一、技术栈选择
-
uni-app:我们选择了uni-app作为开发框架,因为它基于Vue.js,允许我们编写一次代码,发布到多个平台,包括iOS、Android、Web以及各种小程序。uni-app的丰富组件库、高效的状态管理以及便捷的预览调试功能,极大提升了开发效率。
-
图鸟UI:图鸟UI是基于uni-app的UI框架,它提供了大量美观且实用的组件和页面模板,帮助我们快速构建出风格统一、用户体验优秀的上门服务小程序。
二、用户端功能特点
-
服务选择:用户可以在小程序中浏览各类上门服务,如按摩推拿、家政清洁、美容护肤等,并根据自己的需求选择服务。
-
技师预约:用户可以根据技师的服务评价、价格、地理位置等信息,选择合适的技师进行预约,并设置预约时间和地点。
-
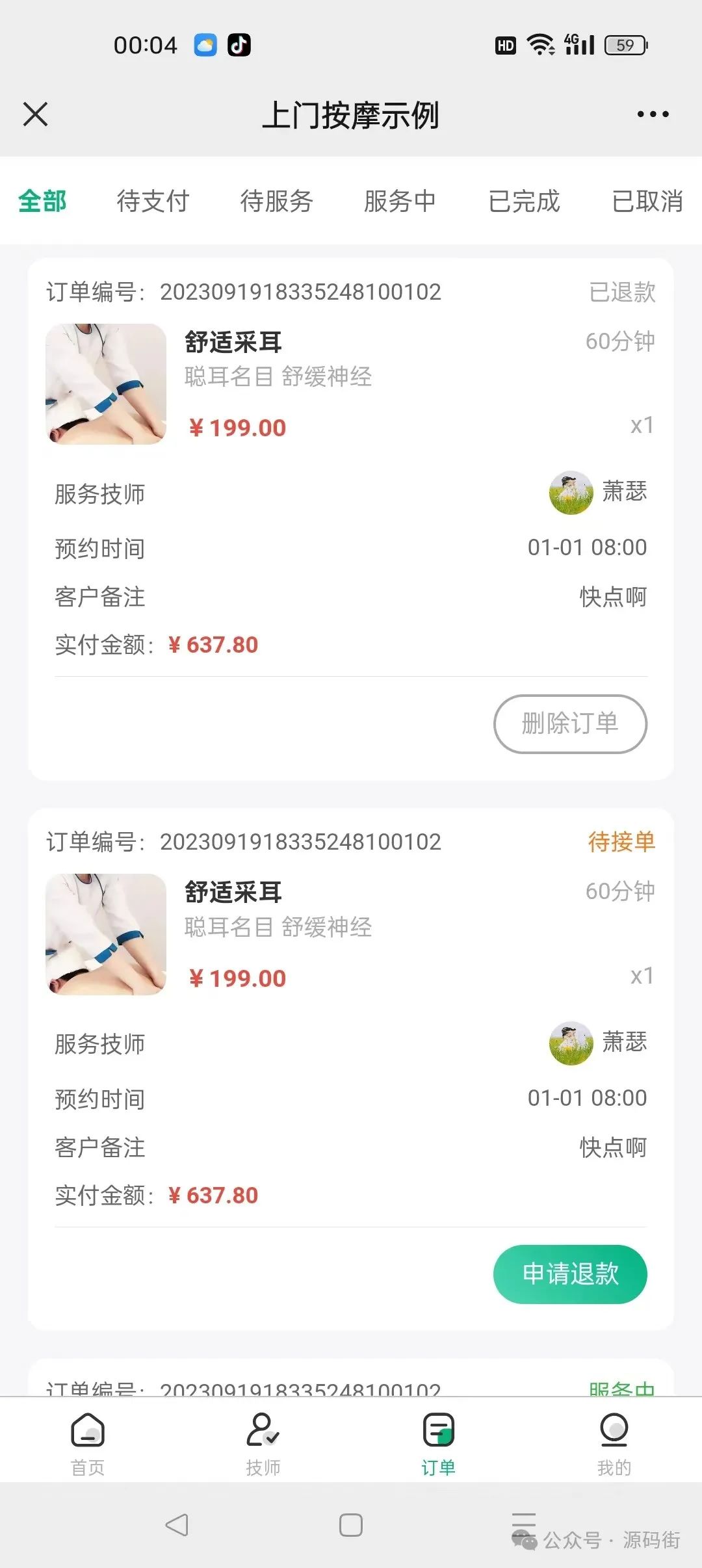
