目录
任务描述
要了解一门编程语言,要从输出开始。
本关任务:采用相关知识中介绍的任意一种方法输出Hello, JavaScript!。
相关知识
JavaScript语言简介
JavaScript 诞生于1995年。 Netscape 公司决定着手开发一种客户端语言解决简单的表单验证。就职于 Netscape 公司的布兰登·艾奇开始着手计划将1995年2月发布的 LiveScript 同时在浏览器和服务器中使用。 Netscape 与 Sun 公司成立了一个开发联盟。Sun 公司正是 Java 的拥有者,而此时,Netscape 为了搭上媒体热炒 Java 的顺风车,临时把 LiveScript 改名为 JavaScript 。
1997年,以 JavaScript1.1 为蓝本的建议被提交给了欧洲计算机制造商协会 (ECMA,European Computer Manufactures Association),该协会指定39号技术委员会负责将其进行标准化,TC39经过数月的努力完成了 ECMA-262------定义了一种名为 ECMAScript 的新脚本语言的标准。
现在开发人员常说的 JavaScript 包含三个部分:ECMAScript 、浏览器对象模型 ( BOM ) 和文档对象模型 ( DOM )。
JavaScript注释
JavaScript 的注释与 JAVA 几乎相同,单行注释以//开头,在其后添加注释。多行注释以/*开头,以*/结尾,在中间添加注释。
javascript
/************** 函数名:getAbsolute ******************/
/************** 功能:求一个整数的绝对值 **************/
/************** 作者:Bruce *************************/
/************** 时间:2018年2月1日 *******************/
function getAbsolute(a) {
if(a < 0) {
a = -a; // 取a的相反数
}
return a;
}养成良好的注释习惯是一个优秀的开发人员的必备素质,通过代码注释能衡量开发人员的编程水平,一般来说,一个源代码文件需要有一个总体的注释,每一个函数也需要像上面一样的注释,对于复杂逻辑,别人难以看懂的,需要单行注释。
搭建JavaScript的运行环境
JavaScript 运行环境的搭建很简单,下载并安装任意一种浏览器就可以。 以下是运行一个 JavaScript 源代码的全过程:
- 新建一个文本编辑器,打开后输入 JavaScript 源代码,关闭时以
.js结尾; - 在 HTML 中调用刚刚建立的 JS 文件;
- 以浏览器方式打开 HTML 文件。 用 Windows 系统自带的文本编辑器不是很方便,推荐使用 Sublime 和 vsCode,这两个是免费的集成开发环境,具有轻量化、代码自动补全等很多优点。
JavaScript输出
JavaScript 的输出有三种方式,如下:
弹出对话框模式
通过alert()函数弹出对话框,这是最常用的方式。在script标签下,调用window.alert()函数,括号内填入输出的内容。将下面的代码以文本编辑器编辑后改为.html后缀,然后用浏览器打开后即可弹出对话框。
html
<!DOCTYPE html>
<html>
<body>
<script>
window.alert("Hello,World!");
</script>
</body>
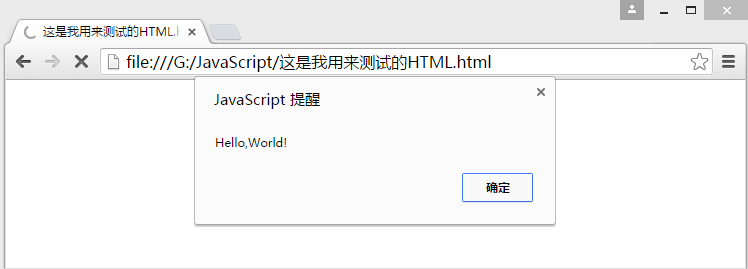
</html>以浏览器方式打开刚刚建立的HTMl文件,在浏览器上面可以看到,如图1:

图1
这里的标签是 HTML 中的内容,关于 JavaScript 和 HTML 的关系,将在下一关介绍。
控制台模式
通过console输出到控制台,在script标签下,调用console.log()函数,括号内填入输出的内容,以浏览器打开下面的代码后,按F12键即可在浏览器的控制台中实现输出。
html
<!DOCTYPE html>
<html>
<body>
<script>
console.log("Hello,World!");
</script>
</body>
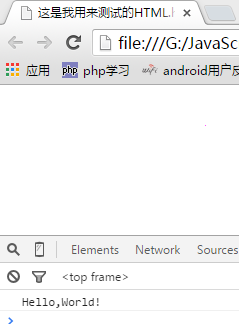
</html>在浏览器的控制台可以看到如下的内容,如图2:

图2
除此之外,还有console.error(),console.warn()等方式实现输出,分别表示输出错误,输出警告。
页面输出模式
通过document.write()实现输出到页面。在document.write()函数的括号中填入输出的内容即可。例子如下:
html
<!DOCTYPE html>
<html>
<body>
<script>
document.write("Hello,World!");
</script>
</body>
</html>浏览器的页面输出如图3:

图3
此外,还有其他几种比较少用的输出方式,这里不做介绍,可参考相关文档。
编程要求
本关的编程任务是补全右侧代码片段中 Begin 至 End 中间的代码,具体要求如下:
- 采用相关知识板块介绍的任意一种方法,实现输出
Hello,JavaScript!。
html
<!DOCTYPE html>
<html>
<head>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
<script>
document.write("Hello,JavaScript!");
</script>
<!---------End--------->
</head>
<body>
</body>
</html>