
本文由ScriptEcho平台提供技术支持
项目地址:传送门
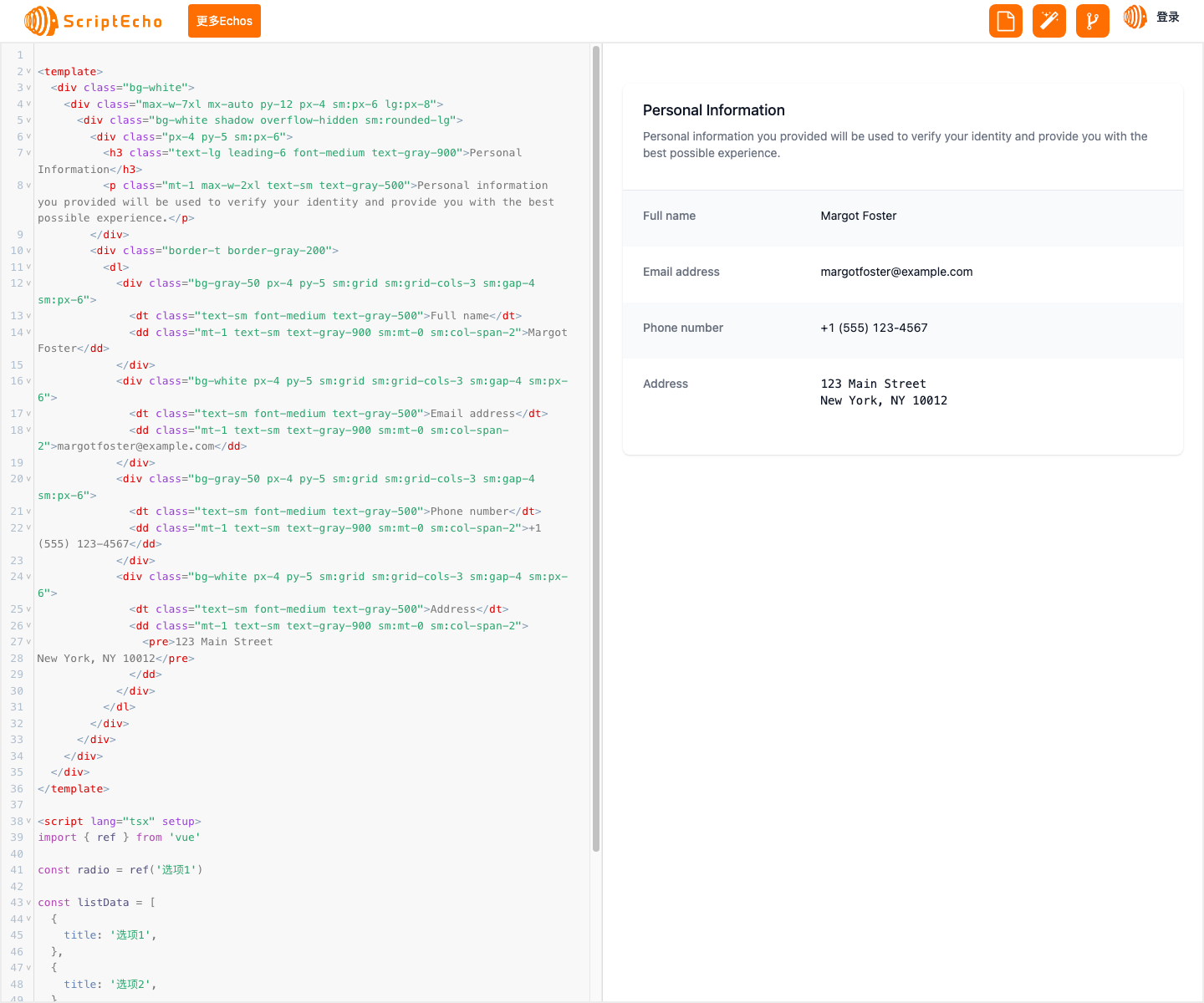
Vue 中使用 HTML 和 CSS 构建个人信息卡片
应用场景
在许多 Web 应用程序中,用户需要提供和管理个人信息,如姓名、电子邮件、电话号码和地址。本代码段演示了如何使用 Vue.js 构建一个简单的个人信息卡片,允许用户查看和更新其信息。
基本功能
这个个人信息卡片的基本功能包括:
- 显示用户提供的个人信息,包括姓名、电子邮件、电话号码和地址。
- 允许用户更新他们的个人信息。
- 使用 HTML 和 CSS 提供一个干净、现代的用户界面。
功能实现步骤及关键代码分析
1. 导入依赖项
typescript
import { ref } from 'vue'此代码导入 Vue.js 的 ref API,用于管理组件的状态。
2. 定义状态变量
typescript
const radio = ref('选项1')此代码定义了一个名为 radio 的响应式状态变量,用于存储选定的选项。
3. 创建列表数据
typescript
const listData = [
{
title: '选项1',
},
{
title: '选项2',
},
]此代码创建了一个名为 listData 的数组,其中包含两个选项。
4. 渲染个人信息
html
<dl>
<div class="bg-gray-50 px-4 py-5 sm:grid sm:grid-cols-3 sm:gap-4 sm:px-6">
<dt class="text-sm font-medium text-gray-500">Full name</dt>
<dd class="mt-1 text-sm text-gray-900 sm:mt-0 sm:col-span-2">Margot Foster</dd>
</div>
<!-- 省略其他个人信息 -->
</dl>此 HTML 代码使用 Vue.js 的 v-for 指令和 v-bind 指令动态渲染个人信息。
5. 更新个人信息
html
<button type="button" class="inline-flex items-center px-4 py-2 border border-transparent rounded-md shadow-sm text-sm font-medium text-white bg-indigo-600 hover:bg-indigo-700 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-500">
<svg xmlns="http://www.w3.org/2000/svg" class="-ml-1 mr-2 h-5 w-5" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828 2.828L11.828 15H12a2 2 0 002-2v-6a2 2 0 00-2-2z" />
</svg>
Update
</button>此 HTML 代码使用一个按钮来触发个人信息更新。
6. 处理表单提交
typescript
const submitForm = () => {
// 发送更新请求到服务器
// 更新本地状态
}此 TypeScript 代码定义了一个 submitForm 函数,用于处理表单提交。它将发送更新请求到服务器,并在收到响应后更新本地状态。
总结与展望
开发这段代码的过程让我对 Vue.js 的状态管理和动态渲染有了更深入的了解。我还学会了如何使用 HTML 和 CSS 创建一个干净、现代的用户界面。
未来,该个人信息卡片功能可以扩展和优化:
-
**添加验证:**验证用户输入的个人信息,确保其格式正确。
-
**实现错误处理:**处理服务器更新请求的错误,并向用户提供反馈。
-
**使用响应式设计:**使卡片在不同屏幕尺寸上自适应。
-
**整合第三方服务:**集成第三方服务,如 Gravatar,用于获取用户头像。
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: