1:postman断言 断言:判断接口是否执行成功的过程
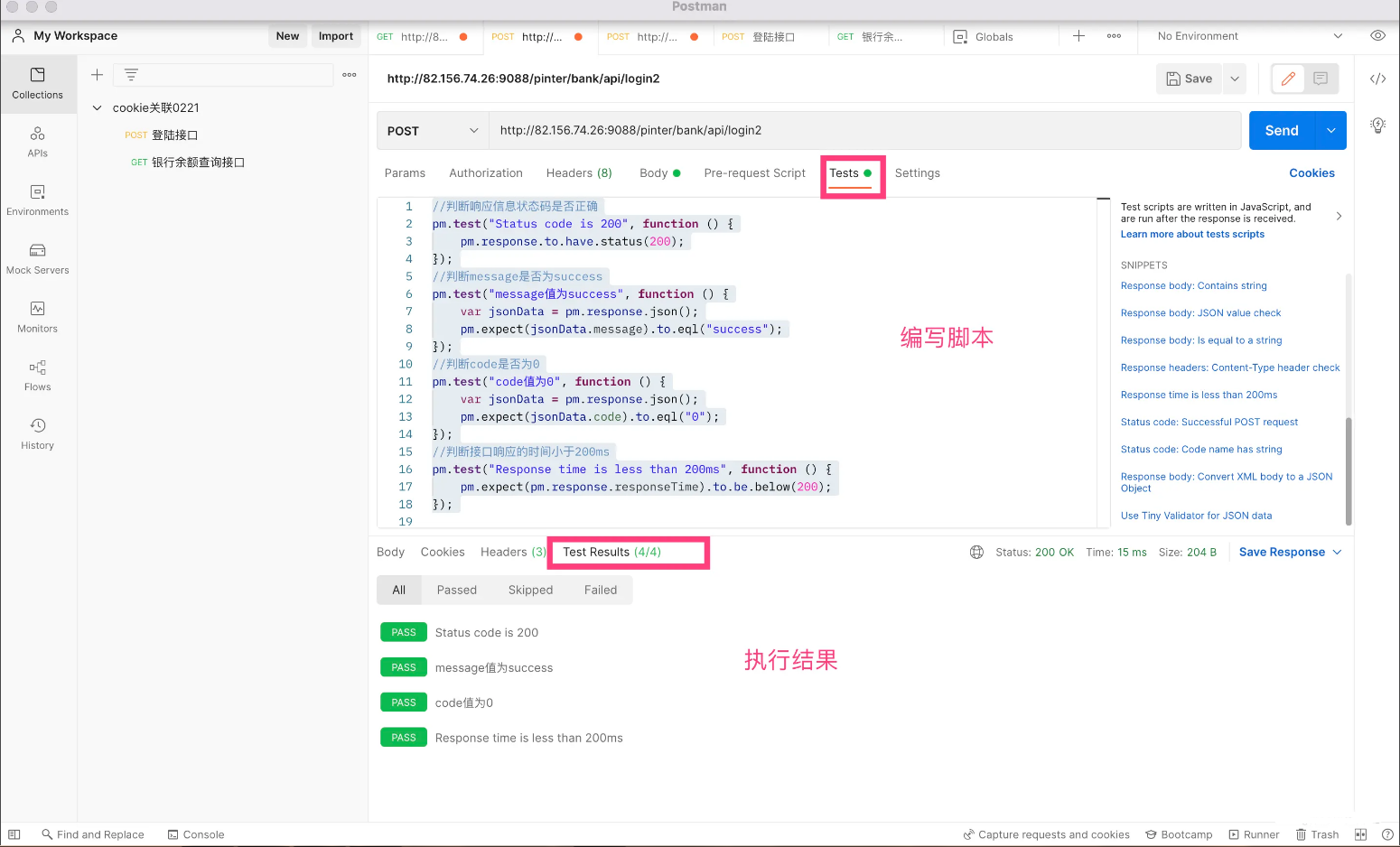
针对接口请求完成之后,针对他的响应状态码及响应信息进行判断,代码如下: //判断响应信息状态码是否正确
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
//判断message是否为success
