1 添加/删除锚点(A)
图形和连线都可以添加/删除锚点
乐吾乐2D可视化组态编辑器demo:https://2d.le5le.com/

2 移动锚点(G)
将光标移动到锚点上,按一下快捷键G,拖动鼠标完成锚点移动

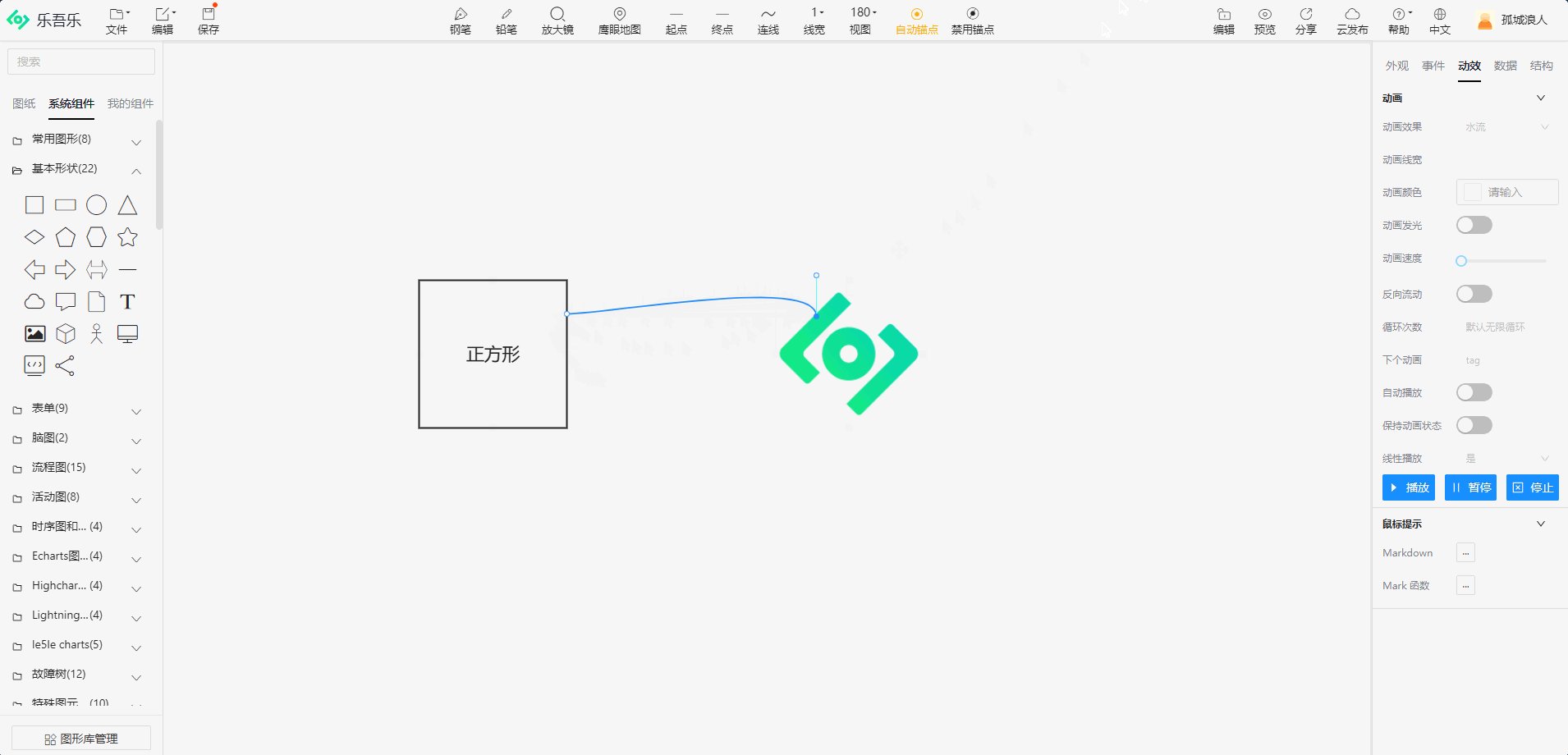
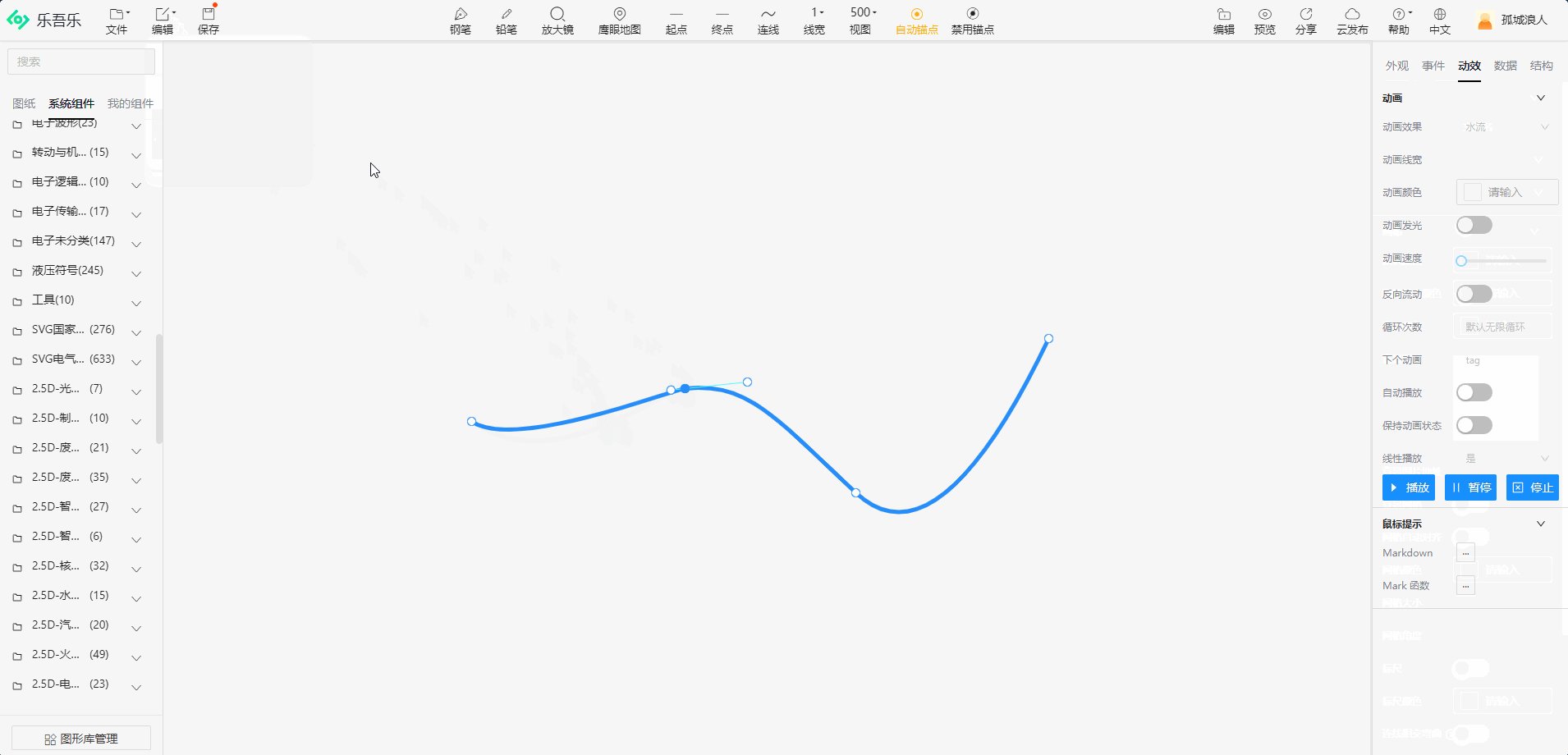
