UI学习
分栏控制器基础
概念
分栏控制器可以理解为一个容器,可以容纳多个子视图控制器,并通过选项卡的方式进行切换。每个选项卡都与一个特定的视图控制器相关联,当用户点击不同的选项卡时,分栏控制器会自动切换到相应的视图控制器,显示对应的内容。
分栏控制器管理的视图关系为平行关系,而导航控制器管理的视图关系为层级关系
由以下几部分组成
- 分栏控制器(TabBarController):作为主要的容器控制器,管理子视图控制器和选项卡。
- 子视图控制器(ViewControllers):每个选项卡对应一个子视图控制器。每个子视图控制器负责管理和显示与其对应的内容。
- 选项卡(Tabs):分栏控制器底部的一行固定标签,用于表示不同的功能或页面。可以通过点击不同的选项卡来切换到对应的子视图控制器。
- 标题和图标(Title and Icon):每个选项卡通常包含一个标题和一个图标,用于显示相应子视图控制器的信息。
用法
先创建三个子视图控制器。我们在SceneDelegate文件中操作。

我们需要先创建控制器,然后创建分栏控制器对象,将所有需要被分栏控制器管理的对象添加到数组中,再将分栏控制器作为根视图控制器
我们介绍一下基础属性:
- viewControllers:一个数组,用于指定每个选项卡对应的子视图控制器。可以通过设置该属性来添加或更改选项卡的数量和内容。
- selectedIndex:当前选中的选项卡索引。可以通过设置该属性来切换选项卡,索引从0开始。
- tabBar:分栏控制器的选项卡栏。可以通过该属性进行外观和行为的自定义设置,如修改选项卡的颜色、样式、图标等。
- tabBar.tintColor:选项卡的颜色。可以设置该属性来改变选项卡图标和文字的颜色。