pm.test("message值为success", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.message).to.eql("success");
});
//判断code是否为0
pm.test("code值为0", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.code).to.eql("0");
});
//判断接口响应的时间小于200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});

2.postman变量
环境变量:作用域为当前环境
集合变量:作用域为当前集合
全局变量:作用域为全部
在公司中会有很多测试环境,sit、uat、test环境,那么我们的接口要在多个环境中能够适配工作,那么必须需要一些各个环境的设置,比如各个环境的域名不一致等
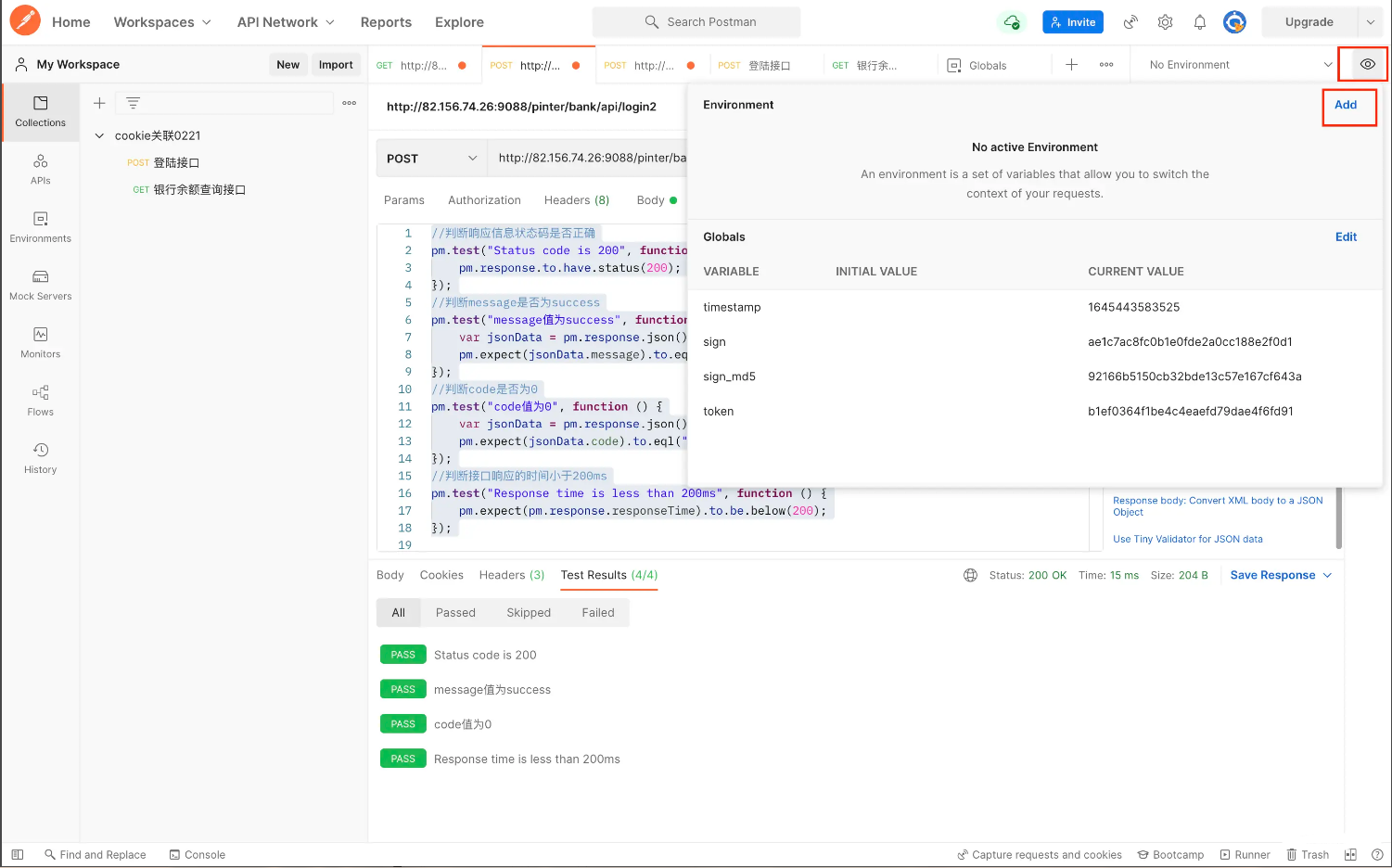
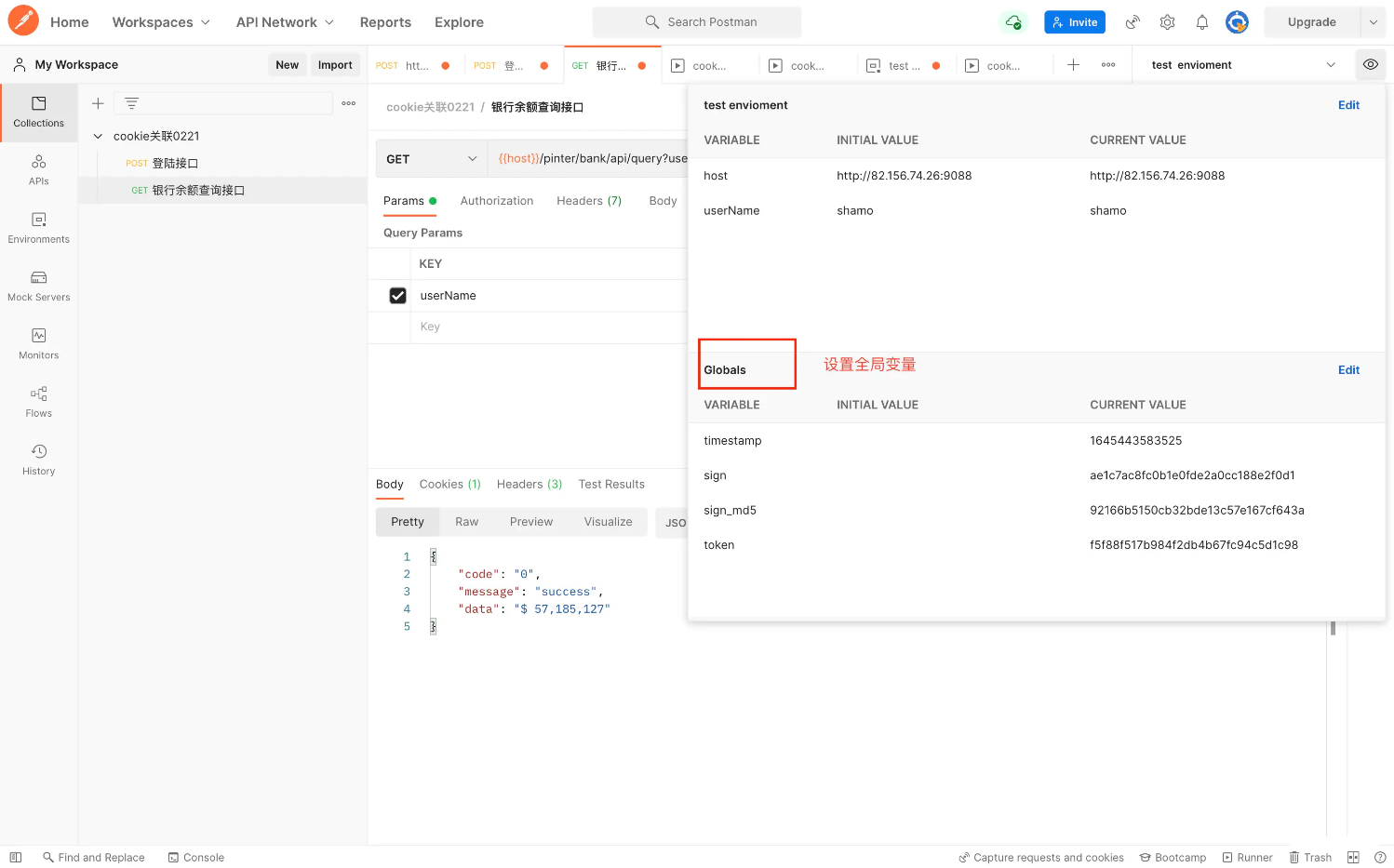
添加环境变量:

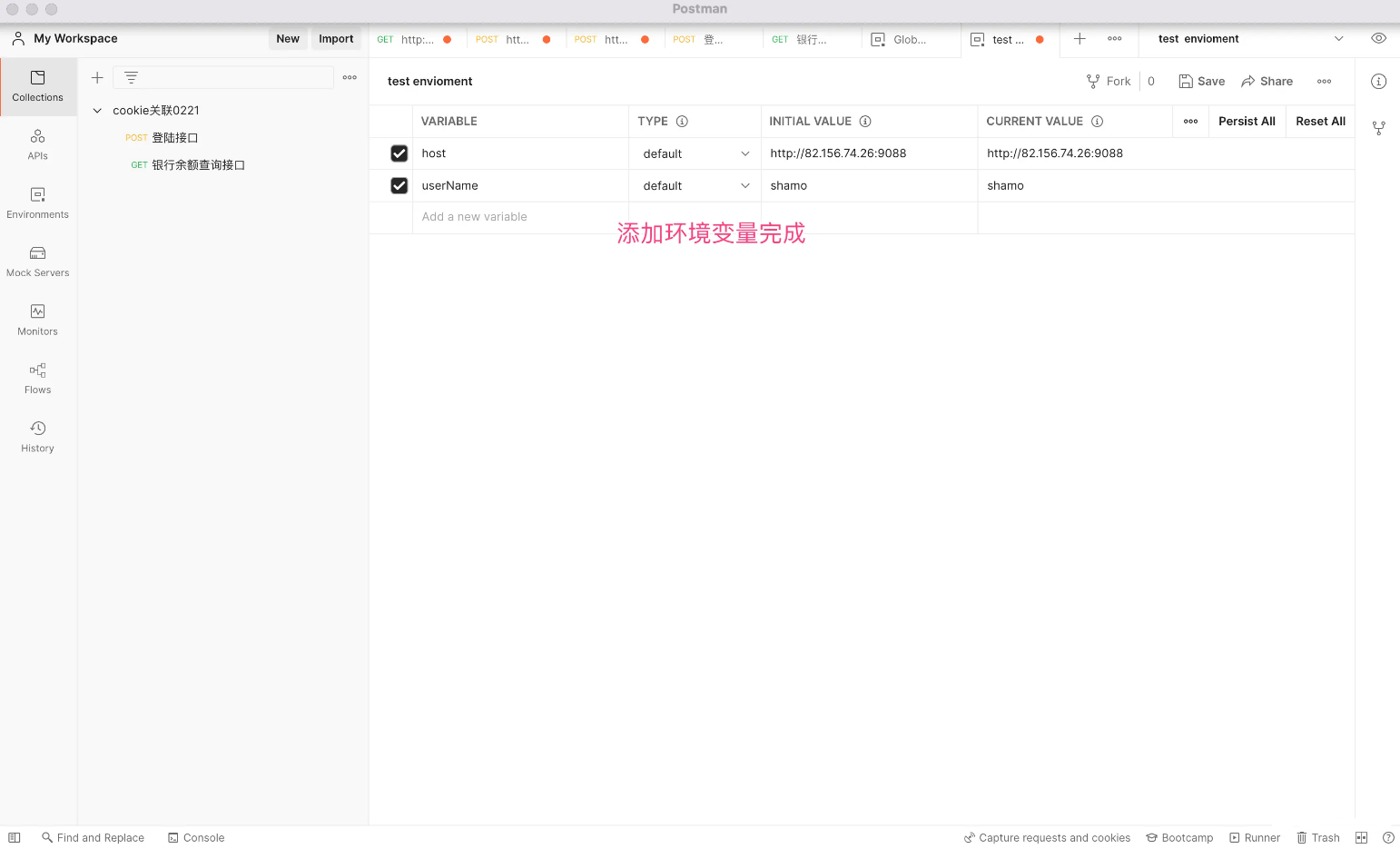
添加环境变量完成:

修改接口中的环境变量,就可以方便测试了
