查询手机号在网状态,返回正常使用、停机、未启用/在网但不可用、不在网(销号/未启用/异常)、预销户等多种状态 直连三大运营商,实时更新,可查询实时在网状态 高准确率-实时更新,准确率99.99%
接口地址:https://www.wapi.cn/api_detail/120/263.html
在线查询:https://www.wapi.cn/mobile_status.html
网站地址:https://www.wapi.cn
返回格式:json,xml
请求方式:POST,GET
POST 请求需要设置Header头:Content-Type: application/x-www-form-urlencoded;charset=utf-8
请求说明:
名称 必填 类型 说明 示例参数另存
appid 是 String 应用ID,在后台我的应用查看或者添加 1
format 否 String 返回数据格式类型,每个接口已经说明支持返回格式:json,xml, jsonp调用方法说明 json
mobile 是 String 手机号码 18688888888
sign 是 String 1.使用Md5方式验证,参数按一定规则md5后返回的字符串,详情点击这里阅读
2.使用Hash验证方式,直接跟上密钥即可。如何设置hash验证
通过我的应用里面修改验证方式 52a9dbe274a5c537bbf7a53e2d66c09f
time 否 String 请求时传递的当前服务器时间戳 1545829466
Md5验证方式-加密顺序
sign = MD5( appid1formatjsonmobile18688888888time1545829466密钥) 查看加密规则说明 密钥不需要键名,请直接跟上32位的密钥
红色部分代表参数值,appid默认为1,请修改为自己的appid值,去我的应用查看以及密钥
*注意:空值不参与加密。
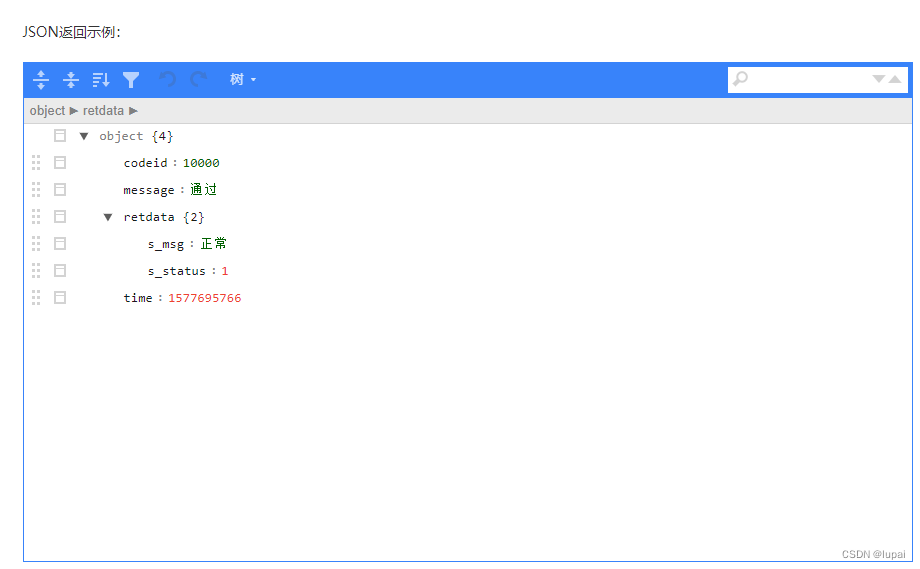
返回参数说明:
名称 必填 类型 说明 示例参数另存
codeid 否 Integer 状态码,返回10000状态都会进行计费。具体说明可查看状态码说明 10000
message 否 String 请求状态说明 通过
retdata 否 Array 回数据集合,可能是数据、对象或者字符串
s_msg 否 Integer 手机状态中文说明:正常、停机、在网不可用、销号、 查无信息 正常
s_status 否 Integer 1-->正常
2-->单停/停机/预销号
3-->在网不可用
4-->销号/未启用
1
time 否 String 请求时传递的当前服务器时间戳 1577695766