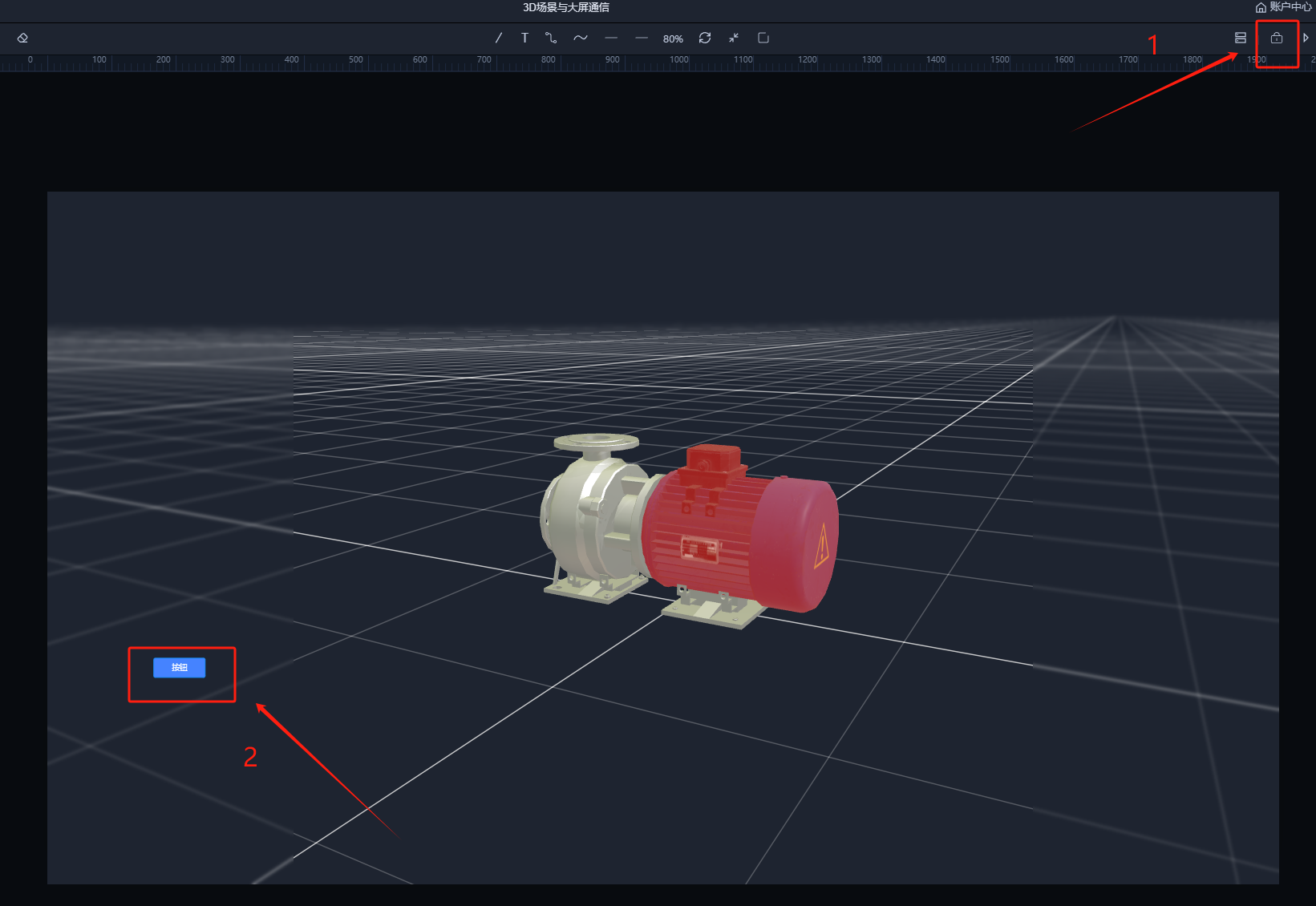
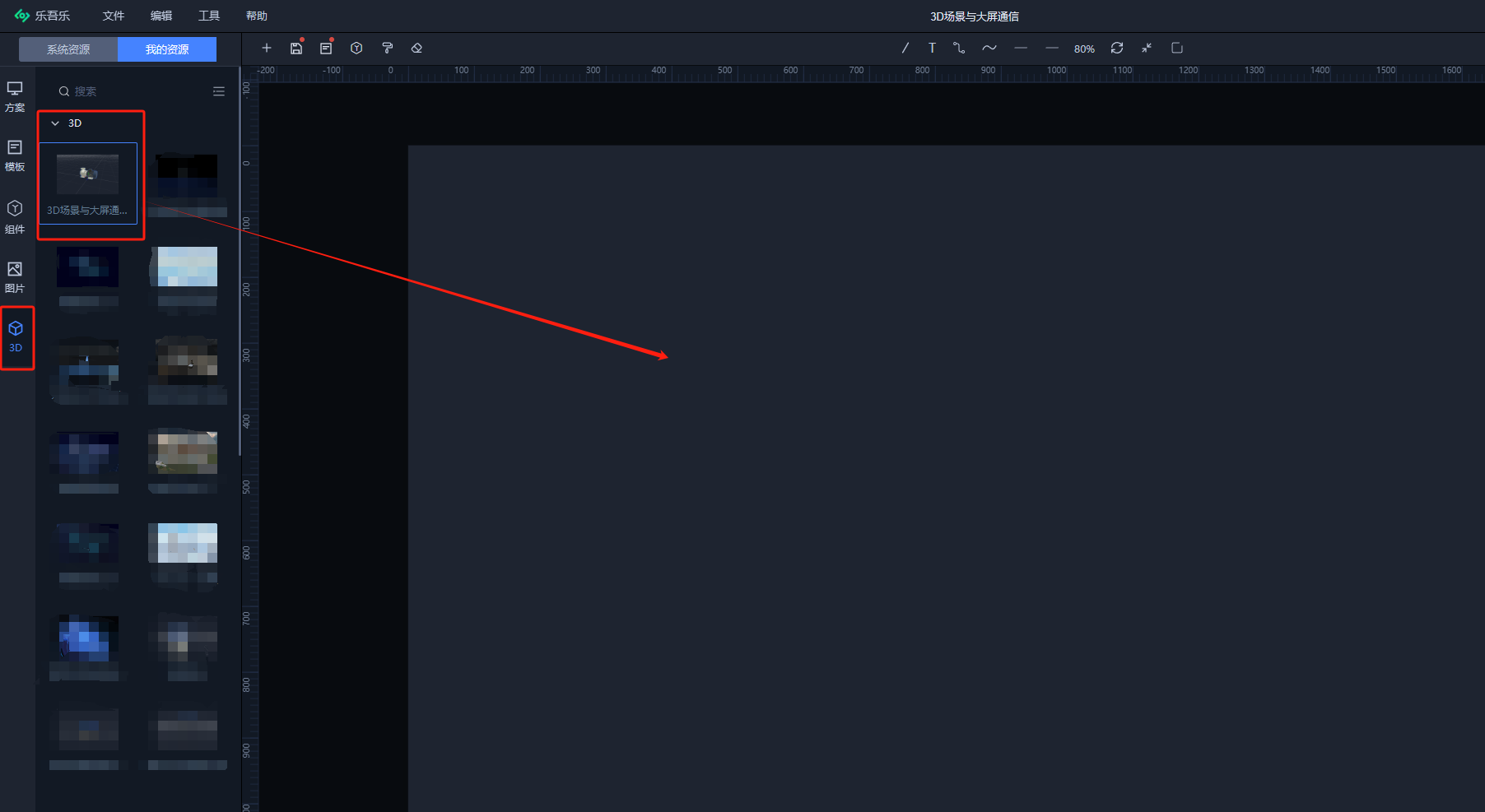
