【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第49课-机器人自动跳舞
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程------语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现自动化控制机器人------通过poplang代码实现机器人的前进左右转及后退功能,并且使用定时功能实现机器人的舞步功能。从而实现了机器人自动跳舞。
为了实现机器人的自动跳舞功能。我们使用了pop.sleep时间函数、/rtphone/robot/action?action=left(right、move、back)的dtns-api实现了机器人adb-call的网络调用。从而实现了在3D轻应用中实现了通过poplang代码,对机器人的自动化定时控制。设计了专属行者机器人的极简版"旋风舞步"作为演示poplang可视化编程机器人的强大可能性。
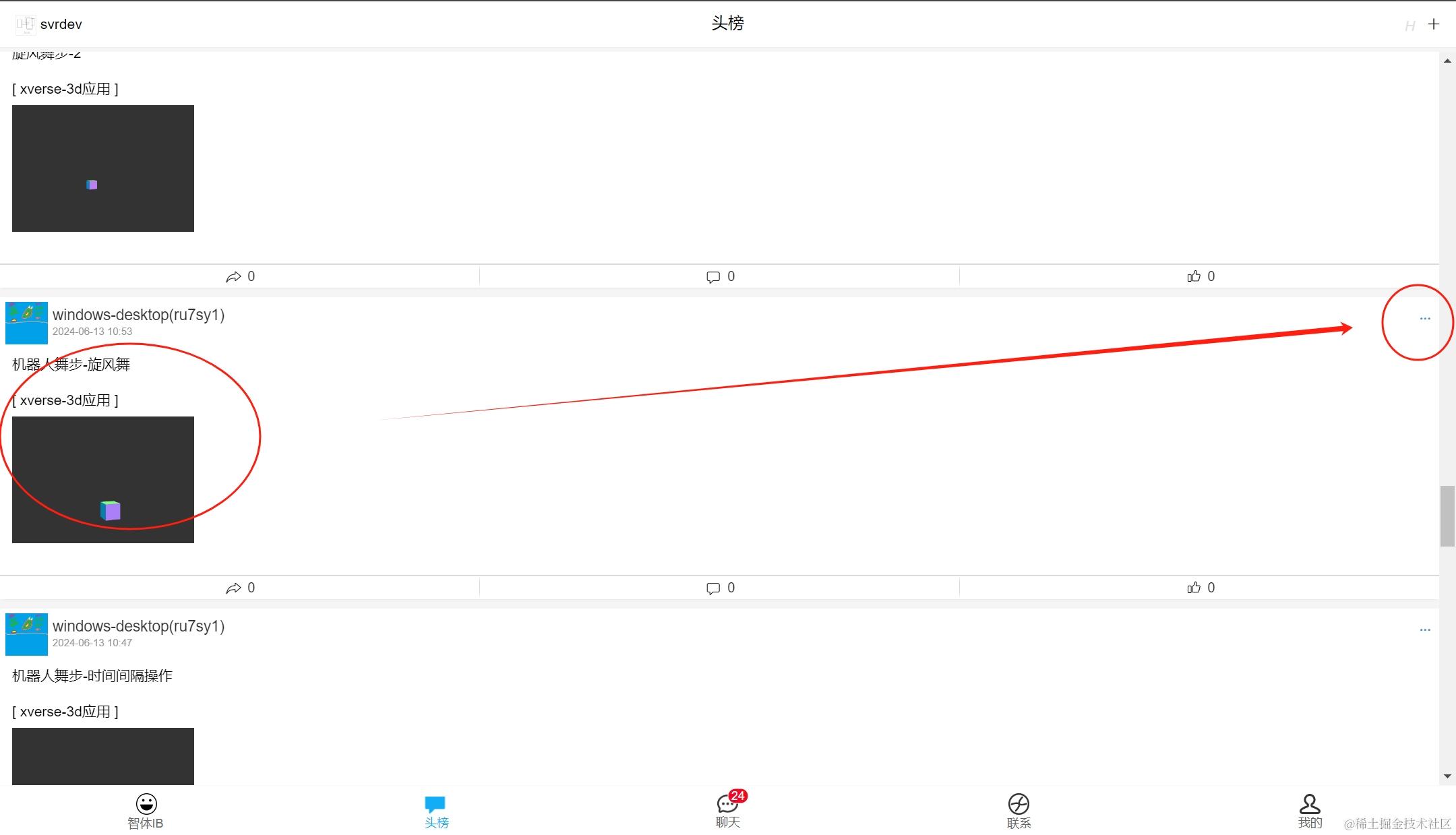
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为"机器人舞步-旋风舞"的xverse轻应用。
第二步:点击右上角...进入头榜编辑器

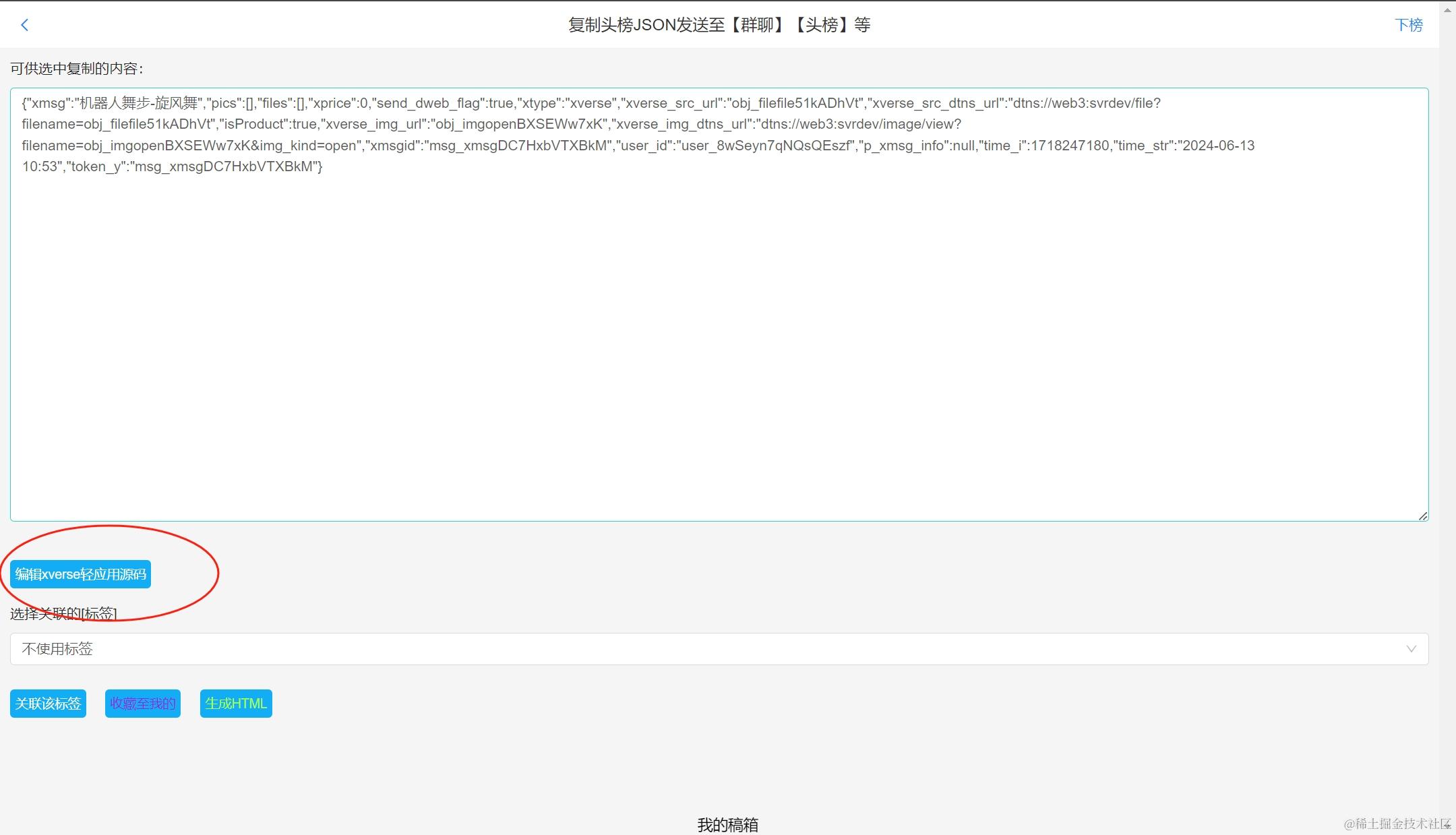
注:因为每一个xverse轻应用均是以xverse.json的方式进行源码级应用的分享的。