🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,使用Javacsript代码实现图片轮播和tab切换,共有3个页面。
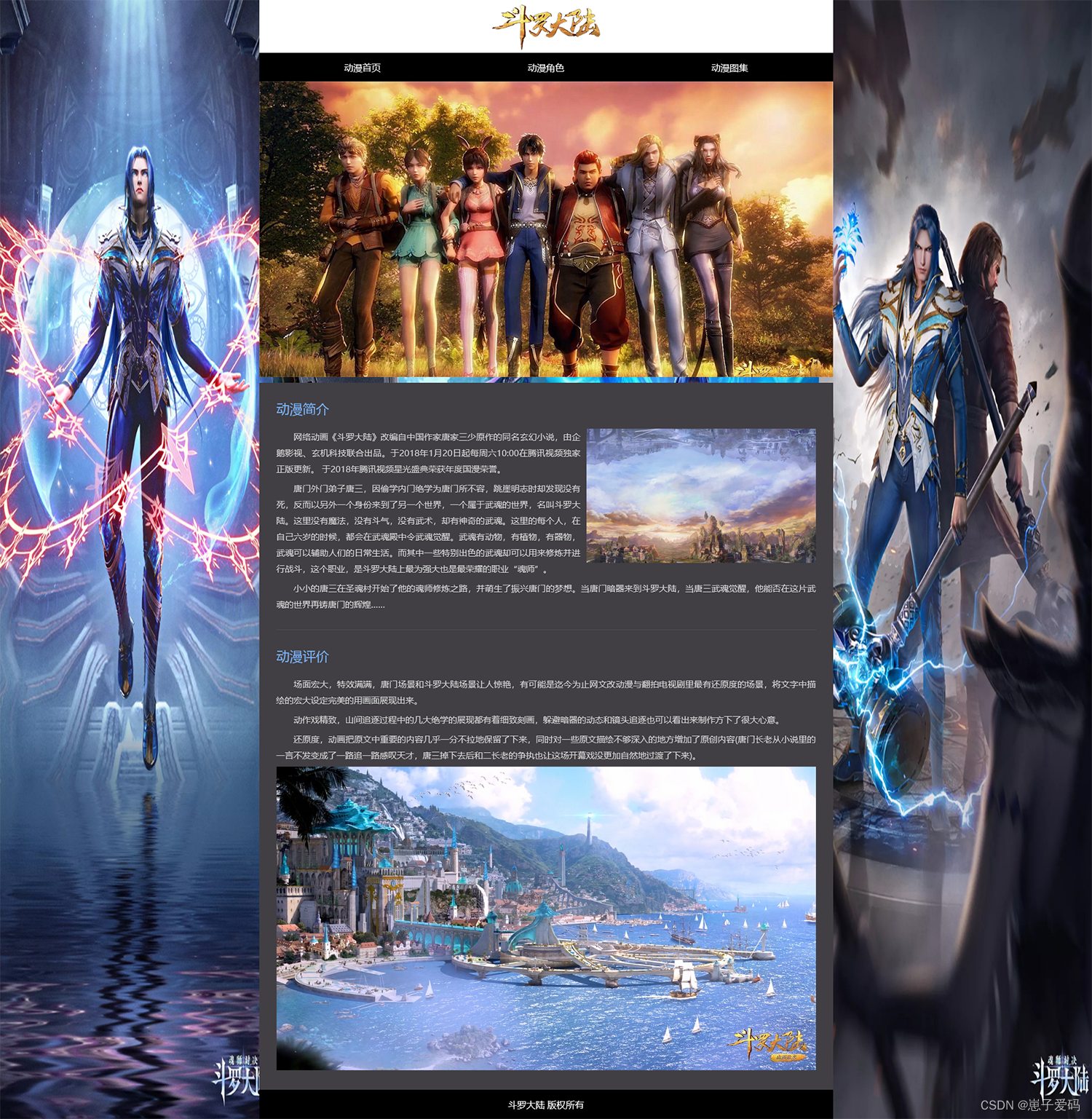
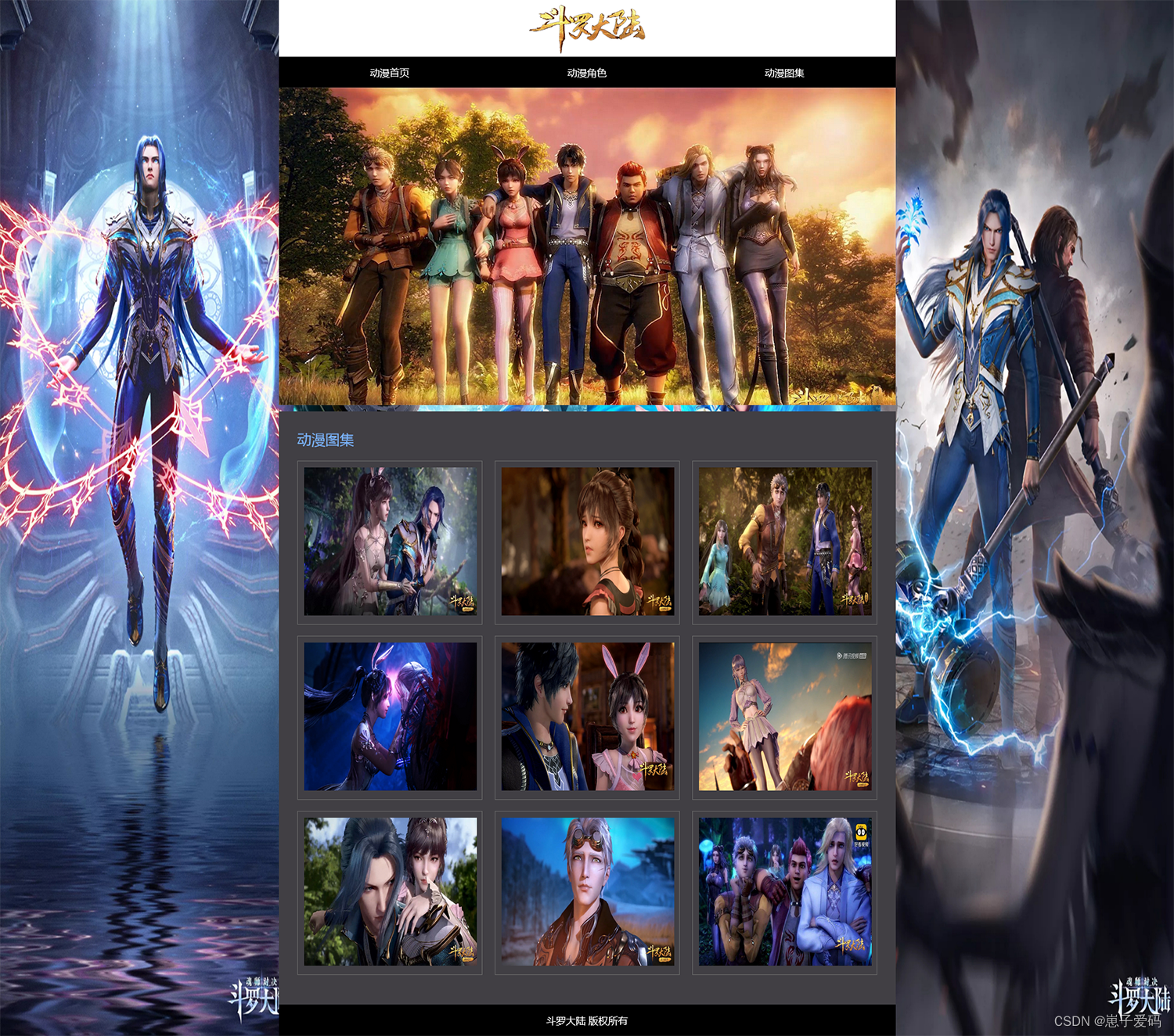
二、作品演示



三、代码目录

四、网站代码
HTML部分代码
c
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<style>
</style>
<div id="wrapper">
<header>
<img src="./image/logo.png" alt="">
</header>
<nav>
<a href="index.html">
动漫首页
</a>
<a href="juese.html">
动漫角色</a>
<a href="tuji.html">
动漫图集</a>
</nav>
<section class="banner">
<img data-index="1" src="./image/banner1.jpeg" class="active" alt="">
<img data-index="2" src="./image/banner2.jpg" alt="">
<img data-index="3" src="./image/banner3.jpeg" alt="">
</section>
<main>
<dl class="box">
<dt>动漫简介</dt>
<dd>
<img src="./image/jj.png" style="float: right;margin-left: 10px;" alt="" width="400">
<p>网络动画《斗罗大陆》改编自中国作家唐家三少原作的同名玄幻小说,由企鹅影视、玄机科技联合出品。于2018年1月20日起每周六10:00在腾讯视频独家正版更新。 于2018年腾讯视频星光盛典荣获年度国漫荣誉。</p>
