将vue3项目打包成exe文件方法
一、安装
1.安装electron
npm install electron --save-dev
npm install electron-builder --save-dev2.在vue项目根目录新建文件index.js
javascript
// index.js
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// and load the index.html of the app.
mainWindow.loadFile('./dist/index.html')
// Open the DevTools.
// mainWindow.webContents.openDevTools()
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// Quit when all windows are closed, except on macOS. There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.3.package.json文件编辑
javascript
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron:build": "vue-cli-service build && electron-builder",
"electron:serve": "electron ."
},
"build": {
"productName": "这里是你的项目名",
"appId": "com.example.这里是appId",
"win": {
"icon": "favicon.ico",
"target": ["nsis", "appx"]
},
"directories": {
"output": "build"
},
"files": [
"dist/**/*",
"index.js"//这里是刚才建的index.js
]
},4.测试
javascript
npm run electron:serve5.打包
javascript
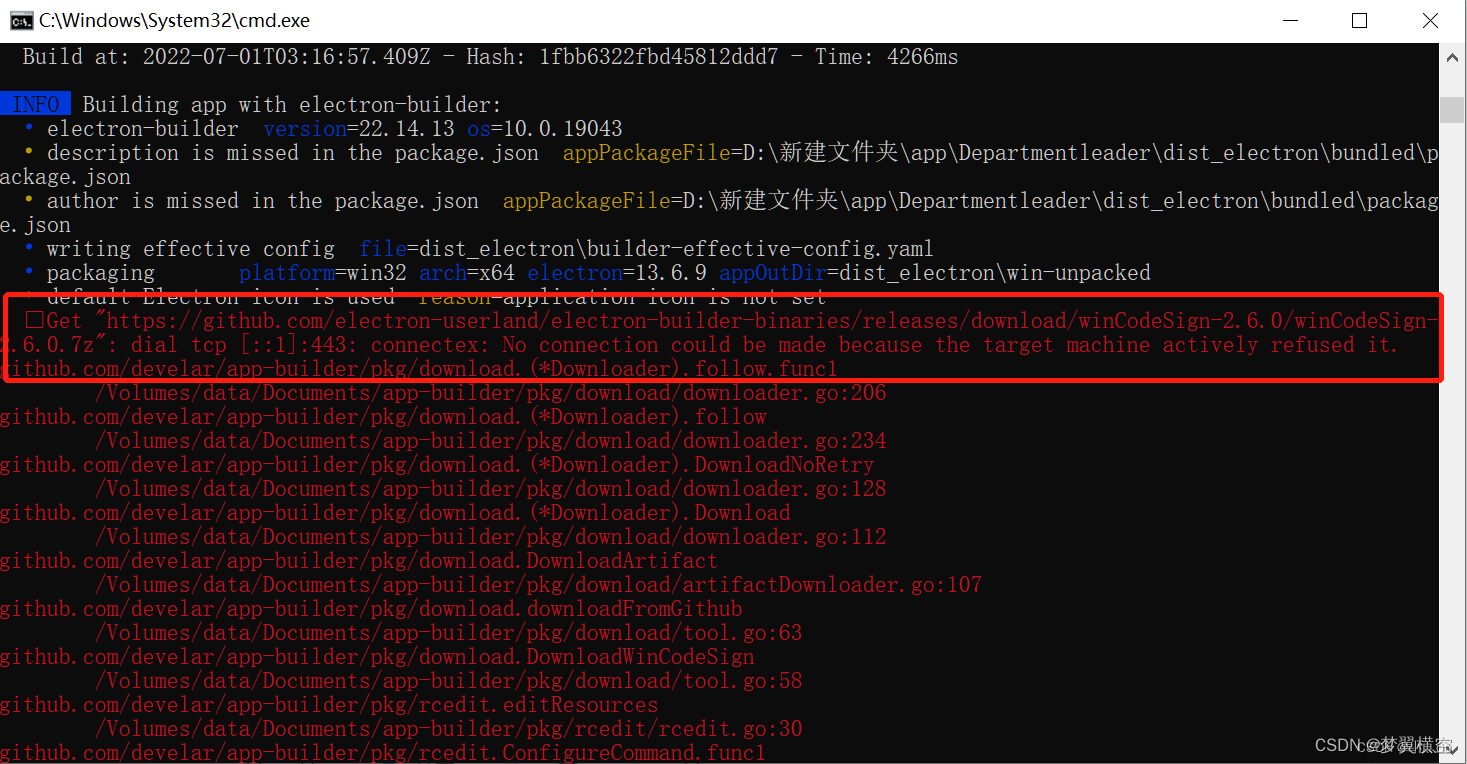
npm run electron:build二、报错解决

解决:打开cmd 执行 npm config edit
javascript
npm config edit打开配置文件 粘贴以下内容
javascript
registry=https://registry.npm.taobao.org/
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
phantomjs_cdnurl=http://npm.taobao.org/mirrors/phantomjs
electron_mirror=https://npm.taobao.org/mirrors/electron/
ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/