故每一个社区用户均可通过编辑xverse轻应用源码来实现DIY和定制。
第三步:点击正面的"编辑xverse轻应用源码",进入3D场馆编辑器

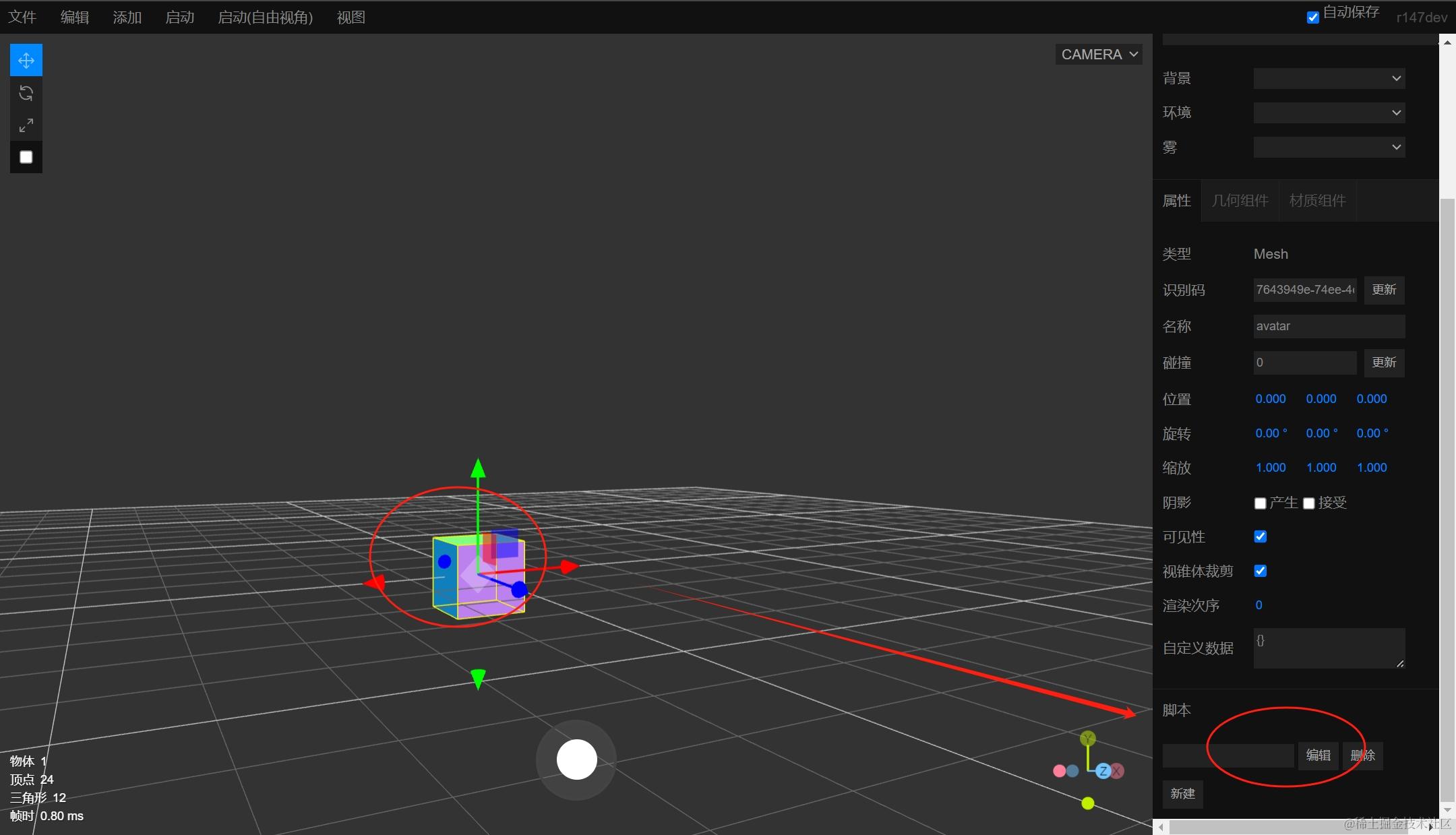
注:点击3D场景中间的avatar的3D对象,在右侧的属性面板中找到脚本-编辑。
第四步:编辑墙体avatar玩家3D组件的poplang代码

注:首先使用了pop.sleep 5000实现了进入该xverse轻应用后,5秒后定时执行自动跳舞功能------旋风舞步。