又一个新项目完结,炸裂!
大家好,我是程序员鱼皮。
经过了一个多月的爆肝,我在自己的编程导航的第 9 个有 保姆级教程 的大项目 ------ 鱼答答 AI 答题应用平台,完结啦!

除了全程直播讲解的保姆级视频教程外,我还写了整套文字教程,细致入微!

真心换真心,我对得起所有支持我的人,我做项目教程的付出也得到了大家的认可:


接下来鱼皮对这次完结的新项目做一个分享和总结,希望让更多需要它的同学看到,把它变成自己的项目,秋招这不就有底气了么?
后文有加入学习的方式,可领取限时优惠
项目简介
项目介绍
深入业务场景的企业级实战项目,基于 Vue 3 + Spring Boot + Redis + ChatGLM AI + RxJava + SSE 的 AI 答题应用平台。
用户可以基于 AI 快速制作并发布多种答题应用,支持检索和分享应用、在线答题并基于评分算法或 AI 得到回答总结;管理员可以审核应用、集中管理整站内容,并进行统计分析。

项目四大阶段
该项目选题新颖、业务完整、技术亮点多,为了帮大家循序渐进地学习,鱼皮将项目设计为 4 个阶段,通俗易懂:
1)第一阶段,开发本地的 MBTI 性格测试小程序。带大家熟悉答题应用的开发流程和原理,从 0 到 1 实战 Taro 跨端微信小程序开发,并分享小程序开发经验。

2)第二阶段,上升一个层次,开发 答题应用平台。用户可以通过上传题目和自定义评分规则,创建答题应用,供其他用户检索和使用。该阶段涉及 Vue 3 + Spring Boot 前后端全栈项目从 0 到 1 的开发。
3)第三阶段,让 AI 为平台赋能,开发 AI 智能答题应用平台。用户只需设定主题,就能通过 AI 快速生成题目、让 AI 分析用户答案,极大降低创建答题应用的成本、提高回答多样性。是从 0 到 1 的 AI 应用开发教程,封装 AI 通用模块并教你成为 Prompt 大师!