1.将保存好的3D方案拖入大屏编辑器舞台中

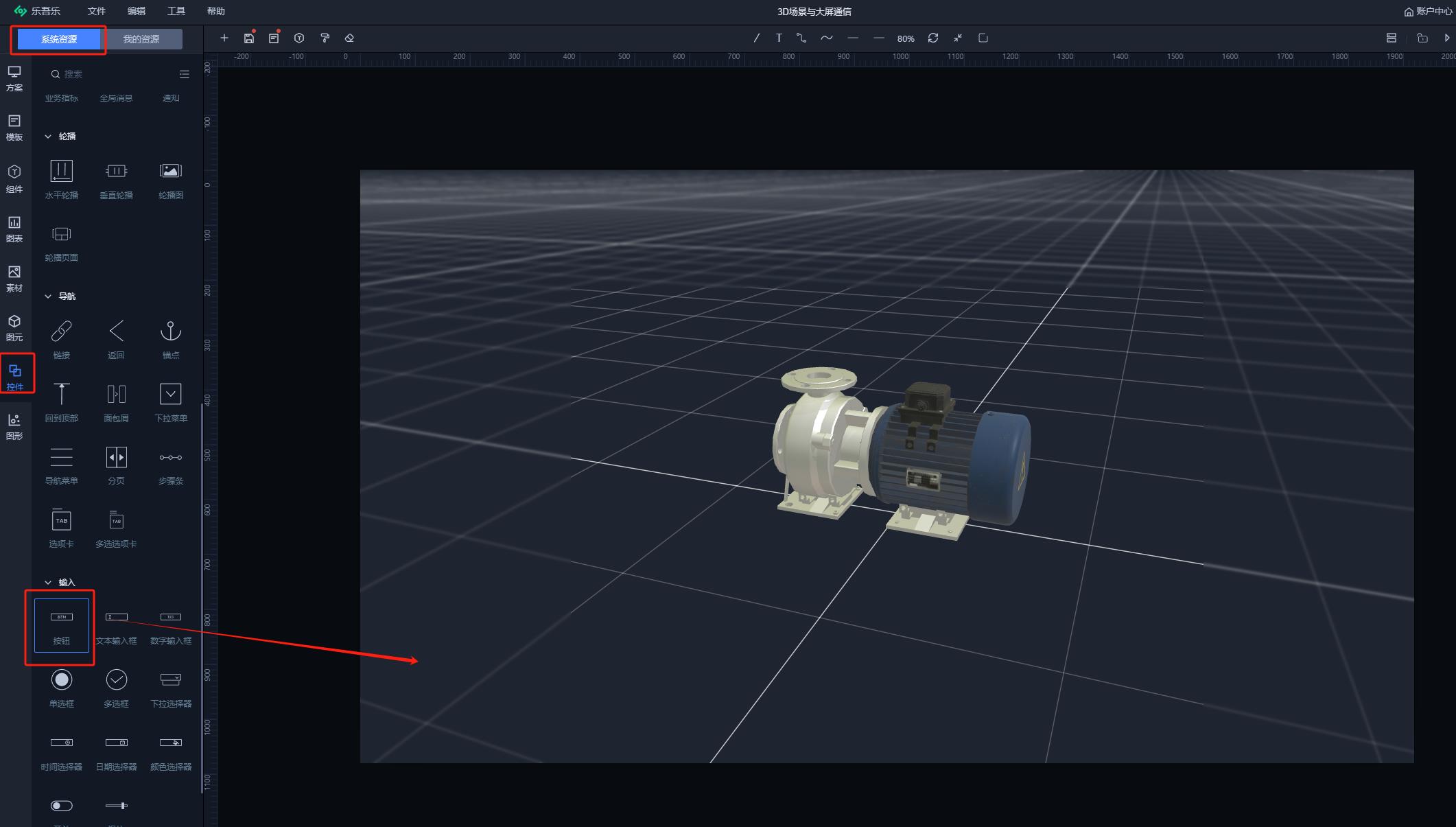