并且使用pop.sleep step实现了后续舞步的时间控制,执行left、right、move、back等的机器人步伐控制,实现了旋风舞步。
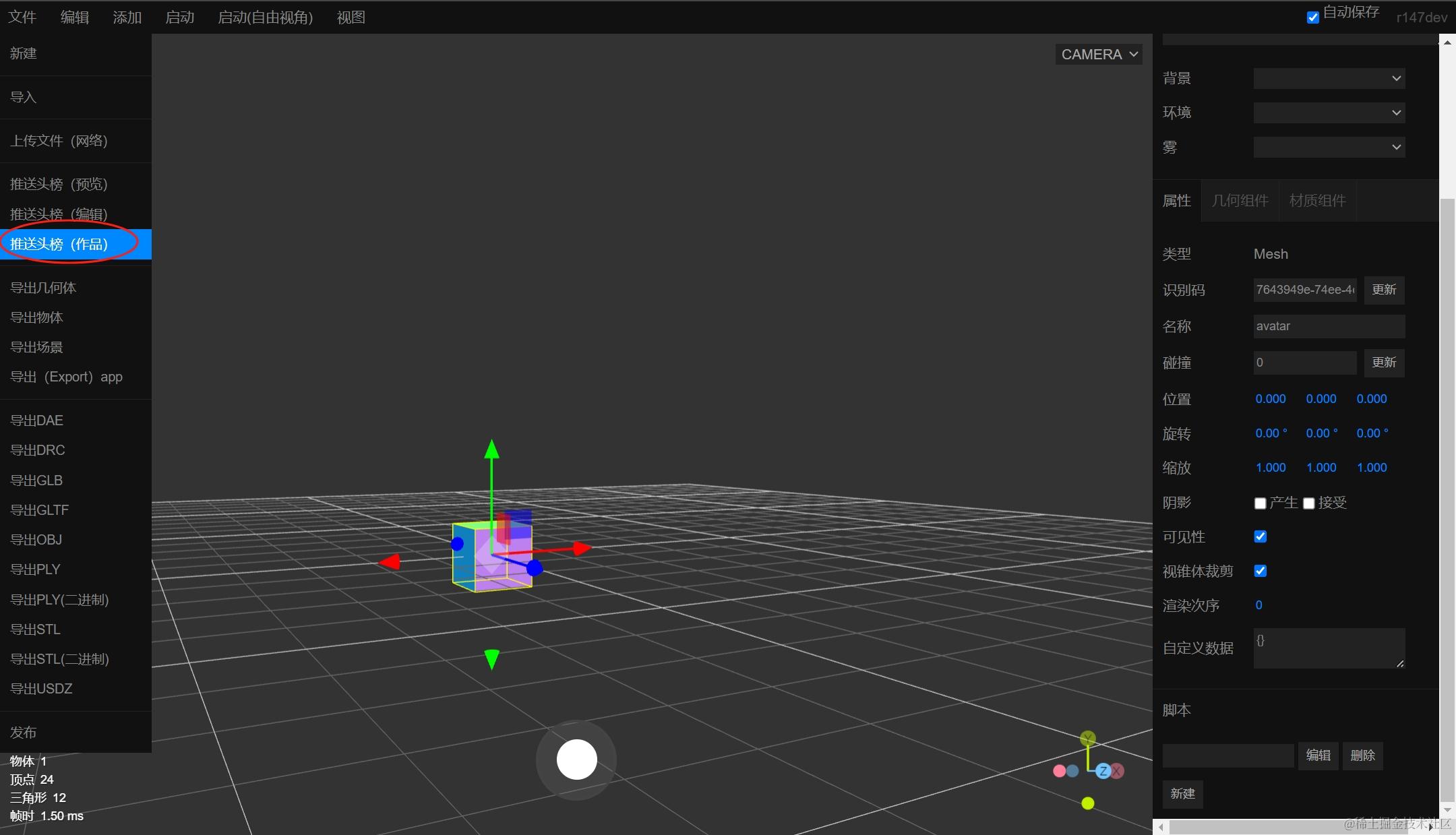
第五步:点击顶部菜单"文件"推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

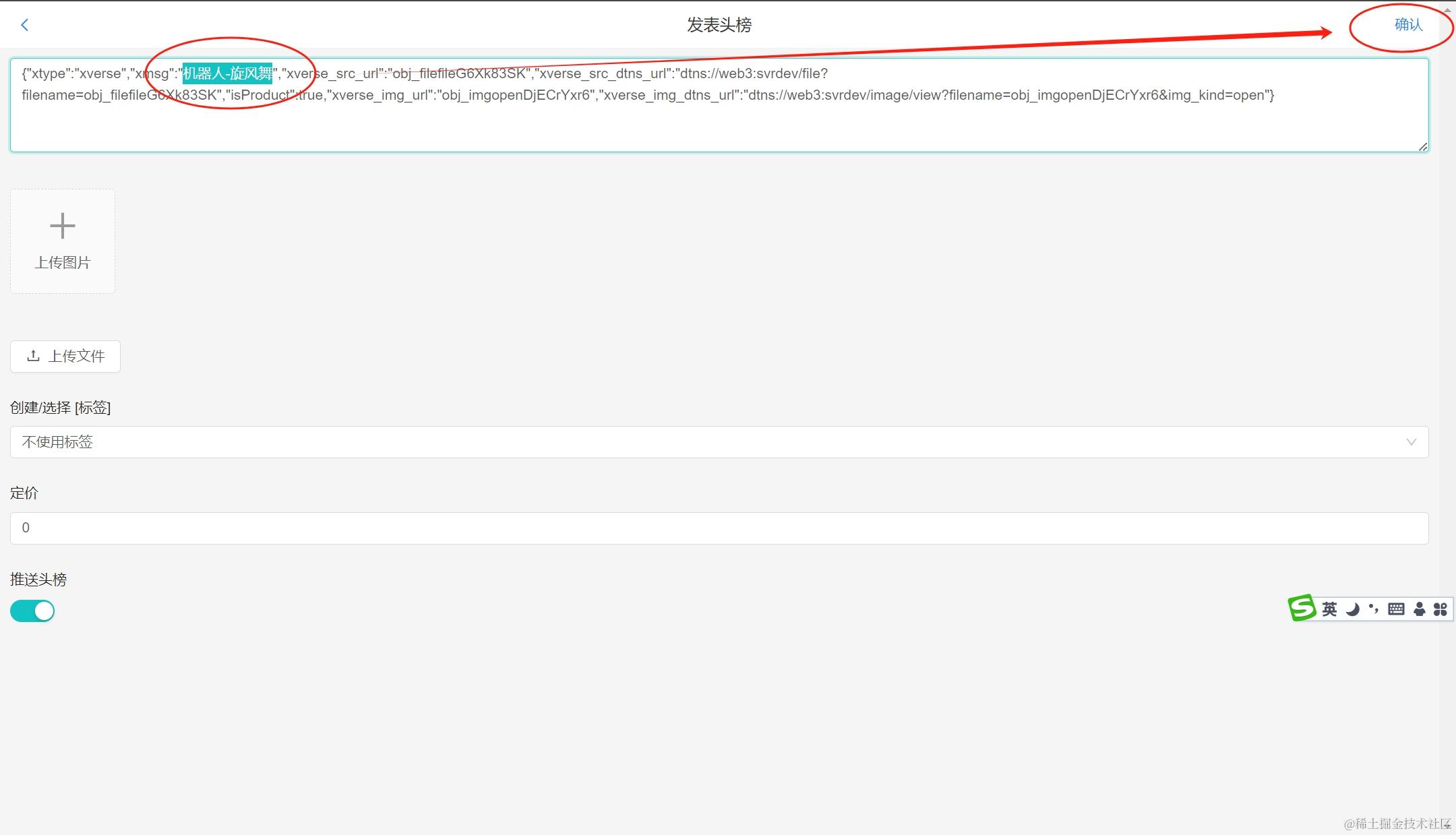
