前言
作者:小蜗牛向前冲
名言:我可以接受失败,但我不能接受放弃
如果觉的博主的文章还不错的话,还请
点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正
目录
[四、 状态栏](#四、 状态栏)
[3、 Qt内置对话框](#3、 Qt内置对话框)
[3.1、 消息对话框 QMessageBox](#3.1、 消息对话框 QMessageBox)
[3.2、颜⾊对话框 QColorDialog](#3.2、颜⾊对话框 QColorDialog)
[3.4、 字体对话框QFontDialog](#3.4、 字体对话框QFontDialog)
本期学习:几中窗口属性:菜单栏,工具栏,状态栏,浮动窗口,对话框,在对话框中又细分了五种对话框
一、窗口的分类
在前面学习QT的过程中,我们学习的都是用QWidget类来实现的,今天要要学习的窗口部件都是围绕的QMainWindow类来实现的。
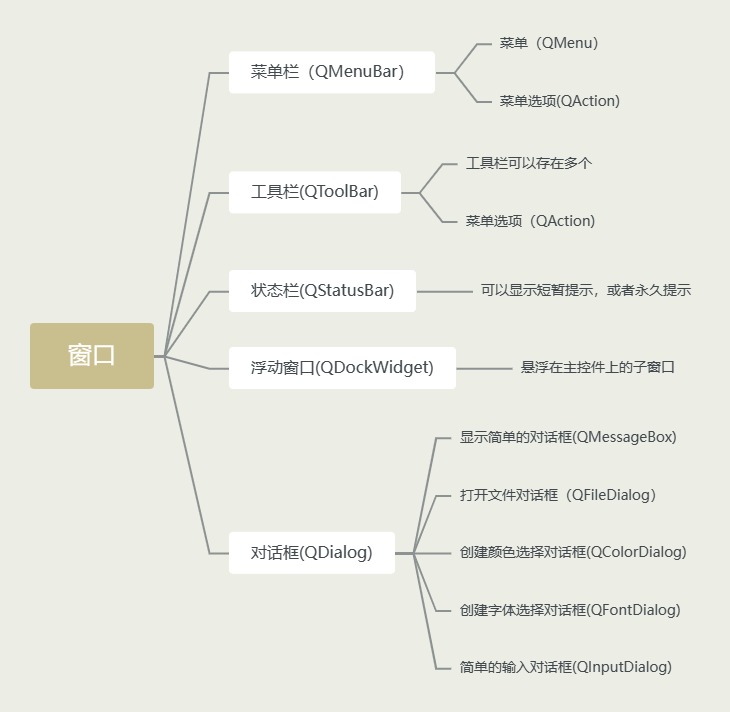
下面将是我们要学习的重点组件

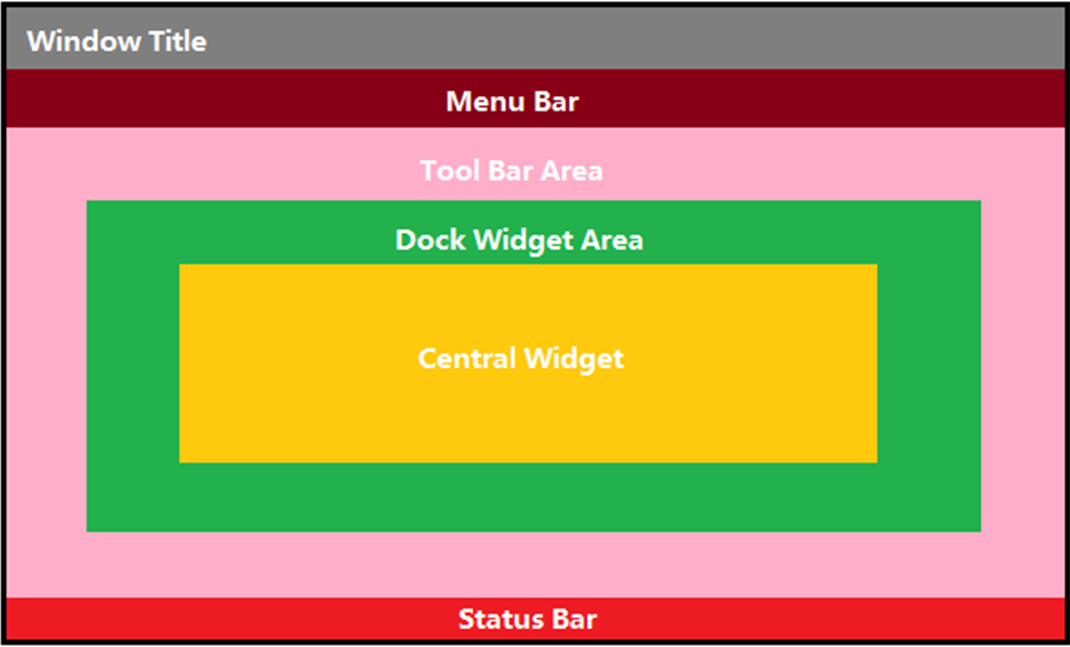
QMainWindow是⼀个为用户提供主窗⼝程序的类,继承⾃QWidget类,并且提供了⼀个预定义的布局。QMainWindow包含⼀个菜单栏(menubar)、多个⼯具栏(toolbars)、多个浮动窗⼝(铆
接部件)(dockwidgets)、⼀个状态栏(statusbar)和⼀个中⼼部件(centralwidget),它是许多应
⽤程序的基础,如⽂本编辑器,图⽚编辑器等。如下图为QMainwindow中各组件所处的位置:

二、菜单栏
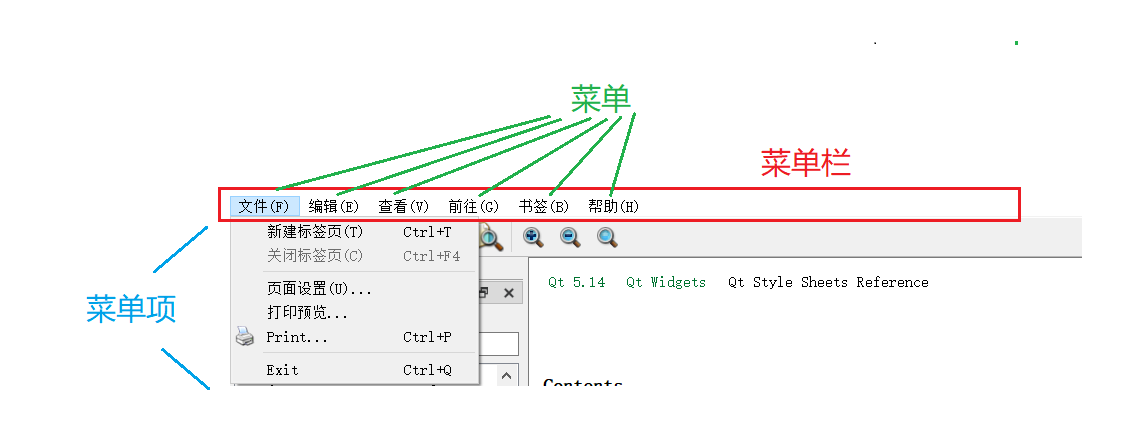
1、菜单栏基本知识
Qt中的菜单栏是通过QMenuBar这个类来实现的。**⼀个主窗⼝最多只有⼀个菜单栏。**位于主窗⼝顶部、主窗⼝标题栏下⾯。菜单栏中包含菜单.菜单中包含菜单项.

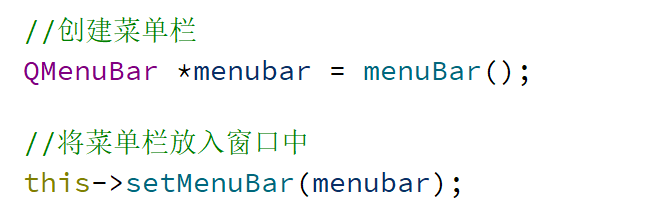
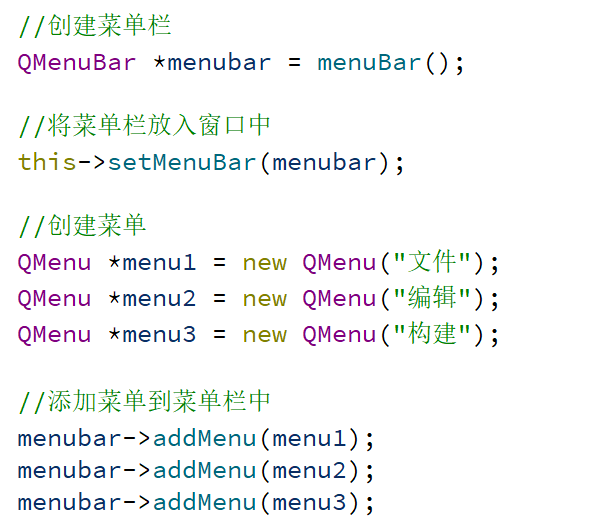
对于一个常用的操作是,我们先要通过QMenuBar的类来创建菜单栏

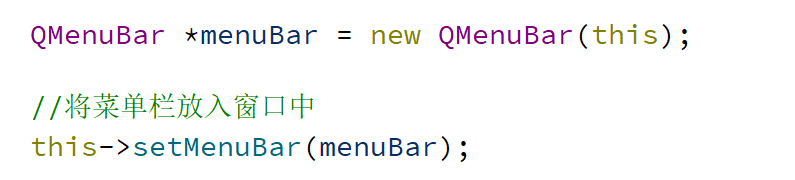
在堆上创建

在通过 setMenuBar把菜单放入大窗口中。
有需要的话我们还用通过addMenu函数来给菜单栏添加菜单。

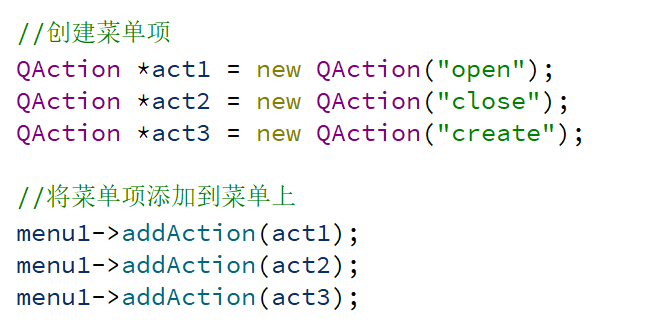
添加好菜单后,一个菜单中可能存在多个选项,这个时候,我们通过QAction类抽出公众的动作,在进行菜单选项的添加。
这里的QAction既可以给菜单栏用也可以给状态栏用。

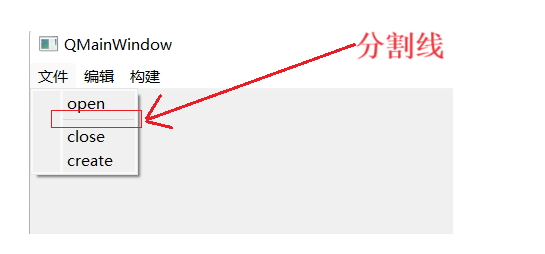
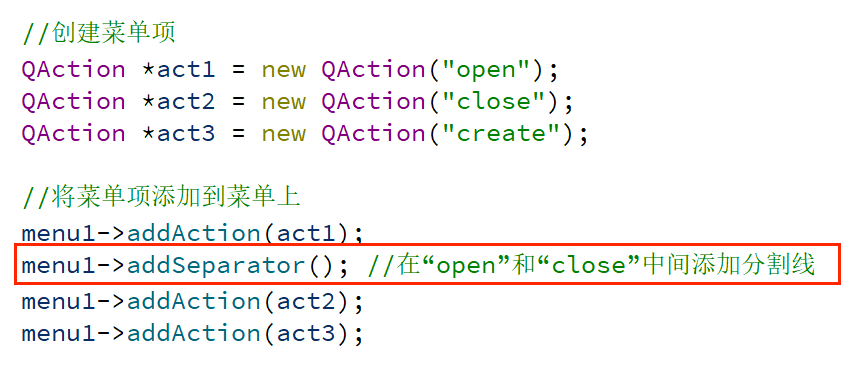
为了更好的区分菜单选项我们可以给菜单选择添加分割线,addSeparator函数实现。


