1.Datta Able Django介绍
Detta Able Djiango是什么
Datta Able Django 是一个由AppSeed提供的开源Django管理面板,基于现代设计,为开发者提供了一流的功能和优雅的界面。它源自CodedThemes的高风格化Bootstrap 4模板------Datta Able Bootstrap Lite,是市场中最引人注目的免费/轻量级管理员模板之一。
Datta Able Django的核心特性包括高度特征丰富的内容页和组件,以及完全以开发人员为中心的代码。无论您是在构建企业级应用还是个人项目,这个强大的Django启动器都能帮助您快速启动并运行。
官网:Datta Able - Free Django Template
在线演示:Django Datta Able - Login | AppSeed
源代码下载:https://download.csdn.net/download/sngoo/89419815?spm=1001.2014.3001.5501
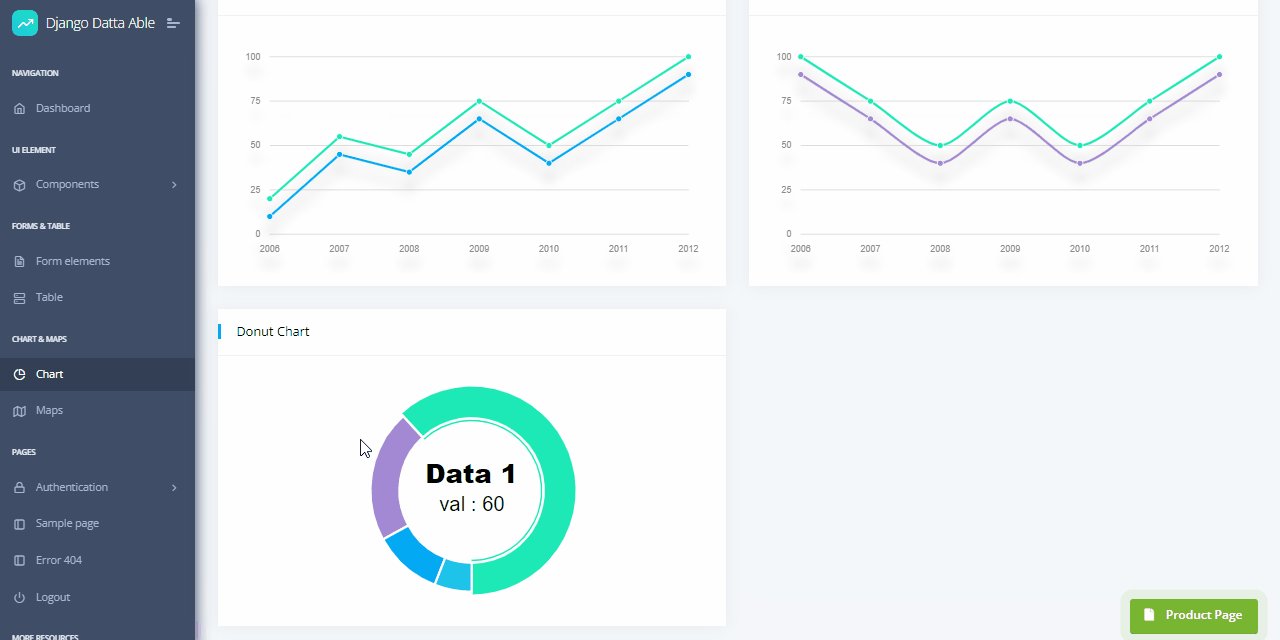
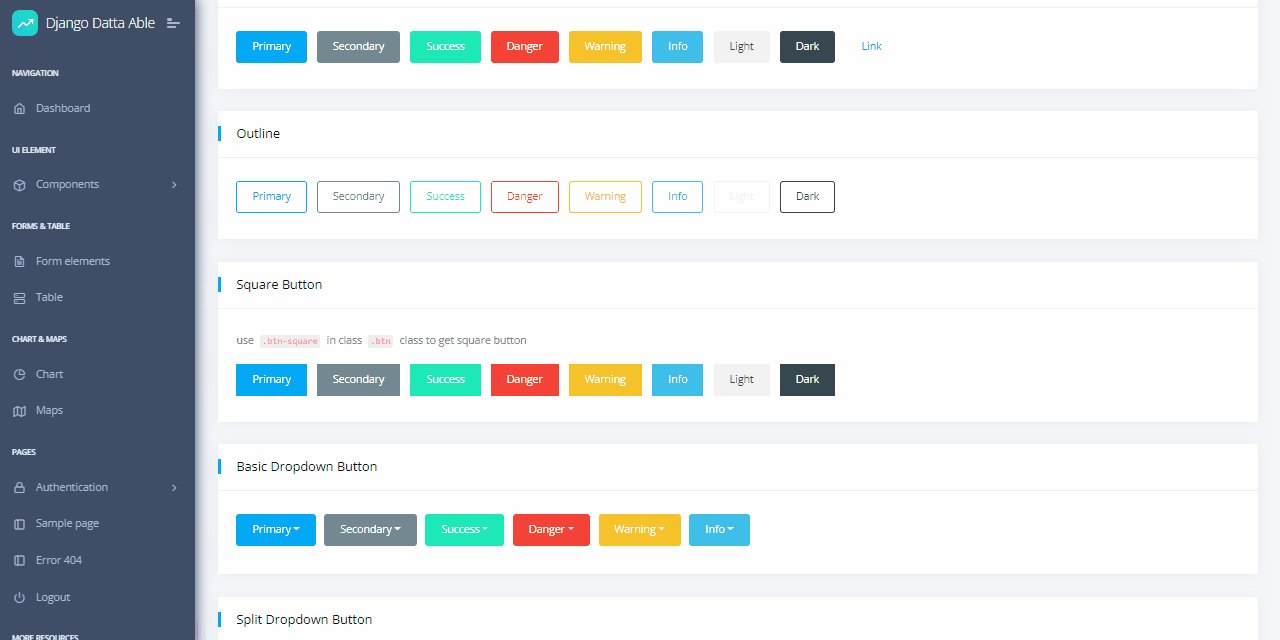
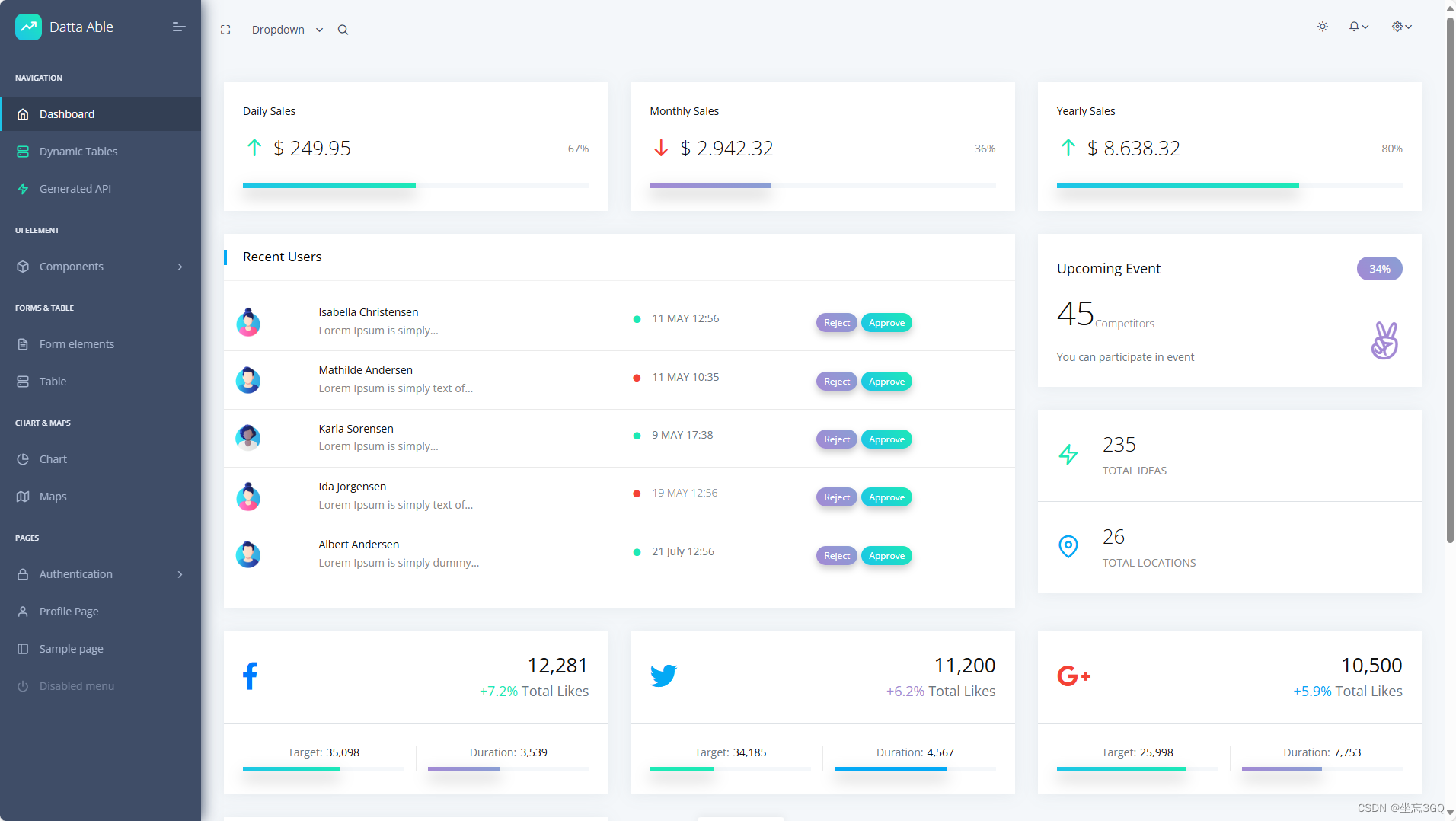
Datta Able Django模板的外观 - 摘自官网
2.Detta Able Djiango源码架构
源码下载后,可以直接在PyCharm中,打开项目。
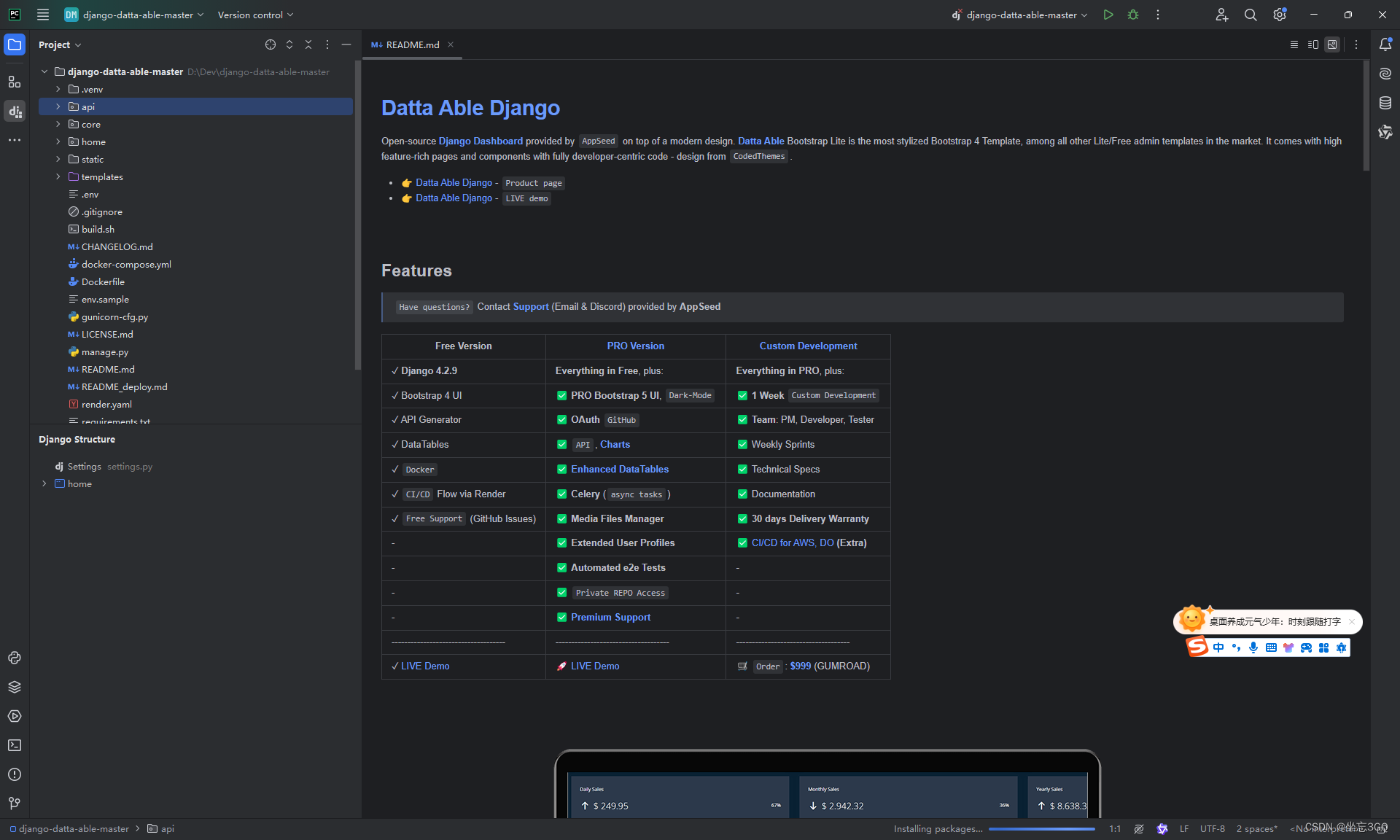
ReadMe.md中是关于项目的说明