第六步:将新的头榜标题设置为"机器人跳舞-旋风舞步",点击右上角确认完成头榜发布

注:标题为xmsg,不能误删除""双引号,否则会发布失败------仅修改xmsg属性的文字内容即可。
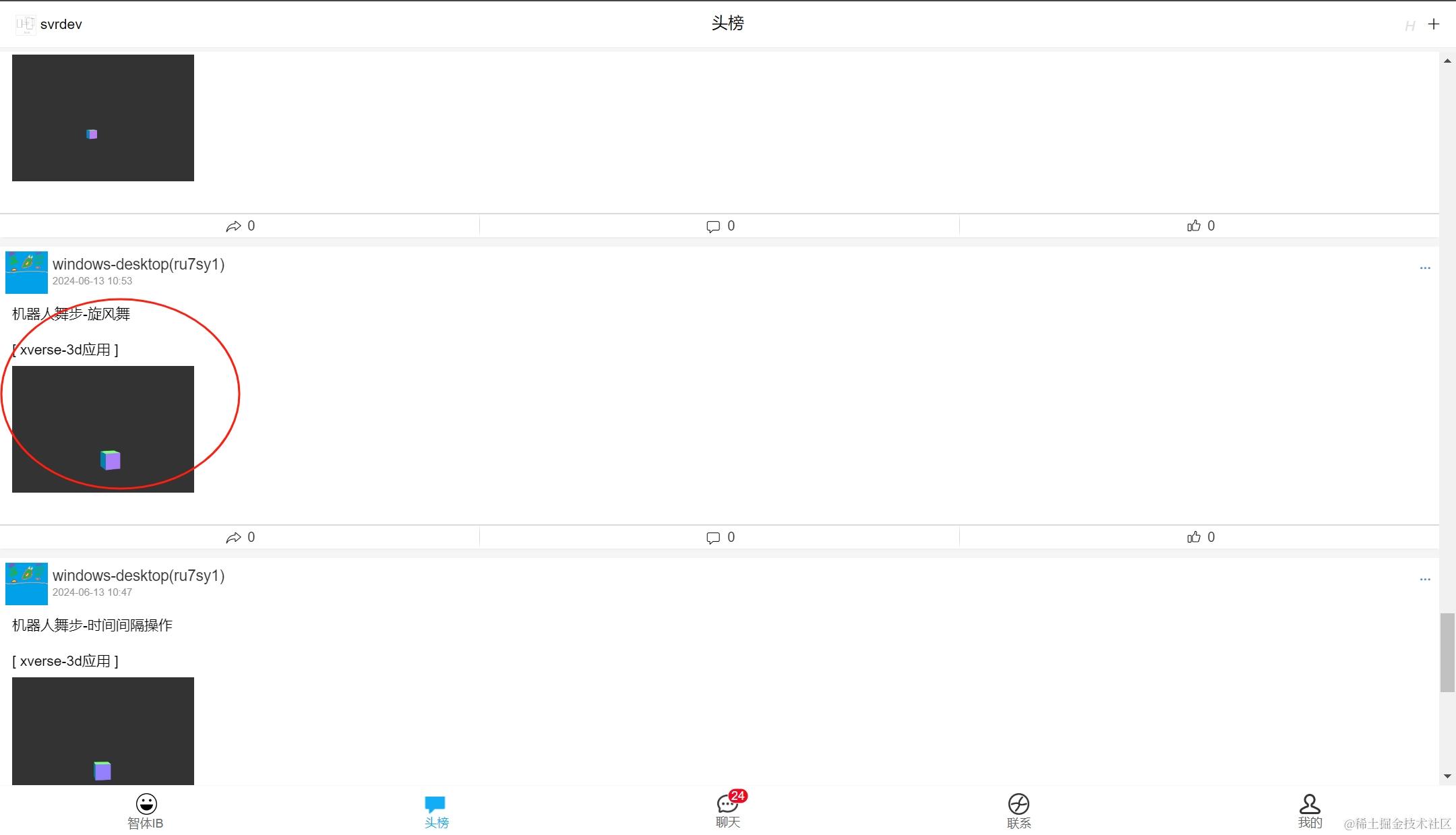
第七步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