4)第四阶段,通过多种企业开发技术手段进行 项目优化。包括 RxJava + SSE 优化 AI 生成体验、通过缓存和分库分表优化性能、通过幂等设计和线程池隔离提高系统安全性、通过统计分析和应用分享功能来将应用 "产品化" 等等,涉及大量干货!
在这个项目中,鱼皮还会带大家用 AI 工具 CodeGeeX 智能编程助手 提高开发效率,是不是已经迫不及待了呢?
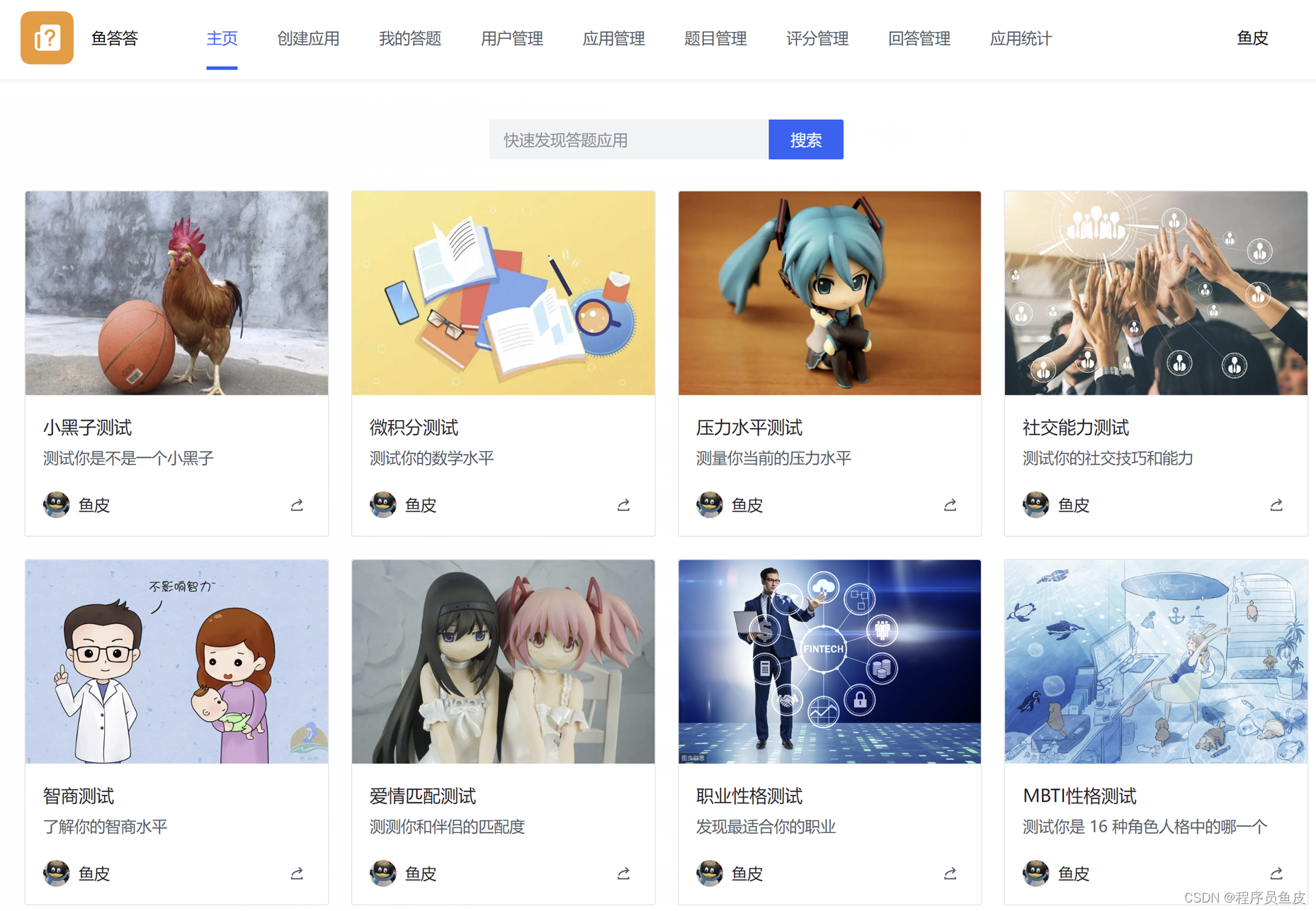
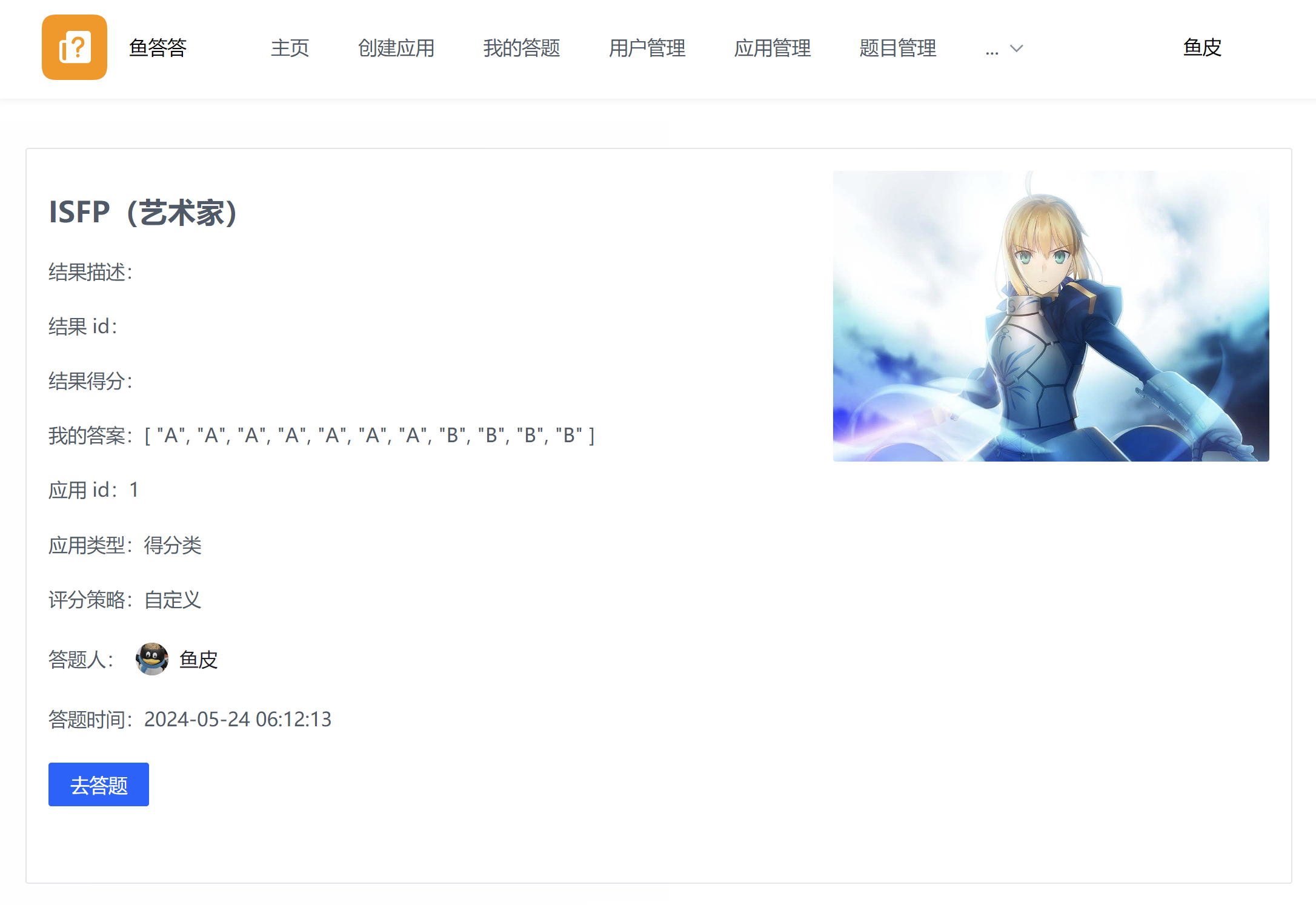
项目展示
本项目涉及 10 多个页面,前面已经展示部分页面。
用户答题页面:

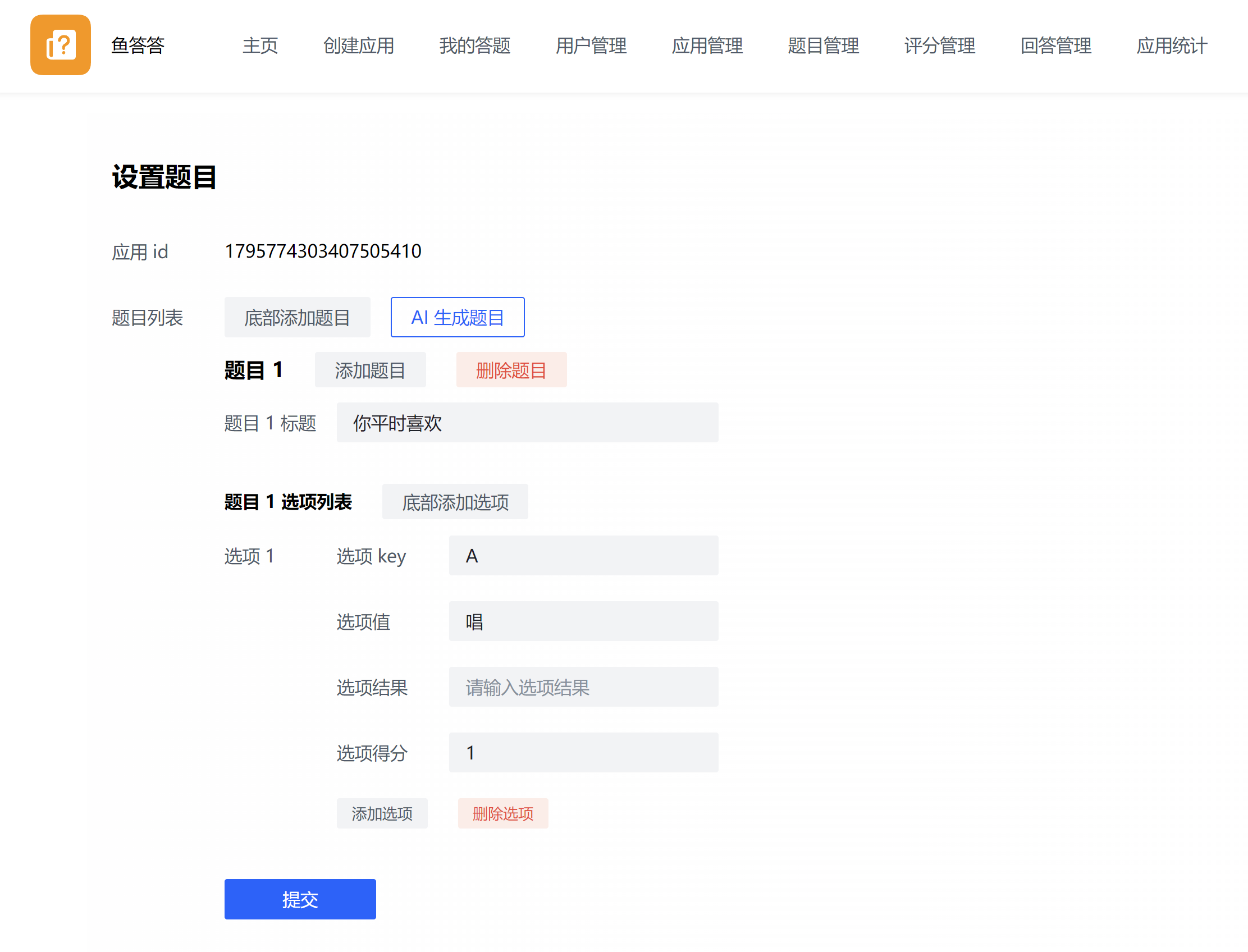
创建题目页,涉及复杂动态嵌套表单的开发:

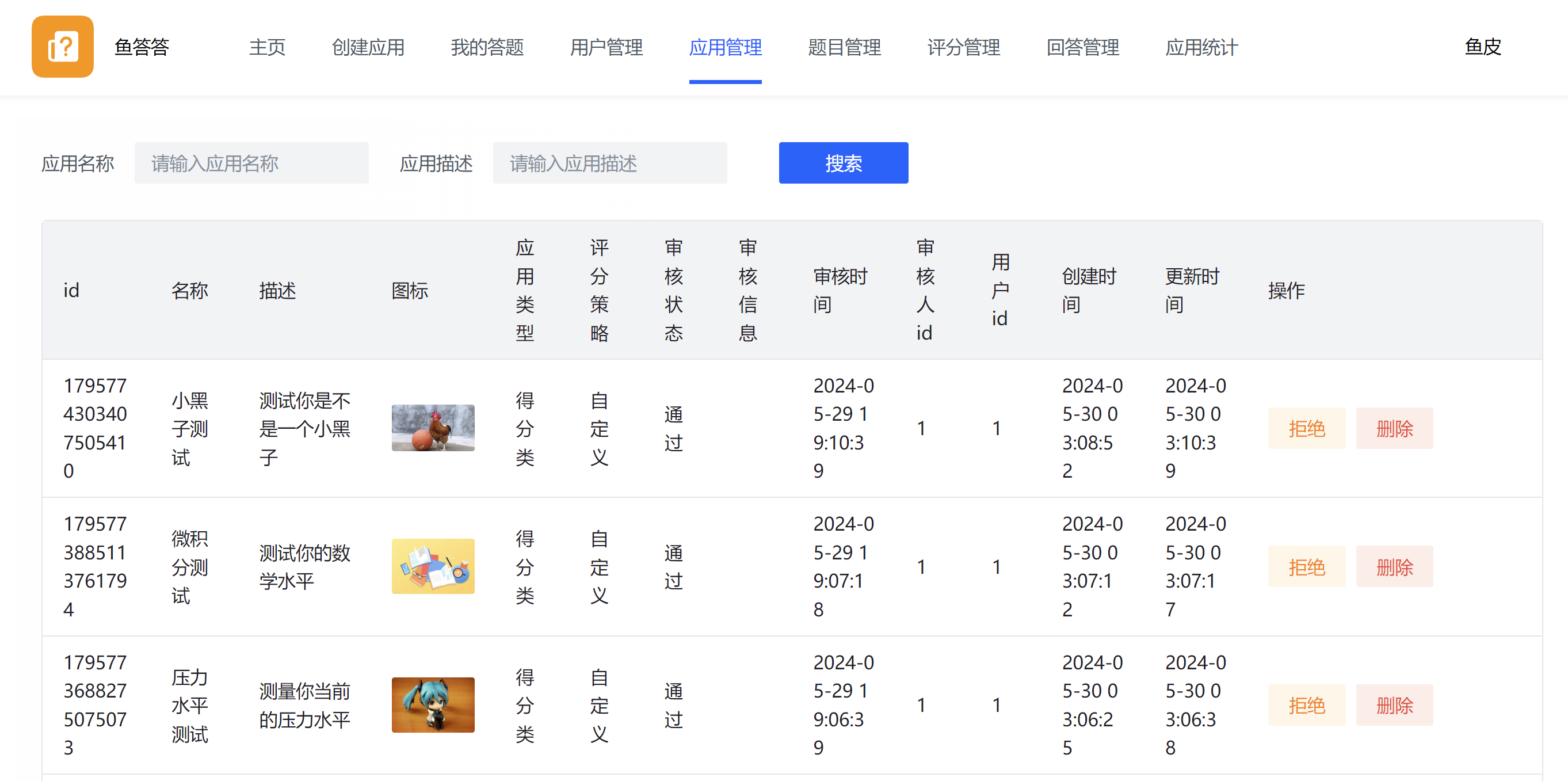
应用管理页面:

统计分析页面:

应用分享功能:

免费试看
感兴趣的同学可以 免费试看 第一期项目回放:https://www.bilibili.com/video/BV1m142197hg
项目特点
鱼皮 从 0 到 1 全程直播无剪辑 地带大家开发完成项目,包括 视频教程 和 文字教程 !从需求分析、技术选型、项目设计、项目初始化、Demo 编写、前后端开发实现、项目优化、部署上线等,每个环节我都 从理论到实践 给大家讲的明明白白、每个细节都不放过!
满满的项目正反馈:

加入学习
鱼皮原创项目系列以 实战 为主,从 0 到 1 带大家学习技术知识,并立即实践运用到项目中,做到学以致用。
此外,还提供:
- 详细的直播笔记(本项目有全套文字教程)
- 完整的项目源码(分节的代码,更易学习)
- 答疑解惑和专属项目交流群
- ⭐️ 现成的简历写法(直接写满简历)
- ⭐️ 项目的扩展思路(拉开和其他人的差距)
- ⭐️ 项目相关面试题、题解和真实面经(提前准备,面试不懵逼)
- ⭐️ 前端 + Java 后端万用项目模板(快速创建项目)
比起看网上的教程学习,鱼皮项目系列的优势:从学知识 => 实践项目 => 复习笔记 => 项目答疑 => 简历写法 => 面试题解的一条龙服务
编程导航已有 10 多套项目教程! 每个项目的学习重点不同,几乎全都是前端 + 后端的 全栈 项目 。
欢迎加入编程导航,不仅能学习往期 所有 原创项目(10+ 套),还能享受更多原创资料、学习和求职指导,开启你的编程起飞之旅~
🧧 目前有编程导航 618 限时特惠,扫码即可领券加入,名额有限、本周截止 ,绝对是今年最值得入手的时间!
访问网址领取优惠:https://www.codefather.cn/编程导航/
加入编程导航后,可以按照置顶帖的引导认证并解锁所有项目资料的权限,如图:

为什么要带做这个项目?
1)业务真实新颖:别人做答题应用,你做 AI 应用平台。需求实用价值更高,可以扩展出很多新奇有趣的热门应用。
2)技术主流新颖:基于企业主流前后端技术实现,再结合当下最热门的 AI 技术,比传统项目更有亮点。
3)能学到东西:不再是增删改查的项目,而是包含了大量的实际业务场景、系统设计优化、企业级解决方案。
4)教程资料少:市面上虽然有 AI 应用平台,但几乎没有从 0 到 1 的实战教程,鱼皮将提供细致入微的讲解。
5)增加竞争力:区别于各种管理平台项目,本项目涉及响应式编程、分库分表、设计模式、性能优化、多角度系统优化、产品优化的实战,给你的简历增加竞争力。
项目收获
鱼皮给大家讲的都是 通用的项目开发方法和架构设计套路,从这个项目中你可以学到:
- 如何拆解复杂业务,从 0 开始设计实现系统?
- 如何快速开发小程序、响应式网站和后端项目?
- 如何自己制作一套 Vue 3 万用前端模板?
- 如何巧用 JSON 实现复杂评分策略?
- 如何巧妙利用设计模式来优化代码?
- 如何利用 AI 工具
CodeGeeX 智能编程助手提高开发效率? - 如何利用 SSE 技术实时推送通知?
- 如何利用 Redis + Caffeine + 分布式锁实现稳定高效的缓存?
- 如何通过 RxJava 反应式编程 + 分库分表提升服务性能?
- 如何通过幂等设计、线程池隔离提升系统安全稳定性?
此外,还能学会很多思考问题、对比方案、产品设计的方法,提升排查问题、自主解决 Bug、产品理解的能力,成为一个项目负责人。
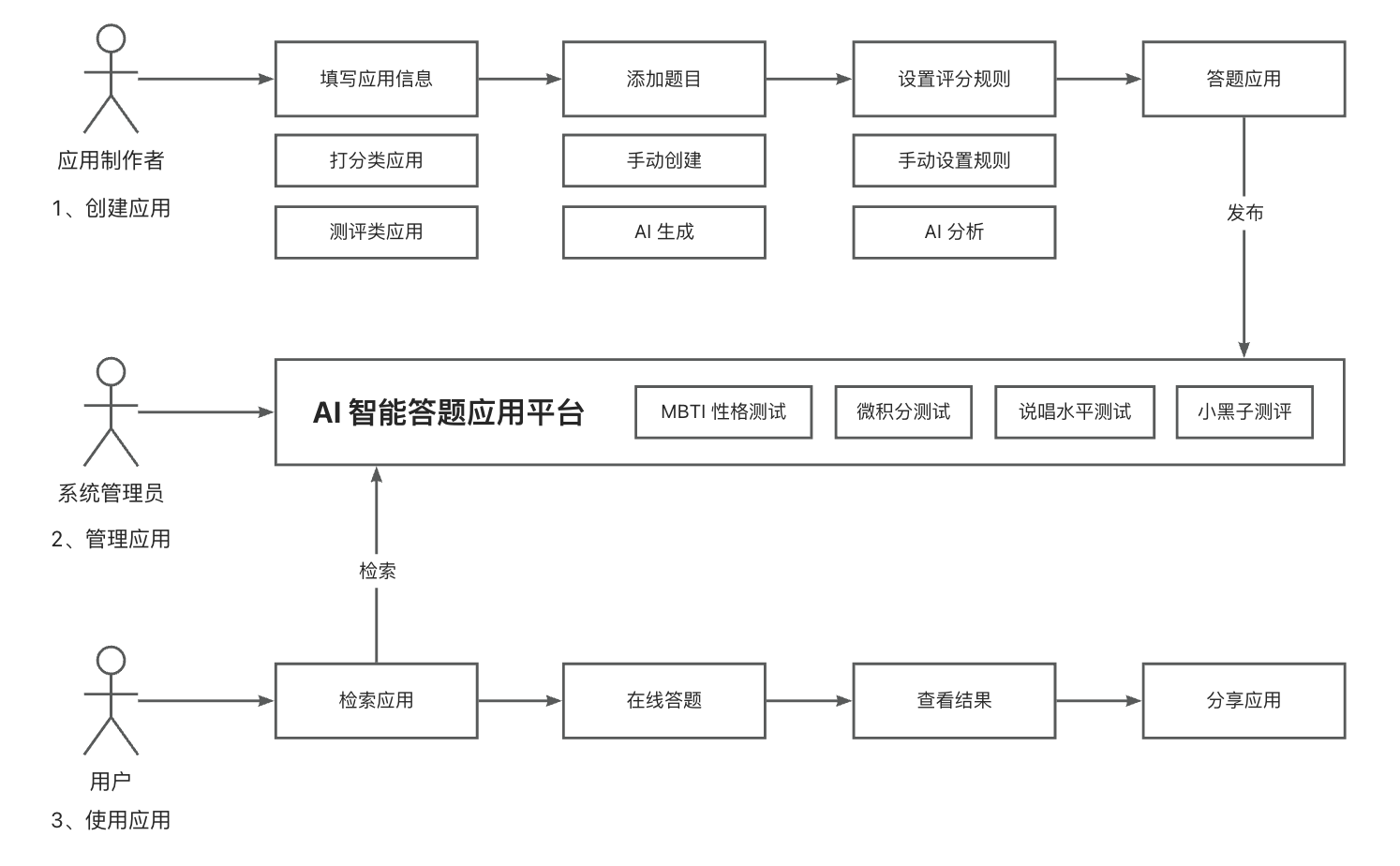
架构设计
1、核心业务流程图

