目的: 防止每次点击底部按钮都进行一次页面渲染和网络请求
1. 使用IndexedStack
简单,只需要把被渲染的组件外部套一层IndexedStack即可
缺点: 在应用启动的时候,所有需要保存状态的页面都会直接被渲染,保存起来. 对性能有影响
2. 使用PageController
实现较为复杂,但是不用应用启动就全部加载
PageController实现页面状态保留步骤:
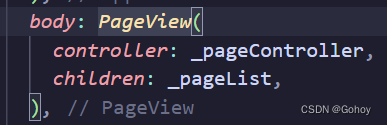
- 将要进行状态保留的页面使用PageView包裹,其中需要最少两个参数:controller和children. children就是要渲染的页面. controller需要自定义

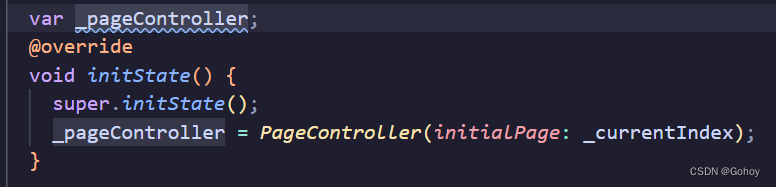
- 自定义controller

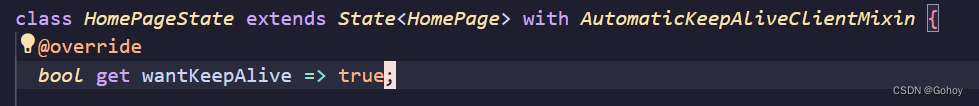
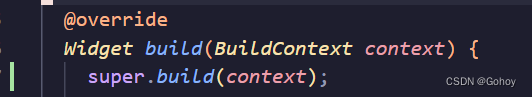
- 在被渲染的页面中with AutomaticKeepAliveClientMixin 类, 重写 get方法进行配置,build方法中调用super.builder(context)


ps: 前两步骤是在外层组件中设置的,如:foot组件Tabs, 在Tabs中渲染页面,如Home. 第三步则是在Home中完成