- tabBar.barTintColor:选项卡栏的背景颜色。可以设置该属性来改变选项卡栏的背景色。
- tabBar.translucent:选项卡栏是否半透明。设置为true时,选项卡栏会显示为透明效果;设置为false时,选项卡栏会显示为不透明效果。
objectivec
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {
//创建控制器一
VCFirst *vcFirst = [[VCFirst alloc] init];
// vcFirst.view.backgroundColor = [UIColor blueColor];
//创建控制器二
VCSecond *vcSecond = [[VCSecond alloc] init];
vcSecond.view.backgroundColor = [UIColor yellowColor];
//创建控制器三
VCThird *vcThird = [[VCThird alloc] init];
vcThird.view.backgroundColor = [UIColor redColor];
vcFirst.title = @"视图一";
vcSecond.title = @"视图二";
vcThird.title = @"视图三";
//.语法会调用VCFirst,后面赋值覆盖了111
vcFirst.view.backgroundColor = [UIColor blueColor];
//创建分栏控制器对象
UITabBarController *tbController = [[UITabBarController alloc] init];
//创建一个控制器数组对象
//将所有要被分栏控制器管理的对象添加到数组中
NSArray *arrayAC = [NSArray arrayWithObjects:vcSecond,vcFirst, vcThird, nil];
//将分栏视图控制器管理数组赋值
tbController.viewControllers = arrayAC;
tbController.tabBar.backgroundColor = [UIColor whiteColor];
//将分栏控制器作为根视图控制器
self.window.rootViewController = tbController;
//设置选中的视图控制器的索引
//通过缩影来确定显示哪一个控制器
tbController.selectedIndex = 2;
if (tbController.selectedViewController == vcThird)
{
NSLog(@"........");
}
//设置分栏控制器的工具栏的透明度
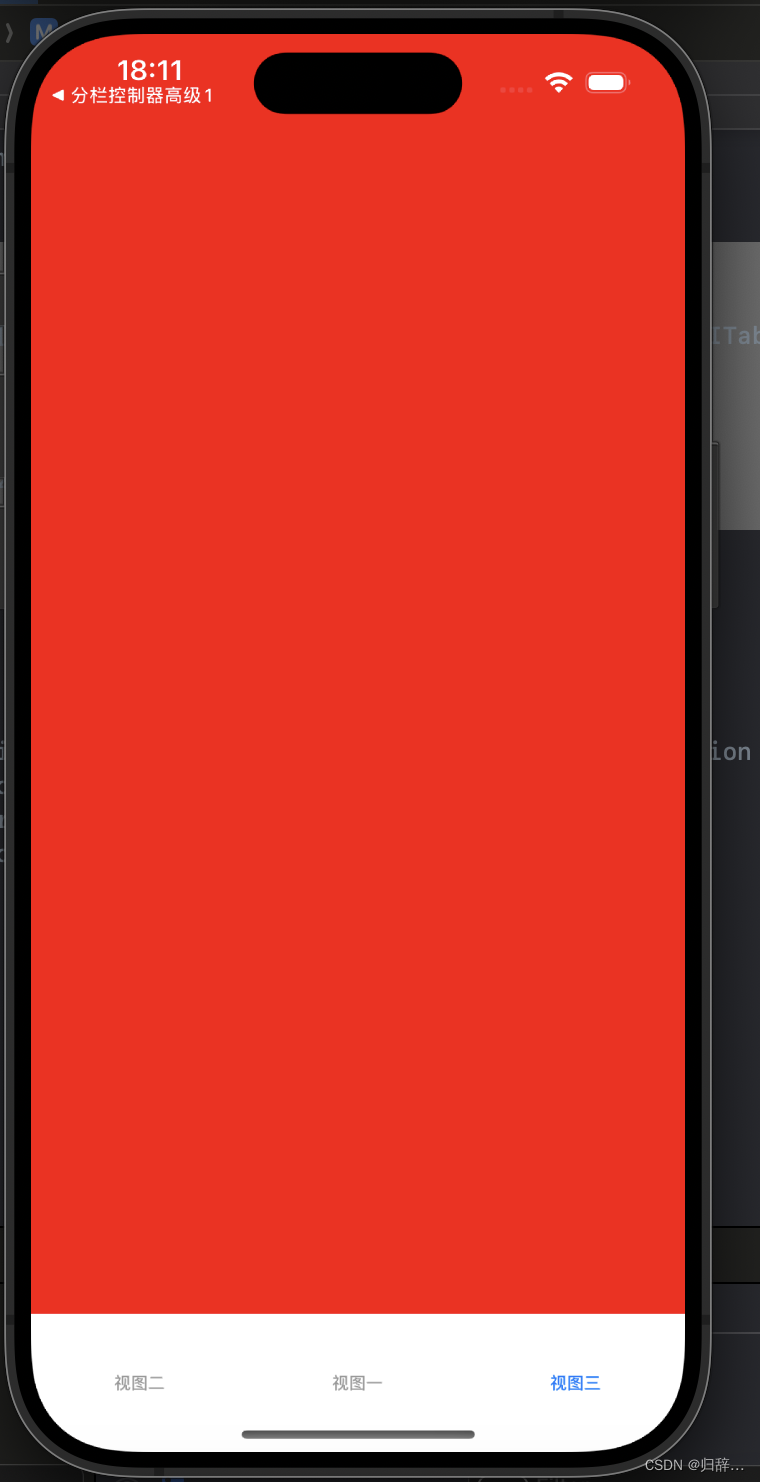
tbController.tabBar.translucent = NO;效果:

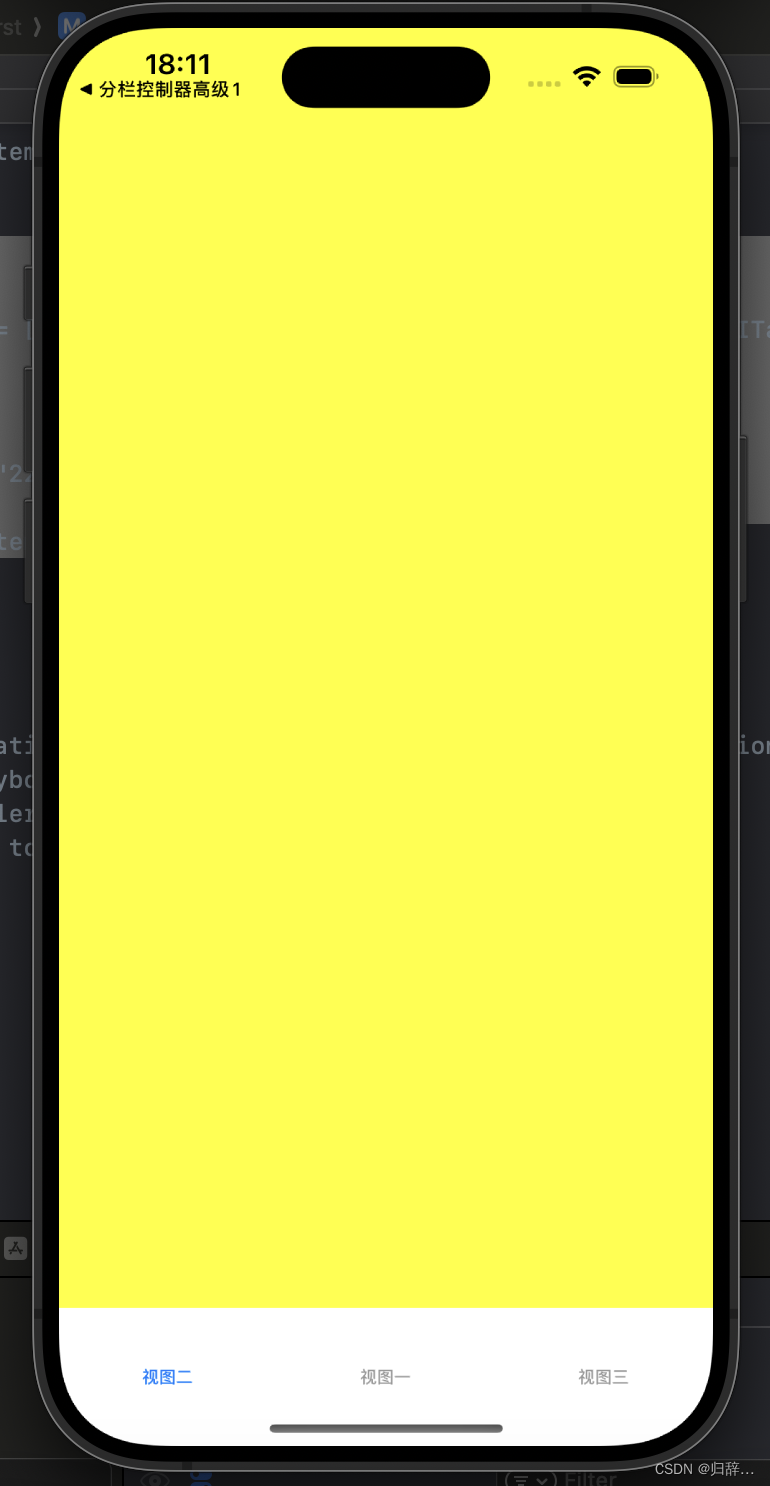
点击视图二:

我们还可以将选项卡设置为图像:
在第一视图中我们写下如下代码:
objectivec
#import "VCFirst.h"
@interface VCFirst ()
@end
@implementation VCFirst
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