requirements.txt是依赖的python包的说明
使用下面的命令直接安装
python
pip install -r requirements.txtcore是项目的核心配置目录
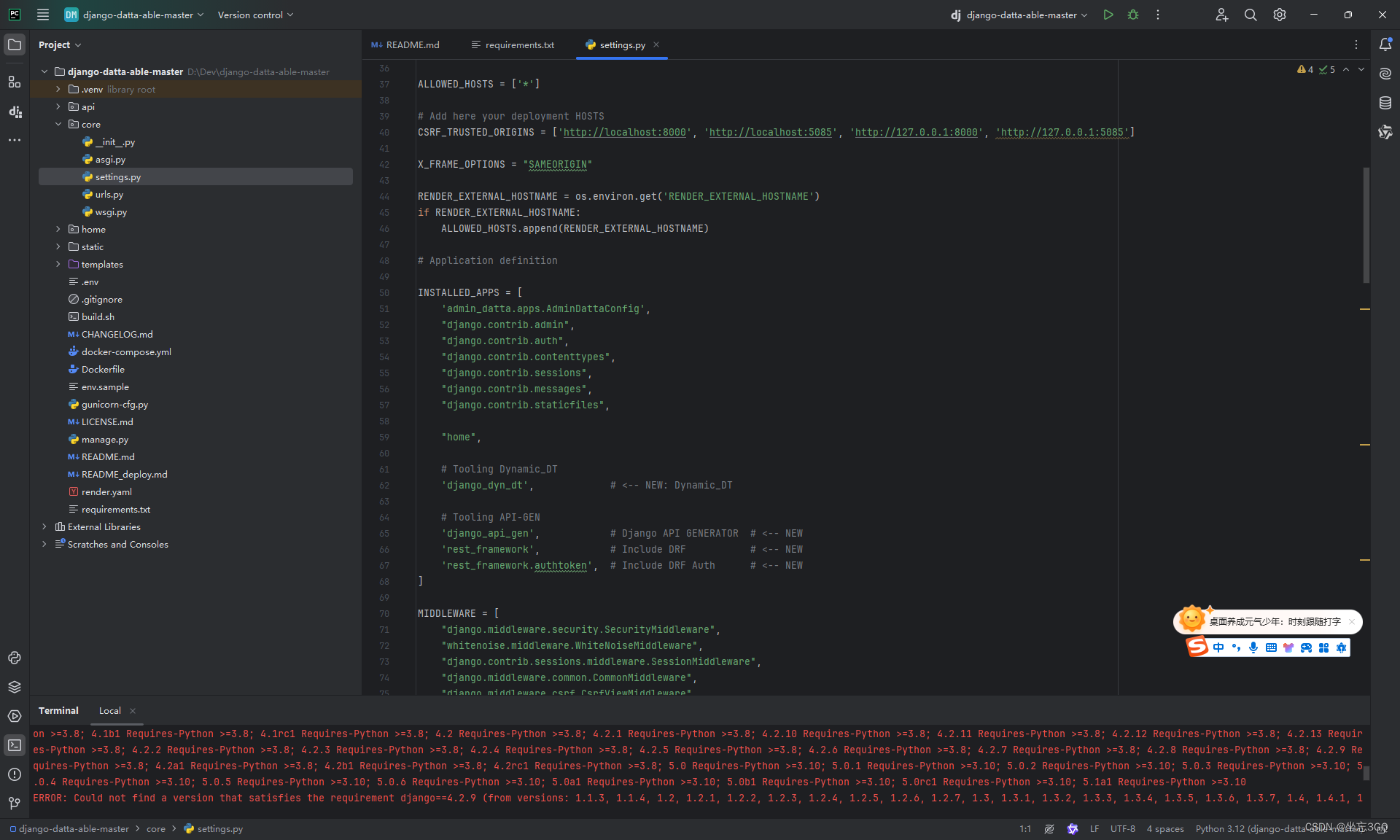
core.settings.py

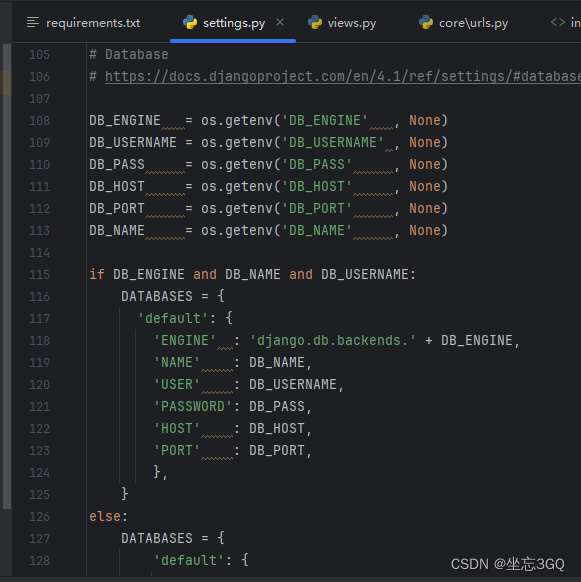
DATABASE配置
这里数据的配置使用了环境变量,对于我们用起来比较麻烦,自己把这一段改一下就好。

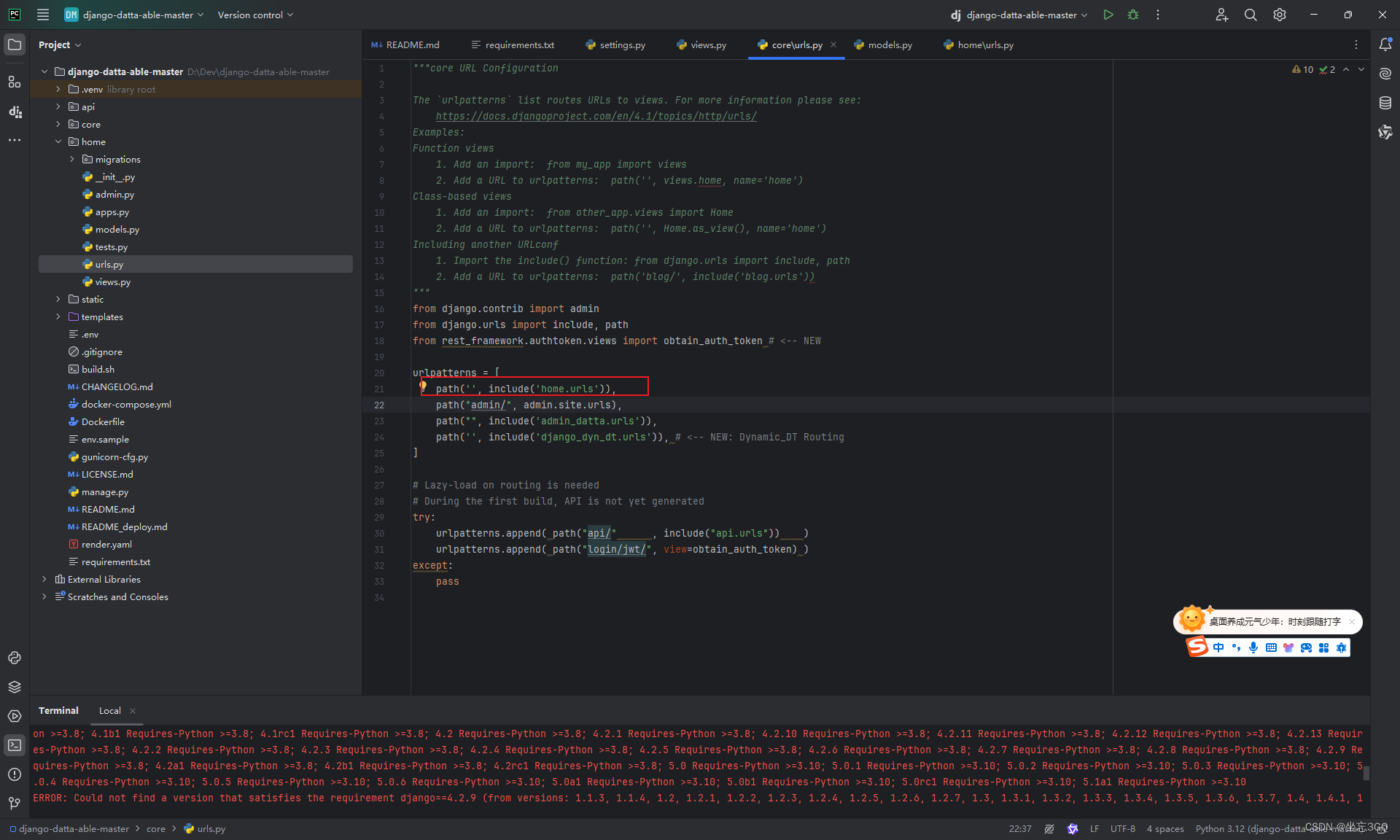
core.urls.py
注意这里的用法,可以包含app下面的urls.py。在实际项目中,Django项目的每个App下面都可以建立自己urls.py,然后包含在主urls.py即可。
