前言
本文是在rust的GUI库iced中在窗口显示动态图片GIF格式图片的一种方法。
环境配置
系统:window
平台:visual studio code
语言:rust
库:iced、image
概述
在iced中,提供了image部件,从理论上说,image是支持gif图片的,但是如果你直接将gif的图片路径提供给image,获取图片的handle数据,然后在UI上显示这个image,是无法显示动态图片的,通常,这种情况下,只会显示gif图片的第一帧。
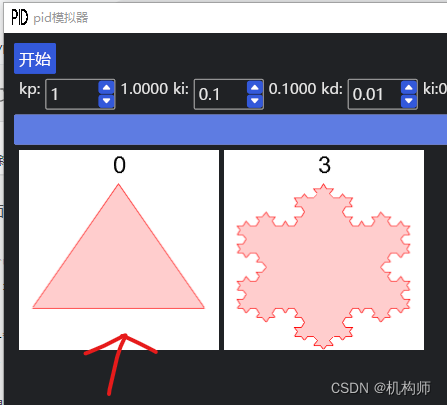
看下面的示例:

上面这张gif图片,如果直接使用下面的显示方式:
rust
let imghandle=image::Handle::from_path(&self.imgfile);
let img1=image(imghandle).content_fit(iced::ContentFit::Contain);效果如下:

如上图的左边,image部件只会显示这个gif的第一帧。而右边的图片则是动态的,下面我就来说一下让gif动态显示的方法。
事实上,这个方法是一种间接的方法,iced库的作者提供了一个方法,即使用Subscription来订阅window::frame事件:
rust
let sub_f=iced::window::frames().map(Message::Tick);这个事件会根据当前系统硬件来刷新,它触发的就是窗口的重绘。
它返回的数据是Instant,是iced中的time的时刻数据,即当前的时间片。
所以,我们根据这个实时刷新的机制,就可以来显示动态的图形,包括gif。
具体逻辑是这样的,先使用image库来获取gif图片的底层数据:
rust
let gf=std::io::BufReader::new(std::fs::File::open("..\\pidpid\\imgout\\pidpid.gif").unwrap());
let mut g1=eximg::codecs::gif::GifDecoder::new(gf).unwrap();
let g2=g1.into_frames().collect_frames().expect("msg");如上,g2是gif图片的数据集合,其类型是Vec< Frame>,Frame即gif的每一帧图片。
我们通过索引来获取g2中的每一帧Frame,然后将Frame转为Vec< u8>格式,即图片转为字节数组格式。
这样一来,我们就可以使用iced中的image部件的from_pixels函数,来通过字节数组显示图片:
rust
let imghandle2=image::Handle::from_pixels(200, 200, self.pixpix.clone());
let img2=image(imghandle2).content_fit(iced::ContentFit::Contain);这样,我们就通过将gif图片分割,然后将每一帧单独显示到image部件,再通过订阅window::frame来修改gif数据组的索引,以此来显示gif的不同帧:
rust
let gf=std::io::BufReader::new(std::fs::File::open("..\\pidpid\\imgout\\pidpid.gif").unwrap());
let mut g1=eximg::codecs::gif::GifDecoder::new(gf).unwrap();
let g2=g1.into_frames().collect_frames().expect("msg");
if self.pixnum >7{
self.pixnum=0;
}
self.pixpix=g2[self.pixnum].buffer().to_vec();
self.pixnum +=1;这就是间接实现iced中显示动态gif图片的一种方法,看下实际演示:
稍后添加