Blazor自动模式到底什么时侯在运行server,什么时侯在运行WebAssembly。这个对我们来说非常重要,官方并没有很清楚地告诉我们。并且存在一些误导,让我们觉得自动模式就是不管我怎么弄,blazor都会自动识别该使用server还是WebAssembly。我们新建一下Blazor自动模式项目,第一次运行,我们来检测浏览器是什么模式:为了弄清楚这个问题,我们在页面Home、Weather、Counter都增加了一段代码: protected override void OnInitialized()
{
Console.WriteLine("我在哪?");
}
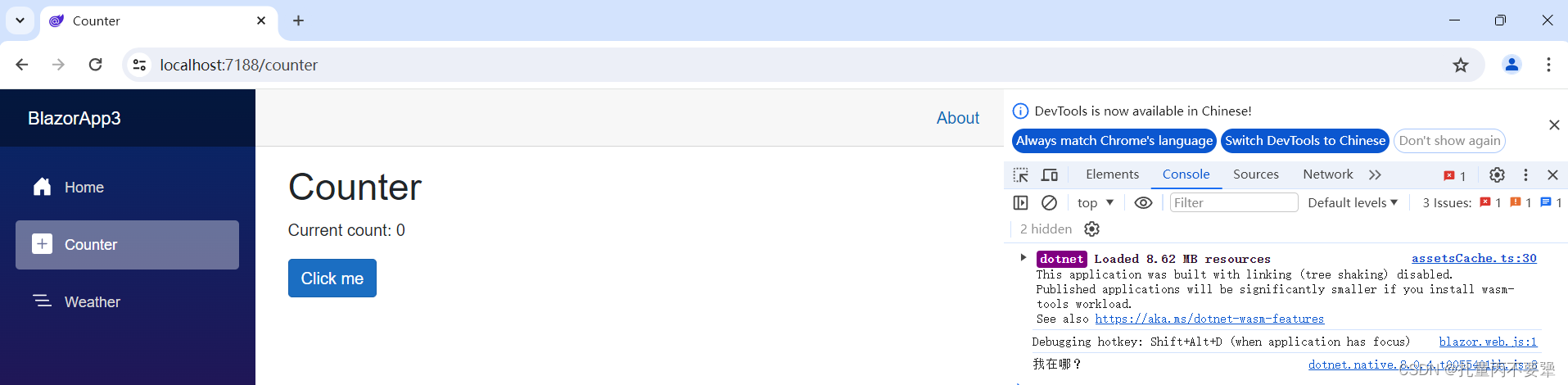
在控制台输出"我在哪?",如果是server模式,你打开浏览器是看不到这个输出的。如果是WebAssembly则可以在浏览器的控制台看到"我在哪?"。
通过运行我反复刷新,我们只有在Counter页面运行第二次时才能在浏览器的控制台看到"我在哪?",Home和Weather无论我怎么刷新,它都是server模式。

如果我们用另外一个浏览器,打开这个地址,只有在首次运行Counter才是server模式,其他的全是WebAssembly模式,你关掉浏览器再打开地址,第一次运行Counter也会是WebAssembly模式。就是说只要你的浏览器运行过一次Counter,系统就会下载WebAssembly到你的本地。以后不再使用server模式。这很完美,我很喜欢Blazor这个自动模式。
通过测试,我们更加确信一点,我们要改造vs自动创建的.net8的Blazor自动模式项目,把所有的页面文件全部弄到Client里面去,用前后端分离的模式来使用Blazor。这个改造非常必要,也有点复杂,我们将在后面的章节说明。弄清楚Blazor的运行模式非常重要,其中一点是因为我们有时侯需要用electron或者webview这种客户端和浏览器通过js进行直接数据交换。如果你是server模式,浏览器里面根本就没有代码在运行,还交换个啥?