文章目录
文字对齐方式
- 水平对齐方式
css
text-align: center;- 垂直对齐方式
css
/* 注意,这个只能是一行来居中 */
line-height:/*长度*/ ;- 样例
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国移动</title>
<style>
.c1{
height: 100px;
width: 100px;
border : 1px solid red;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="c1">中国</div>
</body>
</html>外边距
- 简单设置外部的距离
- 我与别人有距离
- 设置语法
margin-内容 像素
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国移动</title>
<style>
.c2{
width: 60px;
height: 60px;
border: 1px solid red;
padding: 20px 10px 30px 40px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="c2"></div>
<div class="c2"></div>
</body>
</html>
内边距
- 简单来说就是自己的内部可以设置一点距离(空出多少边距)
- 我自己内部有距离
- 设置语法
padding-内容 像素
例子:
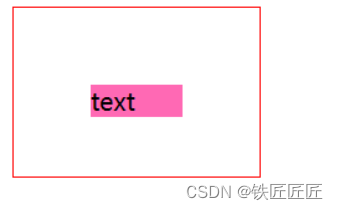
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国移动</title>
<style>
.c2{
width: 60px;
height: 60px;
border: 1px solid red;
padding-top: 50px;
padding-left: 50px;
padding-right: 50px;
}
</style>
</head>
<body>
<div class="c2">
<div style="background-color: hotpink">text</div>
</div>
</body>
</html>
- 如果上下左右都要内边距的话
css
padding 像素
css
.c2{
width: 60px;
height: 60px;
border: 1px solid red;
padding: 50px;
}或者
css
/* 按照上右下左的顺序给你安排 */
.c2{
width: 60px;
height: 60px;
border: 1px solid red;
padding: 20px 10px 30px 40px;
}往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】