下面我们根据这张霓虹灯案例,教大家如何用智能动物霓虹灯闪烁的效果,大家可以根据思路,实现自己想要的动效效果,一起动手来做吧。
设置背景
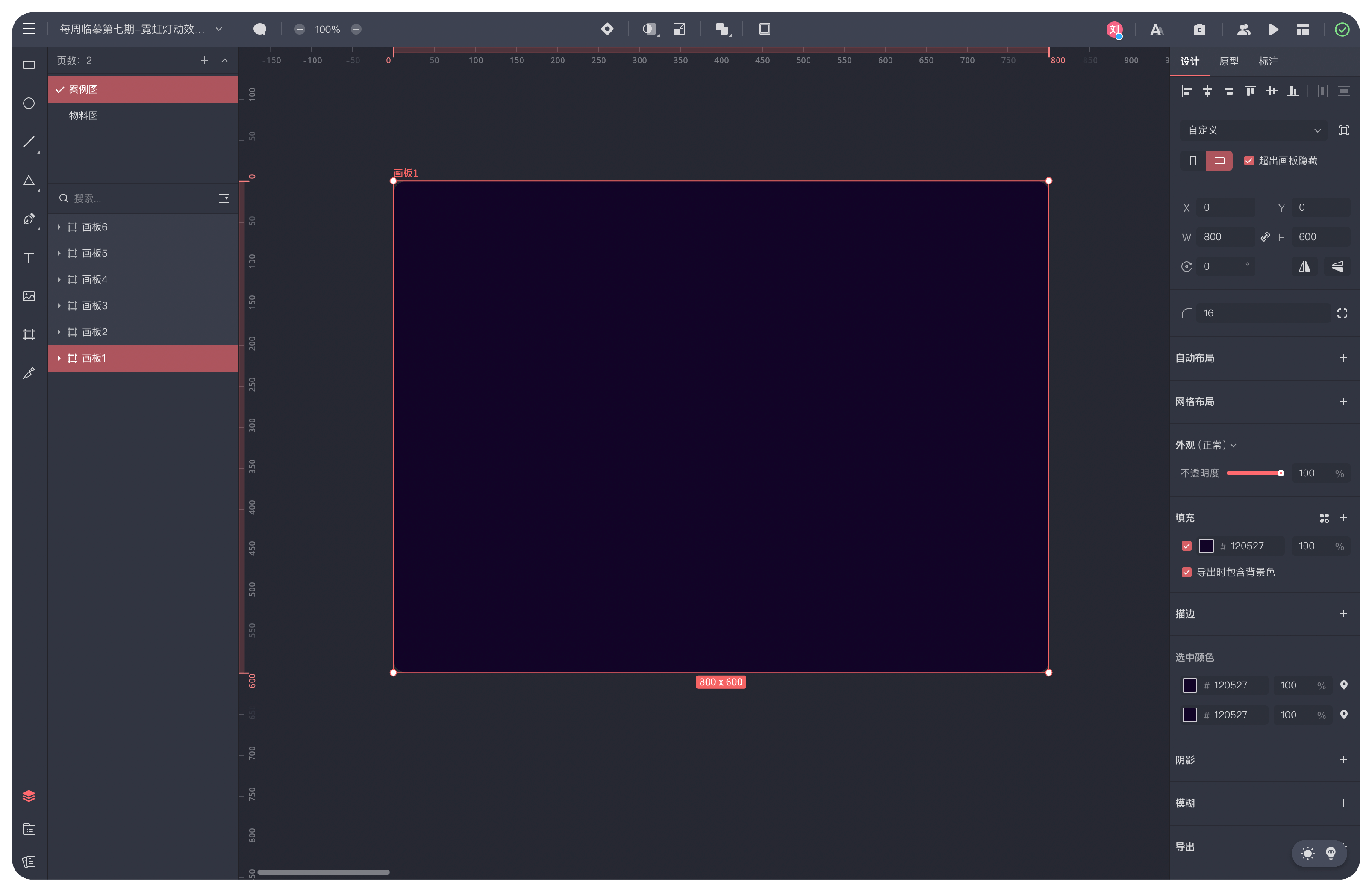
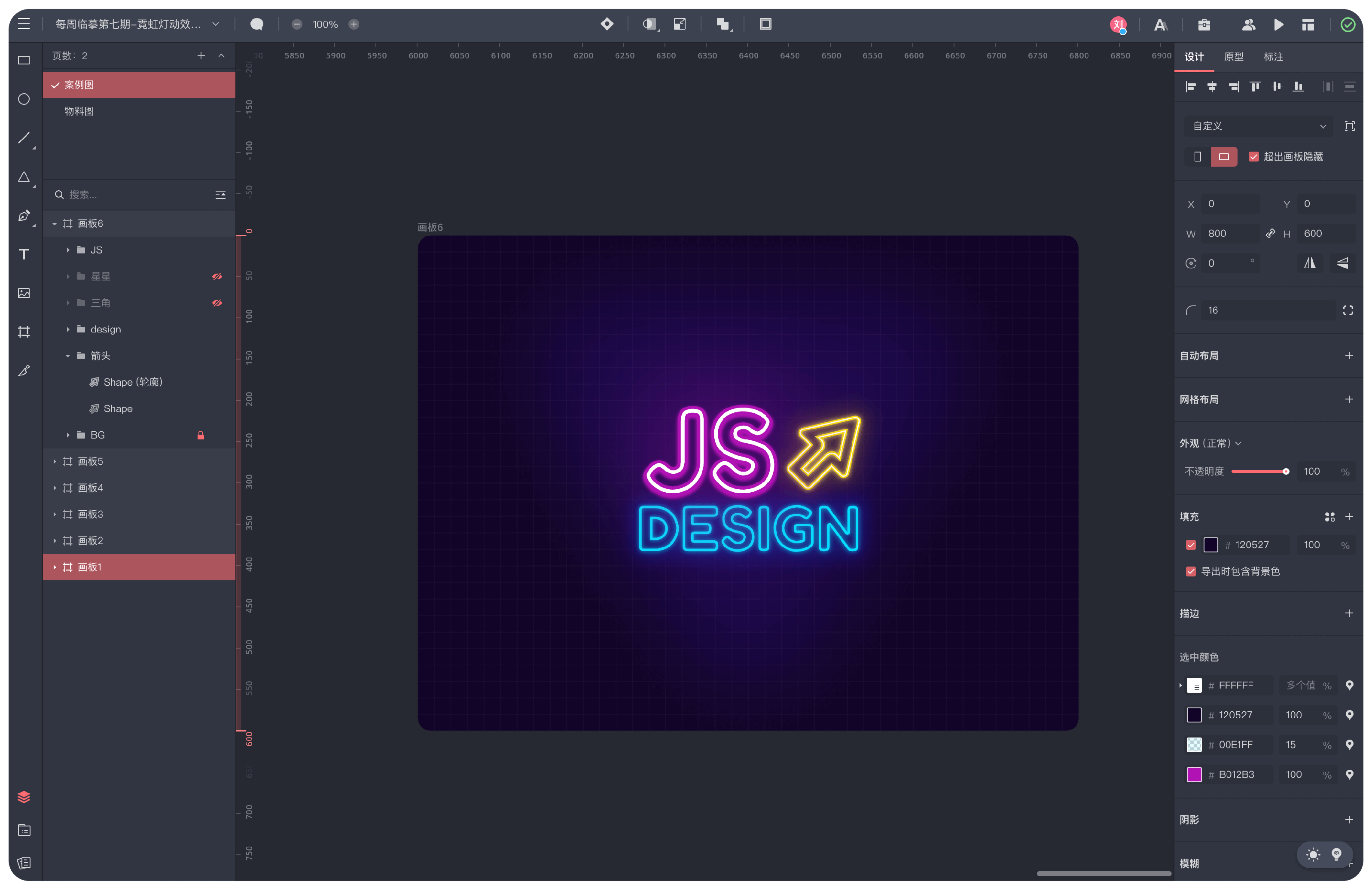
新建画板尺寸为:800PX^600PX,设置背景色#120527。
绘制主题