python
path('', include('home.urls')),
templates目录
- templates.pages目录是页面的目录,
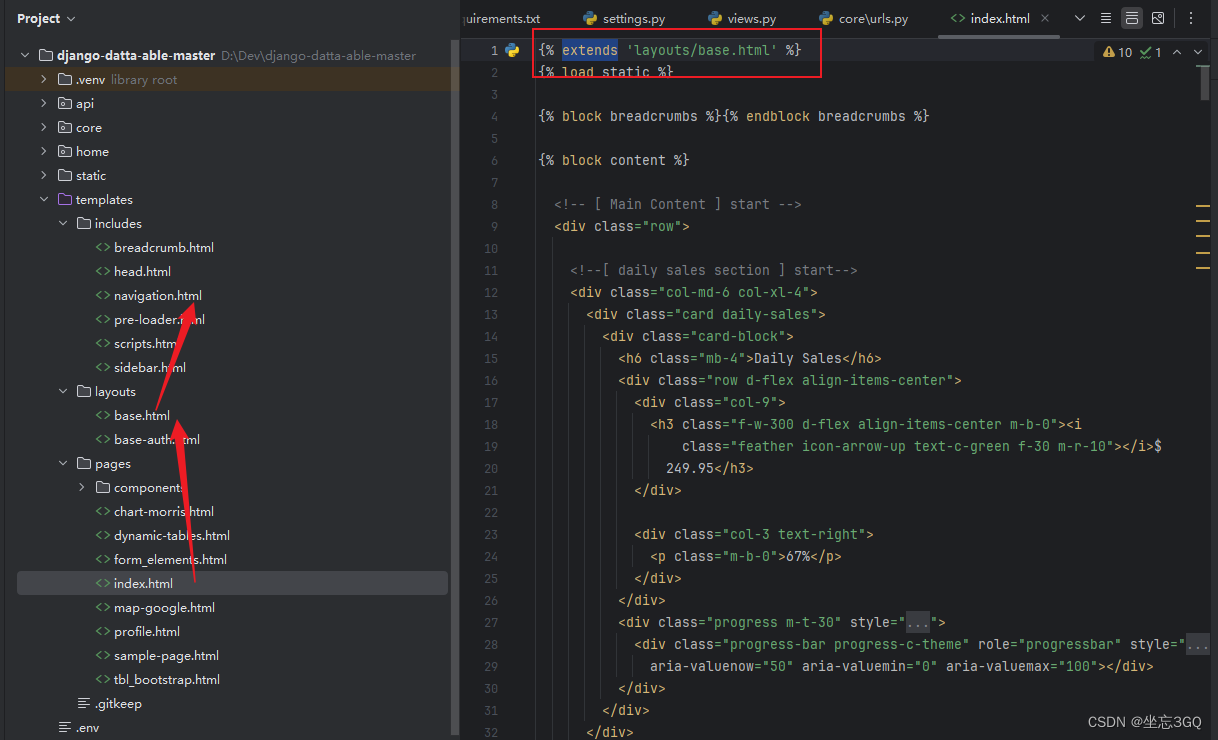
- templates.layouts是基础模板,也是布局母版,可以被pages下面的页面继承复用。
- templates.includes是部件内容,一些小的部件(例如左侧导航栏等等),可以共用
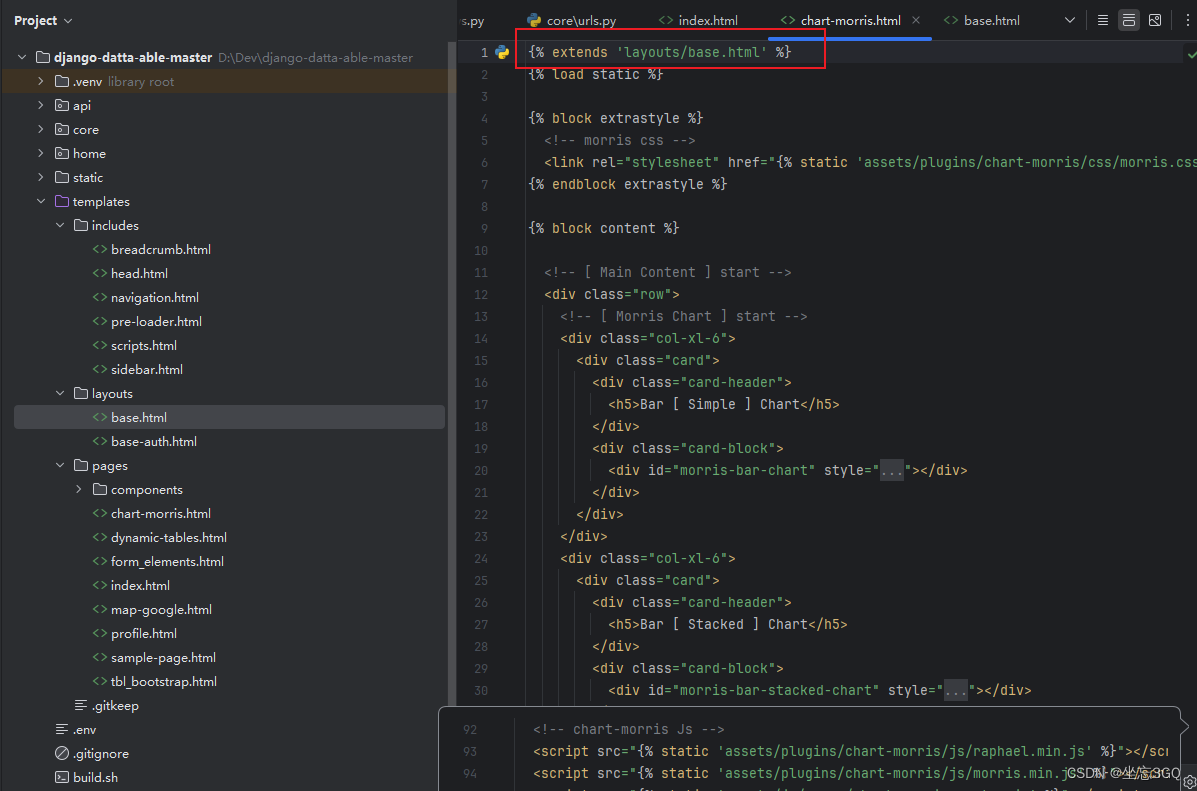
{% extends 'layouts/base.html' %}