3 添加手柄(H)/删除手柄(D)
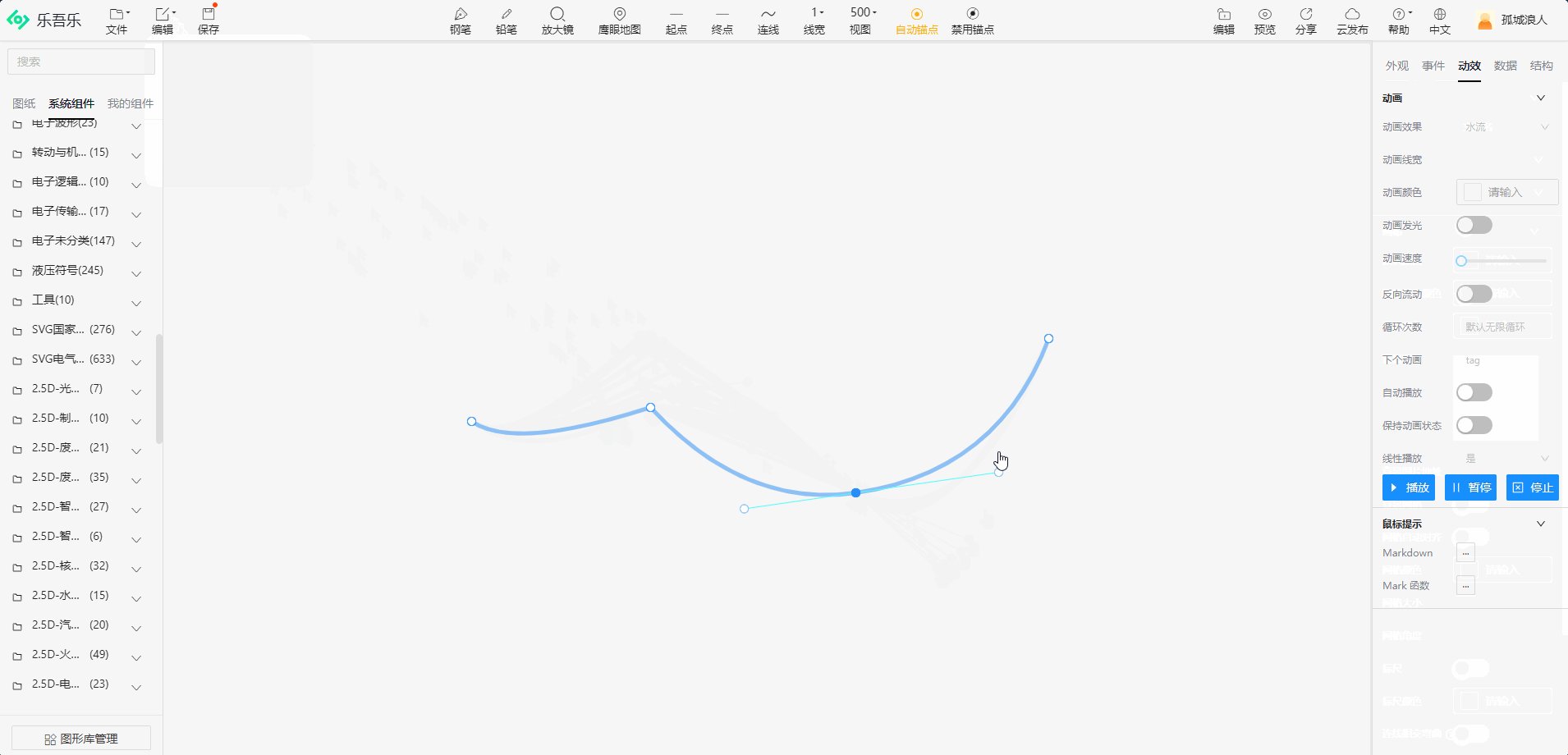
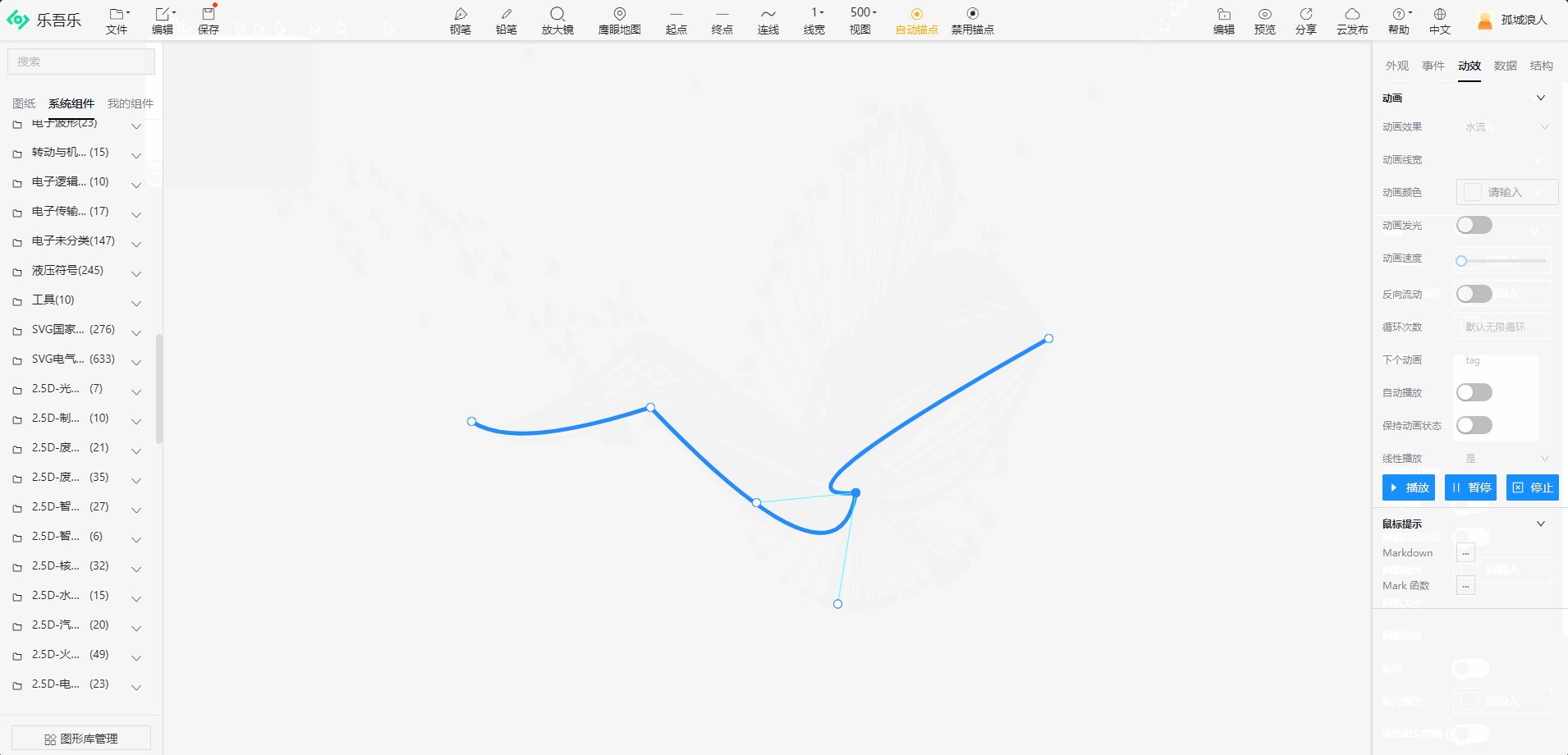