比如:域名和用户不同,便可以在测试环境中配置,切换环境后重新执行接口集合即可完成对该环境的测试

修改内容同上:

修改全局变量:

修改集合变量:脚本中编写
3.postman参数化:依赖集合
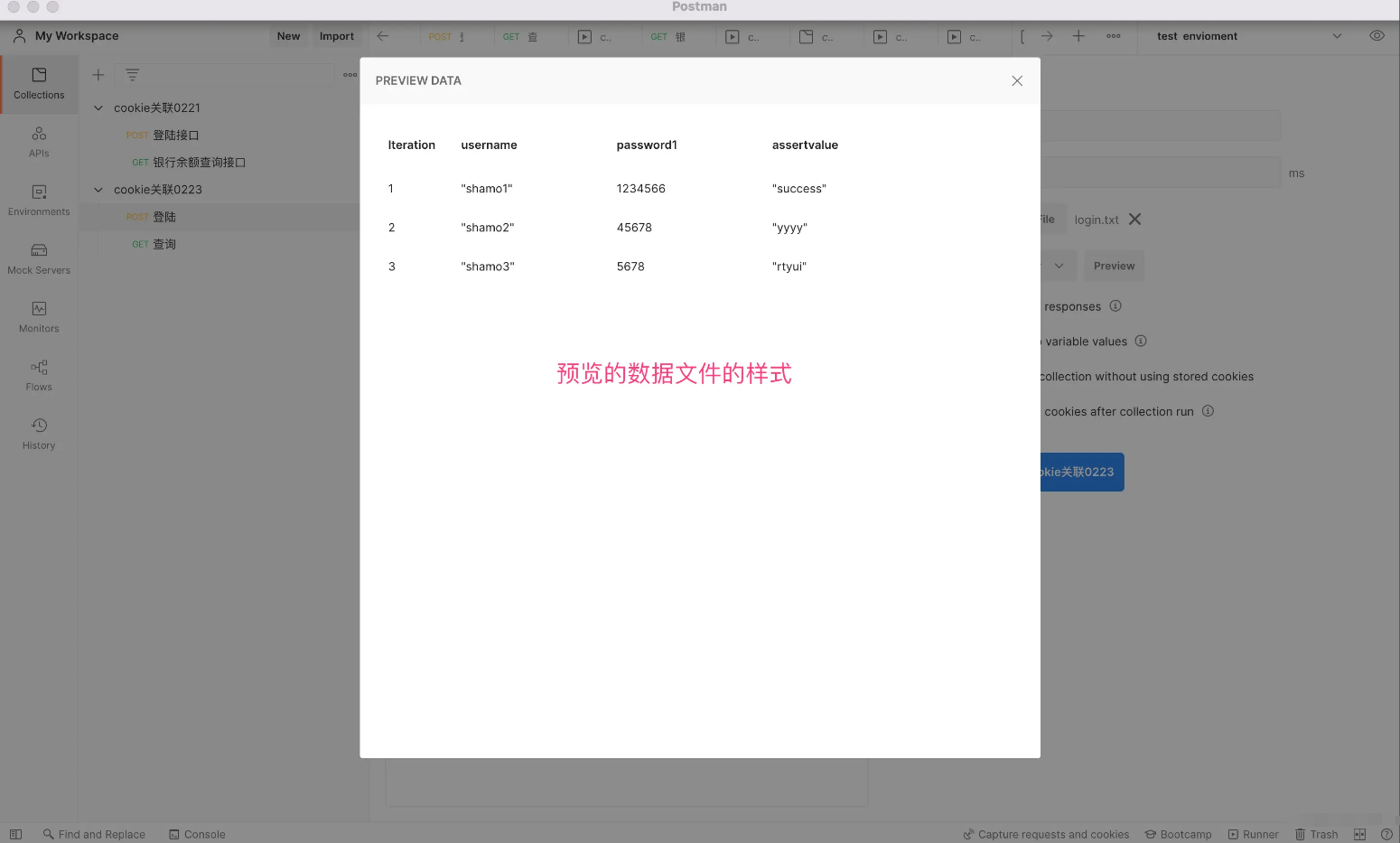
A:准备参数化数据文件 创建一个txt文件,第一行是列名称,也代表变量名称
username,password,assertvalue