在Django模板系统中,extends 是一个模板标签,用于继承另一个模板的全部内容。这意味着你可以创建一个基础模板(例如包含页头、导航栏和页脚的布局模板),然后在其他模板中通过 extends 标签来复用这个基础结构,只需专注于替换或添加特定部分的内容。


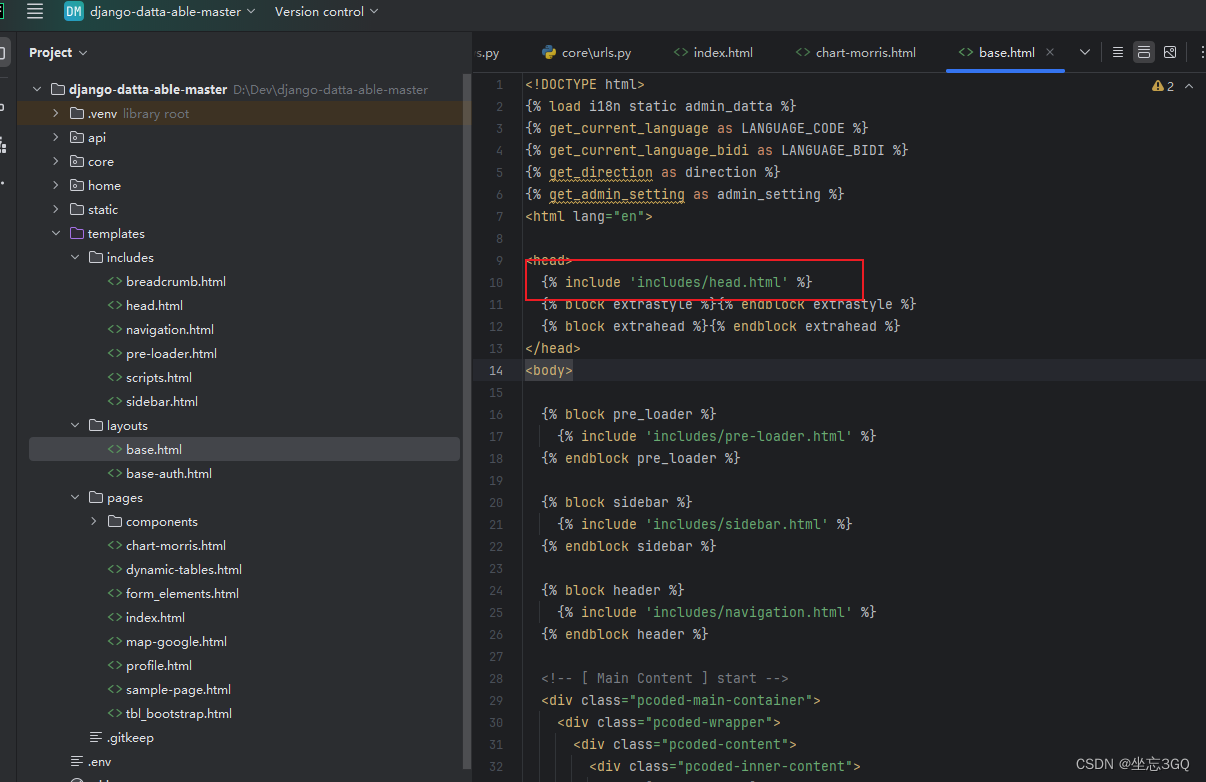
{% include 'includes/head.html' %}
在Django模板系统中,include 是一个非常实用的模板标签,它允许你将一个独立的模板文件"包含"到另一个模板中。这有助于提高代码的可重用性,使得你可以将页面的某些部分(如页头、页脚、侧边栏等)分离到单独的文件中,然后在多个页面中复用这些部分。

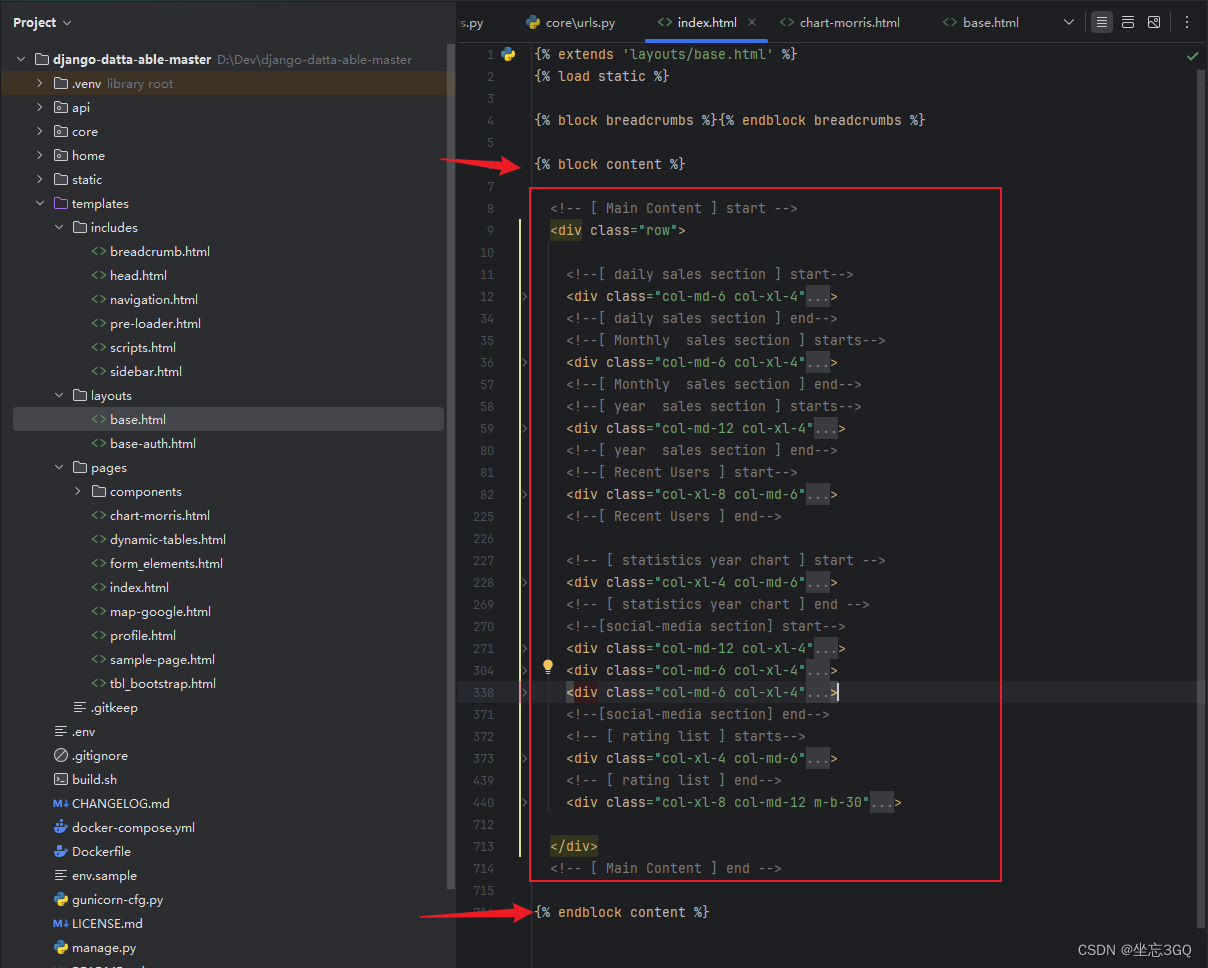
{% block content %}{% endblock content %}
