学习笔记,不喜勿喷!侵权立删,祝愿生活越来越好!

雨水落下时会产生这些非常漂亮的同心环波纹,我们要做的第一件事是创建一个单个的圆环遮罩动画,我们希望环在开始的时候在中心很小,然后放大,然后淡出。
1、创建径向渐变纹理。
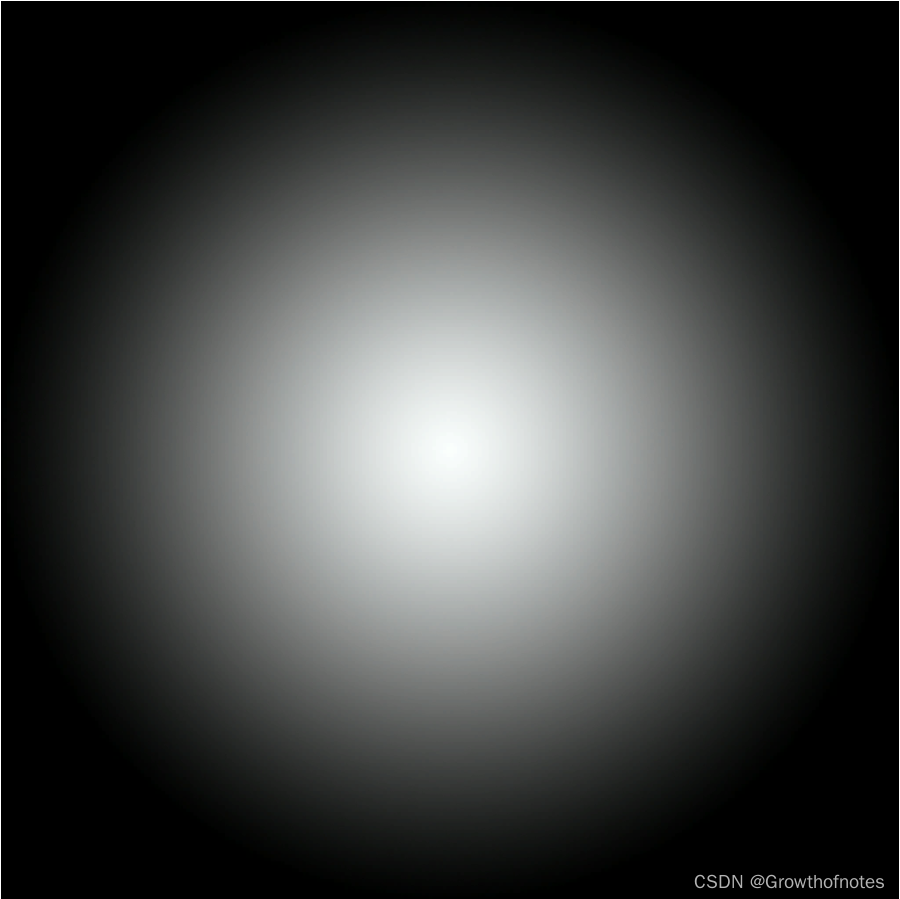
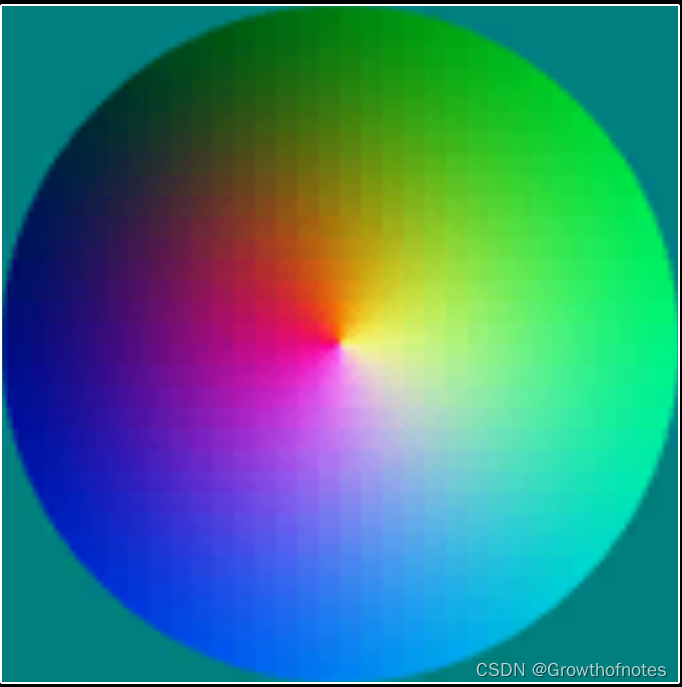
我们要从一个简单的径向渐变纹理开始,如下图:

可以在ps中创建此效果,很简单。
2、动画效果制作
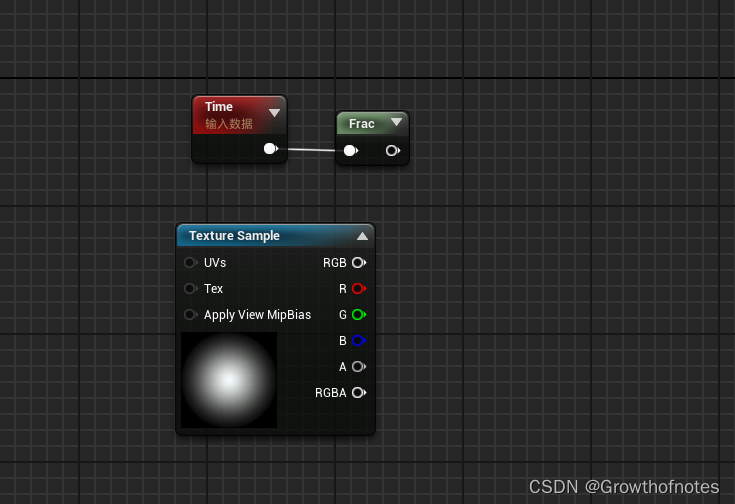
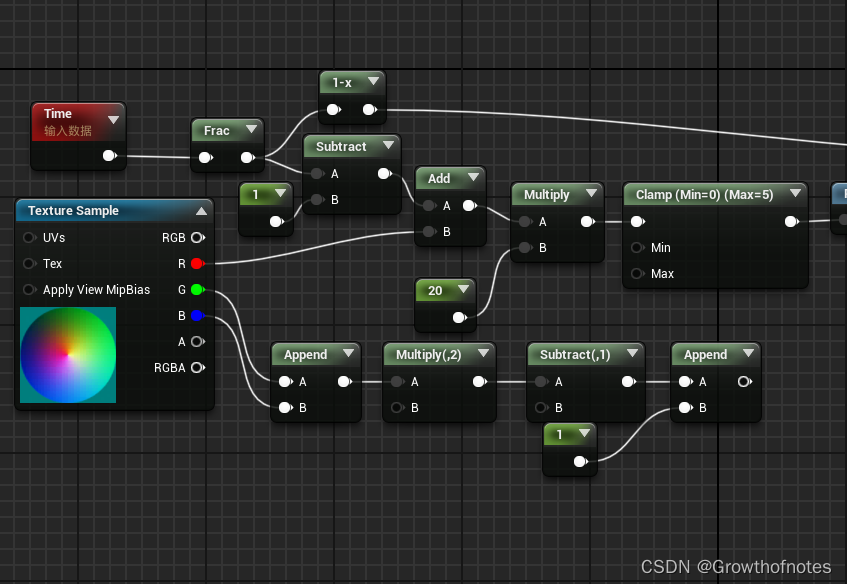
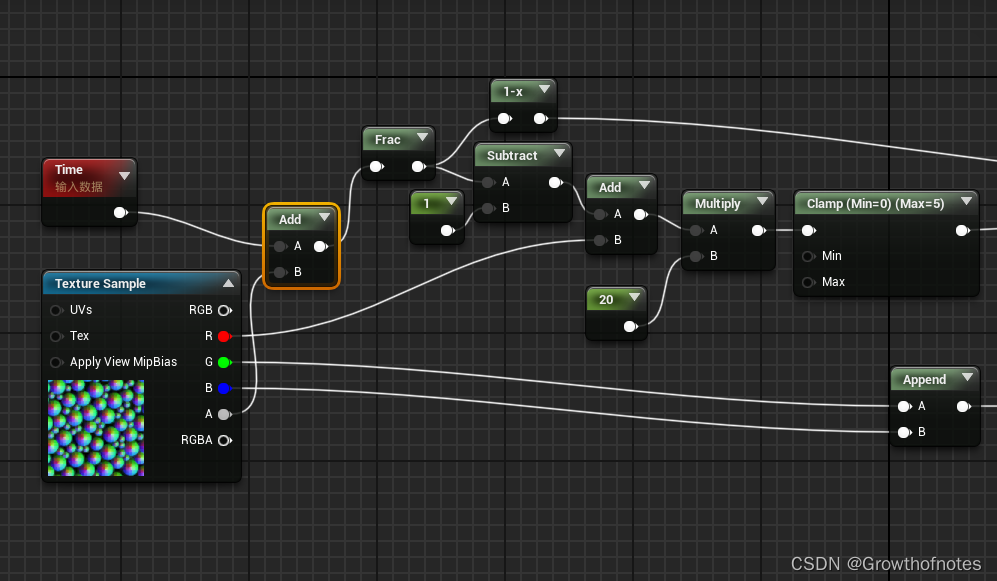
但是我想做的是动画效果,添加时间节点,因为时间是一切动画的基础。
因为我需要的是时间的一部分,所以我添加frac节点,节点frac的作用是无论它输入的是什么样的整数值。都会将其删除,只会保留小数部分。所以我将time节点连接到frac节点。我会得到一个介于0和1之间的重复的数值,从0到1,从0到1,波纹正是这样的。