//方法一
//创建一个分栏按钮对象
//参一:文字
//参二:显示图片图标
//参三:设置按钮的tag
// UITabBarItem *tabBarItem = [[UITabBarItem alloc] initWithTitle:@"111" image:nil tag:101];
//
// self.tabBarItem = tabBarItem;
//根据系统风格创建分栏按钮
//p1:系统风格设定
UITabBarItem *tabBarItem = [[UITabBarItem alloc] initWithTabBarSystemItem:UITabBarSystemItemContacts tag:101];
//按钮右上角的提示信息
//通常用来提示未读的信息
tabBarItem.badgeValue = @"22";
self.tabBarItem = tabBarItem;
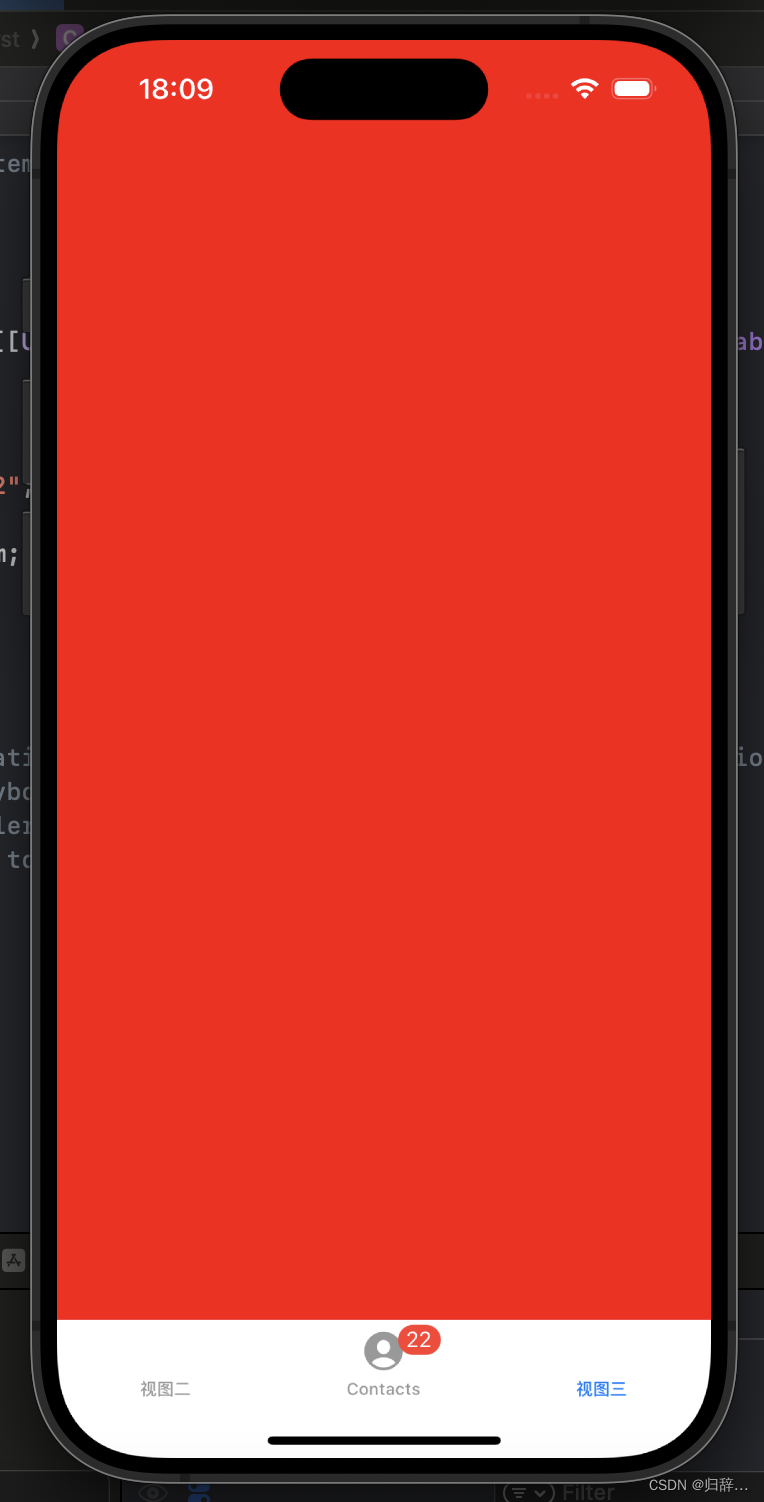
}效果:

分栏控制器高级
我们先创建六个视图控制器,并创建分栏控制器定义好属性。
在一个分栏控制器中,最多显示五个卡栏,当超过五个卡栏时,会出现一个More的卡栏来储存其他视图。
objectivec
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {
// Use this method to optionally configure and attach the UIWindow `window` to the provided UIWindowScene `scene`.