2、实战案例
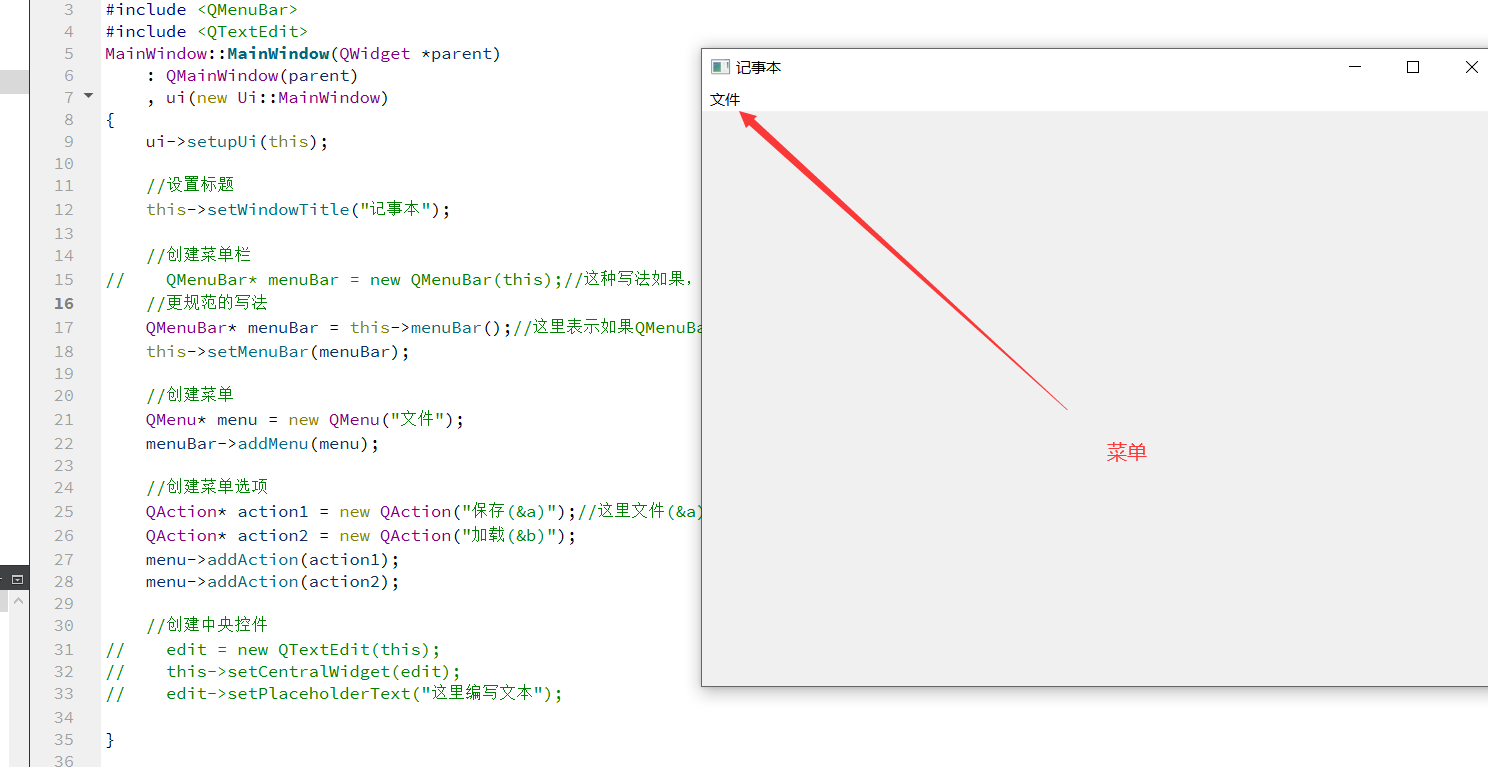
这里我们简单的创建一个菜单栏,在mainwindow.cpp中
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置标题
this->setWindowTitle("记事本");
//创建菜单栏
// QMenuBar* menuBar = new QMenuBar(this);//这种写法如果,我们在最初勾选ui自动生成会出现内存泄露
//更规范的写法
QMenuBar* menuBar = this->menuBar();//这里表示如果QMenuBar存在就直接返回获取,不存在在创建新的在返回
this->setMenuBar(menuBar);
//创建菜单
QMenu* menu = new QMenu("文件");
menuBar->addMenu(menu);
//创建菜单选项
QAction* action1 = new QAction("保存(&a)");//这里文件(&a)是对这个菜单选项添加快捷键alt+a
QAction* action2 = new QAction("加载(&b)");
menu->addAction(action1);
menu->addAction(action2);
//创建中央控件
// edit = new QTextEdit(this);
// this->setCentralWidget(edit);
// edit->setPlaceholderText("这里编写文本");
}其中我们也可以给菜单选项添加快捷键都是通过&实现的
三、工具栏
1、基础知识
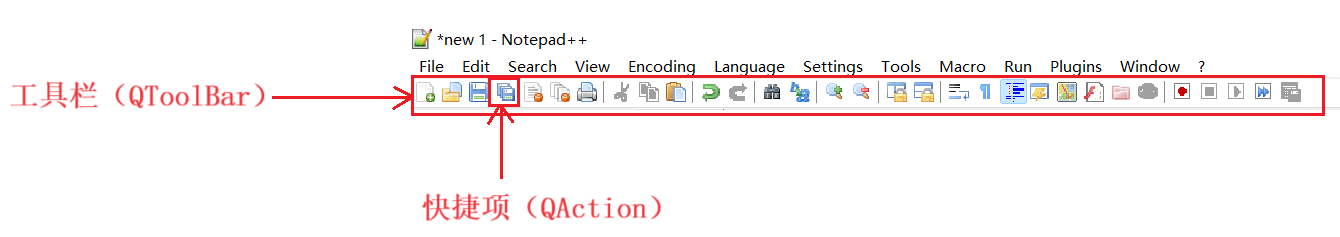
工具栏是应⽤程序中集成各种功能实现快捷键使⽤的⼀个区域。可以有多个,也可以没有,它并不是应⽤程序中必须存在的组件。它是⼀个可移动的组件,它的元素可以是各种窗⼝组件,它的元素通常以图标按钮的⽅式存在。如下图为⼯具栏的⽰意图

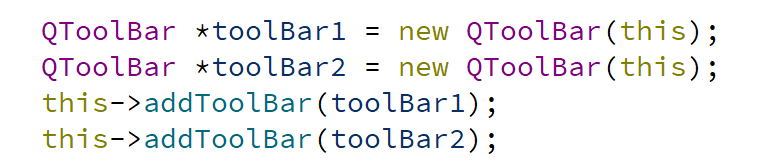
我们可以通过addToolBar函数来创建一个工具栏,每次创建工具栏都需要调用该函数

工具栏不像菜单栏一般出现在窗口的顶部,他往往可以自己选择出现的位置。
有二种实现方式:
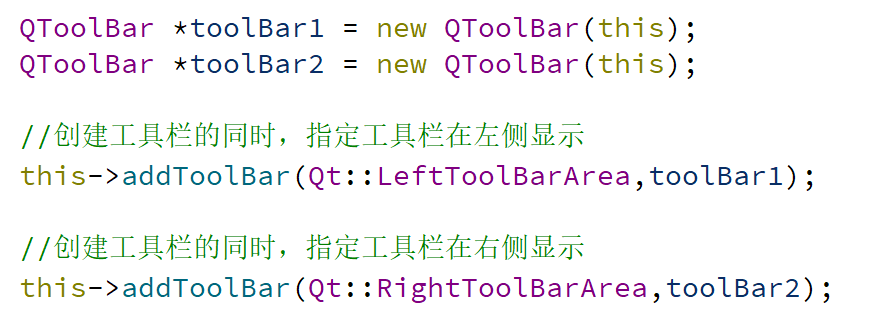
方式1:创建⼯具栏的同时指定其停靠的位置
在创建⼯具栏的同时,也可以设置⼯具栏的位置,其默认位置是在窗⼝的最上⾯;如上述代码,默认在最上⾯显⽰。⼯具栏允许停靠的区域由QToolBar类提供的allowAreas()函数决定,其中可以设置的位置包括
• Qt::LeftToolBarArea停靠在左侧
• Qt::RightToolBarArea停靠在右侧
• Qt::TopToolBarArea停靠在顶部
• Qt::BottomToolBarArea停靠在底部
• Qt::AllToolBarAreas以上四个位置都可停靠

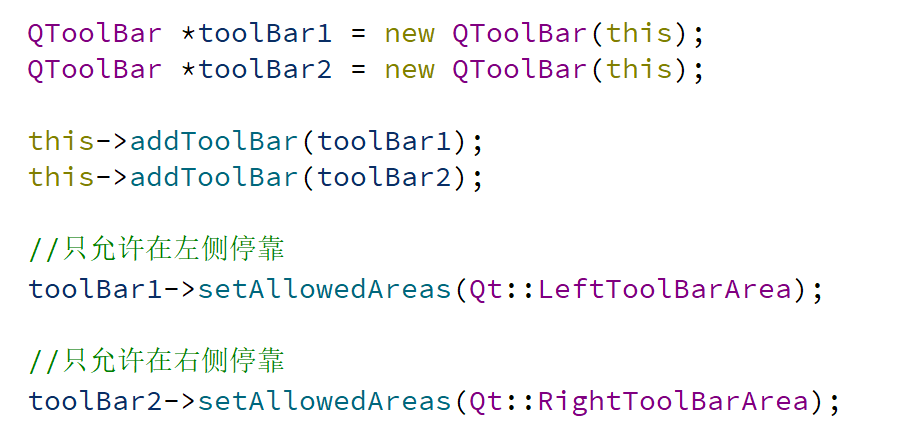
方式2: 使⽤QToolBar类提供的setAllowedAreas()函数设置停靠位置。

这里简单区分一下:
第一种方式是默认工具栏所在的位置,当然在程序运行后,我们可以拖动改变。
第二种方式则运行停靠的位置 ,程序运行后,不可以拖动到不允许的地方。
如果我们不想让工具栏在程序运行后可以进行移动,通过设置⼯具栏的移动属性QToolBar类提供的setMovable()函数来设置。setMovable()函数原型为
cpp
void setMovable(bool movable)其中ture是移动,false是不移动.

当我们如果想把状态栏脱离父窗口,我们就要甚至浮动,可以通过QToolBar类提供的setFloatable()函数来设置。setFloatable()函数原型为:
cpp
void setFloatable(bool floatable)其中ture是浮动,false是不浮动

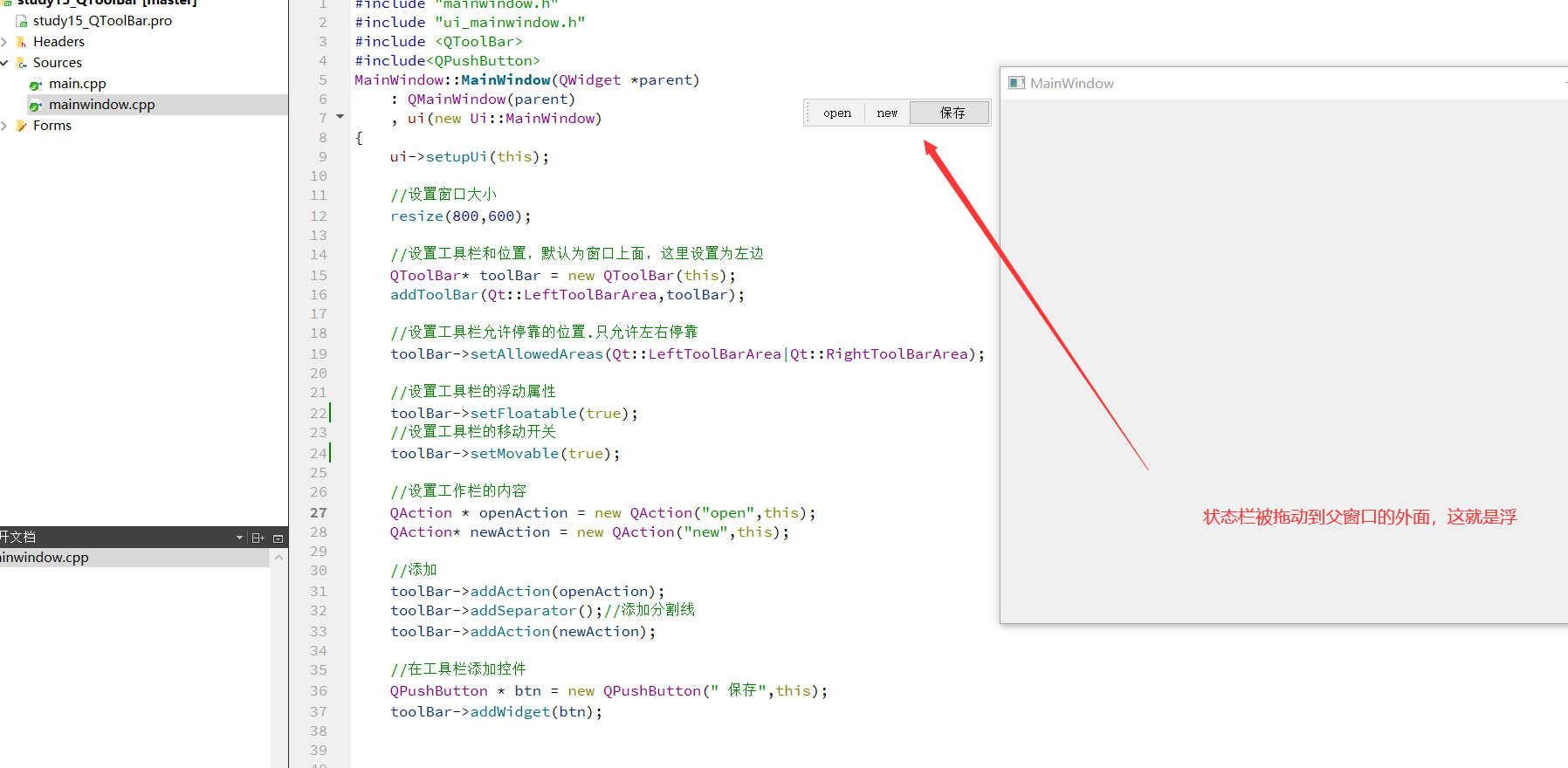
2、实战案例
这里大家按照练习一下:
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置窗口大小
resize(800,600);
//设置工具栏和位置,默认为窗口上面,这里设置为左边
QToolBar* toolBar = new QToolBar(this);
addToolBar(Qt::LeftToolBarArea,toolBar);
//设置工具栏允许停靠的位置.只允许左右停靠
toolBar->setAllowedAreas(Qt::LeftToolBarArea|Qt::RightToolBarArea);
//设置工具栏的浮动属性
toolBar->setFloatable(true);
//设置工具栏的移动开关
toolBar->setMovable(true);
//设置工作栏的内容
QAction * openAction = new QAction("open",this);
QAction* newAction = new QAction("new",this);
//添加
toolBar->addAction(openAction);
toolBar->addSeparator();//添加分割线
toolBar->addAction(newAction);
//在工具栏添加控件
QPushButton * btn = new QPushButton(" 保存",this);
toolBar->addWidget(btn);
}
四、 状态栏
状态栏是应⽤程序中输出简要信息的区域 。⼀般位于主窗⼝的最底部,⼀个窗⼝中最多只能有⼀个状****态栏。在Qt中,状态栏是通过QStatusBar类来实现的。在状态栏中可以显⽰的消息类型有:
• 实时消息:如当前程序状态
• 永久消息:如程序版本号,机构名称
• 进度消息:如进度条提⽰,百分百提⽰
状态栏的创建外面可以通过QMainWindow类提供的statusBar()函数来创建

