若该文为原创文章,转载请注明原文出处
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/140059315
长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中...
Qt开发专栏:开发技术(点击传送门)
上一篇:无
下一篇:敬请期待...
前言
Qt3D是qt的三维,Q3D是Qt的三维图表,Qt3D是qt的自带的三维开发框架,Qt的3D开发分为opengl、Qt3D然后是第三方三维框架(OSG、vtk等等)多个技术流。
本篇描述Qt3D的基础概念,有一个基本知识。
个人经验,仅供参考(持续更新)
通过深入研究和实践,从中长期看采取第三方三维框架是比较好的方式,如osg,一学多用,如果用Qt就被限制住了,而且学习成本也不低,关键是不同版本更新会有些更改迭代跟Qt版本绑定。
进一步通过深入研究发现,其本质上的模式类似于OSG的模式,也是采用结点的模式,添加组件嵌套的模式实现各种功能。
- 采取节点模式:每一个物体、场景都是一个结点,结点套结点
- 采取组件模式:每一个属性如材质、光照都是附加给欸结点
- 采取摄像头模式:三维的视口,其跟osg的函数都差不多
- 采取控制器模式:这里的控制器其实就是osg的漫游器
- 采取输入控制模式:这部分就是类似于上面的单独控制器,既受场景漫游器的影响,又可以单独
- 显示优化方面:qt3D需要自己控制优化处理,但是osg他本身就做了内存和探测深度的优化,其性能已经优化了一个层级。
- 其他:Qt3D可以随Qt安装,Qt的opengl的3D开发又太过基础,只适合做小三维开发,第三方框架就涉及了编译和迁移,笔者就经常遇到被人问arm上编译通不过osg的问题。
Qt3D就是与osg类似的一套框架,在细节处理上osg更加灵活但是相对开发过程也会难,反过来qt3D虽然稍微简单点,但是就存在限制灵活性,学习成本,只能依附与Qt。
还有一点就是qt很多一些功能提及都是谈到其后续会逐步添加-_-!!!
(以上,是现阶段研究的对比,会随着qt3D的研究推进,加深理解,会回到本篇及时更新两者的差异,如果不同看法,请留言,共同探讨学习进步)。
Qt3D
概述
Qt 3D提供了一个完全可配置的渲染器,使开发人员能够快速实现他们需要的任何渲染管道。此外,Qt 3D为渲染之外的近实时模拟提供了通用框架。
Qt 3D被清晰地分为一个核心和任何数量的方面,这些方面可以实现他们想要的任何功能。这些方面与组件和实体交互以提供一些功能。方面的例子包括物理、音频、碰撞、人工智能(AI)和路径查找。
基本三维功能
Qt 3D是一个3D框架,可以绘制3D形状并移动它们,以及移动相机。它支持以下基本功能:
用于C++和Qt Quick应用程序的2D和3D渲染
- 网格和几何体
- 材质
- 着色器
- 阴影贴图
- 环境闭塞
- 高动态范围
- 延迟渲染
- 纹理化
- 实例化渲染
- 统一缓冲区对象
- 提示
材质
Qt 3D拥有强大且非常灵活的材质系统,可实现多个级别的定制。它适用于不同平台或OpenGL版本上的不同渲染方法,支持具有不同状态集的多个渲染过程,提供在不同级别覆盖参数的机制,并允许轻松切换着色器。所有这些都来自C++或使用QML属性绑定。
材质类型的特性可以很容易地映射到GLSL着色器程序中的统一变量,该程序本身在引用的效果特性中指定。
有关使用材质的示例,请参见以下示例:
- Qt 3D: Simple Custom Material QML Example
- Qt 3D: Advanced Custom Material QML Example
- Qt 3D: PBR Materials QML Example
着色器
Qt 3D支持所有OpenGL可编程渲染管道阶段:顶点、镶嵌控制、镶嵌评估、几何体和片段着色器。计算着色器计划在未来发布。
有关使用着色器的示例:
- Simple Shader Example
- Qt 3D: Shadow Map QML Example,
- Qt 3D: Wireframe QML Example
- Qt 3D: Wave QML Example.