shamo1,1234566,success
shamo2,45678,yyyy
shamo2,5678,rtyui
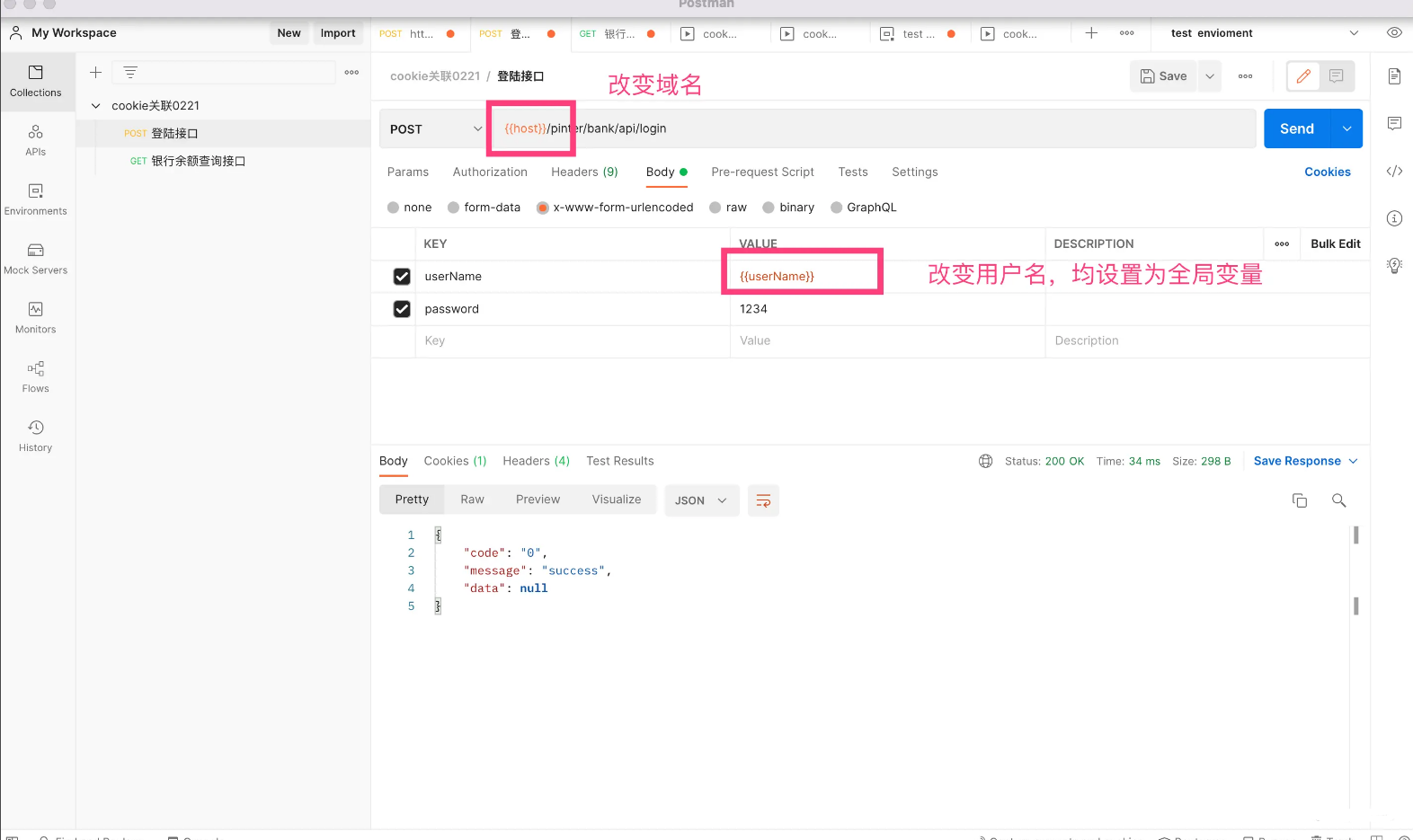
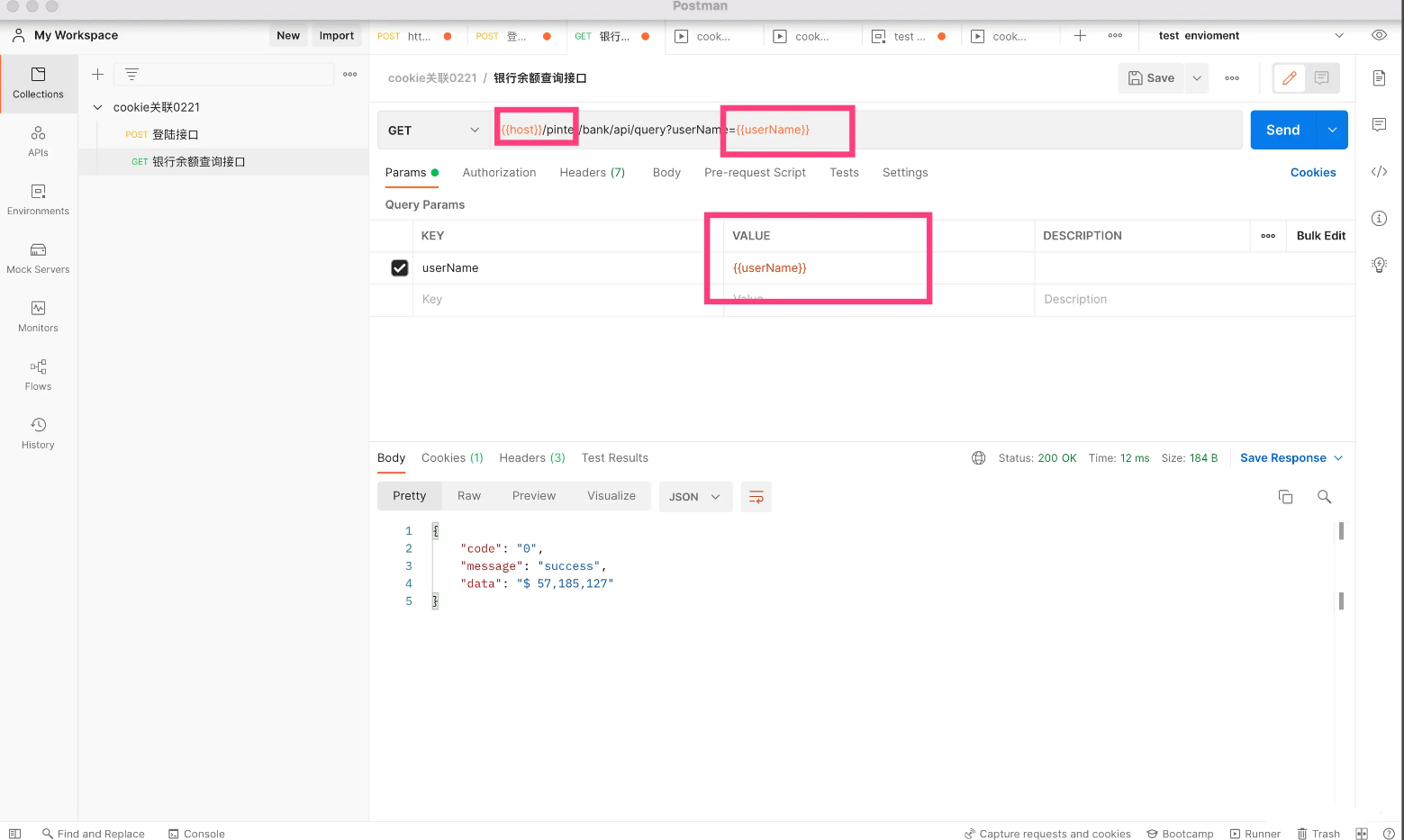
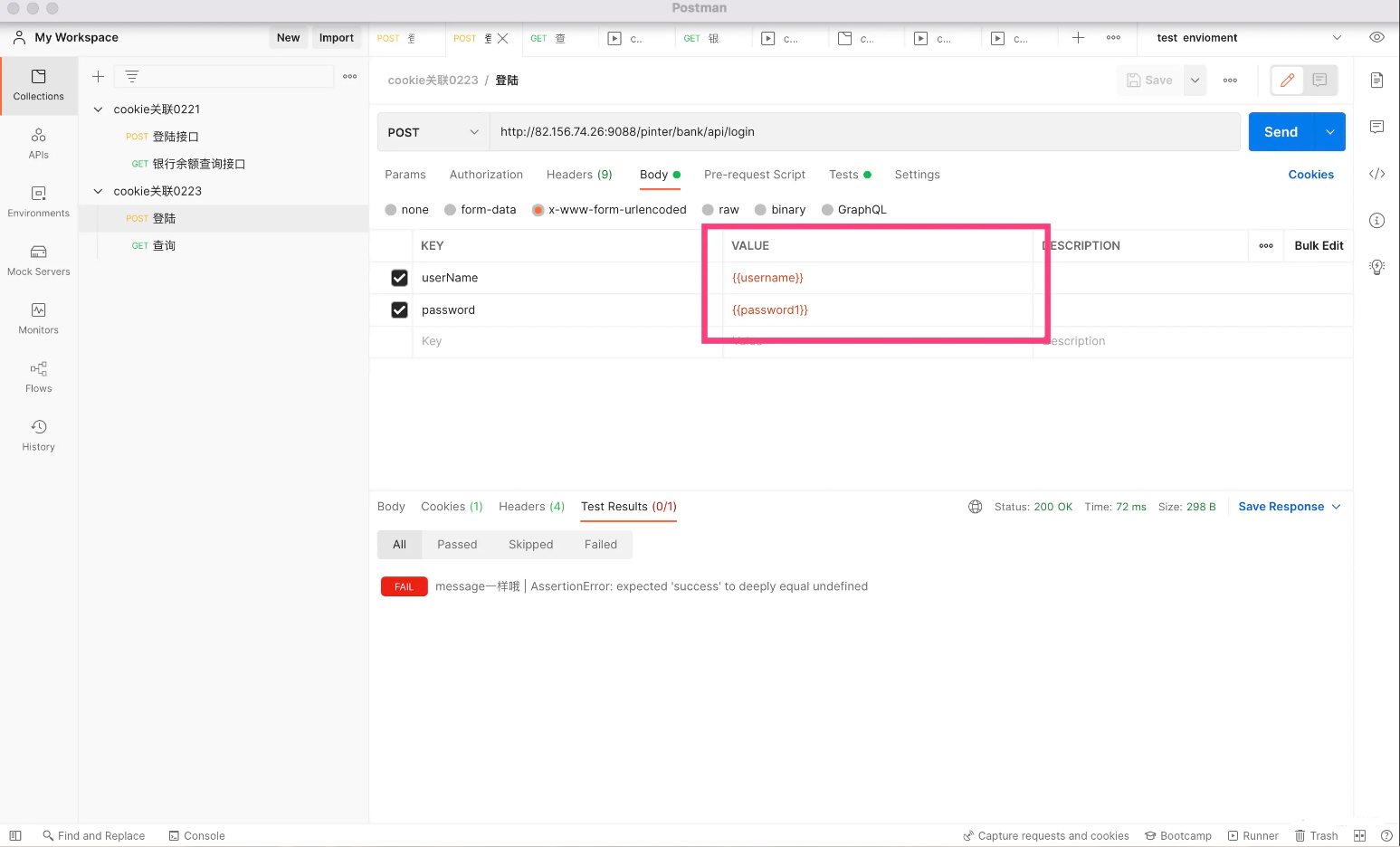