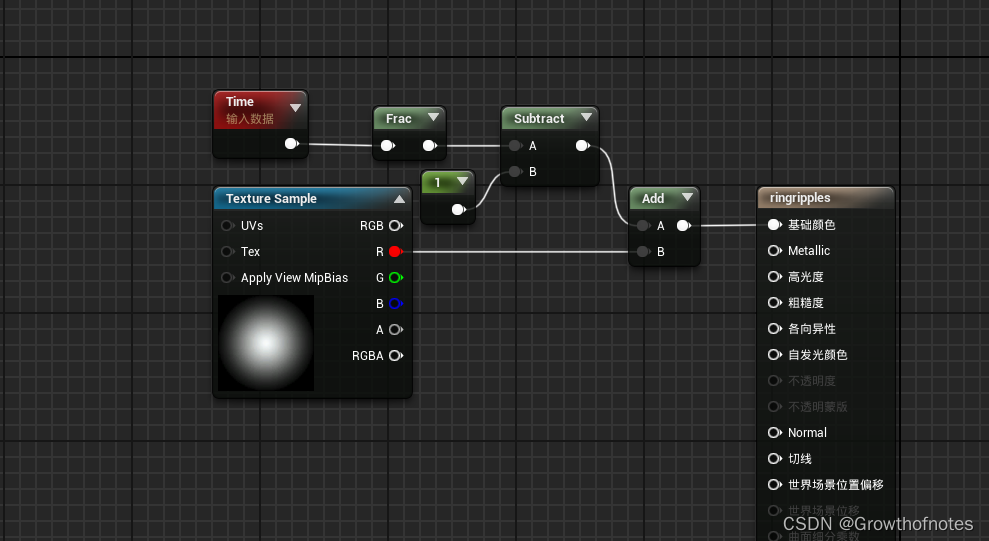
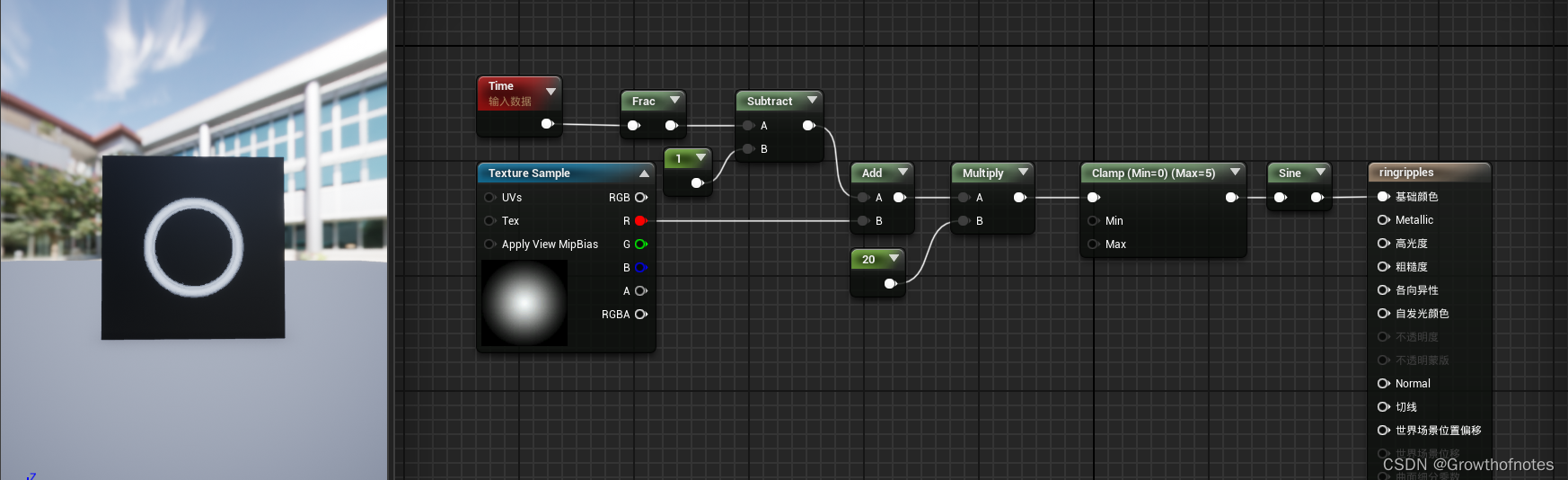
接下来要做的是要减去1,我要创建一个常数节点,这样我们会得到一个从-1到0变化的值,然后再创建一个add节点,我要把渐变纹理加到里面去,这样我们会得到纹理从小到大并且向外逐渐扩张的效果。