阴影贴图
OpenGL不直接支持阴影,但有无数的技术可以用来生成阴影。阴影贴图很容易用于生成好看的阴影,同时具有非常小的性能成本。
阴影映射通常使用两次渲染来实现。在第一次渲染中,生成阴影信息。在第二个过程中,使用特定的渲染技术生成场景,同时使用第一个过程中收集的信息绘制阴影。
阴影贴图背后的想法是,只有最靠近灯光的片段才会被照亮。其他碎片后面的碎片被遮挡,因此处于阴影中。
因此,在第一个过程中,场景是从灯光的角度绘制的。所存储的信息只是这个光空间中最近的碎片的距离。用OpenGL的术语来说,这相当于有一个帧缓冲区对象(FBO),上面附着了一个深度纹理。事实上,离眼睛的距离就是深度的定义,OpenGL进行的默认深度测试实际上只存储最近碎片的深度。
甚至不需要颜色纹理附件,因为不需要对碎片进行着色,只需要计算它们的深度。
下图显示了具有自阴影平面和三叶结的场景:

下图显示了场景的夸张阴影贴图纹理:

该图像指示从灯光角度渲染场景时存储的深度。较深的颜色表示较浅的深度(即更靠近摄影机)。在该场景中,灯光放置在场景中对象上方的某个位置,相对于主摄影机位于右侧(将其与第一张屏幕截图进行比较)。这与玩具飞机比其他对象更靠近摄影机的事实相匹配。
生成阴影贴图后,将完成第二次渲染过程。在第二个过程中,使用法线场景的摄影机进行渲染。任何效果都可以在此处使用,例如Phong着色。在片段着色器中应用阴影贴图算法是很重要的。也就是说,最靠近光线的片段被绘制为亮的,而其他片段被绘制在阴影中。
在第一遍中生成的阴影图提供了关于碎片到光的距离的必要信息。然后,在光空间中重新映射片段就足够了,从而从光的角度计算其深度,以及其坐标在阴影贴图纹理上的位置。然后可以在给定坐标处对阴影贴图纹理进行采样,并且可以将片段的深度与采样结果进行比较。如果碎片离得更远,那么它就在阴影中;否则它被点亮。
实例化渲染
实例化是一种让GPU绘制基础对象的多个副本(实例)的方法,每个副本都会以某种方式发生变化。通常,在位置、方向、颜色、材料属性、比例等方面。Qt 3D提供类似于Qt Quick Repeater元素的API。在这种情况下,委托是基本对象,模型提供每个实例的数据。因此,带有Mesh组件的实体最终会转换为对glDrawElements的调用,而带有实例化组件的实体则会转换为glDrawElementsInstanced的调用。
实例化渲染计划在将来发布。
统一缓冲区对象
统一缓冲区对象(UBO)可以绑定到OpenGL着色器程序,以使大量数据随时可用。UBO的典型用例是针对材质或照明参数集。
提示
在这个页面上可以找到一些非常有用的3D渲染编程技巧:Qt 3D Render Pro技巧。
可配置渲染器
为了将对C++和QML API的支持与具有完全可配置的渲染器相结合,引入了帧图的概念。虽然场景图是对渲染内容的数据驱动描述,但帧图是对如何渲染的数据驱动的描述。