我们还可以设置状态提示信息:如下代码
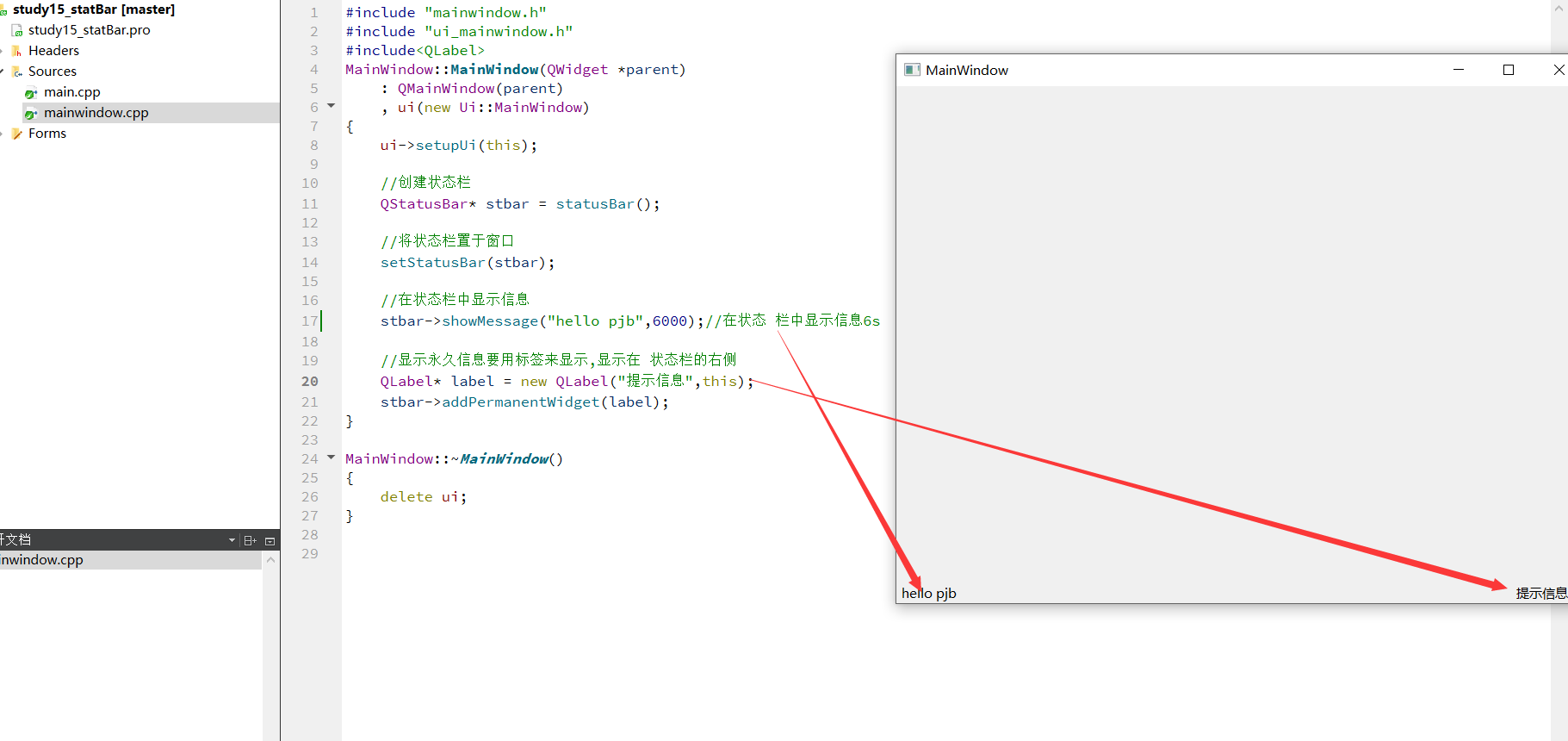
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//创建状态栏
QStatusBar* stbar = statusBar();
//将状态栏置于窗口
setStatusBar(stbar);
//在状态栏中显示信息
stbar->showMessage("hello pjb",2000);//在状态 栏中显示信息2s
//显示永久信息要用标签来显示,显示在 状态栏的右侧
QLabel* label = new QLabel("提示信息",this);
stbar->addPermanentWidget(label);
}
五、浮动窗口
在Qt中,浮动窗⼝也称之为铆接部件 。浮动窗⼝是通过QDockWidget类来实现浮动的功能。浮动窗⼝⼀般是位于核⼼部件的周围,可以有多个。
当我们点开某个网站的时候,常会出现很多个浮动窗口的广告,让我们感觉很难受,他的设置也是非常简单的。

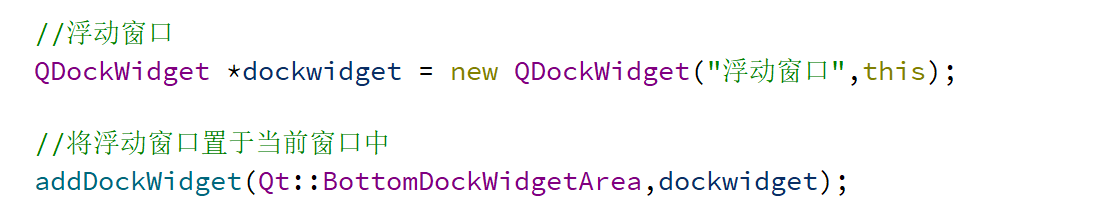
浮动窗⼝的创建是通过QDockWidget类提供的构造⽅法QDockWidget()函数动态创建的;⽰例如下

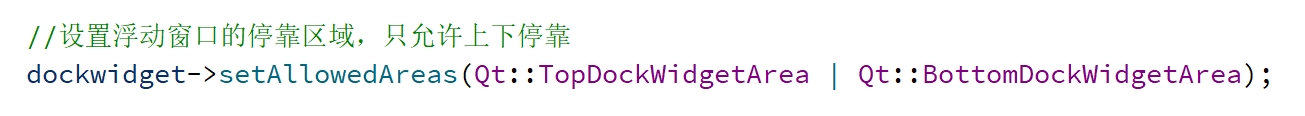
浮动窗口同样可以设置其出现的位置,可以通过QDockWidget类中提供setAllowedAreas()函数设置其允许停靠的位置。其中可以设置允许停靠的位置有
• Qt::LeftDockWidgetArea停靠在左侧
• Qt::RightDockWidgetArea停靠在右侧
• Qt::TopDockWidgetArea停靠在顶部
• Qt::BottomDockWidgetArea停靠在底部
• Qt::AllDockWidgetAreas以上四个位置都可停靠

六、对话框
1、简单介绍
对话框是GUI程序中不可或缺的组成部分。⼀些不适合在主窗⼝实现的功能组件可以设置在对话框
中。对话框通常是⼀个顶层窗⼝,出现在程序最上层,⽤于实现短期任务或者简洁的⽤户交互。Qt常⽤的内置对话框有:QFiledialog(⽂件对话框)、QColorDialog(颜⾊对话框)、QFontDialog
(字体对话框)、QInputDialog(输⼊对话框)和QMessageBox(消息框)
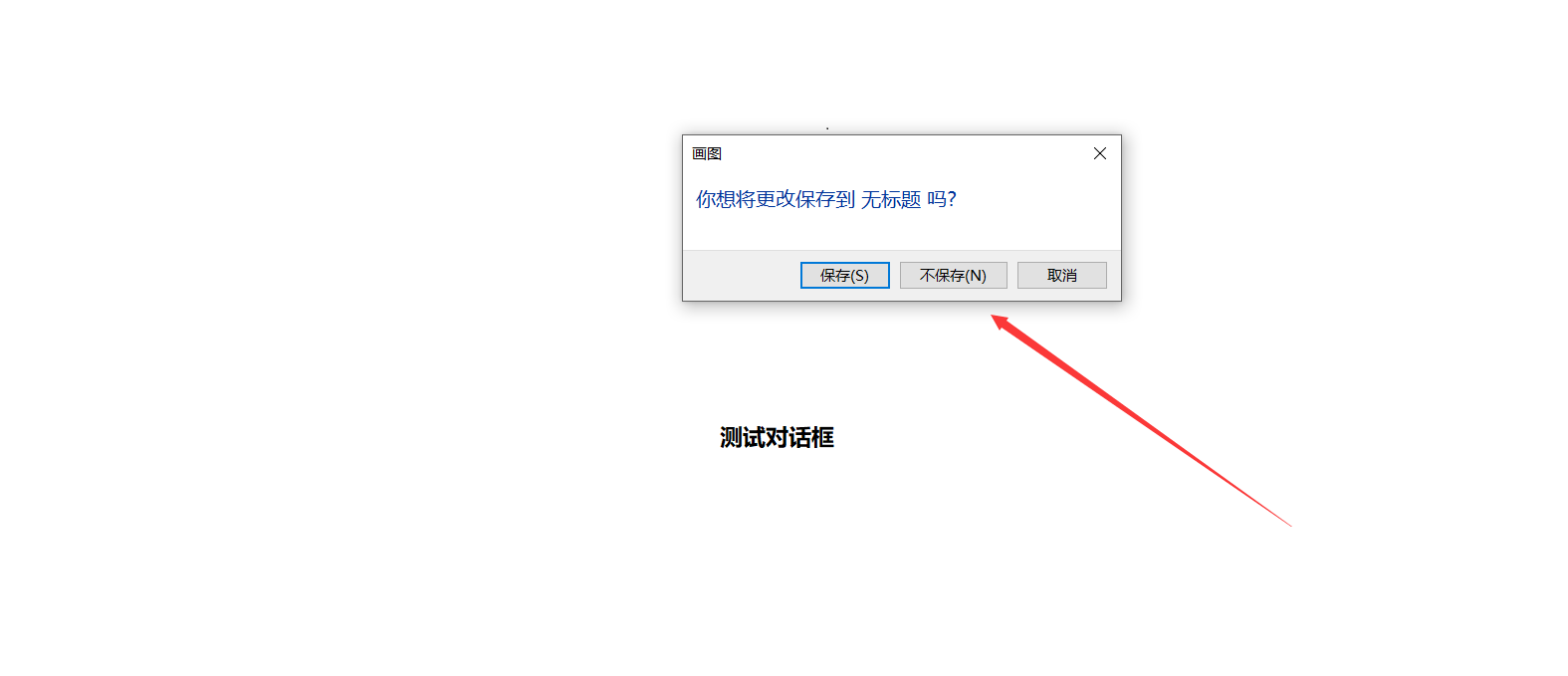
当我在画板中退出时,会弹出一个QMessageBox(消息框)告诉我是否要进行文件的保存。
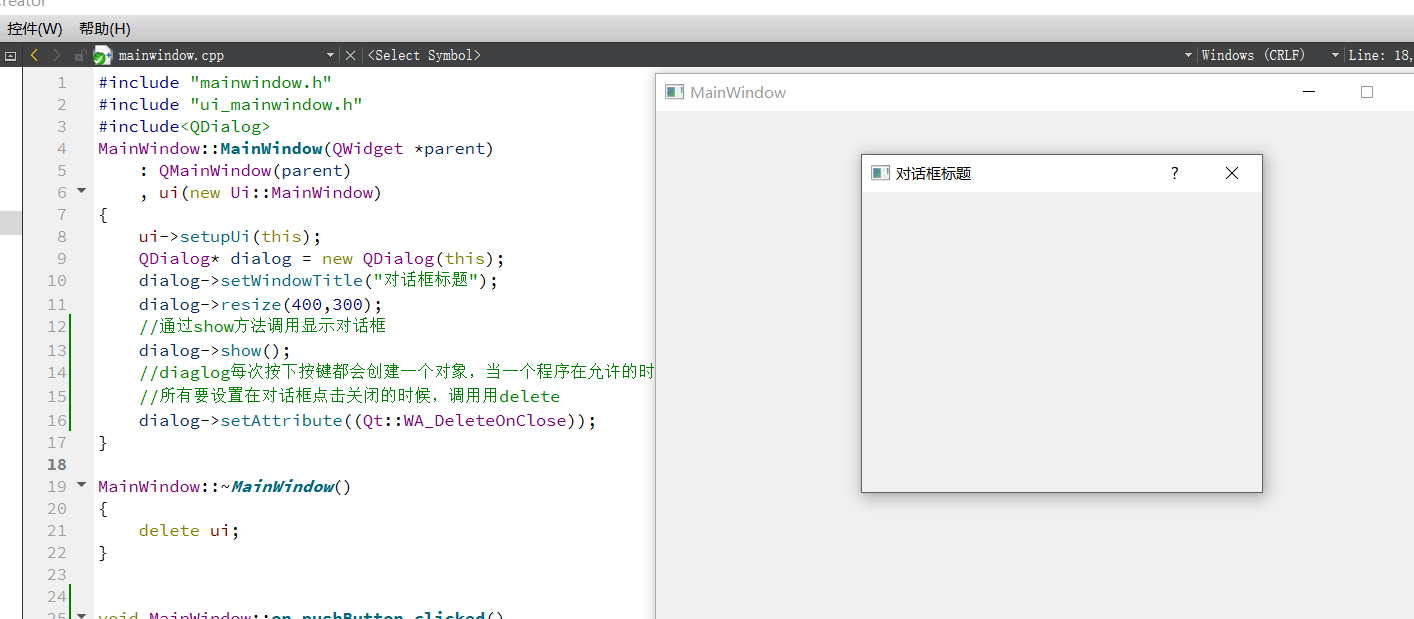
这里我们简单创建一个对话框
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QDialog* dialog = new QDialog(this);
dialog->setWindowTitle("对话框标题");
dialog->resize(400,300);
//通过show方法调用显示对话框
dialog->show();
//diaglog每次按下按键都会创建一个对象,当一个程序在允许的时候,可能遇到了无数次点击,内存消耗会非常大,甚至出现内存泄露
//所有要设置在对话框点击关闭的时候,调用用delete
dialog->setAttribute((Qt::WA_DeleteOnClose));
}2、二种自定义对话框的方式
2.1、纯代码实现
首先要定义一个dialog.h的头文件
cpp
#ifndef DIALOG_H
#define DIALOG_H
#include<QDialog>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget* parent);
void handle();
};
#endif // DIALOG_H在dialog.cpp中实现自定义对话框
cpp
#include "dialog.h"
#include<QPushButton>
#include<QLabel>
#include<QVBoxLayout>
Dialog::Dialog(QWidget* parent): QDialog(parent)
{
//在Dialig对话框中添加控件
QVBoxLayout* layout = new QVBoxLayout();
this->setLayout(layout);
QLabel* lable = new QLabel("这是一个对话框",this);
QPushButton* button = new QPushButton("关闭",this);
layout->addWidget(lable);
layout->addWidget(button);
connect(button,&QPushButton::clicked,this,&Dialog::handle);
}
void Dialog::handle()
{
this->close();
}在mainwindow.cpp中实现点击按键触发stol函数,在函数中实现对话框的创建
cpp
void MainWindow::on_pushButton_clicked()
{
Dialog* dialog = new Dialog(this);
dialog->resize(400,300);
dialog->setAttribute(Qt::WA_DeleteOnClose);
dialog->show();
}2.2、图形化界面实现
对图形化界面的实现,关键是实现一个dialog.ui文件
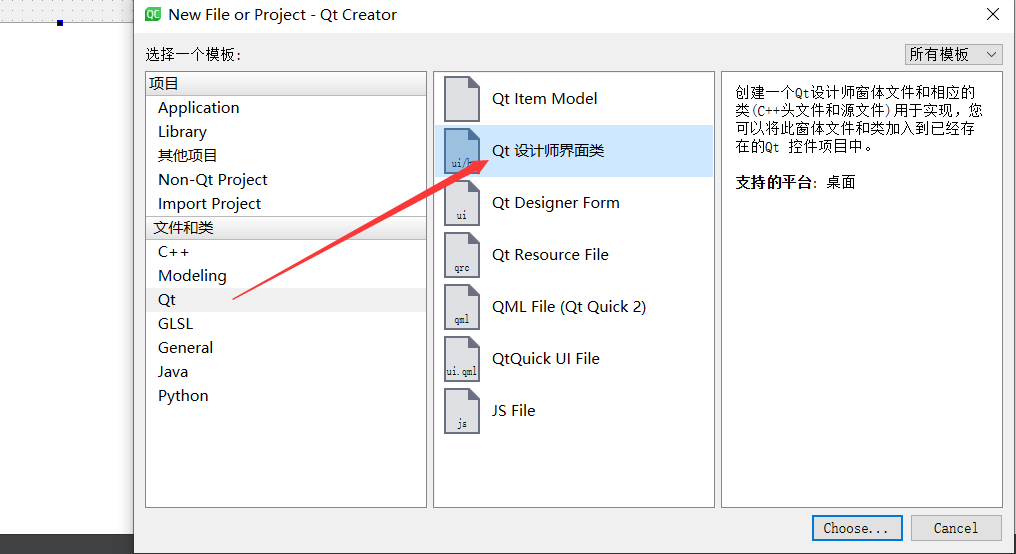
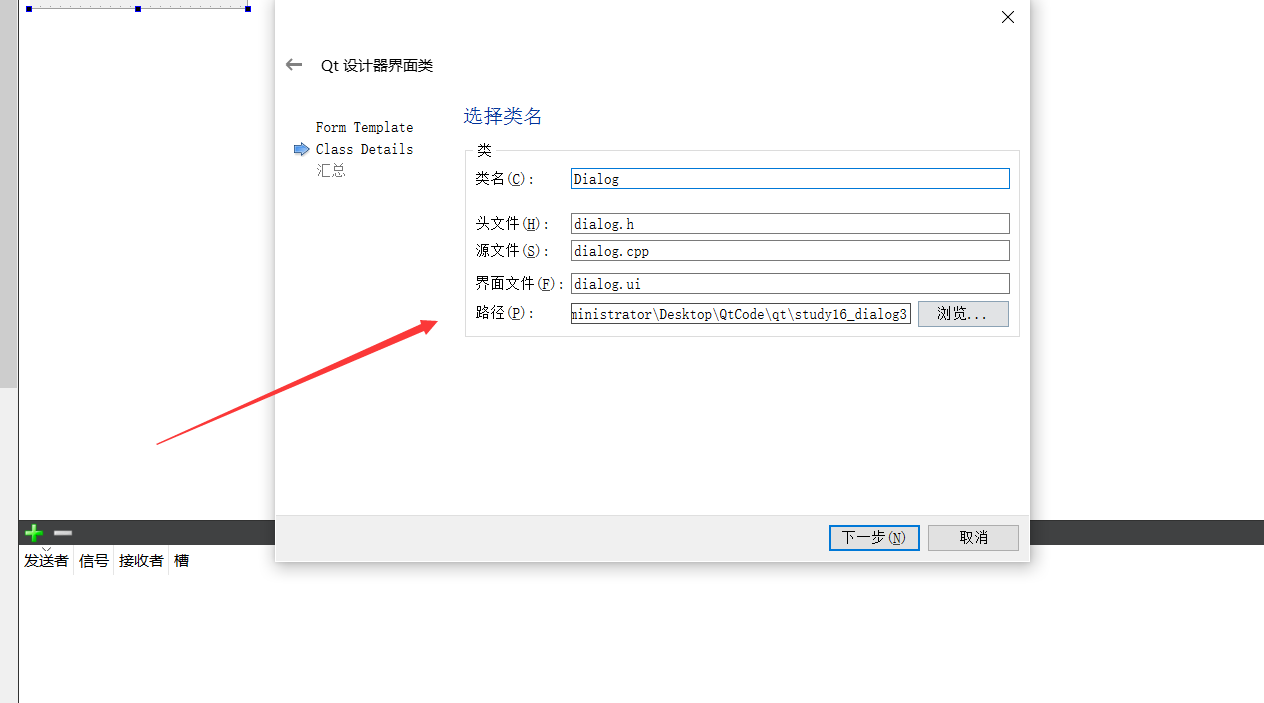
点击项目创建选择文件和类中的Qt设计师界面类