// If using a storyboard, the `window` property will automatically be initialized and attached to the scene.
// This delegate does not imply the connecting scene or session are new (see `application:configurationForConnectingSceneSession` instead).
vcFirst *vc1 = [[vcFirst alloc] init];
vcSecond *vc2 = [[vcSecond alloc] init];
vcThird *vc3 = [[vcThird alloc] init];
vcFour *vc4 = [[vcFour alloc] init];
vcFive *vc5 = [[vcFive alloc] init];
vcSix *vc6 = [[vcSix alloc] init];
vc1.view.backgroundColor = [UIColor greenColor];
vc2.view.backgroundColor = [UIColor redColor];
vc3.view.backgroundColor = [UIColor blueColor];
vc4.view.backgroundColor = [UIColor blackColor];
vc5.view.backgroundColor = [UIColor brownColor];
vc6.view.backgroundColor = [UIColor greenColor];
vc1.title = @"视图1";
vc2.title = @"视图2";
vc3.title = @"视图3";
vc4.title = @"视图4";
vc5.title = @"视图5";
vc6.title = @"视图6";
NSArray *arrayVC = [NSArray arrayWithObjects:vc1, vc2, vc3, vc4, vc5, vc6, nil];
UITabBarController *tbc = [[UITabBarController alloc] init];
tbc.viewControllers = arrayVC;
tbc.tabBar.barTintColor = [UIColor redColor];
//设置透明
tbc.tabBar.translucent = NO;
//字体变黑
tbc.tabBar.tintColor = [UIColor blackColor];
tbc.tabBar.barTintColor = [UIColor redColor];