框架图使开发人员能够在简单的前向渲染器(包括z填充过程)和使用延迟渲染器(例如)之间进行选择。它还让他们可以控制何时渲染任何透明对象等等。由于这一切都是纯粹根据数据配置的,因此即使在运行时动态修改也非常容易,而无需接触任何C++代码。可以通过创建自己的实现自定义渲染算法的框架图来扩展Qt 3D。
三维扩展
除了在屏幕上显示3D内容的要点之外,Qt 3D还具有足够的可扩展性和灵活性,可以作为与3D对象相关的以下类型的扩展的主机:
- 物理模拟
- 碰撞检测
- 3D位置音频
- 刚体、骨骼和变形目标动画
- 路径查找和其他人工智能
- 拣货
- 粒子
- 对象生成
表演
Qt 3D被设计为性能良好,并随着可用CPU内核的数量而增加,因为现代硬件通过增加内核数量而不是基本时钟速度来提高性能。使用多个核心效果很好,因为许多任务彼此独立。例如,路径查找模块执行的操作与渲染器执行的任务不会强烈重叠,除非可能是在渲染调试信息或统计信息时。
Qt 3D架构
Qt3D的主要用例是近实时模拟对象,并将这些对象的状态渲染到屏幕上。Space Invaders示例包含以下对象:

- 玩家的地面大炮
- 地面
- 防守盖帽
- 敌人的太空入侵者飞船
- 敌人老板飞碟
- 敌人和玩家射出的子弹
在传统的C++设计中,这些类型的对象通常被实现为在某种继承树中排列的类。继承树中的各个分支可能会为根类的功能添加附加功能,例如:
- 接受用户输入
- 播放声音
- 已设置动画
- 与其他对象碰撞
- 在屏幕上绘制
"太空入侵者"示例中的类型可以根据这些特征进行分类。然而,为这样一个简单的例子设计一个优雅的继承树并不容易。
这种方法和继承的其他变体存在许多问题: - 深入而广泛的继承层次结构很难理解、维护和扩展。
- 继承分类法是在编译时确定的。
- 类继承树中的每个级别只能根据单个标准或轴进行分类。
- 随着时间的推移,共享功能往往会使类层次结构膨胀。
- 无法预测开发人员想要做什么。
扩展深度和广度的继承树通常需要理解并同意原作者使用的分类法。因此,Qt3D将重点放在聚合上,而不是将继承作为将功能赋予对象实例的手段。具体而言,Qt 3D实现了实体组件系统(ECS)。
使用ECS
在ECS中,实体表示模拟对象,但其本身没有任何特定的行为或特征。通过使实体聚合一个或多个组件,可以将附加行为移植到实体上。每个组件都是对象类型行为的垂直切片。
在"Space Invaders"示例中,地面是一个带有附加组件的实体,该组件"告诉"系统该实体需要渲染以及需要什么类型的渲染。敌方太空入侵者飞船是另一个带有附加组件的实体,这些组件可以对飞船进行渲染,但也可以使其发出声音、与之碰撞、设置动画,并由简单的人工智能控制。
玩家的地面大炮实体与敌方太空入侵者飞船的组件大多相似,只是它没有AI组件。在它的位置上,大炮有一个输入组件,使玩家能够移动它并发射子弹。
ECS后端

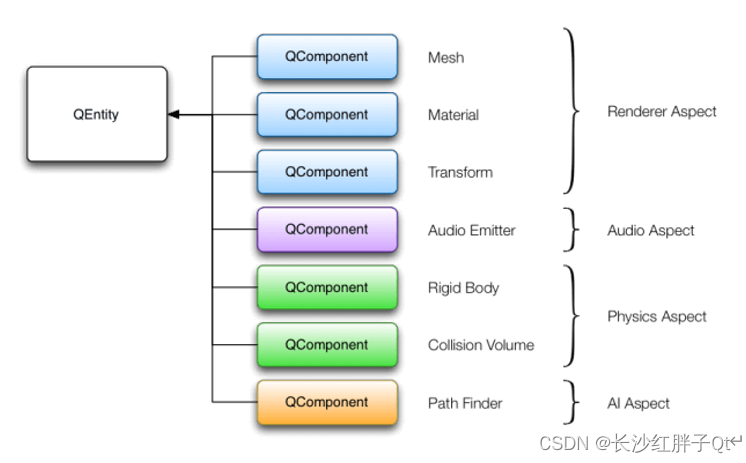