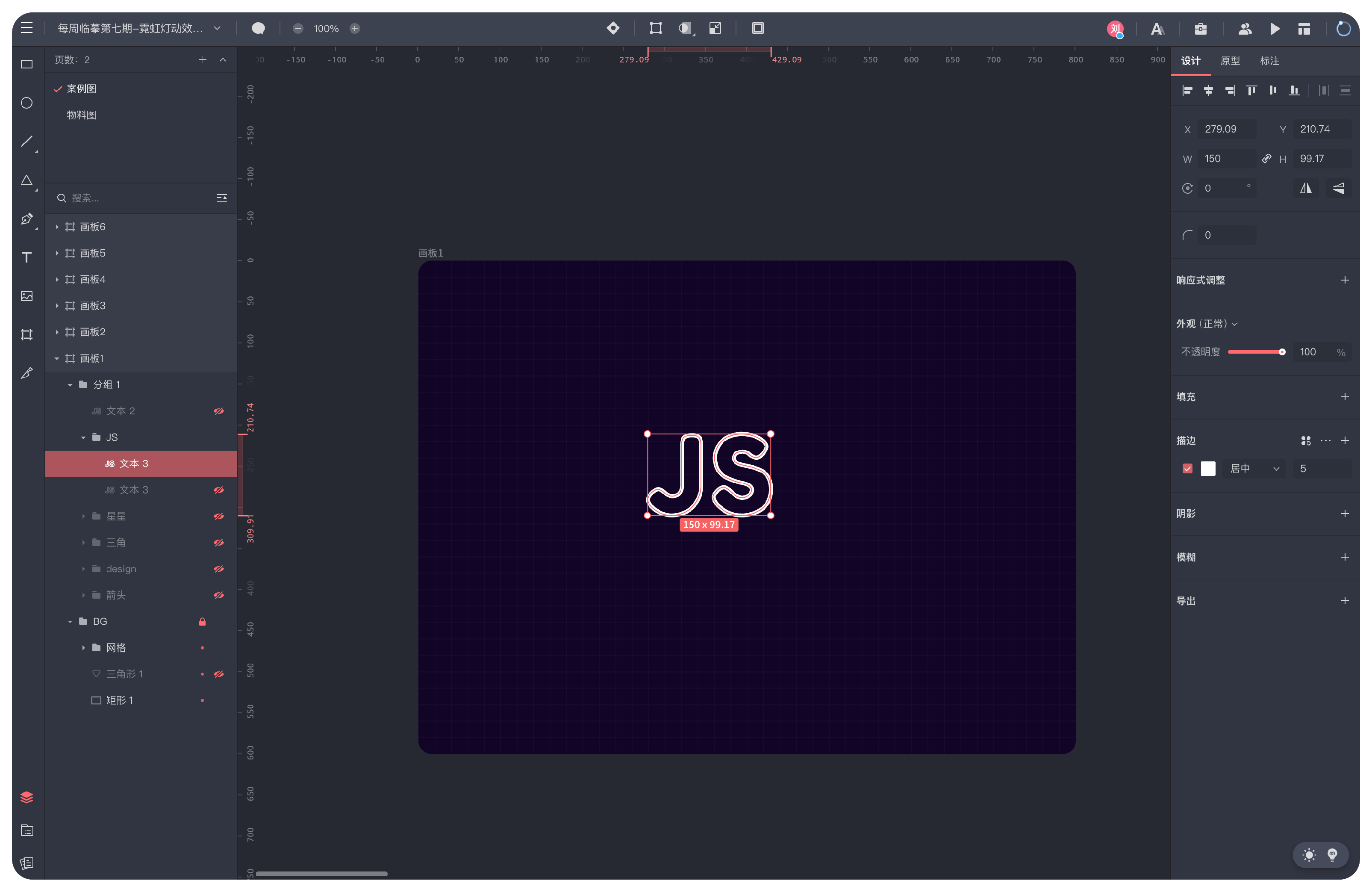
输入自己喜欢文案,轮廓化,具体参数如下,
描边:居中5PX,颜色:#FFFFFFF
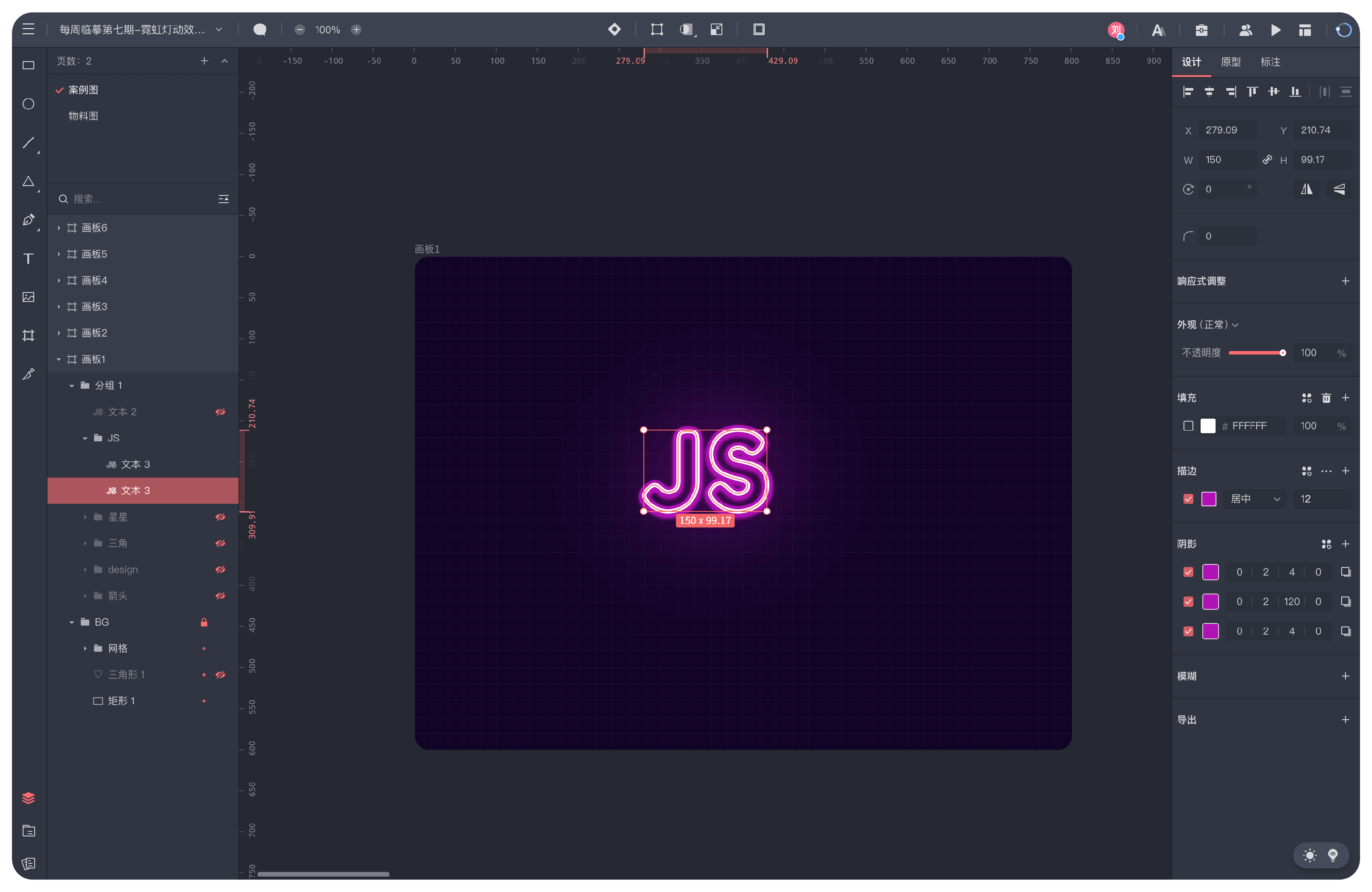
再复制一层,移至底层,制作外发光模糊效果
描边:居中12PX,颜色:#B012B3
阴影:#B012B3(0,2,4,0),#B012B3(0,2,120,0),#B012B3 (0,2,4,0)
