文章目录
- 1、数据绑定
- 2、事件绑定
- 3、事件传参
- 4、条件渲染
-
- [(1) `wx:if="((duge))"`](#(1)
wx:if="((duge))") - [(2) hidden](#(2) hidden)
- 前两者区别
- [(3) wx:for](#(3) wx:for)
- [(4) wx:key](#(4) wx:key)
- [(1) `wx:if="((duge))"`](#(1)
- -------------------------------------------------------------
- 1.wxss
- 2、app.json中的用法
- 3、全局配置tabBar
- 4、请求方法
1、数据绑定
Mustache语法(双大括号)
html
<view>{{info}}</view>
//同时在本文件的 .js文件中写入数据
js
Page({
data: {
info:'hello world',
randomNum: Math.random(),//随机生成数字
randomNumFixed: Math.random().toFixed(2) //随机生成2位小数的小数
}
})通过该语法可以动态绑定属性
在data中也可以写入图片链接,然后通过该语法写入wxml中
2、事件绑定

target和currentTarget:
- 前者是触发事件的源头组件
- 后者是当前时间所绑定的组件
- 例如:
view中存在一个button给view绑定一个bindtap,点击button后,e.target指向是button,e.currentTarget是view
例如:
html
<button type="primary" bind:tap="btn">
点击
</button>别忘了在 js中写入btn的函数
txt
通过 this.setData({}) 给 data 中的数据赋新值
js
btn(){
this.setData({
count: this.data.count+1 //count是data中的数据
})
}bindinput: 相应文本框输入事件
绑定方式:
html
<button type="primary" bindinput="btn">
点击
</button>
js
btn(e){
console.log(e.detail.value);//获取文本框最新的值
}3、事件传参
不能再绑定事件的同时传递参数
例如:
html
<button type="primary" bind:tap="find(123)"></button>123 不能作参数传到 js中
可以用以下方式:
html
<button type="primary" bind:tap="find" data-info="{{2}}"></button>info可以随便命名,格式为data-*
- 注意传入数字式建议写为
{``{数字}}形式,不然传进去的为文本类型
传到js中的find函数中时,形参获取方式为:e.target.dataset.参数名字(和data-*中的*的名字一样)
js
find(e){
this.setData({
count: this.data.count+e.target.dataset.info //count是data中的数据
// 在 input 标签中可以用 value="" 为文本框赋初始值
})
}4、条件渲染
(1) wx:if="((duge))"
注意上一行的 小括号应为中括号 {(由于渲染问题不能写中括号)
html
<view wx:if="{{pad === 1}}">值等于1</view>
<view wx:elif="{{pad === 2}}">值等于2</view>
<view wx:else>值等于3</view>- 注意: 在写入差值语法时,双大括号外不要有多余的空格!!!!!!!
结合 <block> 使用 wx:if
html
<block wx:if="{{true}}">
<view> 999 </view>
<view> 888 </view>
</block>注意:<block>只是起到包裹作用,不会在渲染时候进行渲染
(2) hidden
html
<view hidden="{{pad}}">等于 true 是显示,等于false时隐藏</view>前两者区别
wx:if以动态创建和移除元素的方式控制hidden以切换样式的方式控制(display:none / block;)- 频繁切换时,使用
hidden - 控制条件复杂时,使用
wx:if
(3) wx:for
循环渲染
html
// arr 是 data 中的数组
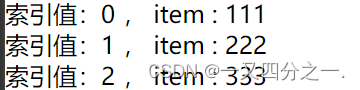
<view wx:for="{{arr}}">
索引值:{{index}} , item : {{item}}
</view>结果为:

(4) wx:key
在实现列表渲染时,设置 键值可以提高渲染效率
wx:for中也可以使用
html
<view wx:for="{{arr}}" wx:key="index">
索引值:{{index}} , item : {{item}}
</view>wx:key中不要用差值语法!!!!!- 键值一定要唯一
title: 微信小程序学习笔记(4)
date: 2024-03-19 16:53:42
tags:
- wxss
- wxml
categories: - 微信小程序
-------------------------------------------------------------
1.wxss
和css基本一样, rpx和@import是wxss专有的
(1)、rpx
解决适配的问题的单位尺寸
(2)、@import
语法:
css
@import "相对路径";2、app.json中的用法
注意:页面中无 window 的标签,需要属性直接写进去即可,他只能配置与 window 相关的配置项
(1)、window用法

3、全局配置tabBar
在 window 中设置的
用于实现多页面的切换,小程序中分为:"底部tabBar","顶部tabBar"
一般来讲,tabBar中只能包含最少两个,最多五个的tab标签
当tab为顶部时,不显示icon


4、请求方法
js
post(){
wx.request({
url: 'url',//请求接口地址,必须基于 https 协议
method: 'post',//请求方式 post get
data:{
// 发送到后端的数据
},
success:(res)=>{
//成功回调函数
}
})
},在页面刚加载的时候请求数据,:
js
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.btn(123);//在本函数中调用方法即可
},