<p>唐门外门弟子唐三,因偷学内门绝学为唐门所不容,跳崖明志时却发现没有死,反而以另外一个身份来到了另一个世界,一个属于武魂的世界,名叫斗罗大陆。这里没有魔法,没有斗气,没有武术,却有神奇的武魂。这里的每个人,在自己六岁的时候,都会在武魂殿中令武魂觉醒。武魂有动物,有植物,有器物,武魂可以辅助人们的日常生活。而其中一些特别出色的武魂却可以用来修炼并进行战斗,这个职业,是斗罗大陆上最为强大也是最荣耀的职业"魂师"。</p>
<p>小小的唐三在圣魂村开始了他的魂师修炼之路,并萌生了振兴唐门的梦想。当唐门暗器来到斗罗大陆,当唐三武魂觉醒,他能否在这片武魂的世界再铸唐门的辉煌......</p>
</dd>
</dl>
<div class="line"></div>
<dl class="box">
<dt>动漫评价</dt>
<dd>
<p>场面宏大,特效满满,唐门场景和斗罗大陆场景让人惊艳,有可能是迄今为止网文改动漫与翻拍电视剧里最有还原度的场景,将文字中描绘的宏大设定完美的用画面展现出来。</p>
<p>动作戏精致,山间追逐过程中的几大绝学的展现都有着细致刻画,躲避暗器的动态和镜头追逐也可以看出来制作方下了很大心意。</p>
<p>
还原度,动画把原文中重要的内容几乎一分不拉地保留了下来,同时对一些原文描绘不够深入的地方增加了原创内容(唐门长老从小说里的一言不发变成了一路追一路感叹天才,唐三掉下去后和二长老的争执也让这场开幕戏没更加自然地过渡了下来)。
</p>
<img src="./image/pj.png" width="100%" alt="">
</dd>
</dl>
</main>
<footer>
斗罗大陆 版权所有
</footer>
</div>
<script src="./js/script.js"></script>
</body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