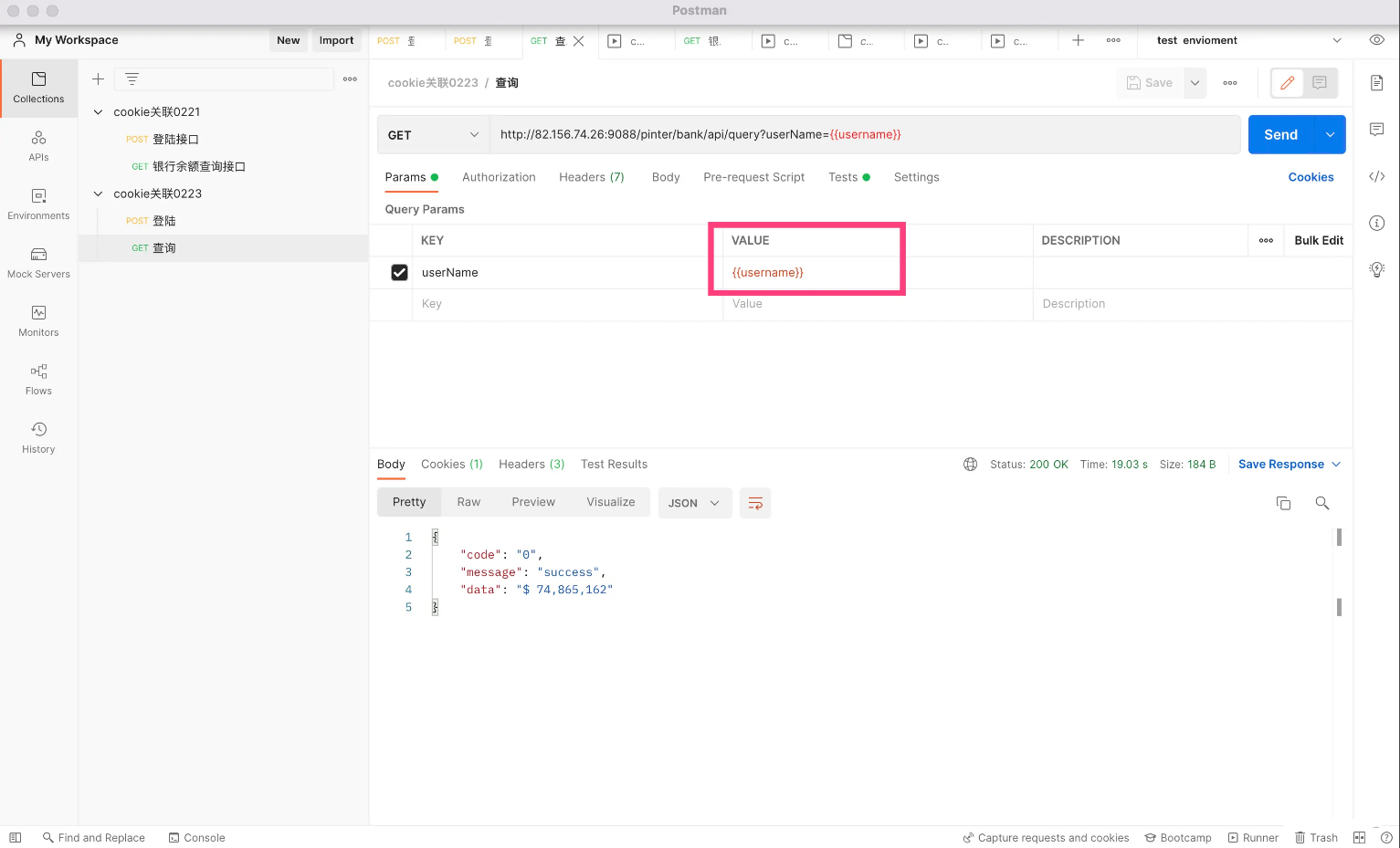
B:在接口脚本中修改各项参数为数据文件中的变量 (1)修改post和get接口中用到的参数,引用变量加{{}},修改位置如图


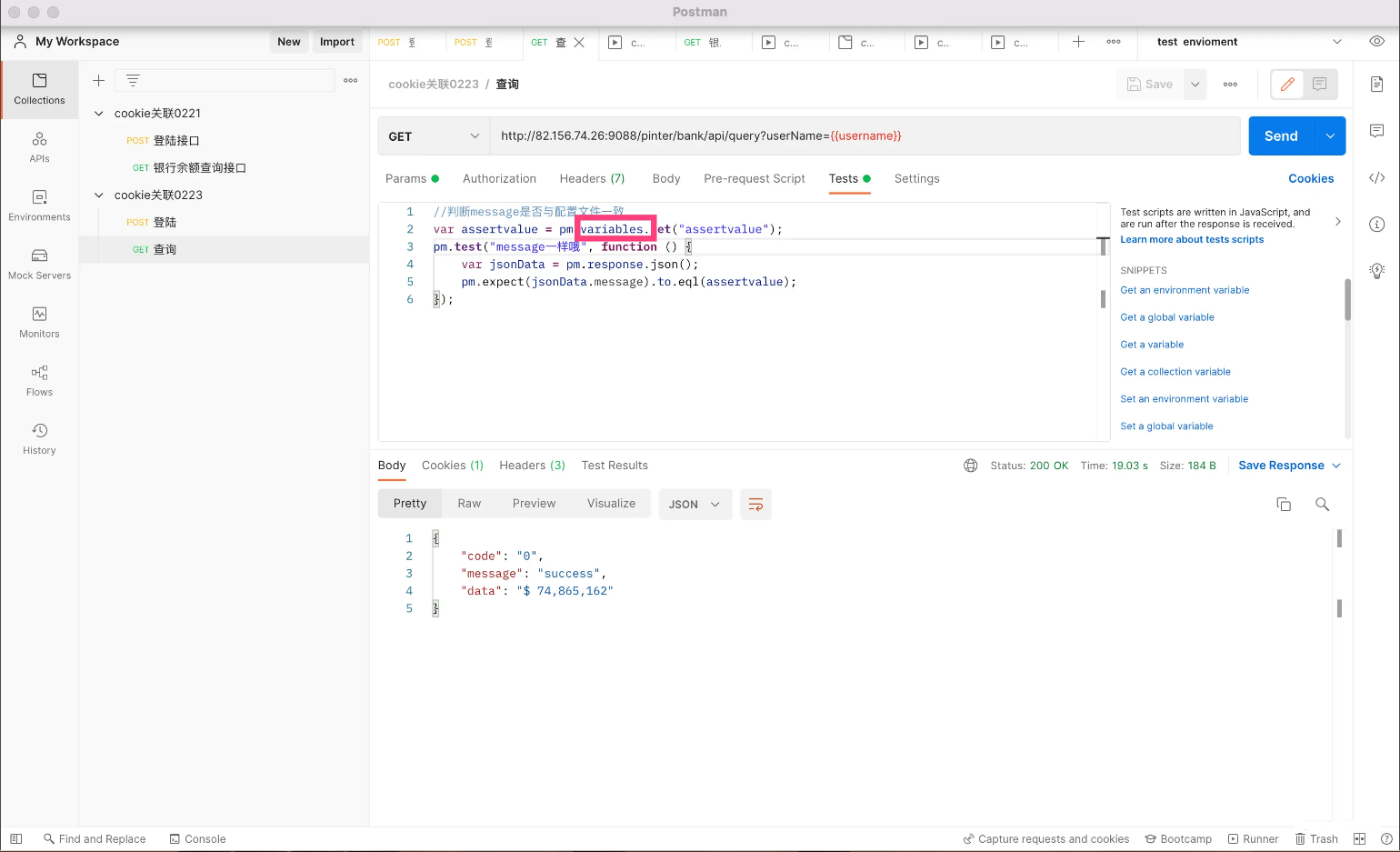
(2)登陆接口断言中,message字段的期望值要从数据文件的变量中读取,因此修改:
获取数据变量的值:
var assertvalue = pm.variables.get("assertvalue");

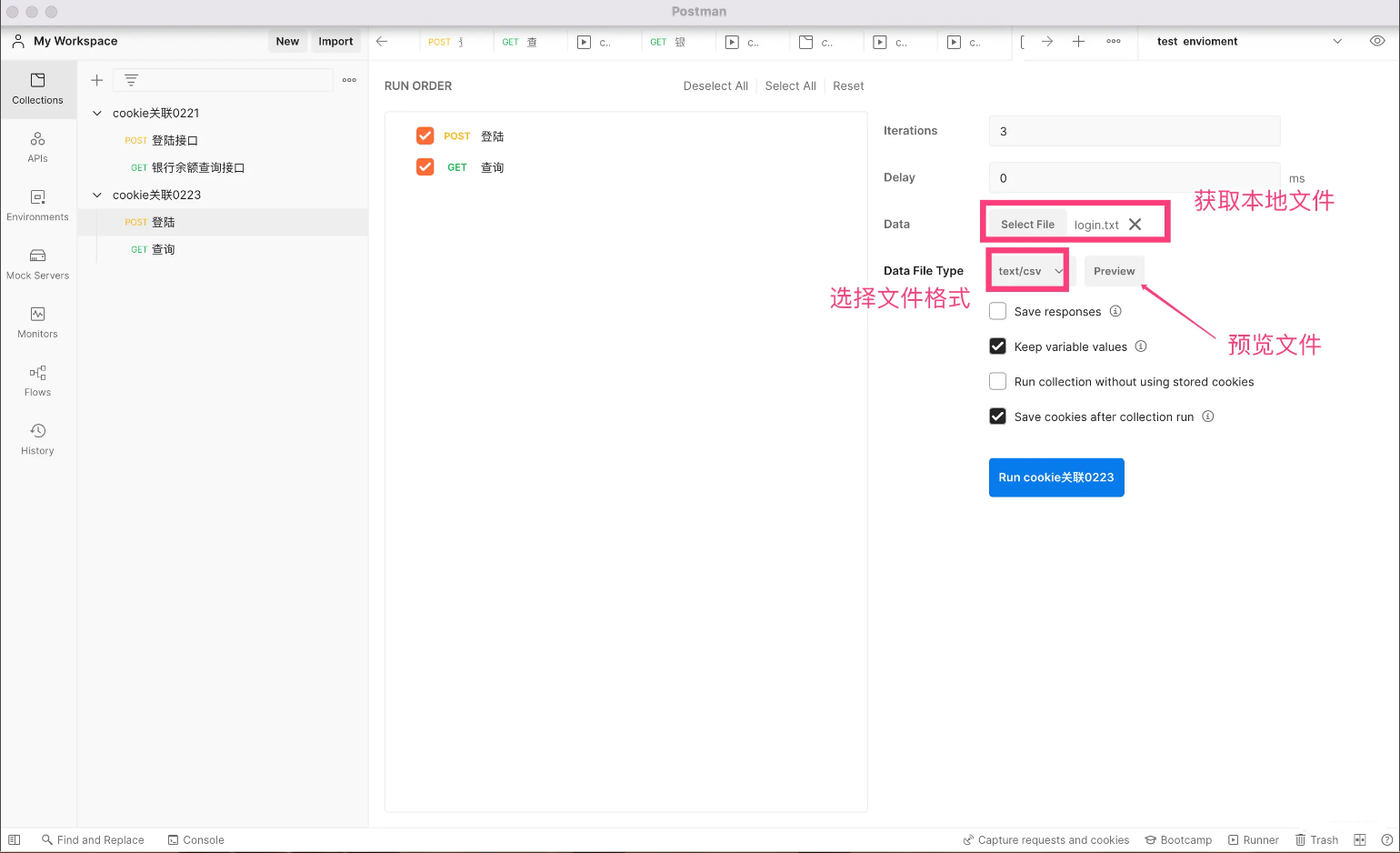
(3)在集合中引用测试数据文件


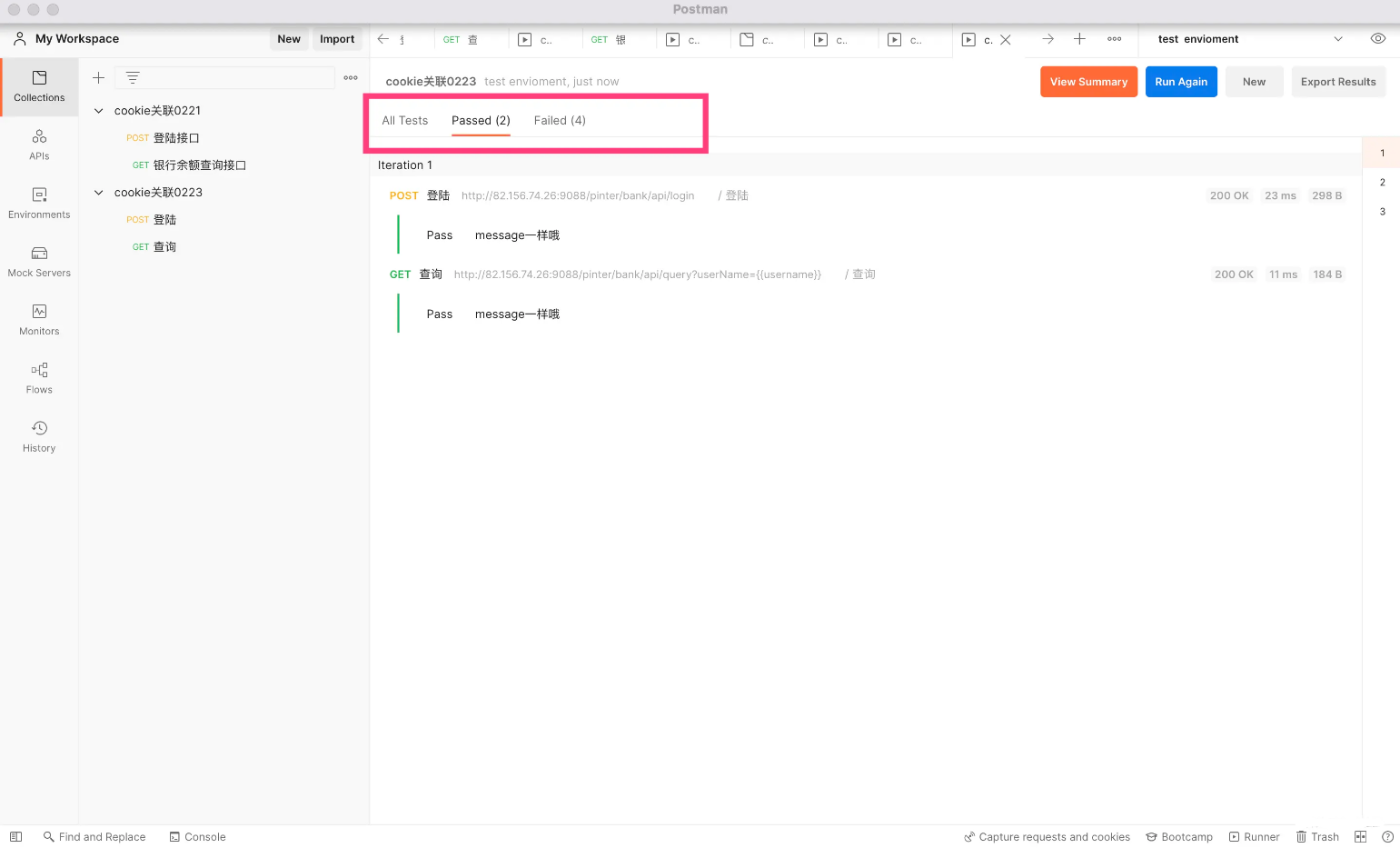
(4)执行并且查看结果

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