选择钢笔工具绘制一条长度位800px的直线,右键「轮廓化」,设置描边为#FFFFFFFF,透明度为3%,再按
Ctrl+C复制这条直线,调整好合适的位置Ctrl+D一直复制,网格就做好了。

设置主题
设置主题
DESIGN参数
描边:内部3PX,颜色:#00E1FF。
阴影:#00E1FF (0,0,6,0)
复制一层,移至底层,制作模糊效果
填充:颜色:#FFFFFFF,不透明度为0%,
阴影:#1028C7(0,0,20,10),高斯模糊为9
外观:20%
箭头参数
填充:#FFFFFFF,
描边:内部1.5PX,颜色:#F7DE00
阴影:#F7DE00 (0,0,6,0)
复制一层,移至底层,制作模糊效果
填充:颜色:#FFFFFF,不透明度为0%,
阴影:#F7DE00(0,0,20,10),高斯模糊为9
外观:20%
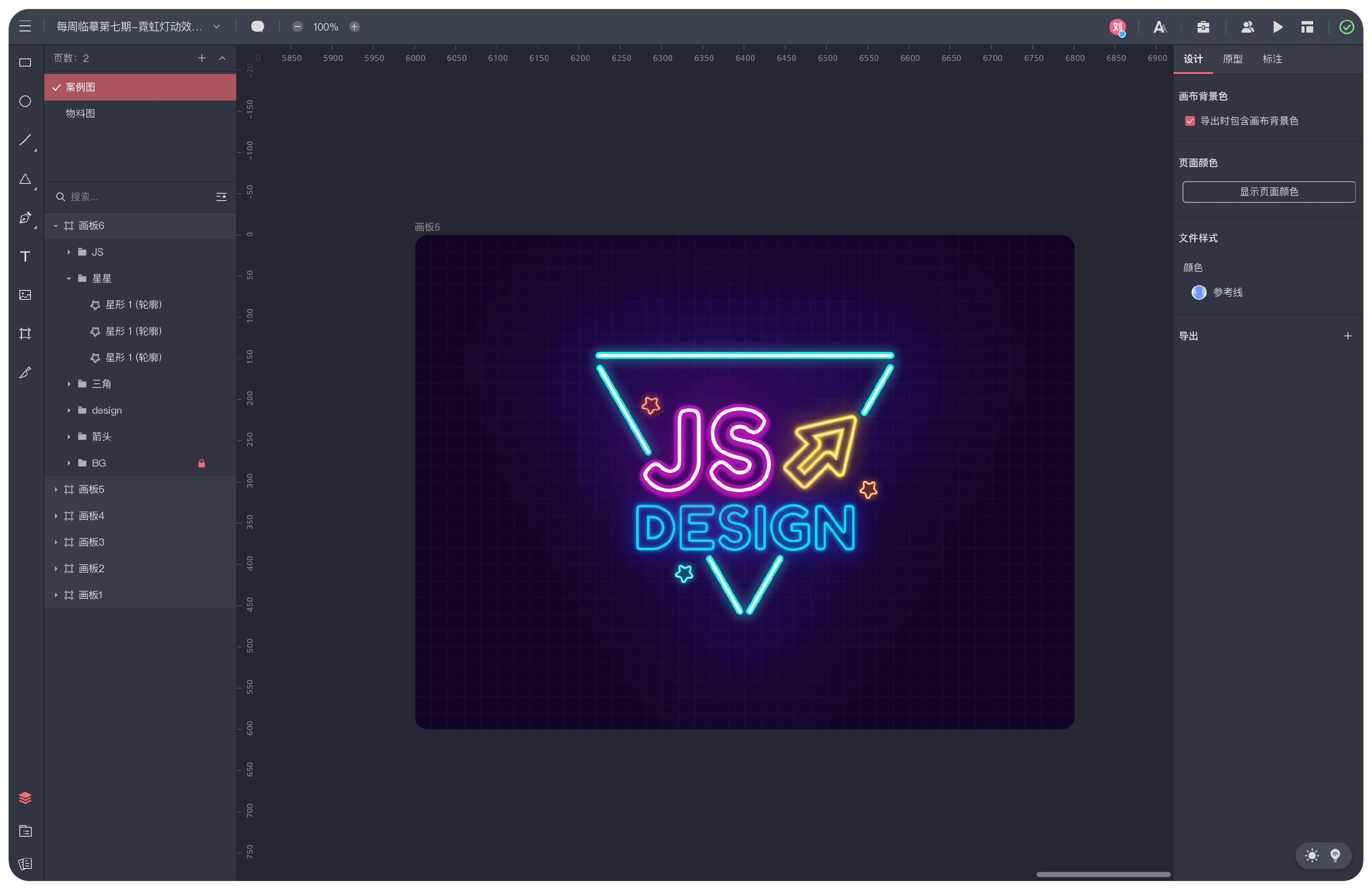
增加装饰元素
灯管参数
颜色:#FFFFFFF
描边:#00FFEE 居中:2.4
阴影:#00FFEE (0,0,12,4),不透明度为30%
星星参数
颜色:#FFFFFFF
描边:#00FFEE,#FF6A1A,#FF8D1A居中:0.9
阴影:#00FFEE,#FF6A1A,#FF8D1A(0,0,8,0)