Qt 3D的后端以方面的形式实现了ECS范式的系统部分。一个方面实现由实体的一个或多个聚合组件的组合提供给实体的功能的特定垂直切片。
例如,渲染器方面查找具有网格、材质和可选变换组件的实体。如果呈现器方面找到这样一个实体,它知道如何获取这些数据并从中提取一些好的东西。如果一个实体没有这些组件,呈现器方面会忽略它。
Qt 3D通过聚合提供附加功能的组件来构建自定义实体。Qt 3D引擎使用方面来处理和更新具有特定组件的实体。
例如,物理方面寻找具有某种碰撞体积分量的实体,以及指定此类模拟所需的其他特性(如质量、摩擦系数等)的另一个分量。发出声音的实体具有指定其为声音发射器的组件,以及指定何时播放以及播放哪些声音。
因为ECS使用聚合而不是继承,所以可以通过添加或删除组件来动态更改对象在运行时的行为。
例如,为了使玩家能够在通电后突然穿过墙壁,可以暂时移除该实体的碰撞体积分量,直到通电超时。没有必要为PlayerWhoRunsThroughWalls创建一个特殊的一次性子类。
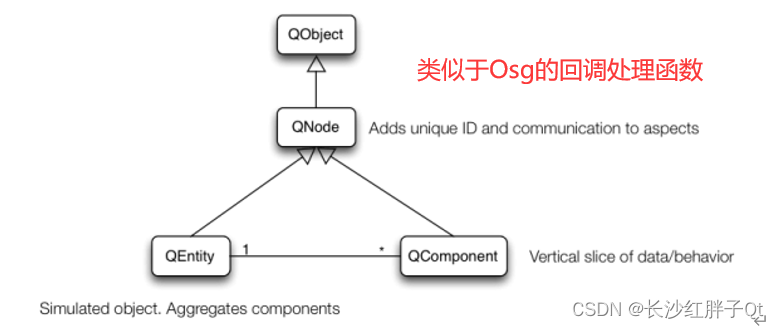
Qt 3D ECS实现
Qt3D将ECS实现为一个简单的类层次结构。Qt 3D基类是Qt3DCore::QNode,它是QObject的一个子类。Qt3DCore::QNode为QObject添加了自动将属性更改传递到方面和在整个应用程序中唯一的ID的能力。方面存在于附加线程中,Qt3DCore::QNode简化了面向用户的对象和方面之间的数据传输。
通常,Qt3DCore::QNode的子类提供组件引用的额外支持数据。例如,QShaderProgram类指定在呈现一组实体时要使用的GLSL代码。

Qt 3D中的组件是通过子类化Qt3DCore::QComponent并添加相应方面完成其工作所需的数据来实现的。例如,渲染器方面使用网格组件来检索应发送到OpenGL管道的逐顶点数据。
最后,Qt3DCore::QEntity只是一个可以聚合零个或多个Qt3DCore::QComponent实例的对象。
扩展Qt 3D
为Qt 3D添加功能,无论是作为Qt的一部分,还是特定于您自己的应用程序,以从多线程后端获益,都包括以下任务:
- 识别并实施任何必要的组件和支持数据。
- 向QML引擎注册组件(仅当您使用QML API时)。
- 子类QAbstractAspect并实现子系统功能。
基于Qt三维任务的引擎
在Qt 3D中,在每一帧中要求各方面执行一组任务以及它们之间的依赖关系。任务由调度器分布在所有配置的内核上,以提高性能。
Qt 3D的方面
默认情况下,Qt 3D提供Qt3DRender和Qt3DInput方面。这些方面提供的组件和其他支持类在这些模块的文档中进行了讨论。
更多功能在Qt 3D的未来版本中添加。(汗颜)
上一篇:无
下一篇:敬请期待...
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/140059315