这就是动画波纹效果的开始。从小逐渐变大再到无再从小变大。
3、多圈涟漪效果制作
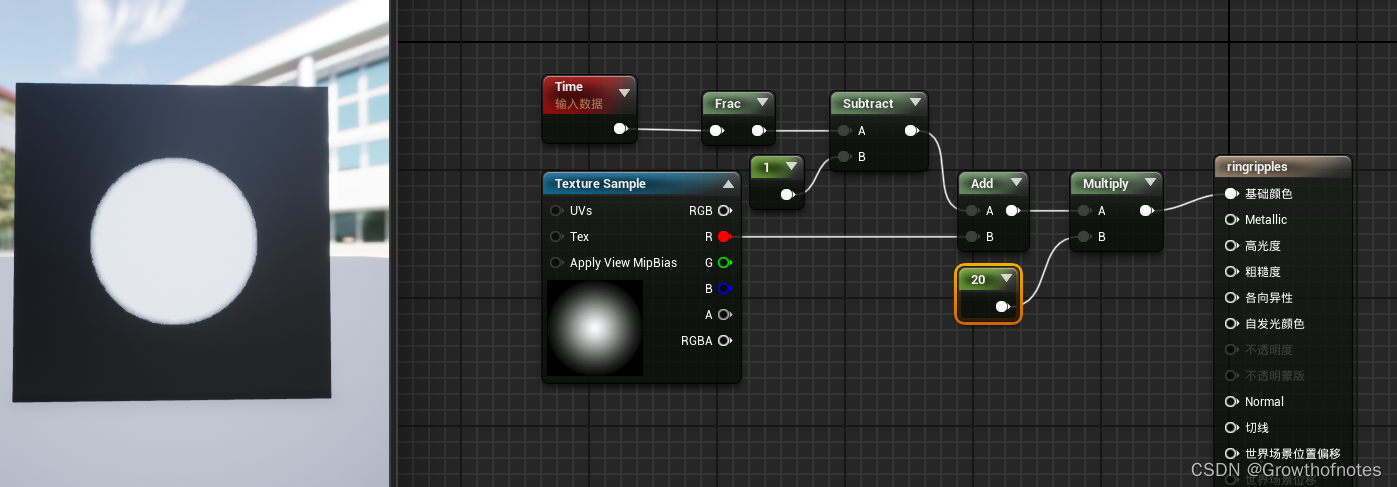
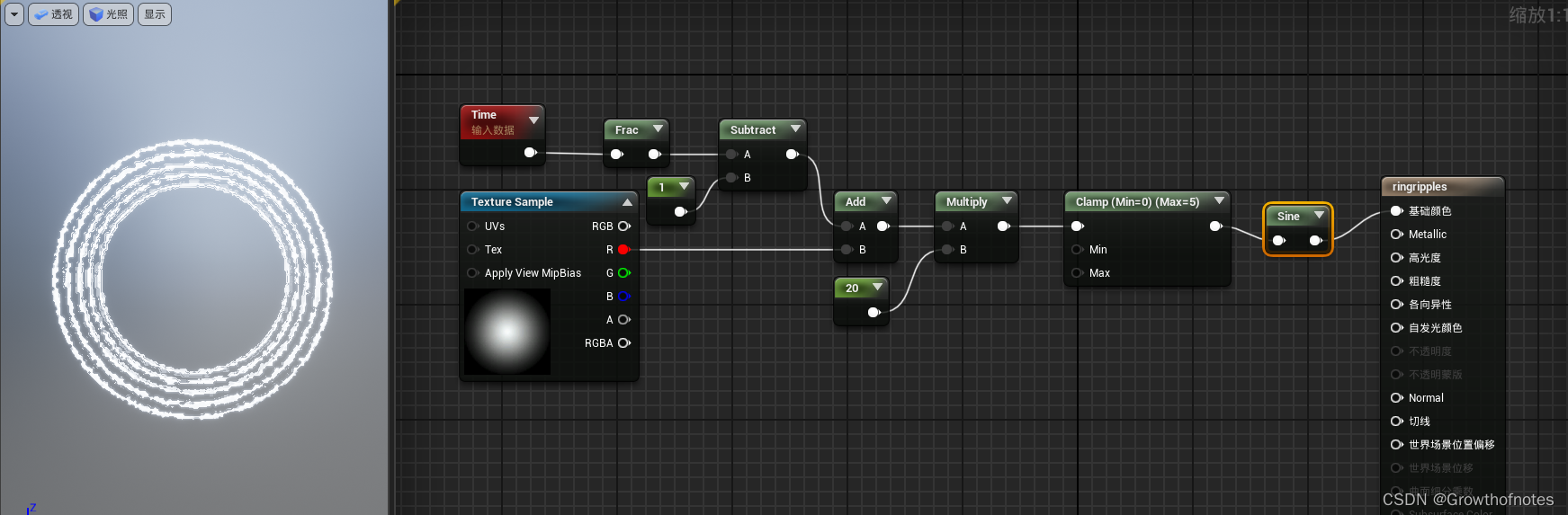
接下来要做的是稍微增加对比度。我要乘以一个很大的值。它用于控制我的波纹的边缘的尖锐程度:当为20的时候,也就是原来的径向渐变是最大的时候,这个值乘以20,也就是原来0.05的位置的值变成了1.渐变过渡变得非常窄了。效果如下:

我还需要把它限制在0到5之间,目的是为了后面产生5圈涟漪的目的。
 现在,如果我想创建波纹效果,我真正需要使用的是正弦波。正弦会产生好多0到1的渐变。
现在,如果我想创建波纹效果,我真正需要使用的是正弦波。正弦会产生好多0到1的渐变。

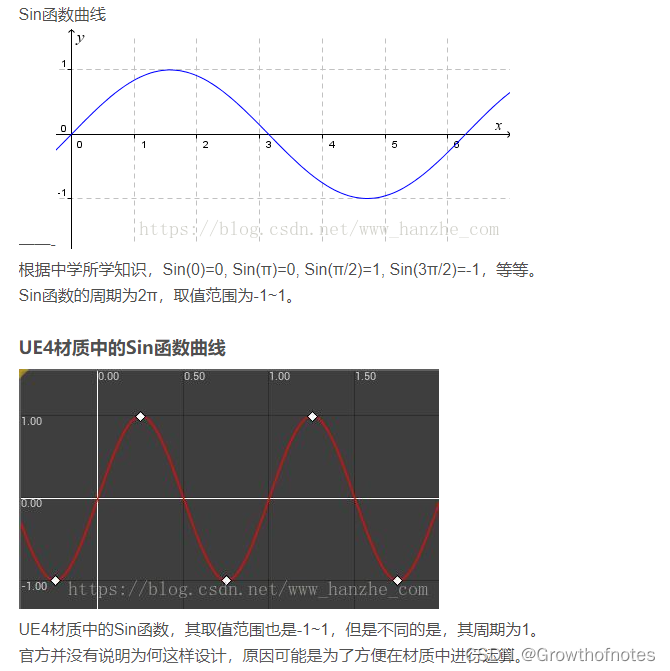
大家再来回顾下sine的曲线图:

正弦周期内有一半的值是低于0的,即为黑色。它与数学中的正弦函数是有区别的,我们为了让它与数学中的正弦函数相一致,可以修改它的周期为2π(6.283185)。

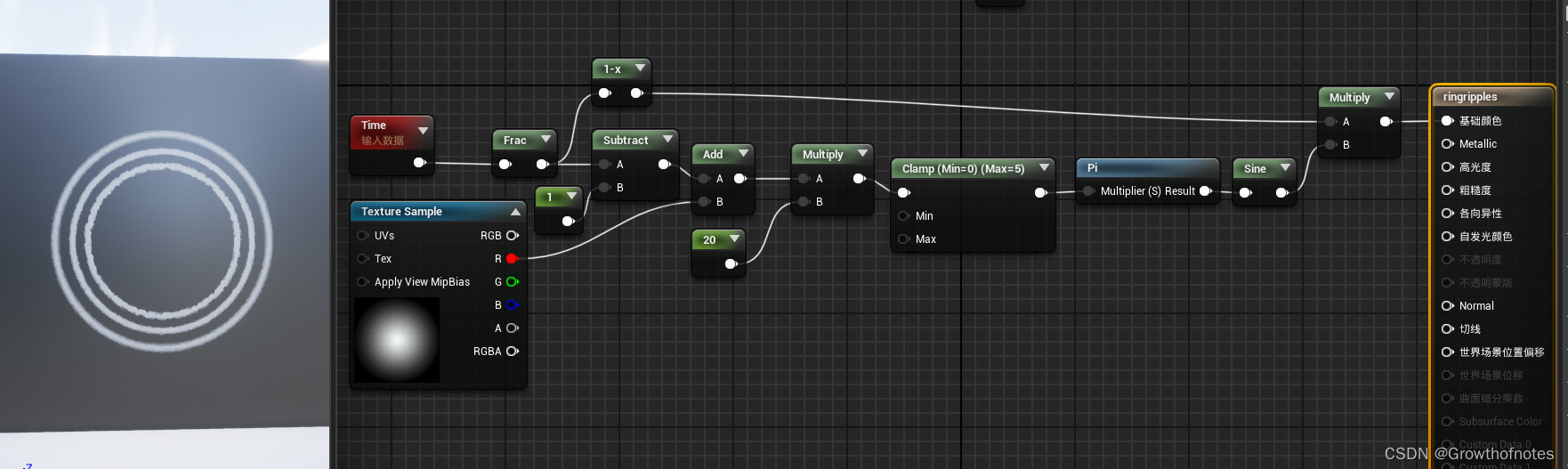
现在只有一个涟漪,如果我们想得到多个涟漪,我们可以乘以π。

这样又得到了多个涟漪效果。
接下来要做的就是弄清楚如何当它们到达尽头时,这些波纹立即在边缘消失。我应该怎么做呢?
4、越靠近边缘越暗的遮罩制作
我可以利用我的时间值,以便随着时间的变大,我要做的就是oneminus,当它接近1时,该值会降低。也就是原来的从0到1变为了从1到0。也就意味着越靠近边缘越暗。我们让涟漪的结果乘以这个变化就行。

我们就得到了这样一个越靠近边缘越暗的漂亮的遮罩。圆环越靠近边缘,它们也会逐渐消失。
5、使用自制的法线和遮罩组合而成的纹理
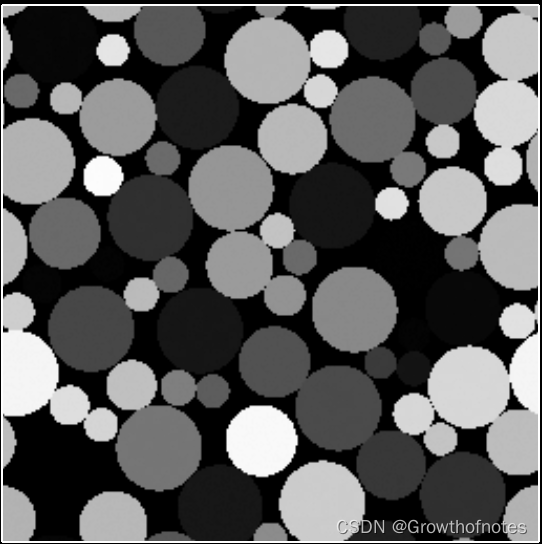
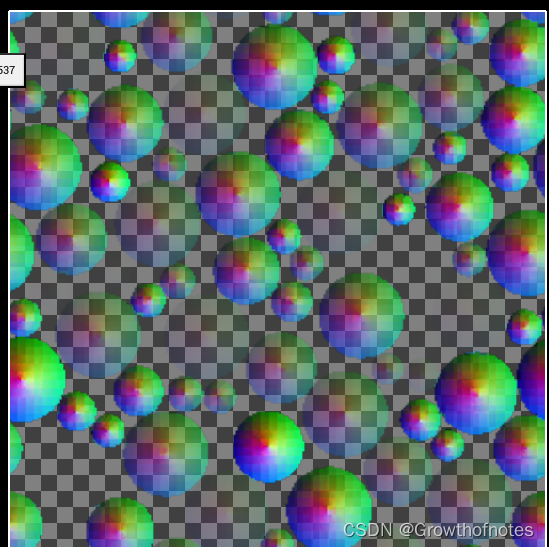
我们现在需要做的是,我们有一个非常漂亮的遮罩用于圆环,圆环遮罩转换成一些法线,为了做到这一点,我要改变这里的纹理,而不是雨滴渐变,我将选择这个raindrop雨滴的纹理,让我们看一下该纹理的外观。