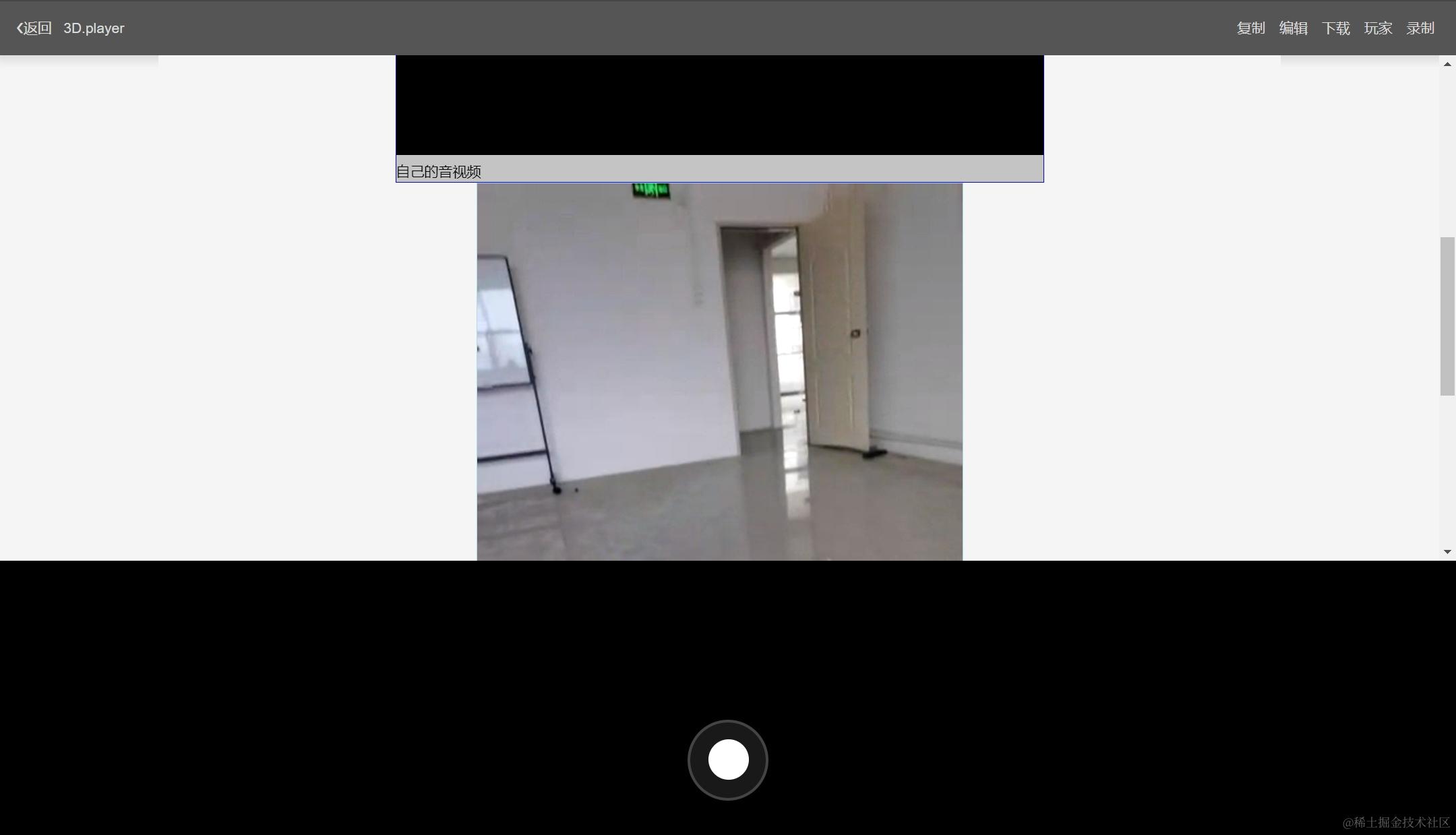
第八步:进入3D轻应用后,我们首先开始与机器人实现视频的实时连接(5秒后机器人自动跳舞------旋风舞步)

注:先点击开始视频聊天(以实现机器人的实时画面回传)

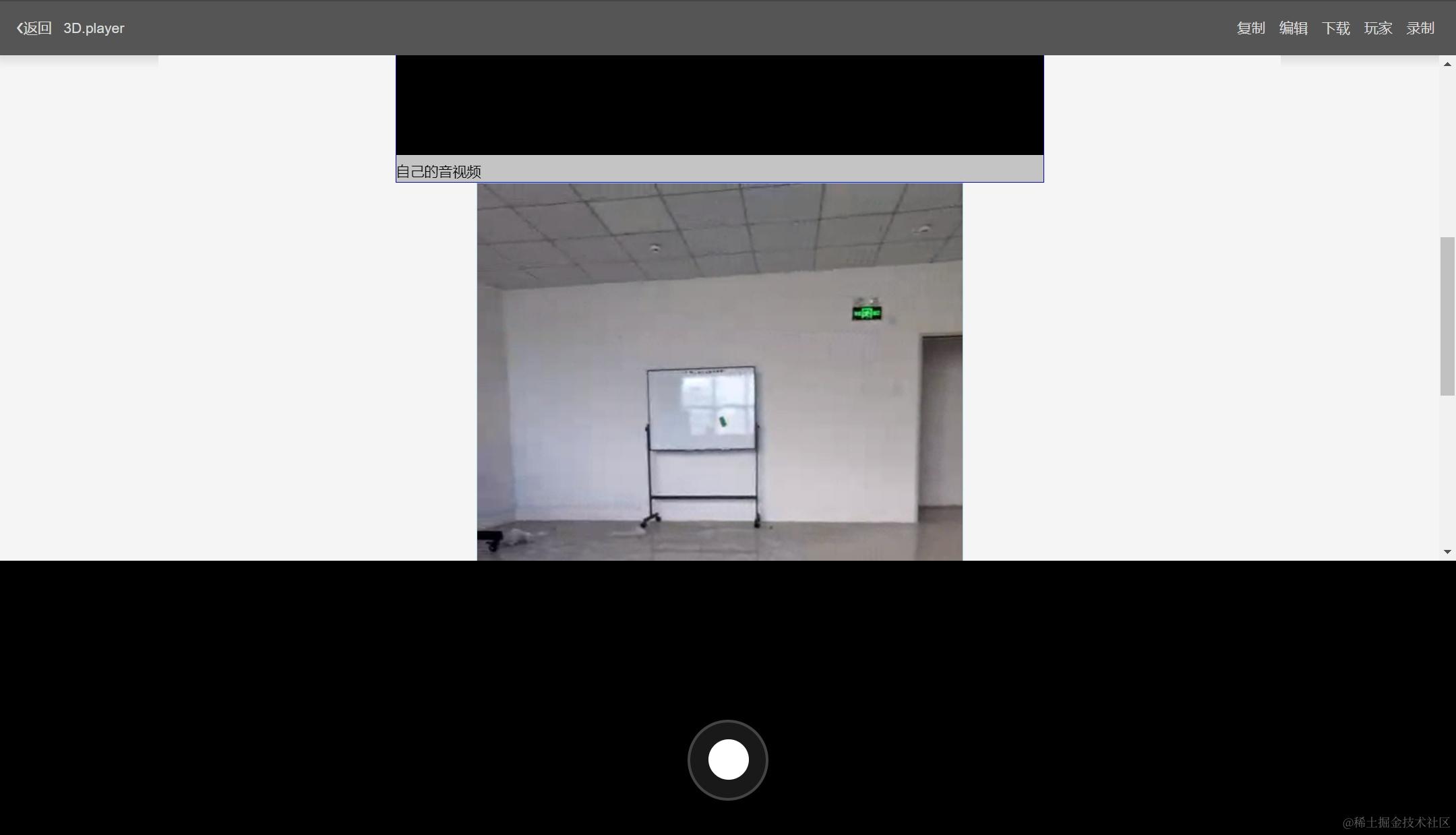
注:机器人会自动执行不同的舞步动作(前进、左转、左转、左转、右转、右转等舞步动作)

注:经过10-20秒后之后,机器人完成了舞步动作,我们看到机器人慢慢自己停了下来,代表着机器人完成了定时执行的自动跳舞的舞步功能。
通过上8步,我们成功完成了通过3D轻应用中实现了机器人舞步的自动跳舞功能。通过使用强大的poplang智体编程代码,即可轻松完成机器人舞步的任意在线定制。从而大大增进了可编程机器人的适用范围了定制化、个性化能力。为后续的机器人产业场景拓展,展示了poplang智体编程的能力与应用范例!
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!