要实现一个在线输入数据并生成雷达图的功能,可以使用HTML表单和JavaScript来处理用户输入的数据。以下是一个示例代码,演示了如何实现这个功能:
html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>雷达图示例</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<h2>输入数据生成雷达图</h2>
<form id="dataForm">
<label for="label1">标签1:</label>
<input type="text" id="label1" name="label1" value="指标1"><br><br>
<label for="value1">值1:</label>
<input type="number" id="value1" name="value1" value="65"><br><br>
<label for="label2">标签2:</label>
<input type="text" id="label2" name="label2" value="指标2"><br><br>
<label for="value2">值2:</label>
<input type="number" id="value2" name="value2" value="59"><br><br>
<label for="label3">标签3:</label>
<input type="text" id="label3" name="label3" value="指标3"><br><br>
<label for="value3">值3:</label>
<input type="number" id="value3" name="value3" value="90"><br><br>
<label for="label4">标签4:</label>
<input type="text" id="label4" name="label4" value="指标4"><br><br>
<label for="value4">值4:</label>
<input type="number" id="value4" name="value4" value="81"><br><br>
<label for="label5">标签5:</label>
<input type="text" id="label5" name="label5" value="指标5"><br><br>
<label for="value5">值5:</label>
<input type="number" id="value5" name="value5" value="56"><br><br>
<label for="label6">标签6:</label>
<input type="text" id="label6" name="label6" value="指标6"><br><br>
<label for="value6">值6:</label>
<input type="number" id="value6" name="value6" value="55"><br><br>
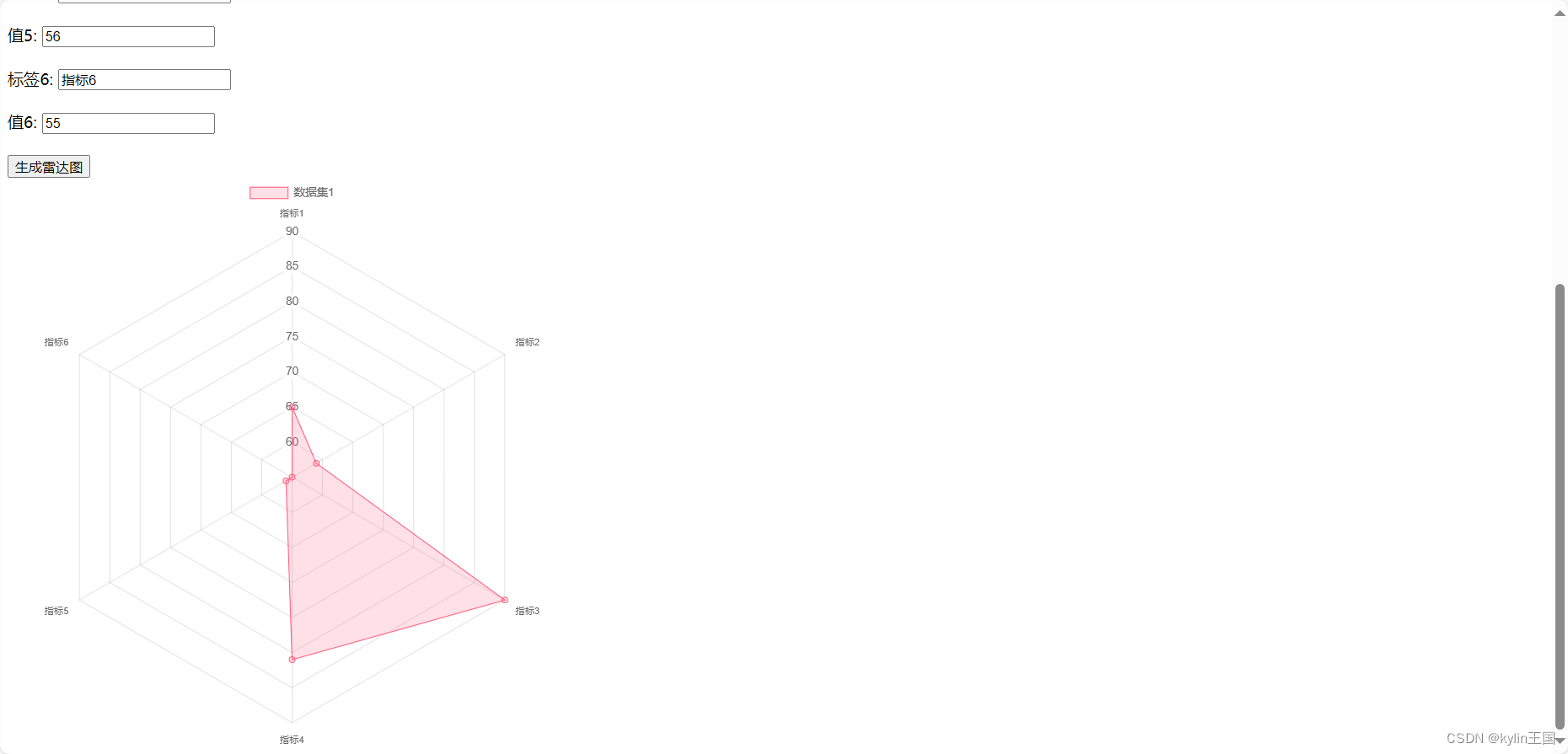
<button type="button" onclick="generateRadarChart()">生成雷达图</button>
</form>
<div style="width: 600px; height: 600px;">
<canvas id="myRadarChart"></canvas>
</div>
<script>
function generateRadarChart() {
var labels = [];
var data = [];
for (var i = 1; i <= 6; i++) {
labels.push(document.getElementById('label' + i).value);
data.push(document.getElementById('value' + i).value);
}
var ctx = document.getElementById('myRadarChart').getContext('2d');
if (window.myRadarChart instanceof Chart) {
window.myRadarChart.destroy();
}
window.myRadarChart = new Chart(ctx, {
type: 'radar',
data: {
labels: labels,
datasets: [{
label: '数据集1',
data: data,
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1
}]
},
options: {
scale: {
ticks: {
beginAtZero: true
}
}
}
});
}
</script>
</body>
</html>解释
-
表单部分:我们使用HTML表单来获取用户的输入数据。每个标签和值都有一个输入框,用户可以在这些输入框中输入数据。
-
生成雷达图按钮 :点击"生成雷达图"按钮时,会调用JavaScript函数
generateRadarChart()。 -
JavaScript函数 :
generateRadarChart()函数从表单中获取用户输入的标签和值,并将其存储在数组中。然后,它使用这些数据创建或更新雷达图。如果图表已经存在,它将销毁旧的图表并创建新的图表。 -
图表部分:使用Canvas元素来容纳雷达图,并使用Chart.js库来创建图表。
通过这种方式,你可以在网页上输入数据并动态生成雷达图。用户可以通过输入不同的数据来实时查看雷达图的变化。