//tbc.tabBar.backgroundColor = [UIColor redColor];
self.window.rootViewController = tbc;
tbc.delegate = self;
}效果:

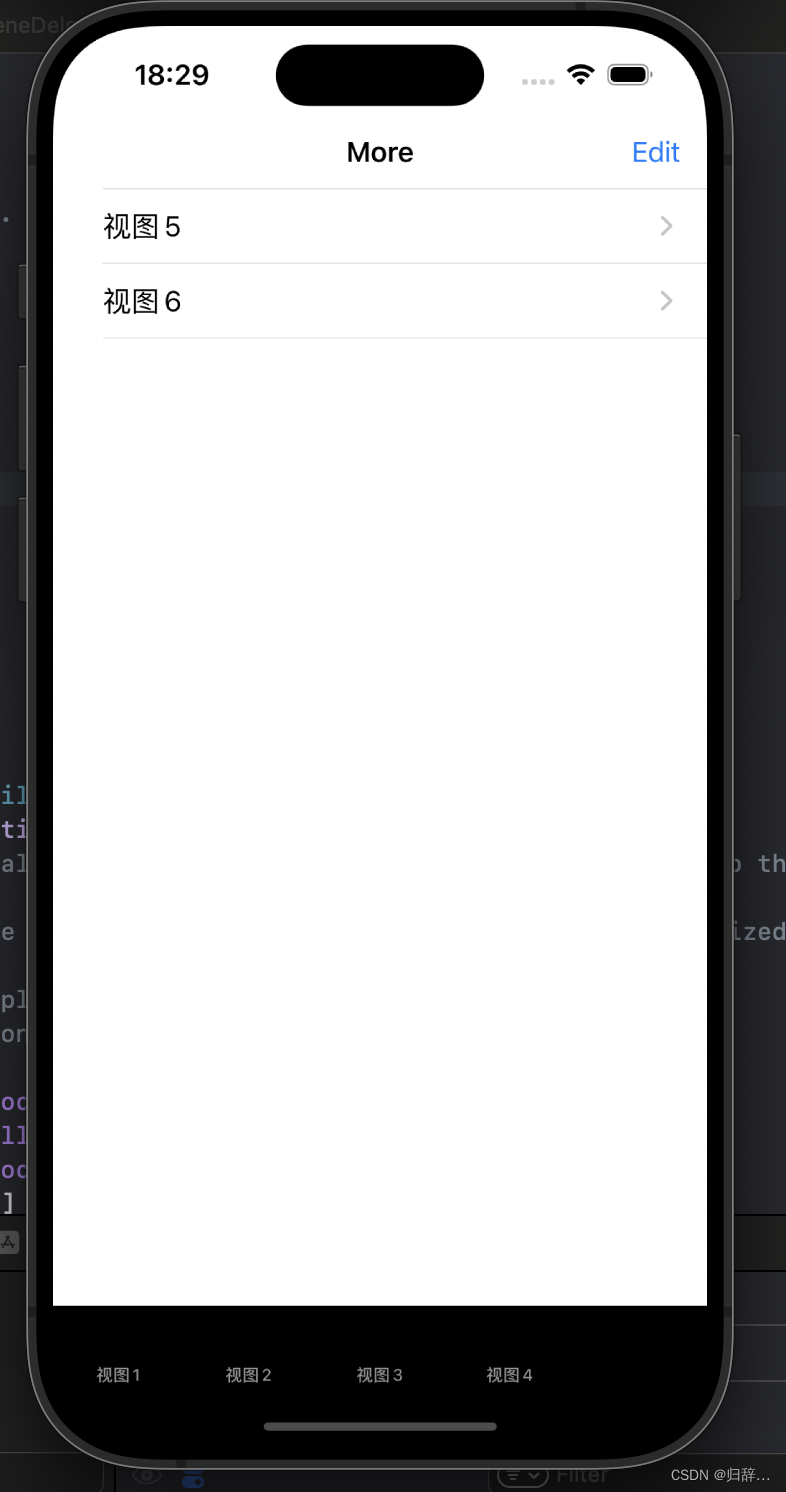
点击More后:

高级属性
分栏控制器中还有四个协议方法。
objectivec
//在启动编辑器前调用
- (void) tabBarController:(UITabBarController *)tabBarController willBeginCustomizingViewControllers:(NSArray<__kindof UIViewController *> *)viewControllers
{
NSLog(@"编辑器前");
}
//点击选项卡调用
- (void) tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController
{
if (tabBarController.selectedViewController == viewController)
{
NSLog(@"包的");
}
NSLog(@"选中编辑器");
}
//编辑结束前调用