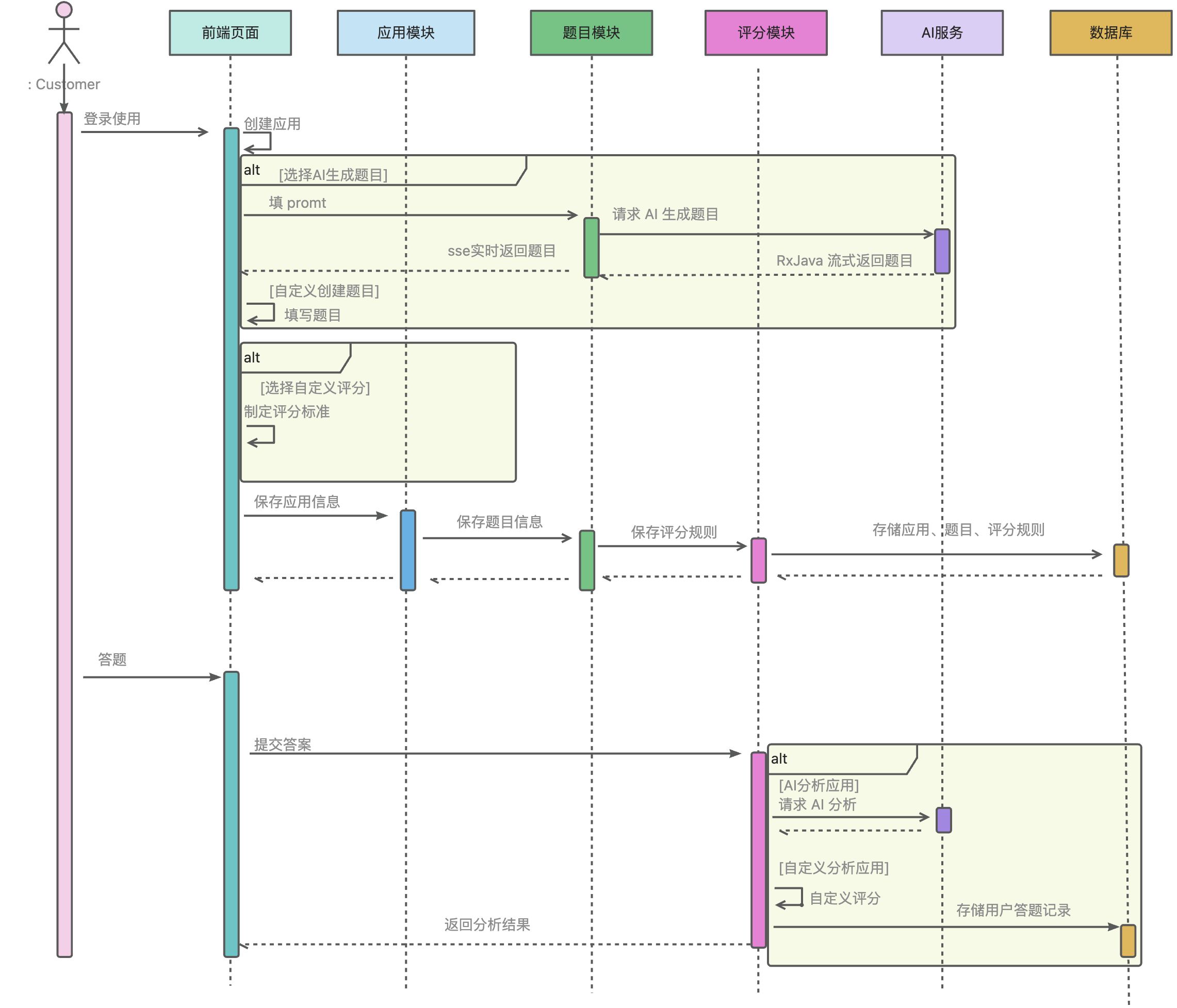
2、时序图

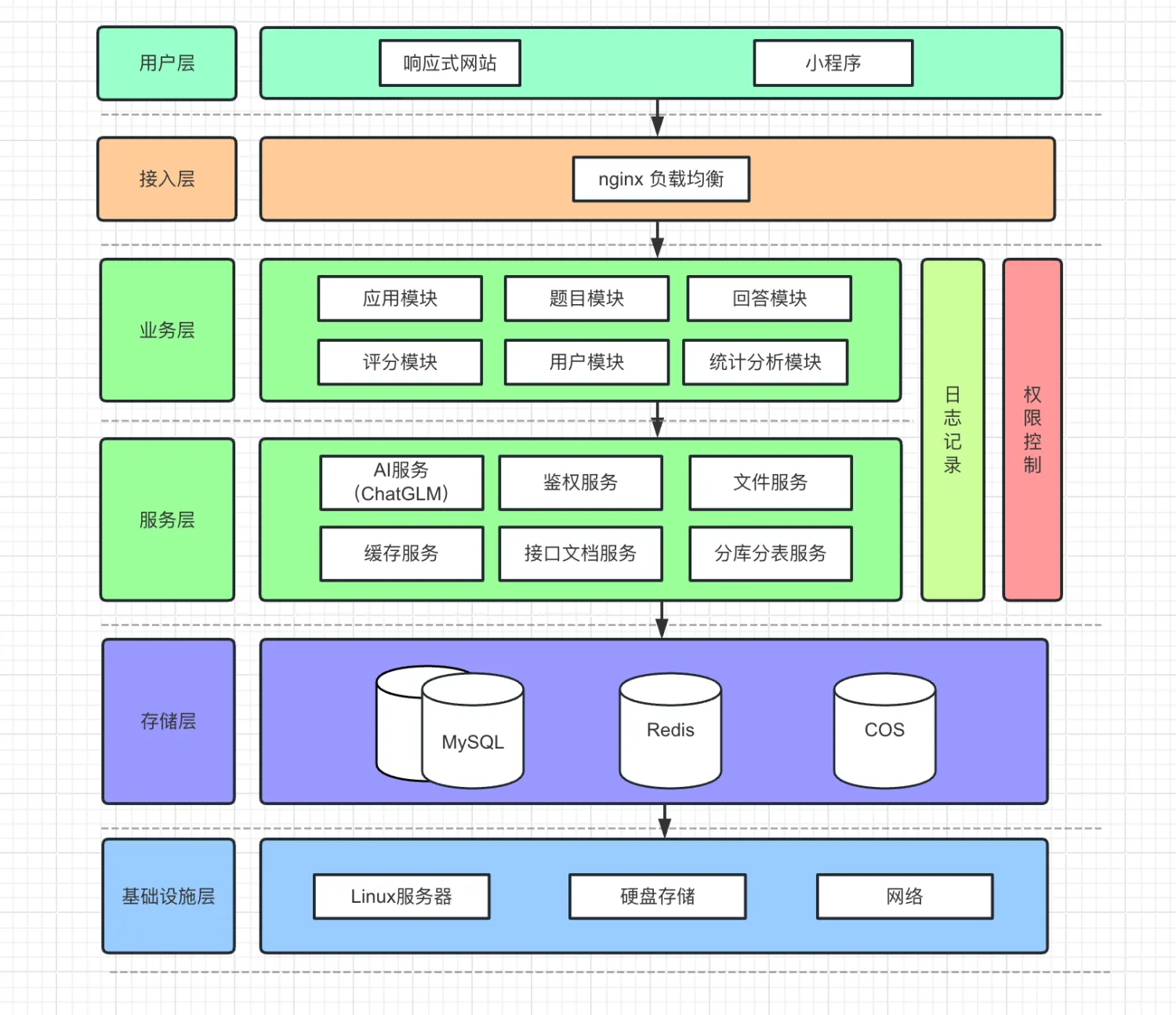
3、架构设计图

技术选型
后端
- Java Spring Boot 开发框架(万用后端模板)
- 存储层:MySQL 数据库 + Redis 缓存 + 腾讯云 COS 对象存储
- MyBatis-Plus 及 MyBatis X 自动生成
- Redisson 分布式锁
- Caffeine 本地缓存
- ⭐️ 基于 ChatGLM 大模型的通用 AI 能力
- ⭐️ RxJava 响应式框架 + 线程池隔离实战
- ⭐️ SSE 服务端推送
- ⭐️ Shardingsphere 分库分表
- ⭐️ 幂等设计 + 分布式 ID 雪花算法
- ⭐️ 多种设计模式
- ⭐️ 多角度项目优化:性能、稳定性、成本优化、产品优化等
前端
Web 网页开发
- Vue 3
- Vue-CLI 脚手架
- Axios 请求库
- Arco Design 组件库
- 前端工程化:ESLint + Prettier + TypeScript
- 富文本编辑器
- QRCode.js 二维码生成
- ⭐️ Pinia 状态管理
- ⭐️ OpenAPI 前端代码生成
小程序开发
- React
- Taro 跨端开发框架
- Taro UI 组件库
开发工具
- 前端 IDE:JetBrains WebStorm
- 后端 IDE:JetBrains IDEA
- CodeGeeX 智能编程助手
项目大纲
第一阶段:MBTI 性格测试小程序
- 项目介绍 | 项目背景、核心业务流程
- 项目介绍 | 技术选型和架构设计
- MBTI 小程序 | 性格测试应用介绍
- MBTI 小程序 | 实现方案和评分原理
- MBTI 小程序 | Taro + React 小程序入门
- MBTI 小程序 | 小程序开发实战和常用解决方案
第二阶段:Web 答题应用平台
- 平台开发 | 需求分析和库表设计
- 平台开发 | 后端初始化和基础开发
- 平台开发 | 后端核心业务流程开发
- 平台开发 | 前端技术选型和项目初始化
- 平台开发 | 前端 Vue 3万用模板开发
