需求引出
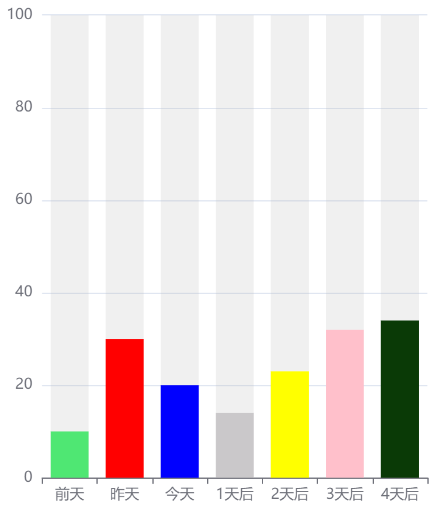
在有的时候,我们需要给柱状图的每根柱子设置不同的颜色,或者是每几个柱子设置不同的颜色,如下图所示:

方法一
在 series 下 data 同级别中,增加一个 itemStyle 对象的属性,给color 返回一个数组
如下代码所示:
javascript
series: [
{
data: [10, 30, 20, 14, 23, 32, 34],
//设置每个柱子不同的颜色
itemStyle: {
color: function (params) {
// 根据params的
const colorsMap = [
'#4FE773',
'red',
'blue',
'#CAC8CA',
'yellow',
'pink',
'rgb(10,58,6)'
]
//返回对应的颜色
return colorsMap[params.dataIndex]
}
},
type: 'bar',
showBackground: true,
color: '#4FE773',
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]方法二
给 itemStyle 设置 normal 对象,每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
代码如下:
javascript
itemStyle: {
normal: {
//每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
color: function (params) {
var colorList = [
'rgb(164,205,238)',
'rgb(42,170,227)',
'rgb(25,46,94)',
'rgb(195,229,235)'
]
return colorList[params.dataIndex]
}
}
},每根柱子随机颜色
我们可以使用 Math.random() 根 rgb 的模式随机生成颜色给每一个柱子
代码如下:
javascript
itemStyle: {
color: function () {
return (
'#' +
Math.floor(Math.random() * (256 * 256 * 256 - 1)).toString(16)
)
}
},