下面的一直选择默认的就好了


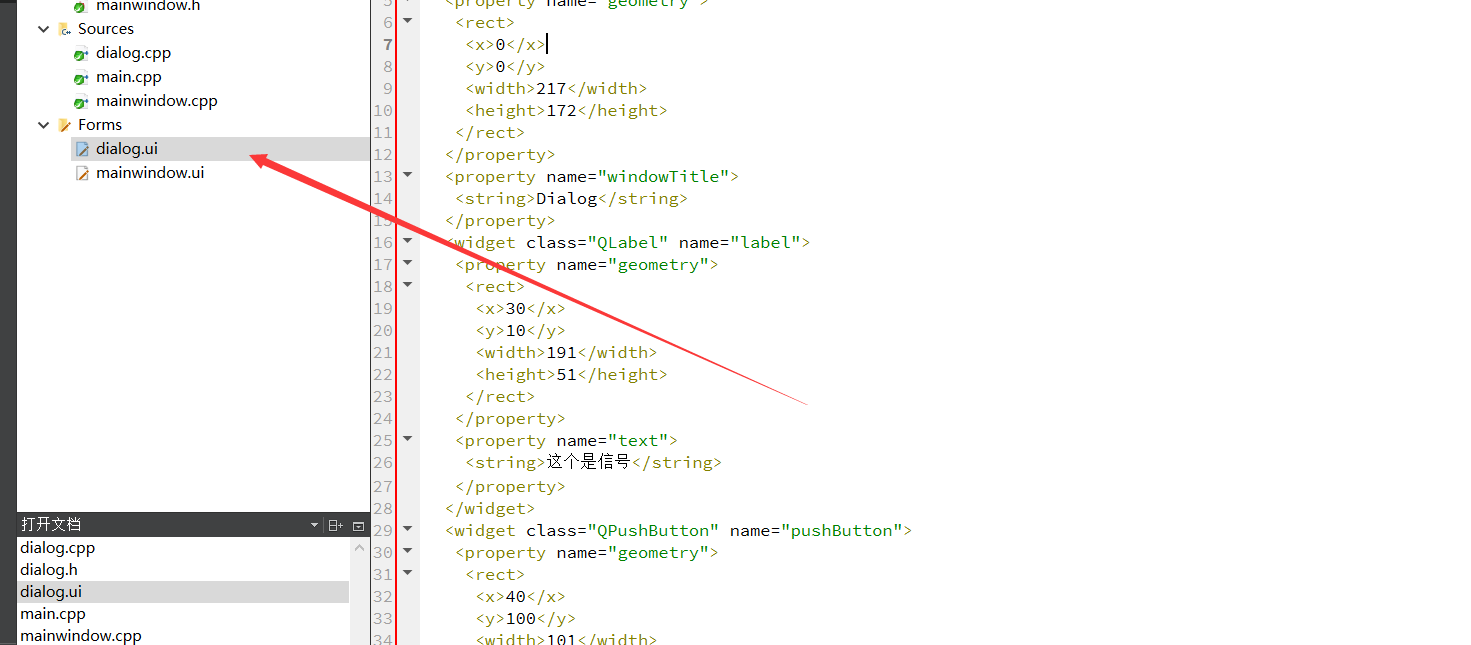
这里会生成一个 dialog.ui文件

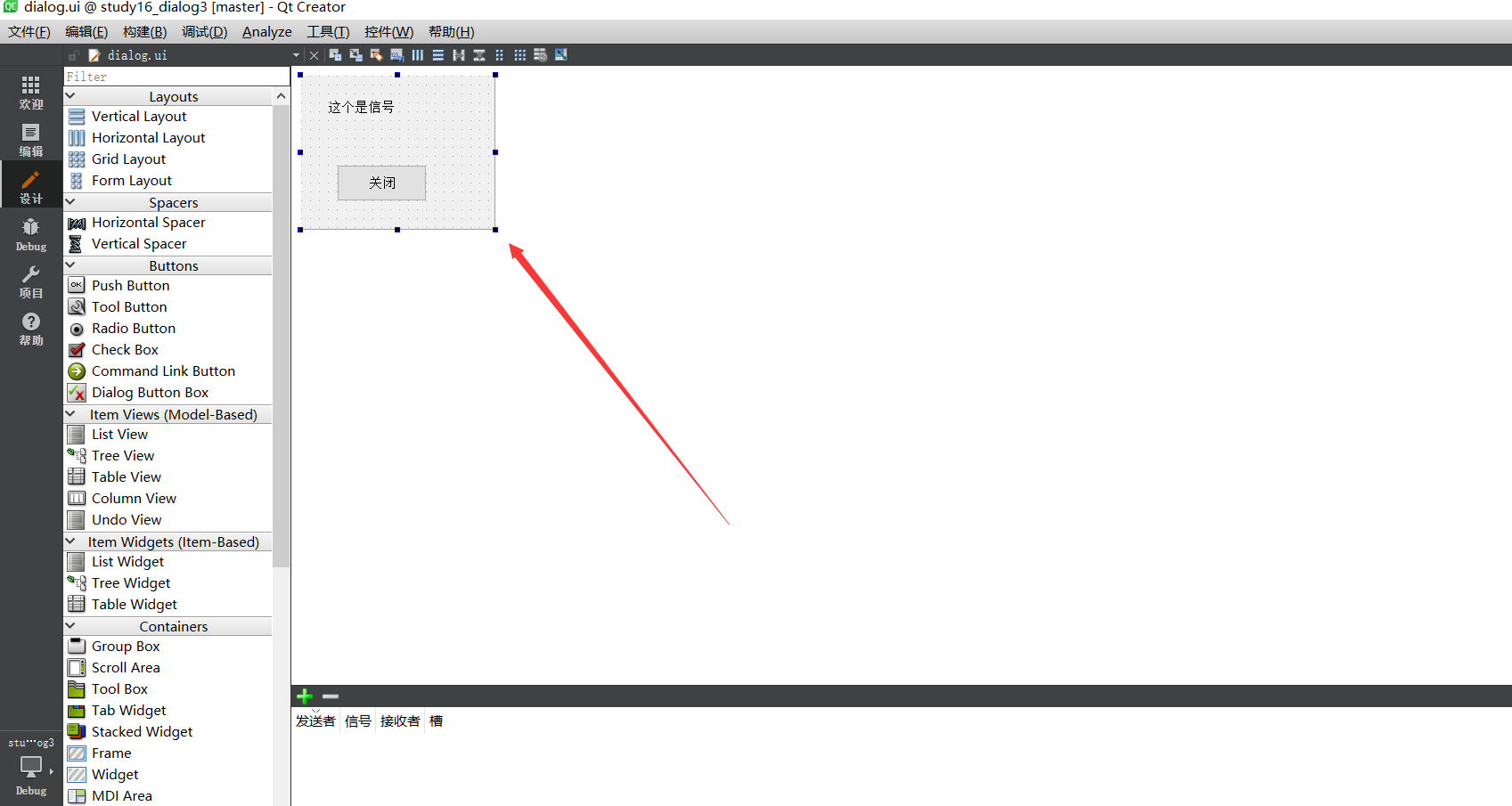
点击进去,在这里就可以设计我们的对话框

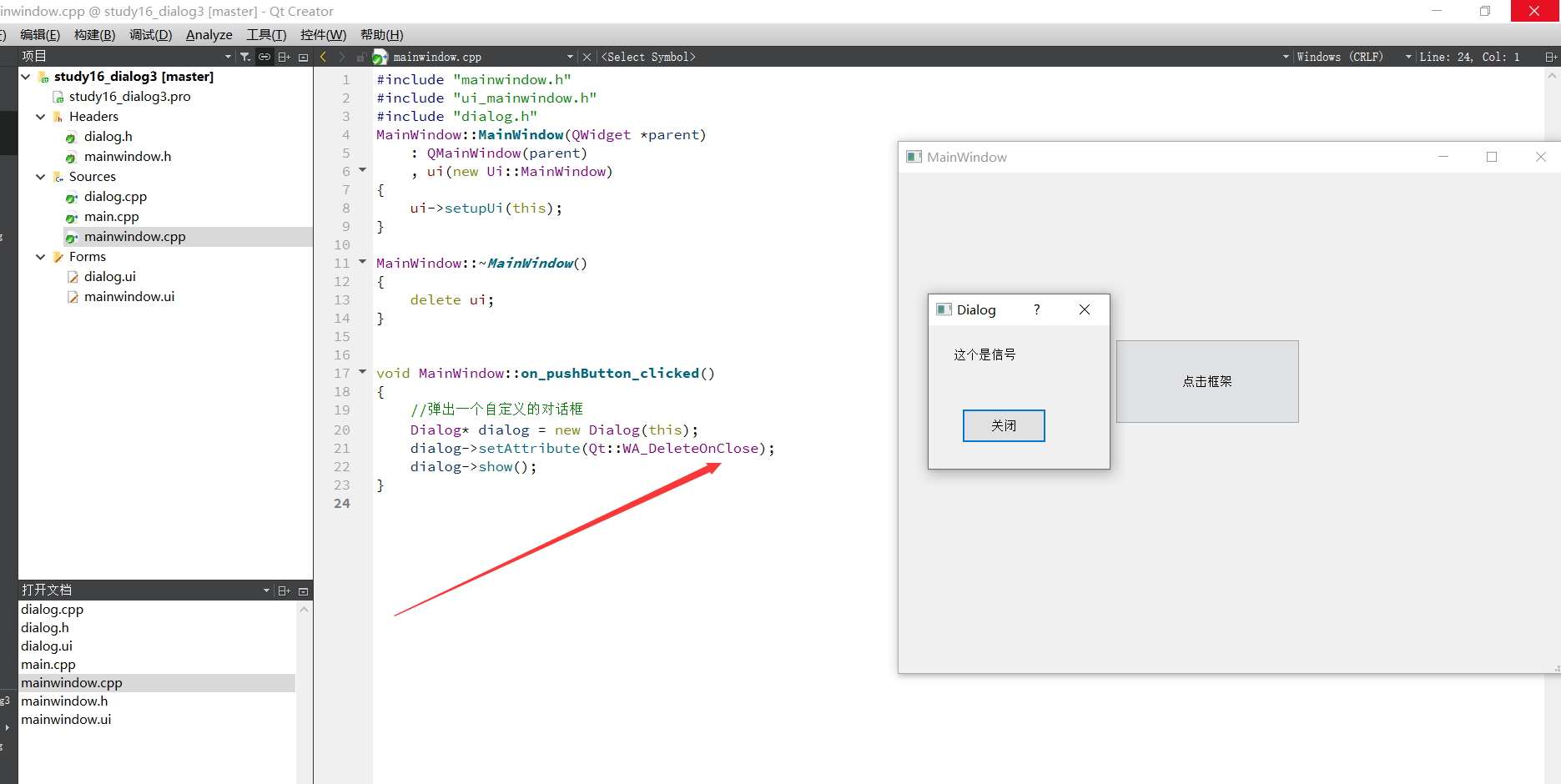
实现的效果如下:

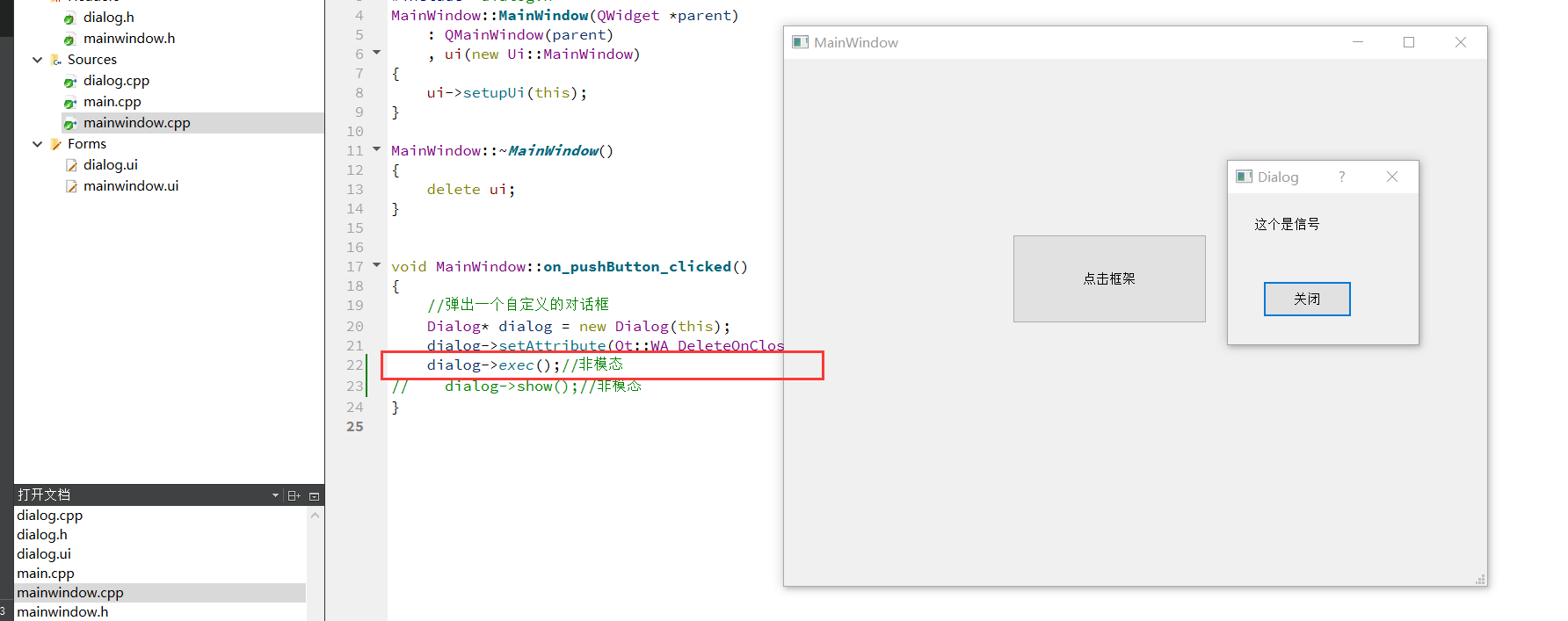
这里对话框可以分为模态和非模态。