- 平台开发 | 前端基础页面开发(管理页面)
- 平台开发 | 前端应用主页、详情页开发
- 平台开发 | 前端创建模块开发 - 创建应用、创建题目、创建评分
- 平台开发 | 前端答题模块开发 - 应用答题、答题结果、我的回答
第三阶段:AI 智能答题应用平台
- 平台智能化 | 智谱 AI 大模型介绍
- 平台智能化 | AI SDK 接入和通用 AI 模块封装
- 平台智能化 | AI 生成题目设计与前后端开发
- 平台智能化 | AI 智能评分设计与前后端开发
- 扩展知识 | 智谱 AI + Spring AI 整合应用
第四阶段:多角度项目优化
- 性能优化 | RxJava 响应式编程 - 概念和实战
- 性能优化 | AI 生成题目优化 - 前后端实时通讯(SSE 技术)
- 性能优化 | AI 生成题目优化 - 前后端开发
- 性能优化 | AI 评分优化 - 需求分析和方案设计(缓存设计)
- 性能优化 | AI 评分优化 - 缓存开发和Redisson 解决缓存击穿
- 性能优化 | 分库分表 - 核心概念和技术选型
- 性能优化 | 分库分表 - Sharding JDBC 实战
- 系统优化 | 幂等设计 - 主流方案和 分布式唯一 id 生成
- 系统优化 | 幂等设计 - 前后端开发
- 系统优化 | 线程池隔离 - 方案设计及开发实现
- 系统优化 | 统计分析 - 方案选型
- 系统优化 | 统计分析 - 自定义 SQL
- 系统优化 | 统计分析 - 前端可视化
- 系统优化 | 应用分享 - 通用分享组件(移动端扫码)
加入学习
最后,欢迎加入 编程导航,不仅能学习往期 所有 原创项目(10+ 套),还能享受更多的原创资料、学习和求职指导,开启你的编程起飞之旅~
🧧 目前有编程导航 618 限时特惠,扫码即可领券加入,名额有限、本周截止 ,绝对是今年最值得入手的时间!
加入 3 天内不满意可以全额退款,建议加入体验,有没有用自己试了才知道
访问网址领取优惠:https://www.codefather.cn/编程导航/
已经有不少小伙伴学起来了,还有很多大家自发整理的笔记。不得不说,做项目真的给了很多同学一个坚持学习的目标,大家的动力也更足了!冲冲冲!
