目录
一、Table表格
效果展示:

1.1、显示表格
html
<a-table
ref="table"
size="middle"
:scroll="{ x: true }"
bordered
rowKey="recordId"
:columns="columns"
:dataSource="dataSource"
:pagination="pagination"
:loading="loading"
@change="handleTableChange"
class="j-table-force-nowrap"
>
<!-- <span slot="num" slot-scope="text, record, index">
{{ (pagination.current - 1) * pagination.pageSize + parseInt(index) + 1 }}
</span> -->
<!-- 性别处理 -->
<span slot="sex" slot-scope="text">
<a-tag :color="text == 2 ? 'red' : 'green'">
{{ text == 2 ? '男' : '女' }}
</a-tag>
</span>
<!-- 时长处理 -->
<span slot="duration" slot-scope="text">
{{ text == '0' ? '-' : text }}
</span>
<!-- 图片列表 -->
<template slot="imgSlot" slot-scope="text">
<div class="img-list">
<img
v-for="(item, index) in displayedValues(text)"
:key="index"
@click="handlePreview(item, index, text)"
:src="avatarSrc(item)"
height="30px"
style="width: 30px; margin-right: 8px"
/>
<a-icon
type="caret-down"
style="font-size: 34px; color: #3489f9"
v-if="text.length > 3"
@click="resourceList(text)"
/>
</div>
</template>
<!-- 视频列表 -->
<template slot="videoSlot" slot-scope="text">
<span v-if="text && text.length == 0" style="font-size: 12px; font-style: italic">无视频</span>
<div class="img-list" v-else>
<div
style="position: relative; width: 30px; height: 30px; margin-right: 8px"
v-for="(item, index) in displayedValues(text)"
:key="index"
>
<video
:src="avatarSrc(item)"
controls
height="30px"
style="width: 100%; height: 100%; position: absolute; top: 0; left: 0"
></video>
<div
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; cursor: pointer"
@click="handlePreview(item, index, text)"
></div>
</div>
<a-icon
type="caret-down"
style="font-size: 34px; color: #3489f9"
v-if="text.length > 3"
@click="resourceList(text)"
/>
</div>
</template>
<!-- 状态处理 -->
<span slot="rejectStatus">
<span style="color: red">已驳回</span>
</span>
<!-- 表格操作-->
<span slot="action" slot-scope="text, record">
<a @click="rejectedConfirmation(record)">驳回</a>
</span>
</a-table>1.2、列内容过长省略展示
javascript
<script>
data() {
return {
// 表头
columns: [
{
title: '序号',
dataIndex: '',
key: 'rowIndex',
width: 60,
align: 'center',
customRender: function (t, r, index) {
return parseInt(index) + 1
},
},
{
title: '学生姓名',
align: 'center',
dataIndex: 'studentName',
},
{
title: '所属小组',
align: 'center',
dataIndex: 'groupNo',
},
{
title: '性别',
align: 'center',
dataIndex: 'sex',
key: 'sex',
scopedSlots: { customRender: 'sex' },
},
{
title: '锻炼时间',
align: 'center',
dataIndex: 'exerciseTime',
},
{
title: '文字说明',
align: 'center',
dataIndex: 'remark',
// 将样式作用于td里面的span里,否则样式不生效
customRender: (text, record) => (
<a-tooltip placement="bottomRight" title={record.remark}>
<span
style={{
display: 'inline-block',
width: '160px',
overflow: 'hidden',
whiteSpace: 'nowrap',
textOverflow: 'ellipsis',
cursor: 'pointer',
}}
>
{record.remark == '' ? '-' : record.remark}
</span>
</a-tooltip>
),
},
{
title: '锻炼时长',
align: 'center',
dataIndex: 'duration',
scopedSlots: { customRender: 'duration' },
},
{
title: '图片',
align: 'center',
dataIndex: 'imgList',
scopedSlots: { customRender: 'imgSlot' },
},
{
title: '视频',
align: 'center',
dataIndex: 'videoList',
scopedSlots: { customRender: 'videoSlot' },
},
{
title: '提交时间',
align: 'center',
dataIndex: 'commitTime',
},
{
title: '状态',
dataIndex: 'rejectStatus',
align: 'center',
scopedSlots: { customRender: 'rejectStatus' },
},
],
dataSource: [],
loading: false,
}
},
</script>(1)、数据说明: columns数组是对表头以及每列对应值的设置,前提是你已获得了数据源dataSource,一般从请求里获取,根据数组里对象的"属性名"去依次设置columns;
(2)、处理列内容: 就可以使用scopedSlots: { customRender: '属性名' };在视图里通过slot="属性名" slot-scope="text"就可以操作你要的样式,见上方的"性别"、"图片"、"视频"列;
(3)、超出隐藏,划过全显: 在列内容的customRender函数里操作record,将样式作用于td里面的span里,否则样式不生效;
1.3、完整分页
javascript
<script>
data() {
return {
pagination: {
size: 'large',
current: 1,
pageSize: 10,
total: 0,
pageSizeOptions: ['10', '20', '30', '40'], //可选的页面显示条数
showTotal: (total, range) => {
return range[0] + '-' + range[1] + ' 共' + total + '条'
}, //展示每页第几条至第几条和总数
hideOnSinglePage: false, // 只有一页时是否隐藏分页器
showQuickJumper: true, //是否可以快速跳转至某页
showSizeChanger: true, //是否可以改变pageSize
// onChange: (current, pageSize) => {
// this.pagination.current = current
// this.pagination.pageSize = pageSize
// this.getRejectRecord()
// }, //页数改变
// showSizeChange: (current, pageSize) => {
// this.pagination.current = current
// this.pagination.pageSize = pageSize
// this.getRejectRecord()
// }, //页码改变
},
}
},
methods:{
//表格改变时触发
handleTableChange(pagination, filters, sorter) {
this.pagination = pagination
this.getRejectRecord();//获取表格数据
},
getRejectRecord() {
var that = this
const { current, pageSize } = that.pagination
const params = {
pageNo: current,
pageSize: pageSize,
}
that.loading = true
postAction(that.url.list, params).then((res) => {
if (res.success) {
that.dataSource = res.result.records || res.result
if (res.result.total) {
that.pagination.total = res.result.total
} else {
that.pagination.total = 0
}
that.loading = false
} else {
that.$message.warning(res.message)
}
})
},
}
</script>1.4、表头列颜色设置
javascript
{
title: '该列字体是黄色',
align: 'center',
dataIndex: 'freeExercise',
className:'manually',//自定义
},
/deep/ .manually{
color: #eca712 !important;
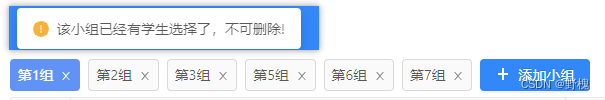
}二、Tag标签

html
<div class="team-collections">
<!-- 小组集合-->
<a-tag
closable
class="group-items"
v-for="(item, index) in groupLists"
:key="index"
:color="activationIndex == index ? '#3388F9' : ''"
@close.prevent="preventDefault(item)"
@click="clickGroup(index)"
>
{{ `第${item.groupNo}组` }}
</a-tag>
<a-button type="primary" @click="addGroups" icon="plus" v-if="groupLists.length > 0">添加小组</a-button>
</div>
<script>
data() {
return {
groupLists: [],
activationIndex: 0,
}
},
methods:{
//点击切换小组
clickGroup(i) {
this.activationIndex = i
},
// 删除小组
preventDefault(item) {
if (this.tableList.length == 0) {
deleteAction(this.url.deleteGroup, { id: item.id }).then((res) => {
if (res.success) {
this.$message.success('删除成功!')
} else {
this.$message.error(res.message)
}
})
} else {
this.$message.warning('该小组已经有学生选择了,不可删除!');//通过修饰符.prevent阻止close事件被触发
}
},
}
</script>2.1、根据条件显示不同颜色
举个例子:
html
:color="activationIndex == index ? '#3388F9' : ''"
:color="text == 2 ? 'red' : 'green'"2.2、控制关闭事件
点击X删除该小组(tag),如果满足条件就删除,否则就触发删除事件,在这里就通过修饰符.prevent阻止close事件被触发