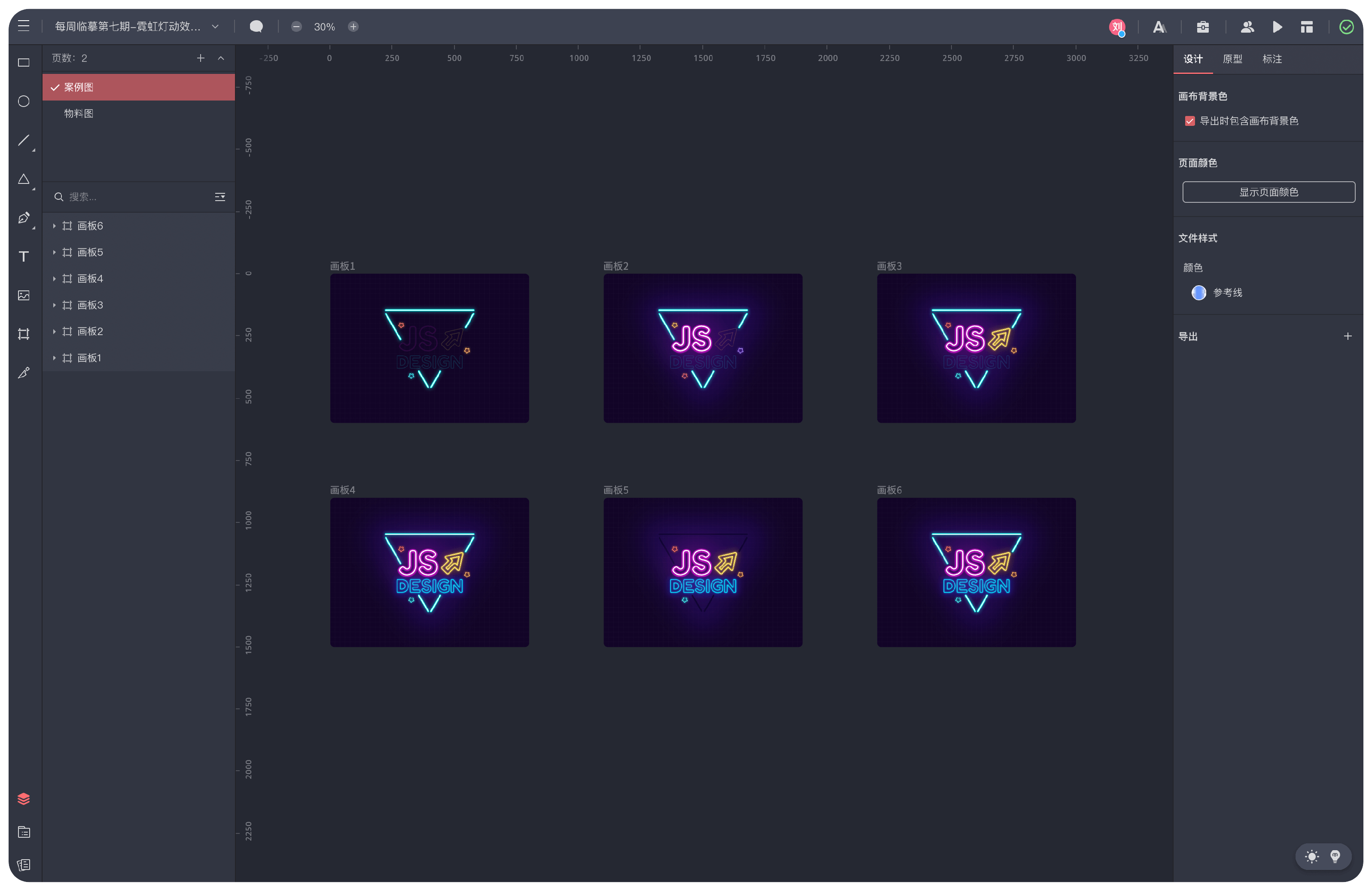
智能动画
接下来就是添加动画效果了,步骤很简单,马上就能让作品动起起来了
第一步,依次复制出来6个画板,也可以根据自己的喜欢,设置每个元素出场的顺序
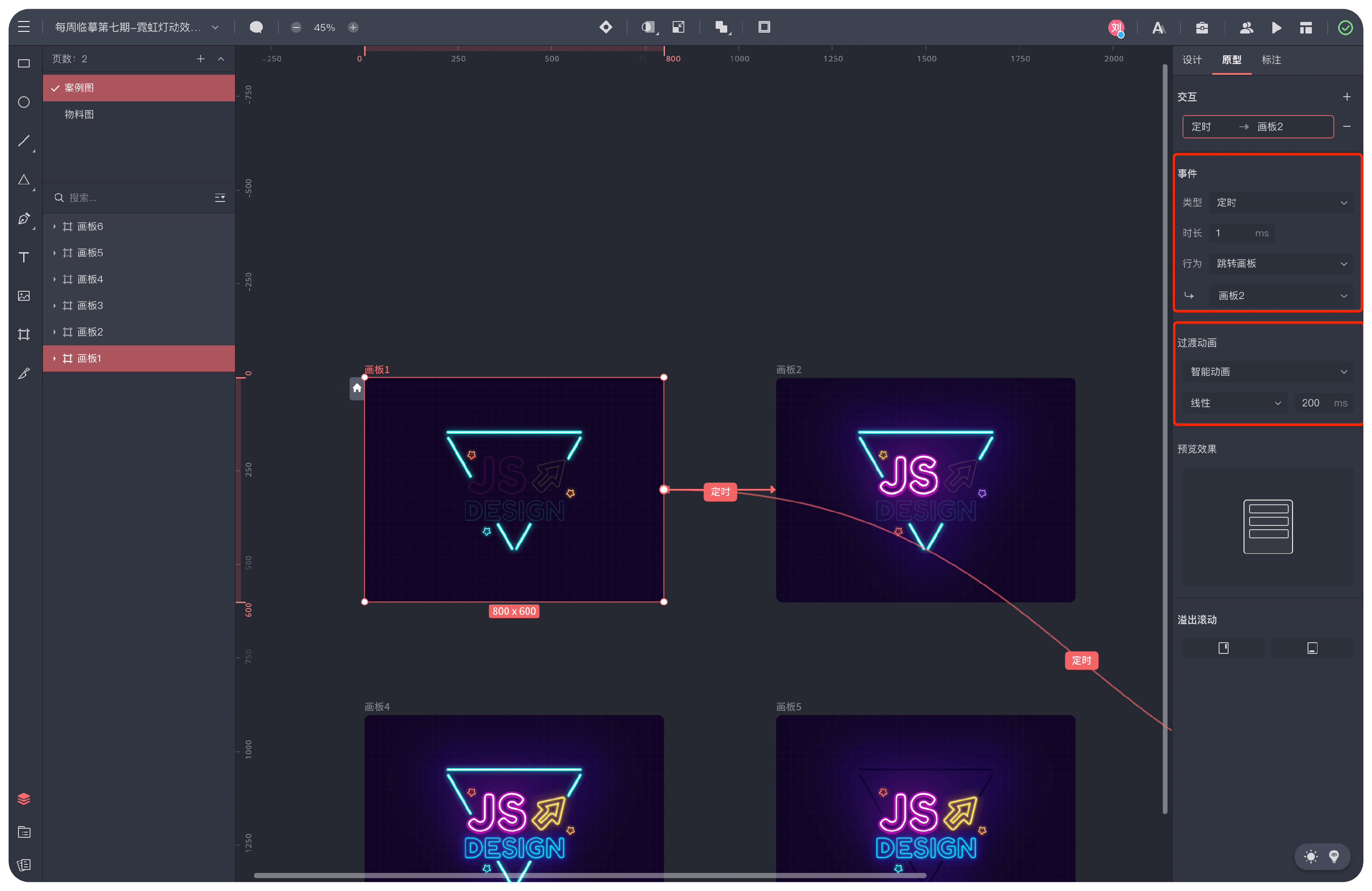
第二步,就是给每个画板添加交互动画,选中画板1,选择右侧工具版面中的「原型】,点击交互右侧的「+」按
钮,选择「事件-类型-定时」,时长为1ms,行为「跳转画板」到「画板2」;再选择「过滤动画-智能动画-线性
-200ms」,以此类推,同样的参数应用于其他画板中。点击右上角的「预览」,就可以查看自己做的动画效果
了,是不是很简单呢?大家也可以尝试一下其他动画效果,能做出很多有趣的动画效果。
小提示:想做成循环动画的同学,使最后一个画板连接至第一个画画板中,这样循环动画就做成了