C# WPF入门学习主线篇(二十三)------ 控件模板(ControlTemplate)和数据模板(DataTemplate)

在WPF开发中,控件模板(ControlTemplate)和数据模板(DataTemplate)是非常重要的概念。它们允许开发者自定义控件的外观和展示数据的方式。通过使用这些模板,开发者可以创建更具视觉吸引力和用户友好的界面。本篇博客将详细介绍控件模板和数据模板的定义和应用,并通过代码示例展示它们的使用方法。
控件模板(ControlTemplate)
控件模板(ControlTemplate)用于定义控件的外观。这允许我们完全自定义控件的样式,而不仅仅是修改现有的属性。下面是一个简单的按钮控件模板示例。
1. 创建控件模板
首先,我们在XAML中定义一个自定义的按钮控件模板:
xml
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControlTemplate Demo" Height="300" Width="400">
<Window.Resources>
<!-- 定义一个自定义的按钮控件模板 -->
<ControlTemplate x:Key="CustomButtonTemplate" TargetType="Button">
<Border Background="LightBlue" BorderBrush="Blue" BorderThickness="2" CornerRadius="10">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Window.Resources>
<Grid>
<!-- 应用自定义的按钮控件模板 -->
<Button Content="Click Me" Template="{StaticResource CustomButtonTemplate}" Width="100" Height="50" />
</Grid>
</Window>
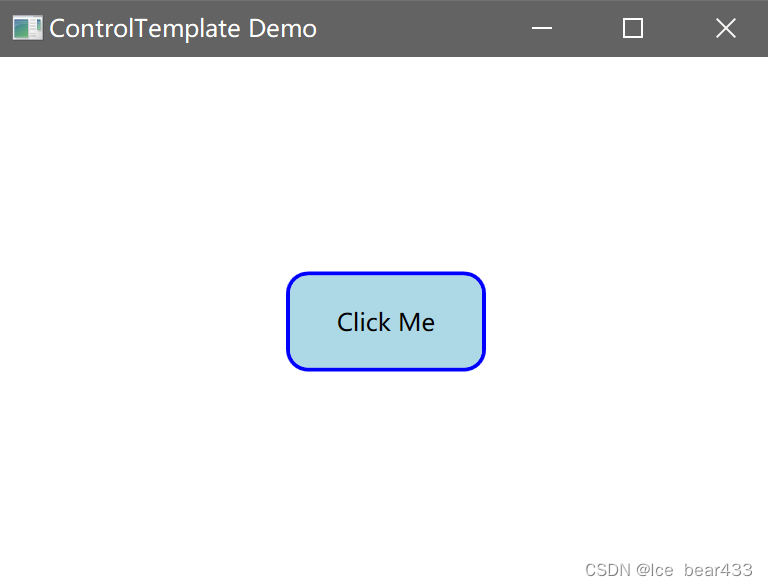
在上述代码中,我们定义了一个名为 CustomButtonTemplate 的按钮控件模板。这个模板使用一个带有圆角的 Border 元素来包裹 ContentPresenter,从而自定义按钮的外观。
2. 应用控件模板
我们通过 Template 属性将自定义的控件模板应用到按钮控件上,如下所示:
xml
<Button Content="Click Me" Template="{StaticResource CustomButtonTemplate}" Width="100" Height="50" />这样,按钮就会按照我们定义的模板来渲染。
数据模板(DataTemplate)
数据模板(DataTemplate)用于定义如何展示绑定到控件的数据项。它通常用于列表控件,例如 ListBox、ComboBox 和 DataGrid 等。下面是一个自定义 ListBox 项数据模板的示例。
1. 创建数据模板
我们在XAML中定义一个自定义的数据模板:
xml
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataTemplate Demo" Height="300" Width="400">
<Window.Resources>
<!-- 定义一个自定义的数据模板 -->
<DataTemplate x:Key="CustomItemTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Width="100"/>
<TextBlock Text="{Binding Age}" Width="50"/>
</StackPanel>
</DataTemplate>
</Window.Resources>
<Grid>
<!-- 定义一个ListBox,使用自定义的数据模板 -->
<ListBox x:Name="myListBox" ItemTemplate="{StaticResource CustomItemTemplate}" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200" Height="200" />
</Grid>
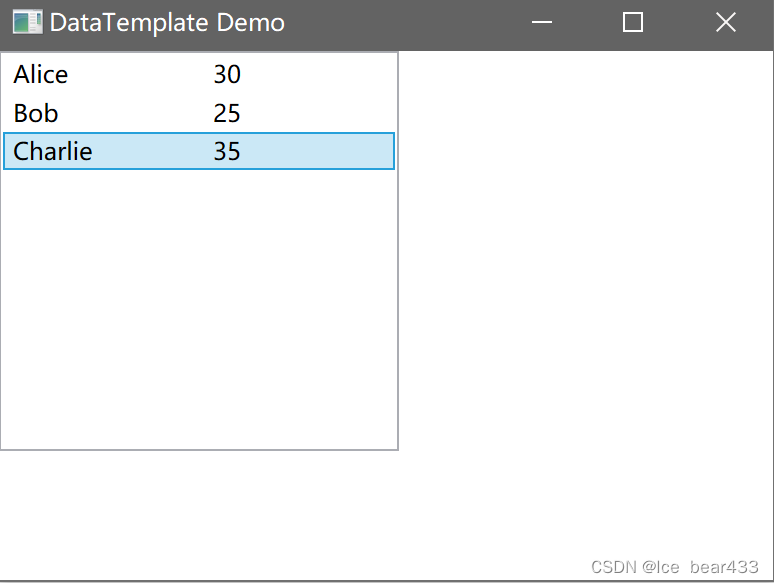
</Window>在上述代码中,我们定义了一个名为 CustomItemTemplate 的数据模板。这个模板使用 StackPanel 将每个数据项的 Name 和 Age 属性显示在 TextBlock 控件中。
2. 绑定数据
接下来,我们在后台代码中创建一个数据源,并将其绑定到 ListBox:
csharp
using System.Collections.Generic;
using System.Windows;
namespace WpfApp
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// 创建数据源
List<Person> people = new List<Person>
{
new Person { Name = "Alice", Age = 30 },
new Person { Name = "Bob", Age = 25 },
new Person { Name = "Charlie", Age = 35 }
};
// 将数据源绑定到ListBox
myListBox.ItemsSource = people;
}
}
// 定义数据模型
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
}
}
在上述代码中,我们定义了一个 Person 类来表示数据项,并创建了一个包含几个 Person 对象的列表。然后,我们将这个列表绑定到 ListBox 的 ItemsSource 属性。
结论
通过使用控件模板(ControlTemplate)和数据模板(DataTemplate),我们可以轻松地自定义WPF应用程序中控件的外观和数据展示方式。这不仅提升了应用程序的视觉效果,还使其更加灵活和易于维护。
希望通过本篇博客的介绍和示例代码,你能更好地理解和掌握控件模板和数据模板的使用方法。如果你有任何问题或需要进一步的帮助,请在评论区留言。