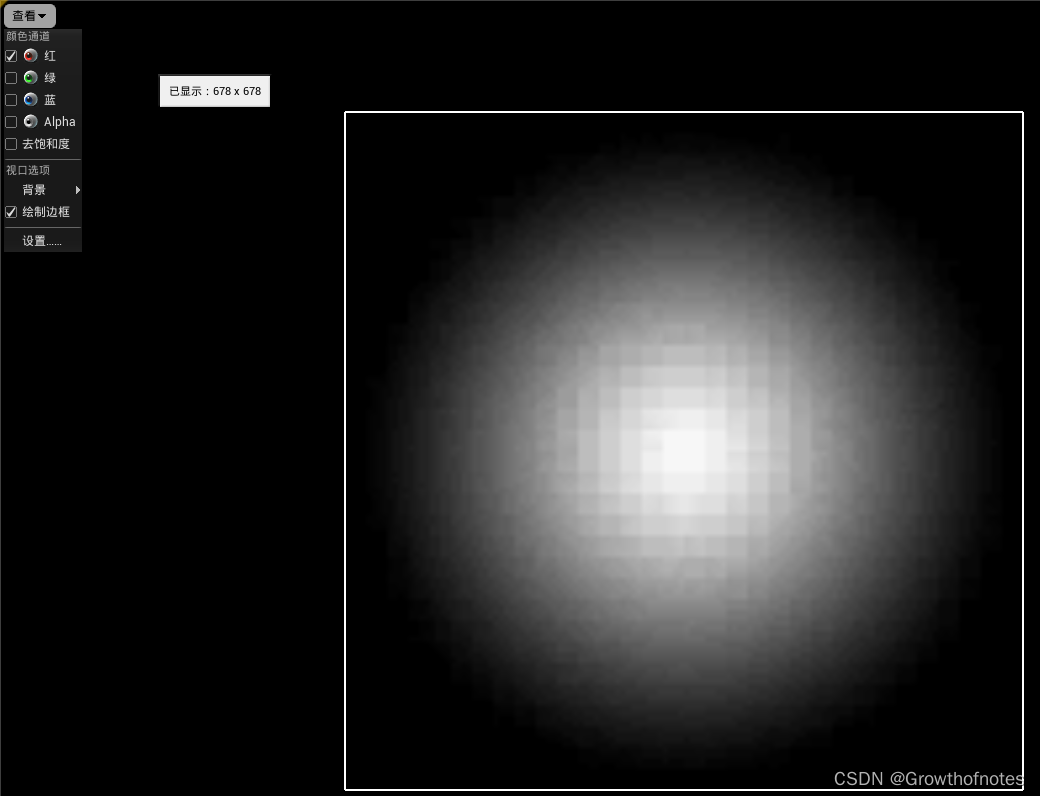
各个通道如下:
红色通道是径向渐变如下

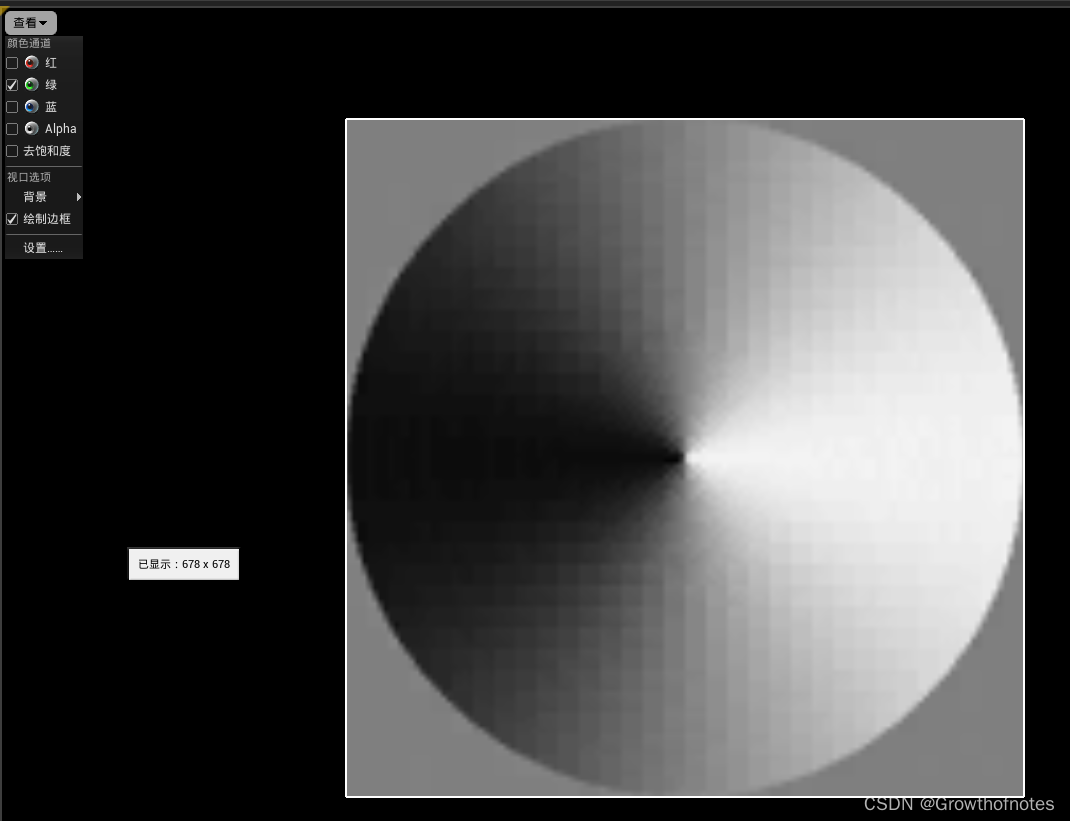
绿色通道如下

蓝色通道如下:

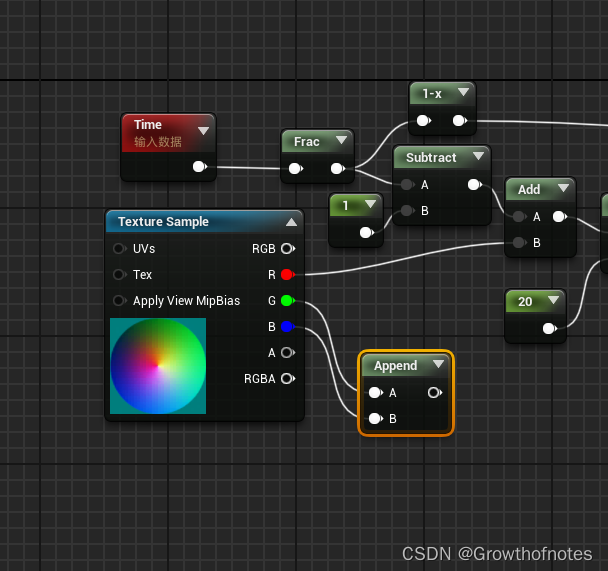
可以看出在绿色和蓝色通道是一个圆锥的法线贴图的x和y,我需要在蓝色通道中获取绿色,绿色通道中获取我的红色,我使用append节点,