2.进入系统资源-控件模块,选择按钮控件拖入场景内

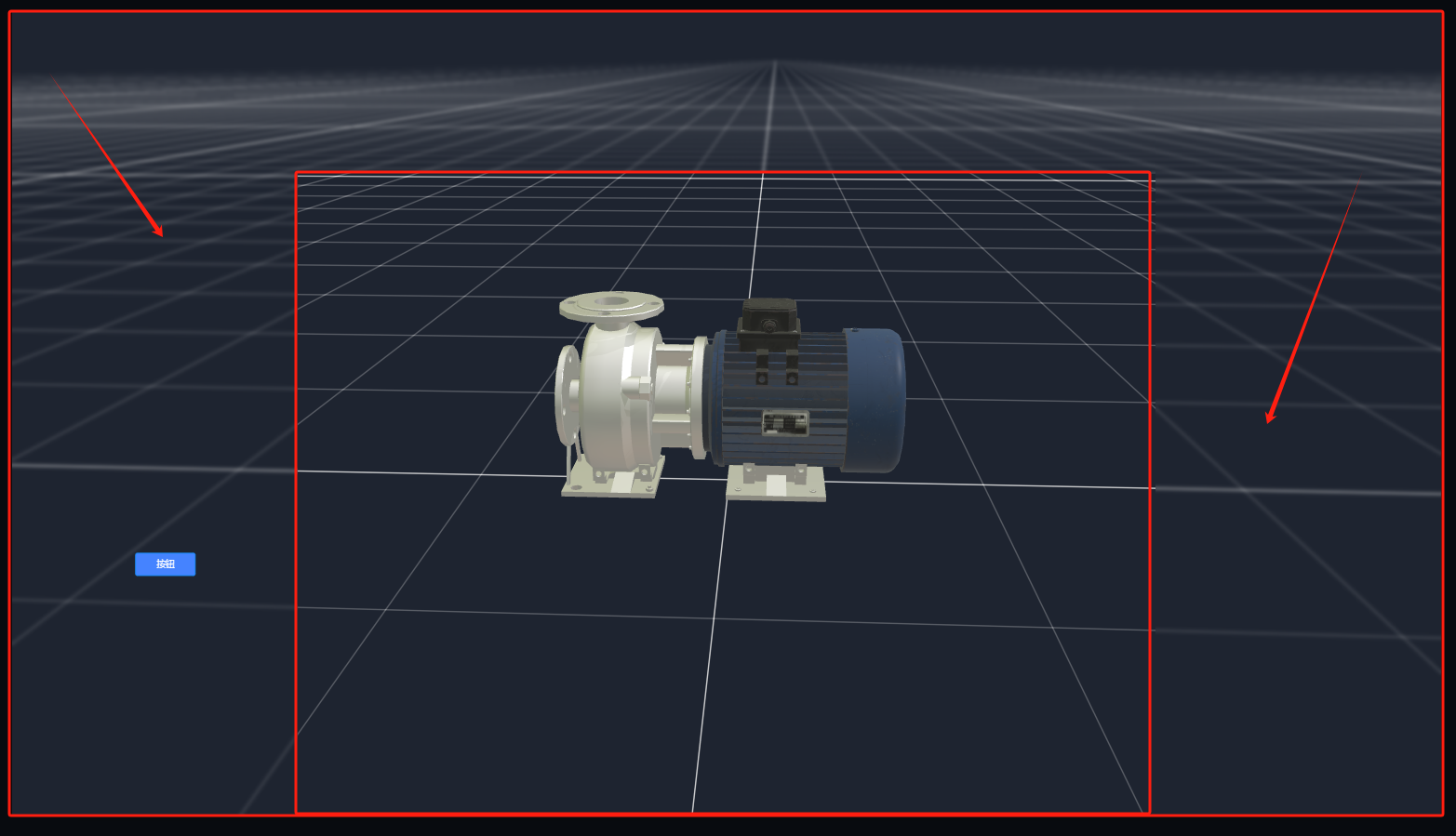
注:要将按钮控件放置在大屏中可操作区域(毛玻璃模糊部分)