优惠券与订单管理:用户可以查看和使用优惠券,管理自己的订单信息,包括查看订单状态、取消订单等。
-
意见反馈:用户可以对技师的服务进行评价和反馈,帮助平台优化服务质量。
-
个性化定制:我们提供个性化定制服务,用户可以根据自己的喜好选择服务项目、技师等。
三、技师端功能特点
-
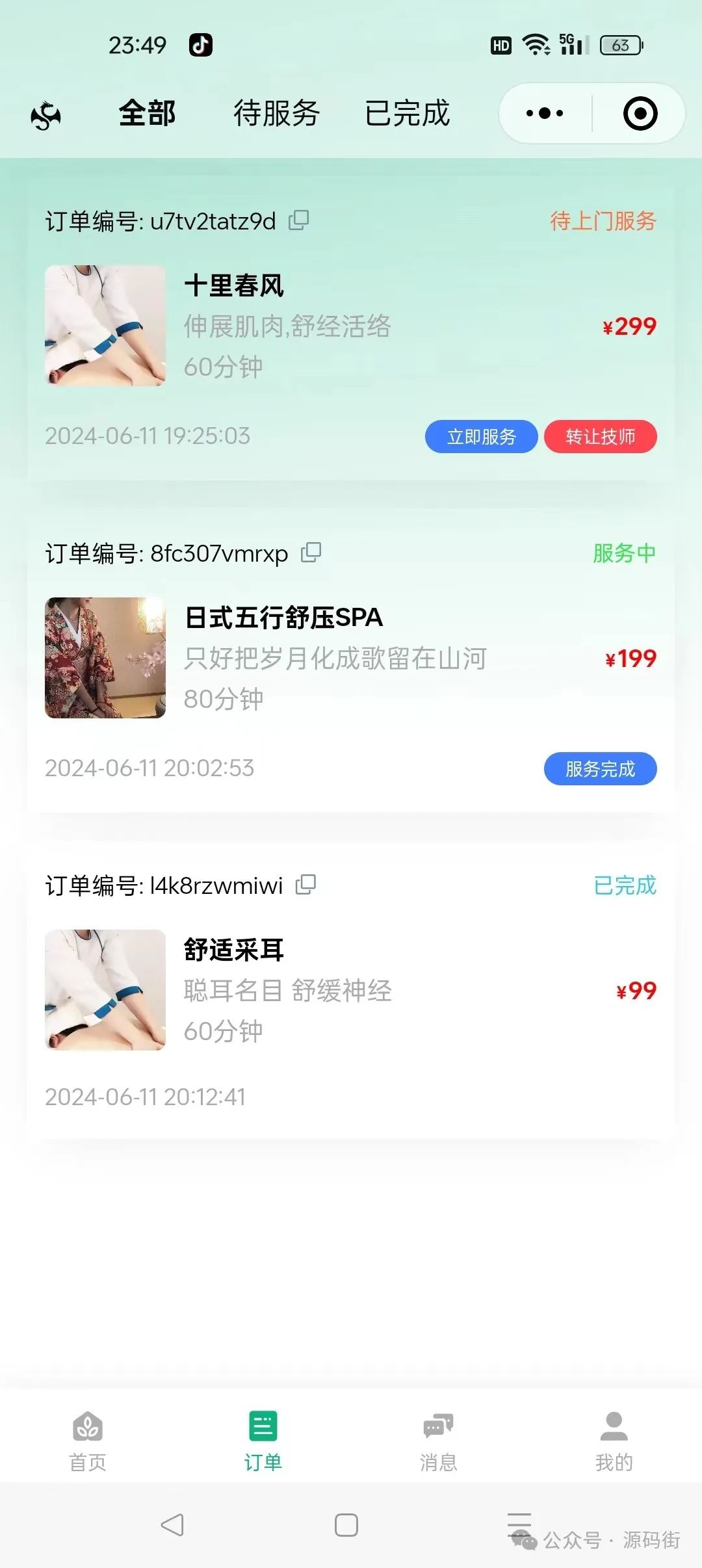
订单接收与处理:技师可以实时接收用户预约的订单,查看订单详情,包括服务类型、时间、地点等,并进行接单或拒单操作。
-
服务项目管理:技师可以查看和管理自己提供的服务项目,包括添加、编辑、删除等操作。
-
佣金结算:技师可以查看自己的佣金结算情况,包括已完成订单的佣金金额、提现记录等。
-
工作时间管理:技师可以设置自己的工作时间段,方便用户预约。