然后我要乘以2减去1,因为法线向量范围是从-1到1的,而不是0到1,现在我有了法线数据的前两部分,要想让它变成normal,我需要在附加1这个值来作为法线的Z轴上的分量,数学上来说是不对的,但这样速度快。

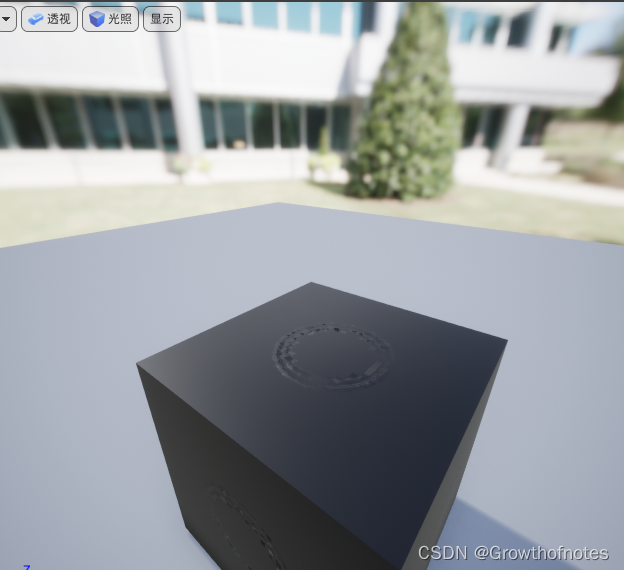
连接到材质的normal引脚,来看看效果:

法线具有了小水滴的效果了。
但是我想做的事是根据我的遮罩为法线设置动画。在附加1之前,我需要把x和y的值乘以遮罩。

运行想过如下:


非常好的波纹形状,正是我想要的。
6、制作多个涟漪的纹理贴图
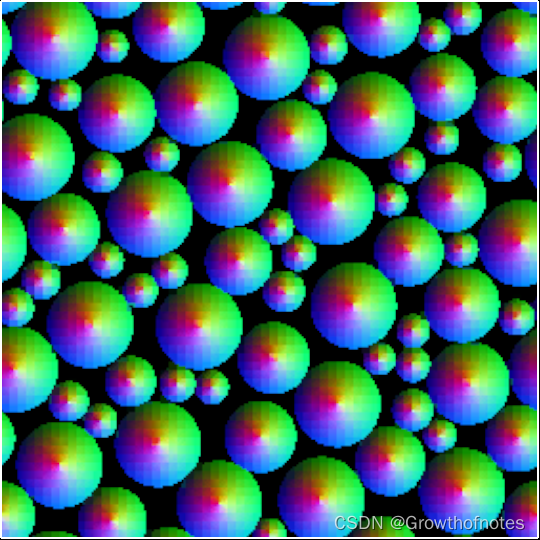
接下来我想做的不是一个涟漪,而是一堆涟漪,那样我就需要复制好多个,调调不同的大小。如下图:

但这儿还有个问题,我们需要不同的涟漪出现的时间不同,而不是像下面这样同时出现。

我们需要使用时间偏移图:

使用不同的颜色来表示开始的时间,正好放在纹理贴图的alpha通道中存储,

我们只要把时间偏移图加到time中去即可:

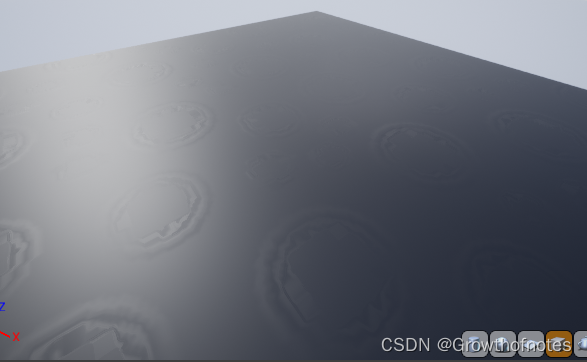
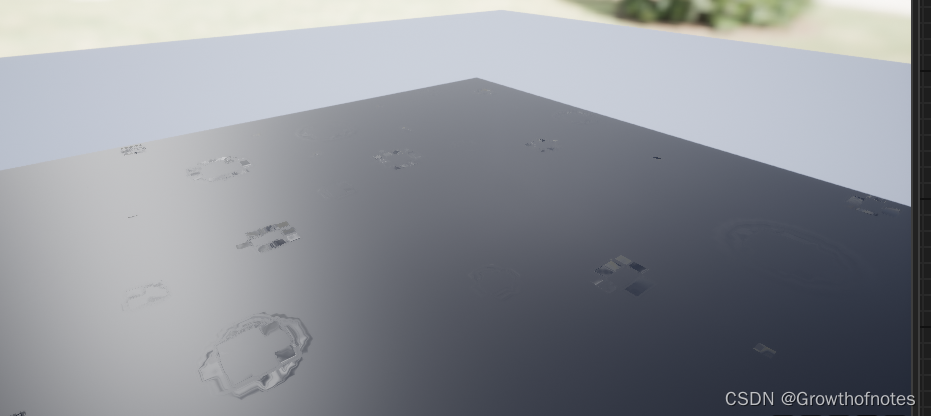
这时再来看效果:

这样我们就得到了不同时间发生的涟漪。
法线的基础知识可以参照这篇文章:
3D游戏常用技巧Normal Mapping (法线贴图)原理解析------基础篇
https://www.cnblogs.com/wangchengfeng/p/3470310.html
人眼对物体的凹凸感觉,很大程度上取决于表面的光照明暗变化,如果能通过一张贴图在一个平面上表现出由凹凸造成的明暗变化,则可以让人眼感觉这个平面是凹凸不平的(虽然这个平面还是平的)。法线贴图正是为了这个目的而产生的。
准确的说,法线贴图是Bump Mapping(凹凸贴图)的其中一种。第一个Bump Mapping由Blinn在1978年提出,目的是以低代价给予计算机几何体以更丰富的表面信息。30年来,这项技术不断延展,尤其是计算机图形学成熟以后,相继出现了不少算法变体,法线贴图就是其中很重要的一种。研究人员对法线贴图进一步改进,出现了Parallax Mapping(视差贴图), Relief Mapping等技术,实现了更逼真的效果。本文仅针对法线贴图进行介绍。
一条法线是一个三维向量,一个三维向量由x, y, z等3个分量组成,在法线贴图中,把(x, y, z)当作RGB3个颜色的值存储(如图2),并将其每个分量映射到[-1, 1]。例如,对于x, y, z各有8位的纹理,[0, 128, 255]表示法向量(-1, 0, 1)。
法线贴图中存储的法线最初是定义在世界空间中,但在实际中,这种方式很少见,因为只要物体移动,法线贴图则不再有效。另一种方式就是将法线存储在物体的局部空间中,物体可以进行刚体变换(平移,旋转,缩放),法线贴图依旧有效,但是这种方法并不能应对任何方式的变换,并且法线贴图不能在不同物体进行复用,增加了美工的负担。所以,现在现在普遍采用的解决方案是将法线存储在切线空间中。
简单的来说,切线空间可以理解为纹理空间的u,v方向和法向量n,这3个方向构成了切线空间,一般使用T、B和N表示,如图3所示。具体解释见【D3D11游戏编程】学习笔记二十四:切线空间(Tangent Space)_计算切空间 d3d-CSDN博客,这个博客解释的很好,没见过的童鞋可以看一看,第一次理解可能会有点困难。