元素的各种距离
DOM 对象
|--------------|----------------------------------------------------------------------------------------------------------|
| 属性 | 描述 |
| offsetWidth | 只读,返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距) |
| offsetHeight | 只读,返回元素的高度(包括元素高度、内边距和边框,不包括外边距) |
| clientWidth | 只读,返回元素的宽度(包括元素宽度、内边距,不包括边框和外边距) |
| clientHeight | 只读,返回元素的高度(包括元素高度、内边距,不包括边框和外边距) |
| style.width | 可读写,返回元素的宽度(包括元素宽度,不包括内边距、边框和外边距) |
| style.height | 可读写,返回元素的高度(包括元素高度,不包括内边距、边框和外边距) |
| scrollWidth | 可读写,返回元素的宽度(包括元素宽度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与 clientWidth 相同 |
| scrollHeight | 可读写,返回元素的高度(包括元素高度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与 clientHeight 相同 |
| offsetTop | 返回元素的上外缘距离最近采用定位父元素内壁的距离,如果父元素中没有采用定位的,则是获取上外边缘距离文档内壁的距离。所谓的定位就是position属性值为 relative、absolute 或者 fixed。 |
| offsetLeft | 此属性和 offsetTop 的原理是一样的,只不过方位不同 |
| scrollTop | 可读写,此属性可以获取或者设置对象的最顶部到对象在当前窗口显示的范围内的顶边的距离,也就是元素滚动条被向下拉动的距离,即"元素中的内容"超出"元素上边界"的那部分的高度 |
| scrollLeft | 可读写,此属性可以获取或者设置对象的最左边到对象在当前窗口显示的范围内的左边的距离,也就是元素被滚动条向左拉动的距离。 |
window 对象
|-------------|--------------------------------------------------------------|
| 属性 | 描述 |
| innerWidth | 只读,返回窗口的文档显示区的宽度(不包括菜单栏、工具栏以及滚动条等),IE 不支持,window.innerWidth |
| innerHeight | 只读,返回窗口的文档显示区的高度(不包括菜单栏、工具栏以及滚动条等),IE 不支持,window.innerHeight |
| outerWidth | 只读,返回窗口的文档显示区的宽度(包括菜单栏、工具栏以及滚动条等),IE 不支持,window.outerWidth |
| outerHeight | 只读,返回窗口的文档显示区的高度(包括菜单栏、工具栏以及滚动条等),IE 不支持,window.outerHeight |
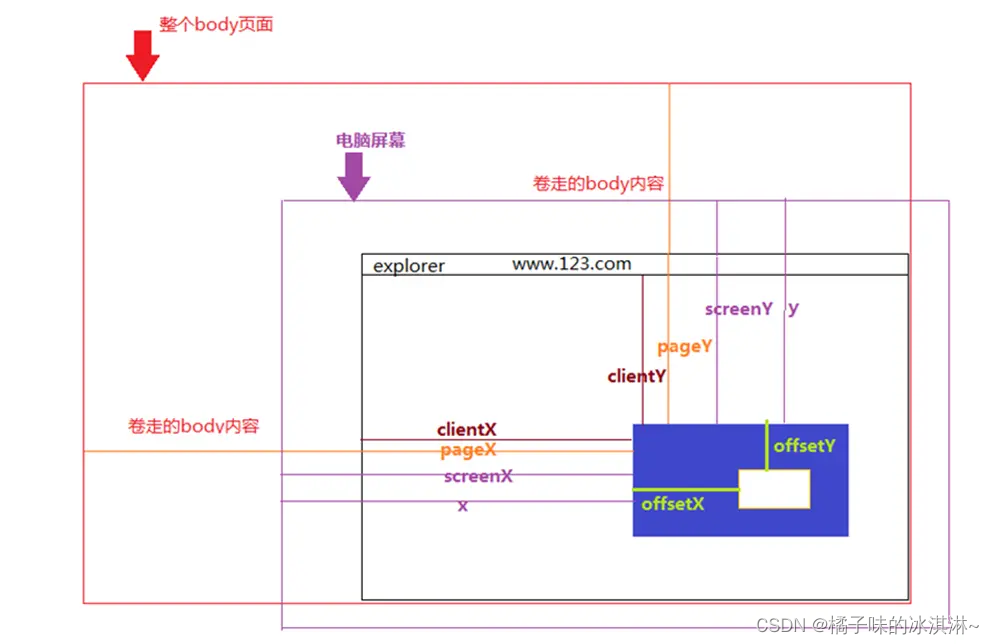
鼠标相关的距离
当鼠标事件发生时(不管是 onclick,还是 omousemove,onmouseover 等)
|---------|-----------------------------------------------|
| 属性 | 描述 |
| clientX | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角 x 轴的坐标; 不随滚动条滚动而改变 |
| clientY | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角 y 轴的坐标; 不随滚动条滚动而改变 |
| pageX | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角 x 轴的坐标; 随滚动条滚动而改变 |
| pageY | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 随滚动条滚动而改变 |
| screenX | 鼠标相对于显示器屏幕左上角 x 轴的坐标 |
| screenY | 鼠标相对于显示器屏幕左上角 y 轴的坐标 |
| offsetX | 鼠标相对于事件源左上角 X 轴的坐标 |
| offsetY | 鼠标相对于事件源左上角 Y 轴的坐标 |