在Django模板系统中,block 是一个关键的模板标签,用于定义可被子模板覆盖的区域。当你在一个基础模板(通常是布局模板)中使用 block 标签时,你实际上是在标记那些可以在继承该基础模板的子模板中自定义内容的部分。这对于实现模板的继承和内容重用至关重要。
例如:base.html中定义的{% block content %}{% endblock content %}

在index.html是这样的:

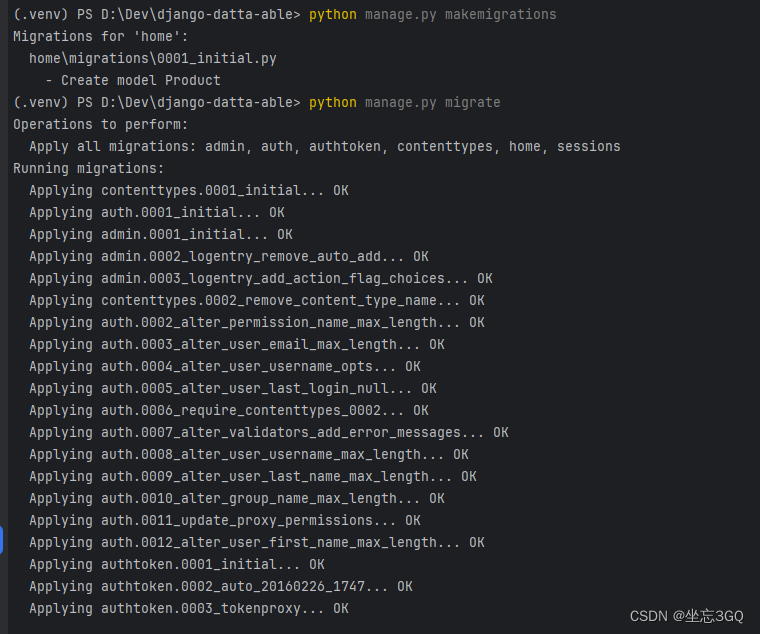
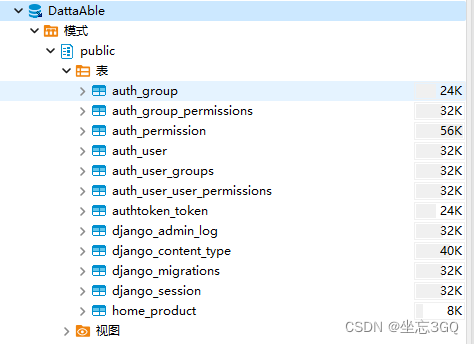
3.迁移数据库


4.运行

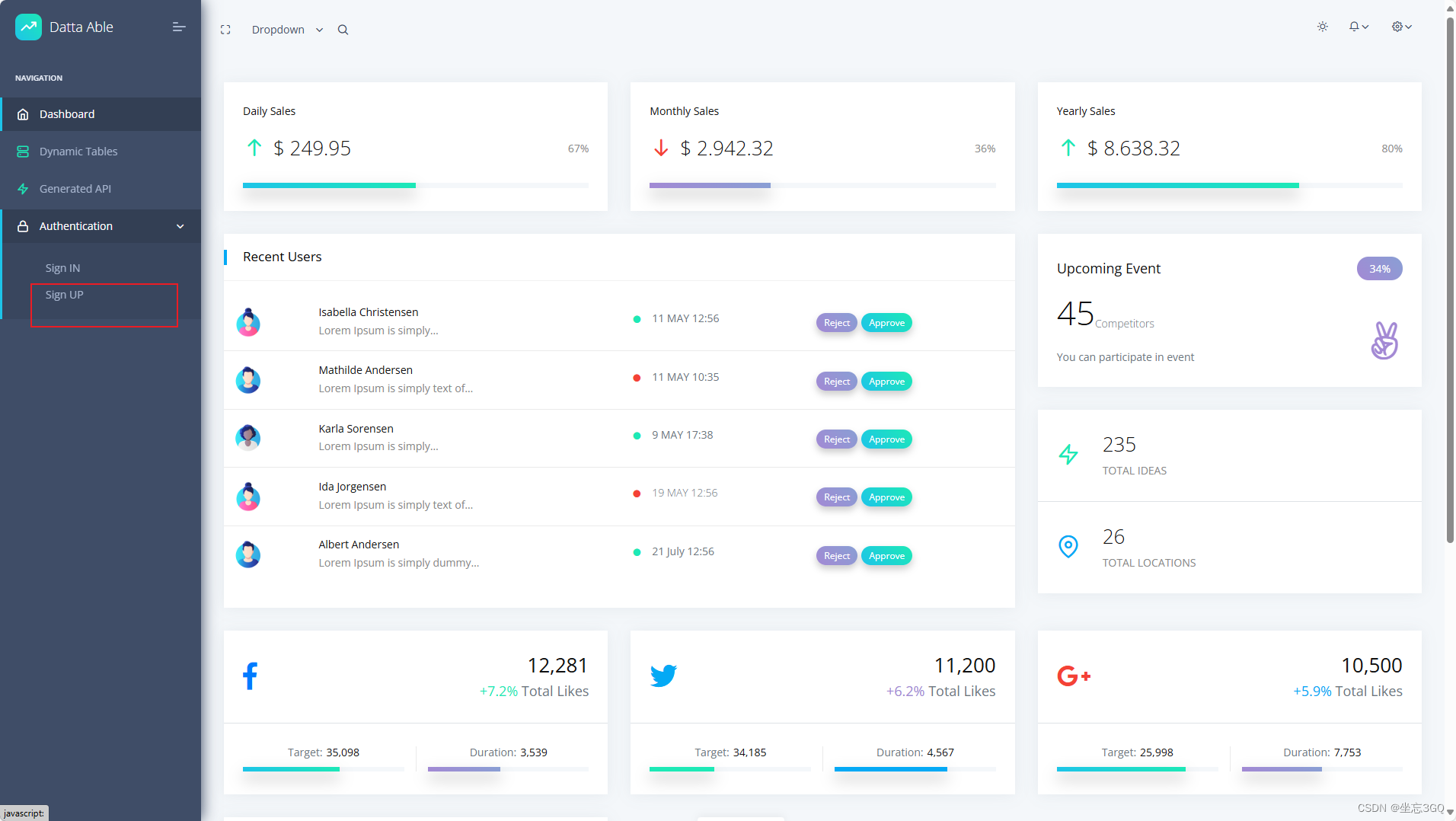
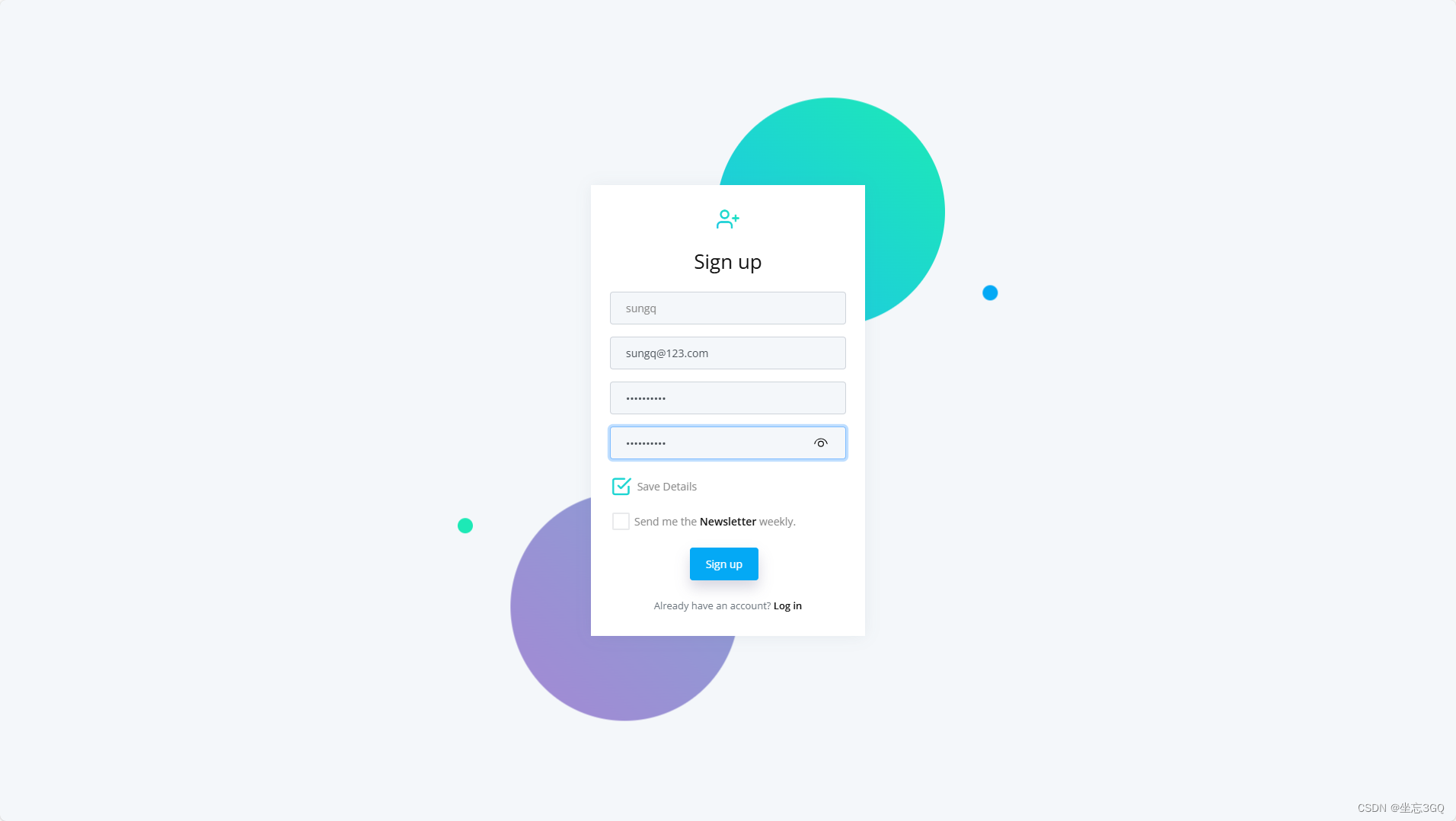
Sign Up注册一下

Sign In

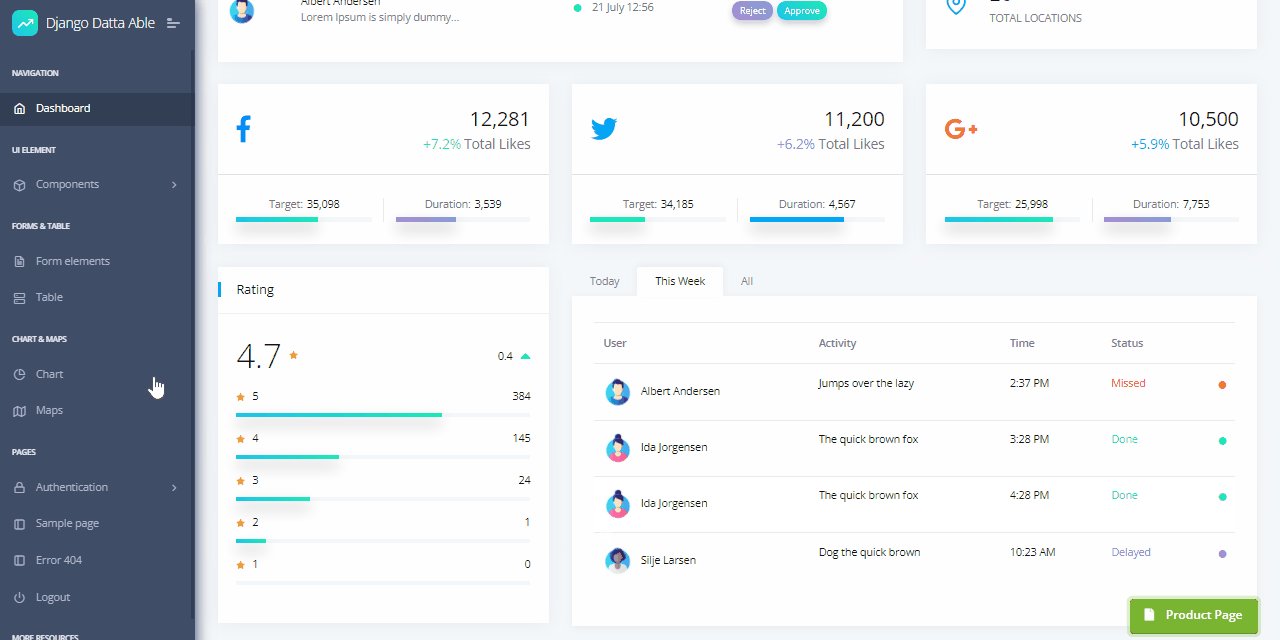
Dashboard页面,就和官网的一样了。

5.小结
为什么要使用datta-able-free-django-template呢?我认为使用现成的UI框架来开发Web项目有以下几大优势:
- 加速开发过程:UI框架提供了预先设计和实现好的组件库,如按钮、表单、导航栏、模态框等,开发者可以直接调用这些组件,无需从零开始编写样式和交互逻辑,大大缩短了开发周期。
- 设计一致性:框架确保了所有组件遵循统一的设计规范和风格指南,帮助维持整个应用的视觉和交互一致性,提升用户体验。
- 响应式设计:大多数现代UI框架都支持响应式设计,自动适配不同屏幕尺寸和设备,包括桌面、平板和手机,降低了跨平台开发的复杂度。
- 易于维护和升级:由于UI框架遵循最佳实践,代码结构清晰,便于后期的维护和迭代。同时,框架的更新通常会修复已知问题并引入新特性,跟随框架升级即可获得这些改进。
- 社区支持和文档:成熟的UI框架拥有活跃的开发者社区和详尽的文档,当遇到问题时,可以通过查阅文档或寻求社区帮助快速找到解决方案。
- 可定制性:虽然使用的是现成框架,但大多数框架都提供了高度的可定制性,允许开发者调整样式、覆盖默认行为或扩展框架以满足特定项目需求。
- 提高团队协作效率:团队成员可以基于同一套组件库工作,减少了沟通成本,提升了协作效率。
综上所述,使用现成的UI框架可以在保证产品质量的同时,有效提升开发效率,降低成本,是现代Web开发中的一个明智选择。