-
服务到钟提醒:我们提供到钟提醒功能,确保技师能准时到达服务地点。
四、应用场景
-
上门服务预约:用户无需出门,即可通过小程序预约各类上门服务,享受便捷的生活体验。
-
技师工作管理:技师可以通过小程序轻松管理自己的工作时间和订单信息,提高工作效率。
五、总结
基于uni-app和图鸟UI开发的上门服务小程序,为用户和技师提供了高效、便捷的上门服务解决方案。通过丰富的功能和便捷的操作体验,我们满足了用户的多样化需求,同时也帮助技师更好地管理自己的工作。此外,通过前后端分离和数据互通等技术手段,我们确保了系统的稳定性和安全性,为用户和技师提供了安全可靠的服务平台。
用户端页面效果




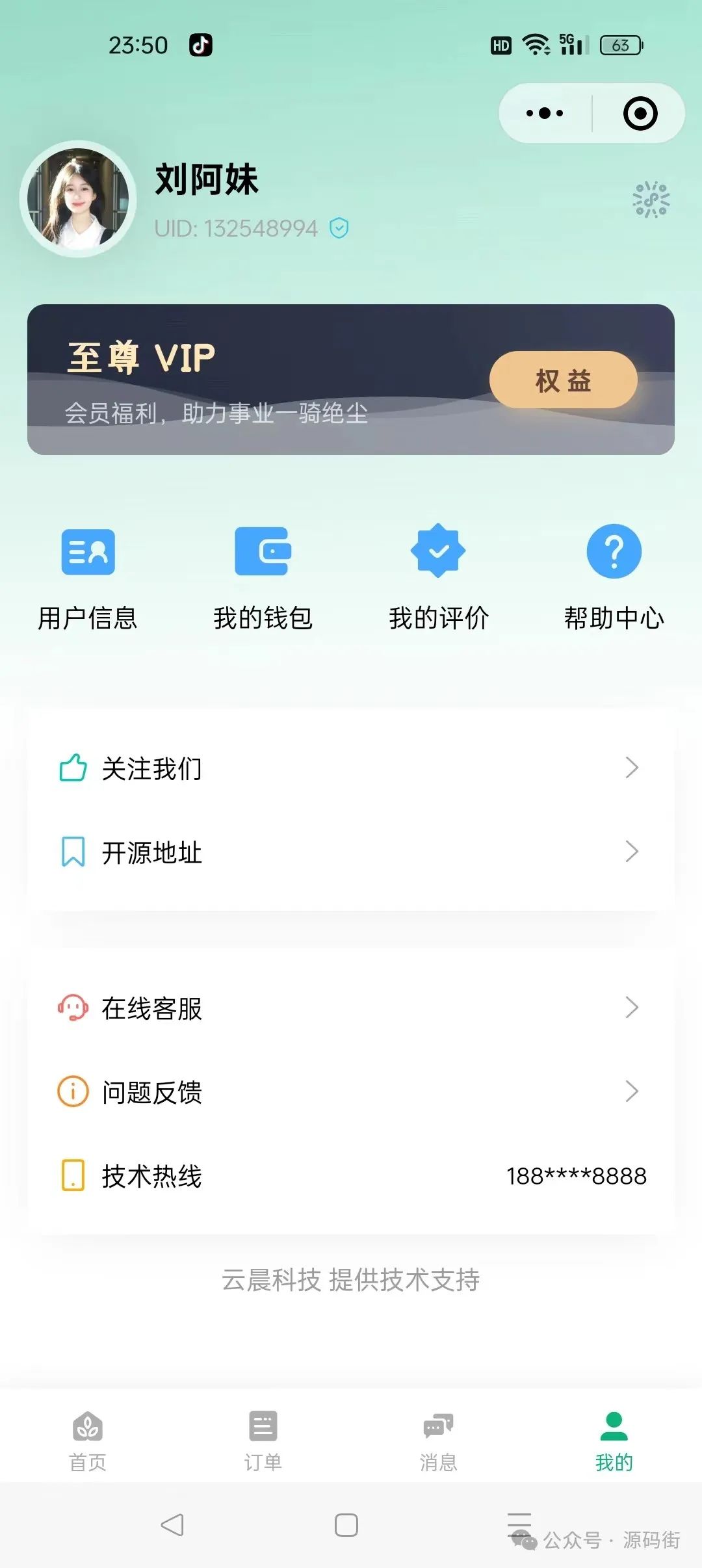
技师端页面效果




查看更多模板示例