模态简单来说,弹出对话框时,用户无法在操作父态对话框,必须完成对话框的内部操作才可以进行操作(强迫用户继续选择操作)。
他的调用无非是调用对话框的时候使用exec:

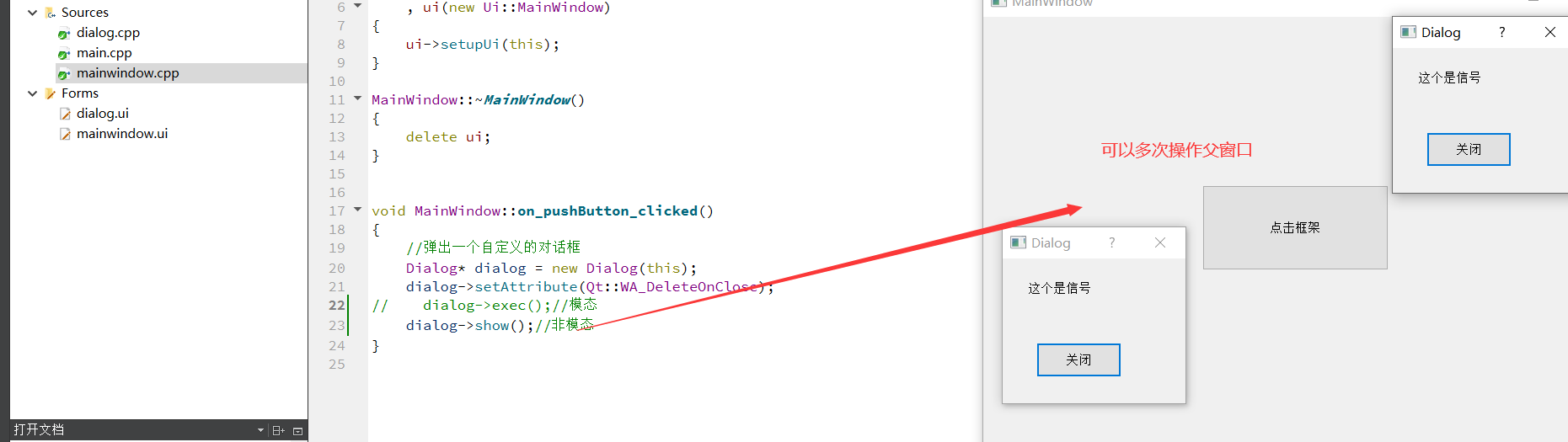
而对于模态者是可以进行多次操作

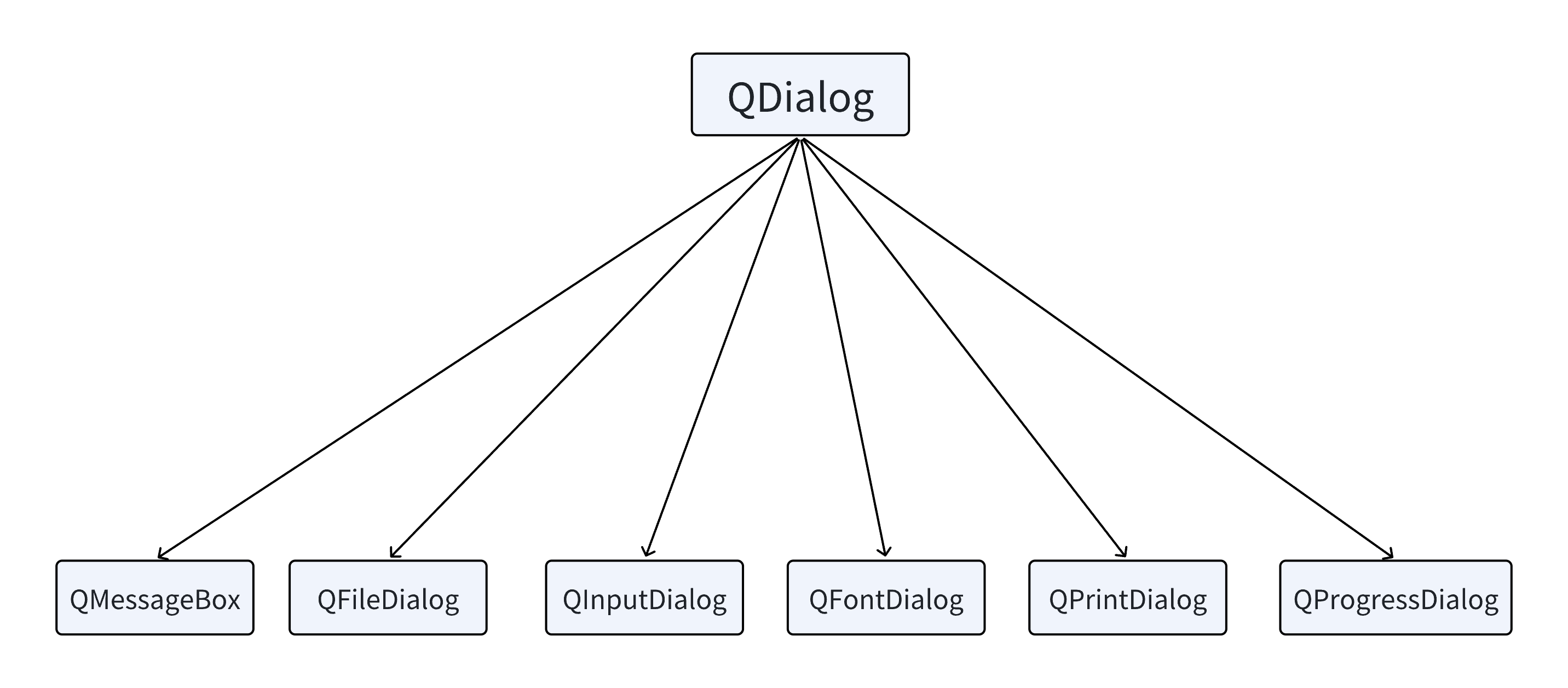
3、 Qt内置对话框
Qt提供了多种可复⽤的对话框类型,即Qt标准对话框。Qt标准对话框全部继承于QDialog类。常⽤标准对话框如下:

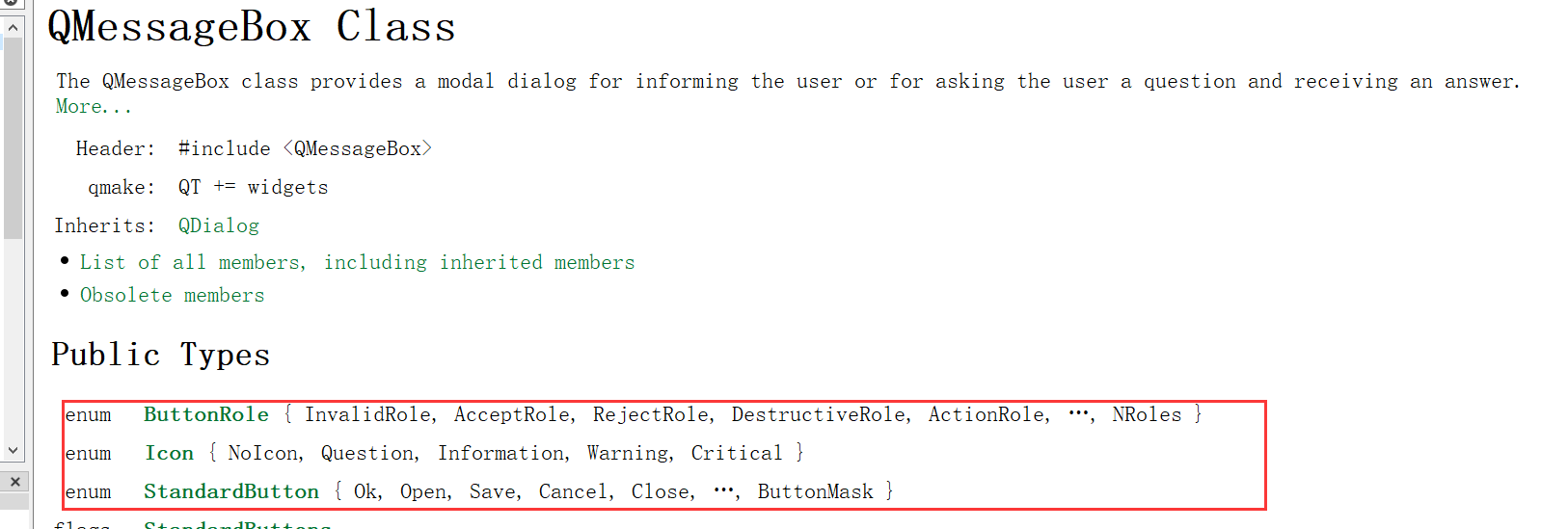
3.1、 消息对话框 QMessageBox
消息对话框是应⽤程序中最常⽤的界⾯元素。消息对话框主要⽤于为⽤⼾提⽰重要信息,强制⽤⼾进⾏选择操作

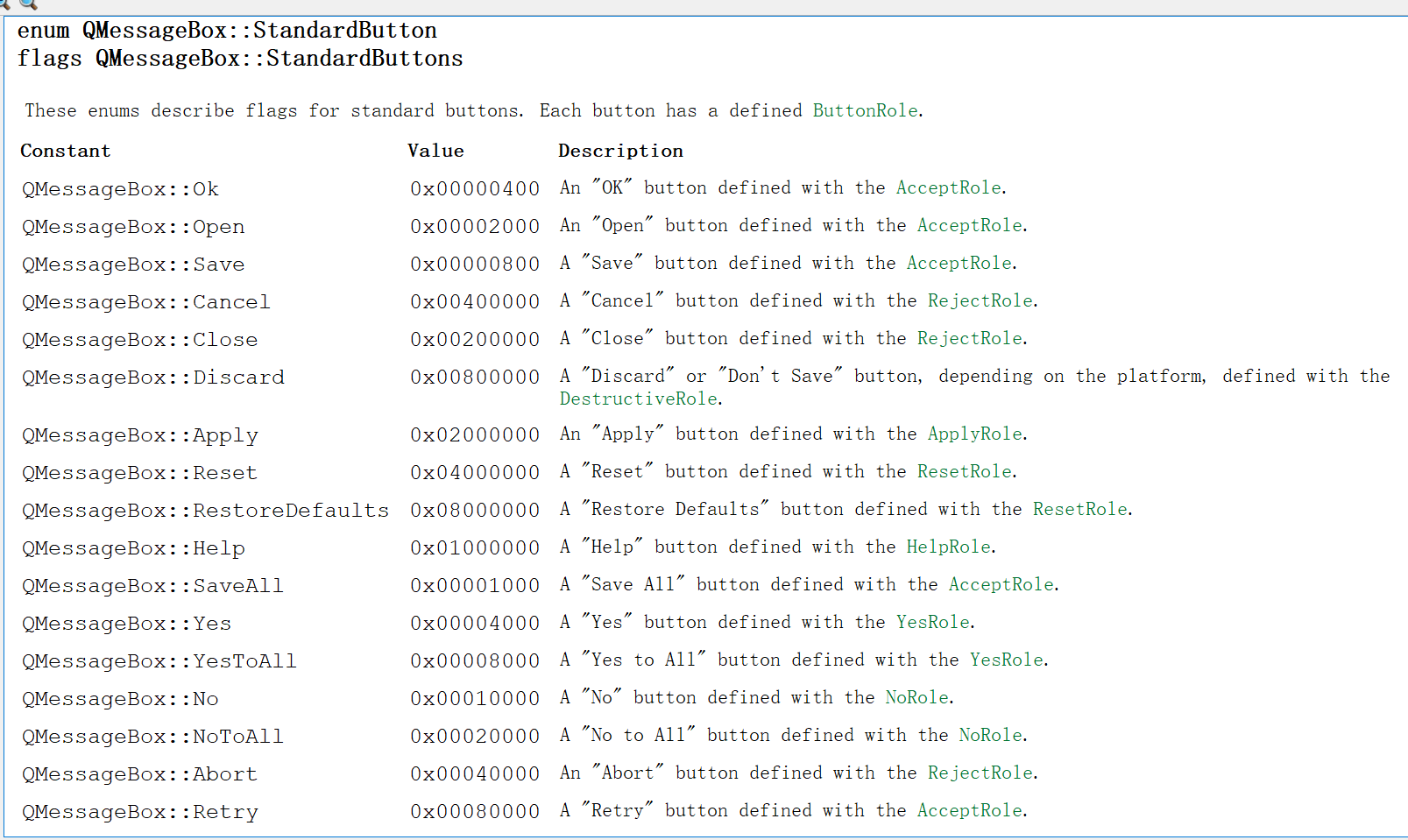
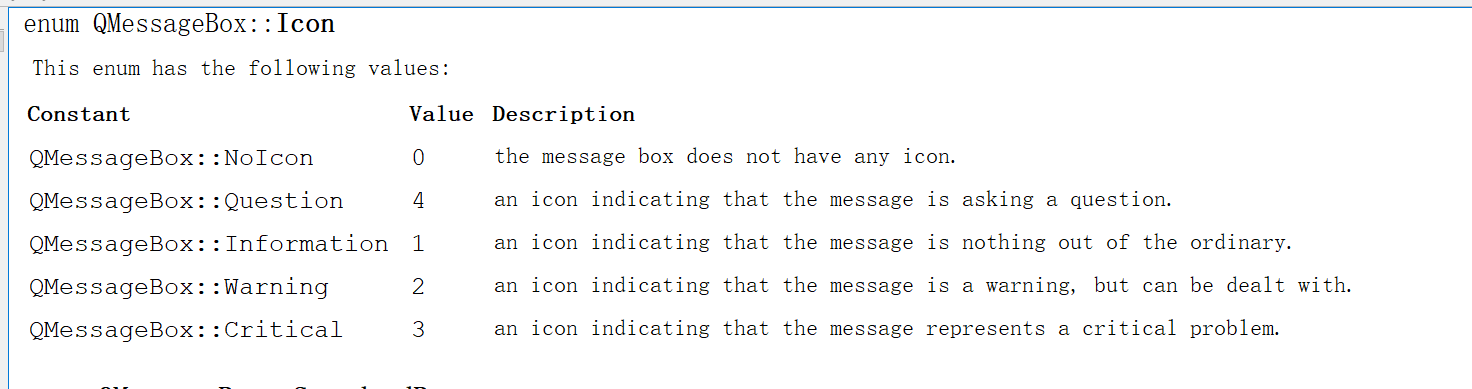
对于MessageBox他有二常用函数StandardButton 和Icon。
StandardButton 是 Qt 中定义的一组标准对话框按钮,常用于 QMessageBox、QInputDialog 等对话框类中。这些标准按钮提供了一组常用的按钮选项,如 "OK"、"Cancel"、"Yes"、"No" 等,以便在对话框中使用。StandardButton 通过枚举值来表示,可以用于设置对话框的按钮和处理用户的按钮点击事件。

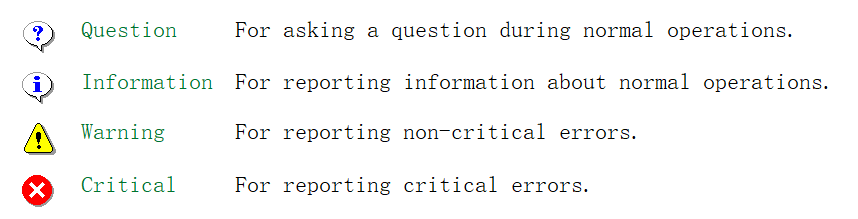
在 PyQt 中,图标(Icon)可以用于许多控件 ,如按钮(QPushButton)、标签(QLabel)、窗口(QMainWindow)等。图标可以增强用户界面,使其更具吸引力和易用性。使用 QIcon 类,可以方便地设置和管理图标。

QMessageBox类中定义了静态成员函数,可以直接调⽤创建不同⻛格的消息对话框,其中包括

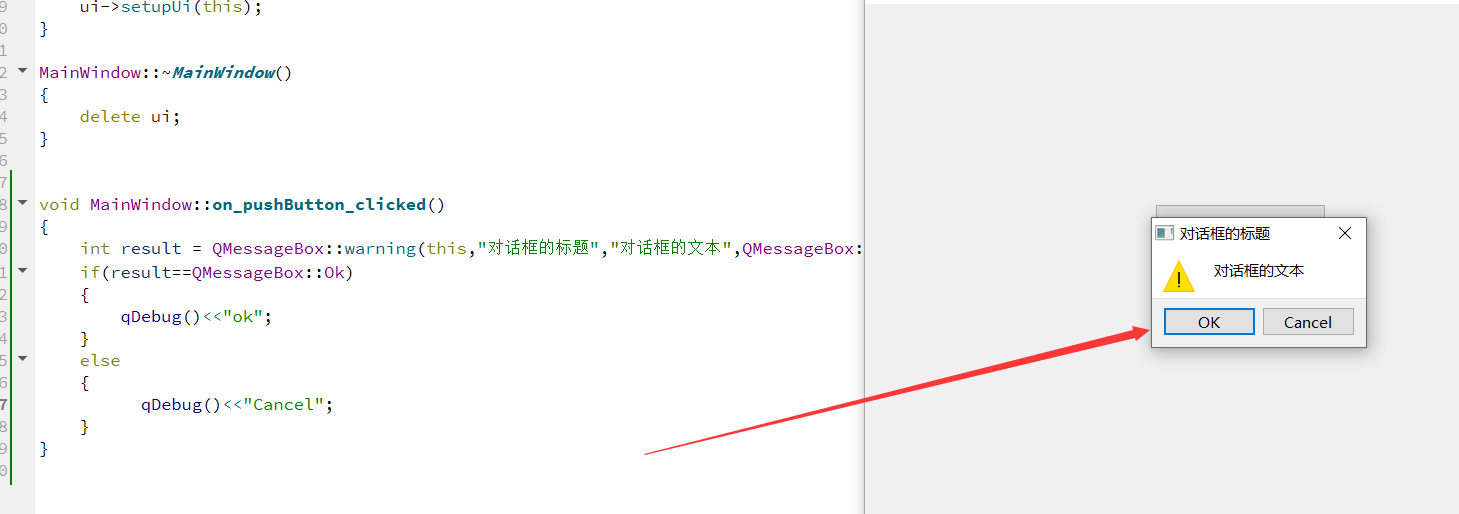
这里我们点击按键的编写其槽函数
cpp
void MainWindow::on_pushButton_clicked()
{
int result = QMessageBox::warning(this,"对话框的标题","对话框的文本",QMessageBox::Ok|QMessageBox::Cancel);
if(result==QMessageBox::Ok)
{
qDebug()<<"ok";
}
else
{
qDebug()<<"Cancel";
}
}
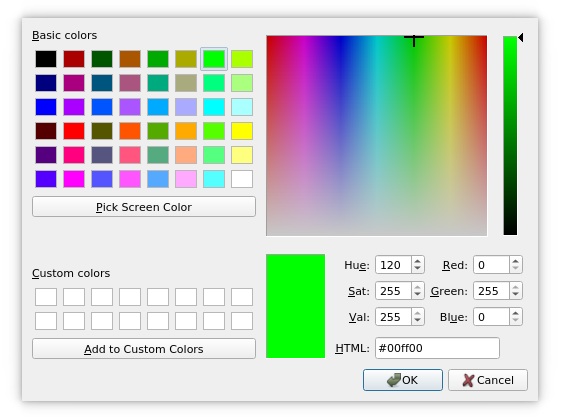
3.2、颜⾊对话框 QColorDialog
颜⾊对话框的功能是允许⽤⼾选择颜⾊。继承⾃QDialog类。颜⾊对话框如下图⽰:

对于getColor函数能够弹出一个模态对话框,用户选择颜色后,点击确认就可以关闭对话框。
cpp
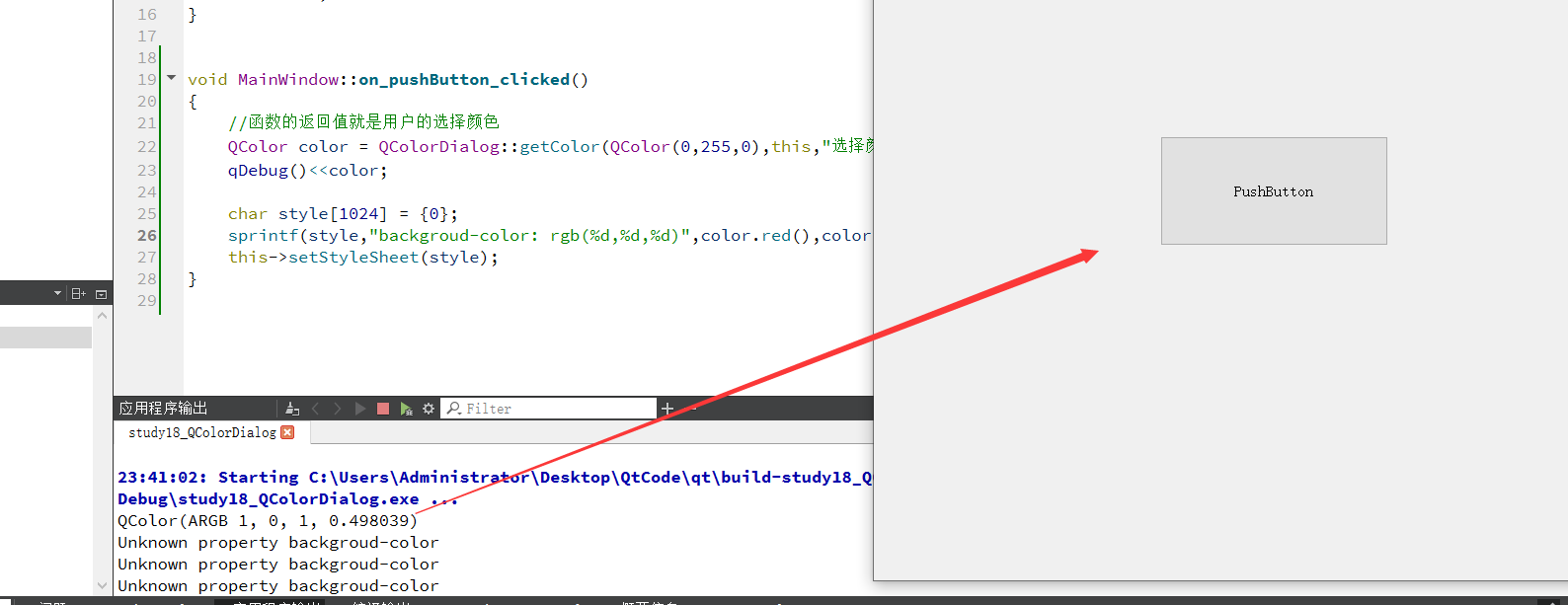
void MainWindow::on_pushButton_clicked()
{
//函数的返回值就是用户的选择颜色
QColor color = QColorDialog::getColor(QColor(0,255,0),this,"选择颜色");
qDebug()<<color;
char style[1024] = {0};
sprintf(style,"backgroud-color: rgb(%d,%d,%d)",color.red(),color.green(),color.blue());
this->setStyleSheet(style);
}
这里使用的是RGB用0-1之间的小数表示。
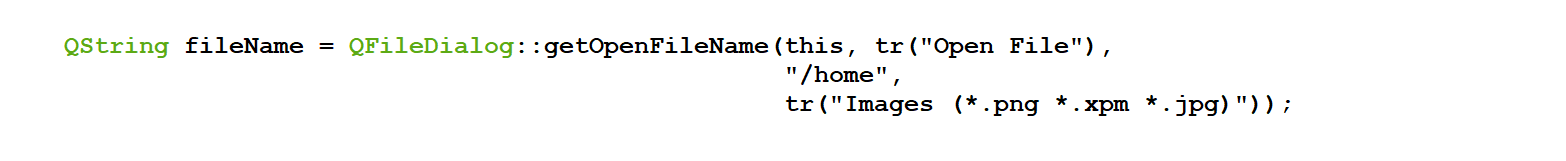
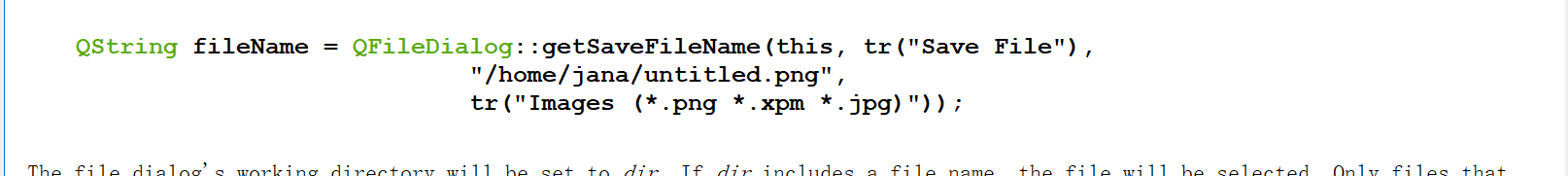
3.3、⽂件对话框QFileDialog
⽂件对话框⽤于应⽤程序中需要打开⼀个外部⽂件或需要将当前内容存储到指定的外部⽂件。
其中有二个关键函数:
getOpenFileName打开文件

getSaveFileName保存文件

通过这个二函数我们就可以打开或者保存文件
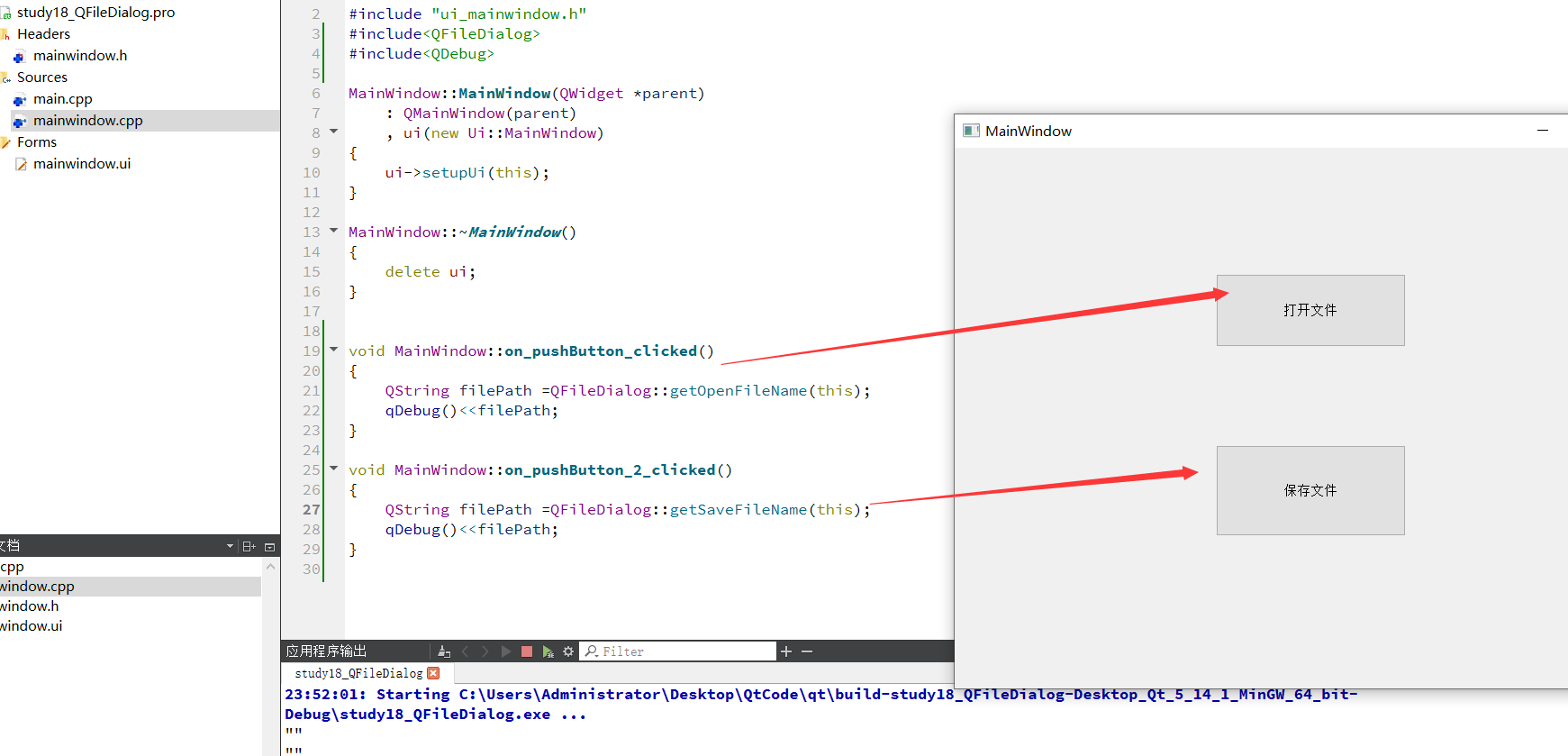
编写槽函数
cpp
void MainWindow::on_pushButton_clicked()
{
QString filePath =QFileDialog::getOpenFileName(this);
qDebug()<<filePath;
}
void MainWindow::on_pushButton_2_clicked()
{
QString filePath =QFileDialog::getSaveFileName(this);
qDebug()<<filePath;
}
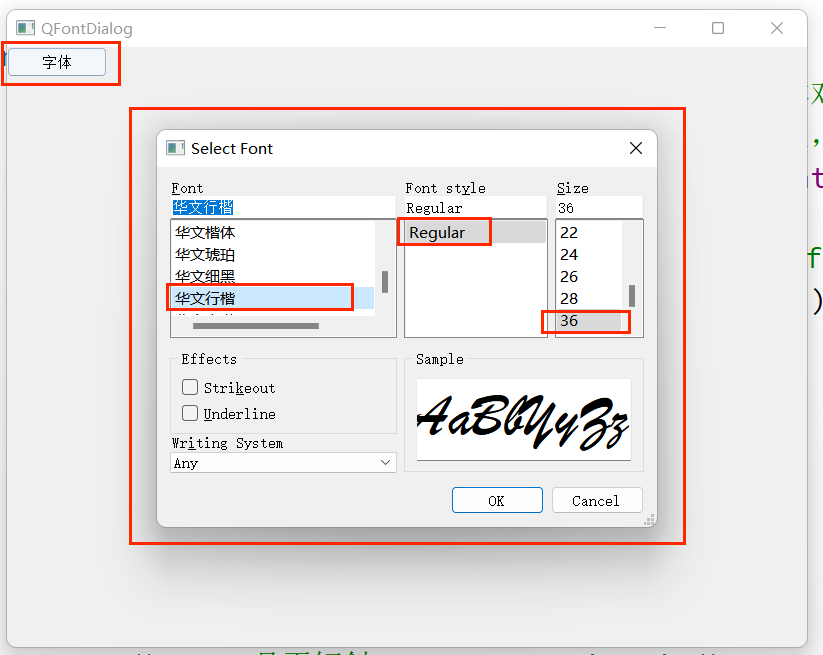
3.4、 字体对话框QFontDialog
Qt中提供了预定义的字体对话框类QFontDialog,⽤于提供选择字体的对话框部件。

