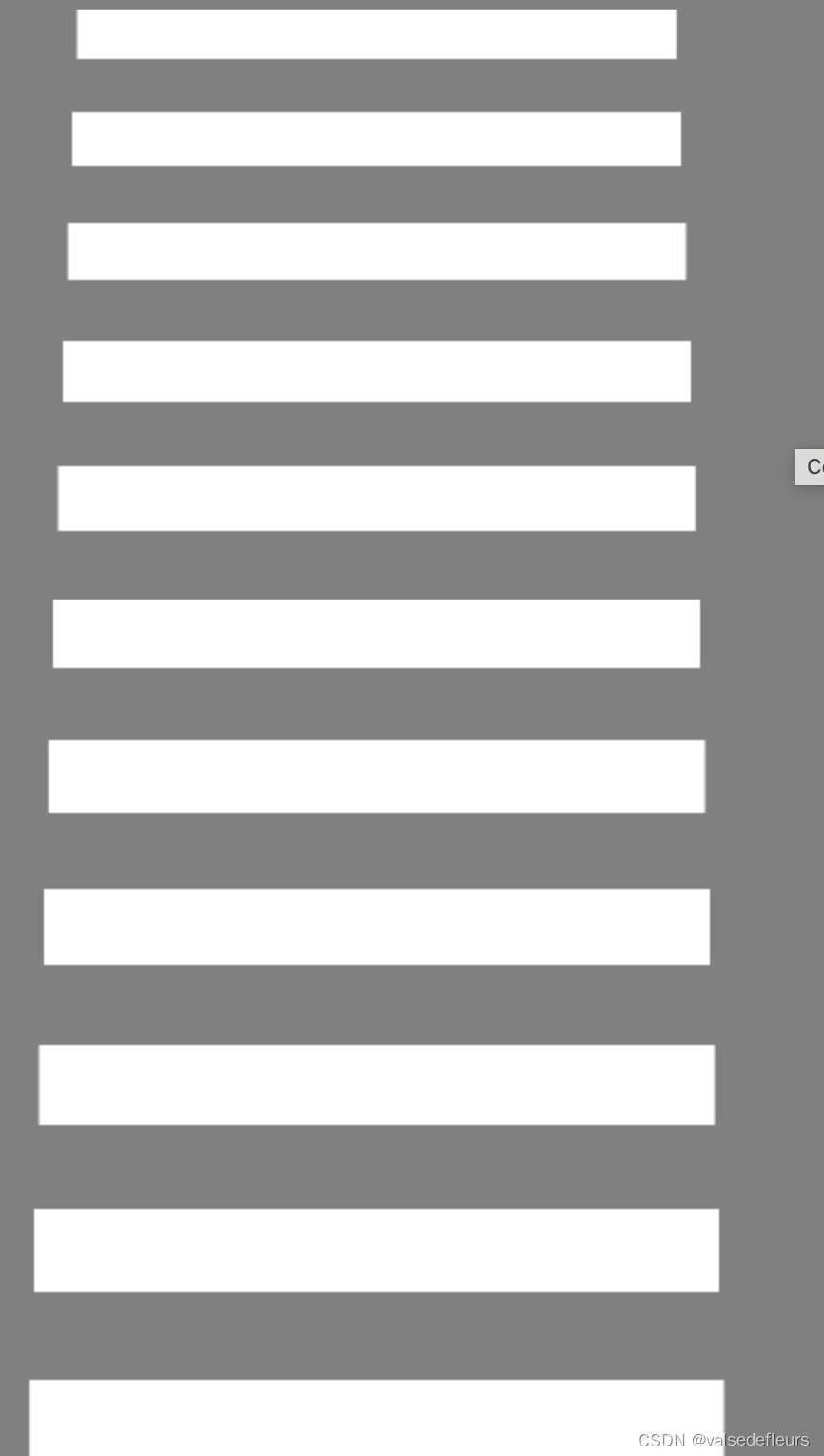
用Canvas绘制2D平面近大远小的马路斑马线
设置canvas和上下文:
首先,你需要创建一个元素,并获取其2D渲染上下文。
绘制斑马线:
使用fillRect或strokeRect方法绘制斑马线。你可以通过循环和计算来绘制多条具有不同宽度和间隔的斑马线。
添加道路背景(可选):
为了增加效果,你还可以绘制一个道路背景,比如灰色或沥青色。
代码
HTML
html
<canvas id="myCanvas" width="1960" height="1080"></canvas> JavaScript
javascript
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
// 定义马路人行道和斑马线属性变量
const sidewalkLength = 800; // 30米,按100像素/米计算
const sidewalkWidth = 1000; // 人行道宽度
const sidewalkColor = '#808080'; // 人行道颜色
const banmaWidth = 20;
const banmaLength = 300;
const banmaGap = 15;
// 绘制马路
ctx.fillStyle = sidewalkColor;
ctx.fillRect(0, 0, sidewalkLength, sidewalkWidth);
ctx.save();
// 绘制人行道
ctx.translate(350, 0);
ctx.rotate(Math.PI/2);
ctx.fillStyle = 'white';
for (let i = 0; i * banmaWidth < sidewalkLength; i ++) {
ctx.fillRect((banmaWidth + banmaWidth + i * 2 ) * i, -i * 2.5, banmaWidth + i * 2, banmaLength + i * 5);
}
ctx.restore();
ctx.font = "15px serif";
ctx.strokeText("模拟近大远小的斑马线", 450, 300);效果