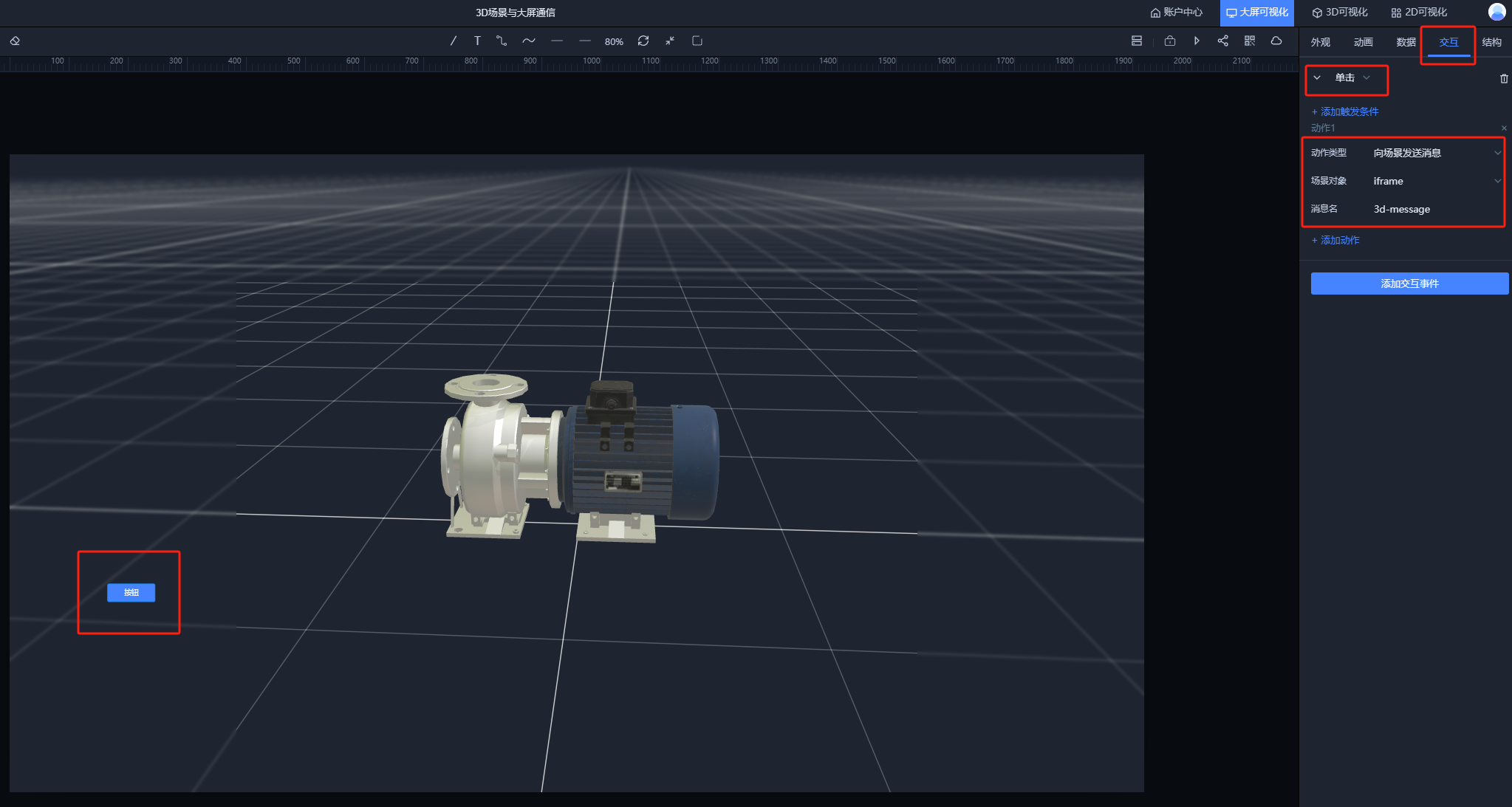
3.选中按钮控件右侧新建交互事件,动作类型选择向场景发送消息,场景对象为保存好的3D场景对象"iframe",消息名为3d-message"

4.设置完毕后,锁定场景退出编辑模式,点击按钮,完成跨屏通信交互