4 切换手柄类型(Shift)
按一下Shift键,切换三种不同的手柄类型
①两端手柄完全对称
②一端手柄可以任意伸缩长度
③一端手柄可以任意伸缩长度和变换角度

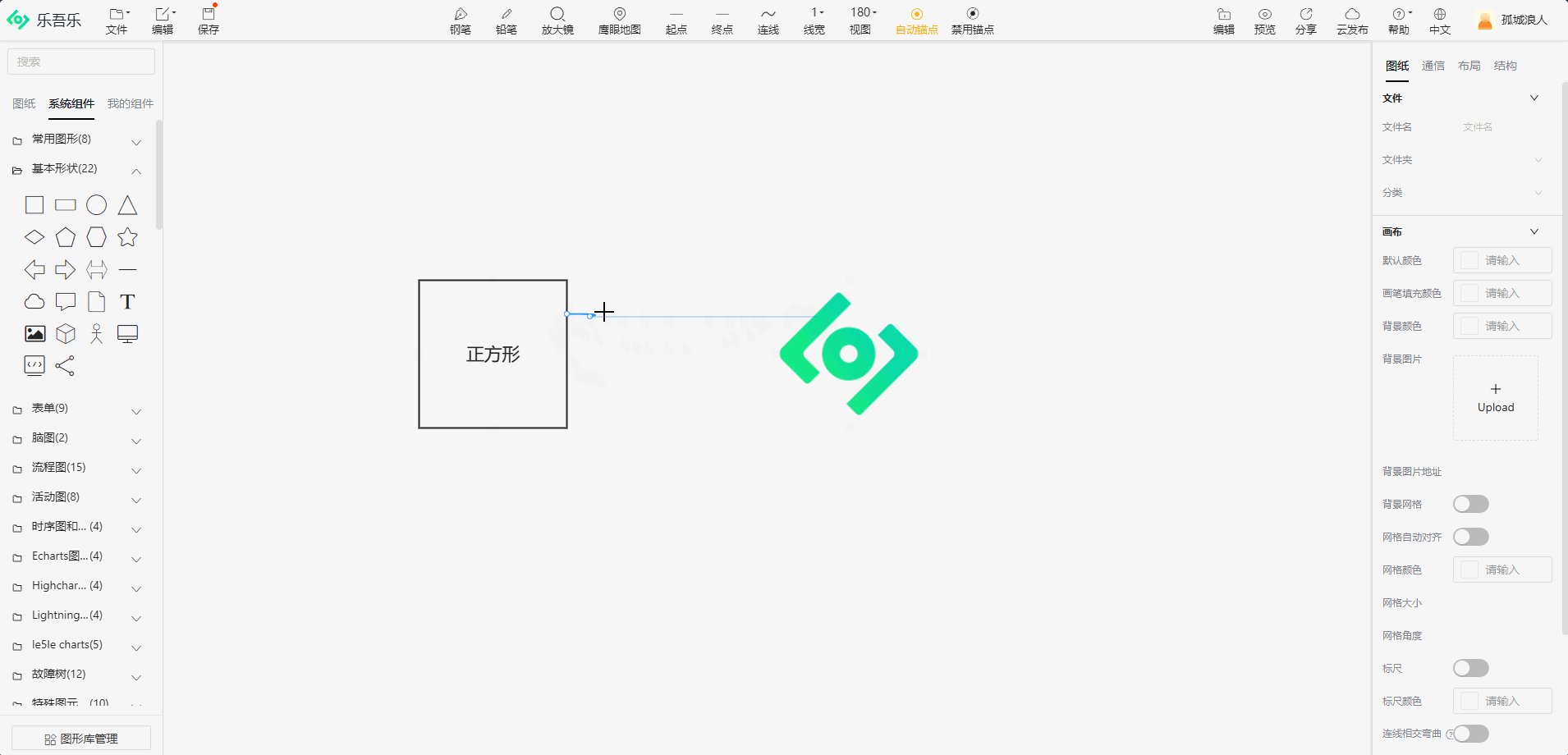
5 自动锚点
开启时自动选择2个最近锚点,关闭时可自由选择锚点

6 禁用锚点
禁用锚点,即不显示锚点
