背景 Background
提供可以修改画布背景的方法,包括背景颜色或背景图片,背景层位于画布的最底层。 info
创建画布时,通过 background 选项来设置画布的背景层样式,支持透传任何样式属性到背景层。默认值为 false 表示没有背景。
typescript
const lf = new LogicFlow({
background: false | BackgroundConfig,
});
type BackgroundConfig = {
backgroundImage?: string,
backgroundColor?: string,
backgroundRepeat?: string,
backgroundPosition?: string,
backgroundSize?: string,
backgroundOpacity?: number,
filter?: string, // 滤镜
[key: any]: any,
};配置项
设置背景颜色
typescript
const lf = new LogicFlow({
// ...
background: {
backgroundImage: "url(../asserts/img/grid.svg)",
backgroundRepeat: "repeat",
},
});Demo:
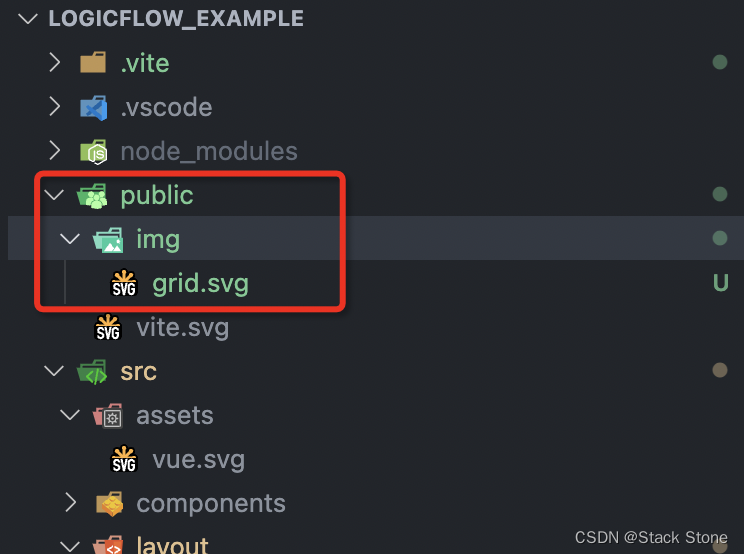
在项目中的public目录下新增一个目录img并在其中创建一个背景 svg,如下所示:

新建 src/views/Example/LogicFlow/Example12.vue 代码如下:
html
<script setup lang="ts">
import LogicFlow from '@logicflow/core'
import '@logicflow/core/dist/style/index.css'
import { onMounted } from 'vue'
// 定义图表数据,包含节点和边
const data = {
nodes: [
{
id: '1',
type: 'rect', // 节点类型为矩形
x: 100, // 节点的 x 坐标
y: 100, // 节点的 y 坐标
text: '节点1' // 节点显示的文本
},
{
id: '2',
type: 'circle', // 节点类型为圆形
x: 300, // 节点的 x 坐标
y: 100, // 节点的 y 坐标
text: '节点2' // 节点显示的文本
}
],
edges: [
{
sourceNodeId: '1', // 起始节点的 ID
targetNodeId: '2', // 目标节点的 ID
type: 'polyline', // 边的类型为折线
text: '连线', // 边显示的文本
startPoint: {
x: 140, // 边起点的 x 坐标
y: 100 // 边起点的 y 坐标
},
endPoint: {
x: 250, // 边终点的 x 坐标
y: 100 // 边终点的 y 坐标
}
}
]
}
// 在组件挂载时执行
onMounted(() => {
// 创建 LogicFlow 实例
const lf = new LogicFlow({
container: document.getElementById('container')!, // 指定容器元素
background: {
backgroundImage: "url('../../../img/grid.svg')",
backgroundRepeat: 'repeat'
}
})
// 渲染图表数据
lf.render(data)
})
</script>
<template>
<h3>Example12</h3>
<div id="container"></div>
<!-- 用于显示 LogicFlow 图表的容器 -->
</template>
<style>
#container {
/* 容器宽度 */
width: 100%;
/* 容器高度 */
height: 500px;
}
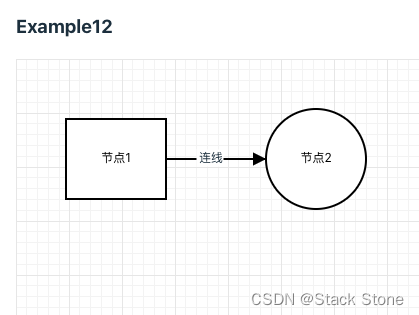
</style>运行后结果如下:

可以看到画布的背景已经修改。