- (void) tabBarController:(UITabBarController *)tabBarController willEndCustomizingViewControllers:(NSArray<__kindof UIViewController *> *)viewControllers changed:(BOOL)changed
{
NSLog(@"即将结束前!");
}
//编辑结束后调用
-(void) tabBarController:(UITabBarController *)tabBarController didEndCustomizingViewControllers:(NSArray<__kindof UIViewController *> *)viewControllers changed:(BOOL)changed
{
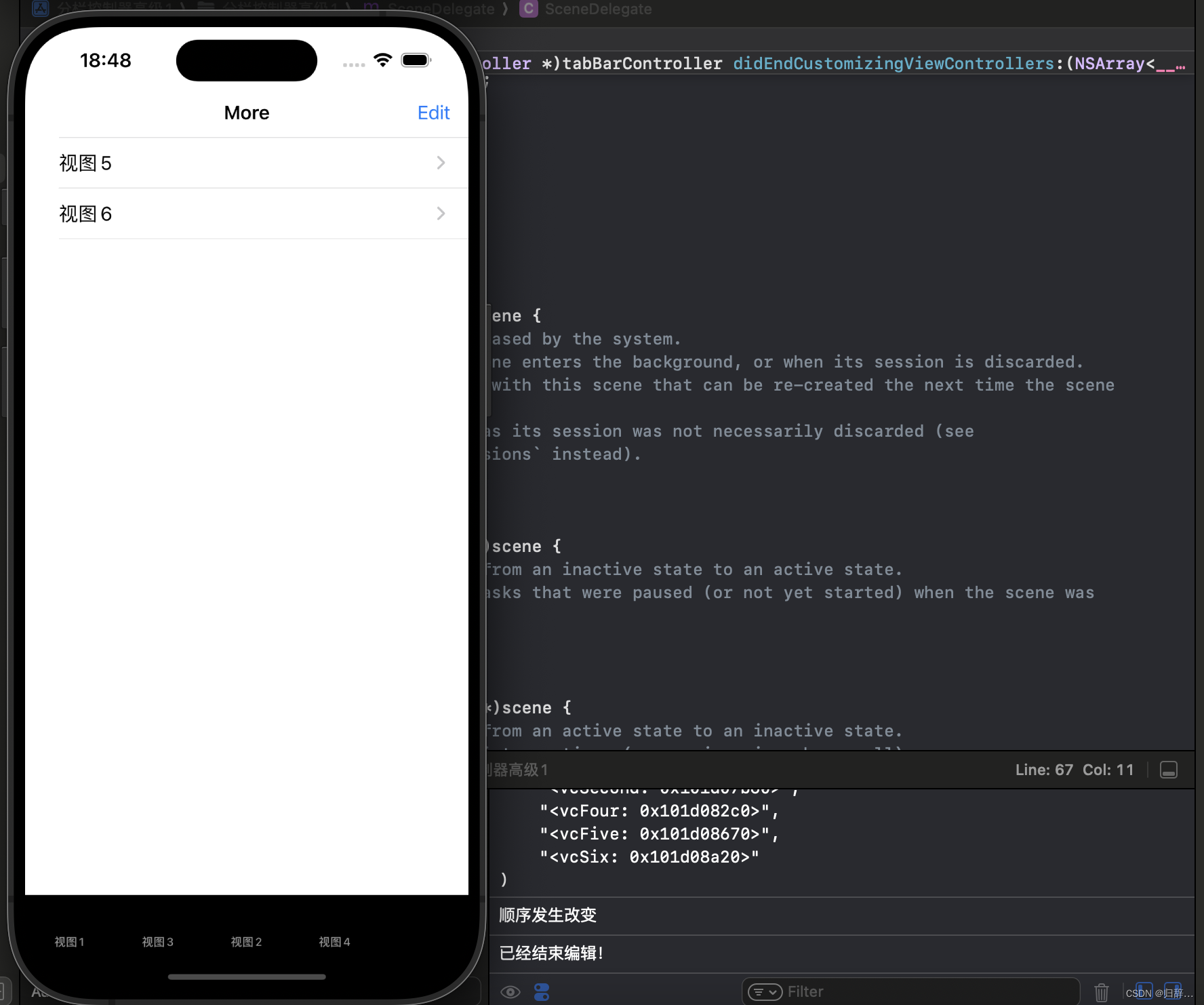
NSLog(@"vcs = %@", viewControllers);
if (changed == YES)
{
NSLog(@"顺序发生改变");
}
NSLog(@"已经结束编辑!");
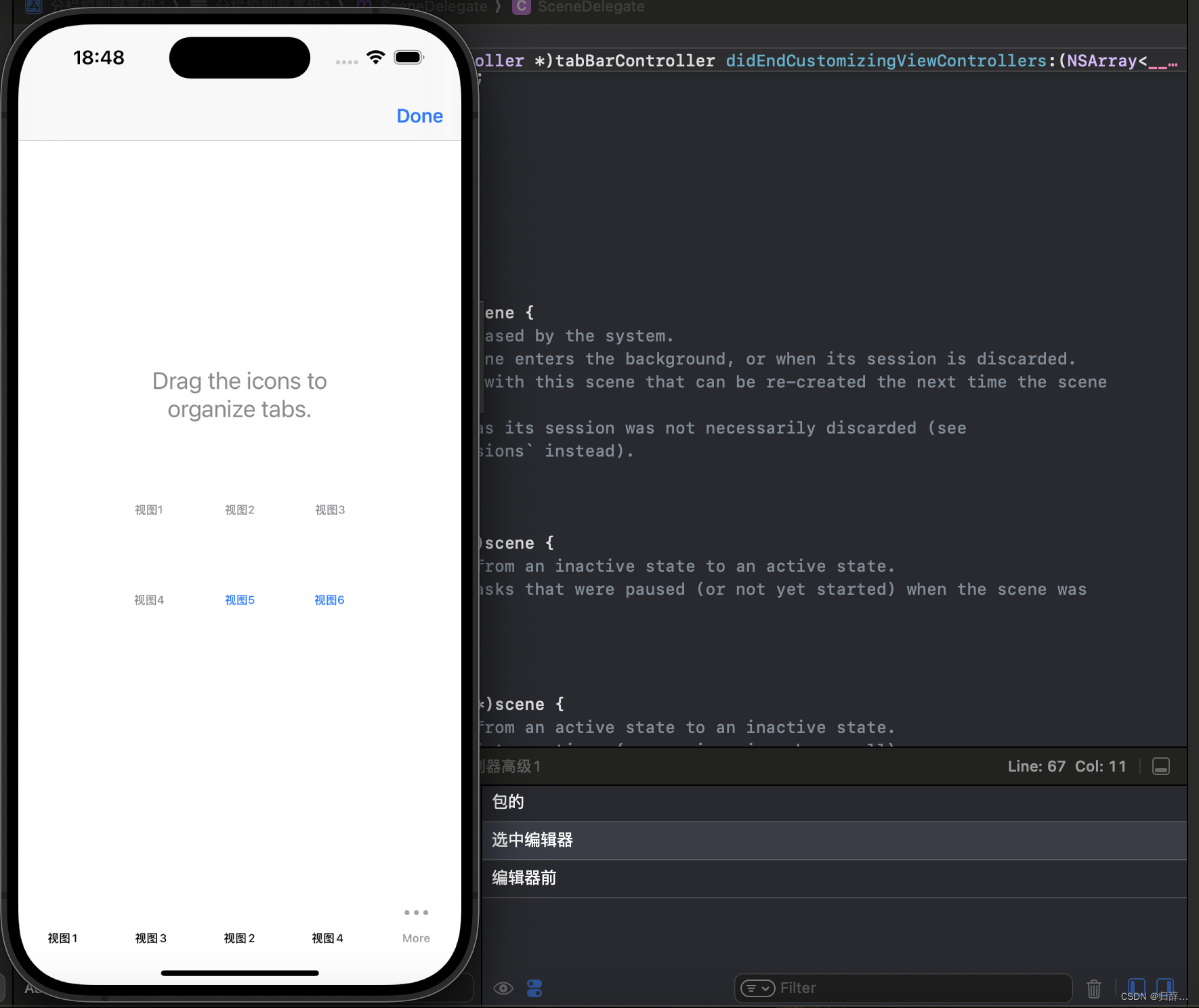
}效果:

更改视图二和视图三的位置后:

总结
以上就是分栏控制器的总结,主要学习了如何创建一个分栏控制器,以及使用图片作为提示,和分栏控制器的协议。