运⾏效果如下:
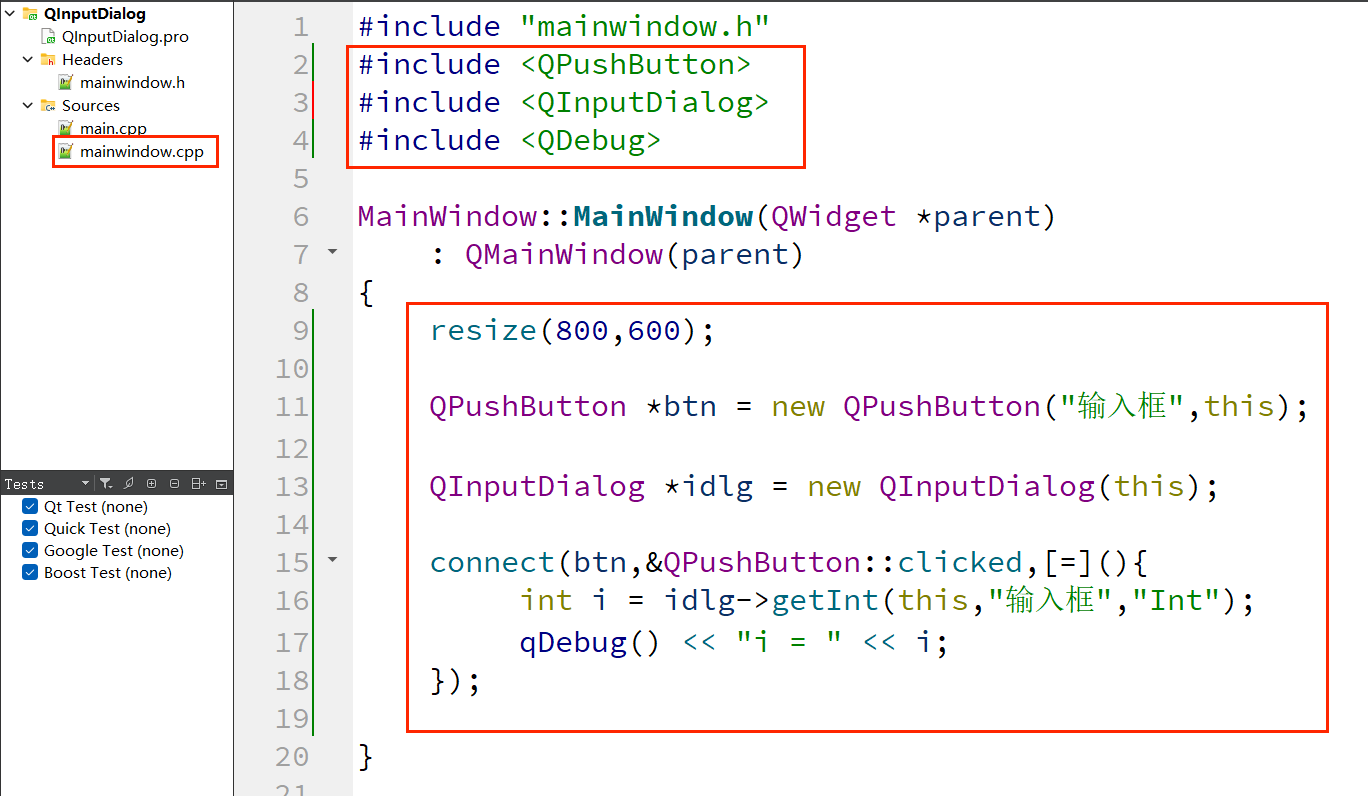
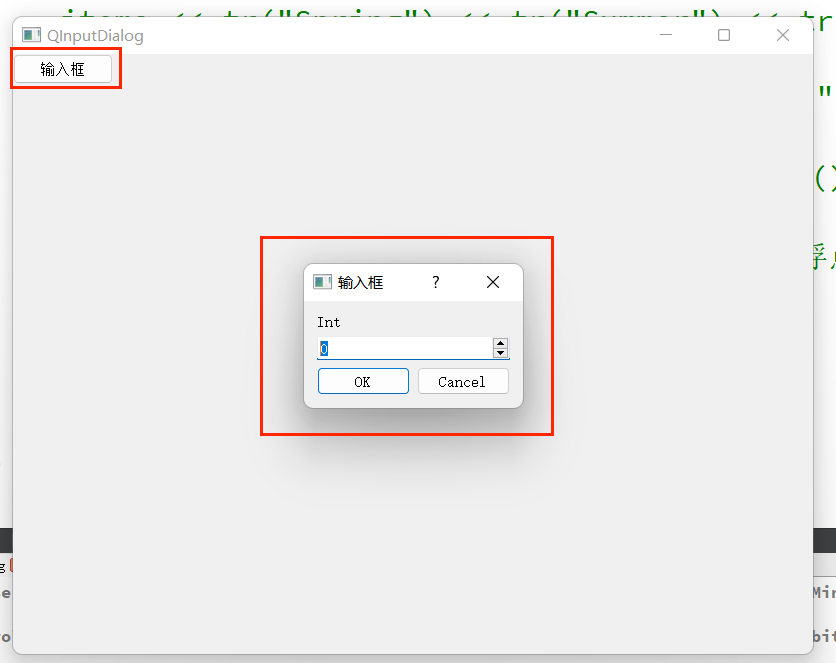
 3.5、输⼊对话框QInputDialog
3.5、输⼊对话框QInputDialog
Qt中提供了预定义的输⼊对话框类:QInputDialog,⽤于进⾏临时数据输⼊的场合。
这里可以让用户输入整数,浮点数,还可以是字符串(类似于下拉框)
双精度浮点型输⼊数据对话框:double getDouble
整型输⼊数据对话框:int getInt
选择条⽬型输⼊数据框:QStringgetItem
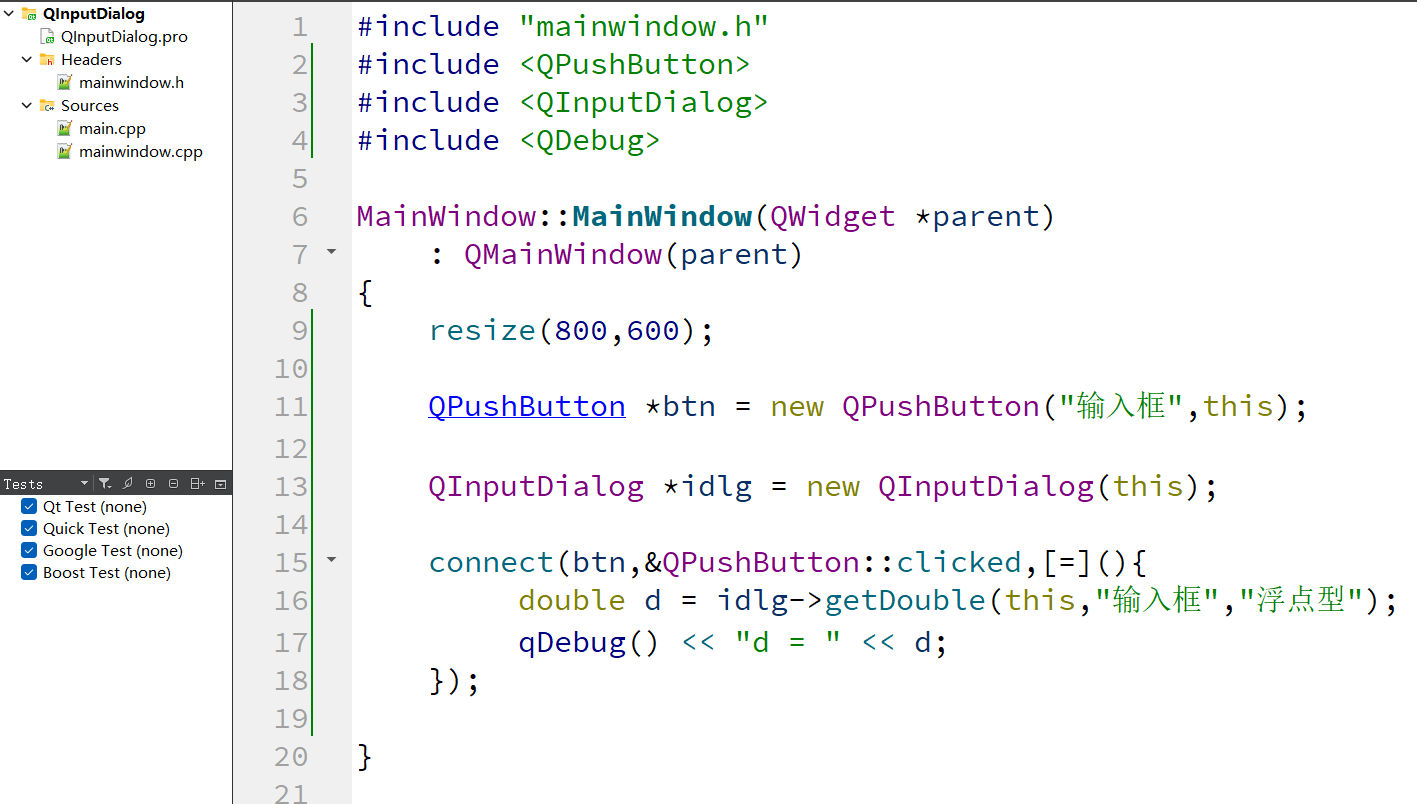
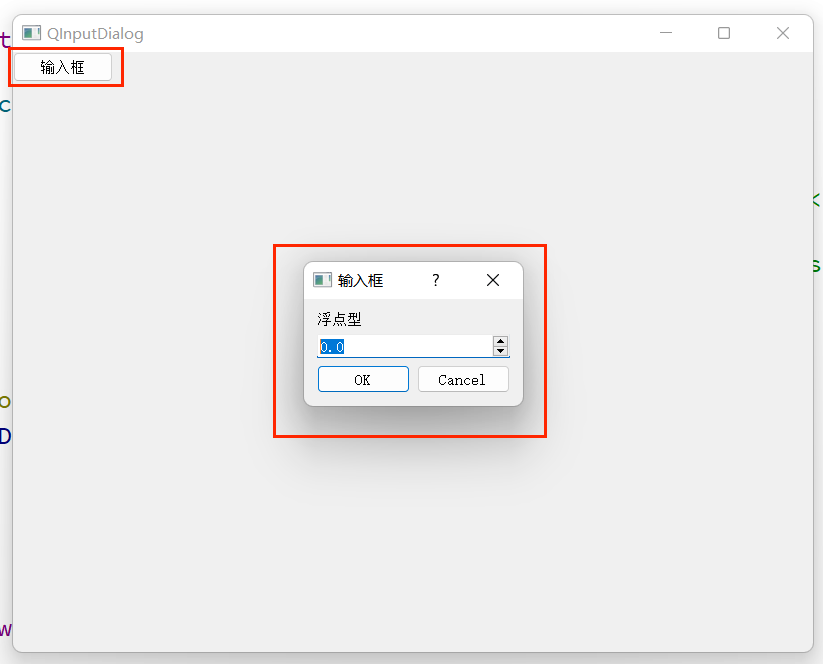
⽰例1:浮点型数据输⼊对话框
⽰例2:整型数据输⼊对话框


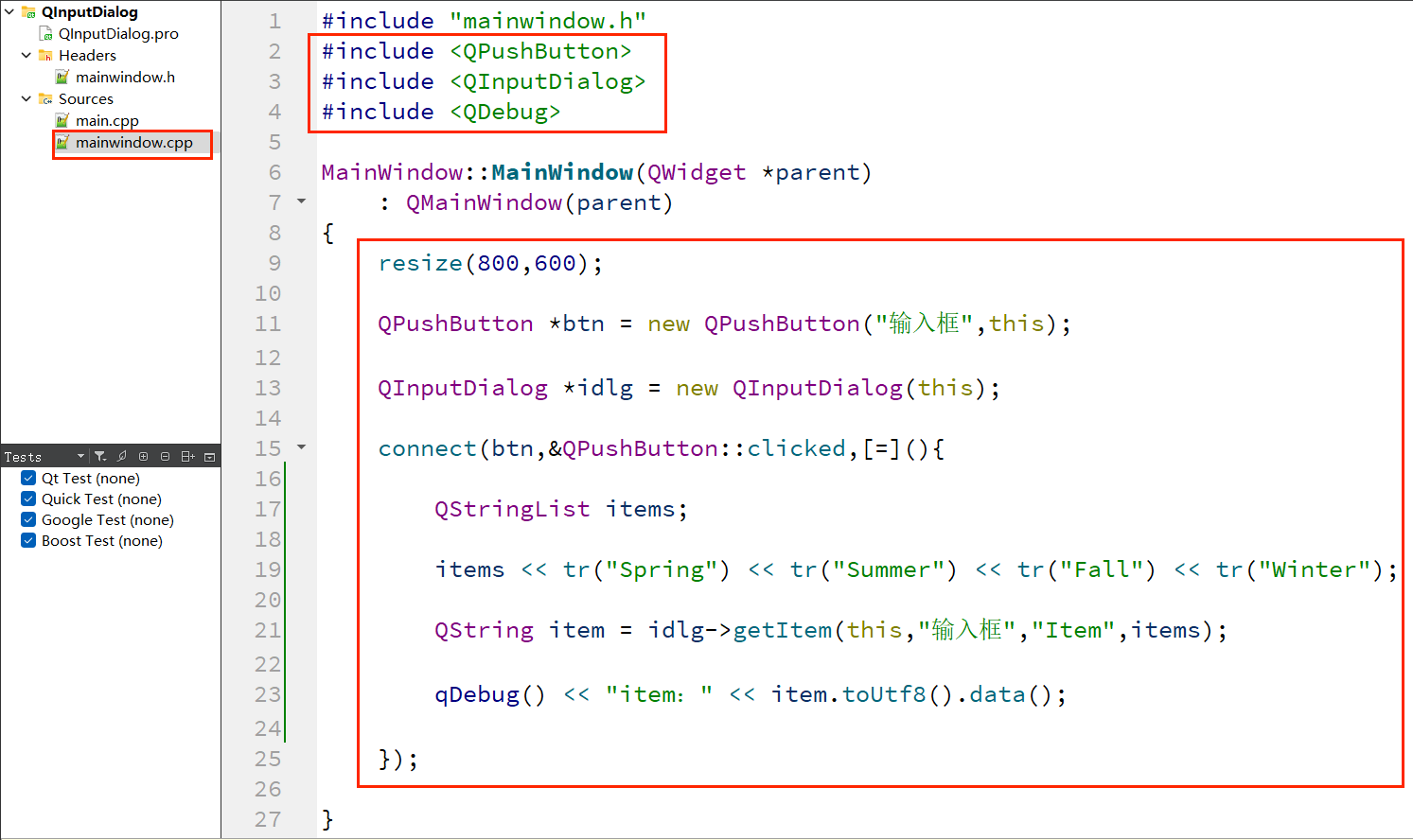
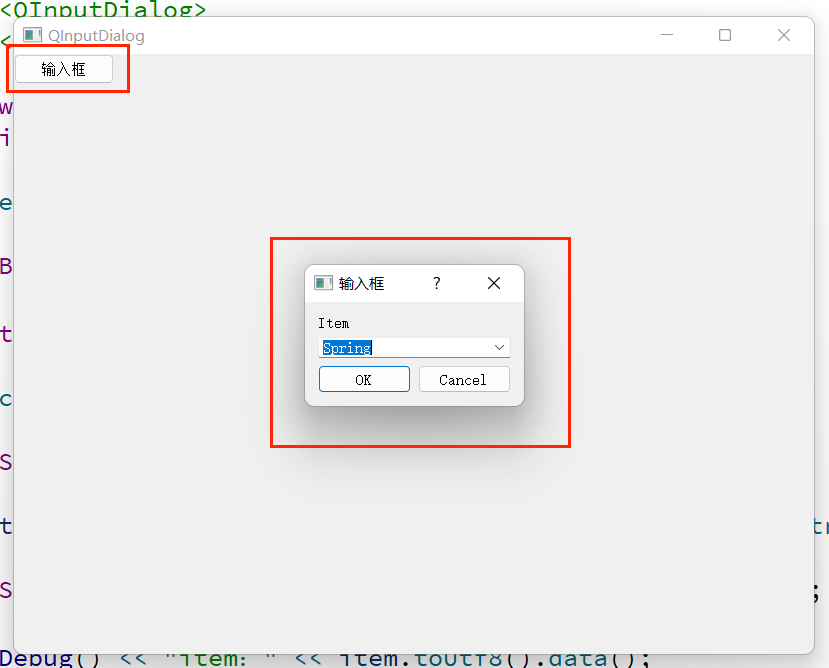
⽰例3:打开选择条⽬对话框